Ruční upgrade Xamarin.Forms aplikace na jednu aplikaci .NET MAUI
Pokud chcete migrovat Xamarin.Forms aplikaci do jediného projektu . NET Multiplatformní uživatelské rozhraní aplikace (.NET MAUI), musíte:
- Aktualizujte aplikaci Xamarin.Forms tak, aby používala Xamarin.Forms 5.
- Aktualizujte závislosti aplikace na nejnovější verze.
- Ujistěte se, že aplikace pořád funguje.
- Vytvoření aplikace .NET MAUI
- Zkopírujte kód a konfiguraci z Xamarin.Forms aplikace do aplikace .NET MAUI.
- Zkopírujte prostředky z aplikace Xamarin.Forms do aplikace .NET MAUI.
- Aktualizujte obory názvů.
- Vyřešte všechny změny rozhraní API.
- Upgradujte nebo nahraďte nekompatibilní závislosti verzemi .NET 8.
- Zkompilujte a otestujte aplikaci.
Pro zjednodušení procesu upgradu byste měli vytvořit novou aplikaci .NET MAUI se stejným názvem jako vaše Xamarin.Forms aplikace a pak zkopírovat kód, konfiguraci a prostředky. Toto je přístup popsaný níže.
Xamarin.Forms Aktualizace aplikace
Před upgradem Xamarin.Forms aplikace na .NET MAUI byste nejprve měli aplikaci aktualizovat Xamarin.Forms tak, aby používala Xamarin.Forms 5, a ujistěte se, že stále běží správně. Kromě toho byste měli aktualizovat závislosti, které vaše aplikace používá, na nejnovější verze.
To pomůže zjednodušit zbytek procesu migrace, protože minimalizuje rozdíly Xamarin.Forms mezi rozhraním API a .NET MAUI a zajistí, že používáte kompatibilní verze .NET závislostí, pokud existují.
Vytvoření aplikace .NET MAUI
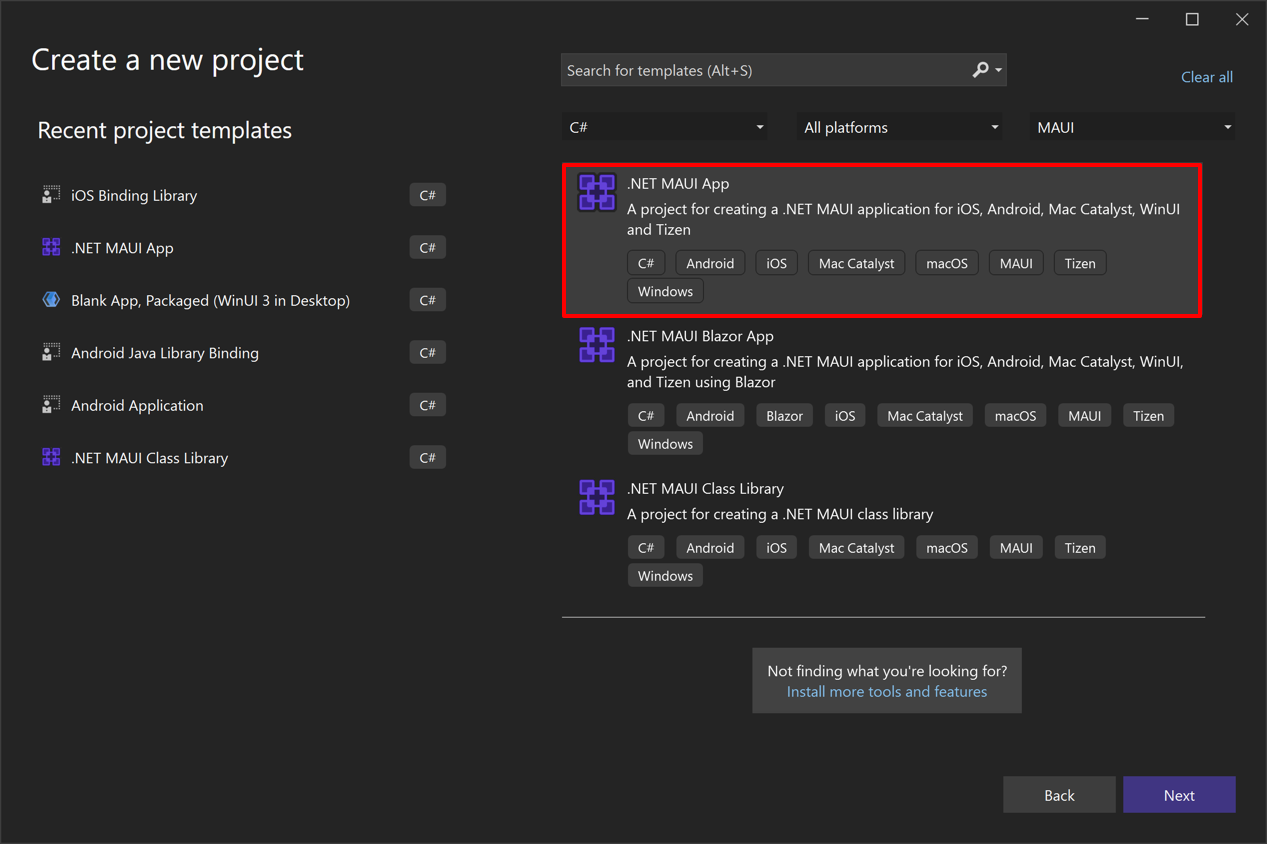
V sadě Visual Studio vytvořte novou aplikaci .NET MAUI se stejným názvem jako vaše Xamarin.Forms aplikace:

Otevřením souboru projektu potvrdíte, že máte projekt ve stylu sady .NET SDK.
Kopírování kódu do aplikace .NET MAUI
Veškerý kód pro různé platformy z Xamarin.Forms projektu knihovny by se měl zkopírovat do projektu aplikace .NET MAUI v identicky pojmenovaných složkách a souborech.
Vlastní renderery je možné použít buď v aplikaci .NET MAUI, nebo migrovat do obslužné rutiny .NET MAUI. Další informace najdete v tématu Opětovné použití vlastních rendererů v rozhraní .NET MAUI a migrace vlastního Xamarin.Forms rendereru do obslužné rutiny .NET MAUI.
Efekty je možné znovu použít v aplikaci .NET MAUI. Další informace naleznete v tématu Opakované použití efektů.
Poznámka:
Obory Xamarin.Forms názvů můžete rychle aktualizovat pomocí rychlých Microsoft.Maui akcí v sadě Visual Studio za předpokladu, že máte nainstalovaný Pomocník s upgradem.
Kód specifický pro platformu
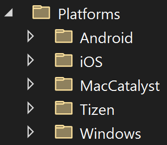
Projekt aplikace .NET MAUI obsahuje složku Platformy s každou podřízenou složkou představující platformu, na kterou může .NET MAUI cílit:

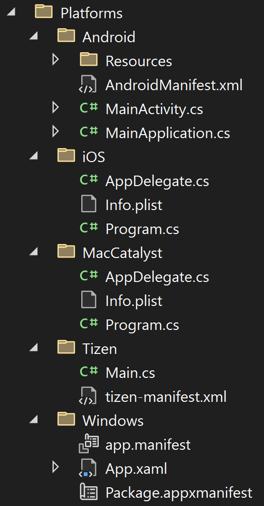
Složky pro každou platformu obsahují prostředky specifické pro platformu a kód, který spustí aplikaci na každé platformě:

Do těchto složek by se měl zkopírovat kód a jejich složky obsahující Xamarin.Forms vaše hlavní projekty:
Kód z hlavního Xamarin.Forms projektu Androidu by se měl zkopírovat do složky Platform\Android projektu aplikace .NET MAUI. Kromě toho zkopírujte libovolný vlastní kód z vašich Xamarin.Forms
MainActivityaMainApplicationtříd do stejných tříd v projektu aplikace .NET MAUI.Kód z hlavního Xamarin.Forms projektu iOS by se měl zkopírovat do složky Platforms\iOS projektu aplikace .NET MAUI. Kromě toho zkopírujte libovolný vlastní kód z vaší Xamarin.Forms
AppDelegatetřídy do stejné třídy v projektu aplikace .NET MAUI.Poznámka:
Seznam zásadních změn v .NET pro iOS najdete v tématu Zásadní změny v .NET pro iOS.
Kód z hlavního Xamarin.Forms projektu UPW by se měl zkopírovat do složky Platforms\Windows projektu aplikace .NET MAUI. Kromě toho zkopírujte libovolný vlastní kód z vaší Xamarin.Forms
Apptřídy do stejné třídy v projektu aplikace .NET MAUI.
V době sestavení systém sestavení obsahuje kód pouze z každé složky při sestavování pro danou konkrétní platformu. Když například sestavíte soubory pro Android ve složce Platformy\Android , budou součástí balíčku aplikace, ale soubory v ostatních složkách Platformy nebudou. Tento přístup používá více cílení na více platforem z jednoho projektu. Aplikace .NET MAUI můžou být také více cílené na základě vašich vlastních kritérií názvu souboru a složky. Díky tomu můžete projekt aplikace .NET MAUI strukturovat tak, abyste nemuseli kód platformy umístit do podřízených složek složky Platformy . Další informace najdete v tématu Konfigurace cílení na více verzí.
Kopírování konfigurace do aplikace .NET MAUI
Každá platforma používá vlastní soubor manifestu nativní aplikace k určení informací, jako je název aplikace, ID, verze a další. Jeden projekt .NET MAUI umožňuje zadat tato běžná data aplikace v jednom umístění v souboru projektu.
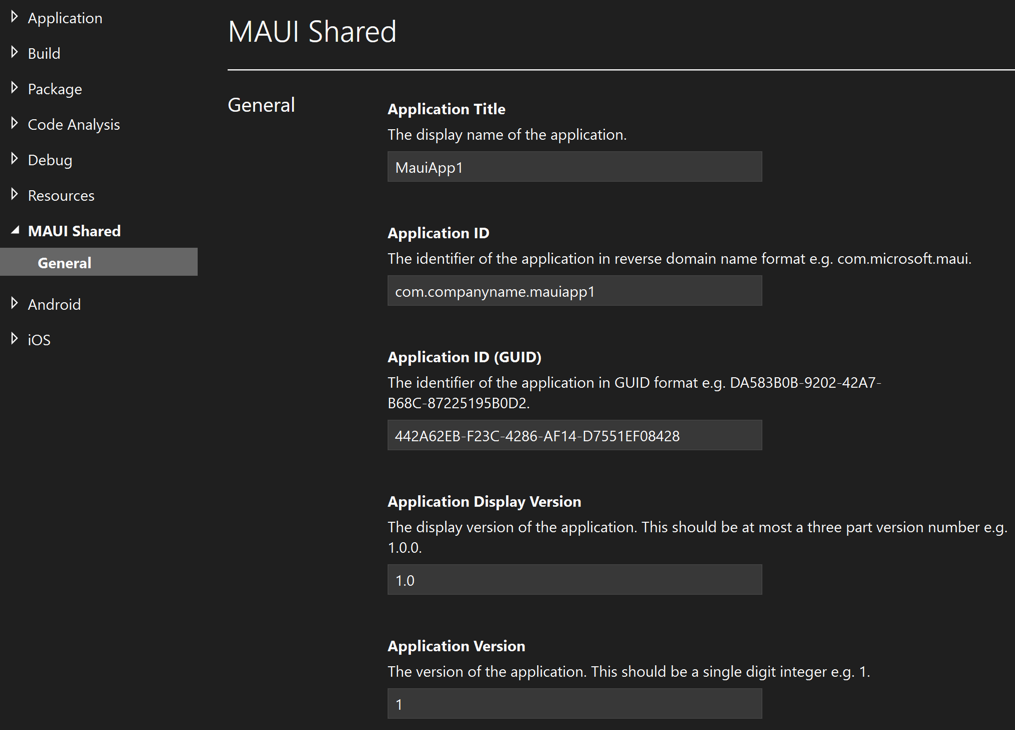
Pokud chcete zadat data manifestu sdílené aplikace pro projekt, otevřete místní nabídku projektu v Průzkumník řešení a pak zvolte Vlastnosti. Název aplikace, ID a verze je pak možné zadat v MAUI Shared > General:

V době sestavení se data manifestu sdílené aplikace sloučí s daty specifických pro platformu v souboru manifestu nativní aplikace, aby se vytvořil soubor manifestu balíčku aplikace. Další informace najdete v tématu Konfigurace projektu v .NET MAUI – MAUI Sdílené.
Zbývající data z manifestů aplikace Xamarin.Forms by se měla zkopírovat do manifestu aplikace .NET MAUI:
- V Androidu zkopírujte všechna další data ze souboru AndroidManifest.xml v Xamarin.Forms hlavním projektu Androidu do souboru Platforms\Android\AndroidManifest.xml v projektu aplikace .NET MAUI.
- V iOSu zkopírujte veškerá další data ze souboru Info.plist v hlavním projektu iOS Xamarin.Forms do souboru Platforms\iOS\Info.plist v projektu aplikace .NET MAUI. Kromě toho zkopírujte Xamarin.Forms soubor Entitlements.plist v hlavním projektu iOS do složky Platforms\iOS v projektu aplikace .NET MAUI.
- Ve Windows zkopírujte další data ze souboru Package.appxmanifest v Xamarin.Forms hlavním projektu UPW do souboru Platforms\Windows\Package.appxmanifest v projektu aplikace .NET MAUI.
Kopírování prostředků do aplikace .NET MAUI
Jeden projekt .NET MAUI umožňuje ukládání souborů prostředků do jednoho umístění při využívání na jednotlivých platformách. To zahrnuje písma, obrázky, ikonu aplikace, úvodní obrazovku, nezpracované prostředky a soubory CSS pro stylování aplikací .NET MAUI.
Soubory prostředků by se obvykle měly umístit do složky Zdroje projektu aplikace .NET MAUI nebo do podřízených složek složky Prostředky a musí mít správně nastavenou akci sestavení. Následující tabulka uvádí akce sestavení pro jednotlivé typy souborů prostředků:
| Prostředek | Akce sestavení |
|---|---|
| Ikona aplikace | MauiIcon |
| Písma | MauiFont |
| Obrázky | MauiImage |
| Úvodní obrazovka | MauiSplashScreen |
| Nezpracované prostředky | MauiAsset |
| Soubory CSS | MauiCss |
Poznámka:
Soubory XAML se také ukládají do projektu aplikace .NET MAUI a automaticky se přiřazují akci sestavení MauiXaml . Do složky Zdroje projektu aplikace se ale obvykle umístí jenom slovníky prostředků XAML.
Následující snímek obrazovky ukazuje typickou složku Resources obsahující podřízené složky pro každý typ prostředku:

Akce sestavení pro soubor prostředků bude správně nastavena, pokud byl prostředek přidán do správné podřízené složky Resources .
Důležité
Prostředky specifické pro platformu přepíší své sdílené protějšky prostředků. Pokud máte například image specifickou pro Android, která se nachází na platformách\Android\Resources\drawable-xhdpi\logo.png a poskytnete také sdílený obrázek Resources\Images\logo.svg , použije se soubor SVG (Scalable Vector Graphics) k vygenerování požadovaných imagí Androidu s výjimkou image XHDPI, která již existuje jako obrázek specifický pro platformu.
Ikony aplikací
Ikona Xamarin.Forms aplikace by se měla přidat do projektu aplikace .NET MAUI přetažením obrázku do složky Resources\AppIcon projektu, kde se její akce sestavení automaticky nastaví na MauiIcon. V době sestavení se ikona aplikace změní na správné velikosti cílové platformy a zařízení. Ikony aplikací se mění na několik rozlišení, protože mají více použití, včetně toho, že se používají k reprezentaci aplikace na zařízení a v App Storu.
Další informace najdete v tématu Přidání ikony aplikace do projektu aplikace .NET MAUI.
Úvodní obrazovka
Pokud má vaše Xamarin.Forms aplikace úvodní obrazovku, měla by se přidat do projektu aplikace .NET MAUI přetažením obrázku do složky Resources\Splash projektu, kde se její akce sestavení automaticky nastaví na MauiSplashScreen. V době sestavení se obrázek úvodní obrazovky změní na správnou velikost cílové platformy a zařízení.
Další informace najdete v tématu Přidání úvodní obrazovky do projektu aplikace .NET MAUI.
Obrázky
Zařízení mají řadu velikostí obrazovky a hustoty a každá platforma má funkce pro zobrazování obrázků závislých na hustotě. V Xamarin.Formspřípadě obrázků závislých na hustotě jsou obvykle umístěny v hlavních projektech a přijímají zásady vytváření názvů specifické pro platformu. Existují dva přístupy, které je možné provést při migraci těchto imagí do .NET MAUI.
Doporučeným přístupem je zkopírovat verzi každého obrázku s nejvyšším rozlišením z vašeho Xamarin.Forms řešení do projektu aplikace .NET MAUI tak, že ji přetáhnete do složky Resources\Images projektu, kde se její akce sestavení automaticky nastaví na MauiImage. Bude také nutné nastavit BaseSize atribut každého rastrového obrázku, aby se zajistilo, že dojde ke změně velikosti. To eliminuje nutnost mít na každé platformě více verzí jednotlivých imagí. V době sestavení se pak všechny image změní na několik imagí závislých na hustotě, které splňují požadavky platformy. Další informace najdete v tématu Přidání obrázků do projektu aplikace .NET MAUI.
Alternativně můžete z Xamarin.Forms vašeho řešení zkopírovat obrázky závislé na hustotě do shodně pojmenovaných složek ve složce Platformy\{Platforma} projektu aplikace .NET MAUI a nastavit jejich akce sestavení na akce sestavení, které se používají ve vašem Xamarin.Forms řešení. Následující tabulka uvádí ukázková umístění obrázků pro Xamarin.Forms řešení a jejich ekvivalentní umístění v projektu aplikace .NET MAUI:
| Xamarin.Forms umístění obrázku | Umístění obrázku .NET MAUI | Akce sestavení image platformy .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platformy\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Obsah |
Za předpokladu, že jste přijali stejnou konvenci vytváření názvů imagí, jakou jste použili ve svém Xamarin.Forms řešení, zvolí se příslušná image za běhu na základě možností zařízení. Nevýhodou tohoto přístupu je, že na každé platformě máte stále více verzí jednotlivých imagí.
Písma
Všechna písma z vašeho Xamarin.Forms řešení je možné přidat do řešení .NET MAUI tak, že je přetáhnete do složky Resources\Fonts projektu aplikace .NET MAUI, kde se jejich akce sestavení automaticky nastaví na MauiFont.
Další informace najdete v tématu Písma.
Soubory CSS
Všechny soubory CSS z vašeho Xamarin.Forms řešení je možné přidat do řešení .NET MAUI tak, že je přetáhnete do identické složky a nastavíte akci sestavení na MauiCss v okně Vlastnosti .
Další informace o používání souborů CSS v aplikaci .NET MAUI najdete v tématu Styl aplikace využívající šablony stylů CASCADING.
Nezpracované prostředky
Všechny nezpracované soubory assetů, jako je HTML, JSON a video, by se měly zkopírovat z vašeho Xamarin.Forms řešení do projektu aplikace .NET MAUI tak, že je přetáhnete do složky Resources\Raw projektu, kde se jejich akce sestavení automaticky nastaví na MauiAsset.
Lokalizované prostředky
V aplikaci .NET MAUI se řetězce lokalizují pomocí stejného přístupu jako v Xamarin.Forms aplikaci. Proto by se vaše soubory prostředků .NET (.resx) měly zkopírovat z vašeho Xamarin.Forms řešení do identické pojmenované složky v řešení .NET MAUI. Pak musí být zadán neutrální jazyk vaší aplikace .NET MAUI. Další informace najdete v tématu Určení neutrálního jazyka aplikace.
Poznámka:
Soubory prostředků .NET nemusí být umístěné ve složce Zdroje projektu aplikace .NET MAUI.
V aplikaci .NET MAUI se obrázky lokalizují pomocí stejného přístupu jako v Xamarin.Forms aplikaci. Proto by se lokalizované obrázky a složky, ve kterých se nacházejí, měly zkopírovat z vašeho Xamarin.Forms řešení do projektu aplikace .NET MAUI:
- Kořenová složka v projektu aplikace .NET MAUI pro lokalizované obrázky v Androidu je Platform\Android\Resources.
- V iOSu je kořenová složka v projektu aplikace .NET MAUI pro lokalizované obrázky Platform\iOS\Resources.
- Kořenová složka v projektu aplikace .NET MAUI pro lokalizované obrázky ve Windows je Platforms\Windows\Assets\Images.
Lokalizované image by měly mít akce sestavení nastavené na akce sestavení, které se ve vašem Xamarin.Forms řešení používají. Další informace naleznete v tématu Lokalizace obrázků.
V aplikaci .NET MAUI se názvy aplikací lokalizují pomocí stejného přístupu jako v Xamarin.Forms aplikaci:
- V Systému Android lze lokalizovaný název aplikace uložit pomocí konvence pojmenování na základě složky ve složce Platforms\Android\Resources . Složky a soubory lokalizace názvu aplikace by se měly zkopírovat do této složky z vašeho Xamarin.Forms řešení.
- V iOSu se lokalizovaný název aplikace ukládá pomocí konvence pojmenování na základě složky ve složce Platforms\iOS\Resources . Složky a soubory lokalizace názvu aplikace by se měly zkopírovat do této složky z vašeho Xamarin.Forms řešení.
- Ve Windows je lokalizovaný název aplikace uložený v manifestu balíčku aplikace.
Další informace najdete v tématu Lokalizace názvu aplikace. Další informace o lokalizaci aplikací .NET MAUI najdete v tématu Lokalizace.
Namespace změny
Obory názvů se v přechodu Xamarin.Forms na .NET MAUI změnily a Xamarin.Essentials funkce jsou teď součástí .NET MAUI. Pokud chcete provést aktualizace oboru názvů, proveďte vyhledání a nahrazení pro následující obory názvů:
Projekty .NET MAUI využívají implicitní global using direktivy. Tato funkce umožňuje odebrat using direktivy pro Xamarin.Essentials obor názvů, aniž byste je museli nahradit ekvivalentními obory názvů .NET MAUI.
Kromě toho se výchozí obor názvů XAML změnil z http://xamarin.com/schemas/2014/forms in Xamarin.Forms na http://schemas.microsoft.com/dotnet/2021/maui .NET MAUI. Proto byste měli nahradit všechny výskyty xmlns="http://xamarin.com/schemas/2014/forms" xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Poznámka:
Obory Xamarin.Forms názvů můžete rychle aktualizovat pomocí rychlých Microsoft.Maui akcí v sadě Visual Studio za předpokladu, že máte nainstalovaný Pomocník s upgradem.
Změny rozhraní API
Některá rozhraní API se v přechodu Xamarin.Forms na .NET MAUI změnila. To je několik důvodů, včetně odebrání duplicitních funkcí způsobených Xamarin.Essentials tím, že se stane součástí rozhraní .NET MAUI a zajistíte, aby rozhraní API dodržovala pokyny pro pojmenování .NET. Tyto změny jsou popsány v následujících částech.
Změny barev
Ve Xamarin.Formsstruktuře Xamarin.Forms.Color umožňuje vytvořit Color objekty pomocí double hodnot a poskytuje pojmenované barvy, například Xamarin.Forms.Color.AliceBlue. V rozhraní .NET MAUI byla tato funkce oddělena do Microsoft.Maui.Graphics.Color třídy a Microsoft.Maui.Graphics.Colors třídy.
Třída Microsoft.Maui.Graphics.Color v Microsoft.Maui.Graphics oboru názvů umožňuje vytvářet Color objekty pomocí float hodnot, byte hodnot a int hodnot. Třída Microsoft.Maui.Graphics.Colors , která je také v Microsoft.Maui.Graphics oboru názvů, z velké části poskytuje stejné pojmenované barvy. Slouží Colors.AliceBlue například k určení AliceBlue barvy.
Následující tabulka ukazuje změny rozhraní API mezi strukturou Xamarin.Forms.Color a Microsoft.Maui.Graphics.Color třídou:
| Xamarin.Forms Rozhraní api | Rozhraní .NET MAUI API | Komentář |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms vlastnost nahrazena metodou v .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms vlastnost nahrazena metodou v .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms vlastnost nahrazena metodou v .NET MAUI. |
Xamarin.Forms.Color.Default |
Žádný ekvivalent .NET MAUI. Microsoft.Maui.Graphics.Color Místo toho objekty ve výchozím nastavení null. |
|
Xamarin.Forms.Color.Accent |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex je zastaralý a bude odebrán v budoucí verzi. |
Kromě toho jsou všechny číselné hodnoty v objektu Microsoft.Maui.Graphics.Color float, spíše než double použité v Xamarin.Forms.Color.
Poznámka:
Na rozdíl od Xamarin.Forms, Microsoft.Maui.Graphics.Color nemá implicitní převod na System.Drawing.Color.
Změny rozložení
Následující tabulka uvádí rozhraní API rozložení, která byla odebrána při přechodu Xamarin.Forms na .NET MAUI:
| Xamarin.Forms Rozhraní api | Rozhraní .NET MAUI API | Komentáře |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
Přetížení Add , které přijímá 3 argumenty, není v .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | V .NET MAUI existuje RelativeLayout pouze jako ovládací prvek kompatibility pro uživatele, kteří migrují z Xamarin.Forms. Místo toho použijte Grid nebo přidejte obor názvů kompatibility xmlns . |
Přidání podřízených položek do rozložení v kódu Xamarin.Forms se navíc provádí přidáním podřízených položek do kolekce rozložení Children :
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
V .NET MAUI Children je kolekce určená pro interní použití rozhraním .NET MAUI a neměla by být manipulována přímo. Proto by se podřízené položky kódu měly přidat přímo do rozložení:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Důležité
Všechny Add metody rozšíření rozložení, například GridExtensions.Add, jsou vyvolány v rozložení místo kolekce rozložení Children .
Při spuštění upgradované aplikace .NET MAUI si můžete všimnout, že chování rozložení se liší. Další informace naleznete v tématu Změny chování rozložení z Xamarin.Forms.
Změny vlastního rozložení
Proces vytvoření vlastního rozložení Xamarin.Forms zahrnuje vytvoření třídy, která je odvozena od Layout<View>a přepsání VisualElement.OnMeasure a Layout.LayoutChildren metody. Další informace naleznete v tématu Vytvoření vlastního rozložení v Xamarin.Formssouboru .
V .NET MAUI třídy rozložení jsou odvozeny z abstraktní Layout třídy. Tato třída deleguje rozložení a měření napříč platformami na třídu správce rozložení. Každá třída správce rozložení implementuje ILayoutManager rozhraní, které určuje, že Measure a ArrangeChildren implementace musí být poskytnuty:
- Implementace Measure volá IView.Measure každé zobrazení v rozložení a vrátí celkovou velikost rozložení vzhledem k omezením.
- Implementace ArrangeChildren určuje, kde má být každé zobrazení umístěno v mezích rozložení, a volá Arrange každé zobrazení s příslušnými hranicemi. Návratová hodnota je skutečná velikost rozložení.
Další informace naleznete v tématu Vlastní rozložení.
Změny zařízení
Xamarin.FormsXamarin.Forms.Device má třídu, která vám pomůže pracovat se zařízením a platformou, na které aplikace běží. Ekvivalentní třída v rozhraní .NET MAUI je Microsoft.Maui.Controls.Devicezastaralá a její funkce se nahrazuje více typy.
Následující tabulka ukazuje nahrazení funkcí třídy Xamarin.Forms.Device .NET MAUI:
| Xamarin.Forms Rozhraní api | Rozhraní .NET MAUI API | Komentáře |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Žádný ekvivalent .NET MAUI. Místo toho použijte Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer nebo Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Změny mapy
Map Ovládací Xamarin.Formsprvek a přidružené typy jsou v Xamarin.Forms.Maps oboru názvů. V .NET MAUI se tato funkce přesunula do oborů Microsoft.Maui.Controls.Maps názvů a Microsoft.Maui.Maps oborů názvů. Některé vlastnosti byly přejmenovány a některé typy byly nahrazeny ekvivalentními typy z Xamarin.Essentials.
Následující tabulka ukazuje nahrazení funkcí v Xamarin.Forms.Maps oboru názvů .NET MAUI:
| Xamarin.Forms Rozhraní api | Rozhraní .NET MAUI API | Komentář |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Žádný ekvivalent .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Členové typu Xamarin.Forms.Maps.Position se změnili na Microsoft.Maui.Devices.Sensors.Location typ. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Členové typu Xamarin.Forms.Maps.Geocoder se změnili na Microsoft.Maui.Devices.Sensors.Geocoding typ. |
.NET MAUI má dva Map typy – Microsoft.Maui.Controls.Maps.Map a Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Protože obor názvů je jedním z direktiv .NET MAUIglobal using, při použití Microsoft.Maui.Controls.Maps.Map ovládacího prvku z kódu budete muset plně kvalifikovat využití Map nebo použít alias using.
V jazyce XAML xmlns by se měla přidat definice oboru názvů pro Map ovládací prvek. I když to není nutné, zabrání kolizi mezi typy Polygon a Polyline typy, které existují v obou oborech Microsoft.Maui.Controls.Maps názvů i Microsoft.Maui.Controls.Shapes v oboru názvů. Další informace naleznete v tématu Zobrazení mapy.
Další změny
Při přechodu Xamarin.Forms na .NET MAUI bylo sloučeno malé množství dalších rozhraní API. Následující tabulka ukazuje tyto změny:
| Xamarin.Forms Rozhraní api | Rozhraní .NET MAUI API | Komentáře |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | V Xamarin.Forms, ApplyQueryAttributes metoda přijímá IDictionary<string, string> argument. V .NET MAUI metoda ApplyQueryAttributes přijímá IDictionary<string, object> argument. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon je základní třída pro Xamarin.Forms.ToolbarItem, a tak ToolbarItem.Icon se stává ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | In Xamarin.Forms, OrientationStateTrigger.Orientation vlastnost je typu Xamarin.Forms.Internals.DeviceOrientation. V rozhraní .NET MAUI OrientationStateTrigger.Orientation je vlastnost typu DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text je základní třída pro Microsoft.Maui.Controls.ToolbarItem, a tak ToolbarItem.Name se stává ToolbarItem.Text. |
Kromě toho Xamarin.Formsse Page.OnAppearing přepsání volá v Androidu, když je aplikace na pozadí a pak přenesena do popředí. Toto přepsání se ale ve stejném scénáři nevolá v iOSu a Windows. V rozhraní .NET MAUI OnAppearing() se přepsání při pozadí aplikace nevolá na žádné platformě a pak se přenese do popředí. Místo toho byste měli naslouchat událostem Window životního cyklu, abyste byli upozorněni, když se aplikace vrátí do popředí. Další informace najdete v oknech .NET MAUI.
Změny nativních formulářů
Nativní formuláře se Xamarin.Forms staly nativním vkládáním do rozhraní .NET MAUI a používá jiný inicializační přístup a různé rozšiřující metody k převodu ovládacích prvků pro různé platformy na jejich nativní typy. Další informace naleznete v tématu Nativní vkládání.
Změny AssemblyInfo
Vlastnosti, které jsou obvykle nastavené v souboru AssemblyInfo.cs , jsou nyní k dispozici v projektu ve stylu sady SDK. Doporučujeme je migrovat z AssemblyInfo.cs do souboru projektu v každém projektu a odebrat AssemblyInfo.cs soubor.
Volitelně můžete zachovat soubor AssemblyInfo.cs a nastavit GenerateAssemblyInfo vlastnost v souboru projektu na false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Další informace o GenerateAssemblyInfo vlastnosti naleznete v tématu GenerateAssemblyInfo.
Aktualizace závislostí aplikací
Obecně platí, že Xamarin.Forms balíčky NuGet nejsou kompatibilní s .NET 8, pokud nebyly rekompilovány pomocí monikerů rozhraní .NET Target Framework (TFM). Aplikace pro Android ale můžou používat balíčky NuGet, které cílí na monoandroid architektury a monoandroidXX.X architektury.
Pokud chcete ověřit, jestli je balíček kompatibilní s .NET 8, podívejte se na kartu Frameworks na NuGetu pro balíček, který používáte, a zkontrolujte, jestli obsahuje jednu z kompatibilních architektur zobrazených v následující tabulce:
| Kompatibilní architektury | Nekompatibilní architektury |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Poznámka:
Knihovny .NET Standard, které nemají žádné závislosti na nekompatibilních architekturách uvedených výše, jsou stále kompatibilní s .NET 8.
Pokud balíček na NuGetu indikuje kompatibilitu s některou z výše uvedených kompatibilních architektur, bez ohledu na to, že zahrnuje také nekompatibilní architektury, je balíček kompatibilní. Kompatibilní balíčky NuGet je možné přidat do projektu knihovny .NET MAUI pomocí správce balíčků NuGet v sadě Visual Studio.
Pokud nemůžete najít kompatibilní verzi balíčku NuGet pro .NET 8, měli byste:
- Pokud vlastníte kód, překompilujte balíček pomocí .NET TFM.
- Vyhledejte verzi Preview balíčku .NET 8.
- Nahraďte závislost alternativou kompatibilní s .NET 8.
Kompilace a řešení potíží
Po vyřešení závislostí byste měli vytvořit projekt. Všechny chyby vás provedou k dalším krokům.
Tip
- Před otevřením a sestavováním projektů v sadě Visual Studio odstraňte všechny složky bin a obj , zejména při změně verzí .NET.
- Odstraňte Resource.designer.cs vygenerovaný soubor z projektu Android.
Následující tabulka obsahuje pokyny k překonání běžných problémů se sestavením nebo modulem runtime:
| Problém | Tip |
|---|---|
Xamarin.* obor názvů neexistuje. |
Aktualizujte obor názvů na ekvivalent .NET MAUI. Další informace najdete v tématu Namespace změny. |
| Rozhraní API neexistuje. | Aktualizujte využití rozhraní API na ekvivalent .NET MAUI. Další informace najdete v tématu Změny rozhraní API. |
| Aplikace se nenasadí. | Ujistěte se, že je požadovaný projekt platformy nastavený na nasazení v nástroji Visual Studio Configuration Manager. |
| Aplikace se nespustí. | Aktualizujte třídu vstupního bodu každého projektu platformy a vstupní bod aplikace. Další informace najdete v tématu Bootstrap migrované aplikace. |
| CollectionView se neposoudí. | Zkontrolujte rozložení kontejneru a naměřenou velikost CollectionView. Ve výchozím nastavení bude ovládací prvek zabírat tolik místa, kolik kontejner umožňuje. Omezení Grid omezuje podřízené položky ve své vlastní velikosti. Umožňuje StackLayout však, aby děti zabírají místo nad hranicemi. |
| Automaticky otevírané okno se zobrazí pod stránkou v iOSu. | Všechny Xamarin.Formsautomaticky otevíraná okna v iOSu jsou UIWindow instance, ale v automaticky otevíraných oken .NET MAUI se zobrazují vyhledáním aktuální prezentace ViewController a zobrazením automaticky otevíraných oken PresentViewControllerAsync. V pluginech, jako je Mopups, aby se zajistilo, že se automaticky otevírané okno správně zobrazí , DisplayAlertDisplayActionSheetnebo DisplayPromptAsync z ContentPage použité uvnitř Mopup automaticky otevíraného okna. |
| BoxView nezobrazuje se. | Výchozí velikost BoxView in Xamarin.Forms je 40x40. Výchozí velikost BoxView rozhraní .NET MAUI je 0x0. Nastavte WidthRequest a HeightRequest nastavte hodnotu 40. |
| V rozložení chybí odsazení, okraj nebo mezery. | Přidejte do projektu výchozí hodnoty na základě prostředku stylu .NET MAUI. Další informace naleznete v tématu Výchozí změny hodnoty z Xamarin.Forms. |
| Vlastní rozložení nefunguje. | Vlastní kód rozložení potřebuje aktualizovat, aby fungoval v .NET MAUI. Další informace najdete v tématu Změny vlastního rozložení. |
| Vlastní renderer nefunguje. | Kód rendereru potřebuje aktualizaci, aby fungoval v rozhraní .NET MAUI. Další informace najdete v tématu Použití vlastních rendererů v rozhraní .NET MAUI. |
| Efekt nefunguje. | Kód efektu musí aktualizovat, aby fungoval v rozhraní .NET MAUI. Další informace najdete v tématu Použití efektů v rozhraní .NET MAUI. |
| SkiaSharp kód nefunguje. | SkiaSharp Aby kód fungoval v .NET MAUI, potřebuje menší aktualizace. Další informace najdete v tématu Opětovné použití SkiaSharp kódu v .NET MAUI. |
| Nelze získat přístup k datům dříve vytvořených vlastností aplikace. | Migrujte data vlastností aplikace do předvoleb .NET MAUI. Další informace najdete v tématu Migrace dat ze slovníku Xamarin.Forms vlastností aplikace do předvoleb .NET MAUI. |
| Nelze získat přístup k dříve vytvořeným zabezpečeným datům úložiště. | Migrujte zabezpečená data úložiště do .NET MAUI. Další informace najdete v tématu Migrace ze Xamarin.Essentials zabezpečeného úložiště do zabezpečeného úložiště .NET MAUI. |
| Nelze získat přístup k dříve vytvořeným datům sledování verzí. | Migrujte data sledování verzí do .NET MAUI. Další informace najdete v tématu Migrace dat sledování verzí z Xamarin.Forms aplikace do aplikace .NET MAUI. |
