Přehled transformace štětce
Třída Brush poskytuje dvě transformační vlastnosti: Transform a RelativeTransform. Vlastnosti umožňují otočit, škálovat, zkosit a přeložit obsah štětce. Toto téma popisuje rozdíly mezi těmito dvěma vlastnostmi a uvádí příklady jejich použití.
Požadavky
Abyste pochopili toto téma, měli byste porozumět funkcím štětce, který transformujete. Informace o LinearGradientBrush a RadialGradientBrushnajdete v tématu Obraz s plnými barvami a přechody – přehled. Informace o ImageBrush, DrawingBrushnebo VisualBrushnajdete v tématu Malování pomocí obrázků, kreseb a vizuálů. Měli byste být také obeznámeni s 2D transformacemi popsanými v Transforms Overview.
Rozdíly mezi vlastnostmi Transform a RelativeTransform
Když použijete transformaci na vlastnost Transform štětce a chcete transformovat obsah štětce okolo jeho středu, musíte znát velikost oblasti, kterou malujete. Předpokládejme, že malovaná oblast je 200 zařízení nezávislých pixelů široká a 150 vysoká. Pokud jste použili RotateTransform otočit výstup štětce o 45 stupňů o jeho středu, měli byste RotateTransformCenterX 100 a CenterY 75.
Když použijete transformaci na vlastnost RelativeTransform štětce, tato transformace se aplikuje na štětec před tím, než je jeho výstup namapován na vykreslenou oblast. Následující seznam popisuje pořadí zpracování a transformace obsahu štětce.
Zpracujte obsah štětce. U GradientBrushto znamená určení oblasti přechodu. Pro TileBrushje Viewbox mapován na Viewport. To se stane výstupem štětce.
Promítni výstup štětce na obdélník transformace 1 x 1.
Použijte štětec RelativeTransform, pokud ho má.
Promítnout transformovaný výstup na plochu k natírání.
Použijte štětec Transform, pokud ho má.
Vzhledem k tomu, že se RelativeTransform aplikuje, zatímco je výstup štětce mapován na obdélník 1 x 1, zdají se být některé hodnoty středu transformace a posunu relativní. Pokud jste například použili RotateTransform k otočení výstupu kartáče o 45 stupňů kolem jeho středu, dáte RotateTransformCenterX 0,5 a CenterY 0,5.
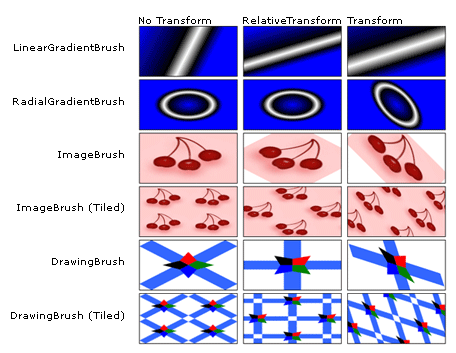
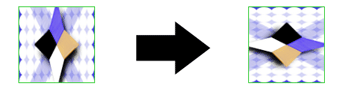
Následující obrázek znázorňuje výstup několika štětců otočných o 45 stupňů pomocí vlastností RelativeTransform a Transform.

Použití funkce RelativeTransform s TileBrush
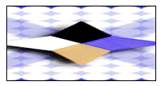
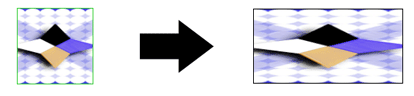
Vzhledem k tomu, že kartáče na dlaždice jsou složitější než jiné typy kartáčů, použití RelativeTransform na některý z nich může vést k neočekávaným výsledkům. Například udělejte následující obrázek.

Následující příklad používá ImageBrush k malování obdélníkové oblasti pomocí předchozího obrázku. Použije RotateTransform na vlastnost RelativeTransform objektu ImageBrush a nastaví jeho vlastnost Stretch na UniformToFill, která by měla zachovat poměr stran obrázku, když je roztažen na úplné vyplnění obdélníku.
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush Stretch="UniformToFill">
<ImageBrush.ImageSource>
<BitmapImage UriSource="sampleImages\square.jpg" />
</ImageBrush.ImageSource>
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="90" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
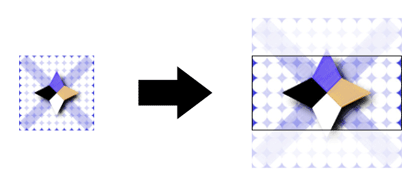
Tento příklad vytvoří následující výstup:

Všimněte si, že obrázek je zkreslený, i když byl Stretch štětce nastaven na UniformToFill. Je to proto, že relativní transformace se použije po mapování Viewbox štětce na jeho Viewport. Následující seznam popisuje jednotlivé kroky procesu:
Pomocí nastavení štětce Stretch promítněte obsah štětce (Viewbox) na základní dlaždici (Viewport).

Promítněte základní dlaždici na obdélník transformace 1 x 1.

Použijte RotateTransform.

Promítněte transformovanou základní dlaždici na oblast, kterou chcete malovat.

Příklad: Otočte ImageBrush o 45 stupňů
Následující příklad použije RotateTransform na vlastnost RelativeTransform objektu ImageBrush. Vlastnosti RotateTransform objektu CenterX i CenterY jsou nastaveny na hodnotu 0,5, relativní souřadnice středu obsahu. V důsledku toho se obsah štětce otočí o střed.
//
// Create an ImageBrush with a relative transform and
// use it to paint a rectangle.
//
ImageBrush relativeTransformImageBrush = new ImageBrush();
relativeTransformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's RelativeTransform property.
RotateTransform aRotateTransform = new RotateTransform();
aRotateTransform.CenterX = 0.5;
aRotateTransform.CenterY = 0.5;
aRotateTransform.Angle = 45;
relativeTransformImageBrush.RelativeTransform = aRotateTransform;
// Use the brush to paint a rectangle.
Rectangle relativeTransformImageBrushRectangle = new Rectangle();
relativeTransformImageBrushRectangle.Width = 175;
relativeTransformImageBrushRectangle.Height = 90;
relativeTransformImageBrushRectangle.Stroke = Brushes.Black;
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush;
'
' Create an ImageBrush with a relative transform and
' use it to paint a rectangle.
'
Dim relativeTransformImageBrush As New ImageBrush()
relativeTransformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's RelativeTransform property.
Dim aRotateTransform As New RotateTransform()
aRotateTransform.CenterX = 0.5
aRotateTransform.CenterY = 0.5
aRotateTransform.Angle = 45
relativeTransformImageBrush.RelativeTransform = aRotateTransform
' Use the brush to paint a rectangle.
Dim relativeTransformImageBrushRectangle As New Rectangle()
relativeTransformImageBrushRectangle.Width = 175
relativeTransformImageBrushRectangle.Height = 90
relativeTransformImageBrushRectangle.Stroke = Brushes.Black
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
Další příklad také použije RotateTransform na ImageBrush, ale používá vlastnost Transform místo vlastnosti RelativeTransform. Pro otočení štětce kolem jeho středu musí být u objektu RotateTransform nastaveny CenterX a CenterY na absolutní souřadnice. Vzhledem k tomu, že obdélník malovaný štětcem je 175 o 90 pixelů, jeho středový bod je (87,5, 45).
//
// Create an ImageBrush with a transform and
// use it to paint a rectangle.
//
ImageBrush transformImageBrush = new ImageBrush();
transformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's Transform property.
RotateTransform anotherRotateTransform = new RotateTransform();
anotherRotateTransform.CenterX = 87.5;
anotherRotateTransform.CenterY = 45;
anotherRotateTransform.Angle = 45;
transformImageBrush.Transform = anotherRotateTransform;
// Use the brush to paint a rectangle.
Rectangle transformImageBrushRectangle = new Rectangle();
transformImageBrushRectangle.Width = 175;
transformImageBrushRectangle.Height = 90;
transformImageBrushRectangle.Stroke = Brushes.Black;
transformImageBrushRectangle.Fill = transformImageBrush;
'
' Create an ImageBrush with a transform and
' use it to paint a rectangle.
'
Dim transformImageBrush As New ImageBrush()
transformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's Transform property.
Dim anotherRotateTransform As New RotateTransform()
anotherRotateTransform.CenterX = 87.5
anotherRotateTransform.CenterY = 45
anotherRotateTransform.Angle = 45
transformImageBrush.Transform = anotherRotateTransform
' Use the brush to paint a rectangle.
Dim transformImageBrushRectangle As New Rectangle()
transformImageBrushRectangle.Width = 175
transformImageBrushRectangle.Height = 90
transformImageBrushRectangle.Stroke = Brushes.Black
transformImageBrushRectangle.Fill = transformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.Transform>
<RotateTransform CenterX="87.5" CenterY="45" Angle="45" />
</ImageBrush.Transform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
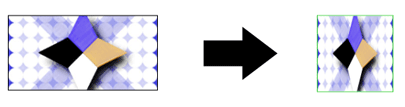
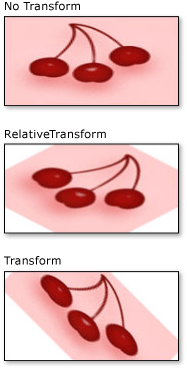
Následující obrázek znázorňuje štětec bez transformace, s transformací použitou na vlastnost RelativeTransform, a s transformací použitou na vlastnost Transform.

Tento příklad je součástí většího vzorku. Pro kompletní ukázku si prohlédněte štětce. Další informace o štětcích najdete v části WPF Brushes Overview.
Viz také
.NET Desktop feedback
