Zobrazení pokynů pro trasu z A do B
V tomto článku se dozvíte, jak vytvořit žádost o trasu a zobrazit trasu na mapě.
Existují dva způsoby, jak to udělat. Prvním způsobem je dotazování rozhraní API Get Route Directions pomocí sady TypeScript REST SDK @azure-rest/maps-route. Druhým způsobem je použít rozhraní Fetch API k vytvoření požadavku na vyhledávání v rozhraní API Get Route Directions API. Oba přístupy jsou popsány v tomto článku.
Dotazování na trasu pomocí sady REST SDK
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
V předchozím příkladu kódu první blok vytvoří objekt mapy a nastaví ověřovací mechanismus tak, aby používal Microsoft Entra ID. Pokyny najdete v tématu Vytvoření mapy .
Druhý blok kódu vytvoří objekt, který implementuje rozhraní TokenCredential pro ověřování požadavků HTTP do Azure Mapy pomocí přístupového tokenu. Pak předá objekt přihlašovacích údajů Mapy Route a vytvoří instanci klienta.
Třetí blok kódu vytvoří a přidá objekt DataSource do mapy.
Čtvrtý blok kódu vytvoří objekty počátečních a koncových bodů a přidá je do objektu dataSource.
Řádek je funkce pro linestring. LineLayer vykresluje řádkové objekty zabalené v DataSource jako čáry na mapě. Čtvrtý blok kódu vytvoří a přidá do mapy vrstvu řádku. Zobrazit vlastnosti vrstvy čáry v LinestringLayerOptions.
Vrstva symbolů používá texty nebo ikony k vykreslení dat založených na bodech zabalených v Zdroji dat. Texty nebo ikony se vykreslují jako symboly na mapě. Pátý blok kódu vytvoří a přidá do mapy vrstvu symbolů.
Šestý blok kódu dotazuje službu směrování Azure Mapy, která je součástí klienta Mapy Route. Požadavek GET slouží k získání trasy mezi počátečními a koncovými body. Kolekce funkcí GeoJSON z odpovědi se pak extrahuje pomocí getFeatures() pomocné funkce a přidá se do zdroje dat. Potom vykreslí odpověď jako trasu na mapě. Další informace o přidání čáry do mapy naleznete v tématu Přidání čáry na mapě.
Poslední blok kódu nastaví hranice mapy pomocí vlastnosti Map set Kamera.
Směrovací dotaz, zdroj dat, symbol, vrstvy čáry a hranice kamery se vytvářejí uvnitř naslouchacího procesu událostí. Tato struktura kódu zajišťuje, že se výsledky zobrazí až po úplném načtení mapy.
Dotazování na trasu prostřednictvím rozhraní API pro načtení
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
V předchozím příkladu kódu první blok kódu vytvoří objekt mapy a nastaví ověřovací mechanismus tak, aby používal Microsoft Entra ID. Pokyny najdete v tématu Vytvoření mapy .
Druhý blok kódu vytvoří a přidá objekt DataSource do mapy.
Třetí blok kódu vytvoří počáteční a cílové body pro trasu. Pak je přidá do zdroje dat. Další informace najdete v tématu Přidání špendlíku na mapě.
LineLayer vykresluje řádkové objekty zabalené v DataSource jako čáry na mapě. Čtvrtý blok kódu vytvoří a přidá do mapy vrstvu řádku. Zobrazit vlastnosti vrstvy čáry v LineLayerOptions.
Vrstva symbolů používá text nebo ikony k vykreslení dat založených na bodech zabalených v Zdroji dat jako symbolů na mapě. Pátý blok kódu vytvoří a přidá do mapy vrstvu symbolů. Prohlédněte si vlastnosti vrstvy symbolů na adrese SymbolLayerOptions.
Další blok kódu používá rozhraní Fetch API k vytvoření požadavku vyhledávání na získání směrů trasy. Odpověď se pak parsuje. Pokud byla odpověď úspěšná, informace o zeměpisné šířce a délce se použijí k vytvoření maticové čáry propojením těchto bodů. Spojnicová data se pak přidají do zdroje dat pro vykreslení trasy na mapě. Další informace naleznete v tématu Přidání čáry na mapě.
Poslední blok kódu nastaví hranice mapy pomocí vlastnosti Map set Kamera.
Směrovací dotaz, zdroj dat, symbol, vrstvy čáry a hranice kamery se vytvářejí uvnitř naslouchacího procesu událostí. Znovu chceme zajistit, aby se výsledky zobrazovaly po úplném načtení mapy.
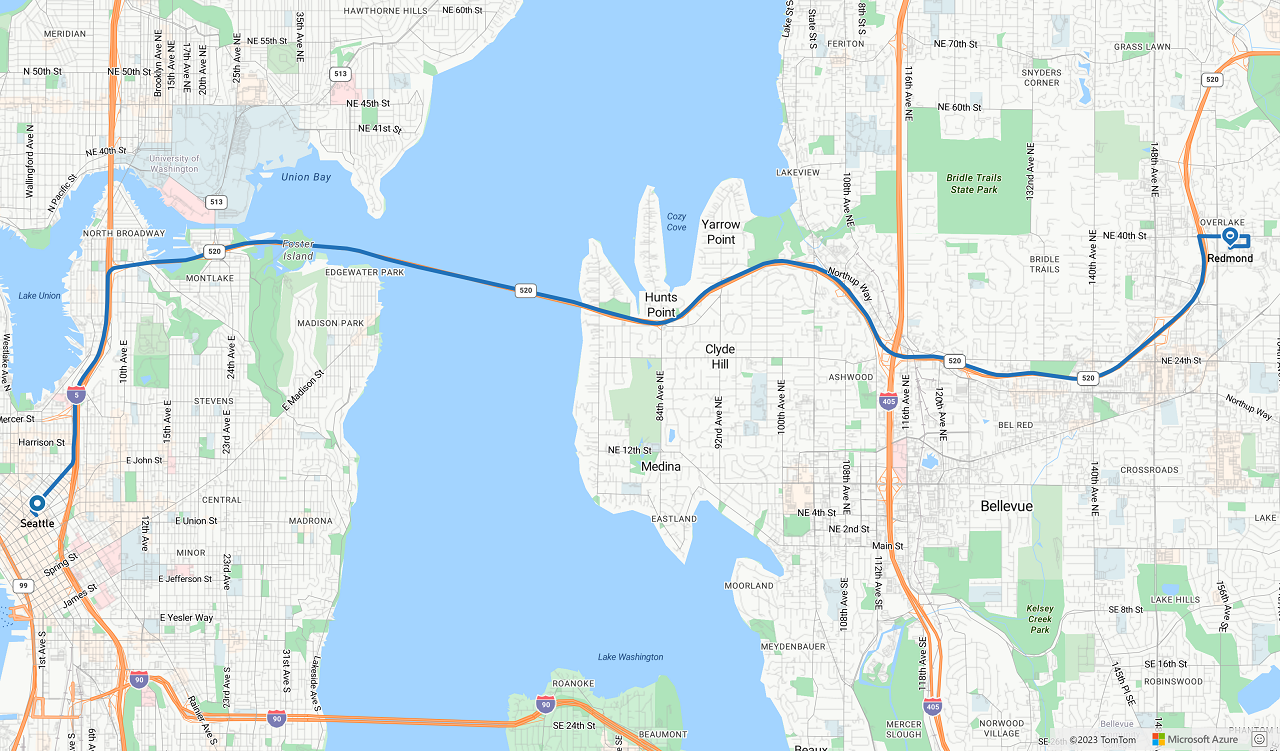
Následující obrázek je snímek obrazovky znázorňující výsledky dvou ukázek kódu.

Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Úplné příklady kódu najdete v následujících článcích: