Rozšiřte vizuály pomocí nástrojů pro popis stránek sestavy
Tento článek je určen pro vás jako autora sestav, který navrhuje sestavy Power BI. Poskytuje návrhy a doporučení pro vytváření popisů stránek sestavy.
Návrhy
Popisy stránek sestavy můžou vylepšit prostředí pro uživatele sestavy. Popisy stránek umožňují uživatelům sestavy rychle a efektivně získat podrobnější přehledy z vizuálu. Mohou být přidruženy k různým objektům sestavy:
- vizuály: Na vizuální bázi můžete nakonfigurovat, které vizuály zobrazí popis stránky. U vizuálu je možné, že nebude zobrazovat žádný popis, že se použijí výchozí popisy z konfiguračního podokna polí, nebo že se použije konkrétní popis stránky.
- Vizuální záhlaví: Můžete nakonfigurovat konkrétní vizuály, aby mohly zobrazit popis stránky. Uživatelé sestavy můžou zobrazit nástrojovou nápovědu stránky, když najedou myší na ikonu záhlaví vizuálu – ujistěte se, že uživatelé o této ikoně vědí.
Poznámka
Vizuál sestavy může zobrazit nástrojovou nápovědu stránky jen v případech, kdy jsou filtry stránky nástrojové nápovědy kompatibilní s návrhem vizuálu. Například vizuál seskupující podle produktu je kompatibilní se stránkou s informacemi, která filtruje produkt pomocí.
Nápovědy stránek nepodporují interaktivitu. Pokud chcete, aby uživatelé sestavy interagovali, vytvořte místo toho stránku podrobné analýzy .
Tady je několik navrhovaných scénářů návrhu:
- různé perspektivy
- Přidat podrobnosti
- Přidat nápovědu
Různá perspektiva
Kontextová nápověda stránky může vizualizovat stejná data jako zdrojový vizuál. Provádí se pomocí stejných vizuálních a kontingenčních skupin nebo různých typů vizuálů. Nástroje tipů stránek mohou také použít jiné filtry než ty, které jsou použity u zdrojového obrazu.
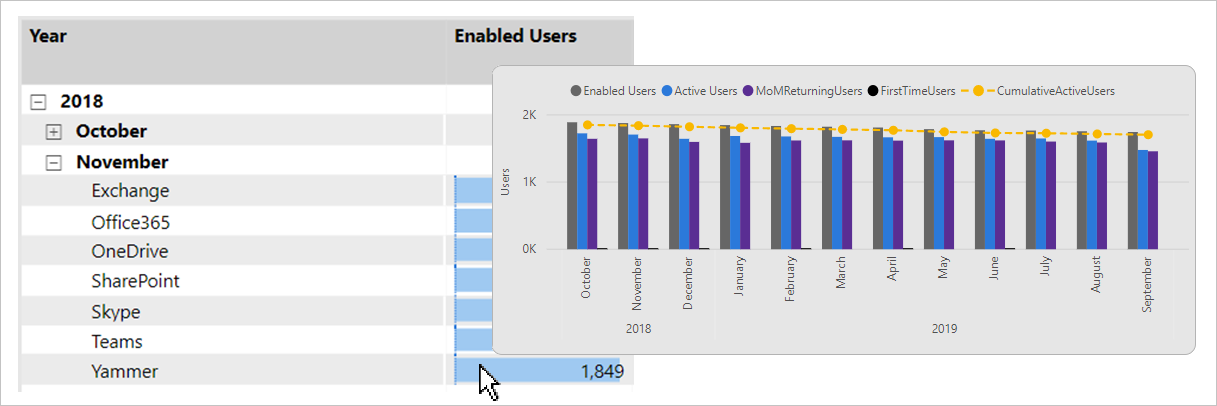
Následující příklad ukazuje, co se stane, když uživatel sestavy přejede kurzorem myši přes hodnotu EnabledUsers. Kontext filtru pro tuto hodnotu je Yammer v listopadu 2018.

Zobrazí se nápověda stránky. Zobrazuje jiný vizuál dat (spojnicový a skupinový sloupcový graf) a používá kontrastní časový filtr. Všimněte si, že kontext filtru pro datový bod je listopad 2018. Popis stránky ale zobrazuje trend v průběhu celého roku.
Přidání podrobností
Popis stránky nebo tooltip může zobrazit další podrobnosti a přidat kontext.
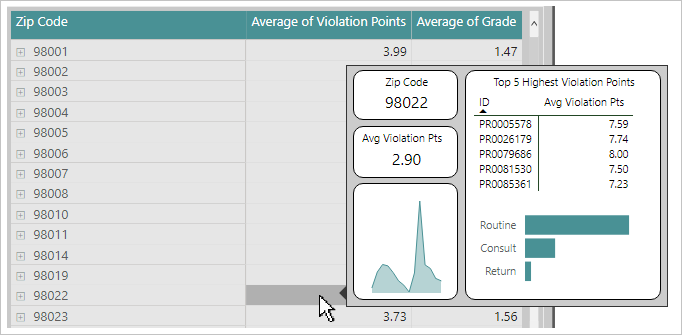
Následující příklad ukazuje, co se stane, když uživatel sestavy najede kurzorem na hodnotu Průměr porušovacích bodů pro PSČ 98022.

Zobrazí se nápověda na stránce. Představuje konkrétní atributy a statistiky pro PSČ 98022.
Přidat nápovědu
Záhlaví vizuálů je možné nakonfigurovat tak, aby zobrazovala popisy stránek do záhlaví vizuálů. Dokumentaci nápovědy můžete přidat do popisu stránky pomocí bohatě formátovaných textových polí. Je také možné přidat obrázky a obrazce.
Zajímavé je, že tlačítka, obrázky, textová pole a obrazce mohou také odhalit nástroj pro popis vizuální hlavičky stránky.
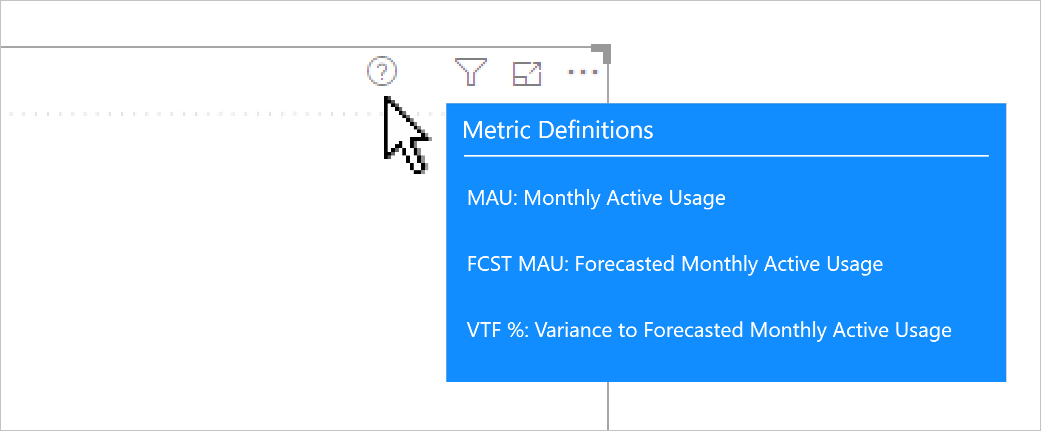
Následující příklad ukazuje, jaký efekt to má, když uživatel sestavy najede kurzorem na ikonu záhlaví vizuálu .

Zobrazí se popis stránky. Obsahuje formátovaný text ve čtyřech textových polích a obrazec (čára). Popisek poskytuje nápovědu popisem jednotlivých zkratek zobrazených ve vizuálu.
Doporučení
V době návrhu sestavy doporučujeme následující postupy:
- velikost stránky: Nakonfigurujte nápovědu stránky tak, aby byla malá. Můžete použít integrovanou možnost Popisek (320 pixelů široká, 240 pixelů vysoká). Nebo můžete nastavit vlastní dimenze. Dbejte na to, abyste nepoužili příliš velkou velikost stránky – mohlo by to zakrýt vizuály na zdrojové stránce.
- Zobrazení stránky: V návrháři sestav nastavte zobrazení stránky na Skutečná velikost (výchozí nastavení zobrazení stránky je Přizpůsobit stránce). Tímto způsobem můžete při návrhu zobrazit skutečnou velikost popisu stránky.
- styl: Zvažte navrhnout nápovědu stránky tak, aby používala stejný motiv a styl jako sestava. Uživatelé tak budou mít pocit, že jsou ve stejné sestavě. Nebo můžete navrhnout bezplatný styl pro popisy a nezapomeňte tento styl použít pro všechny popisy stránek.
- Filtry popisků: Přiřaďte filtry k tooltipu stránky, abyste při návrhu mohli efektivněji nahlédnout na realistický výsledek. Ujistěte se, že před publikováním sestavy tyto filtry odeberete.
- viditelnost stránky: Vždy skryjte stránky nápovědy – uživatelé by na ně neměli přejít přímo.
Související obsah
Další informace týkající se tohoto článku najdete v následujících zdrojích informací:
- Vytváření popisků podle stránek sestavy v Power BI Desktopu
- Přizpůsobení popisů tlačítek v Power BI Desktopu
- Vylepšení sestav Power BI pomocí vizuálních prvků
- Otázky? Zkuste se zeptat komunity Fabric
- Návrhy? Přispívejte nápady na vylepšení Fabric