Použití balíčku npm pro azure-maps-control
Balíček npm pro azure-maps-control je knihovna na straně klienta, která umožňuje vložit ovládací prvek mapy Azure Maps do vašich node.js aplikací pomocí JavaScriptu nebo TypeScriptu. Tato knihovna usnadňuje používání služeb REST služby Azure Maps a umožňuje přizpůsobit interaktivní mapy pomocí obsahu a obrázků.
Požadavky
Pokud chcete použít balíček npm v aplikaci, musíte mít následující požadavky:
- Účet Azure Maps
- Klíč předplatného nebo přihlašovací údaje Microsoft Entra. Další informace najdete v tématu Možnosti ověřování.
Instalace
Nainstalujte nejnovější balíček azure-maps-control .
npm install azure-maps-control
Tento balíček obsahuje minifikovanou verzi zdrojového kódu, šablony stylů CSS a definice TypeScriptu pro ovládací prvek mapy Azure Maps.
Pro správné zobrazení různých ovládacích prvků byste také museli vložit šablonu stylů CSS. Pokud ke sbalování závislostí a zabalení kódu používáte javascriptový bundler, přečtěte si dokumentaci k vašemu bundleru, jak se to dělá. U webpacku se obvykle provádí prostřednictvím kombinace style-loader a css-loader dokumentace, která je k dispozici ve stylu zavaděče.
Začněte instalací style-loader a css-loader:
npm install --save-dev style-loader css-loader
Ve zdrojovém souboru naimportujte atlas.min.css:
import "azure-maps-control/dist/atlas.min.css";
Pak přidejte zavaděče do části pravidel modulu konfigurace webpacku:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
};
Úplný příklad najdete v následující části.
Vytvoření mapy v aplikaci node.js
Vložení mapy na webovou stránku pomocí balíčku npm ovládacího prvku mapy
Vytvoření nového projektu
npm initnpm initje příkaz, který vám pomůže vytvořit soubor package.json pro projekt uzlu. Položí vám několik otázek a vygeneruje soubor na základě vašich odpovědí. Můžete také použít-ynebo–yespřeskočit otázky a použít výchozí hodnoty. Soubor package.json obsahuje informace o projektu, jako je název, verze, závislosti, skripty atd.Nainstalujte nejnovější balíček azure-maps-control .
npm install azure-maps-controlNainstalujte webpack a další závislosti pro vývoj.
npm install --save-dev webpack webpack-cli style-loader css-loaderAktualizujte package.json přidáním nového skriptu pro
"build": "webpack". Soubor by teď měl vypadat přibližně takto:{ "name": "azure-maps-npm-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "dependencies": { "azure-maps-control": "^2.3.1" }, "devDependencies": { "css-loader": "^6.8.1", "style-loader": "^3.3.3", "webpack": "^5.88.1", "webpack-cli": "^5.1.4" } }V kořenové složce projektu vytvořte konfigurační soubor webpacku s názvem webpack.config.js . Zahrňte tato nastavení do konfiguračního souboru.
module.exports = { entry: "./src/js/main.js", mode: "development", output: { path: `${__dirname}/dist`, filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Přidejte nový javascriptový soubor do souboru ./src/js/main.js s tímto kódem.
import * as atlas from "azure-maps-control"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); }; document.body.onload = onload;Do kořenové složky projektu přidejte nový soubor HTML s názvem index.html s tímto obsahem:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Azure Maps demo</title> <script src="./dist/bundle.js" async></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="map"></div> </body> </html>Projekt by teď měl mít následující soubory:
├───node_modules ├───index.html ├───package-lock.json ├───package.json ├───webpack.config.js └───src └───js └───main.jsSpuštěním následujícího příkazu vygenerujte javascriptový soubor na adrese ./dist/bundle.js
npm run buildOtevřete soubor index.html ve webovém prohlížeči a zobrazte vykreslenou mapu. Měl by vypadat jako na následujícím obrázku:

Použití dalších balíčků npm služby Azure Maps
Azure Maps nabízí další moduly jako balíčky npm, které je možné integrovat do vaší aplikace. Mezi tyto moduly patří:
Následující ukázka ukazuje, jak importovat modul a používat ho ve vaší aplikaci. Tato ukázka používá azure-maps-spatial-io ke čtení POINT(-122.34009 47.60995) řetězce jako GeoJSON a vykreslení na mapě pomocí bublinové vrstvy.
Nainstalujte balíček npm .
npm install azure-maps-spatial-ioPak pomocí deklarace importu přidejte modul do zdrojového souboru:
import * as spatial from "azure-maps-spatial-io";Slouží
spatial.io.ogc.WKT.read()k analýze textu.import * as atlas from "azure-maps-control"; import * as spatial from "azure-maps-spatial-io"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { center: [-122.34009, 47.60995], zoom: 12, view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); // Wait until the map resources are ready. map.events.add("ready", () => { // Create a data source and add it to the map. const datasource = new atlas.source.DataSource(); map.sources.add(datasource); // Create a layer to render the data map.layers.add(new atlas.layer.BubbleLayer(datasource)); // Parse the point string. var point = spatial.io.ogc.WKT.read("POINT(-122.34009 47.60995)"); // Add the parsed data to the data source. datasource.add(point); }); }; document.body.onload = onload;Webpack 5 může vyvolat chyby týkající se nemožnosti vyřešit některé node.js základních modulů. Pokud chcete tento problém vyřešit, přidejte tato nastavení do konfiguračního souboru webpacku.
module.exports = { // ... resolve: { fallback: { "crypto": false, "worker_threads": false } } };
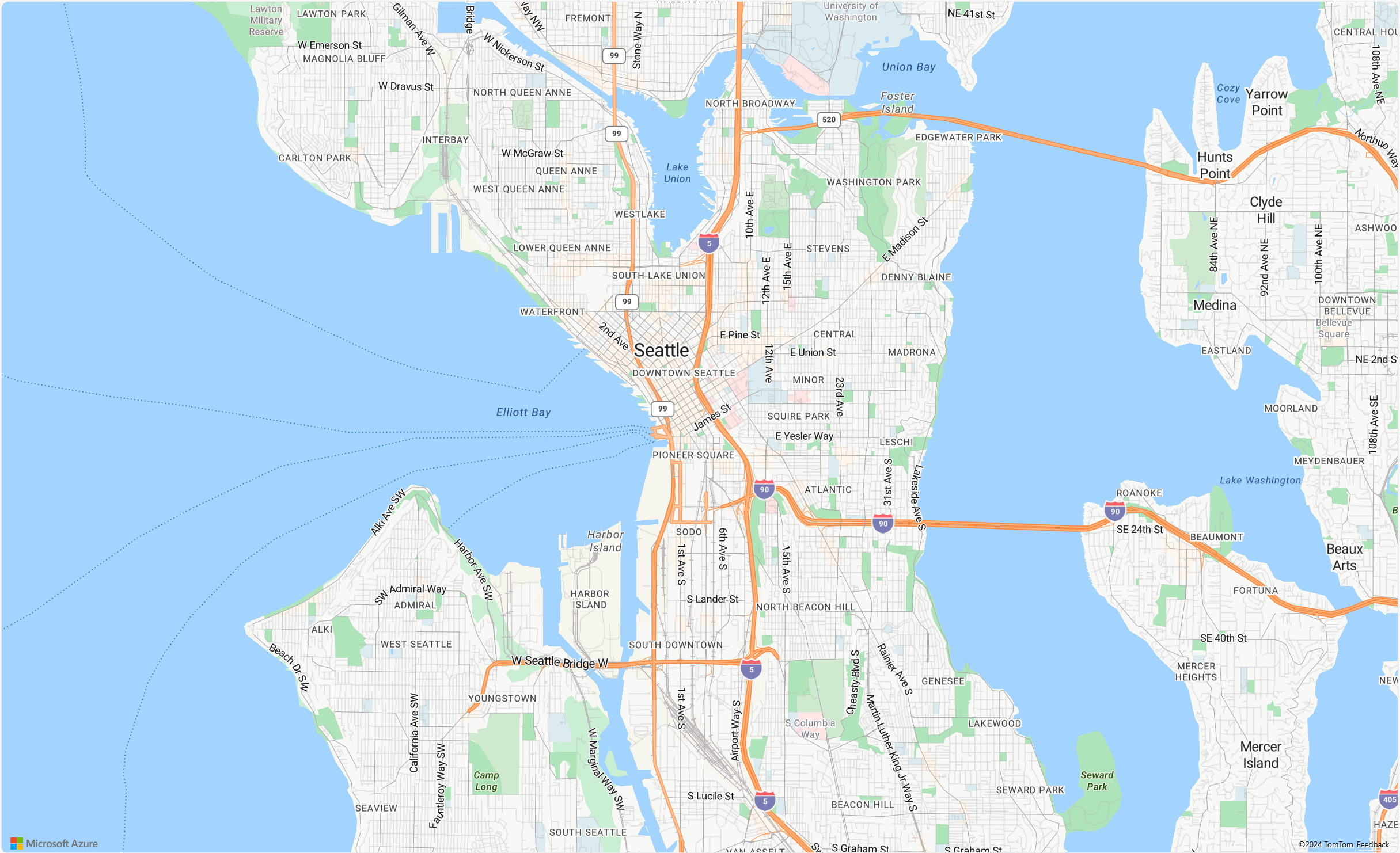
Tento obrázek je snímek obrazovky s výstupem ukázky.

Další kroky
Zjistěte, jak vytvořit mapu a pracovat s ní:
Naučte se stylovat mapu:
Seznamte se s osvědčenými postupy a projděte si ukázky: