Konfigurace agenta pro ukázkovou webovou stránku nebo konzoli agenta
Agenta AI můžete publikovat prostřednictvím nástroje Microsoft 365 Copilot pro Service na předem vytvořeném ukázkovém webu nebo na vlastním živém webu. Při publikování agent AI se pro vás automaticky vytvoří předem vytvořený ukázkový web. Ukázkový web je skvělý pro sdílení vašeho agenta AI s členy týmu a zúčastněnými stranami, protože jej mohou testovat, zatímco vy pokračujete v jeho sestavování a iteraci.
Chcete-li sdílet svůj agent AI, publikujte jej v centru zapojení zákazníků. Vložení agenta AI do centra zapojení zákazníků pomáhá vašim zástupcům zákaznické podpory.
Předpoklady
- Pochopení Copilot pro Service vám může pomoci s integrací třetích stran. Další informace najdete v části Přehled nástroje Copilot pro Service.
- Nechte si nastavit agenty AI. Informace o jeho nastavení najdete v části Rychlý start – vytvoření a nasazení nástroje Copilot pro Service.
- Před nasazením agent AI doporučujeme vyhodnotit zásady zabezpečení vaší společnosti a zapnout ověřování pro agent AI. Pokud chcete zapnout ověřování agentů AI, v levém panelu vyberte Zabezpečení a pak postupujte podle kroků v části Volba možnosti ověřování.
Přidání Copilot pro Service do obecného centra
Aktualizujte demo web. V navigační nabídce Copilot pro Service vyberte Nastavení>Kanály. Chcete-li sdílet odkaz na demo web, zkopírujte adresu URL demo webu a sdílejte ji přímo se svými kolegy.
Přečtěte si článek Konfigurace ukázkového webu a přidání agenta na živý web, kde se dozvíte, jak získat adresu URL pro agenty AI.
V navigační nabídce Copilot pro Service vyberte Nastavení>Kanály.
V závislosti na cíli vyberte konzoli agenta.
Zkopírujte kód pro vložení pro svého webového vývojáře a přidejte Copilot pro Service do svého centra.
Přidání Copilot pro Service do poskytovatele třetí strany
Kromě obecných pokynů v předchozích částech poskytují následující části pokyny pro některé běžné poskytovatele třetích stran. Máte-li dotazy ohledně funkcí třetích stran a funkčnosti jednotlivých vložených prostředí, obraťte se na podporu těchto poskytovatelů.
Genesys
Chcete-li začít, ujistěte se, že jsou k dispozici tyto služby nebo funkce:
- Aktivní účet Genesys je povolen.
- Zkopírujte adresu URL atributu iframe
src. Tuto adresu URL můžete použít v cloudu Genesys. - Postupujte podle dokumentace Genesys Nastavení integrace widgetu interakce.
- V kroku 7 článku Genesys vložte svou URL
srcjako hodnotu Adresa URL aplikace v nabídce Konfigurace>Vlastnosti.
Salesforce
Chcete-li začít, ujistěte se, že jsou k dispozici tyto služby nebo funkce:
Aktivní účet Salesforce s aktivním cloude služby a Lightning. K připojení Copilot pro Service potřebujete účet Salesforce.
Přístup pro správce nebo vývojáře k Salesforce i Copilot pro Service.
Zkopírujte adresu URL atributu iframe
src.V navigačním panelu vyberte Nastavení>Kanály>Konzole agenta.
Zkopírujte vlastní fragment iframe do pole Kód pro vložení. Další informace najdete v tématu Přidání agenta na svůj web.
Vytvořte odkaz na stránku Visualforce pomocí prvku iframe.
Přihlaste se ke svému účtu Salesforce a přejděte na Nastavení.
Do pole Rychlé hledání zadejte „Visualforce“ a vyberte Stránky Visualforce.
Výběrem možnosti Nový vytvořte novou stránku Visualforce.
- Přidejte Popisek.
- Přidejte Název.
- Zaškrtněte políčko Dostupné pro prostředí Lightning.
Do pole Visualforce Markup přidejte následující kód. Nezapomeňte uvést své vlastní hodnoty pro
{domain},{environment},{bot}a{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Poznámka:
Možná budete muset upravit výšku prvku iframe na základě velikosti widgetu Plochy agenta. Například místo toho, aby výška byla
100%,, můžete ji zaměnit300pxZvolte Uložit.
ServiceNow
Chcete-li začít, nainstalujte tyto pluginy: Virtual Agent, Bot Interconnect a Knowledge API.
- Ve své instanci ServiceNow vyberte Všechno a poté vyhledejte výraz „moduly pluginy“.
- Přejděte na Definice systému>Moduly plugin.
- Na stránce Správce aplikací vyhledejte Virtual Agent a poté ho nainstalujte.
Poznámka:
Virtual Agent zahrnuje Glide Virtual Agent. Tento plugin můžete použít místo celého pluginu Virtual Agent.
- Pokud používáte verzi Vancouver nebo starší, je také vyžadováno rozhraní Knowledge API.
- Nainstalujte plugin BOT Interconnect.
Poznámka:
Ujistěte se, že jste nejprve nainstalovali plugin Virtual Agent, kvůli závislostem pluginu Bot Interconnect.
Vložení agentů na plochu agenta ServiceNow
- Z instance ServiceNow vyberte znovu Vše a vyhledejte Nástroj na vytváření uživatelského rozhraní.
- Přejděte na Now Experience Framework>Nástroj na vytváření uživatelského rozhraní a vyberte Nástroj na vytváření uživatelského rozhraní.
- Vyberte stránku, na kterou chcete vložit agenty AI, například Konfigurovatelný pracovní prostor CSM/CFM.
- V části Stránky a varianty vyberte stránku, kterou chcete upravit, např. Cílová stránka>Cílová stránka CSM.
- Na pravé straně obrazovky vyberte Upravit v původním oboru. Nyní můžete přidat prvky do pracovního prostoru.
- V panelu nástrojů vlevo vyberte Komponenty.
- Vyberte iFrame a poté ho přetáhněte na požadované místo na stránce.
- Jděte do své instance Copilot pro Service a vyberte Přidat do konzole agenta.
- Na obrazovce Agent konzole v části Kód pro vložení zkopírujte pouze adresu URL následující za „src=“. Tento formát by měl být https://servicecopilot.microsoft.com/environments/.../webchat.
- Vraťte se do aplikace Nástroj na vytváření uživatelského rozhraní ServiceNow a poté vyberte komponentu iFrame, kterou jste přidali.
- Do pole Zdroj vložte adresu URL a aktualizujte název.
- Změňte velikost a nastavte přepínač Deaktivovat sandbox na Ano.
- Zobrazte náhled a otestujte Copilot pro Service: Vyberte možnost Otevřít v horní části Nástroje na vytváření uživatelského rozhraní.
- Po dokončení změn vyberte Uložit.
Zendesk
Chcete-li připojit plochu agenta Zendesk k agentovi AI, implementujte následující kroky prvku iframe a komponenty.
Než začnete, ujistěte se, že splňujete následující předpoklady:
- Aktivní účet podpory Zendesk u Zendesk.
- Účet pro Copilot pro Service.
Poznámka:
Pokud nemáte účet Copilot pro Service nebo vytvořeného agenta AI, projděte si průvodce rychlým startem pro vytváření agentů v nástroji Copilot pro Service.
- Přístup pro správce nebo vývojáře k Zendesk i Microsoft Power Platform.
- Aktivní a nasazený agent AI s řešením Zendesk.
Načtení vlastních agentů AI pro prvek iFrame služby
V navigační nabídce Copilot pro Service vyberte Nastavení>Kanály>Vlastní web a zkopírujte kód pro vložení pro prvek iframe.
Přidání prvku iFrame nástroje Copilot pro Service do rozhraní agenta AU
Přihlaste se do podpory Zendesk a přejděte do Produkty Zendesk>Část správce.
V nabídce vlevo vyberte Aplikace>Aplikace podpory Zendesk.
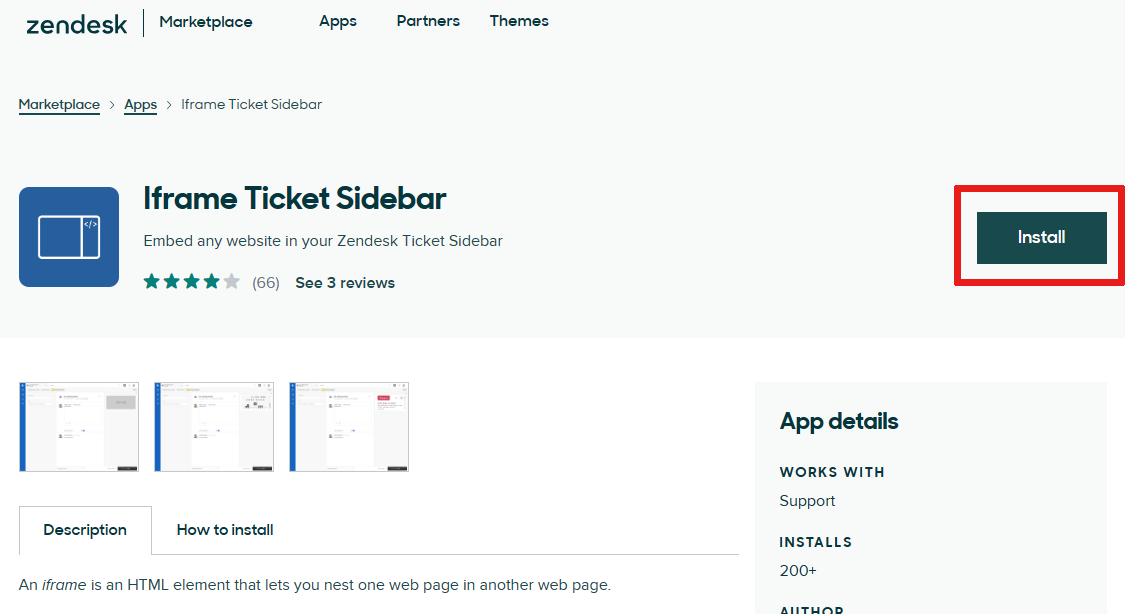
Přejděte na Tržiště a vyhledejte „Iframe Ticket Sidebar“.

Nainstalujte aplikaci iframe.
Nakonfigurujte postranní panel iframe přidáním adresy URL z Copilot pro Service do pole
iframe URL. Ujistěte se, že vkládáte pouze adresu URL bez značek HTML.Poznámka:
Možná budete muset upravit výšku prvku iframe na základě velikosti widgetu Plochy agenta. Například místo toho, aby výška byla
100%,, můžete použít300pxVyberte Aktualizovat.
Přidání komponenty do Plochy agenta
Přihlaste se do svého účtu Zendesk a otevřete lístek. Další informace o lístcích najdete v článkuPráce s lístky.
Z navigační nabídky vyberte Aplikace>Postranní panel lístku Iframe.
Poznámka:
Pro rychlejší přístup použijte možnost Připnout na postranní panel.