Kreslení grafických objektů
Grafika .NET Multi-Platform App UI (.NET MAUI) v Microsoft.Maui.Graphics oboru názvů umožňuje kreslit grafické objekty na plátně definovaném ICanvas jako objekt.
Ovládací prvek .NET MAUI GraphicsView poskytuje přístup k objektu ICanvas , na kterém lze nastavit vlastnosti a vyvolat metody pro kreslení grafických objektů. Další informace o grafickém GraphicsViewzobrazení naleznete v tématu GraphicsView.
Poznámka:
Mnoho grafických objektů má Draw a Fill metody, například DrawRectangle a FillRectangle. Metoda Draw nakreslí obrys obrazce, který je nevyplněný. Metoda Fill nakreslí obrys obrazce a vyplní ho.
Grafické objekty jsou vykresleny pomocí ICanvas jednotky nezávislé na zařízení, která je rozpoznána jednotlivými platformami. Tím zajistíte, že se grafické objekty odpovídajícím způsobem škálují na hustotu pixelů podkladové platformy.
Nakreslení čáry
Čáry lze nakreslit ICanvas pomocí DrawLine metody, což vyžaduje čtyři float argumenty představující počáteční a koncové body řádku.
Následující příklad ukazuje, jak nakreslit čáru:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 6;
canvas.DrawLine(10, 10, 90, 100);
V tomto příkladu je červená diagonální čára nakreslena z (10,10) do (90 100):

Následující příklad ukazuje, jak nakreslit přerušovanou čáru:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawLine(10, 10, 90, 100);
V tomto příkladu je červená přerušovaná diagonální čára nakreslena z (10 10) do (90 100):

Další informace o přerušovaných čarách naleznete v tématu Kreslení přerušovaných objektů.
Kreslení tří teček
Elipsy a kruhy lze nakreslit ICanvas pomocí DrawEllipse metody, která vyžaduje x, , ywidtha height argumenty typu float.
Následující příklad ukazuje, jak nakreslit tři tečky:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 50);
V tomto příkladu se nakreslí červená tečka s rozměry 100x50 (10,10):

Pokud chcete nakreslit kruh, nastavte width argumenty height metody na DrawEllipse stejné:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
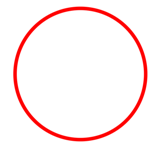
canvas.DrawEllipse(10, 10, 100, 100);
V tomto příkladu je červený kruh s rozměry 100x100 nakreslený na (10,10):

Poznámka:
Kruhy lze také kreslit metodou DrawCircle .
Informace o kreslení přerušovaných tří teček naleznete v tématu Kreslení přerušovaných objektů.
Vyplněné tři tečky lze nakreslit metodou FillEllipse , která také vyžaduje x, y, width, a height argumenty typu float:
canvas.FillColor = Colors.Red;
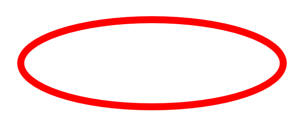
canvas.FillEllipse(10, 10, 150, 50);
V tomto příkladu je nakreslená červená plná elipsa s rozměry 150x50 (10,10):

Vlastnost FillColor objektu ICanvas musí být nastavena na před Color vyvoláním FillEllipse metody.
Vyplněné kruhy lze také kreslit metodou FillCircle .
Poznámka:
DrawEllipse Existují a FillEllipse přetížení, které přebírají Rect a RectF argumenty. Kromě toho existují také DrawCircle a FillCircle přetížení.
Nakreslení obdélníku
Obdélníky a čtverce lze nakreslit ICanvas pomocí DrawRectangle metody, která vyžaduje x, y, width, a height argumenty typu float.
Následující příklad ukazuje, jak nakreslit obdélník:
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
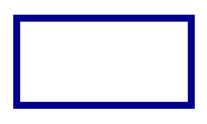
canvas.DrawRectangle(10, 10, 100, 50);
V tomto příkladu je nakreslený tmavě modrý obdélník s rozměry 100x50 (10,10):

Pokud chcete nakreslit čtverec, nastavte width argumenty metody height na DrawRectangle stejnou hodnotu:
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
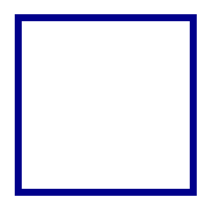
canvas.DrawRectangle(10, 10, 100, 100);
V tomto příkladu se nakreslí tmavě modrý čtverec s rozměry 100x100 (10,10):

Informace o kreslení přerušovaného obdélníku naleznete v tématu Kreslení přerušovaných objektů.
Vyplněný obdélník lze nakreslit metodou FillRectangle , která také vyžaduje x, y, width, a height argumenty typu float:
canvas.FillColor = Colors.DarkBlue;
canvas.FillRectangle(10, 10, 100, 50);
V tomto příkladu je tmavě modrý vyplněný obdélník s rozměry 100x50 vykreslen na (10,10):

Vlastnost FillColor objektu ICanvas musí být nastavena na před Color vyvoláním FillRectangle metody.
Poznámka:
DrawRectangle Existují a FillRectangle přetížení, které přebírají Rect a RectF argumenty.
Kreslení zaobleného obdélníku
Zaoblené obdélníky a čtverce lze kreslit pomocí ICanvas DrawRoundedRectangle metody, která vyžaduje x, , ywidth, , heighta cornerRadius argumenty typu float. Argument cornerRadius určuje poloměr použitý k zaokrouhlování rohů obdélníku.
Následující příklad ukazuje, jak nakreslit zaoblený obdélník:
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 4;
canvas.DrawRoundedRectangle(10, 10, 100, 50, 12);
V tomto příkladu se nakreslí zelený obdélník se zaoblenými rohy a rozměry 100x50 (10,10):

Informace o kreslení přerušovaného zaobleného obdélníku naleznete v tématu Kreslení přerušovaných objektů.
Vyplněný zaoblený obdélník lze nakreslit metodouFillRoundedRectangle, která také vyžaduje x, y, widthheighta cornerRadius argumenty typu float:
canvas.FillColor = Colors.Green;
canvas.FillRoundedRectangle(10, 10, 100, 50, 12);
V tomto příkladu se nakreslí zelený vyplněný obdélník se zaoblenými rohy a rozměry 100x50 (10,10):

Vlastnost FillColor objektu ICanvas musí být nastavena na před Color vyvoláním FillRoundedRectangle metody.
Poznámka:
DrawRoundedRectangle Existují přetíženíFillRoundedRectangle, která přebírají Rect a RectF argumenty a přetížení, která umožňují samostatné zadání poloměru každého rohu.
Kreslení oblouku
Oblouky lze nakreslit ICanvas pomocí DrawArc metody, která vyžaduje x, y, width, , heightstartAnglea endAngle argumenty typu floata clockwise argumenty closed typu bool. Argument startAngle určuje úhel z osy x do počátečního bodu oblouku. Argument endAngle určuje úhel z osy x do koncového bodu oblouku. Argument clockwise určuje směr vykreslení oblouku a closed argument určuje, zda bude koncový bod oblouku připojen k počátečnímu bodu.
Následující příklad ukazuje, jak nakreslit oblouk:
canvas.StrokeColor = Colors.Teal;
canvas.StrokeSize = 4;
canvas.DrawArc(10, 10, 100, 100, 0, 180, true, false);
V tomto příkladu je nakreslen teální oblouk dimenzí 100x100 (10,10). Oblouk je nakreslen ve směru hodinových ručiček od 0 stupňů do 180 stupňů a není uzavřený:

Informace o kreslení přerušovaného oblouku naleznete v tématu Kreslení přerušovaných objektů.
Vyplněný oblouk lze nakreslit metodou FillArc , která vyžaduje x, y, width, height, , startAngle, a endAngle argumenty typu float, a clockwise argument typu bool:
canvas.FillColor = Colors.Teal;
canvas.FillArc(10, 10, 100, 100, 0, 180, true);
V tomto příkladu je vyplněný teální oblouk rozměrů 100x100 vykreslen na (10,10). Oblouk se nakreslí ve směru hodinových ručiček od 0 stupňů do 180 stupňů a automaticky se zavře:

Vlastnost FillColor objektu ICanvas musí být nastavena na před Color vyvoláním FillArc metody.
Nakreslení cesty
Cesta je kolekce jednoho nebo více obrysů. Každý obrys je kolekce propojených rovných čar a křivek. Obrysy nejsou vzájemně propojené, ale můžou se vizuálně překrývat. Někdy se může jeden obrys překrývat.
Cesty se používají k kreslení křivek a složitých obrazců a lze je kreslit pomocí ICanvas DrawPath metody, která vyžaduje PathF argument.
Obrys obecně začíná voláním PathF.MoveTo metody, kterou můžete vyjádřit jako hodnotu nebo jako PointF samostatné x a y souřadnice. Volání MoveTo vytvoří bod na začátku obrysu a počátečního aktuálního bodu. Potom můžete volat následující metody a pokračovat v obrysu čarou nebo křivkou od aktuálního bodu k bodu zadanému v metodě, který se pak stane novým aktuálním bodem:
- LineTo pro přidání přímky k cestě.
- AddArc pro přidání oblouku, což je čára na obvodu kruhu nebo elipsy.
- CurveTo přidat krychlový bezierový spline.
- QuadTo pro přidání kvadratické bezierové křivky.
Žádná z těchto metod neobsahuje všechna data potřebná k popisu čáry nebo křivky. Místo toho každá metoda pracuje s aktuálním bodem vytvořeným voláním metody bezprostředně před ní. Metoda například LineTo přidá přímku k obrysu na základě aktuálního bodu.
Obrys končí jiným voláním MoveTo, které začíná novým obrysem, nebo voláním Close, který zavře obrys. Metoda Close automaticky připojí přímku od aktuálního bodu k prvnímu bodu obrysu a označí cestu jako uzavřenou.
Třída PathF také definuje další metody a vlastnosti. Následující metody přidají do cesty celé obrysy:
- AppendEllipse připojí k cestě uzavřený obrys tří teček.
- AppendCircle připojí k cestě uzavřený kruhový obrys.
- AppendRectangle připojí k cestě uzavřený obdélníkový obrys.
- AppendRoundedRectangle připojí uzavřený obdélník se zaoblenými rohy k cestě.
Následující příklad ukazuje, jak nakreslit cestu:
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
path.Close();
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 6;
canvas.DrawPath(path);
V tomto příkladu se nakreslí uzavřený zelený trojúhelník:

Vyplněnou cestu lze nakreslit pomocí parametru FillPathPathF , který také vyžaduje argument:
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
canvas.FillColor = Colors.SlateBlue;
canvas.FillPath(path);
V tomto příkladu se nakreslí vyplněný modrý trojúhelník:

Vlastnost FillColor objektu ICanvas musí být nastavena na před Color vyvoláním FillPath metody.
Důležité
Metoda FillPath má přetížení, které umožňuje WindingMode zadat, který nastaví algoritmus výplně, který se používá. Další informace naleznete v tématu Režimy vinutí.
Nakreslení obrázku
Obrázky lze nakreslit ICanvas pomocí DrawImage metody, která vyžaduje IImage argument, a x, y, width, a height argumenty typu float.
Následující příklad ukazuje, jak načíst obrázek a nakreslit ho na plátno:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
V tomto příkladu se image načte ze sestavení a načte se jako datový proud. Pak se nakreslí ve skutečné velikosti (10 10):

Důležité
Načtení image, která je vložená do sestavení, vyžaduje, aby image měla místo MauiImage nastavenou akci sestavení na vložený prostředek.
Nakreslení řetězce
Řetězce lze nakreslit pomocí ICanvas jednoho z DrawString přetížení. Vzhled každého řetězce lze definovat nastavením FontFontColor, a FontSize vlastnosti. Zarovnání řetězců je možné zadat pomocí možností vodorovného a svislého zarovnání, které provádějí zarovnání v ohraničujícím rámečku řetězce.
Poznámka:
Ohraničující pole řetězce je definováno jeho x, y, widtha height argumenty.
Následující příklady ukazují, jak nakreslit řetězce:
canvas.FontColor = Colors.Blue;
canvas.FontSize = 18;
canvas.Font = Font.Default;
canvas.DrawString("Text is left aligned.", 20, 20, 380, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.DrawString("Text is centered.", 20, 60, 380, 100, HorizontalAlignment.Center, VerticalAlignment.Top);
canvas.DrawString("Text is right aligned.", 20, 100, 380, 100, HorizontalAlignment.Right, VerticalAlignment.Top);
canvas.Font = Font.DefaultBold;
canvas.DrawString("This text is displayed using the bold system font.", 20, 140, 350, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.Font = new Font("Arial");
canvas.FontColor = Colors.Black;
canvas.SetShadow(new SizeF(6, 6), 4, Colors.Gray);
canvas.DrawString("This text has a shadow.", 20, 200, 300, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
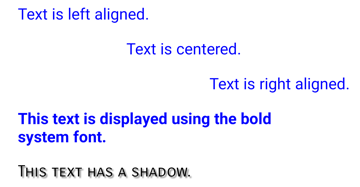
V tomto příkladu se zobrazí řetězce s různými možnostmi vzhledu a zarovnání:

Poznámka:
Přetížení DrawString také umožňují zadat zkrácení a řádkování.
Informace o kreslení stínů naleznete v tématu Kreslení stínu.
Nakreslit přiřazený text
Přiřazený text lze nakreslit ICanvas pomocí DrawText metody, která vyžaduje IAttributedText argument, a x, , widthy, a height argumenty typu float. Text s atributem je řetězec s přidruženými atributy pro části textu, který obvykle představuje styling dat.
Následující příklad ukazuje, jak nakreslit atributovaný text:
using Microsoft.Maui.Graphics.Text;
...
canvas.Font = new Font("Arial");
canvas.FontSize = 18;
canvas.FontColor = Colors.Blue;
string markdownText = @"This is *italic text*, **bold text**, __underline text__, and ***bold italic text***.";
IAttributedText attributedText = MarkdownAttributedTextReader.Read(markdownText); // Requires the Microsoft.Maui.Graphics.Text.Markdig package
canvas.DrawText(attributedText, 10, 10, 400, 400);
V tomto příkladu se markdown převede na přiřazený text a zobrazí se se správným stylem:

Důležité
Text s atributem kreslení vyžaduje, abyste do projektu přidali Microsoft.Maui.Graphics.Text.Markdig balíček NuGet.
Kreslení pomocí výplně a tahu
Grafické objekty s výplní i tahem lze na plátno kreslit voláním metody kreslení za metodou výplně. Pokud chcete například nakreslit obdélník s obrysem, nastavte FillColor a StrokeColor vlastnosti na barvy a potom volejte FillRectangle metodu následovanou metodou DrawRectangle .
Následující příklad nakreslí vyplněný kruh s obrysem tahu jako cestu:
float radius = Math.Min(dirtyRect.Width, dirtyRect.Height) / 4;
PathF path = new PathF();
path.AppendCircle(dirtyRect.Center.X, dirtyRect.Center.Y, radius);
canvas.StrokeColor = Colors.Blue;
canvas.StrokeSize = 10;
canvas.FillColor = Colors.Red;
canvas.FillPath(path);
canvas.DrawPath(path);
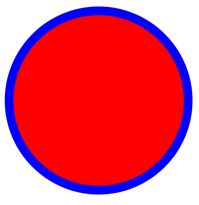
V tomto příkladu jsou zadány barvy tahu a výplně objektu PathF . Vyplněný kruh je nakreslený a potom tah obrysu kruhu:

Upozorňující
Volání metody kreslení před metodou vyplnění bude mít za následek nesprávné pořadí vykreslování. Výplň bude nakreslena přes tah a tah nebude viditelný.
Kreslení stínu
Grafické objekty nakreslené na obrázku ICanvas mohou mít použité stíny pomocí SetShadow metody, která přebírá následující argumenty:
offset, typu SizeF, určuje posun pro stín, který představuje pozici zdroje světla, který vytváří stín.blur, typufloatpředstavuje množství rozostření, které se má použít na stín.color, typu Color, definuje barvu stínu.
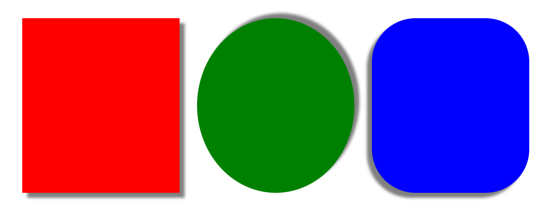
Následující příklady ukazují, jak přidat stíny do vyplněných objektů:
canvas.FillColor = Colors.Red;
canvas.SetShadow(new SizeF(10, 10), 4, Colors.Grey);
canvas.FillRectangle(10, 10, 90, 100);
canvas.FillColor = Colors.Green;
canvas.SetShadow(new SizeF(10, -10), 4, Colors.Grey);
canvas.FillEllipse(110, 10, 90, 100);
canvas.FillColor = Colors.Blue;
canvas.SetShadow(new SizeF(-10, 10), 4, Colors.Grey);
canvas.FillRoundedRectangle(210, 10, 90, 100, 25);
V těchto příkladech jsou stíny, jejichž zdroje světla jsou v různých pozicích přidány do vyplněných objektů s identickými objemy rozostření:

Kreslení přerušovaných objektů
ICanvas objekty mají StrokeDashPattern vlastnost typu float[]. Tato vlastnost je pole float hodnot, které označují vzor pomlček a mezer, které se mají použít při kreslení tahu pro objekt. Každý float z polí určuje délku pomlčky nebo mezery. První položka v matici určuje délku pomlčky, zatímco druhá položka v poli určuje délku mezery. float Hodnoty s sudou hodnotou indexu proto určují pomlčky, zatímco float hodnoty s lichou hodnotou indexu určují mezery.
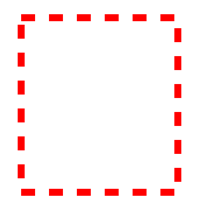
Následující příklad ukazuje, jak nakreslit přerušovaný čtverec pomocí běžného přerušovaného spojovníku:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawRectangle(10, 10, 90, 100);
V tomto příkladu se nakreslí čtverec s pravidelným přerušovaným tahem:

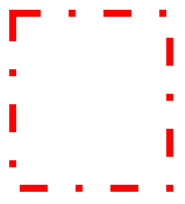
Následující příklad ukazuje, jak nakreslit přerušovaný čtverec pomocí nepravidelné pomlčky:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 4, 4, 1, 4 };
canvas.DrawRectangle(10, 10, 90, 100);
V tomto příkladu se nakreslí čtverec s nepravidelným přerušovaným tahem:

Řídicí čára končí
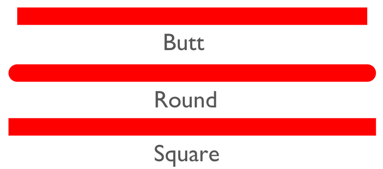
Čára má tři části: počáteční čepici, tělo čáry a koncovou čepici. Počáteční a koncové zakončení popisují začátek a konec řádku.
ICanvas objekty mají StrokeLineCap vlastnost typu LineCap, která popisuje začátek a konec řádku. Výčet LineCap definuje následující členy:
Butt, který představuje čáru s čtvercovým koncem, která se nakreslela na přesný koncový bod čáry. Toto je výchozí hodnota StrokeLineCap vlastnosti.Round, která představuje čáru se zaobleným koncem.Square, která představuje čáru s čtvercovým koncem, která se nakreslela za koncový bod na vzdálenost, která se rovná polovině šířky čáry.
Následující příklad ukazuje, jak nastavit StrokeLineCap vlastnost:
canvas.StrokeSize = 10;
canvas.StrokeColor = Colors.Red;
canvas.StrokeLineCap = LineCap.Round;
canvas.DrawLine(10, 10, 110, 110);
V tomto příkladu je červená čára zaokrouhlená na začátku a na konci řádku:

Spojení řídicích čar
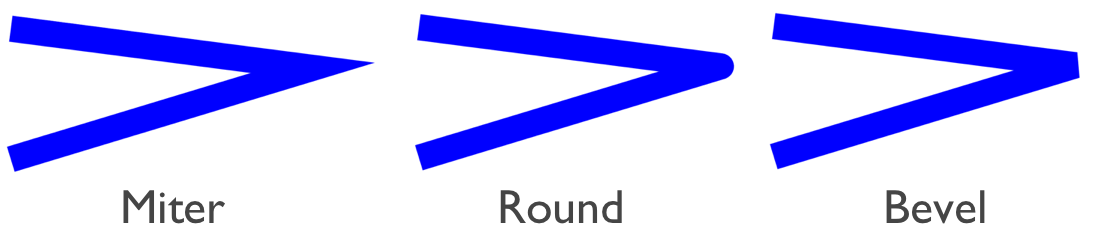
ICanvas objekty mají StrokeLineJoin vlastnost typu LineJoin, která určuje typ spojení, který se používá na vrcholech objektu. Výčet LineJoin definuje následující členy:
Miter, který představuje úhlové vrcholy, které vytvářejí ostrý nebo oříznutý roh. Toto je výchozí hodnota StrokeLineJoin vlastnosti.Round, který představuje zaoblené vrcholy, které vytvářejí kruhový oblouk v rohu.Bevel, který představuje zkosené vrcholy, které vytvářejí diagonální roh.
Poznámka:
StrokeLineJoin Pokud je vlastnost nastavena na Miter, MiterLimit lze vlastnost nastavit takfloat, aby omezila délku miter spojnic v objektu.
Následující příklad ukazuje, jak nastavit StrokeLineJoin vlastnost:
PathF path = new PathF();
path.MoveTo(10, 10);
path.LineTo(110, 50);
path.LineTo(10, 110);
canvas.StrokeSize = 20;
canvas.StrokeColor = Colors.Blue;
canvas.StrokeLineJoin = LineJoin.Round;
canvas.DrawPath(path);
V tomto příkladu má modrý PathF objekt zaokrouhlené spojení na vrcholech:

Vystřihovnout objekty
Grafické objekty, které jsou nakreslené na výkres, lze před výkresem ICanvas oříznout pomocí následujících metod:
- ClipPath vystřižuje objekt tak, aby byla viditelná pouze oblast, která je v oblasti objektu PathF .
- ClipRectangle vystřižuje objekt tak, aby byla viditelná pouze oblast, která je v oblasti obdélníku. Obdélník lze zadat pomocí
floatargumentů nebo argumentu Rect RectF . - SubtractFromClip vystřižuje objekt tak, aby byla viditelná pouze oblast, která je mimo oblast obdélníku. Obdélník lze zadat pomocí
floatargumentů nebo argumentu Rect RectF .
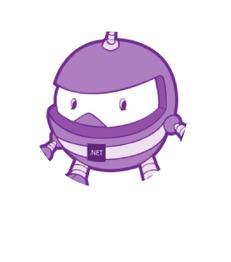
Následující příklad ukazuje, jak pomocí ClipPath metody vystřižovat obrázek:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
PathF path = new PathF();
path.AppendCircle(100, 90, 80);
canvas.ClipPath(path); // Must be called before DrawImage
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
V tomto příkladu se obrázek ořízne pomocí objektu PathF , který definuje kruh, který je uprostřed (100 90) s poloměrem 80. Výsledkem je, že je vidět jenom část obrázku v kruhu:

Důležité
Metoda ClipPath má přetížení, které umožňuje WindingMode zadat, který nastaví algoritmus výplně, který se používá při výřezu. Další informace naleznete v tématu Režimy vinutí.
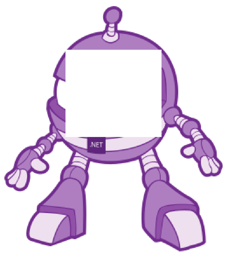
Následující příklad ukazuje, jak pomocí SubtractFromClip metody vystřižovat obrázek:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.SubtractFromClip(60, 60, 90, 90);
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
V tomto příkladu je oblast definovaná obdélníkem určeným argumenty zadanými do SubtractFromClip metody oříznuta z obrázku. Výsledkem je, že jsou viditelné pouze části obrázku mimo obdélník:

 Procházení ukázky
Procházení ukázky