Přehled WPF
Windows Presentation Foundation (WPF) umožňuje vytvářet desktopové klientské aplikace pro Windows s vizuálně ohromujícími uživatelskými prostředími.
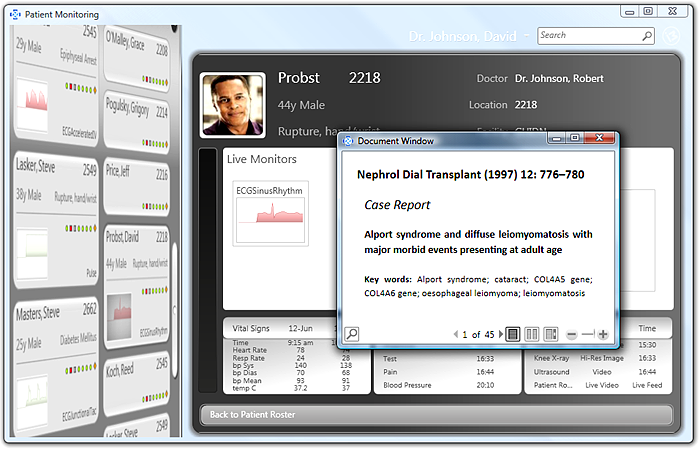
ukázka uživatelského rozhraní 
Jádrem WPF je vykreslovací modul nezávislý na rozlišení a vektorové vykreslování, který je vytvořený tak, aby využíval výhod moderního grafického hardwaru. WPF rozšiřuje jádro o komplexní sadu funkcí vývoje aplikací, mezi které patří XAML (Extensible Application Markup Language), ovládací prvky, datové vazby, rozložení, 2D a 3D grafika, animace, styly, šablony, dokumenty, média, text a typografie. WPF je součástí .NET, takže můžete vytvářet aplikace, které obsahují další prvky rozhraní .NET API.
Tento přehled je určený pro nováčky a zabývá se klíčovými možnostmi a koncepty WPF.
Program s WPF
WPF existuje jako podmnožina typů .NET, které jsou (většinou) umístěné v oboru názvů System.Windows. Pokud jste dříve vytvořili aplikace s .NET pomocí spravovaných technologií, jako jsou ASP.NET a Windows Forms, měli byste znát základní programovací prostředí WPF; Vytvoříte instanci tříd, nastavíte vlastnosti, metody volání a zpracováváte události pomocí oblíbeného programovacího jazyka .NET, jako je C# nebo Visual Basic.
WPF obsahuje další programovací konstrukce, které vylepšují vlastnosti a události: závislostní vlastnosti a směrované události.
Označení a kód na pozadí
WPF umožňuje vyvíjet aplikaci pomocí značek i kódu, prostředí, se kterým by měli být vývojáři ASP.NET obeznámeni. Obecně používáte značkovací jazyk XAML k implementaci vzhledu aplikace, zatímco pro implementaci jejího chování využíváte spravované programovací jazyky (kód na pozadí). Toto oddělení vzhledu a chování má následující výhody:
Náklady na vývoj a údržbu se snižují, protože kód specifický pro vzhled není úzce propojený s kódem specifickým pro chování.
Vývoj je efektivnější, protože návrháři mohou implementovat vzhled aplikace současně s vývojáři, kteří implementují chování aplikace.
globalizace a lokalizace pro aplikace WPF je zjednodušená.
Značkování
XAML je jazyk kódu založený na jazyce XML, který implementuje vzhled aplikace deklarativním způsobem. Obvykle ho používáte k vytváření oken, dialogových oken, stránek a uživatelských ovládacích prvků a k jejich vyplnění ovládacími prvky, obrazci a grafikou.
Následující příklad používá XAML k implementaci vzhledu okna, které obsahuje jedno tlačítko:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Konkrétně tento XAML definuje okno a tlačítko pomocí Window a Button prvků. Každý prvek je nakonfigurovaný s atributy, jako je atribut Title elementu Window, který určuje text záhlaví okna. WpF za běhu převede prvky a atributy, které jsou definovány v kódu na instance tříd WPF. Například prvek Window je převeden na instanci třídy Window, jejíž Title vlastnost je hodnota atributu Title.
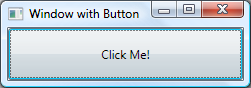
Následující obrázek znázorňuje uživatelské rozhraní definované XAML v předchozím příkladu:

Vzhledem k tomu, že XAML je založený na jazyce XML, uživatelské rozhraní, které s ním vytváříte, je sestaveno v hierarchii vnořených elementů označovaných jako strom elementů . Strom elementů poskytuje logický a intuitivní způsob vytváření a správy uživatelských rozhraní.
Kód na pozadí
Hlavním chováním aplikace je implementovat funkce, které reagují na interakce uživatelů, včetně zpracování událostí (například kliknutí na nabídku, panel nástrojů nebo tlačítko) a volání obchodní logiky a logiky přístupu k datům v reakci. Ve WPF je toto chování implementováno v kódu, který je přidružen ke značkám. Tento typ kódu se označuje jako code-behind. Následující příklad ukazuje aktualizovaný kód z předchozího příkladu a kód na pozadí:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
using System.Windows; // Window, RoutedEventArgs, MessageBox
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
V tomto příkladu kód-behind implementuje třídu, která je odvozena z Window třídy. Atribut x:Class slouží k přidružení značkování k třídě kódu na pozadí.
InitializeComponent je volána z konstruktoru třídy code-behind, aby sloučila uživatelské rozhraní definované v kódu se třídou code-behind. (InitializeComponent se pro vás vygeneruje při vytváření aplikace, a proto ji nemusíte implementovat ručně.) Kombinace x:Class a InitializeComponent ujistěte se, že implementace je správně inicializována při každém vytvoření. Třída code-behind také implementuje obslužnou rutinu pro událost Click tlačítka. Po kliknutí na tlačítko obslužná rutina události zobrazí okno se zprávou tím, že zavolá metodu System.Windows.MessageBox.Show.
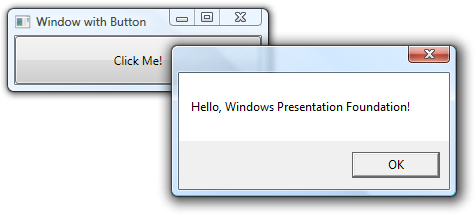
Následující obrázek znázorňuje výsledek po kliknutí na tlačítko:

Ovládání
Uživatelské zkušenosti, které jsou poskytovány modelem aplikace, jsou sestaveny z ovládacích prvků. Ve WPF ovládací prvek je zastřešující termín, který se vztahuje na kategorii tříd WPF hostovaných v okně nebo na stránce, které mají uživatelské rozhraní a implementují nějaké chování.
Další informace naleznete v tématu ovládací prvky .
Ovládací prvky WPF podle funkce
Předdefinované ovládací prvky WPF jsou uvedené tady:
tlačítka: Button a RepeatButton.
zobrazení a výběr data: Calendar a DatePicker.
dialogová okna: OpenFileDialog, PrintDialoga SaveFileDialog.
Digitální inkoust: InkCanvas a InkPresenter.
dokumenty: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewera StickyNoteControl.
vstup: TextBox, RichTextBoxa PasswordBox.
rozložení: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Windowa WrapPanel.
Media: Image, MediaElementa SoundPlayerAction.
nabídky: ContextMenu, Menua ToolBar.
navigační: Frame, Hyperlink, Page, NavigationWindowa TabControl.
Výběr : CheckBox, ComboBox, ListBox, RadioButtona Slider.
informace o uživateli: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlocka ToolTip.
Zadávání a příkazy
Ovládací prvky nejčastěji detekují vstupy uživatelů a reagují na ně. Vstupní systém WPF používá přímé i směrované události k podpoře zadávání textu, správy fokusu a umístění myši.
Aplikace často mají složité požadavky na vstup. WPF poskytuje příkazový systém, který odděluje akce uživatelského vstupu od kódu, který na tyto akce reaguje.
Rozložení
Při vytváření uživatelského rozhraní uspořádáte ovládací prvky podle umístění a velikosti tak, aby se vytvořilo rozložení. Klíčovým požadavkem každého rozložení je přizpůsobit se změnám velikosti okna a nastavení zobrazení. Místo vynucení psaní kódu pro přizpůsobení rozložení za těchto okolností poskytuje WPF prvotřídní rozšiřitelný systém rozložení za vás.
Základním kamenem systému rozložení je relativní pozicování, které zvyšuje schopnost přizpůsobit se měnícím se okenním a zobrazovacím podmínkám. Kromě toho systém rozložení spravuje vyjednávání mezi ovládacími prvky a určuje rozložení. Vyjednávání je dvoustupňový proces: nejprve ovládací prvek řekne nadřazené, jaké umístění a velikost vyžaduje; druhý, nadřazený říká ovládacímu prvku, jaký prostor může mít.
Systém rozložení je vystaven ovládacím prvkům pro děti prostřednictvím základních tříd WPF. Pro běžná rozložení, jako jsou mřížky, stohování a ukotvení, zahrnuje WPF několik ovládacích prvků rozložení:
Canvas: Podřízené ovládací prvky poskytují vlastní rozložení.
DockPanel: Ovládací prvky jsou zarovnané k okrajům panelu.
Grid: Podřízené ovládací prvky jsou umístěny podle řádků a sloupců.
StackPanel: Podřízené ovládací prvky jsou uspořádány svisle nebo vodorovně.
VirtualizingStackPanel: Podřízené ovládací prvky jsou virtualizované a uspořádané do jedné řady, která je orientována vodorovně nebo svisle.
WrapPanel: Podřízené ovládací prvky jsou umístěny v pořadí zleva doprava a přesunuty na další řádek, pokud je na současném řádku více ovládacích prvků, než kolik je dostupného místa.
Následující příklad používá DockPanel k rozložení několika ovládacích prvků TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel umožňuje podřízeným TextBox ovládacím prvkům sdělit, jak je uspořádat. K tomu DockPanel implementuje Dock připojenou vlastnost, která je vystavená podřízeným ovládacím prvkům, aby každý z nich mohl určit styl docku.
Poznámka
Vlastnost implementovaná nadřazeným ovládacím prvku pro použití podřízenými ovládacími prvky je konstrukce WPF označovaná jako připojená vlastnost.
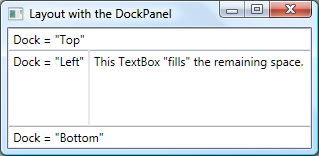
Následující obrázek znázorňuje výsledek kódu XAML v předchozím příkladu:

Datová vazba
Většina aplikací je vytvořená tak, aby uživatelům poskytovala prostředky k zobrazení a úpravě dat. U aplikací WPF je práce ukládání a přístupu k datům již poskytována technologiemi, jako jsou SQL Server a ADO .NET. Po přístupu k datům a jejich načtení do spravovaných objektů aplikace začne práce s aplikacemi WPF. V podstatě to zahrnuje dvě věci:
Kopírování dat ze spravovaných objektů do ovládacích prvků, kde je možné data zobrazit a upravit.
Zajištění, aby se změny dat provedené pomocí ovládacích prvků zkopírovaly zpět do spravovaných objektů.
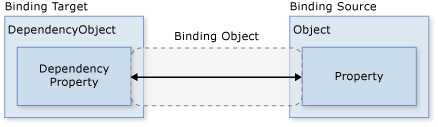
Pro zjednodušení vývoje aplikací poskytuje WPF modul pro datové vazby, který tyto kroky automaticky provede. Základní jednotkou modulu datových vazeb je třída Binding, jejíž úlohou je vytvoření vazby ovládacího prvku (cíl vazby) k datovému objektu (zdroj vazby). Tento vztah je znázorněný následujícím obrázkem:

Další příklad ukazuje, jak vytvořit vazbu TextBox na instanci vlastního Person objektu. Implementace Person je zobrazena v následujícím kódu:
Namespace SDKSample
Class Person
Private _name As String = "No Name"
Public Property Name() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
End Class
End Namespace
namespace SDKSample
{
class Person
{
string name = "No Name";
public string Name
{
get { return name; }
set { name = value; }
}
}
}
Následující kód vytvoří vazbu TextBox na instanci vlastního objektu Person:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Imports System.Windows ' Window
Namespace SDKSample
Partial Public Class DataBindingWindow
Inherits Window
Public Sub New()
InitializeComponent()
' Create Person data source
Dim person As Person = New Person()
' Make data source available for binding
Me.DataContext = person
End Sub
End Class
End Namespace
using System.Windows; // Window
namespace SDKSample
{
public partial class DataBindingWindow : Window
{
public DataBindingWindow()
{
InitializeComponent();
// Create Person data source
Person person = new Person();
// Make data source available for binding
this.DataContext = person;
}
}
}
V tomto příkladu je třída Person vytvořena v pozadí kódu a je nastavena jako datový kontext pro DataBindingWindow. V kódu je vlastnost TextTextBox vázána na vlastnost Person.Name (pomocí XAML syntaxe "{Binding ... }"). Tento kód XAML určuje WPF, aby svázal ovládací prvek TextBox s objektem Person, který je uložen ve vlastnosti DataContext okna.
Modul datových vazeb WPF poskytuje další podporu, která zahrnuje ověřování, řazení, filtrování a seskupování. Kromě toho datová vazba podporuje použití šablon dat k vytvoření vlastního uživatelského rozhraní pro svázaná data, když uživatelské rozhraní zobrazené standardními ovládacími prvky WPF není vhodné.
Další informace naleznete v tématu Přehled datové vazby.
Grafika
WPF představuje rozsáhlou, škálovatelnou a flexibilní sadu grafických funkcí, které mají následující výhody:
Grafika nezávislá na rozlišení a zařízeních. Základní měrnou jednotkou grafického systému WPF je pixel nezávislý na zařízení, který je 1/96. palce bez ohledu na skutečné rozlišení obrazovky a poskytuje základ pro vykreslování nezávislé na rozlišení a nezávisle na zařízení. Každý pixel nezávislý na zařízení se automaticky škáluje tak, aby odpovídal nastavení bodů na palec (dpi) systému, na který se vykresluje.
vylepšená přesnost. Souřadnicový systém WPF se měří s čísly s plovoucí desetinnou čárkou s dvojitou přesností místo s jednoduchou přesností. Transformace a hodnoty neprůhlednosti jsou také vyjádřeny jako dvojitá přesnost. WPF také podporuje širokou barevnou gamutu (scRGB) a poskytuje integrovanou podporu pro správu vstupů z různých barevných prostorů.
Podpora rozšířené grafiky a animace. WPF zjednodušuje programování grafiky tím, že spravuje animační scény za vás; Nemusíte se starat o zpracování scény, vykreslovací smyčky a bilineární interpolaci. Kromě toho WPF poskytuje podporu pro detekci zásahů a plnou podporu alfa kompozice.
Hardwarová akcelerace. Grafický systém WPF využívá grafický hardware k minimalizaci využití procesoru.
2D obrazce
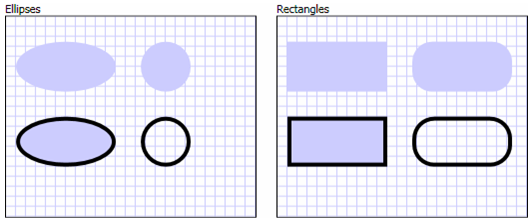
WPF poskytuje knihovnu běžných vektorově nakreslených 2D obrazců, jako jsou obdélníky a elipsy, které jsou zobrazeny na následujícím obrázku.

Zajímavou schopností obrazců je, že nejsou jen pro zobrazení; obrazce implementují mnoho funkcí, které očekáváte od ovládacích prvků, včetně klávesnice a vstupu myši. Následující příklad ukazuje, jak je zpracovávána událost MouseUp objektu Ellipse:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.EllipseEventHandlingWindow"
Title="Click the Ellipse">
<Ellipse Name="clickableEllipse" Fill="Blue" MouseUp="clickableEllipse_MouseUp" />
</Window>
Imports System.Windows ' Window, MessageBox
Imports System.Windows.Input ' MouseButtonEventArgs
Namespace SDKSample
Public Class EllipseEventHandlingWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub clickableEllipse_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
End Namespace
using System.Windows; // Window, MessageBox
using System.Windows.Input; // MouseButtonEventHandler
namespace SDKSample
{
public partial class EllipseEventHandlingWindow : Window
{
public EllipseEventHandlingWindow()
{
InitializeComponent();
}
void clickableEllipse_MouseUp(object sender, MouseButtonEventArgs e)
{
// Display a message
MessageBox.Show("You clicked the ellipse!");
}
}
}
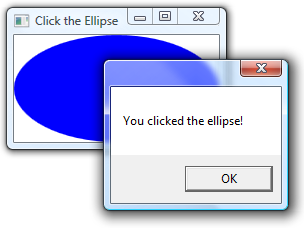
Následující obrázek znázorňuje, co je vytvořeno předchozím kódem:

Další informace viz Obrazce a základy kreslení v přehledu WPF.
2D geometrie
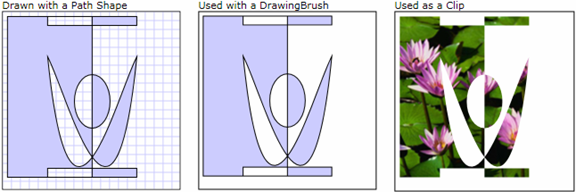
2D obrazce poskytované WPF pokrývají standardní sadu základních obrazců. Možná ale budete muset vytvořit vlastní obrazce, abyste usnadnili návrh přizpůsobeného uživatelského rozhraní. Pro tento účel poskytuje WPF geometrie. Následující obrázek znázorňuje použití geometrií k vytvoření vlastního obrazce, který lze nakreslit přímo, použít jako štětec nebo použít k oříznutí jiných obrazců a ovládacích prvků.
Path objekty lze použít k kreslení uzavřených nebo otevřených obrazců, více obrazců a dokonce i zakřivených obrazců.
Geometry objekty lze použít k ořezání, testování a vykreslování 2D grafických dat.

Další informace naleznete v tématu Přehled geometrie.
2D efekty
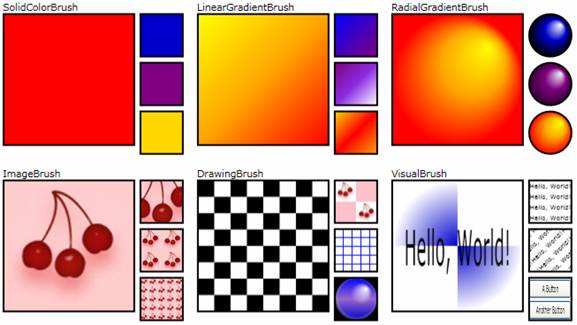
Podmnožina funkcí WPF 2D zahrnuje vizuální efekty, jako jsou přechody, bitové mapy, kresby, malování pomocí videí, rotace, škálování a zkosení. To vše se dosahuje štětci; Následující obrázek ukazuje několik příkladů:

Další informace najdete v přehledu štětců WPF.
3D vykreslování
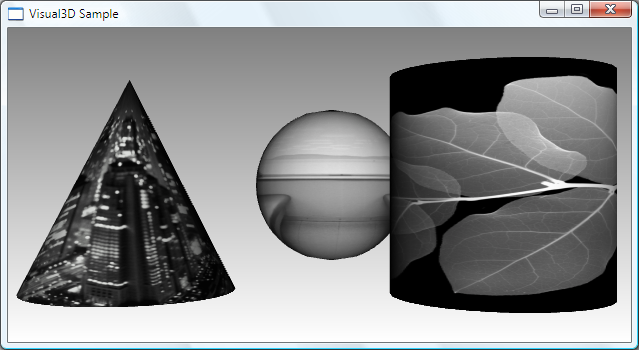
WPF také obsahuje 3D možnosti vykreslování, které se integrují s 2D grafikou, aby bylo možné vytvářet zajímavější a zajímavější uživatelská rozhraní. Například následující obrázek znázorňuje 2D obrázky vykreslené na 3D obrazcích:

Další informace najdete v přehledu 3D grafiky.
Animace
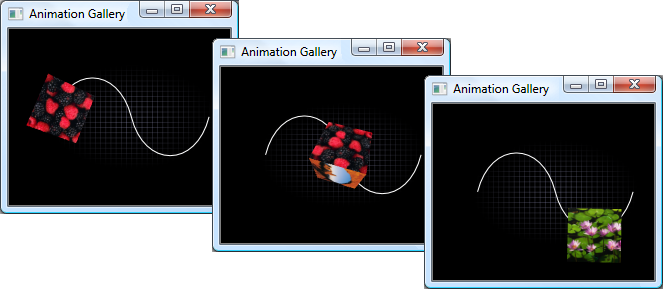
Podpora animací WPF umožňuje, aby ovládací prvky rostly, třásly se, otáčely a mizely, čímž se vytvářejí zajímavé přechody stránek a podobně. Většinu tříd WPF můžete animovat, dokonce i vlastní třídy. Následující obrázek znázorňuje jednoduchou animaci v akci:

Podrobnosti viz Přehled animace.
Média
Jedním ze způsobů, jak sdělit bohatý obsah, je použití audiovizuálních médií. WPF poskytuje zvláštní podporu obrázků, videa a zvuku.
Obrazy
Obrázky jsou pro většinu aplikací běžné a WPF nabízí několik způsobů jejich použití. Následující obrázek znázorňuje uživatelské rozhraní se seznamem, který obsahuje miniatury obrázků. Když vyberete miniaturu, obrázek se zobrazí v plné velikosti.
 obrázek v plné velikosti
obrázek v plné velikosti
Další informace naleznete v tématu Přehled zobrazování.
Video a zvuk
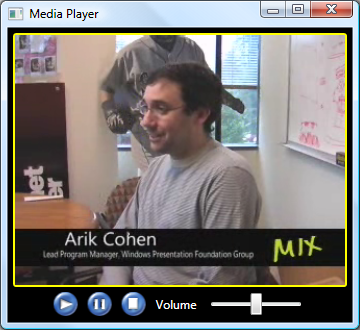
Ovládací prvek MediaElement dokáže přehrávat video i zvuk a je dostatečně flexibilní, aby byl základem vlastního přehrávače médií. Následující kód XAML implementuje přehrávač médií:
<MediaElement
Name="myMediaElement"
Source="media/wpf.wmv"
LoadedBehavior="Manual"
Width="350" Height="250" />
Okno na následujícím obrázku znázorňuje ovládací prvek MediaElement v akci:

Další informace naleznete v části Grafika a multimédia.
Text a typografie
Pro usnadnění vykreslování textu ve vysoké kvalitě nabízí WPF následující funkce:
Podpora písem OpenType
Vylepšení ClearType.
Vysoký výkon, který využívá hardwarovou akceleraci.
Integrace textu s multimédii, grafikou a animací
Podpora mezinárodních fontů a mechanismy pro náhradní fonty.
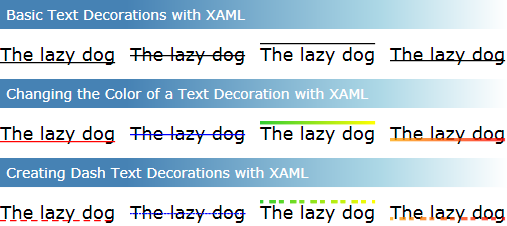
Jako ukázku integrace textu s grafikou znázorňuje následující obrázek použití textových dekorací:

Další informace naleznete v tématu Typografie v systému Windows Presentation Foundation.
Přizpůsobení aplikací WPF
Do této chvíle jste viděli základní stavební bloky WPF pro vývoj aplikací. Model aplikace slouží k hostování a doručování obsahu aplikace, který se skládá hlavně z ovládacích prvků. Chcete-li zjednodušit uspořádání ovládacích prvků v uživatelském rozhraní a zajistit, aby uspořádání bylo zachováno v případě změn velikosti okna a nastavení zobrazení, použijete systém rozložení WPF. Vzhledem k tomu, že většina aplikací umožňuje uživatelům pracovat s daty, můžete pomocí datové vazby omezit práci integrace uživatelského rozhraní s daty. Pokud chcete vylepšit vizuální vzhled aplikace, použijete komplexní řadu grafických prvků, animací a podpory médií, které poskytuje WPF.
Základy ale často nestačí k vytváření a správě skutečně jedinečného a vizuálně působivého uživatelského prostředí. Standardní ovládací prvky WPF se nemusí integrovat s požadovaným vzhledem vaší aplikace. Data se nemusí zobrazovat nejúčinnějším způsobem. Celkové uživatelské prostředí vaší aplikace nemusí být vhodné pro výchozí vzhled a chování motivů Windows. Prezentační technologie v mnoha ohledech potřebuje vizuální rozšiřitelnost stejně jako jakýkoli jiný typ rozšiřitelnosti.
Z tohoto důvodu WPF poskytuje různé mechanismy pro vytváření jedinečných uživatelských prostředí, včetně bohatého modelu obsahu pro ovládací prvky, triggery, ovládací prvky a šablony dat, styly, prostředky uživatelského rozhraní a motivy a skiny.
Model obsahu
Hlavním účelem většiny ovládacích prvků WPF je zobrazení obsahu. Ve WPF se typ a počet položek, které mohou představovat obsah ovládacího prvku, označuje jako model obsahu ovládacího prvku. Některé ovládací prvky mohou obsahovat jednu položku a jeden typ obsahu; například obsah TextBox je řetězcová hodnota, která je přiřazena vlastnosti Text. Následující příklad nastaví obsah TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.TextBoxContentWindow"
Title="TextBox Content">
<TextBox Text="This is the content of a TextBox." />
</Window>
Následující obrázek znázorňuje výsledek:

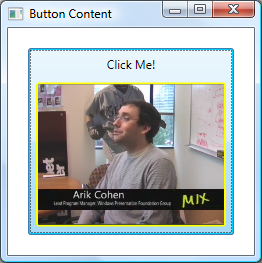
Jiné ovládací prvky však mohou obsahovat více položek různých typů obsahu; obsah Button, určený vlastností Content, může obsahovat řadu položek, včetně ovládacích prvků rozložení, textu, obrázků a obrazců. Následující příklad ukazuje Button s obsahem, který obsahuje DockPanel, a Label, a Border, a MediaElement:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ButtonContentWindow"
Title="Button Content">
<Button Margin="20">
<!-- Button Content -->
<DockPanel Width="200" Height="180">
<Label DockPanel.Dock="Top" HorizontalAlignment="Center">Click Me!</Label>
<Border Background="Black" BorderBrush="Yellow" BorderThickness="2"
CornerRadius="2" Margin="5">
<MediaElement Source="media/wpf.wmv" Stretch="Fill" />
</Border>
</DockPanel>
</Button>
</Window>
Následující obrázek znázorňuje obsah tohoto tlačítka:

Další informace o typech obsahu, které jsou podporovány různými ovládacími prvky, naleznete v tématu WPF content model.
Spouštěče
I když hlavním účelem kódu XAML je implementace vzhledu aplikace, můžete také použít XAML k implementaci některých aspektů chování aplikace. Jedním z příkladů je použití triggerů ke změně vzhledu aplikace na základě interakcí uživatelů. Další informace naleznete v tématu Styly a šablony.
Šablony ovládacích prvků
Výchozí uživatelská rozhraní pro ovládací prvky WPF se obvykle vytvářejí z jiných ovládacích prvků a obrazců. Například Button se skládá z ovládacích prvků ButtonChrome i ContentPresenter. ButtonChrome poskytuje standardní vzhled tlačítka, zatímco ContentPresenter zobrazí obsah tlačítka podle Content vlastnosti.
Někdy může být výchozí vzhled ovládacího prvku nekongruentní s celkovým vzhledem aplikace. V tomto případě můžete pomocí ControlTemplate změnit vzhled uživatelského rozhraní ovládacího prvku beze změny jeho obsahu a chování.
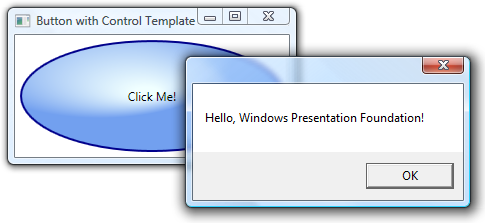
Následující příklad ukazuje, jak změnit vzhled Button pomocí ControlTemplate:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ControlTemplateButtonWindow"
Title="Button with Control Template" Height="158" Width="290">
<!-- Button using an ellipse -->
<Button Content="Click Me!" Click="button_Click">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid Margin="5">
<Ellipse Stroke="DarkBlue" StrokeThickness="2">
<Ellipse.Fill>
<RadialGradientBrush Center="0.3,0.2" RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Azure" Offset="0.1" />
<GradientStop Color="CornflowerBlue" Offset="1.1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Name="content" HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Window>
using System.Windows; // Window, RoutedEventArgs, MessageBox
namespace SDKSample
{
public partial class ControlTemplateButtonWindow : Window
{
public ControlTemplateButtonWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Imports System.Windows ' Window, RoutedEventArgs, MessageBox
Namespace SDKSample
Public Class ControlTemplateButtonWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
V tomto příkladu bylo uživatelské rozhraní výchozího tlačítka nahrazeno elementem Ellipse, které má tmavě modré ohraničení a je vyplněno RadialGradientBrush. Ovládací prvek ContentPresenter zobrazí obsah Button, "Click Me!" (Kliknout na mě). Po kliknutí na Button je událost Click stále vyvolána jako součást výchozího chování ovládacího prvku Button. Výsledek je znázorněn na následujícím obrázku:

Šablony dat
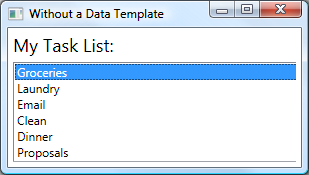
Zatímco šablona ovládacího prvku umožňuje určit vzhled ovládacího prvku, datová šablona umožňuje určit vzhled obsahu ovládacího prvku. Šablony dat se často používají k vylepšení způsobu zobrazení vázaných dat. Následující obrázek znázorňuje výchozí vzhled ListBox vázané na kolekci Task objektů, kde má každý úkol název, popis a prioritu:

Výchozí vzhled je to, co byste očekávali od ListBox. Výchozí vzhled každého úkolu však obsahuje pouze název úkolu. Chcete-li zobrazit název, popis a prioritu úkolu, musí být výchozí vzhled položek vázaného seznamu ovládacího prvku ListBox změněn pomocí DataTemplate. Následující XAML definuje takový DataTemplate, který se použije pro každý úkol pomocí atributu ItemTemplate:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataTemplateWindow"
Title="With a Data Template">
<Window.Resources>
<!-- Data Template (applied to each bound task item in the task collection) -->
<DataTemplate x:Key="myTaskTemplate">
<Border Name="border" BorderBrush="DarkSlateBlue" BorderThickness="2"
CornerRadius="2" Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Padding="0,0,5,0" Text="Task Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Padding="0,0,5,0" Text="Description:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Padding="0,0,5,0" Text="Priority:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
</Window.Resources>
<!-- UI -->
<DockPanel>
<!-- Title -->
<Label DockPanel.Dock="Top" FontSize="18" Margin="5" Content="My Task List:"/>
<!-- Data template is specified by the ItemTemplate attribute -->
<ListBox
ItemsSource="{Binding}"
ItemTemplate="{StaticResource myTaskTemplate}"
HorizontalContentAlignment="Stretch"
IsSynchronizedWithCurrentItem="True"
Margin="5,0,5,5" />
</DockPanel>
</Window>
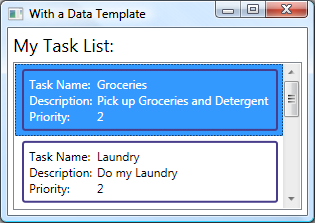
Následující obrázek znázorňuje účinek tohoto kódu:

Všimněte si, že ListBox si zachovalo své chování a celkový vzhled; změnila se pouze podoba obsahu, který se zobrazuje v seznamovém poli.
Další informace naleznete v tématu Přehled šablon dat.
Styly
Styly umožňují vývojářům a návrhářům standardizovat konkrétní vzhled jejich produktu. WPF poskytuje model silného stylu, jehož základem je prvek Style. Následující příklad vytvoří styl, který nastaví barvu pozadí pro každý Button v okně na Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
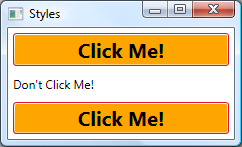
Vzhledem k tomu, že tento styl cílí na všechny ovládací prvky Button, styl se automaticky použije na všechna tlačítka v okně, jak je znázorněno na následujícím obrázku:

Další informace naleznete v tématu Styly a šablony.
Prostředky
Ovládací prvky v aplikaci by měly mít stejný vzhled, který může zahrnovat vše od písem a barev pozadí po šablony ovládacích prvků, šablony dat a styly. Podporu prostředků uživatelského rozhraní wpF můžete použít k zapouzdření těchto prostředků do jednoho umístění pro opakované použití.
Následující příklad definuje společnou barvu pozadí, kterou sdílí Button a Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Tento příklad implementuje zdroj pro barvu pozadí pomocí elementu vlastnosti Window.Resources. Tento zdroj je k dispozici pro všechny děti Window. Existují různé rozsahy prostředků, včetně následujících, uvedených v pořadí, ve kterém jsou vyřešeny:
Individuální ovládací prvek (použití zděděné vlastnosti System.Windows.FrameworkElement.Resources)
Window nebo Page (které také používají zděděnou vlastnost System.Windows.FrameworkElement.Resources).
Application (pomocí vlastnosti System.Windows.Application.Resources).
Různé rozsahy poskytují flexibilitu s ohledem na způsob, jakým definujete a sdílíte prostředky.
Jako alternativu k přímému přidružení prostředků k určitému oboru můžete jeden nebo více prostředků zabalit pomocí samostatného ResourceDictionary, na který lze odkazovat v jiných částech aplikace. Například následující definice ve slovníku prostředků uvádí výchozí barvu pozadí:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Define background color resource -->
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
<!-- Define other resources -->
</ResourceDictionary>
Následující příklad odkazuje na slovník prostředků definovaný v předchozím příkladu, aby se sdílel napříč aplikací:
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="BackgroundColorResources.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Zdroje a slovníky zdrojů jsou základem podpory WPF pro témata a skiny.
Další informace naleznete v části Zdroje.
Vlastní ovládací prvky
I když WPF poskytuje řadu podpory přizpůsobení, můžete narazit na situace, kdy stávající ovládací prvky WPF nevyhovují potřebám vaší aplikace nebo jejích uživatelů. K tomu může dojít v těchto případech:
Uživatelské rozhraní, které požadujete, nelze vytvořit přizpůsobením vzhledu a chování existujících implementací WPF.
Chování, které požadujete, není podporováno (nebo není snadno podporováno) stávajícími implementacemi WPF.
V tomto okamžiku ale můžete využít jeden ze tří modelů WPF k vytvoření nového ovládacího prvku. Každý model cílí na konkrétní scénář a vyžaduje, aby váš vlastní ovládací prvek byl odvozen z konkrétní základní třídy WPF. Tady jsou uvedené tři modely:
model uživatelského ovládání. Vlastní ovládací prvek je odvozen od UserControl a skládá se z jednoho nebo více jiných ovládacích prvků.
řídicí model. Vlastní ovládací prvek je odvozen od Control a slouží k vytváření implementací, které oddělují jejich chování od jejich vzhledu pomocí šablon, podobně jako většina ovládacích prvků WPF. Odvozování z Control umožňuje větší volnost při vytváření vlastního uživatelského rozhraní než uživatelských ovládacích prvků, ale může to vyžadovat větší úsilí.
Model elementů architektury. Vlastní ovládací prvek je odvozen od FrameworkElement, pokud je jeho vzhled definován vlastní logikou vykreslování (nikoli šablonami).
Následující příklad ukazuje vlastní číselný nahoru/dolů ovládací prvek, který je odvozen od UserControl:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NumericUpDown">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- Value text box -->
<Border BorderThickness="1" BorderBrush="Gray" Margin="2" Grid.RowSpan="2"
VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Name="valueText" Width="60" TextAlignment="Right" Padding="5"/>
</Border>
<!-- Up/Down buttons -->
<RepeatButton Name="upButton" Click="upButton_Click" Grid.Column="1"
Grid.Row="0">Up</RepeatButton>
<RepeatButton Name="downButton" Click="downButton_Click" Grid.Column="1"
Grid.Row="1">Down</RepeatButton>
</Grid>
</UserControl>
using System; // EventArgs
using System.Windows; // DependencyObject, DependencyPropertyChangedEventArgs,
// FrameworkPropertyMetadata, PropertyChangedCallback,
// RoutedPropertyChangedEventArgs
using System.Windows.Controls; // UserControl
namespace SDKSample
{
public partial class NumericUpDown : UserControl
{
// NumericUpDown user control implementation
}
}
imports System 'EventArgs
imports System.Windows 'DependencyObject, DependencyPropertyChangedEventArgs,
' FrameworkPropertyMetadata, PropertyChangedCallback,
' RoutedPropertyChangedEventArgs
imports System.Windows.Controls 'UserControl
Namespace SDKSample
' Interaction logic for NumericUpDown.xaml
Partial Public Class NumericUpDown
Inherits System.Windows.Controls.UserControl
'NumericUpDown user control implementation
End Class
End Namespace
Následující příklad znázorňuje XAML, který je nutný k začlenění uživatelského ovládacího prvku do Window:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.UserControlWindow"
xmlns:local="clr-namespace:SDKSample"
Title="User Control Window">
<!-- Numeric Up/Down user control -->
<local:NumericUpDown />
</Window>
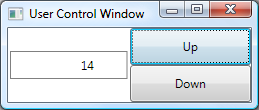
Následující obrázek znázorňuje ovládací prvek NumericUpDown hostovaný v Window:

Další informace o vlastních ovládacích prvcích najdete v tématu Přehled vytváření ovládacích prvků.
Osvědčené postupy WPF
Stejně jako u jakékoli vývojové platformy lze WPF použít různými způsoby, jak dosáhnout požadovaného výsledku. Jako způsob, jak zajistit, aby aplikace WPF poskytovaly požadované uživatelské prostředí a obecně splňovaly požadavky cílové skupiny, jsou doporučené osvědčené postupy pro přístupnost, globalizaci a lokalizaci a výkon. Další informace najdete tady:
- přístupnosti
- WPF globalizace a lokalizace
- WPF výkon aplikací
- zabezpečení WPF
Další kroky
Podívali jsme se na klíčové funkce WPF. Teď je čas vytvořit první aplikaci WPF.
Viz také
- Jak začít s WPF
- Windows Presentation Foundation
- zdroje komunity WPF
.NET Desktop feedback
