Postupy: Škálování elementu
Tento příklad ukazuje, jak pomocí ScaleTransform škálovat prvek.
Pomocí vlastností ScaleX a ScaleY změňte velikost prvku podle zadaného faktoru. Například hodnota ScaleX 1,5 roztáhne prvek na 150 procent původní šířky. Hodnota ScaleY 0,5 zmenší výšku prvku o 50 procent.
Pomocí vlastností CenterX a CenterY určete bod, který je středem operace škálování. Ve výchozím nastavení se ScaleTransform zacentruje v bodě (0,0), který odpovídá levému hornímu rohu obdélníku. To má vliv na přesunutí prvku a také jeho zvětšení, protože když použijete Transform, změníte souřadnicový prostor, ve kterém se objekt nachází.
Následující příklad používá ScaleTransform k zdvojnásobení velikosti 50 na 50 Rectangle. ScaleTransform má hodnotu 0 (výchozí) pro CenterX i CenterY.
Příklad
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
Obvykle nastavíte CenterX a CenterY na střed objektu, který se škáluje: (Width/2, Height/2).
Následující příklad ukazuje další Rectangle, který je zdvojnásobený ve velikosti; tento ScaleTransform však má hodnotu 25 jak pro CenterX, tak pro CenterY, což odpovídá středu obdélníku.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
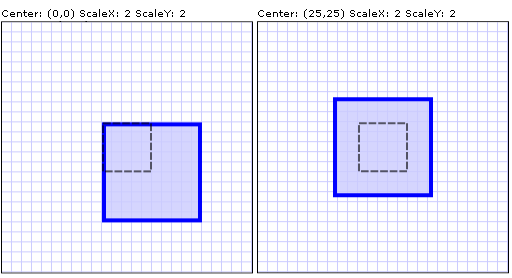
Následující obrázek znázorňuje rozdíl mezi dvěma operacemi ScaleTransform. Tečkovaná čára zobrazuje velikost a umístění obdélníku před škálováním.

Dvě operace ScaleTransform s identickými hodnotami ScaleX a ScaleY, ale různými centry
Pro kompletní ukázku viz Ukázka 2D transformací.
Viz také
.NET Desktop feedback
