Přehled obrázků
Toto téma obsahuje úvod do součásti Microsoft Windows Presentation Foundation Imaging Component. WPF Imaging umožňuje vývojářům zobrazovat, transformovat a formátovat obrázky.
Komponenta WPF Imaging
WPF Imaging poskytuje významná vylepšení možností vytváření imicí v rámci systému Microsoft Windows. Možnosti vytváření obrázků, jako je zobrazení rastrového obrázku nebo použití obrázku na společném ovládacím prvku, byly dříve závislé na knihovnách GDI (Microsoft Windows Graphics Device Interface) nebo Microsoft Windows GDI+. Toto rozhraní API poskytuje základní funkce pro vytváření imagí, ale chybí funkce, jako je podpora rozšiřitelnosti kodeků a podpora obrázků s vysokou věrností. WPF Imaging je navržená tak, aby překonat nedostatky GDI a GDI+ a poskytla novou sadu rozhraní API pro zobrazování a používání obrázků ve vašich aplikacích.
Existují dva způsoby přístupu k rozhraní WPF Imaging API, spravované komponentě a nespravované komponentě. Nespravovaná komponenta poskytuje následující funkce.
Model rozšiřitelnosti pro nové nebo proprietární formáty obrázků
Vylepšili jsme výkon a zabezpečení nativních formátů obrázků, včetně rastrových obrázků (BMP), Joint Photographics Experts Group (JPEG), Portable Network Graphics (PNG), Tagged Image File Format (TIFF), Microsoft Windows Media Photo, Graphics Interchange Format (GIF) a ikony (.ico).
Zachování dat obrázků s vysokou hloubkou až 8 bitů na kanál (32 bitů na pixel).
Nedestruktivní škálování, oříznutí a otočení obrázků
Zjednodušená správa barev
Podpora metadat uvnitř souboru, vlastnických metadat.
Spravovaná komponenta využívá nespravovanou infrastrukturu k zajištění bezproblémové integrace imagí s jinými funkcemi WPF, jako je uživatelské rozhraní, animace a grafika. Spravovaná komponenta také přináší výhody modelu rozšiřitelnosti kodeků wpf (Windows Presentation Foundation), který umožňuje automatické rozpoznávání nových formátů obrázků v aplikacích WPF.
Většina spravovaného rozhraní WPF Imaging API se nachází v oboru názvů System.Windows.Media.Imaging, ačkoli několik důležitých typů, jako jsou ImageBrush a ImageDrawing, je umístěno v oboru názvů System.Windows.Media, a Image je v oboru názvů System.Windows.Controls.
Toto téma obsahuje další informace o spravované komponentě. Pro více informací o nespravovaném rozhraní API viz dokumentaci k nespravované WPF Imaging komponentě .
Formáty obrázků WPF
Kodek se používá k dekódování nebo kódování určitého formátu média. WPF Imaging obsahuje kodek pro formáty obrázků BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF a ICON. Každý z těchto kodeků umožňuje aplikacím dekódovat a s výjimkou ICON kódovat příslušné formáty obrázků.
BitmapSource je důležitou třídou používanou v dekódování a kódování obrázků. Jedná se o základní stavební blok kanálu WPF Imaging a představuje jednu konstantní sadu pixelů v určité velikosti a rozlišení. BitmapSource může být samostatný rámec více snímků nebo může být výsledkem transformace provedené na BitmapSource. Jedná se o rodiče mnoha primárních tříd používaných v zobrazování WPF, jako je BitmapFrame.
BitmapFrame slouží k ukládání skutečných rastrových dat ve formátu obrázku. Mnoho formátů obrázků podporuje pouze jeden BitmapFrame, i když formáty jako GIF a TIFF podporují více snímků na jeden obrázek. Snímky používají dekodéry jako vstupní data a předávají se kodérům k vytváření souborů obrázků.
Následující příklad ukazuje, jak BitmapFrame je vytvořen z BitmapSource a poté přidán do obrázku TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Dekódování formátu obrázku
Dekódování obrázku je překlad formátu obrázku na data obrázků, která může systém používat. Data obrázku se pak dají použít k zobrazení, zpracování nebo kódování do jiného formátu. Výběr dekodéru je založený na formátu obrázku. Výběr kodeku je automatický, pokud není zadán konkrétní dekodér. Příklady v části Zobrazení obrázků v WPF ukazují automatické dekódování. Dekodéry vlastního formátu vyvinuté pomocí nespravovaných rozhraní WPF Imaging a registrované v systému se automaticky účastní výběru dekodéru. To umožňuje automatické zobrazení vlastních formátů v aplikacích WPF.
Následující příklad ukazuje použití rastrového dekodéru k dekódování obrázku formátu BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Kódování formátu obrázku
Kódování obrázků je překlad dat obrázků do konkrétního formátu obrázku. Zakódovaná data obrázků se pak dají použít k vytvoření nových souborů obrázků. WPF Imaging poskytuje kodéry pro každý z výše popsaných formátů obrázků.
Následující příklad ukazuje použití kodéru k uložení nově vytvořené rastrové image.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Zobrazení obrázků ve WPF
Existuje několik způsobů, jak zobrazit obrázek v aplikaci WPF (Windows Presentation Foundation). Obrázky lze zobrazit pomocí ovládacího prvku Image, namalovat na vizuál pomocí ImageBrush, nebo nakreslit pomocí ImageDrawing.
Použití ovládacího prvku Obrázek
Image je prvek architektury a primární způsob zobrazení obrázků v aplikacích. V XAML lze Image použít dvěma způsoby; syntaxe atributu nebo syntaxe vlastností. Následující příklad ukazuje, jak vykreslit obrázek o šířce 200 pixelů pomocí syntaxe atributu i syntaxe značek vlastností. Další informace o syntaxi atributů a syntaxi vlastností naleznete v tématu Přehled vlastností závislostí.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
Mnoho příkladů používá k odkazování na soubor obrázku objekt BitmapImage. BitmapImage je specializovaný BitmapSource, který je optimalizovaný pro načítání XAML (Extensible Application Markup Language) a je snadný způsob, jak zobrazit obrázky jako Source ovládacího prvku Image.
Následující příklad ukazuje, jak pomocí kódu vykreslit obrázek o šířce 200 pixelů.
Poznámka
BitmapImage implementuje rozhraní ISupportInitialize pro optimalizaci inicializace u více vlastností. Změny vlastností mohou nastat pouze během inicializace objektů. Zavolejte BeginInit, aby signalizoval, že inicializace začala, a EndInit, aby signalizoval, že inicializace byla dokončena. Po inicializaci se změny vlastností ignorují.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Otočení, převod a oříznutí obrázků
WPF umožňuje uživatelům transformovat obrázky pomocí vlastností BitmapImage nebo pomocí dalších BitmapSource objektů, jako jsou CroppedBitmap nebo FormatConvertedBitmap. Tyto transformace obrázků můžou obrázek škálovat nebo otáčet, měnit formát pixelů obrázku nebo oříznout obrázek.
Otočení obrázků se provádí pomocí vlastnosti RotationBitmapImage. Otočení lze provádět pouze v 90stupňových úhlech. V následujícím příkladu je obrázek otočený o 90 stupňů.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
Převod obrázku do jiného formátu pixelů, jako je například stupnice šedi, se provádí pomocí FormatConvertedBitmap. V následujících příkladech je obrázek převeden na Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Pokud chcete obrázek oříznout, můžete použít vlastnost ClipImage nebo CroppedBitmap. Obvykle, pokud chcete zobrazit jenom část obrázku, byste měli použít Clip. Pokud potřebujete zakódovat a uložit oříznutý obrázek, měli byste použít CroppedBitmap. V následujícím příkladu se obrázek ořízne pomocí vlastnosti Clip a parametru EllipseGeometry.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Zvětšování obrázků
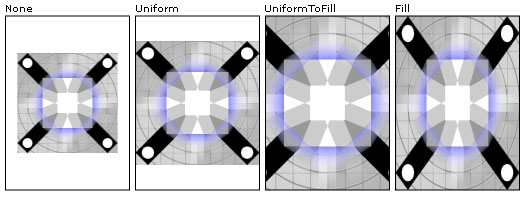
Vlastnost Stretch určuje, jak se obrázek roztáhne a vyplní jeho kontejner. Vlastnost Stretch přijímá následující hodnoty definované Stretch výčtem:
None: Obrázek není roztažený tak, aby vyplnil výstupní oblast. Pokud je obrázek větší než výstupní oblast, obrázek se nakreslí do výstupní oblasti a vystřihne, co se nevejde.
Fill: Obrázek se škáluje tak, aby odpovídal výstupní oblasti. Vzhledem k tomu, že výška a šířka obrázku se škálují nezávisle, původní poměr stran obrázku nemusí být zachován. To znamená, že obraz může být zdeformován tak, aby zcela vyplnil výstupní kontejner.
Uniform: Obrázek se škáluje tak, aby se zcela vešel do výstupní oblasti. Poměr stran obrázku se zachová.
UniformToFill: Obrázek se škáluje tak, aby při zachování původního poměru stran obrázku zcela vyplnil výstupní oblast.
Následující příklad aplikuje všechny dostupné Stretch výčty na Image.
Následující obrázek ukazuje výstup z příkladu a ukazuje vliv na různá nastavení Stretch při použití na obrázek.

Různá nastavení roztažení
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Malování pomocí obrázků
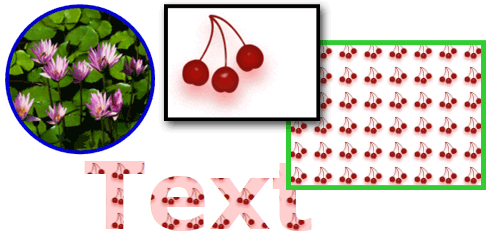
Obrázky lze také zobrazit v aplikaci tím, že se kreslí pomocí Brush. Štětce umožňují malovat objekty uživatelského rozhraní s čímkoli od jednoduchých, plných barev až po složité sady vzorů a obrázků. Chcete-li malovat obrazy, použijte ImageBrush. ImageBrush je typ TileBrush, který definuje jeho obsah jako rastrový obrázek. ImageBrush zobrazí jeden obrázek, který je určen jeho vlastností ImageSource. Můžete určit, jak se obrázek roztáhne, zarovná a dlaždicově nastaví, což vám umožní zabránit zkreslení a vytvářet vzory a další efekty. Následující obrázek ukazuje některé efekty, které lze dosáhnout pomocí ImageBrush.

Štětce obrázků můžou vyplnit obrazce, ovládací prvky, text a další prvky.
Následující příklad ukazuje, jak malovat pozadí tlačítka pomocí obrázku pomocí ImageBrush.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Další informace o ImageBrush a malování obrázků naleznete v tématu Obraz s obrázky, kresbami a vizuály.
Metadata obrázků
Některé soubory obrázků obsahují metadata, která popisují obsah nebo charakteristiky souboru. Většina digitálních fotoaparátů například vytváří obrázky, které obsahují metadata o make a modelu fotoaparátu použitého k zachycení obrázku. Každý formát obrázku zpracovává metadata odlišně, ale WPF Imaging poskytuje jednotný způsob ukládání a načítání metadat pro každý podporovaný formát obrázku.
Přístup k metadatům se poskytuje prostřednictvím vlastnosti Metadata objektu BitmapSource. Metadata vrátí objekt BitmapMetadata, který obsahuje všechna metadata obsažená obrázkem. Tato data můžou být v jednom schématu metadat nebo v kombinaci různých schémat. WPF Imaging podporuje následující schémata metadat obrázků: Exchangeable image file (Exif), tEXt (PNG Textal Data), image file directory (IFD), International Press Telecommunications Council (IPTC) a Extensible Metadata Platform (XMP).
Pro zjednodušení procesu čtení metadat poskytuje BitmapMetadata několik pojmenovaných vlastností, ke kterým lze snadno přistupovat, například Author, Titlea CameraModel. Mnohé z těchto pojmenovaných vlastností lze také použít k zápisu metadat. Čtenář dotazů metadat poskytuje další podporu pro čtení metadat. Metoda GetQuery slouží k načtení čtečky dotazů metadat poskytnutím řetězcového dotazu, například "/app1/exif/". V následujícím příkladu se GetQuery používá k získání textu, který je uložen v umístění "/Text/Description".
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
K zápisu metadat se používá zapisovač dotazů metadat. SetQuery získá zapisovač dotazu a nastaví požadovanou hodnotu. V následujícím příkladu se SetQuery používá k zápisu textu, který je uložen na umístění "/Text/Description".
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Rozšiřitelnost kodeků
Základní funkcí WPF Imaging je model rozšiřitelnosti pro nové kodeky obrázků. Tato nespravovaná rozhraní umožňují vývojářům kodeků integrovat kodeky s WPF, aby nové formáty obrázků mohly automaticky používat aplikace WPF.
Ukázku rozhraní API rozšiřitelnosti najdete v ukázkovém kodeku Win32 . Tato ukázka ukazuje, jak vytvořit dekodér a kodér pro vlastní formát obrázku.
Poznámka
Aby ho systém rozpoznal, musí být kodek digitálně podepsaný.
Viz také
.NET Desktop feedback
