Přehled malování plnými barvami a přechody
Toto téma popisuje, jak používat SolidColorBrush, LinearGradientBrusha RadialGradientBrush objekty k malování pomocí plných barev, lineárních přechodů a paprskových přechodů.
Malování oblasti plnou barvou
Jedním z nejběžnějších operací v jakékoli platformě je malování oblasti pevným Color. K provedení této úlohy poskytuje SolidColorBrush windows Presentation Foundation (WPF) třídu. Následující části popisují různé způsoby malování pomocí SolidColorBrush.
Použití SolidColorBrush v jazyce XAML
Pokud chcete v XAML nakreslit oblast plnou barvou, použijte jednu z následujících možností.
Vyberte předdefinovaný štětec s plnou barvou podle názvu. Můžete například nastavit tlačítko Background na "Červená" nebo "MediumBlue". Seznam dalších předdefinovaných štětců plnou barvou naleznete ve statických vlastnostech Brushes třídy. Například:
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Vyberte barvu z 32bitové palety barev zadáním množství červené, zelené a modré, které chcete zkombinovat do jedné plné barvy. Formát pro určení barvy z 32bitové palety je "#rrggbb", kde rr je dvoumístné šestnáctkové číslo určující relativní množství červené, gg určuje velikost zelené a bb určuje velikost modré. Kromě toho lze barvu zadat jako "#aarrggbb", kde aa určuje alfa hodnotu nebo průhlednost barvy. Tento přístup umožňuje vytvářet barvy, které jsou částečně průhledné. V následujícím příkladu Background je vlastnost a Button nastavena na plně neprůpěnou červenou pomocí šestnáctkového zápisu.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Použití syntaxe značek vlastností k popisu SolidColorBrush. Tato syntaxe je podrobnější, ale umožňuje zadat další nastavení, jako je neprůhlednost štětce. V následujícím příkladu Background jsou vlastnosti dvou Button prvků nastaveny na plně neprůžnou červenou. První barva štětce je popsaná pomocí předdefinovaného názvu barvy. Druhá barva štětce je popsaná pomocí šestnáctkového zápisu.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Malování pomocí SolidColorBrush v kódu
Pokud chcete v kódu nakreslit oblast plnou barvou, použijte jednu z následujících možností.
Použijte jeden z předdefinovaných štětců poskytovaných Brushes třídou. V následujícím příkladu Background je nastavena Button hodnota Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Vytvořte SolidColorBrush a nastavte její Color vlastnost pomocí Color struktury. Můžete použít předdefinovanou barvu z Colors třídy nebo můžete vytvořit Color pomocí statické FromArgb metody.
Následující příklad ukazuje, jak nastavit Color vlastnost SolidColorBrush pomocí předdefinované barvy.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
Statická FromArgb umožňuje zadat alfa, červenou, zelenou a modrou hodnotu barvy. Typický rozsah pro každou z těchto hodnot je 0–255. Například alfa hodnota 0 označuje, že barva je zcela průhledná, zatímco hodnota 255 označuje, že barva je zcela neprůhledná. Stejně tak červená hodnota 0 označuje, že barva nemá v ní žádnou červenou, zatímco hodnota 255 označuje barvu, která má maximální možný počet červených barev. V následujícím příkladu je barva štětce popsaná zadáním alfa, červené, zelené a modré hodnoty.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Další způsoby, jak určit barvu, najdete v referenčním Color tématu.
Malování oblasti s přechodem
Přechodový štětec maluje oblast s více barvami, které se vzájemně prolínají podél osy. Můžete je použít k vytváření impresí světla a stínu, což dává ovládacím prvkům trojrozměrný pocit. Můžete je také použít k simulaci skla, chromu, vody a dalších hladkých ploch. WPF poskytuje dva typy přechodových štětců: LinearGradientBrush a RadialGradientBrush.
Lineární přechody
A LinearGradientBrush maluje oblast s přechodem definovaným podél čáry, osa přechodu. Pomocí objektů určíte barvy přechodu a jejich umístění podél osy GradientStop přechodu. Můžete také upravit osu přechodu, která umožňuje vytvořit vodorovné a svislé přechody a obrátit směr přechodu. Osa přechodu je popsaná v další části. Ve výchozím nastavení se vytvoří diagonální přechod.
Následující příklad ukazuje kód, který vytvoří lineární přechod se čtyřmi barvami.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
Tento kód vytvoří následující přechod:

Poznámka:
Příklady přechodu v tomto tématu používají výchozí souřadnicový systém pro nastavení počátečních a koncových bodů. Výchozí souřadnicový systém je relativní vzhledem k ohraničující rámeček: 0 označuje 0 procent ohraničujícího rámečku a 1 označuje 100 procent ohraničujícího rámečku. Tento souřadnicový systém můžete změnit nastavením MappingMode vlastnosti na hodnotu Absolute. Absolutní souřadnicový systém není relativní vzhledem k ohraničujícímu rámečku. Hodnoty se interpretují přímo v místním prostoru.
Jedná se GradientStop o základní stavební blok přechodového štětce. Přechodová zarážka určuje Color podél Offset přechodové osy.
Vlastnost přechodové zarážky určuje barvu přechodové zarážky Color . Barvu můžete nastavit pomocí předdefinované barvy (poskytnuté Colors třídou) nebo zadáním hodnot ScRGB nebo ARGB. V jazyce XAML můžete také použít šestnáctkový zápis k popisu barvy. Další informace najdete ve struktuře Color .
Vlastnost přechodové zarážky určuje umístění barvy přechodové zarážky Offset na ose přechodu. Posun je Double rozsah od 0 do 1. Čím blíž je hodnota posunu přechodové zarážky 0, tím blíž je barva na začátek přechodu. Čím blíž je hodnota posunu přechodu na 1, tím blíž je barva na konec přechodu.
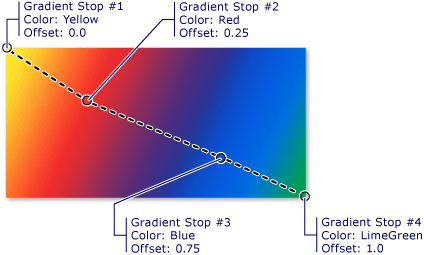
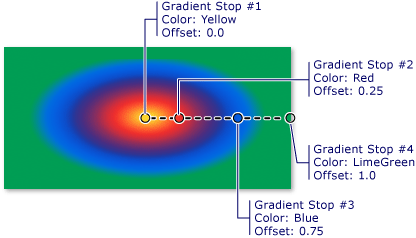
Barva každého bodu mezi přechodovými zarážkami se lineárně interpoluje jako kombinace barvy určené dvěma ohraničujícími přechodovými zarážkami. Následující obrázek zvýrazní přechodové zarážky v předchozím příkladu. Kruhy označují pozici přechodových zarážek a přerušovaná čára zobrazuje osu přechodu.

První přechodová zarážka určuje barvu žlutou na posunu 0.0. Druhá přechodová zarážka určuje barvu červenou na posunu 0.25. Body mezi těmito dvěma zarážkami se postupně mění z žluté na červenou, když se pohybujete zleva doprava podél přechodové osy. Třetí přechodová zarážka určuje modrou barvu na posunu 0.75. Body mezi druhým a třetím přechodem se postupně mění z červené na modrou. Čtvrtá přechodová zarážka určuje barvu limetku zelenou na posunu 1.0. Body mezi třetím a čtvrtým přechodem se postupně mění z modré na limetovou zelenou.
Osa přechodu
Jak jsme už zmínili, přechodové zarážky lineárního přechodového štětce jsou umístěny podél čáry, osa přechodu. Orientaci a velikost čáry můžete změnit pomocí štětce StartPoint a EndPoint vlastností. Manipulace s štětci StartPoint a EndPoint, můžete vytvořit vodorovné a svislé přechody, obrátit směr přechodu, kondenzovat rozpětí přechodu a další.
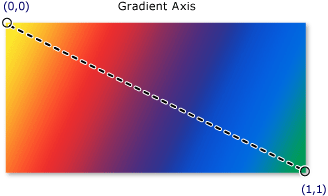
Ve výchozím nastavení je lineární přechodový štětec StartPointEndPoint relativní vzhledem k oblasti, která se maluje. Bod (0,0) představuje levý horní roh oblasti, která se maluje, a (1,1) představuje pravý dolní roh oblasti, která se maluje. Výchozí hodnota StartPointLinearGradientBrush je (0,0) a její výchozí EndPoint hodnota je (1,1), která vytvoří diagonální přechod od levého horního rohu a rozšíří se do pravého dolního rohu oblasti, která se maluje. Následující obrázek znázorňuje osu přechodu lineárního přechodového štětce s výchozím nastavením StartPoint a EndPoint.

Následující příklad ukazuje, jak vytvořit vodorovný přechod zadáním štětce StartPoint a EndPoint. Všimněte si, že přechodové zarážky jsou stejné jako v předchozích příkladech; jednoduše změnou StartPoint a EndPointpřechod se změnil z úhlopříčky na vodorovnou.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
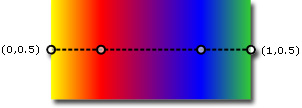
Následující obrázek znázorňuje vytvořený přechod. Osa přechodu je označena přerušovanou čárou a přechodové zarážky jsou označené kruhy.

Následující příklad ukazuje, jak vytvořit svislý přechod.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
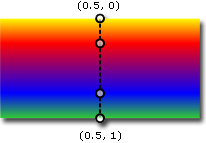
Následující obrázek znázorňuje vytvořený přechod. Osa přechodu je označena přerušovanou čárou a přechodové zarážky jsou označené kruhy.

Paprskové přechody
Podobně jako v LinearGradientBrushpřípadě , RadialGradientBrush maluje oblast barvami, které se vzájemně prolínají podél osy. Předchozí příklady ukázaly, jak je osa lineárního přechodového štětce přímkou přímka. Osa paprskového přechodového štětce je definována kruhem; jeho barvy "vyzařují" ven od jeho původu.
V následujícím příkladu se k vykreslení interiéru obdélníku používá kruhový přechodový štětec.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
Následující obrázek znázorňuje přechod vytvořený v předchozím příkladu. Přechodové zarážky štětce jsou zvýrazněné. Všimněte si, že i když se výsledky liší, přechodové zarážky v tomto příkladu jsou stejné jako přechodové zarážky v předchozích příkladech štětce lineárního přechodu.

Určuje GradientOrigin počáteční bod osy přechodu paprskového přechodového štětce. Osa přechodu se vyzařuje od původu přechodu do kruhu přechodu. Přechodový kruh štětce je definován jeho Center, RadiusXa RadiusY vlastnosti.
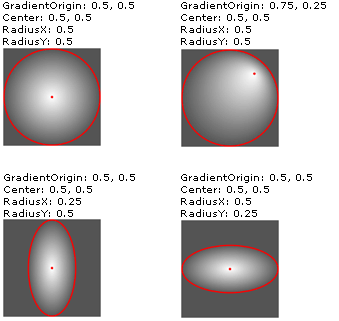
Následující obrázek znázorňuje několik paprskových přechodů s různými GradientOrigin, Center, RadiusXa RadiusY nastaveními.
 RadialGradientBrushes s různými nastaveními GradientOrigin, Center, RadiusX a RadiusY.
RadialGradientBrushes s různými nastaveními GradientOrigin, Center, RadiusX a RadiusY.
Určení průhledných nebo částečně průhledných přechodových zarážek
Vzhledem k tomu, že přechodové zarážky neposkytují vlastnost neprůhlednosti, je nutné zadat alfa kanál barev pomocí šestnáctkové notace ARGB v kódu nebo pomocí Color.FromScRgb metody vytvořit přechodové zarážky, které jsou průhledné nebo částečně transparentní. Následující části vysvětlují, jak vytvořit částečně průhledné přechodové zarážky v XAML a kódu.
Určení neprůhlednosti barev v jazyce XAML
V jazyce XAML použijete šestnáctkovou notaci ARGB k určení neprůhlednosti jednotlivých barev. Šestnáctková notace ARGB používá následující syntaxi:
#
Aarrggbb
Aa na předchozím řádku představuje dvoucifernou šestnáctkovou hodnotu použitou k určení neprůhlednosti barvy. Každá hodnota rr, gg a bb představují dvě šestnáctkové hodnoty použité k určení množství červené, zelené a modré barvy. Každá šestnáctková číslice může mít hodnotu od 0-9 nebo A-F. 0 je nejmenší hodnota a F je největší. Alfa hodnota 00 určuje barvu, která je zcela průhledná, zatímco alfa hodnota FF vytvoří barvu, která je plně neprůhledná. V následujícím příkladu se šestnáctková notace ARGB používá k určení dvou barev. První je částečně průhledný (má alfa hodnotu x20), zatímco druhý je zcela neprůhledný.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Určení neprůhlednosti barev v kódu
Při použití kódu umožňuje statická FromArgb metoda při vytváření barvy zadat alfa hodnotu. Metoda přebírá čtyři parametry typu Byte. První parametr určuje alfa kanál barvy; ostatní tři parametry určují červené, zelené a modré hodnoty barvy. Každá hodnota by měla být v rozmezí od 0 do 255 (včetně). Alfa hodnota 0 určuje, že barva je zcela průhledná, zatímco alfa hodnota 255 určuje, že barva je zcela neprůhledná. V následujícím příkladu FromArgb se metoda používá k vytvoření dvou barev. První barva je částečně průhledná (má alfa hodnotu 32), zatímco druhá je zcela neprůhledná.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Alternativně můžete použít metodu FromScRgb , která umožňuje použít hodnoty ScRGB k vytvoření barvy.
Malování pomocí obrázků, kreseb, vizuálů a vzorů
ImageBrush, DrawingBrusha VisualBrush třídy umožňují malovat oblast pomocí obrázků, kreseb nebo vizuálů. Informace o malování pomocí obrázků, kreseb a vzorů naleznete v tématu Malování s obrázky, kresbami a vizuály.
Viz také
.NET Desktop feedback
