Stránky prostředí .NET MAUI
Objekt ShellContent představuje ContentPage objekt pro každý FlyoutItem nebo Tab. Pokud je v objektu Tab přítomno více než jeden ShellContent objekt, ContentPage jsou objekty procházet horními kartami. Na stránce můžete přejít na další ContentPage objekty označované jako stránky podrobností.
Kromě toho Shell třída definuje připojené vlastnosti, které lze použít ke konfiguraci vzhledu stránek v aplikacích prostředí .NET Multi-Platform App UI (.NET MAUI). Tato konfigurace zahrnuje nastavení barev stránek, nastavení režimu prezentace stránky, zakázání navigačního panelu, zakázání panelu karet a zobrazení na navigačním panelu.
Zobrazení stránek
Vaplikacích Toto vytvoření se provádí pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
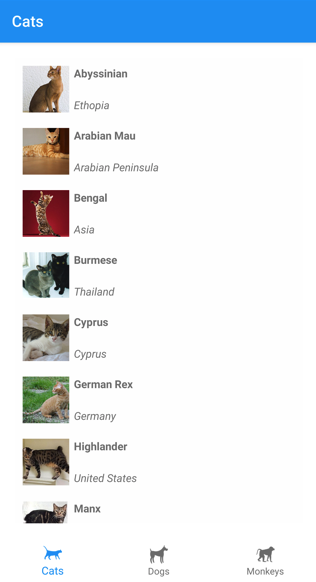
V tomto příkladu se implicitní převodní operátory Shellu používají k odebrání Tab objektů z vizuální hierarchie. Každý ShellContent objekt se ale vykreslí na kartě:

Poznámka:
Každý BindingContext ShellContent objekt je zděděný z nadřazeného Tab objektu.
V rámci každého ContentPage objektu je možné přejít na další ContentPage objekty. Další informace o navigaci najdete v tématu .NET MAUI Shell navigation.
Načtení stránek při spuštění aplikace
V aplikaci Shell se každý ContentPage objekt obvykle vytváří na vyžádání v reakci na navigaci. Při spuštění aplikace je ale také možné vytvářet ContentPage objekty.
Upozorňující
ContentPage objekty vytvořené při spuštění aplikace můžou vést k nízkému prostředí při spuštění.
ContentPage Objekty lze vytvořit při spuštění aplikace nastavením ShellContent.Content vlastností na ContentPage objekty:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
V tomto příkladu se CatsPageDogsPageMonkeysPage všechny vytvářejí při spuštění aplikace místo na vyžádání v reakci na navigaci.
Poznámka:
Vlastnost Content je vlastnost ShellContent obsahu třídy, a proto není nutné explicitně nastavit.
Nastavení barev stránky
Třída Shell definuje následující připojené vlastnosti, které lze použít k nastavení barev stránky v aplikaci Shell:
BackgroundColor, typu Color, který definuje barvu pozadí v chromu Prostředí. Barva se nezaplní za obsahem prostředí.DisabledColor, typu Color, která definuje barvu pro stínování textu a ikon, které jsou zakázány.ForegroundColor, typu Color, který definuje barvu pro stínování textu a ikon.TitleColor, typu Color, který definuje barvu použitou pro název aktuální stránky.UnselectedColor, typu Color, který definuje barvu použitou pro nevybraný text a ikony v chromu prostředí.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cíle datových vazeb a stylovány pomocí stylů XAML. Kromě toho lze vlastnosti nastavit pomocí šablon stylů CSS (Cascading). Další informace naleznete v tématu .NET MAUI Shell specifické vlastnosti.
Poznámka:
Existují také vlastnosti, které umožňují definovat barvy tabulátoru. Další informace najdete v tématu Vzhled tabulátoru.
Následující xaml ukazuje nastavení vlastností barev v podtřídě Shell třídy:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
V tomto příkladu se hodnoty barev použijí na všechny stránky v aplikaci Shell, pokud se nepřepíše na úrovni stránky.
Vzhledem k tomu, že vlastnosti barvy jsou připojené, lze je také nastavit na jednotlivých stránkách, aby se na této stránce nastavily barvy:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Alternativně lze vlastnosti barev nastavit pomocí stylu XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Další informace o stylech XAML najdete v tématu Aplikace stylů využívající JAZYK XAML.
Nastavení režimu prezentace stránky
Ve výchozím nastavení dojde k malé animaci navigace při přechodu na stránku s metodou GoToAsync . Toto chování však lze změnit nastavením Shell.PresentationMode připojené vlastnosti na ContentPage jeden ze členů výčtu PresentationMode :
NotAnimatedznačí, že se stránka zobrazí bez animace navigace.Animatedoznačuje, že stránka se zobrazí s navigační animací. Toto je výchozí hodnotaShell.PresentationModepřipojené vlastnosti.Modaloznačuje, že stránka se zobrazí jako modální stránka.ModalAnimatedoznačuje, že se stránka zobrazí jako modální stránka s animací navigace.ModalNotAnimatedoznačuje, že stránka se zobrazí jako modální stránka bez animace navigace.
Důležité
Typ PresentationMode je výčet příznaků. To znamená, že v kódu lze použít kombinaci členů výčtu. Pro snadné použití v JAZYCE XAML ModalAnimated je však člen kombinací Animated členů a Modal ModalNotAnimated člen je kombinací NotAnimated členů a Modal členů. Další informace ových
Následující příklad XAML nastaví připojenou Shell.PresentationMode vlastnost na ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
V tomto příkladu ContentPage je nastavena tak, aby se zobrazovala jako modální stránka, když se stránka přejde k GoToAsync metodě.
Povolit stín navigačního panelu
Připojená Shell.NavBarHasShadow vlastnost typu boolurčuje, zda má navigační panel stín. Ve výchozím nastavení je true hodnota vlastnosti v Androidu a false na jiných platformách.
I když lze tuto vlastnost nastavit u podtříděného Shell objektu, lze ji nastavit také na všech stránkách, které chtějí povolit stín navigačního panelu. Například následující XAML ukazuje povolení stínu navigačního panelu ContentPagez:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Výsledkem je povolení stínu navigačního panelu.
Zakázání navigačního panelu
Připojená Shell.NavBarIsVisible vlastnost typu bool, určuje, zda je navigační panel viditelný při zobrazení stránky. Ve výchozím nastavení je truehodnota vlastnosti .
I když lze tuto vlastnost nastavit u podtříděného Shell objektu, obvykle je nastavená na všech stránkách, které chtějí navigační panel neviditelný. Například následující XAML ukazuje zakázání navigačního panelu ContentPagez:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Zobrazení v navigačním panelu
Připojená Shell.TitleView vlastnost typu Viewumožňuje zobrazení libovolného View objektu v navigačním panelu.
I když lze tuto vlastnost nastavit u podtříděného Shell objektu, lze ji nastavit také na všech stránkách, které chtějí zobrazit zobrazení na navigačním panelu. Například následující XAML ukazuje zobrazení Image na navigačním panelu ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Důležité
Pokud byl navigační panel neviditelný s připojenou NavBarIsVisible vlastností, zobrazení nadpisu se nezobrazí.
Na navigačním panelu se nezobrazí mnoho zobrazení, pokud není zadána velikost zobrazení s vlastnostmi a vlastnostmi WidthRequest nebo umístěním zobrazení a VerticalOptions vlastnostmiHorizontalOptions.HeightRequest
Připojenou TitleView vlastnost lze nastavit tak, aby zobrazovala třídu rozložení, která obsahuje více zobrazení. Podobně, protože ContentView třída nakonec odvozuje z View třídy, může být připojená vlastnost nastavena tak, TitleView aby zobrazila ContentView , která obsahuje jediné zobrazení.
Viditelnost stránky
Shell respektuje viditelnost stránky, která je nastavena s IsVisible vlastností. Pokud je vlastnost stránky IsVisible nastavená na false, není viditelná v aplikaci Shell a není na ni možné přejít.
 Procházení ukázky
Procházení ukázky