Přehled transformací
Toto téma popisuje, jak pomocí 2D tříd Transform otáčet, škálovat, přesouvat (překládat) a zkosit FrameworkElement objekty.
Co je transformace?
Transform definuje, jak mapovat nebo transformovat body z jednoho souřadnicového prostoru do jiného souřadnicového prostoru. Toto mapování popisuje transformace Matrix, což je kolekce tří řádků se třemi sloupci Double hodnot.
Poznámka
Windows Presentation Foundation (WPF) používá řádkově-majoritní matice. Vektory jsou vyjádřeny jako vektory řádků, nikoli vektory sloupců.
Následující tabulka ukazuje strukturu matice WPF.
2D transformační matice
| Osa X | Osa Y | Afinní transformace |
|---|---|---|
| M11 Výchozí hodnota: 1.0 |
M12 Výchozí hodnota: 0.0 |
0.0 |
| M21 Výchozí hodnota: 0.0 |
M22 Výchozí hodnota: 1.0 |
0.0 |
| OffsetX Výchozí hodnota: 0.0 |
OffsetY Výchozí hodnota: 0.0 |
1.0 |
Pomocí manipulace s hodnotami matice můžete objekt otočit, změnit měřítko, zkosit a přesunout. Pokud například změníte hodnotu v prvním sloupci třetího řádku (hodnota OffsetX) na 100, můžete ji použít k přesunutí objektu 100 jednotek podél osy x. Pokud změníte hodnotu ve druhém sloupci druhého řádku na 3, můžete ho použít k roztažení objektu na trojnásobek jeho aktuální výšky. Pokud změníte obě hodnoty, přesunete objekt o 100 jednotek podél osy x a roztáhnete jeho výšku faktorem 3. Protože Windows Presentation Foundation (WPF) podporuje pouze affine transformace, hodnoty v pravém sloupci jsou vždy 0, 0, 1.
I když Windows Presentation Foundation (WPF) umožňuje přímo manipulovat s maticovými hodnotami, poskytuje také několik Transform tříd, které umožňují transformovat objekt bez znalosti konfigurace základní maticové struktury. Třída ScaleTransform například umožňuje škálovat objekt nastavením jeho ScaleX a ScaleY vlastností namísto manipulace s transformační maticí. Stejně tak třída RotateTransform umožňuje otočit objekt pouhým nastavením jeho Angle vlastnosti.
Transformativní třídy
Windows Presentation Foundation (WPF) poskytuje následující 2D Transform třídy pro běžné transformační operace:
| Třída | Popis | Příklad | Ilustrace |
|---|---|---|---|
| RotateTransform | Otočí prvek zadaným Angle. | otočení objektu |

|
| ScaleTransform | Škáluje prvek podle zadaných ScaleX a ScaleY částek. | škálování elementu | Obrázek  |
| SkewTransform | Sklopí prvek podle zadaných hodnot AngleX a AngleY. | Skewování elementu |

|
| TranslateTransform | Přesune (přeloží) prvek podle zadaných X a Y částek. | Přeložit element |

|
Pro vytváření složitějších transformací poskytuje Windows Presentation Foundation (WPF) následující dvě třídy:
| Třída | Popis | Příklad |
|---|---|---|
| TransformGroup | Seskupí více TransformGroup objektů do jednoho Transform, který pak můžete použít pro transformaci vlastností. | použití více transformací u objektu |
| MatrixTransform | Vytvoří vlastní transformace, které ostatní třídy Transform neposkytují. Když použijete MatrixTransform, manipulujete s maticí přímo. | Použijte MatrixTransform k vytvoření vlastních transformací |
Windows Presentation Foundation (WPF) také poskytuje 3D transformace. Další informace najdete ve třídě Transform3D.
Běžné vlastnosti transformace
Jedním ze způsobů, jak transformovat objekt, je deklarovat odpovídající typ Transform a použít ho na transformační vlastnost objektu. Různé typy objektů mají různé typy transformačních vlastností. Následující tabulka uvádí několik běžně používaných typů WPF (Windows Presentation Foundation) a jejich transformačních vlastností.
Transformace a souřadnicové systémy
Při transformaci objektu neproveďte pouze transformaci objektu, transformujete souřadnicový prostor, ve kterém tento objekt existuje. Ve výchozím nastavení je transformace zarovnána na začátek souřadnicového systému cílového objektu: (0,0). Jedinou výjimkou je TranslateTransform; TranslateTransform nemá žádné vlastnosti středu, které by bylo možné nastavit, protože efekt překladu je stejný bez ohledu na to, kde je zacentrován.
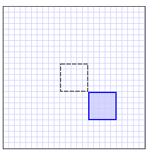
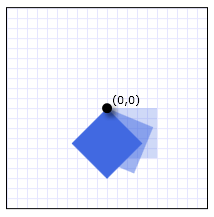
Následující příklad používá RotateTransform tak, aby otočil prvek Rectangle, který je typem FrameworkElement, o 45 stupňů kolem jeho výchozího středu (0, 0). Následující obrázek znázorňuje efekt otočení.

Obdélníkový prvek otočený o 45 stupňů kolem bodu (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Ve výchozím nastavení se prvek otočí o levý horní roh (0, 0). Třídy RotateTransform, ScaleTransforma SkewTransform poskytují vlastnosti CenterX a CenterY, které umožňují určit bod, ve kterém se transformace použije.
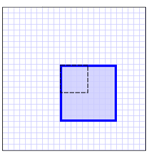
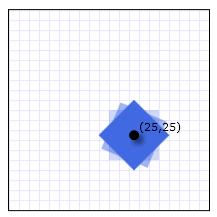
Další příklad také používá RotateTransform k otočení prvku Rectangle o 45 stupňů; tentokrát jsou však vlastnosti CenterX a CenterY nastaveny tak, aby měl RotateTransform střed v bodě (25, 25). Následující obrázek znázorňuje efekt otočení.

Obdélníkový prvek otočený o bod o 45 stupňů (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Transformování FrameworkElementu
Pokud chcete použít transformace na FrameworkElement, vytvořte Transform a použijte ji na jednu ze dvou vlastností, které poskytuje třída FrameworkElement:
LayoutTransform – transformace, která se použije před zpracováním rozložení. Po použití transformace systém rozložení zpracuje transformovanou velikost a pozici prvku.
RenderTransform – Transformace, která se použije po dokončení procesu rozložení a upraví vzhled prvku. Pomocí vlastnosti RenderTransform místo vlastnosti LayoutTransform můžete získat výhody výkonu.
Kterou vlastnost byste měli použít? Vzhledem k výhodám výkonu, které poskytuje, použijte RenderTransform vlastnost, kdykoli je to možné, zejména při použití animovaných Transform objektů. Vlastnost LayoutTransform použijte při škálování, rotaci nebo zkosení, pokud potřebujete, aby se nadřazený prvek přizpůsobil transformované velikosti prvku. Všimněte si, že pokud jsou použity s LayoutTransform vlastnost, TranslateTransform objekty zřejmě nemají žádný vliv na prvky. Důvodem je to, že systém rozložení vrátí přeložený prvek do původní pozice v rámci zpracování.
Další informace o rozložení ve Windows Presentation Foundation (WPF) najdete v tématu Rozložení přehled.
Příklad: Otočení FrameworkElement o 45 stupňů
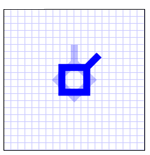
Následující příklad používá RotateTransform k otočení tlačítka po směru hodinových ručiček o 45 stupňů. Tlačítko je obsaženo v StackPanel, která obsahuje dvě další tlačítka.
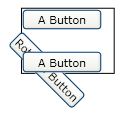
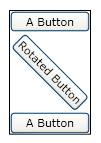
Ve výchozím nastavení se RotateTransform otočí o bod (0, 0). Vzhledem k tomu, že v příkladu není zadaná středová hodnota, tlačítko otočí o bod (0, 0), což je jeho levý horní roh. Na vlastnost RenderTransform se použije RotateTransform. Následující obrázek znázorňuje výsledek transformace.
tlačítko  RenderTransform
RenderTransform
Otočení po směru hodinových ručiček o 45 stupňů od levého horního rohu
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
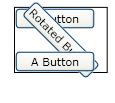
V dalším příkladu se RotateTransform použije k otočení tlačítka o 45 stupňů po směru hodinových ručiček a nastaví se RenderTransformOrigin tlačítka na (0,5, 0,5). Hodnota vlastnosti RenderTransformOrigin je relativní vzhledem k velikosti tlačítka. V důsledku toho se otočení použije na střed tlačítka místo jeho levého horního rohu. Následující obrázek znázorňuje výsledek transformace.

Otočení po směru hodinových ručiček o 45 stupňů kolem středu
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
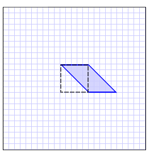
Následující příklad používá vlastnost LayoutTransform namísto vlastnosti RenderTransform, aby otočilo tlačítko. To způsobí, že transformace ovlivní rozložení tlačítka, což způsobí, že systém rozložení zpracovává vše znovu. V důsledku toho se tlačítko otočí a přemístí, protože se změnila jeho velikost. Následující obrázek znázorňuje výsledek transformace.

LayoutTransform použitý k otočení tlačítka
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animace transformací
Vzhledem k tomu, že dědí z třídy Animatable, mohou být třídy Transform animované. Pokud chcete animovat Transform, použijte animaci kompatibilního typu na vlastnost, kterou chcete animovat.
Následující příklad používá Storyboard a DoubleAnimation s RotateTransform, aby se při kliknutí na něj Button otočil.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Kompletní ukázku najdete v tématu ukázky 2D transformací. Další informace o animacích najdete v Přehledu animací.
Zamrznutelné funkce
Vzhledem k tomu, že dědí z třídy Freezable, poskytuje třída Transform několik speciálních funkcí: Transform objekty lze deklarovat jako prostředky, sdílet mezi více objekty, nastavit jako pouze pro čtení ke zlepšení výkonu, klonovat a zabezpečit pro práci s více vlákny. Další informace o různých funkcích poskytovaných objekty Freezable naleznete v dokumentu Přehled zmrazených objektů.
Viz také
.NET Desktop feedback
