Povolení rozšíření architektury pro Sadu Application Insights JavaScript SDK
Kromě základní sady SDK jsou k dispozici také moduly plug-in pro konkrétní architektury, jako je modul plug-in React, modul plug-in React Native a modul plug-in Angular.
Tyto moduly plug-in poskytují další funkce a integraci s konkrétní architekturou.
Požadavky
- Nainstalujte javascriptovou sadu SDK.
- Ujistěte se, že verze modulu plug-in React, který chcete nainstalovat, je kompatibilní s vaší verzí Application Insights. Další informace naleznete v tématu Matice kompatibility modulu plug-in React.
Co modul plug-in povolí?
Modul plug-in React pro sadu Application Insights JavaScript SDK umožňuje:
- Sledování historie směrovačů
- Sledování výjimek
- Sledování využití komponent
- Použití Application Insights s kontextem React
Přidání modulu plug-in
Pokud chcete přidat modul plug-in, postupujte podle kroků v této části.
Nainstalujte balíček .
npm install @microsoft/applicationinsights-react-js
Přidání rozšíření do kódu
Poznámka:
Podpora příjmu dat založeného na instrumentačním klíči skončí 31. března 2025. Příjem klíčů instrumentace bude dál fungovat, ale už nebudeme poskytovat aktualizace ani podporu pro tuto funkci. Přechod na připojovací řetězec, abyste mohli využívat nové funkce.
Inicializace připojení k Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Volitelné) Přidání modulu plug-in Click Analytics
Pokud chcete přidat modul plug-in Click Analytics:
Odkomentujte řádky pro Click Analytics.
V závislosti na tom, který modul plug-in přidáváte, udělejte jednu z těchto věcí:
- V případě Reactu odstraňte
extensions: [reactPlugin],. - Pro React Native odstraňte
extensions: [RNPlugin]. - Pro Angular odstraňte
extensions: [angularPlugin],.
- V případě Reactu odstraňte
Pokud chcete pokračovat v procesu nastavení, přečtěte si téma Použití modulu plug-in Click Analytics.
Konfigurace
Tato část popisuje nastavení konfigurace pro rozšíření architektury pro sadu Application Insights JavaScript SDK.
Sledování historie směrovačů
| Name | Type | Povinné? | Výchozí | Popis |
|---|---|---|---|---|
| historie | objekt | Volitelné | null | Sledování historie směrovačů Další informace najdete v dokumentaci k balíčku směrovače React. Ke sledování historie směrovačů může většina uživatelů použít enableAutoRouteTracking pole v konfiguraci sady JavaScript SDK. Toto pole shromažďuje stejná data pro zobrazení stránek jako history objekt.history Objekt použijte, když používáte implementaci směrovače, která neaktualizuje adresu URL prohlížeče, což je to, co konfigurace naslouchá. Pole i history objekt byste neměli povolitenableAutoRouteTracking, protože získáte více událostí zobrazení stránky. |
Následující příklad kódu ukazuje, jak povolit enableAutoRouteTracking pole.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Sledování výjimek
Hranice chyb React poskytují způsob, jak elegantně zpracovat nezachycenou výjimku, když k ní dojde v rámci aplikace React. Pokud k takové výjimce dojde, je pravděpodobné, že je potřeba zaprotokolovat výjimku. Modul plug-in React pro Application Insights poskytuje komponentu hranic chyb, která automaticky zaznamená výjimku, když k ní dojde.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Vyžaduje AppInsightsErrorBoundary , aby mu byly předány dva propsy. Jedná se o instanci vytvořenou ReactPlugin pro aplikaci a komponentu, která se má vykreslit, když dojde k výjimce. Pokud dojde k neošetřené výjimce, trackException je volána s informacemi zadanými pro hranici chyby a zobrazí se komponenta onError .
Shromažďování informací o zařízení
Informace o zařízení, včetně prohlížeče, operačního systému, verze a jazyka, už webový balíček Application Insights shromažďuje.
Konfigurace (jiné)
Sledování využití komponent
Funkce, která je jedinečná pro modul plug-in React, je, že můžete instrumentovat konkrétní komponenty a sledovat je jednotlivě.
Pokud chcete instrumentovat komponenty Reactu se sledováním využití, použijte withAITracking funkci komponenty vyššího řádu. Pokud chcete povolit Application Insights pro komponentu, zabalte withAITracking ji kolem komponenty:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Měří čas od ComponentDidMount události přes ComponentWillUnmount událost. Aby byl výsledek přesnější, odečte čas, ve kterém byl uživatel nečinný pomocí React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Prozkoumání dat
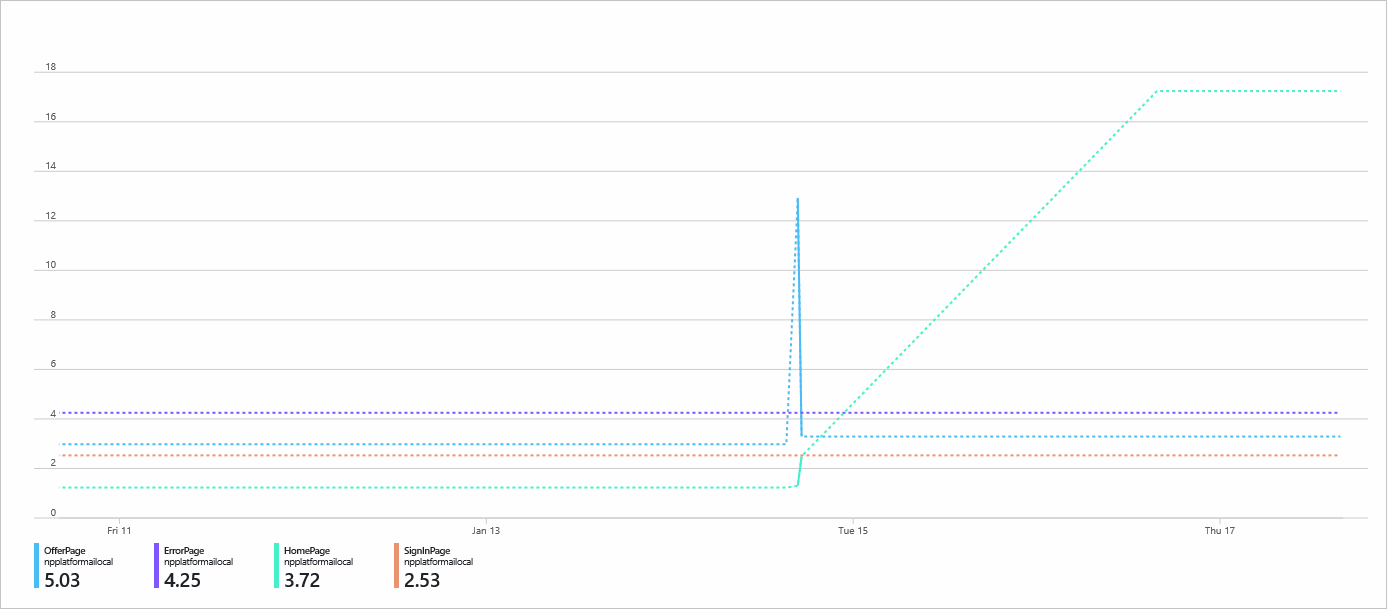
Pomocí Průzkumníka metrik Azure Monitoru můžete vykreslit graf pro vlastní název React Component Engaged Time (seconds) metriky a rozdělit tuto vlastní metriku podle Component Name.
Můžete také spouštět vlastní dotazy , které rozdělí data Application Insights a generují sestavy a vizualizace podle vašich požadavků. Tady je příklad vlastního dotazu. Pokračujte a vložte ho přímo do editoru dotazů a otestujte ho.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Zobrazení nových vlastních metrik na webu Azure Portal může trvat až 10 minut.
Použití Application Insights s kontextem React
Poskytujeme obecné háky, které vám umožní přizpůsobit sledování změn pro jednotlivé komponenty. Alternativně můžete použít useTrackMetric nebo useTrackEvent, což jsou předem definované kontakty, které poskytujeme pro sledování změn součástí.
Hooky React pro Application Insights jsou navržené tak, aby používaly Kontext Reactu jako aspekt, který obsahuje. Pokud chcete použít Kontext, inicializujete Application Insights a pak naimportujete objekt Context:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Tento zprostředkovatel kontextu zpřístupňuje Application Insights jako useContext háček ve všech podřízených komponentách:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Hook useTrackMetric replikuje funkce komponenty vyššího withAITracking řádu, aniž by do struktury komponent přidala další komponentu. Hook má dva argumenty:
- Instanci Application Insights, kterou lze získat z hooku
useAppInsightsContext. - Identifikátor komponenty pro sledování, například jeho název.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Funguje jako součást vyššího řádu, ale reaguje na události životního cyklu Hooks, nikoli na životní cyklus komponent. Pokud je potřeba spouštět konkrétní interakce, musí být hook explicitně poskytnut událostem uživatele.
useTrackEvent
Pomocí hooku useTrackEvent můžete sledovat jakoukoli vlastní událost, kterou může aplikace potřebovat sledovat, například kliknutí na tlačítko nebo jiné volání rozhraní API. Přebírá čtyři argumenty:
- Instance Application Insights, kterou lze získat z hooku
useAppInsightsContext. - Název události.
- Datový objekt události, který zapouzdřuje změny, které je třeba sledovat.
- skipFirstRun (volitelné) příznak pro přeskočení volání při
trackEventinicializaci. Výchozí hodnota je nastavená tak, abytruepřesněji napodobuje způsob fungování verze, která není hákem. PřiuseEffectpoužití funkce Hooks se efekt aktivuje u každé aktualizace hodnoty, včetně počátečního nastavení hodnoty. Sledování proto začíná příliš brzy, což způsobuje sledování potenciálně nežádoucích událostí.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Při použití hooku je možné datovou část poskytnout, aby se do události přidala další data, když je uložená v Application Insights.
Ukázková aplikace
Nejčastější dotazy
Tato část obsahuje odpovědi na běžné otázky.
Jak Application Insights generuje informace o zařízení, jako je prohlížeč, operační systém, jazyk a model?
Prohlížeč předá řetězec uživatelského agenta v hlavičce HTTP požadavku. Služba pro příjem dat Application Insights používá analyzátor UA k vygenerování polí, která vidíte v tabulkách a prostředích dat. V důsledku toho uživatelé Application Insights nemůžou tato pole změnit.
V některých případech můžou tato data chybět nebo nepřesná, pokud uživatel nebo podnik zakáže odesílání uživatelského agenta v nastavení prohlížeče. Regulární výrazy analyzátoru UA nemusí obsahovat všechny informace o zařízení. Nebo Application Insights nemusí přijmout nejnovější aktualizace.