Theming
Vytváření motivů je mechanismus, pomocí kterého lze aplikovat konzistentní vzhled a dojem na všechny součásti na stránce. Prozatím to znamená sdílet barevné schéma přes celou stránku.
Poznámka:
Objekt JSON Theme je blok kódu obsahující sadu barev. Komponenty sady pro tvůrce jsou navrženy tak, aby přijímaly blok kódu Theme generovaný speciálně aplikací návrháře motivů Fluent a mapovaly jeho hodnoty barev na vlastnosti komponent. Uložte objekt jako proměnnou ve své aplikaci (jak je popsáno v následujících pokynech). Přestože je objekt Json motivu navržen tak, aby na něj bylo možné snadno odkazovat pomocí komponent sady, každá komponenta mimo sadu může také odkazovat na tyto hodnoty, což pomáhá snadno udržovat konzistenci napříč všemi komponentami aplikace.
Generování motivu
Použijte aplikaci Návrhář motivů Fluent (poskytnutou v řešení CreatorKitReferences (Canvas)) k vygenerování objektu Json motivu, na který mohou odkazovat komponenty sady pro tvůrce.
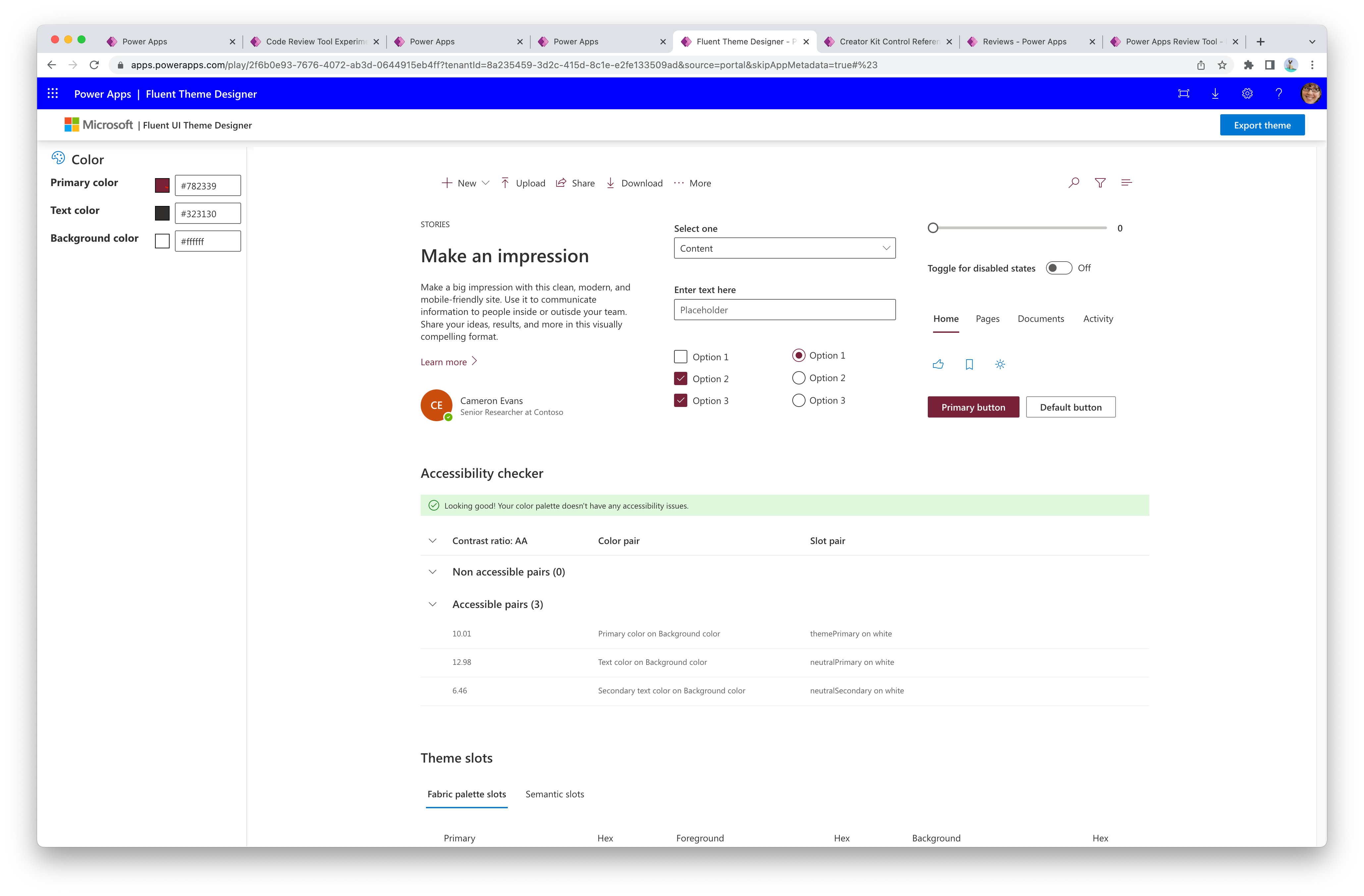
Spusťte aplikaci Návrhář motivů Fluent.
Upravte hodnoty Primární barva, Barva textu a Barva pozadí.

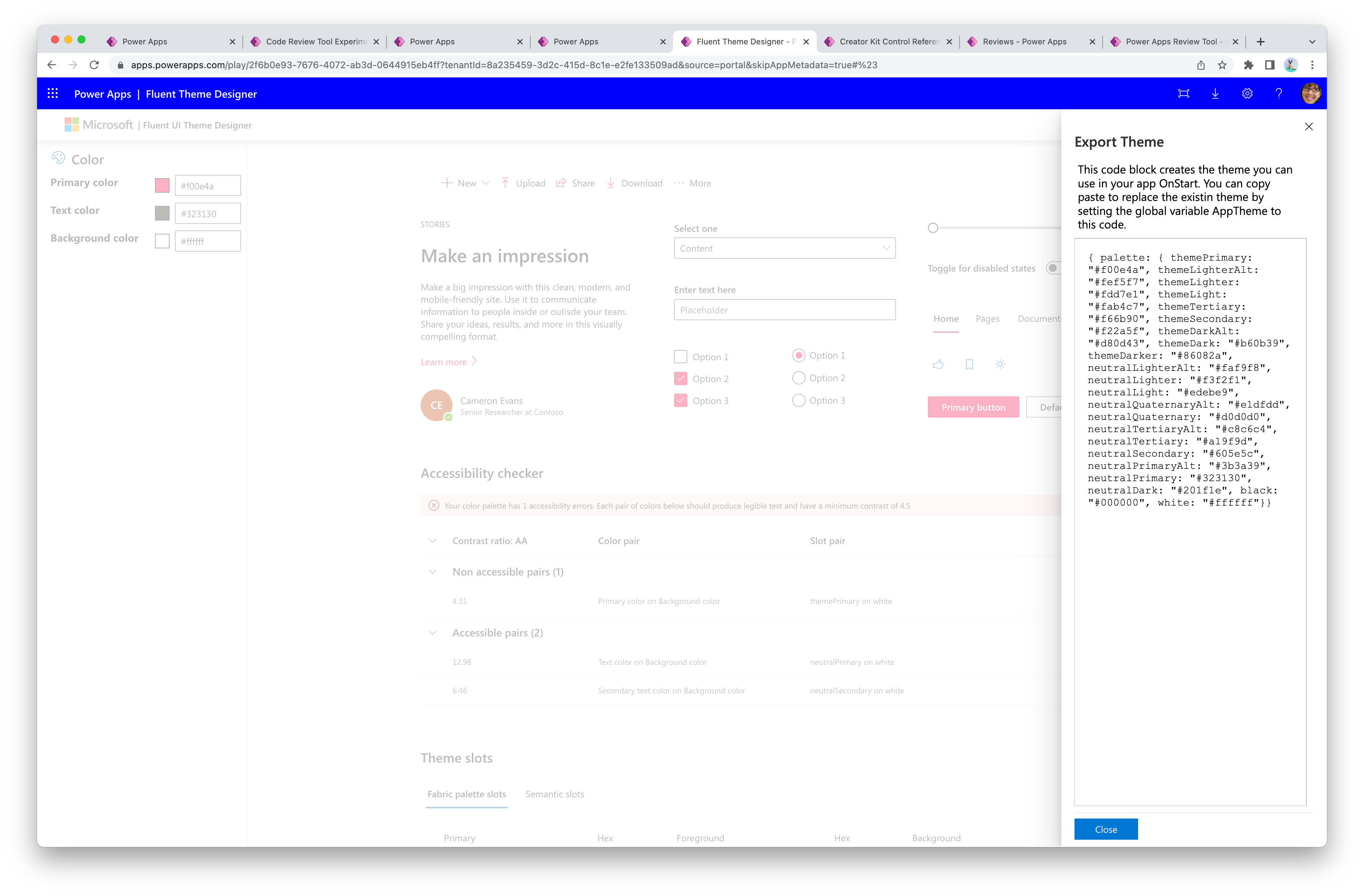
Vyberte položku Export motivu v pravém horním rohu aplikace a vygenerujte verzi výrazu Power Fx pro JSON motivu a poté zkopírujte hodnotu z panelu.

Uložte motiv jako globální proměnnou v aplikaci (další část).
Nastavení motivu
Níže uvedený vzorec Power Fx ukazuje příklad, jak nastavit globální proměnnou pomocí výstupu z aplikace Návrhář motivů Fluent UI. Na tuto proměnnou mohou odkazovat všechny komponenty v aplikaci.
- Umístěte tento vzorec Power Fx pro spuštění do vlastnosti
OnStartaplikace. - Nahraďte hodnotu mezi komentáři
/* THEME OBJECT */vlastním objektem motivu z návrháře.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Odkazování na motiv z komponent sady pro tvůrce
Motiv lze předat do vlastnosti Theme jednotlivých komponent.
- Komponenty canvas musí odkazovat na proměnnou
AppTheme. - Komponenty kódu musí odkazovat na proměnnou
AppThemeJson.
Odkazování na motiv z nativních komponent Power Apps
Kterákoli ze základních komponent aplikací na plátně nebo vlastních stránek může odkazovat na prvky z objektu AppTheme (nelze naformátovat Json). Tyto ovládací prvky musí odkazovat na požadované vlastnosti palette a být přetypovány jako datový typ Color pomocí vzorce ColorValue().
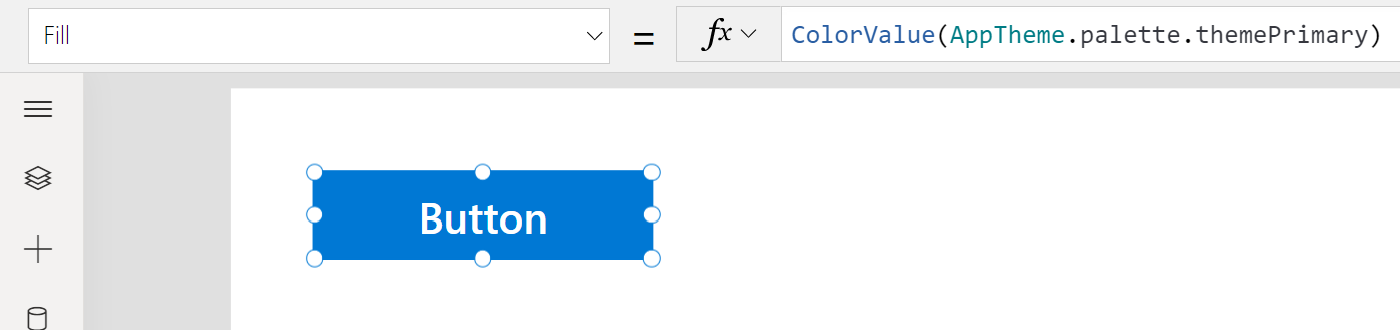
Příklad Button.Fill Power Fx vzorec odkazující na primární barvu motivu:
ColorValue(AppTheme.palette.themePrimary)