Rozhraní API pro formátování objektů (Preview)
formátování objektů umožňuje uživatelům rychle a snadno upravit formát vizuálů tak, že přímo vybere prvky, které chtějí upravit. Když je vybraný prvek, podokno formátu automaticky přejde a rozbalí konkrétní nastavení formátování pro vybraný prvek. Další informace o formátování objektů najdete v tématu Formátování objektu v Power BI Desktopu.
Pokud chcete do vizuálu přidat tyto funkce, musí každý vizuál poskytnout možnost stylu dílčího výběru a zástupce pro každou oblast, která se dá vybrat.
Poznámka
- Vizuály, které podporují formátování objektů, musí implementovat rozhraní API getFormattingModel, které je dostupné z rozhraní API verze 5.1.
- Pokud používáte powerbi-visuals-utils-formattingmodel, použijte alespoň verzi 6.0.0.
Vytvoření prostředí pro objekty
Službu dílčího výběru použijte, když uživatel vybere dílčí prvek pro odeslání dílčího výběru Power BI. Zadejte styly a klávesové zkratky dílčího výběru pomocí rozhraní API dílčího výběru. Pomocný
Režim formátování
Režim formátování je nový režim, ve kterém může uživatel zapnout a vypnout formátování onObject při vytváření. Vizuál se aktualizuje o stav režimu formátování v možnostech aktualizace. Možnosti aktualizace také zahrnují aktuálně nevybraný dílčí výběr jako CustomVisualSubSelection.
Implementace rozhraní API pro formátování objektů
Soubor schopností
Do souboru capabilites.json přidejte následující vlastnosti, které deklarují, že vizuál podporuje formátování objektu:
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
IVisual – rozhraní
Vizuál musí implementovat rozhraní VisualOnObjectFormatting jako součást rozhraní IVisual.
VisualOnObjectFormatting obsahuje tři metody:
getSubSelectionStyles
Každý vizuál je nutný k implementaci metody getSubSelectionStyles, která se volá při dílčím výběru prvku. Metoda getSubSelectionStyles je k dispozici s aktuálními dílčími vybranými prvky jako pole CustomVisualSubSelection a očekává se, že vrátí objekt SubSelectionStyles nebo undefined.
Existují tři kategorie stylů dílčího výběru, které pokrývají většinu scénářů:
- Text
- Číselný text
- Tvar
Každý objekt SubSelectionStyles poskytuje uživateli jiné prostředí pro úpravu stylu prvku.
getSubSelectionShortcuts
Pokud chcete uživateli poskytnout další možnosti, musí vizuál implementovat metodu getSubSelectionShortcuts. Tato metoda vrátí VisualSubSelectionShortcuts nebo undefined. Pokud jsou k dispozici SubSelectionShortcuts, musí být také k dispozici VisualNavigateSubSelectionShortcut, aby když uživatel vybere prvek a podokno formátu je otevřené, podokno se automaticky posune na příslušnou kartu.
Existuje několik zástupců dílčího výběru pro úpravu stavu vizuálu. Každá z nich definuje položku nabídky v místní nabídce s odpovídajícím popiskem.
Sub-Selection Disambiguation Menu: Nabídka nejednoznačnosti objektu poskytuje uživatelům metodu výběru požadovaného dílčího výběru, pokud není jasné, který vizuální prvek je dílčí výběr vybrán. K tomu často dochází, když uživatel vybere pozadí vizuálu. U nejednoznačné nabídky, která bude obsahovat více dílčích výběrů, musí vizuál poskytnout všechny dílčí výběry prostřednictvím metody getSubSelectables.
getSubSelectables
Pokud chcete poskytnout dílčí výběry do nabídky nejednoznačnosti, vizuál musí implementovat metodu getSubSelectables. Tato metoda poskytuje volitelný argument filterType typu SubSelectionStylesType a vrátí pole CustomVisualSubSelection nebo undefined.
Pokud se HTMLSubSelectionHelper používá k vytvoření dílčího výběru, lze HTMLSubSelectionHelper.getSubSelectables() použít metodu ke shromažďování dílčích prvků z MODELU DOM.
Sub-Selection přímé úpravy textu: s formátováním na objektu můžete poklikat na text dílčího prvku a přímo ho upravit.
Pokud chcete poskytnout možnosti přímé úpravy, musíte poskytnout RectangleSubSelectionOutline s odpovídající cVDirectEdit Vlastnost naplněná SubSelectableDirectEdit objekt. Osnovu můžete zadat buď jako vlastní osnovu, nebo pokud používáte HTMLSubSelectionHelper můžete použít atribut SubSelectableDirectEdit. (Viz atributy, které poskytuje HTMLSubSelectionHelper)
Přidání přímé úpravy pro konkrétní datový bod (pomocí selektorů) se zatím nepodporuje.
Rozhraní FormattingId
Následující rozhraní slouží k odkazu na subSelection zkratky a styly.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: název objektu deklarovaný v capabilities.json.
- propertyName: název vlastnosti objektu deklarovaný v capabilities.json.
- selektor: Pokud má datový bod parametr selectionId, použijte selectionId.getSelector(), musí být tento selektor stejný jako u řezu modelu formátování.
Příklady
V tomto příkladu vytvoříme vlastní vizuál, který má dva objekty, colorSelector a directEdit. K zpracování většiny úlohy dílčího výběru používáme HTMLSubSelectionHelper z nástrojů onobjectFormatting.
Další informace najdete v tématu nástroje pro objekty .
Nejprve vytvoříme karty pro podokno formátování a poskytneme dílčí výběry a styly pro každý dílčí výběr.
Definování objektů
Definujte objekty a deklarujte, že vizuál podporuje formátování objektu OnObject v capabilities.json:
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
Vytvoření karet formátování
Vytvořte své karty formátování pomocí nástrojů formattingModel utils.
Nastavení karty selektoru barev
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
Přidejte metodu do formátováníSetting, abychom mohli řezy dynamicky naplnit pro objekt colorSelector (naše datové body).
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
Předáme selektor konkrétního datového bodu v poli selektoru. Tento selektor je ten, který se používá při implementaci rozhraní API get objektu OnObject.
Přímé úpravy nastavení karty
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
name: "textProperty",
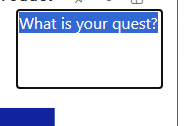
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
Použití pomocných atributů dílčího výběru
Přidejte do objektů atributy HTMLSubSelectionHelper. Chcete-li zjistit, které atributy HTMLSubSelectionHelper poskytuje, zkontrolujte v dokumentaci k objekt utils.
Pro atribut directEdit:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)HTMLSubSelectionHelperpoužívá atributSubSelectableDirectEditAttrk poskytnutí directEdit odkaz directEdit osnovy, takže přímá úprava začíná, když uživatel dvakrát klikne na prvek.
Pro colorSelector:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
Definování odkazů
Pro zjednodušení příkladů definujte následující rozhraní:
Poznámka
Zadaný cardUid by měl být stejný jako cardUid zadaný pro rozhraní GETFormattingModel API. Pokud například používáte powerbi-visuals-utils-formattingmodel, zadejte cardUid jako karta Visual-cardName-card, kde cardName je název, který jste k této kartě přiřadili v nastavení modelu formátování. V opačném případě ho zadejte jako identifikátor Visual-cardUid, který jste k této kartě přiřadili.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
Pro účely tohoto příkladu vytvořte výčt pro názvy objektů:
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
- Odkazy na objekt
directEdit:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
- Pro
colorSelector:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
Implementace rozhraní API
Teď implementujme rozhraní API get pro formátování objektu onObject a poskytneme je ve vizuálním objektu VisualOnObjectFormatting:
V kódu konstruktoru zadejte metody get v visualOnObjectFormatting:
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }Implementujte klávesové zkratky getSubSelection a styl pro colorSelector:
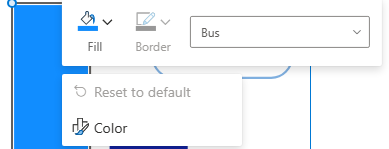
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }Výše uvedená klávesová zkratka vrátí příslušnou položku nabídky v místní nabídce a přidá následující funkce:
- VisualShortcutType.Navigate: Když uživatel vybere některý z pruhů (datový bod) a podokno formátování je otevřené, podokno formátu se posune na kartu selektoru barev a otevře ho.
- VisualShortcutType.Reset: Přidá do místní nabídky zástupce pro resetování. Pokud byla barva výplně změněna, je povolená.
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
Když uživatel klikne pravým tlačítkem myši na panel, zobrazí se následující:

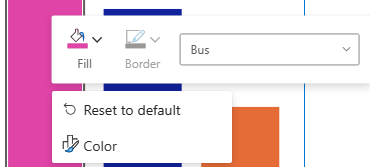
Při změně barvy:

Klávesové zkratky pododdílu
Implementace klávesových zkratek a stylů dílčího výběru pro directEdit:
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
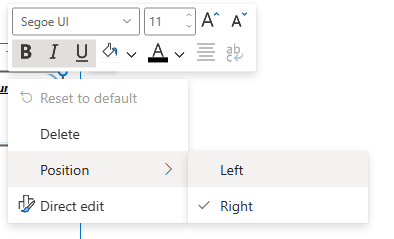
Tento zástupce přidá do místní nabídky příslušnou položku nabídky a přidá následující funkce:
- VisualShortcutType.Reset: přidá do místní nabídky resetování výchozí položky, když se změní jedna z vlastností poskytovaných v souvisejícím poliResetFormattingIds.
- VisualShortcutType.Toggle: Přidá do místní nabídky možnosti Odstranit. Po kliknutí je přepínač pro kartu directEdit vypnutý.
- VisualShortcutType.Picker: Přidá v místní nabídce možnost pro výběr mezi vpravo a vlevo, protože jsme přidali řez pozice na kartě formátování pro directEdit.
- VisualShortcutType.Navigate: Když je podokno formátu otevřené a uživatel vybere prvek directEdit, podokno formátu se posune a otevře directEdit kartu.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
Při přidávání do formátováníSettings jsme zadali relevantní vlastnosti.
Následující obrázek znázorňuje vzhled uživatelského rozhraní při kliknutí pravým tlačítkem myši na directEdit element:

Lokalizace
Vizuál by měl zpracovat lokalizaci a poskytovat lokalizované řetězce.
Prostředky GitHubu
- Všechna rozhraní pro formátování objektů najdete v části (odkaz, který se má poskytnout po vydání rozhraní API) v on-object-formatting-api.d.ts
- Doporučujeme použít [on object utils], které zahrnují [HTMLSubSelectionHelper](odkaz, který se má poskytnout po vydání rozhraní API).
- Příklad vlastního vizuálu SampleBarChart, který používá rozhraní API verze 5.8.0, a implementuje podporu formátování objektu pomocí nástrojů pro objekty (odkaz, který se má poskytnout po vydání rozhraní API)