Zobrazit provoz na mapě
V Azure Mapy jsou k dispozici dva typy dat provozu:
Data incidentů – tvoří bodová a spojnicová data pro věci, jako jsou konstrukce, uzavření silnic a nehody.
Data toku – poskytují metriky o toku provozu na silnicích. Data toku provozu se často používají k obarvení cest. Barvy jsou založené na tom, kolik provozu tok zpomaluje, vzhledem k limitu rychlosti nebo jiné metrice. Existují čtyři hodnoty, které lze předat do možnosti provozu
flowmapy.Hodnota toku Popis noneNezobrazuje data o provozu na mapě relativeZobrazuje dopravní data, která jsou relativní vzhledem k rychlosti volného toku cesty. relative-delayZobrazí oblasti, které jsou pomalejší než průměrné očekávané zpoždění. absoluteZobrazuje absolutní rychlost všech vozidel na silnici.
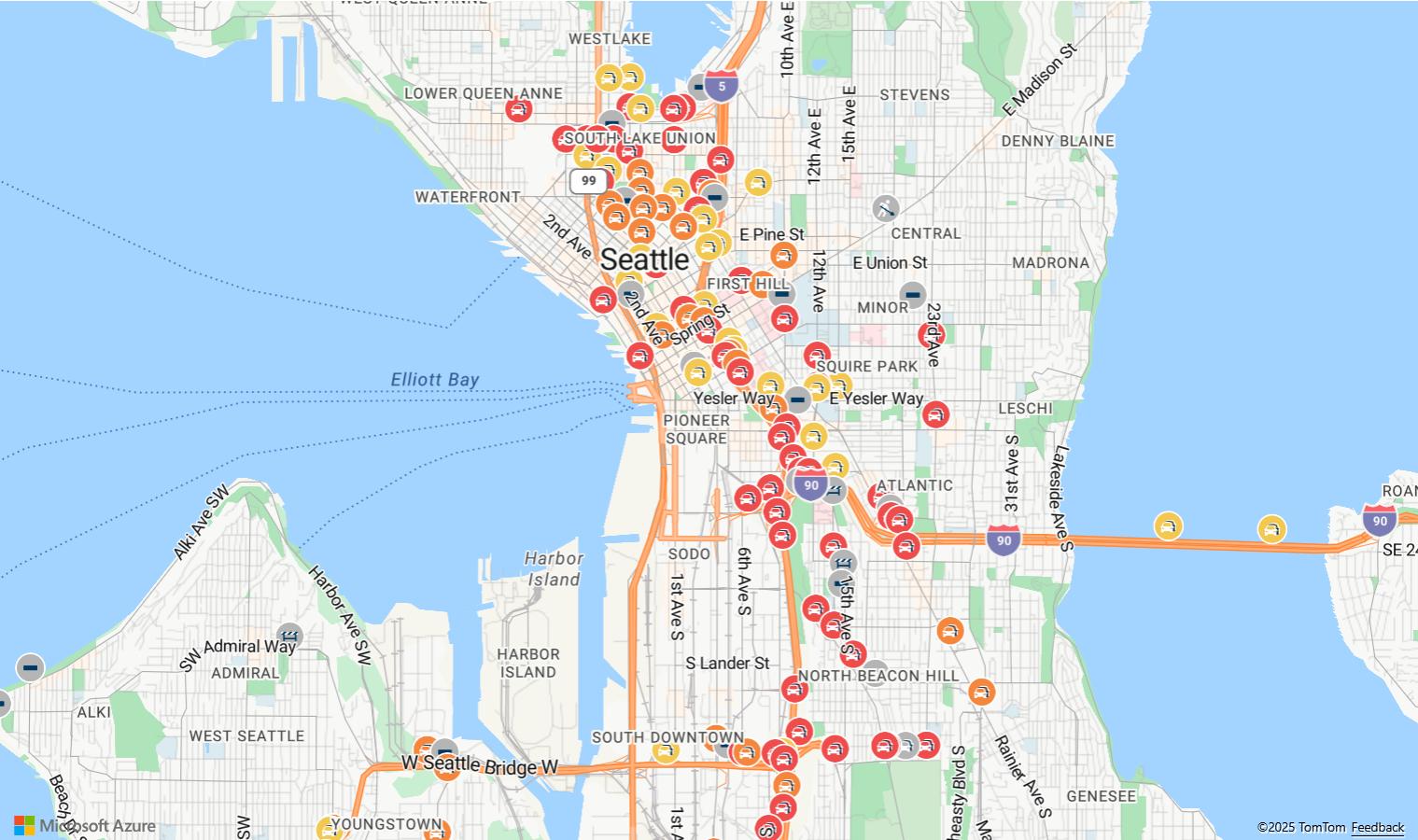
Následující kód ukazuje, jak zobrazit data o provozu na mapě.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
Ukázka překrytí provozu ukazuje, jak zobrazit překrytí provozu na mapě. Zdrojový kód pro tuto ukázku naleznete v části Překryvný kód provozu.
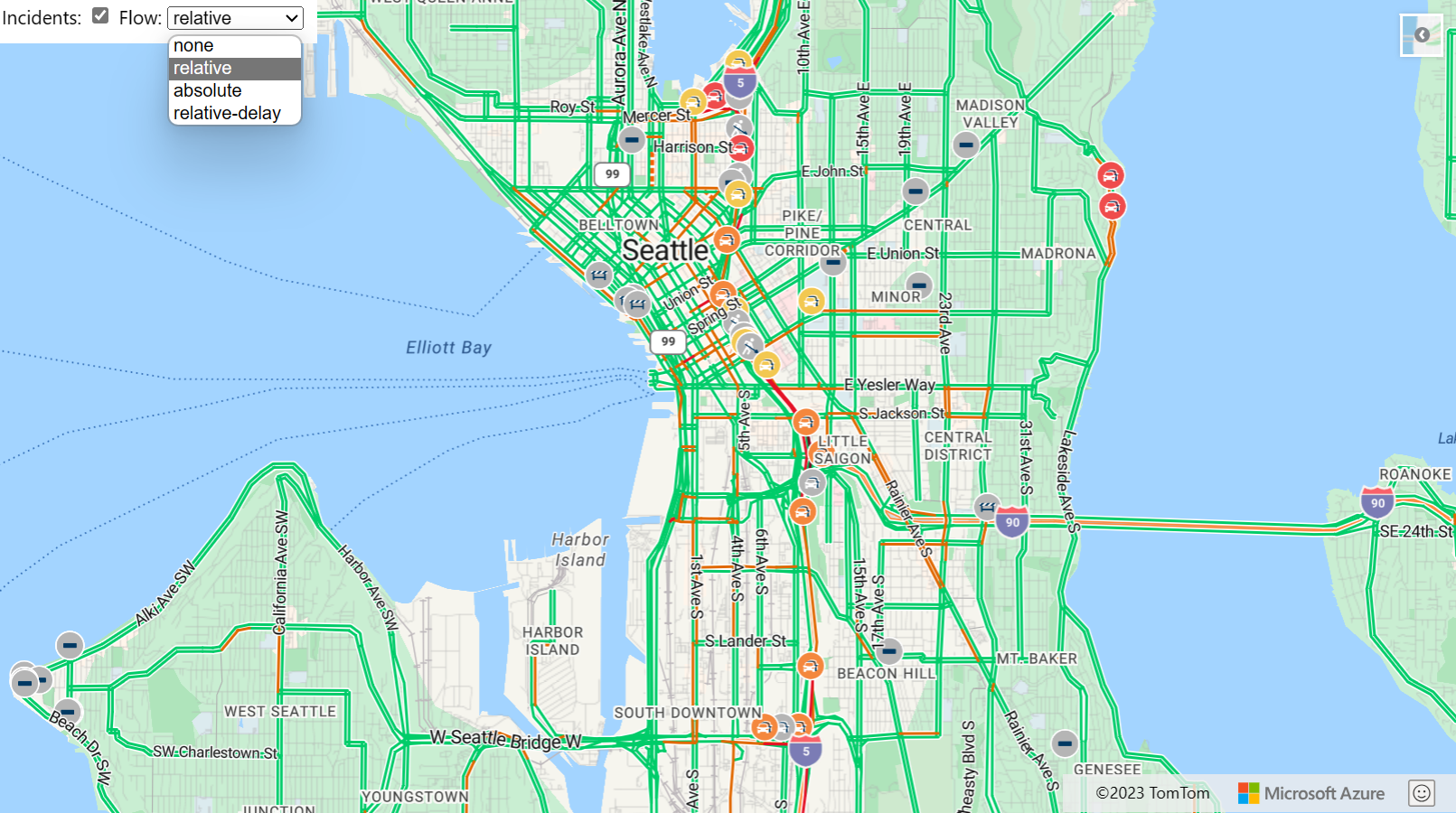
Možnosti překryvu provozu
Nástroj Možnosti překrytí provozu umožňuje přepínat mezi různými nastaveními překrytí provozu, abyste viděli, jak se vykreslování mění. Zdrojový kód pro tuto ukázku naleznete ve zdrojovém kódu Možnosti překrytí provozu.
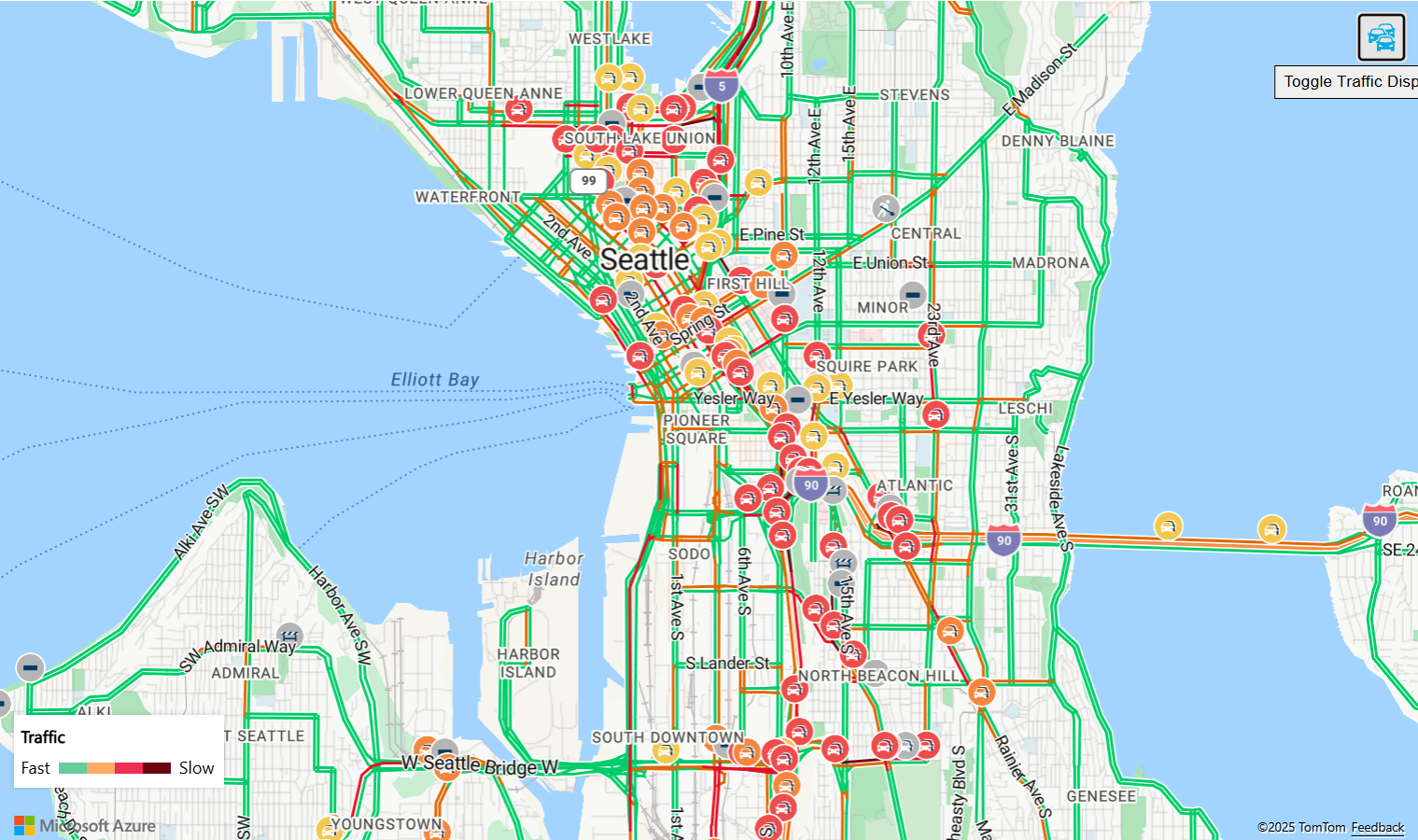
Přidání řízení provozu
Do mapy se dají přidat dva různé ovládací prvky provozu. První ovládací prvek , TrafficControlpřidá přepínač, který lze použít k zapnutí a vypnutí provozu. Možnosti pro tento ovládací prvek umožňují určit, kdy se mají nastavení provozu použít při zobrazení provozu. Ve výchozím nastavení tento ovládací prvek zobrazuje relativní tok provozu a data incidentů, ale můžete toto chování změnit a v případě potřeby zobrazit absolutní tok provozu a žádné incidenty. Druhý ovládací prvek , TrafficLegendControlpřidá legendu toku provozu do mapy, která uživateli pomůže pochopit, co barva kód silniční zvýraznění znamená. Tento ovládací prvek se na mapě zobrazí jenom v případě, že se na mapě zobrazí data toku provozu a jsou skrytá ve všech ostatních časech.
Následující kód ukazuje, jak do mapy přidat ovládací prvky provozu.
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
Ukázka ovládacích prvků provozu je plně funkční mapa, která ukazuje, jak zobrazit data provozu na mapě. Zdrojový kód pro tuto ukázku naleznete v tématu Řízení provozu zdrojový kód.
Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Vylepšení uživatelského prostředí: