Facepile ovládání (Preview)
[Tento článek představuje předběžnou dokumentaci a může se změnit.]
Ovládací prvek používaný k zobrazení obrázků a interakci s nimi.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.

Důležité
- Toto je funkce Preview.
- Funkce Preview nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.
Description
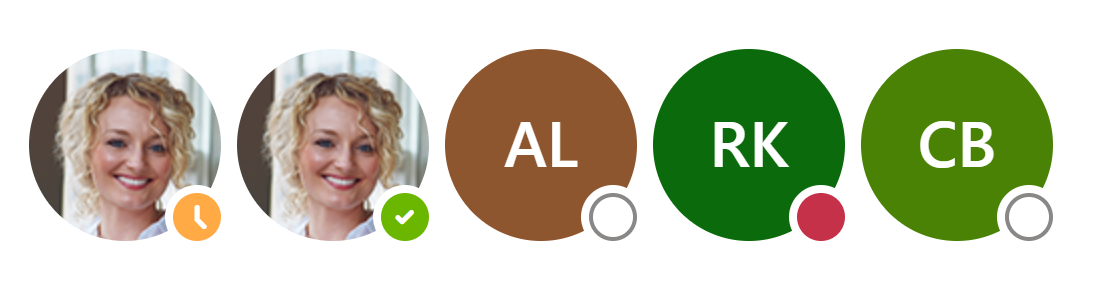
Facepile (Facepile) zobrazí seznam osob. Každý kruh představuje osobu a obsahuje její obrázek nebo iniciály. Tento ovládací prvek se často používá při sdílení toho, kdo má přístup ke konkrétnímu pohledu nebo souboru, nebo když někomu přidělujete úkol v rámci pracovního postupu.
Tato komponenta kódu poskytuje obálku kolem ovládacího prvku Fluent UI Facepile vázaného k tlačítku pro použití v aplikacích plátna a vlastních stránkách.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
Items |
Akční položky k vykreslení. První položka je považována za kořenovou položku. |
PersonaSize |
Velikost osoby, která se zobrazí na obrazovce |
OverflowButtonType |
Chcete-li zvolit, jaký typ tlačítka Přetečení se má zobrazit a zda se má zobrazit nebo ne |
MaxDisplayablePersonas |
Maximální počet osob, které se objeví na Facepile Pět je výchozí a doporučené číslo |
ImageShouldFadeIn |
Zda má mít obraz při zobrazování efekt roztmívání |
ShowAddButton |
Zda se má v komponentě Facepile objevit tlačítko Přidat |
OverflowButtonLabel |
Popisek Aria pro tlačítko přetečení |
AddbuttonAriaLabel |
Popisek Aria pro tlačítko přidání |
Items Vlastnosti
| Name | Description |
|---|---|
ItemPersonaName |
Zobrazované jméno osoby |
ItemPersonaKey |
Klíč identifikuje konkrétní položku Klíč musí být jedinečný |
ItemPersonaImage |
Sloupec obrázku z tabulky Dataverse, která obsahuje obrázek osoby (profilový obrázek) |
ItemPersonaImageInfo |
Adresa URL nebo obsah Base64 obrázku osoby (profilový obrázek) |
ItemPersonaPresence |
Volitelné – Chcete-li definovat přítomnost osoby |
IsImage |
Zda je obrázek osoby (ItemPersonaImage) sloupcem obrázku tabulky Dataverse. Tato vlastnost umožňuje komponentě vykreslit obrázek na základě typu (URL nebo obrázek). True v případě, že je třeba na obrázek odkazovat z tabulky Dataverse, a false v případě, že se jedná o adresu URL nebo Base64, na kterou se má odkazovat z vlastnosti ItemPersonaImageInfo |
ItemPersonaClickable |
Zda má být osoba klikatelná, nebo ne |
Příklad vzorce Power Fx pro Items (používá konektor Uživatelé Office 365)
Generování kolekce Items s fotografiemi pomocí konektoru Uživatelé Office 365
Seznam uživatelů může pocházet z libovolného zdroje dat, ale obrázek musí být poskytnut komponentě. Pokud zdroj dat neobsahuje obrázky pro uživatele, můžete použít funkci AddColumns() Power Fx pro přidání správných atributů do seznamu a načtení obrázku uživatele ze seznamu ID uživatelů nebo hlavních názvů uživatelů, které jsou mapovány na aktivního uživatele v Microsoft Entra.
Vytvořte kolekci s názvem UserPersonas pomocí konektoru Uživatelé Office 365 s pomocí níže uvedeného ukázkového kódu, poté předejte kolekci do vlastnosti Items ovládacího prvku.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Poznámka:
Pole IsImage je nastaveno na false kvůli ItemPersonaImageInfo pocházející z adresy URL obrázku. K vykreslení polí obrázků Dataverse nastavte pole IsImage na true a použijte ItemPersonaImage pro předání hodnoty obrázku.
Využití
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Přijímá řetězec JSON, který je generován pomocí návrháře motivů Fluent UI (windows.net). Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. Nápovědu ke konfiguraci naleznete v části motivy. |
AccessibilityLabel |
Popisek Aria pro čtečky obrazovky |
Vlastnosti události
| Vlastnost | Description |
|---|---|
InputEvent |
Událost, která se má odeslat do ovládacího prvku. Například SetFocus. |
Chování
Podporuje SetFocus jako InputEvent.
Konfigurace chování při události On Select
Použijte vzorec Switch() ve vlastnosti OnSelect komponenty pro konfiguraci konkrétních akcí spouštěných každou položkou, a to odkazem na vybraný ovládací prvek ItemPersonaKey jako hodnotu přepínače.
Příklad vzorce Power Fx ve vlastnosti OnSelect Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.