Karty prostředí .NET MAUI
Navigační prostředí poskytované prostředím .NET Multi-Platform App UI (.NET MAUI) Shell je založené na informačních panelech a kartách. Nejvyšší úroveň navigace v aplikaci Shell je buď informační panel, nebo dolní panel karet v závislosti na požadavcích na navigaci aplikace. Když navigační prostředí aplikace začíná dolními kartami, podřízeným objektem podtřídy Shell by měl být TabBar objekt, který představuje dolní panel karet.
Objekt TabBar může obsahovat jeden nebo více Tab objektů, přičemž každý Tab objekt představuje kartu na dolním panelu karet. Každý Tab objekt může obsahovat jeden nebo více ShellContent objektů, přičemž každý ShellContent objekt zobrazuje jeden ContentPage. Pokud je v objektu Tab přítomno více než jeden ShellContent objekt, ContentPage jsou objekty procházet horními kartami. Na kartě můžete přejít na jiné ContentPage objekty, které se označují jako stránky podrobností.
Důležité
Typ TabBar zakáže informační nabídku.
Samostatná stránka
Aplikaci Shell s jednou stránkou lze vytvořit přidáním Tab objektu do objektu TabBar . V rámci objektu Tab ShellContent by měl být objekt nastaven na ContentPage objekt:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
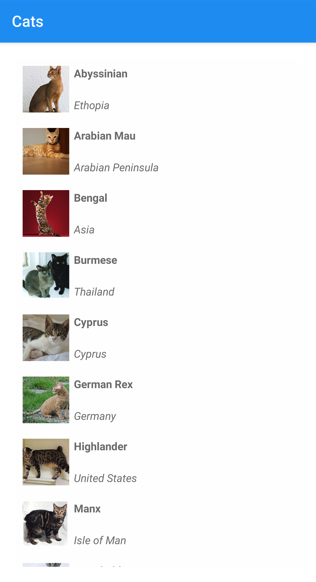
Výsledkem tohoto příkladu je následující jednostráňová aplikace:

Shell má operátory implicitního převodu, které umožňují zjednodušenou hierarchii vizuálů prostředí, aniž by bylo do vizuálního stromu zavedeno více zobrazení. Toto zjednodušení je možné, protože podtříděný Shell objekt může obsahovat FlyoutItem pouze objekty nebo TabBar objekt, který může obsahovat Tab pouze objekty, které mohou obsahovat ShellContent pouze objekty. Tyto operátory implicitního převodu Tab lze použít k odebrání objektů z předchozího příkladu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Tento implicitní převod automaticky zabalí ShellContent objekt do objektu Tab , který je zabalený v objektu TabBar .
Důležité
V aplikaci Shell se stránky vytvářejí na vyžádání v reakci na navigaci. Toho lze dosáhnout pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt.
Dolní karty
Pokud je v jednom TabBar objektu více Tab objektů, Tab objekty se vykreslí jako dolní karty:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
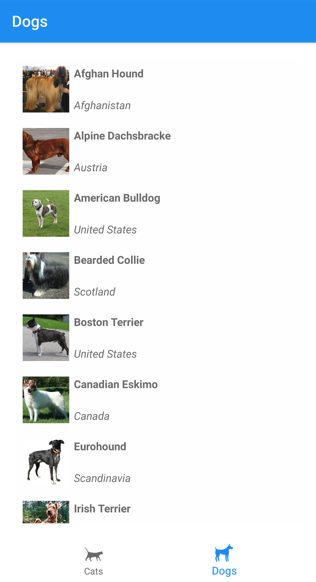
Vlastnost Title typu stringdefinuje název karty. Vlastnost Icon typu ImageSourcedefinuje ikonu karty:

Pokud je na kartě TabBarVíce než pět karet, zobrazí se karta Další , která se dá použít pro přístup k ostatním kartám:

Kromě toho lze k odebrání ShellContent objektů a Tab objektů z předchozího příkladu použít implicitní převodní operátory Shellu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Tento implicitní převod automaticky zabalí každý ShellContent objekt do objektu Tab .
Důležité
V aplikaci Shell se stránky vytvářejí na vyžádání v reakci na navigaci. Toho lze dosáhnout pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt.
Dolní a horní karty
Pokud v objektu Tab existuje více než jeden ShellContent objekt, přidá se horní panel karet na dolní kartu, přes který ContentPage se objekty dají procházet:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
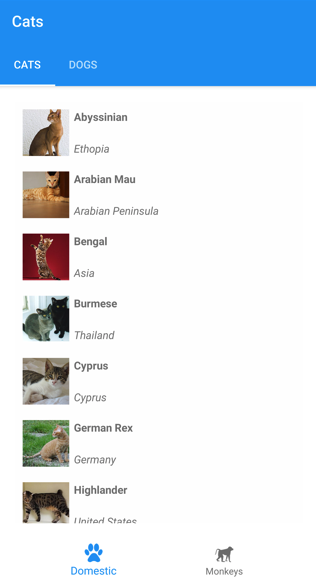
Výsledkem tohoto kódu je rozložení zobrazené na následujícím snímku obrazovky:

Kromě toho lze implicitní převodní operátory Shellu použít k odebrání druhého Tab objektu z předchozího příkladu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Tento implicitní převod automaticky zabalí třetí ShellContent objekt do objektu Tab .
Vzhled tabulátoru
Třída Shell definuje následující připojené vlastnosti, které řídí vzhled karet:
TabBarBackgroundColor, typu Color, který definuje barvu pozadí pro panel karet. Pokud vlastnost není nastavena, použije seBackgroundColorhodnota vlastnosti.TabBarDisabledColor, typu Color, který definuje zakázanou barvu pro panel karet. Pokud vlastnost není nastavena, použije seDisabledColorhodnota vlastnosti.TabBarForegroundColor, typu Color, který definuje barvu popředí pro panel karet. Pokud vlastnost není nastavena, použije seForegroundColorhodnota vlastnosti.TabBarTitleColor, typu Color, který definuje barvu nadpisu pro panel karet. Pokud vlastnost není nastavena, použije seTitleColorhodnota vlastnosti.TabBarUnselectedColor, typu Color, která definuje nevybranou barvu pro panel karet. Pokud vlastnost není nastavena, použije seUnselectedColorhodnota vlastnosti.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cíle datových vazeb a stylovány.
Tři vlastnosti, které nejvíce ovlivňují barvu karty, jsou TabBarForegroundColor, TabBarTitleColora TabBarUnselectedColor:
- Pokud je nastavena pouze
TabBarTitleColorvlastnost, použije se její hodnota k obarvení názvu a ikony vybrané karty. PokudTabBarTitleColornení nastavená, barva názvu bude odpovídat hodnotěTabBarForegroundColorvlastnosti. TabBarForegroundColorPokud je vlastnost nastavená aTabBarUnselectedColorvlastnost není nastavená, použije se hodnotaTabBarForegroundColorvlastnosti k obarvení názvu a ikony vybrané karty.- Pokud je nastavena pouze
TabBarUnselectedColorvlastnost, použije se její hodnota k obarvení názvu a ikony nevybrané karty.
Příklad:
TabBarTitleColorPokud je vlastnost nastavena naGreennázev a ikonu vybrané karty je zelená a nevybrané karty odpovídají systémovým barvám.TabBarForegroundColorPokud je vlastnost nastavena naBluenázev a ikonu vybrané karty je modrá a nevybrané karty odpovídají systémovým barvám.TabBarTitleColorKdyž je vlastnost nastavenaGreenaTabBarForegroundColorvlastnost je nastavena naBluenázev je zelená a ikona je modrá pro vybranou kartu a nevybrané karty odpovídají systémovým barvám.TabBarTitleColorKdyž je vlastnost nastavenaGreenaShell.ForegroundColorvlastnost je nastavena naBluenázev je zelená a ikona je modrá pro vybranou kartu a nevybrané karty odpovídají systémovým barvám. K tomu dochází, protožeShell.ForegroundColorhodnota vlastnosti se rozšíří doTabBarForegroundColorvlastnosti.TabBarTitleColorPokud je vlastnost nastavena naGreen,TabBarForegroundColorvlastnost je nastavenaBluenaTabBarUnselectedColora vlastnost je nastavenaRedna , název je zelený a ikona je modrá pro vybranou kartu a nevybrané názvy karet a ikony jsou červené.
Následující příklad ukazuje styl XAML, který nastavuje různé vlastnosti barvy pruhu karet:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Kromě toho lze pomocí šablon stylů CSS (Cascading Style Sheets) také stylovat tabulátory. Další informace naleznete v tématu .NET MAUI Shell specifické vlastnosti.
Výběr karty
Při prvním spuštění aplikace Shell, která používá panel karet, Shell.CurrentItem je vlastnost nastavena na první Tab objekt v podtříděný Shell objekt. Vlastnost však lze nastavit na jinou Tab, jak je znázorněno v následujícím příkladu:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Tento příklad nastaví CurrentItem vlastnost na ShellContent objekt s názvem dogsItem, což vede k jeho výběru a zobrazení. V tomto příkladu se implicitní převod používá k zabalení každého ShellContent objektu v objektu Tab .
Ekvivalentní kód jazyka C# s názvem objektu ShellContent dogsItemje:
CurrentItem = dogsItem;
V tomto příkladu CurrentItem je vlastnost nastavena v podtřídě Shell třídy. Alternativně CurrentItem lze vlastnost nastavit v libovolné třídě prostřednictvím Shell.Current statické vlastnosti:
Shell.Current.CurrentItem = dogsItem;
TabBar a viditelnost tabulátoru
Panel karet a karty jsou ve výchozím nastavení viditelné v aplikacích shellu. Panel karet však lze skrýt nastavením Shell.TabBarIsVisible připojené vlastnosti na false.
I když lze tuto vlastnost nastavit u podtříděného Shell objektu, obvykle je nastavená u všech ShellContent objektů nebo ContentPage objektů, které chtějí, aby panel karet byl neviditelný:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
V tomto příkladu je panel karet skrytý, když je vybraná horní karta Psi .
Kromě toho Tab lze objekty skrýt nastavením IsVisible vlastnosti bindable na false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
V tomto příkladu je druhá karta skrytá.
 Procházení ukázky
Procházení ukázky