Vytvoření dialogového okna pro vizuál Power BI
Při vytváření vizuálu je někdy užitečné zobrazit zákazníkovi další informace v samostatném okně. Můžete například chtít:
- Zobrazit další informace – například textová poznámka nebo video
- Zobrazení dialogového okna vstupních dat – například dialogové okno datum
Pro tyto účely můžete vytvořit automaticky otevírané okno dialogového okna s názvem dialogové okno v tomto článku.
Důležité informace o dialogovém okně
Při vytváření dialogového okna pro vizuál mějte na paměti, že:
- Během vývoje můžete zadat velikost a umístění dialogového okna.
- Při aktivaci dialogového okna se pozadí sestavy zobrazí šedě.
- Záhlaví dialogového okna obsahuje ikonu vizuálu a její zobrazovaný název jako název.
- Dialogové okno může mít až tři tlačítka akcí. Můžete zvolit tlačítka, která se mají zobrazit z daného výběru.
- Dialogové okno používá formátOVANÝ KÓD HTML
iframe. - Během zobrazení dialogového okna nelze v sestavě provést žádnou akci, dokud ji nezavedete.
- Kód dialogového okna může používat externí knihovny npm, stejně jako vizuál.
Důležité
Dialogové okno by se nemělo aktivovat spontánně. Mělo by to být okamžitý výsledek akce uživatele.
Návrh dialogového okna pro vizuál
Pokud chcete nakonfigurovat dialogové okno, musíte do kódu přidat dvě komponenty:
- Implementační soubor – Osvědčeným postupem je vytvořit implementační soubor pro každé dialogové okno.
- Kód pro vyvolání dialogového okna – Chcete-li vyvolat dialogové okno, přidejte do
visual.tssouboru kód.
Vytvoření souboru implementace dialogového okna
Doporučujeme vytvořit implementační soubor pro každé dialogové okno, které vytvoříte. Umístěte soubory dialogového okna do src složky:

Každý soubor implementace dialogového okna by měl obsahovat následující komponenty:
Vytvoření třídy dialogového okna
Vytvořte třídu dialogového okna pro své dialogové okno. Parametr initialState je openModalDialog předán dodavateli dialogového okna při jeho vytvoření. Pomocí objektu initialState předejte parametry do dialogového okna, aby to ovlivnilo jeho chování nebo vzhled.
Kód dialogového okna může používat tyto IDialogHost metody:
IDialogHost.setResult(result:object)– Kód dialogového okna vrátí výsledný objekt, který se předá zpět do volajícího vizuálu.IDialogHost.close(actionId: DialogAction, result?:object)– Kód dialogového okna může programově zavřít dialogové okno a poskytnout výsledný objekt zpět do volajícího vizuálu.
Importuje se nad souborem:
import powerbi from "powerbi-visuals-api";
import DialogConstructorOptions = powerbi.extensibility.visual.DialogConstructorOptions;
import DialogAction = powerbi.DialogAction;
// React imports as an example
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import reactDatepicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
Tento příklad vyžaduje instalaci těchto balíčků:
npm i react-dom react react-datepicker
Realizace tříd:
export class DatePickerDialog {
static id = "DatePickerDialog";
constructor(options: DialogConstructorOptions, initialState: object) {
const host = options.host;
let pickedDate: Date;
const startDate = new Date(initialState['startDate']);
// Dialog rendering implementation
ReactDOM.render(
React.createElement(
reactDatepicker,
{
inline: true,
openToDate: startDate,
onChange: (date: Date) => {
pickedDate = date
host.setResult({ date: pickedDate })
}
},
null),
options.element
);
document.addEventListener('keydown', e => {
if (e.code == 'Enter' && pickedDate) {
host.close(DialogAction.Close, {date: pickedDate});
}
});
}
}
Vytvoření třídy výsledků
Vytvořte třídu, která vrátí výsledek dialogového okna, a pak ji přidejte do souboru implementace dialogového okna.
V následujícím příkladu DatePickerDialogResult vrátí třída řetězec kalendářního data.
export class DatePickerDialogResult {
date: string;
}
Přidání dialogového okna do seznamu registru
Každý soubor implementace dialogového okna musí obsahovat odkaz na registr. Přidejte dva řádky v následujícím příkladu na konec souboru implementace dialogového okna. První řádek by měl být v každém souboru implementace dialogového okna stejný. Druhý řádek vypíše vaše dialogové okno; upravte jej podle názvu třídy dialogového okna.
globalThis.dialogRegistry = globalThis.dialogRegistry || {};
globalThis.dialogRegistry[DatePickerDialog.id] = DatePickerDialog;
Vyvolání dialogového okna
Než vytvoříte dialogové okno, musíte se rozhodnout, která tlačítka budou obsahovat. Vizuály Power BI podporují následující šest tlačítek dialogového okna:
export enum DialogAction {
Close = 0,
OK = 1,
Cancel = 2,
Continue = 3,
No = 4,
Yes = 5
}
Každé dialogové okno, které vytvoříte, musí být vyvoláno v visual.ts souboru. V tomto příkladu je dialogové okno definováno dvěma tlačítky akcí.
import powerbi from "powerbi-visuals-api";
import DialogAction = powerbi.DialogAction;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
V tomto příkladu je dialogové okno vyvoláno kliknutím na tlačítko vizuálu. Tlačítko vizuálu je definováno jako součást konstruktoru vizuálu visual.ts v souboru.
Definování velikosti a umístění dialogového okna
Z rozhraní API verze 4.0 nebo novější můžete definovat velikost a umístění dialogového okna pomocí parametru DialogOpenOptions openModalDialog. Pokud chcete zjistit, kterou verzi používáte, podívejte se do apiVersion souboru pbiviz.json .
export interface RectSize {
width: number;
height: number;
}
export interface DialogOpenOptions {
title: string;
size?: RectSize;
position?: VisualDialogPosition;
actionButtons: DialogAction[];
}
Parametr pozice umožňuje rozhodnout, kde se má dialogové okno na obrazovce otevřít. Můžete zvolit otevření dialogového okna uprostřed obrazovky nebo můžete definovat jinou pozici vzhledem k vizuálu.
const enum VisualDialogPositionType {
Center = 0,
RelativeToVisual = 1
}
export interface VisualDialogPosition {
type: VisualDialogPositionType;
left?: number;
top?: number;
}
- Pokud není zadán žádný typ, výchozím chováním je otevření dialogového okna uprostřed.
- Pozice je uvedena v pixelech vzhledem k levému hornímu rohu vizuálu.
Tento příklad ukazuje dialogové okno pro výběr data o rozměrech 250 x 300 pixelů vlevo a 30 pixelů pod horní částí vizuálu:
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
constructor(options: VisualConstructorOptions) {
this.host = options.host;
this.target = options.element;
const dialogActionsButtons = [DialogAction.OK, DialogAction.Cancel];
const sectionDiv = document.createElement("div");
const span = document.createElement("span");
span.id = "datePicker";
let button = document.createElement("button");
button.id = "DateButton";
button.innerText = "Date";
button.onclick = (event) => {
const initialDialogState = { startDate: new Date() };
const position = {
type: VisualDialogPositionType.RelativeToVisual,
left: 100,
top: 30
};
const size = {width: 250, height: 300};
const dialogOptions = {
actionButtons: dialogActionsButtons,
size: size,
position: position,
title: "Select a date"
};
this.host.openModalDialog(DatePickerDialog.id, dialogOptions, initialDialogState).
then(ret => this.handleDialogResult(ret, span)).
catch(error => this.handleDialogError(error, span));
}
sectionDiv.appendChild(button);
sectionDiv.appendChild(span);
this.target.appendChild(sectionDiv)
}
// Custom logic to handle dialog results
private handleDialogResult( result: ModalDialogResult, targetElement: HTMLElement){
if ( result.actionId === DialogAction.OK || result.actionId === DialogAction.Close) {
const resultState = <DatePickerDialogResult> result.resultState;
const selectedDate = new Date(resultState.date);
targetElement.textContent = selectedDate.toDateString();
}
}
// Custom logic to handle errors in dialog
private handleDialogError( error: any, targetElement: HTMLElement ) {
targetElement.textContent = "Error: " + JSON.stringify(error);
}
}
Definování způsobu zavření dialogového okna
Upřednostňovanou metodou zavření dialogového okna je, že koncový uživatel klikne na tlačítko [x], jedno z tlačítek akcí nebo pozadí sestavy.
Dialogové okno můžete také naprogramovat tak, aby se automaticky zavřel voláním IDialogHost metody zavřít. Tato metoda je blokována po dobu pěti sekund po otevření dialogového okna, takže nejstarší můžete dialogové okno automaticky zavřít pět sekund po jeho zahájení.
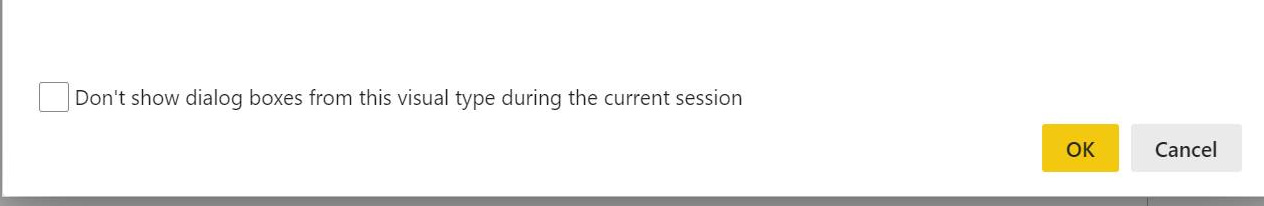
Dialogové okno Nezobrazovat
Zobrazí se dialogové okno se zaškrtávacím políčky, které uživateli umožní blokovat dialogová okna.

Toto políčko je funkce zabezpečení, která brání vizuálu v vytváření modálních dialogů (záměrně nebo ne) bez souhlasu uživatele.
Toto blokování platí pouze pro aktuální relaci. Takže pokud uživatel zablokuje modální dialogy CV, ale později změní názor, může dialogy znovu povolit. Aby to mohli udělat, musí spustit novou relaci (aktualizovat stránku sestav v služba Power BI nebo restartovat Power BI Desktop).
Úvahy a omezení
Od powerbi-visuals-API 3.8 určuje ikona dialogového okna a název ikony a zobrazovaného názvu vizuálu a nedá se změnit.
Omezení velikosti dialogového okna jsou popsána v následující tabulce.
Max/min Šířka Výška Maximum 90 % šířky prohlížeče 90 % výšky prohlížeče Minimum 240 px 210 px Při definování pozice dialogového okna může být vodorovná pozice kladné nebo záporné celé číslo v závislosti na tom, kterou stranu vizuálu chcete mít. Svislá pozice nemůže být záporná, protože by se umístila nad vizuál.
Následující funkce nepodporují dialogové okno vizuálů Power BI:
- Vložené analýzy
- Publikování na webu
- Řídicí panely
Vizuál můžete naprogramovat a zjistit, jestli aktuální prostředí umožňuje otevření dialogového okna zaškrtnutím logické hodnoty this.host.hostCapabilities.allowModalDialog.