Persona ovládání (Preview)
[Tento článek představuje předběžnou dokumentaci a může se změnit.]
Ovládací prvek určený k zobrazení formátovaných informací.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.
Důležité
- Toto je funkce Preview.
- Funkce Preview nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.

Description
Persona je vizuální reprezentace osoby napříč produkty, obvykle představuje obrázek, který se osoba rozhodla nahrát. Tento ovládací prvek lze použít také k zobrazení online stavu dané osoby.
Kompletní ovládací prvek zahrnuje avatar jednotlivce (nahraný obrázek nebo iniciály osoby s barvou na pozadí), její jméno nebo identifikaci a online stav.
Ovládání prvek Persona se používá v ovládacích prvcích PeoplePicker a Facepile.
Tato komponenta kódu poskytuje obálku kolem ovládacího prvku Fluent UI Persona pro použití na plátně a vlastních stránkách. Osvědčené postupy naleznete v dokumentaci komponent.
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
ImageUrl |
Adresa URL obrázku, který chcete použít, by měla mít čtvercový poměr stran a měla by být velká tak, aby se vešla do oblasti obrázku. |
ImageInitials |
Iniciály uživatele, které se zobrazí v oblasti obrázku, když není nahrán obrázek. |
Text |
Primární text k zobrazení, obvykle jméno osoby. |
SecondaryText |
Sekundární text k zobrazení, obvykle role uživatele. |
TertiaryText |
Terciární text k zobrazení, obvykle stav uživatele. Terciární text se zobrazí pouze při použití velikosti size72 nebo size100. |
OptionalText |
Volitelný text k zobrazení, obvykle vlastní sada zpráv. Volitelný text se zobrazí pouze při použití velikosti size100. |
ImageAlt |
Alternativní text obrázku, který se má použít. |
HidePersonaDetails |
Zda se nemají vykreslovat detaily persony a pouze vykreslit obrázek/iniciály persony. |
PersonaSize |
Velikost persony, která se zobrazí na obrazovce. |
Presence |
Přítomnost persony k zobrazení – přítomnost nebude zobrazena, pokud není definována. Hodnota musí být jedna z následujících: away, blocked, busy, dnd, none, offline, online |
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Přijímá řetězec JSON, který je generován pomocí návrháře motivů Fluent UI (windows.net). Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. Nápovědu ke konfiguraci naleznete v části motivy. |
AccessibilityLabel |
Popisek Aria pro čtečky obrazovky |
Příklad
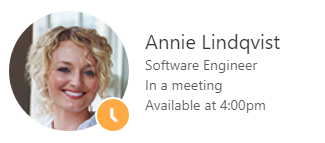
Níže jsou uvedeny některé příklady hodnot, které lze použít v komponentě Persona:
| Vlastnost | Hodnota |
|---|---|
Text |
„Megan Brown“ |
SecondaryText |
„Softwarová inženýrka“ |
TertiaryText |
„Na schůzce“ |
OptionalText |
„Dostupná v 16:00“ |
HidePersonaDetails |
nepravda |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Omezení
Tuto komponentu plátna lze použít pouze v aplikacích plátna a vlastních stránkách.