Získání informací ze souřadnice
Tento článek ukazuje, jak vytvořit reverzní vyhledávání adres, které zobrazuje adresu vybraného místního umístění.
Existují dva způsoby, jak provést reverzní vyhledávání adres. Jedním ze způsobů je dotazování rozhraní API zpětného vyhledávání adres prostřednictvím sady TypeScript REST SDK @azure-rest/maps-search. Druhým způsobem je použít rozhraní API pro načtení k vytvoření požadavku na rozhraní API zpětného vyhledávání adres k vyhledání adresy. Oba přístupy jsou popsány v tomto článku.
Vytvoření zpětného požadavku na vyhledávání prostřednictvím sady REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
const position = [e.position[1], e.position[0]];
// Execute the reverse address search query and open a popup once a response is received
const response = await client.path("/search/address/reverse/{format}", "json").get({
queryParameters: { query: position }
});
// Get address data from response
const data = response.body.addresses;
// Construct the popup
var popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
popupContent.innerHTML = data.length !== 0 ? data[0].address.freeformAddress : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// Render the popup on the map
popup.open(map);
});
});
};
document.body.onload = onload;
V předchozím příkladu kódu první blok vytvoří objekt mapy a nastaví ověřovací mechanismus tak, aby používal Microsoft Entra ID. Další informace najdete v tématu Vytvoření mapy.
Druhý blok kódu vytvoří objekt, který implementuje rozhraní TokenCredential pro ověřování požadavků HTTP do Azure Mapy pomocí přístupového tokenu. Pak předá objekt přihlašovacích údajů Mapy Search a vytvoří instanci klienta.
Třetí blok kódu aktualizuje styl kurzoru myši na ukazatel a vytvoří automaticky otevíraný objekt. Další informace najdete v tématu Přidání místní nabídky na mapě.
Čtvrtý blok kódu přidá naslouchací proces události kliknutí myší. Při aktivaci vytvoří vyhledávací dotaz se souřadnicemi vybraného bodu. Pak vytvoří požadavek GET na dotazování rozhraní API Get Search Address Reverse pro adresu souřadnic.
Pátý blok kódu nastaví automaticky otevíraný obsah HTML tak, aby zobrazoval adresu odpovědi pro vybranou pozici souřadnic.
Změna kurzoru, automaticky otevíraného objektu a click události se vytvoří v naslouchacím procesu události načtení mapy. Tato struktura kódu zajišťuje úplné načtení mapy před načtením informací o souřadnicích.
Vytvoření zpětného požadavku na vyhledávání prostřednictvím rozhraní API pro načtení
Vyberte umístění na mapě, abyste pomocí načtení udělali zpětnou žádost o geografické kódování pro dané umístění.
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
//Send a request to Azure Maps reverse address search API
let url = "https://atlas.microsoft.com/search/address/reverse/json?";
url += "&api-version=1.0";
url += "&query=" + e.position[1] + "," + e.position[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
const address = response["addresses"];
popupContent.innerHTML =
address.length !== 0 ? address[0]["address"]["freeformAddress"] : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// render the popup on the map
popup.open(map);
});
});
});
};
document.body.onload = onload;
V předchozím příkladu kódu první blok kódu vytvoří objekt mapy a nastaví ověřovací mechanismus tak, aby používal Microsoft Entra ID. Pokyny najdete v tématu Vytvoření mapy .
Druhý blok kódu aktualizuje styl kurzoru myši na ukazatel. Vytvoří instanci automaticky otevírané objekty. Další informace najdete v tématu Přidání místní nabídky na mapě.
Třetí blok kódu přidá naslouchací proces události pro kliknutí myší. Po kliknutí myší použije rozhraní API pro načtení dotazu na rozhraní API Azure Mapy Reverse Address Search pro vybranou adresu souřadnic. Pro úspěšnou odpověď shromažďuje adresu pro vybrané umístění. Definuje automaticky otevíraný obsah a pozici pomocí funkce setOptions místní třídy.
Změna kurzoru, automaticky otevíraného objektu a click události se vytvoří v naslouchacím procesu události načtení mapy. Tato struktura kódu zajišťuje úplné načtení mapy před načtením informací o souřadnicích.
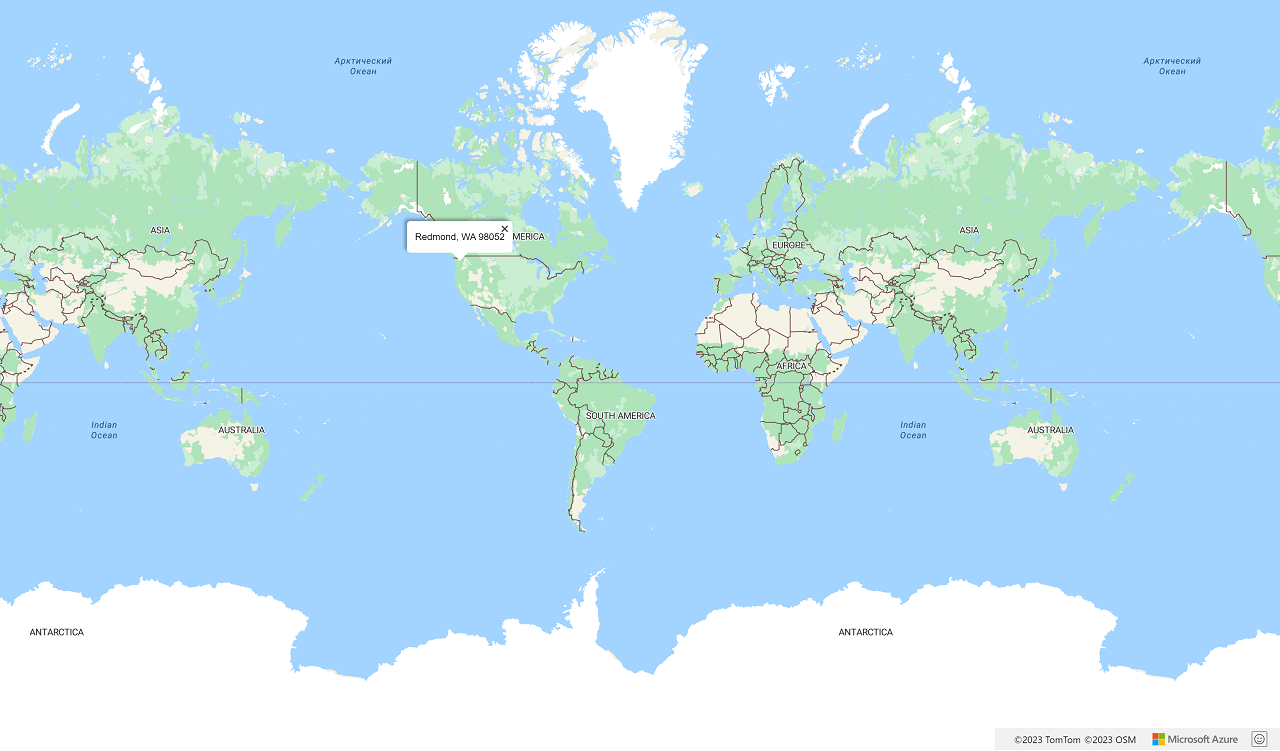
Následující obrázek je snímek obrazovky znázorňující výsledky dvou ukázek kódu.

Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Úplné příklady kódu najdete v následujících článcích: