Přidání obrázků do projektu aplikace .NET MAUI
Obrázky jsou klíčovou součástí navigace aplikací, použitelnosti a brandingu. Každá platforma má ale různé požadavky na image, které obvykle zahrnují vytvoření více verzí jednotlivých imagí v různých rozlišeních. Proto musí být jeden obrázek obvykle duplikován vícekrát na platformu v různých rozlišeních s výslednými obrázky, které musí na každé platformě používat různé konvence názvů souborů a složek.
V projektu aplikace .NET pro více platforem (.NET MAUI) je možné obrázky zadat v jednom umístění v projektu aplikace a v době sestavení je možné změnit jejich velikost na správné rozlišení cílové platformy a přidat je do balíčku aplikace. Tím se zabrání ručnímu duplikování a pojmenování imagí na jednotlivých platformách. Ve výchozím nastavení se bitmapové (ne vektorové) formáty obrázků, včetně animovaných GIFů, automaticky měnit velikost pomocí .NET MAUI.
Obrázky .NET MAUI můžou používat libovolný ze standardních formátů imagí platformy, včetně souborů SVG (Scalable Vector Graphics).
Důležité
.NET MAUI převádí soubory SVG na soubory PNG. Proto při přidávání souboru SVG do projektu aplikace .NET MAUI by se měl odkazovat z XAML nebo C# s příponou .png. Jediný odkaz na soubor SVG by měl být v souboru projektu.
Obrázek můžete do projektu aplikace přidat přetažením do složky Resources\Images projektu, kde se její akce sestavení automaticky nastaví na MauiImage. Tím se vytvoří odpovídající položka v souboru projektu:
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
Poznámka:
Obrázky můžete také přidat do jiných složek projektu aplikace. V tomto scénáři však musí být jejich akce sestavení ručně nastavena na MauiImage v okně Vlastnosti .
Aby bylo možné dodržovat pravidla pojmenování prostředků Androidu, musí být názvy obrázků malými písmeny, začínat a končit znakem písmena a obsahovat pouze alfanumerické znaky nebo podtržítka. Další informace najdete v přehledu prostředků aplikace na developer.android.com.
Názvy souborů obrázků musí být také jedinečné, jinak dojde k chybě sestavení. Další informace naleznete v tématu Duplicitní chyby názvu souboru obrázku.
V době sestavení je možné změnit velikost obrázků na správné rozlišení cílové platformy a zařízení. Výsledné obrázky se pak přidají do balíčku aplikace. Informace o zakázání balení obrázků naleznete v tématu Zakázání balení obrázků.
Informace o zobrazení obrázků najdete v tématu Obrázek.
Změna velikosti obrázku
Zařízení mají řadu velikostí obrazovky a hustoty a každá platforma má funkce pro zobrazování obrázků závislých na hustotě. Základní velikost obrázku představuje základní hustotu obrázku a je efektivní měřítko 1,0 měřítka obrázku (velikost, kterou byste obvykle použili v kódu k určení velikosti obrázku), ze které jsou odvozeny všechny ostatní velikosti hustoty. Pokud nezadáte základní velikost rastrového obrázku, velikost obrázku se nezvětšuje. Pokud pro vektorový obrázek nezadáte základní velikost, například soubor SVG, použijí se rozměry zadané v obrázku jako základní velikost.
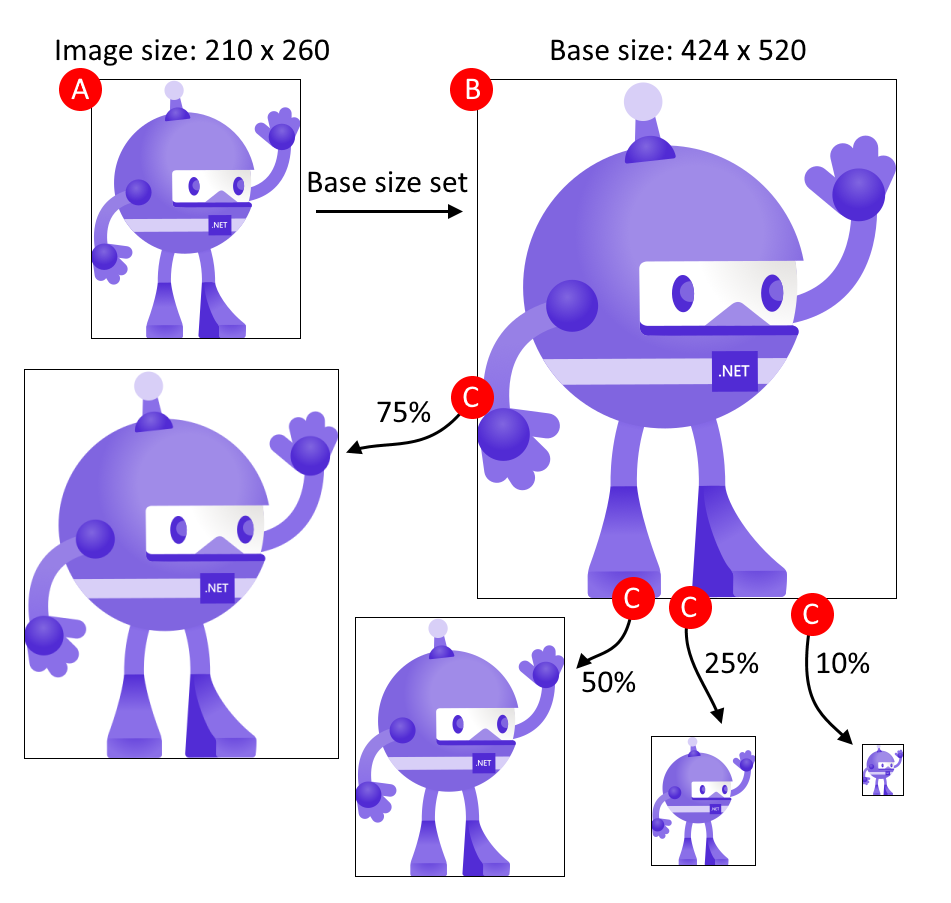
Následující diagram znázorňuje, jak základní velikost ovlivňuje obrázek:

Proces zobrazený v diagramu se řídí těmito kroky:
- A: Obrázek má rozměry 210x260 a základní velikost je nastavená na 424x520.
- B: .NET MAUI škáluje image tak, aby odpovídala základní velikosti 424x520.
- C: Vzhledem k tomu, že různé cílové platformy vyžadují různé velikosti image, .NET MAUI škáluje image ze základní velikosti na různé velikosti.
Tip
Obrázky SVG používejte tam, kde je to možné. Obrázky SVG můžou zvětšit až na větší velikosti a stále vypadají ostře a čistě. Rastrové obrázky, jako je obrázek PNG nebo JPG, vypadají při škálování rozmazaně.
Základní velikost je určena atributem BaseSize="W,H" , kde W je šířka obrázku a H je výška obrázku. Následující příklad nastaví základní velikost:
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
V době sestavení bude image změněna na správné hustoty cílové platformy. Výsledné obrázky se pak přidají do balíčku aplikace.
Pokud chcete zastavit změnu velikosti vektorových obrázků, nastavte Resize atribut na false:
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
Přidání barvy barevných odstínů a pozadí
Pokud chcete do obrázků přidat barevný nádech, což je užitečné, když máte ikony nebo jednoduché obrázky, které chcete pro zdroj vykreslit jinou barvou, nastavte TintColor atribut:
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
Můžete také zadat barvu pozadí obrázku:
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
Hodnoty barev se dají zadat v šestnáctkovém formátu nebo jako barva .NET MAUI. Je například Color="Red" platný.
