Výrazy stylu řízené daty (Webová sada SDK)
Výrazy umožňují použít obchodní logiku na možnosti stylů, které sledují vlastnosti definované v jednotlivých obrazcích ve zdroji dat. Výrazy můžou filtrovat data ve zdroji dat nebo vrstvě. Výrazy se můžou skládat z podmíněné logiky, jako jsou příkazy if. A lze je použít k manipulaci s daty pomocí: řetězcových operátorů, logických operátorů a matematických operátorů.
Styly řízené daty snižují množství kódu potřebného k implementaci obchodní logiky kolem stylu. Při použití s vrstvami se výrazy vyhodnocují při vykreslování v samostatném vlákně. Tato funkce poskytuje vyšší výkon v porovnání s vyhodnocením obchodní logiky ve vlákně uživatelského rozhraní.
Toto video obsahuje přehled stylů řízených daty ve webové sadě SDK služby Azure Maps.
Výrazy jsou reprezentovány jako pole JSON. První prvek výrazu v poli je řetězec, který určuje název operátoru výrazu. Například "+" nebo "case". Další prvky (pokud existují) jsou argumenty výrazu. Každý argument je hodnota literálu (řetězec, číslo, logická hodnota nebo ) nebo nulljiné pole výrazů. Následující pseudokód definuje základní strukturu výrazu.
[
expression_operator,
argument0,
argument1,
…
]
Webová sada SDK služby Azure Maps podporuje mnoho typů výrazů. Výrazy lze použít samostatně nebo v kombinaci s jinými výrazy.
| Typ výrazů | Popis |
|---|---|
| Agregační výraz | Výraz, který definuje výpočet, který je zpracován přes sadu dat a lze jej použít s clusterProperties možností DataSource. |
| Logické výrazy | Logické výrazy poskytují sadu logických operátorů výrazů pro vyhodnocení logických porovnání. |
| Barevné výrazy | Barevné výrazy usnadňují vytváření a manipulaci s hodnotami barev. |
| Podmíněné výrazy | Podmíněné výrazy poskytují logické operace, které jsou podobné příkazům if. |
| Datové výrazy | Poskytuje přístup k datům vlastností ve funkci. |
| Interpolace a krokové výrazy | Interpolace a výrazy kroku lze použít k výpočtu hodnot podél interpolované křivky nebo funkce kroku. |
| Výrazy specifické pro vrstvu | Speciální výrazy, které se vztahují pouze na jednu vrstvu. |
| Matematické výrazy | Poskytuje matematické operátory pro provádění výpočtů řízených daty v rámci architektury výrazů. |
| Řetězcové výrazy operátoru | Výrazy řetězcového operátoru provádějí operace převodu u řetězců, jako je zřetězení a převod případu. |
| Výrazy typu | Výrazy typu poskytují nástroje pro testování a převod různých datových typů, jako jsou řetězce, čísla a logické hodnoty. |
| Výrazy vazby proměnných | Výrazy vazby proměnných ukládají výsledky výpočtu do proměnné a odkazované jinde ve výrazu několikrát, aniž by bylo nutné přepočítat uloženou hodnotu. |
| Výraz lupy | Načte aktuální úroveň přiblížení mapy v době vykreslení. |
Všechny příklady v tomto dokumentu používají následující funkci k předvedení různých způsobů použití různých typů výrazů.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Datové výrazy
Datové výrazy poskytují přístup k datům vlastností ve funkci.
| Výraz | Návratový typ | Popis |
|---|---|---|
['at', number, array] |
hodnota | Načte položku z pole. |
['geometry-type'] |
string | Získá typ geometrie funkce: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
hodnota | Získá hodnotu vlastnosti z vlastností aktuální funkce. Vrátí hodnotu null, pokud chybí požadovaná vlastnost. |
['get', string, object] |
hodnota | Získá hodnotu vlastnosti z vlastností poskytnutého objektu. Vrátí hodnotu null, pokud chybí požadovaná vlastnost. |
['has', string] |
boolean | Určuje, zda vlastnosti funkce mají zadanou vlastnost. |
['has', string, object] |
boolean | Určuje, zda vlastnosti objektu mají zadanou vlastnost. |
['id'] |
hodnota | Získá ID funkce, pokud ho má. |
['in', boolean | string | number, array] |
boolean | Určuje, zda položka existuje v poli. |
['in', substring, string] |
boolean | Určuje, zda v řetězci existuje podřetězce. |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
Číslo | Vrátí první pozici, ve které lze najít položku v poli nebo podřetězci, lze nalézt v řetězci nebo -1 pokud se vstup nenašel. Přijímá volitelný index, ze kterého má začít hledání. |
['length', string | array] |
Číslo | Získá délku řetězce nebo pole. |
['slice', array | string, number]['slice', array | string, number, number] |
řetězec | pole | Vrátí položku z pole nebo podřetězce z řetězce ze zadaného počátečního indexu nebo mezi počátečním indexem a koncovým indexem, pokud je nastavena. Návratová hodnota je včetně počátečního indexu, ale ne koncového indexu. |
Příklady
K vlastnostem funkce lze přistupovat přímo ve výrazu pomocí výrazu get . Tento příklad používá zoneColor hodnotu funkce k určení vlastnosti barvy vrstvy bubliny.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
Výše uvedený příklad funguje správně, pokud všechny funkce bodu mají zoneColor vlastnost. Pokud ne, barva je ve výchozím nastavení "černá". Chcete-li upravit barvu náhradní lokality, použijte case výraz v kombinaci s has výrazem ke kontrole, zda vlastnost existuje. Pokud vlastnost neexistuje, vraťte náhradní barvu.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Bublinové vrstvy a vrstvy symbolů ve výchozím nastavení vykreslují souřadnice všech obrazců ve zdroji dat. Toto chování může zvýraznit vrcholy mnohoúhelníku nebo čáry. Možnost filter vrstvy lze použít k omezení typu geometrie vlastností, které vykresluje, pomocí ['geometry-type'] výrazu v rámci logického výrazu. Následující příklad omezuje vrstvu bublin tak, aby se vykreslovaly pouze Point funkce.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
Následující příklad umožňuje vykreslení obou Point funkcí MultiPoint .
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Podobně se obrys polygonů vykresluje ve vrstvách čar. Pokud chcete toto chování zakázat ve vrstvě řádku, přidejte filtr, který povoluje LineString jenom funkce.MultiLineString
Tady je několik dalších příkladů použití datových výrazů:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Matematické výrazy
Matematické výrazy poskytují matematické operátory pro provádění výpočtů řízených daty v rámci architektury výrazů.
| Výraz | Návratový typ | Popis |
|---|---|---|
['+', number, number, …] |
Číslo | Vypočítá součet zadaných čísel. |
['-', number] |
Číslo | Odečte číslo 0 zadaným číslem. |
['-', number, number] |
Číslo | Odečte první čísla o druhé číslo. |
['*', number, number, …] |
Číslo | Vynásobí zadaná čísla dohromady. |
['/', number, number] |
Číslo | Vydělí první číslo druhým číslem. |
['%', number, number] |
Číslo | Vypočítá zbytek při dělení prvního čísla druhým číslem. |
['^', number, number] |
Číslo | Vypočítá hodnotu první hodnoty umocněné na mocninu druhého čísla. |
['abs', number] |
Číslo | Vypočítá absolutní hodnotu zadaného čísla. |
['acos', number] |
Číslo | Vypočítá arkus kosinus zadaného čísla. |
['asin', number] |
Číslo | Vypočítá arkus sinus zadaného čísla. |
['atan', number] |
Číslo | Vypočítá arkus tangens zadaného čísla. |
['ceil', number] |
Číslo | Zaokrouhlí číslo nahoru na další celé celé číslo. |
['cos', number] |
Číslo | Vypočítá kosu zadaného čísla. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
Číslo | Vypočítá nejkratší vzdálenost v metrech mezi vyhodnocenou funkcí a vstupní geometrií. Vrácené hodnoty vzdálenosti se můžou lišit v přesnosti kvůli ztrátě přesnosti z geometrie kódování, zejména pod úrovní přiblížení 13. |
['e'] |
Číslo | Vrátí matematickou konstantu e. |
['floor', number] |
Číslo | Zaokrouhlí číslo dolů na předchozí celé celé číslo. |
['ln', number] |
Číslo | Vypočítá přirozený logaritmus zadaného čísla. |
['ln2'] |
Číslo | Vrátí matematickou konstantu ln(2). |
['log10', number] |
Číslo | Vypočítá logaritmus zadaného čísla o základu deseti. |
['log2', number] |
Číslo | Vypočítá logaritmus zadaného čísla se dvěma základy. |
['max', number, number, …] |
Číslo | Vypočítá maximální počet v zadané sadě čísel. |
['min', number, number, …] |
Číslo | Vypočítá minimální číslo v zadané sadě čísel. |
['pi'] |
Číslo | Vrátí matematickou konstantu PI. |
['round', number] |
Číslo | Zaokrouhlí číslo na nejbližší celé číslo. Hodnoty v polovině jsou zaokrouhleny směrem od nuly. Například ['round', -1.5] se vyhodnotí jako -2. |
['sin', number] |
Číslo | Vypočítá sinus zadaného čísla. |
['sqrt', number] |
Číslo | Vypočítá druhou odmocninu zadaného čísla. |
['tan', number] |
Číslo | Vypočítá tangens zadaného čísla. |
Agregační výraz
Agregační výraz definuje výpočet, který je zpracován přes sadu dat, a lze jej použít s clusterProperties možností DataSource. Výstupem těchto výrazů musí být číslo nebo logická hodnota.
Agregační výraz přebírá tři hodnoty: hodnotu operátoru a počáteční hodnotu a výraz, který načte vlastnost z každé funkce v datech, aby se použila agregační operace. Tento výraz má následující formát:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operátor: Funkce výrazu, která se pak použije pro všechny hodnoty vypočítané
mapExpressionpro každý bod v clusteru. Podporované operátory:- Pro čísla:
+,*,max,min - Pro logické hodnoty:
all,any
- Pro čísla:
- initialValue: Počáteční hodnota, ve které je první počítaná hodnota agregována.
- mapExpression: Výraz použitý pro každý bod v sadě dat.
Příklady
Pokud všechny funkce v datové sadě mají revenue vlastnost, což je číslo. Pak je možné vypočítat celkové výnosy všech bodů v clusteru, které jsou vytvořeny z datové sady. Tento výpočet se provádí pomocí následujícího agregačního výrazu: ['+', 0, ['get', 'revenue']]
Kumulovaný výraz
Výraz accumulated získá hodnotu vlastnosti clusteru kumulované doposud, která se používá v clusterProperties možnosti clusterovaného DataSource zdroje.
Využití
["accumulated"]
Logické výrazy
Logické výrazy poskytují sadu logických operátorů výrazů pro vyhodnocení logických porovnání.
Porovnání se při porovnávání hodnot striktně zadává. Hodnoty různých typů jsou vždy považovány za nerovné. Případy, kdy se typy v době analýzy liší, se považují za neplatné a vytvoří chybu analýzy.
| Výraz | Návratový typ | Popis |
|---|---|---|
['!', boolean] |
boolean | Logická negace. Vrátí true , pokud je falsevstup , a false pokud je truevstup . |
['!=', value, value] |
boolean | Vrátí true , pokud se vstupní hodnoty nerovnají, false jinak. |
['<', value, value] |
boolean | Vrátí true , pokud je první vstup přísně menší než druhý, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
['<=', value, value] |
boolean | Vrátí true , pokud je první vstup menší nebo roven druhé, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
['==', value, value] |
boolean | Vrátí true hodnotu, pokud jsou vstupní hodnoty stejné, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
['>', value, value] |
boolean | Vrátí true , pokud je první vstup přísně větší než druhý, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
['>=' value, value] |
boolean | Vrátí true , pokud je první vstup větší nebo roven druhé, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
['all', boolean, boolean, …] |
boolean | Vrátí true , pokud jsou truevšechny vstupy , false jinak. |
['any', boolean, boolean, …] |
boolean | Vrátí true , pokud některý ze vstupů je true, false jinak. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Vrátí true hodnotu, pokud je vyhodnocená funkce plně obsažena uvnitř hranice vstupní geometrie, jinak false. Vstupní hodnotou může být platná geoJSON typu Polygon, MultiPolygon, Feature, nebo FeatureCollection. Podporované funkce pro vyhodnocení:- Bod: Vrátí false , pokud je bod na hranici nebo spadá mimo hranici.- LineString: Vrátí false , pokud jakákoli část čáry spadá mimo hranici, čára protíná hranice nebo koncový bod čáry je na hranici. |
Podmíněné výrazy
Podmíněné výrazy poskytují logické operace, které jsou podobné příkazům if.
Následující výrazy provádějí operace podmíněné logiky se vstupními daty. Výraz například poskytuje logiku case if/then/else, zatímco match výraz je jako "switch-statement".
Výraz velká a malá písmena
Výraz case je typ podmíněného výrazu, který poskytuje logiku if/then/else. Tento typ výrazu prochází seznamem logických podmínek. Vrátí výstupní hodnotu první logické podmínky, která se vyhodnotí jako true.
Následující pseudokód definuje strukturu výrazu case .
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Příklad
Následující příklad prochází různými logickými podmínkami, dokud nenajde hodnotu, která se vyhodnotí jako true, a poté vrátí přidruženou hodnotu. Pokud se nevyhodnotí truežádná logická podmínka , vrátí se záložní hodnota.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Shoda výrazu
Výraz match je typ podmíněného výrazu, který poskytuje logiku typu switch-statement. Vstupem může být libovolný výraz, například ['get', 'entityType'] který vrací řetězec nebo číslo. Každý popisek musí být buď jedna hodnota literálu, nebo matice hodnot literálů, jejichž hodnoty musí být všechny řetězce nebo všechna čísla. Vstup se shoduje, pokud se některá z hodnot v matici shoduje. Každý popisek musí být jedinečný. Pokud se vstupní typ neshoduje s typem popisků, je výsledkem záložní hodnota.
Následující pseudokód definuje strukturu výrazu match .
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Příklady
Následující příklad se podívá na entityType vlastnost funkce Point v bublinové vrstvě hledá shodu. Pokud najde shodu, vrátí se zadaná hodnota nebo vrátí náhradní hodnotu.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Následující příklad používá pole k výpisu sady popisků, které by měly vrátit stejnou hodnotu. Tento přístup je mnohem efektivnější než výpis jednotlivých popisků. V tomto případě, pokud entityType je vlastnost "restaurace" nebo "grocery_store", vrátí se barva "červená".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Výraz coalesce
Výraz coalesce prochází sadou výrazů, dokud se nezískala první hodnota, která není null, a nevrátí tuto hodnotu.
Následující pseudokód definuje strukturu výrazu coalesce .
[
'coalesce',
value1,
value2,
…
]
Příklad
Následující příklad používá coalesce výraz k nastavení textField možnosti vrstvy symbolu. Pokud vlastnost title chybí ve funkci nebo je nastavena na null, výraz se pokusí vyhledat subTitle vlastnost, pokud chybí nebo null, vrátí se zpět do prázdného řetězce.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
Následující příklad pomocí výrazu coalesce načte první dostupnou ikonu obrázku dostupnou v spritu mapy ze seznamu zadaných názvů obrázků.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Výrazy typu
Výrazy typu poskytují nástroje pro testování a převod různých datových typů, jako jsou řetězce, čísla a logické hodnoty.
| Výraz | Návratový typ | Popis |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Objekt[] | Tvrdí, že vstup je pole. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Tvrdí, že vstupní hodnota je logická hodnota. Pokud je k dispozici více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se nezíská logická hodnota. Pokud žádný ze vstupů není logický, je výraz chybou. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
zakládač | Vrátí kolaci pro použití v operacích porovnání závislých na národním prostředí. Možnosti rozlišující malá a malá a malá písmena jsou ve výchozím nastavení false. Argument národního prostředí určuje značku jazyka IETF národního prostředí, které se má použít. Pokud žádný není zadaný, použije se výchozí národní prostředí. Pokud požadované národní prostředí není k dispozici, kolátor použije systémově definované záložní národní prostředí. Pomocí funkce resolved-locale otestujte výsledky záložního chování národního prostředí. |
['literal', array]['literal', object] |
pole | objekt | Vrátí literálovou matici nebo hodnotu objektu. Tento výraz použijte k tomu, aby se zabránilo vyhodnocení pole nebo objektu jako výrazu, což je nezbytné v případě, že výraz vrátí matici nebo objekt. |
['image', string] |
string | Zkontroluje, jestli je zadané ID obrázku načtené do spritu obrázků map. Pokud ano, vrátí se ID, jinak se vrátí hodnota null. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
Číslo | Určuje, že vstupní hodnota je číslo. Pokud je zadaných více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se číslo nezískne. Pokud žádný ze vstupů nejsou čísla, je výraz chybou. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Objekt | Tvrdí, že vstupní hodnota je objekt. Pokud je zadaných více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se objekt nezískne. Pokud žádný ze vstupů nejsou objekty, výraz je chyba. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | Tvrdí, že vstupní hodnota je řetězec. Pokud je zadaných více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se řetězec nezískne. Pokud žádný ze vstupů nejsou řetězce, je výraz chybou. |
['to-boolean', value] |
boolean | Převede vstupní hodnotu na logickou hodnotu. Výsledkem je false , že vstup je prázdný řetězec , 0, false, nullnebo NaN; jinak jeho true. |
['to-color', value]['to-color', value1, value2…] |
color | Převede vstupní hodnotu na barvu. Pokud je k dispozici více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se nezískne první úspěšný převod. Pokud se žádný ze vstupů nedá převést, je výraz chybou. |
['to-number', value]['to-number', value1, value2, …] |
Číslo | Pokud je to možné, převede vstupní hodnotu na číslo. Pokud je null vstup nebo falseje výsledek 0. Pokud je truevstup , výsledek je 1. Pokud je vstup řetězcem, převede se na číslo pomocí funkce řetězce ToNumber specifikace jazyka ECMAScript. Pokud je k dispozici více hodnot, vyhodnocuje se každý z nich v pořadí, dokud se nezískne první úspěšný převod. Pokud se žádný ze vstupů nedá převést, je výraz chybou. |
['to-string', value] |
string | Převede vstupní hodnotu na řetězec. Pokud je nullvstup , výsledek je "". Pokud je vstup logická hodnota, výsledek je "true" nebo "false". Pokud je vstup číslo, převede se na řetězec pomocí funkce Číslo ToString specifikace jazyka ECMAScript. Pokud je vstup barvou, převede se na barevný řetězec "rgba(r,g,b,a)"CSS RGBA . V opačném případě se vstup převede na řetězec pomocí funkce JSON.stringify specifikace jazyka ECMAScript. |
['typeof', value] |
string | Vrátí řetězec popisující typ dané hodnoty. |
Tip
Pokud se v konzole prohlížeče zobrazí podobná chybová zpráva Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. , znamená to, že v kódu je výraz, který obsahuje pole, které nemá řetězec pro první hodnotu. Pokud chcete, aby výraz vrátil pole, zabalte ho výrazem literal . Následující příklad nastaví možnost ikony offset vrstvy symbolu, která musí být matice obsahující dvě čísla, pomocí výrazu match pro výběr mezi dvěma hodnotami posunu na základě hodnoty vlastnosti entityType bodu.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Barevné výrazy
Barevné výrazy usnadňují vytváření a manipulaci s hodnotami barev.
| Výraz | Návratový typ | Popis |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Vytváří průběžné, hladké výsledky interpolací mezi páry vstupních a výstupních hodnot ("stop"). Funguje jako interpolate, ale výstupní typ musí být barva a interpolace se provádí v barevném prostoru Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Vytváří průběžné, hladké výsledky interpolací mezi páry vstupních a výstupních hodnot ("stop"). Funguje jako interpolate, ale výstupní typ musí být barva a interpolace se provádí v barevném prostoru CIELAB. |
['rgb', number, number, number] |
color | Vytvoří hodnotu barvy z červených, zelených a modrých komponent v rozsahu mezi 0 a 255a alfa komponentou 1. Pokud je některá komponenta mimo rozsah, je výraz chybou. |
['rgba', number, number, number, number] |
color | Vytvoří barevnou hodnotu z červené, zelené, modré komponenty v rozsahu mezi 0 a 255a alfa komponentou v rozsahu 0 a 1. Pokud je některá komponenta mimo rozsah, je výraz chybou. |
['to-rgba'] |
[číslo, číslo, číslo, číslo] | Vrátí pole se čtyřmi prvky obsahující červenou, zelenou, modrou a alfa komponentu vstupní barvy v daném pořadí. |
Příklad
Následující příklad vytvoří hodnotu barvy RGB, která má červenou hodnotu 255, a zelené a modré hodnoty vypočítané vynásobením 2.5 hodnotou temperature vlastnosti. Při změně teploty se barva změní na různé odstíny červené.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Řetězcové výrazy operátoru
Výrazy řetězcového operátoru provádějí operace převodu u řetězců, jako je zřetězení a převod případu.
| Výraz | Návratový typ | Popis |
|---|---|---|
['concat', string, string, …] |
string | Zřetězí více řetězců dohromady. Každá hodnota musí být řetězec. Pomocí výrazu to-string typu v případě potřeby převeďte jiné typy hodnot na řetězec. |
['downcase', string] |
string | Převede zadaný řetězec na malá písmena. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Určuje, jestli vstupní řetězec používá znakovou sadu podporovanou aktuálním zásobníkem písem. Příklad: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
string | Vrátí značku jazyka IETF národního prostředí používaného poskytnutým kolacem, který lze použít k určení výchozího národního prostředí systému nebo k určení, zda bylo požadované národní prostředí úspěšně načteno. |
['upcase', string] |
string | Převede zadaný řetězec na velká písmena. |
Příklad
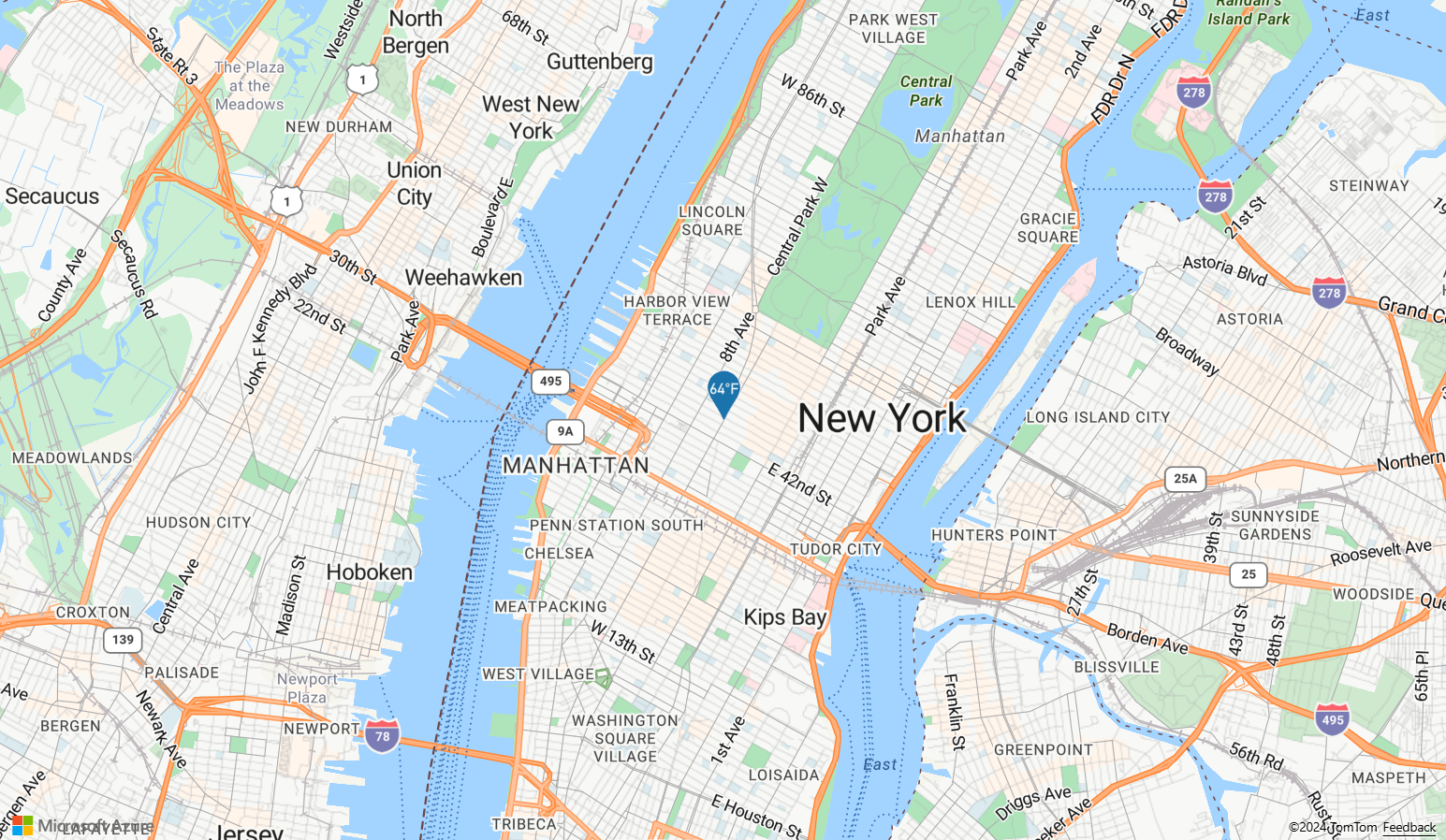
Následující příklad převede temperature vlastnost funkce bodu na řetězec a poté zřetězí "°F" na konec.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
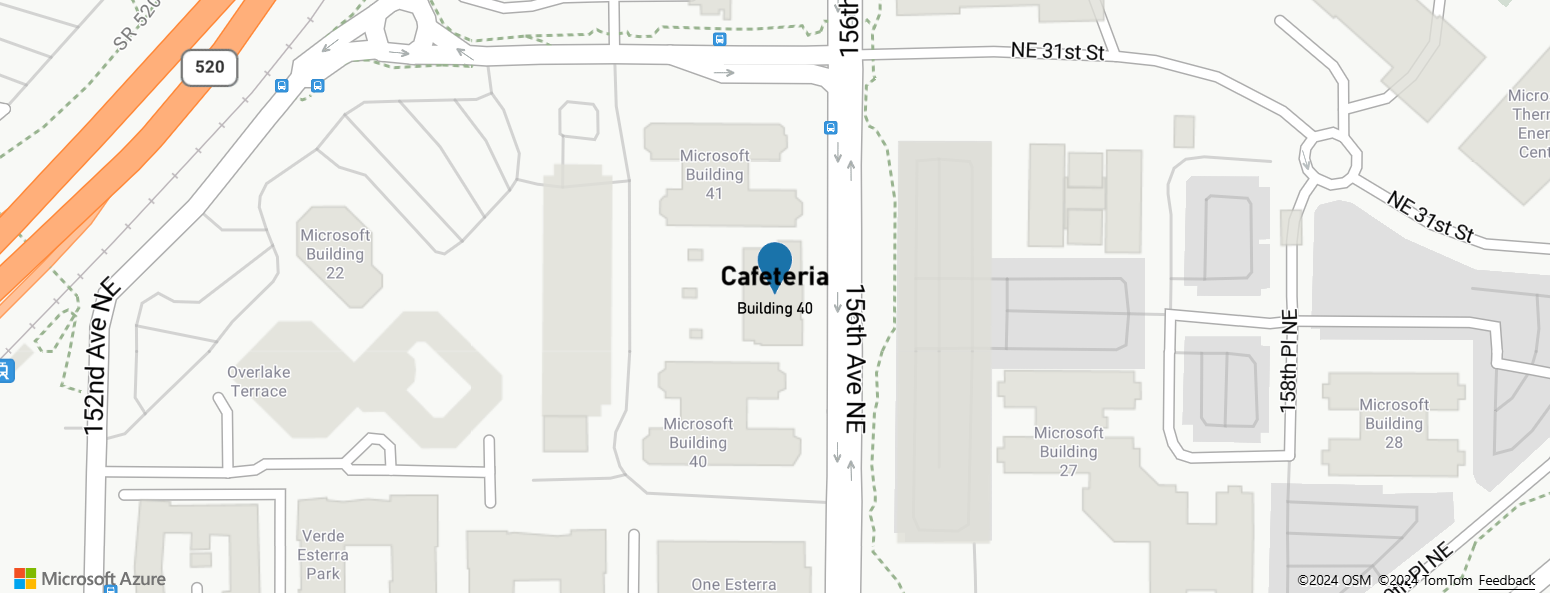
Výše uvedený výraz vykresluje špendlík na mapě s překryvným textem "64°F", jak je znázorněno na následujícím obrázku.

Interpolace a krokové výrazy
Interpolace a výrazy kroku lze použít k výpočtu hodnot podél interpolované křivky nebo funkce kroku. Tyto výrazy přebírají ve výrazu, který jako vstup vrací číselnou hodnotu, například ['get', 'temperature']. Vstupní hodnota se vyhodnocuje podle dvojic vstupních a výstupních hodnot, aby bylo možné určit hodnotu, která nejlépe odpovídá interpolované křivkě nebo funkci kroku. Výstupní hodnoty se nazývají "stop". Vstupní hodnoty pro každou zarážku musí být číslo a musí být ve vzestupném pořadí. Výstupní hodnoty musí být číslo a matice čísel nebo barva.
Interpolace výrazu
Výraz interpolate lze použít k výpočtu souvislé, hladké množiny hodnot interpolací mezi hodnotami zarážky. Výraz interpolate , který vrací hodnoty barev, vytvoří barevný přechod, ze kterého jsou vybrané výsledné hodnoty.
Existují tři typy interpolačních metod, které lze použít ve výrazu interpolate :
['linear']- Interpoluje lineárně mezi dvojicí zarážek.['exponential', base]- Interpoluje exponenciálně mezi zarážkami. Hodnotabaseřídí rychlost, s jakou se výstup zvyšuje. Vyšší hodnoty zvyšují výstup směrem k vysokému konci rozsahu. Hodnotabaseblížící se 1 vytvoří výstup, který se lineárně zvýší.['cubic-bezier', x1, y1, x2, y2]- Interpoluje pomocí krychlové bezierové křivky definované danými kontrolními body.
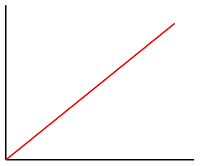
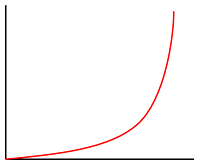
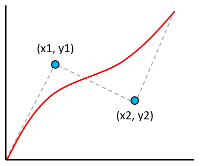
Tady je příklad toho, jak tyto různé typy interpolací vypadají.
| Lineární | Exponenciální | Krychlový Bezier |
|---|---|---|
 |
 |
 |
Následující pseudokód definuje strukturu výrazu interpolate .
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Příklad
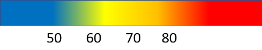
Následující příklad používá linear interpolate výraz k nastavení color vlastnosti bublinové vrstvy na temperature základě vlastnosti funkce bodu. temperature Pokud je hodnota menší než 60, vrátí se "modrá". Pokud je mezi 60 a méně než 70, vrátí se žlutá. Pokud je mezi 70 a méně než 80, vrátí se "oranžová". Pokud je 80 nebo vyšší, vrátí se "červená".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
Následující obrázek ukazuje, jak jsou barvy zvoleny pro výše uvedený výraz.

Výraz kroku
Výraz step lze použít k výpočtu diskrétních stupňovitých výsledných hodnot vyhodnocením stupňovité konstantní funkce definované zarážkami.
Následující pseudokód definuje strukturu výrazu step .
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Výrazy kroku vrátí výstupní hodnotu zarážky těsně před vstupní hodnotou nebo první vstupní hodnotu, pokud je vstup menší než první zarážka.
Příklad
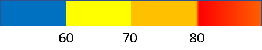
Následující příklad používá step výraz k nastavení color vlastnosti bublinové vrstvy na temperature základě vlastnosti funkce bodu. temperature Pokud je hodnota menší než 60, vrátí se "modrá". Pokud je mezi 60 a méně než 70, vrátí se "žlutá". Pokud je mezi 70 a méně než 80, vrátí se "oranžová". Pokud je 80 nebo vyšší, vrátí se "červená".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
Následující obrázek ukazuje, jak jsou barvy zvoleny pro výše uvedený výraz.

Výrazy specifické pro vrstvu
Speciální výrazy, které se vztahují pouze na konkrétní vrstvy.
Výraz hustoty heat mapy
Výraz hustoty heat mapy načte hodnotu hustoty heat mapy pro každý pixel ve vrstvě heat mapy a je definována jako ['heatmap-density']. Tato hodnota je číslo mezi 0 a 1. Používá se v kombinaci s výrazem interpolation k step definování barevného přechodu použitého k obarvení heat mapy. Tento výraz lze použít pouze v barevné možnosti vrstvy heat mapy.
Tip
Barva indexu 0 ve výrazu interpolace nebo výchozí barva barvy kroku definuje barvu oblasti, ve které nejsou žádná data. Barvu indexu 0 lze použít k definování barvy pozadí. Mnoho dává přednost nastavení této hodnoty na průhlednou nebo poloprůhlednou černou.
Příklad
Tento příklad používá interpolační výraz pro vložení k vytvoření hladkého barevného přechodu pro vykreslení heat mapy.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Kromě použití hladkého přechodu k obarvení heat mapy lze barvy zadat v sadě oblastí pomocí výrazu step . Pomocí výrazu step pro zbarvení heat mapy vizuálně rozdělí hustotu do oblastí, které se podobají obrysové nebo paprskové mapě stylu.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Další informace najdete v dokumentaci k přidání vrstvy heat mapy.
Výraz průběhu řádku
Výraz průběhu řádku načte průběh podél přechodové čáry ve vrstvě řádku a je definován jako ['line-progress']. Tato hodnota je číslo od 0 do 1. Používá se v kombinaci s výrazem nebo step výrazeminterpolation. Tento výraz lze použít pouze s možností strokeGradient vrstvy řádku.
Poznámka:
Možnost strokeGradient vrstvy čáry vyžaduje lineMetrics , aby byla možnost zdroje dat nastavena na truehodnotu .
Příklad
Tento příklad používá ['line-progress'] výraz k použití barevného přechodu na tah čáry.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Interaktivní příklad práce najdete v tématu Přidání přechodu tahu na čáru.
Výraz formátu textového pole
Výraz formátu textového pole lze použít s textField možností vlastnosti vrstvy textOptions symbolů k poskytování smíšeného formátování textu. Tento výraz umožňuje zadat sadu vstupních řetězců a možností formátování. Pro každý vstupní řetězec v tomto výrazu lze zadat následující možnosti.
'font-scale'– Určuje měřítko velikosti písma. Pokud je zadána, tato hodnota přepíšesizevlastnosttextOptionspro jednotlivé řetězce.'text-font'– Určuje jednu nebo více rodin písem, které by se měly použít pro tento řetězec. Pokud je zadána, tato hodnota přepíšefontvlastnosttextOptionspro jednotlivé řetězce.
Následující pseudokód definuje strukturu výrazu formátu textového pole.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Příklad
Následující příklad naformátuje textové pole přidáním tučného písma a vertikálním navýšením velikosti title písma vlastnosti funkce. Tento příklad také přidá subTitle vlastnost funkce na novém řádku s zmenšenou velikostí písma.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Tato vrstva vykreslí funkci bodu, jak je znázorněno na následujícím obrázku:

Výraz formátu čísla
Výraz number-format lze použít pouze s textField možností vrstvy symbolů. Tento výraz převede zadané číslo na formátovaný řetězec. Tento výraz zabalí funkci Number.toLocalString jazyka JavaScript a podporuje následující sadu možností.
locale– Tuto možnost zadejte pro převod čísel na řetězce způsobem, který odpovídá zadanému jazyku. Do této možnosti předejte značku jazyka BCP 47.currency- Převod čísla na řetězec představující měnu. Možné hodnoty jsou kódy měny ISO 4217, například "USD" pro americký dolar, "EUR" pro euro nebo "CNY" pro čínské RMB.'min-fraction-digits'– Určuje minimální počet desetinných míst, která se mají zahrnout do řetězcové verze čísla.'max-fraction-digits'– Určuje maximální počet desetinných míst, která se mají zahrnout do řetězcové verze čísla.
Následující pseudokód definuje strukturu výrazu formátu textového pole.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Příklad
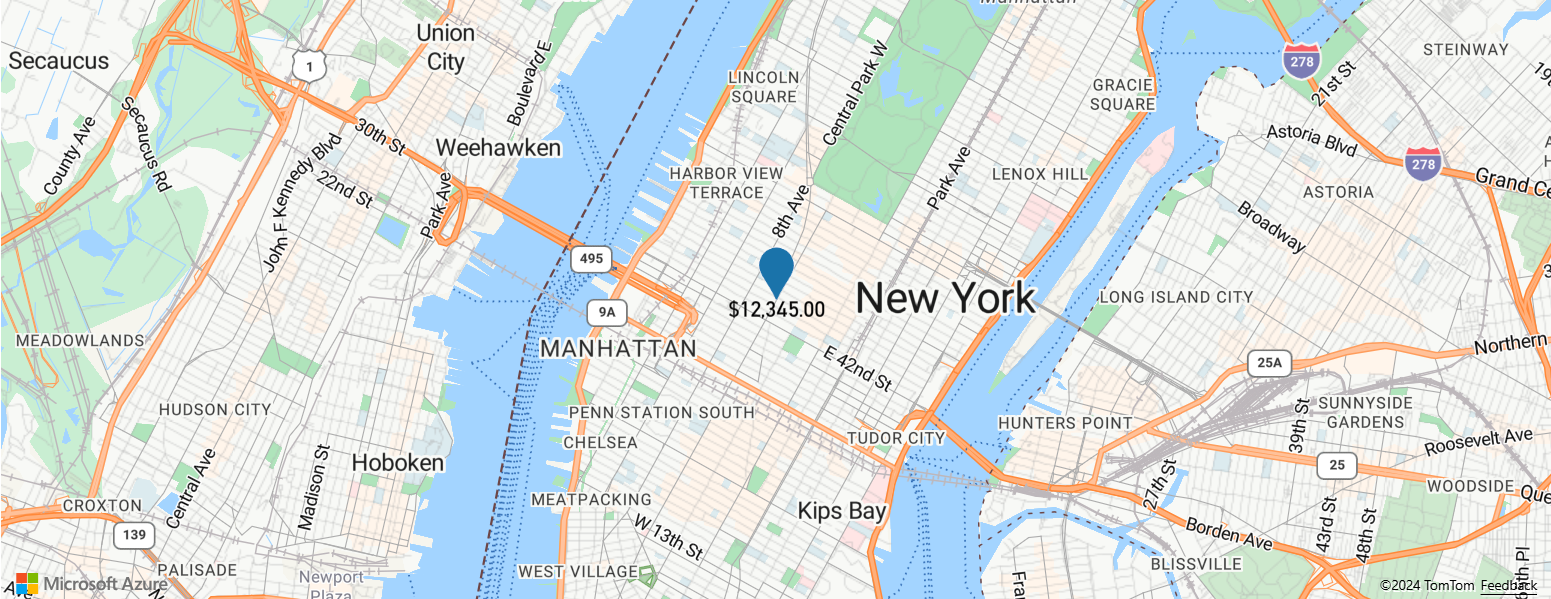
Následující příklad používá výraz k úpravě number-format revenue způsobu vykreslení vlastnosti funkce bodu v textField možnosti vrstvy symbolu tak, aby se zobrazila hodnota amerického dolaru.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Tato vrstva vykreslí funkci bodu, jak je znázorněno na následujícím obrázku:

Výraz obrázku
Výraz obrázku lze použít s možnostmi image textField vrstvy symbolů a fillPattern možností polygonové vrstvy. Tento výraz zkontroluje, jestli požadovaný obrázek ve stylu existuje, a vrátí buď přeložený název obrázku, nebo nullv závislosti na tom, jestli je obrázek aktuálně ve stylu. Tento proces ověření je synchronní a před vyžádáním v argumentu obrázku vyžaduje přidání obrázku do stylu.
Příklad
Následující příklad používá image výraz k přidání ikony vložené s textem ve vrstvě symbolu.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
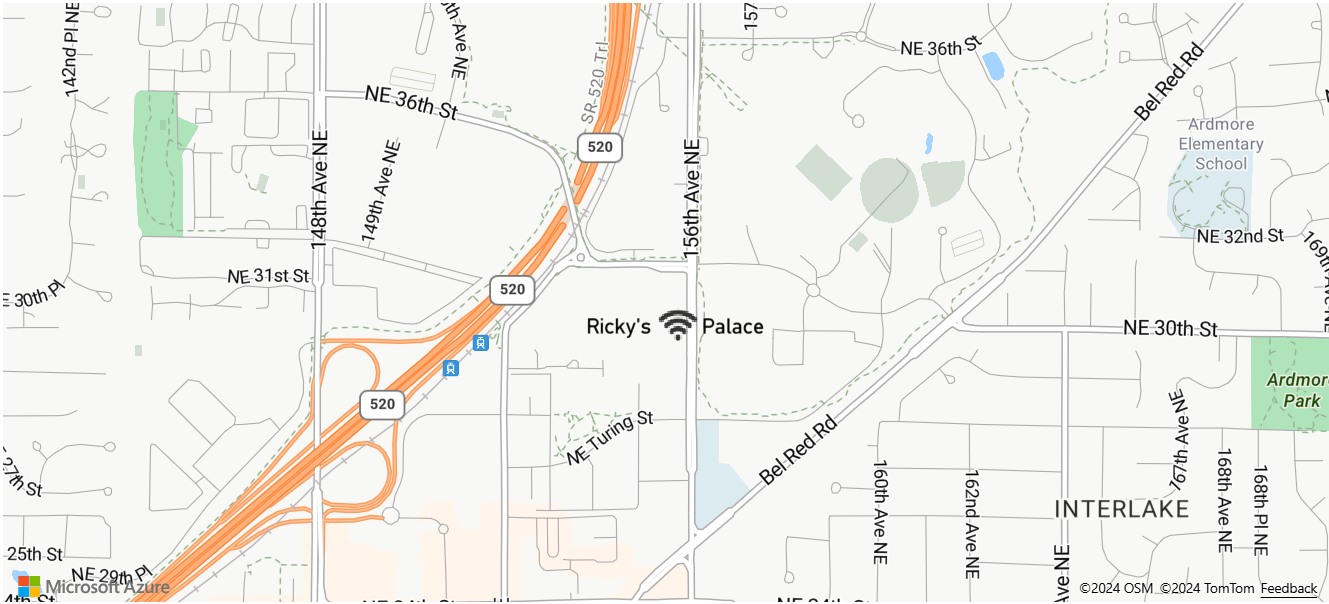
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Tato vrstva vykreslí textové pole ve vrstvě symbolů, jak je znázorněno na následujícím obrázku:

Výraz lupy
Výraz zoom se používá k načtení aktuální úrovně přiblížení mapy v době vykreslení a je definován jako ['zoom']. Tento výraz vrátí číslo mezi minimálním a maximálním rozsahem úrovně přiblížení mapy. Interaktivní ovládací prvky mapy Azure Maps pro web a Android podporují 25 úrovní přiblížení, číslovaný 0 až 24. Použití výrazu zoom umožňuje dynamicky měnit styly při změně úrovně přiblížení mapy. Výraz zoom lze použít pouze s interpolate výrazy a step výrazy.
Příklad
Ve výchozím nastavení mají paprsky datových bodů vykreslených ve vrstvě heat mapy pevný poloměr pixelů pro všechny úrovně přiblížení. Při přiblížení mapy se data agregují dohromady a vrstva heat mapy vypadá jinak. Výraz zoom lze použít ke škálování poloměru pro každou úroveň přiblížení tak, aby každý datový bod pokrýval stejnou fyzickou oblast mapy. Díky tomu bude vrstva heat mapy vypadat staticky a konzistentněji. Každá úroveň přiblížení mapy má dvakrát tolik pixelů svisle a vodorovně jako předchozí úroveň přiblížení. Měřítko poloměru, aby se zdvojnásobil s každou úrovní přiblížení, vytvoří heat mapu, která vypadá konzistentně na všech úrovních přiblížení. Lze to provést pomocí výrazu zoom s výrazem base 2 exponential interpolation , se sadou poloměru pixelu pro minimální úroveň přiblížení a škálovaným poloměrem pro maximální úroveň přiblížení vypočítanou, jak 2 * Math.pow(2, minZoom - maxZoom) je znázorněno v následujícím příkladu.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Interaktivní funkční příklad najdete v tématu Konzistentní přiblížení heat mapy.
Výrazy vazby proměnných
Výrazy vazby proměnných ukládají výsledky výpočtu do proměnné. Výsledky výpočtu se tedy dají odkazovat vícekrát na jiné místo ve výrazu. Je to užitečná optimalizace pro výrazy, které zahrnují mnoho výpočtů.
| Výraz | Návratový typ | Popis |
|---|---|---|
| [ "let", name1: řetězec, value1: any, name2: řetězec, hodnota2: libovolná, … childExpression ] |
Uloží jednu nebo více hodnot jako proměnné pro použití výrazem var v podřízené výrazu, který vrátí výsledek. |
|
['var', name: string] |
jakékoliv | Odkazuje na proměnnou vytvořenou pomocí výrazu let . |
Příklad
Tento příklad používá výraz, který vypočítá výnosy vzhledem k poměru teploty a pak použije case výraz k vyhodnocení různých logických operací na této hodnotě. Výraz let se používá k ukládání výnosů vzhledem k poměru teploty, takže je potřeba ho vypočítat pouze jednou. Výraz var odkazuje na tuto proměnnou tak často, jak je potřeba, aniž by ji musel přepočítat.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Další kroky
Další ukázky kódu, které implementují výrazy, najdete v následujících článcích:
Přečtěte si další informace o možnostech vrstev, které podporují výrazy: