Postupy: Nerovnoměrná distribuce elementu
Tento příklad ukazuje, jak pomocí SkewTransform zkosit prvek. Transformace, která se označuje také jako smyk, je úprava, která roztahuje souřadnicový prostor nerovnoměrně. Jedním z typických použití SkewTransform je simulace 3D hloubky v 2D objektech.
Pomocí vlastností CenterX a CenterY určete středový bod SkewTransform.
K určení úhlu zkosení osy x a osy y a ke zkosení aktuálního souřadnicového systému podél těchto os použijte vlastnosti AngleX a AngleY.
Pokud chcete předpovědět účinek transformace nerovnoměrné distribuce, zvažte, že AngleX zkosí hodnoty osy x vzhledem k původnímu souřadnicovém systému. V případě AngleX 30 se osa y otočí o 30 stupňů kolem počátku a zkosí hodnoty osy x- o 30 stupňů od tohoto počátku. Podobně nastavení AngleY na 30 posune hodnoty y obrazce o 30 stupňů od počátku. Všimněte si, že to není stejný účinek jako přesunutí souřadnicového systému o 30 stupňů ve směru osy x nebo y.
Následující příklad aplikuje vodorovné zkosení o 45 stupňů na Rectangle ze středu bodu (0,0).
Příklad
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
Následující příklad použije vodorovné zkosení 45 stupňů na Rectangle ze středu (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
Následující příklad použije vertikální skosení 45 stupňů na Rectangle ze středu (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
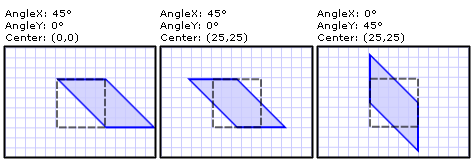
Následující obrázek znázorňuje různé nerovnoměrné distribuce, které se v tomto příkladu používají.

Tři příklady SkewTransform
Pro úplnou ukázku viz Ukázka 2D transformací .
Viz také
- Transform
- SkewTransform
- Přehled transformací
- Návod k tématům
.NET Desktop feedback
