Použití modulu nástrojů pro kreslení
Sada Azure Maps Web SDK poskytuje modul nástrojů kreslení. Tento modul usnadňuje kreslení a úpravy obrazců na mapě pomocí vstupního zařízení, jako je myš nebo dotyková obrazovka. Základní třídou tohoto modulu je správce výkresu. Správce výkresu poskytuje všechny možnosti potřebné k kreslení a úpravám obrazců na mapě. Dá se použít přímo a je integrovaný s vlastním uživatelským rozhraním panelu nástrojů. Můžete také použít integrovanou třídu DrawingToolbar.
Načtení modulu nástrojů kreslení na webové stránce
- Vytvořte nový soubor HTML a implementujte mapu jako obvykle.
- Načtěte modul nástrojů kreslení Azure Maps. Můžete ho načíst jedním ze dvou způsobů:
Použijte globálně hostované verze azure Content Delivery Network modulu služeb Azure Maps. Do elementu souboru přidejte odkaz na JavaScript a CSS
<head>:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Nebo můžete modul nástrojů kreslení pro zdrojový kód webové sady SDK Služby Azure Maps načíst místně pomocí balíčku npm azure-maps-drawing-tools npm a pak ho hostovat s vaší aplikací. Tento balíček obsahuje také definice TypeScriptu. Použijte tento příkaz:
npm install azure-maps-drawing-toolsPotom naimportujte JavaScript do zdrojového souboru:
import * as drawing from "azure-maps-drawing-tools";Pro správné zobrazení různých ovládacích prvků byste také museli vložit šablony stylů CSS. Pokud ke sbalování závislostí a zabalení kódu používáte javascriptový bundler, přečtěte si dokumentaci k vašemu bundleru, jak se to dělá. U webpacku se obvykle provádí prostřednictvím kombinace
style-loaderacss-loaderdokumentace, která je k dispozici ve stylu zavaděče.Začněte instalací zavaděče stylu a zavaděče css:
npm install --save-dev style-loader css-loaderVe zdrojovém souboru naimportujte atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Pak přidejte zavaděče do části pravidel modulu konfigurace webpacku:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Další informace najdete v tématu Použití balíčku npm pro ovládací prvek mapy Azure Maps.
Přímé použití správce výkresu
Jakmile se modul nástrojů kreslení načte do aplikace, můžete povolit možnosti kreslení a úprav pomocí správce výkresu. Při vytváření instance můžete určit možnosti pro správce výkresu drawingManager.setOptions() nebo případně použít funkci.
Nastavení režimu kreslení
Následující kód vytvoří instanci správce výkresu a nastaví možnost režimu výkresu.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
Následující obrázek je příkladem režimu DrawingManagerkreslení . Výběrem libovolného místa na mapě začnete kreslit mnohoúhelník.

Nastavení typu interakce
Správce výkresu podporuje tři různé způsoby interakce s mapou a kreslení obrazců.
-
click- Souřadnice se při kliknutí myší nebo dotykem přidají. -
freehand- Souřadnice se při přetažení myši nebo dotyku na mapě přidají. -
hybrid- Souřadnice se při kliknutí nebo přetažení myši nebo dotyku přidají.
Následující kód umožňuje režim mnohoúhelníku výkresu a nastaví typ interakce výkresu, který by měl správce výkresu freehanddodržovat .
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Přizpůsobení možností výkresu
Předchozí příklady ukazují, jak přizpůsobit možnosti výkresu při vytváření instance Správce výkresu. Pomocí funkce můžete také nastavit možnosti Správce výkresu drawingManager.setOptions() .
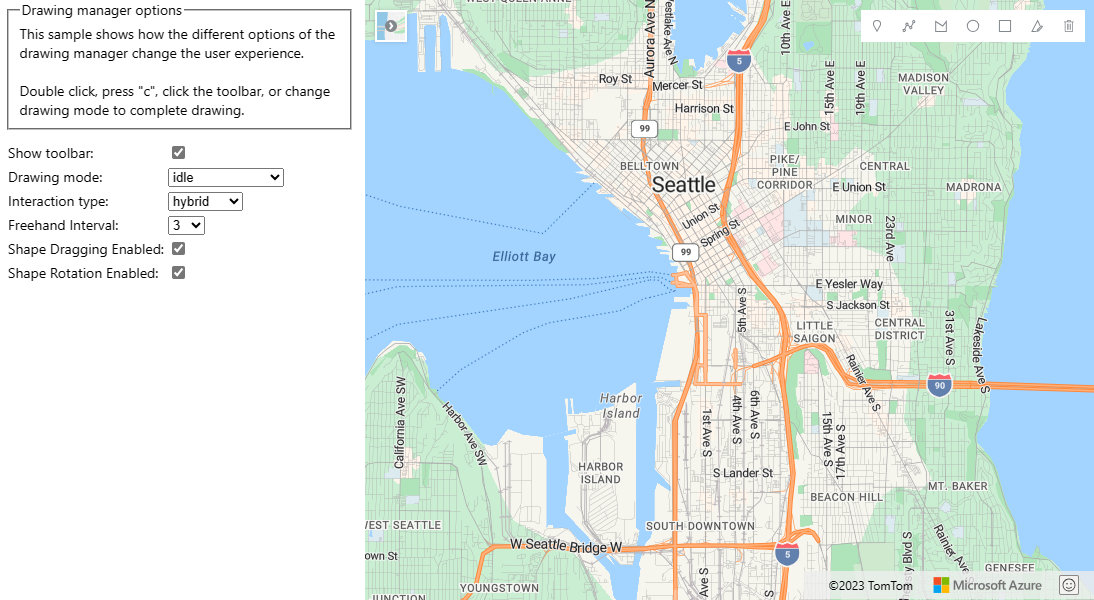
Možnosti správce výkresu lze použít k otestování přizpůsobení všech možností pro správce výkresu setOptions pomocí funkce. Zdrojový kód pro tuto ukázku naleznete v tématu Možnosti správce výkresu zdrojový kód.

Vložení obrazce do režimu úprav
Programově vložte existující obrazec do režimu úprav tak, že ho předáte do funkce správců edit výkresu. Pokud je obrazec funkcí GeoJSON, zabalte ho atlas.Shape třídou před předáním.
Pokud chcete programově vyřídit obrazec z režimu úprav, nastavte režim správců výkresu na idlehodnotu .
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Poznámka:
Když se obrazec předá do edit funkce správce výkresu, přidá se do zdroje dat spravovaného správcem výkresu. Pokud byl obrazec dříve v jiném zdroji dat, odebere se z něj.
Pokud chcete do správce výkresu přidat obrazce, aby si ho koncový uživatel mohl zobrazit a upravit, ale nechce je programově umístit do režimu úprav, načtěte zdroj dat ze správce výkresu a přidejte do něj obrazce.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
Následující tabulka uvádí typ úprav podporovaný různými typy funkcí obrazce.
| Funkce obrazce | Upravit body | Otočit | Odstranění obrazce |
|---|---|---|---|
| Bod | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Mnohoúhelník | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Kroužek | ✓ | ✓ | |
| Obdélník | ✓ | ✓ | ✓ |
Další kroky
Naučte se používat další funkce modulu nástrojů kreslení:
Další informace o třídách a metodách používaných v tomto článku: