Výrazy stylu řízené daty (Android SDK)
Poznámka:
Vyřazení sady Azure Maps Android SDK z provozu
Nativní sada SDK služby Azure Maps pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do webové sady SDK služby Azure Maps do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Maps Android SDK.
Výrazy umožňují použít obchodní logiku na možnosti stylů, které sledují vlastnosti definované v jednotlivých obrazcích ve zdroji dat. Výrazy můžou filtrovat data ve zdroji dat nebo vrstvě. Výrazy se můžou skládat z podmíněné logiky, jako jsou příkazy if. A lze je použít k manipulaci s daty pomocí: řetězcových operátorů, logických operátorů a matematických operátorů.
Styly řízené daty snižují množství kódu potřebného k implementaci obchodní logiky kolem stylu. Při použití s vrstvami se výrazy vyhodnocují při vykreslování v samostatném vlákně. Tato funkce poskytuje vyšší výkon v porovnání s vyhodnocením obchodní logiky ve vlákně uživatelského rozhraní.
Sada Azure Maps Android SDK podporuje téměř všechny stejné stylové výrazy jako webová sada SDK služby Azure Maps, takže všechny stejné koncepty popsané v sadě SDK (Data-driven Style Expressions) (Web SDK) je možné přenést do aplikace pro Android. Všechny výrazy stylu v sadě Azure Maps Android SDK jsou k dispozici v com.microsoft.azure.maps.mapcontrol.options.Expression oboru názvů. Existuje mnoho různých typů výrazů stylu.
| Typ výrazů | Popis |
|---|---|
| Logické výrazy | Logické výrazy poskytují sadu logických operátorů výrazů pro vyhodnocení logických porovnání. |
| Barevné výrazy | Barevné výrazy usnadňují vytváření a manipulaci s hodnotami barev. |
| Podmíněné výrazy | Podmíněné výrazy poskytují logické operace, které jsou podobné příkazům if. |
| Datové výrazy | Poskytuje přístup k datům vlastností ve funkci. |
| Interpolace a krokové výrazy | Interpolace a výrazy kroku lze použít k výpočtu hodnot podél interpolované křivky nebo funkce kroku. |
| Výrazy založené na JSON | Usnadňuje opakované použití nezpracovaných výrazů založených na JSON vytvořených pro webovou sadu SDK se sadou Android SDK. |
| Výrazy specifické pro vrstvu | Speciální výrazy, které se vztahují pouze na jednu vrstvu. |
| Matematické výrazy | Poskytuje matematické operátory pro provádění výpočtů řízených daty v rámci architektury výrazů. |
| Řetězcové výrazy operátoru | Výrazy řetězcového operátoru provádějí operace převodu u řetězců, jako je zřetězení a převod případu. |
| Výrazy typu | Výrazy typu poskytují nástroje pro testování a převod různých datových typů, jako jsou řetězce, čísla a logické hodnoty. |
| Výrazy vazby proměnných | Výrazy vazby proměnných ukládají výsledky výpočtu do proměnné a odkazované jinde ve výrazu několikrát, aniž by bylo nutné přepočítat uloženou hodnotu. |
| Výraz lupy | Načte aktuální úroveň přiblížení mapy v době vykreslení. |
Poznámka:
Syntaxe výrazů je z velké části shodná v Javě a Kotlinu. Pokud máte dokumentaci nastavenou na Kotlin, ale viz bloky kódu pro Javu, kód je v obou jazycích stejný.
Všechny příklady v této části dokumentu používají následující funkci k předvedení různých způsobů použití těchto výrazů.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Následující kód ukazuje, jak ručně vytvořit tuto funkci GeoJSON v aplikaci.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
Následující kód ukazuje, jak deserializovat řetězcovou verzi objektu JSON do funkce GeoJSON v aplikaci.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Výrazy založené na JSON
Webová sada SDK služby Azure Maps podporuje také výrazy stylu řízené daty, které jsou reprezentované pomocí pole JSON. Stejné výrazy je možné znovu vytvořit pomocí nativní Expression třídy v sadě Android SDK. Alternativně je možné tyto výrazy založené na JSON převést na řetězec pomocí webové funkce, jako JSON.stringify je například a předán do Expression.raw(String rawExpression) metody. Například použijte následující výraz JSON.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
Řetězcová verze výše uvedeného výrazu by byla "['get','title']" a lze ji přečíst do sady Android SDK následujícím způsobem.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
Použití tohoto přístupu usnadňuje opakované použití výrazů stylu mezi mobilními a webovými aplikacemi, které používají Azure Maps.
Toto video obsahuje přehled stylů řízených daty ve službě Azure Maps.
Datové výrazy
Datové výrazy poskytují přístup k datům vlastností ve funkci.
| Výraz | Návratový typ | Popis |
|---|---|---|
accumulated() |
Číslo | Získá hodnotu vlastnosti clusteru kumulované doposud. Tuto možnost lze použít pouze v clusterProperties možnosti clusterovaného DataSource zdroje. |
at(number | Expression, Expression) |
hodnota | Načte položku z pole. |
geometryType() |
string | Získá typ geometrie funkce: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
hodnota | Získá hodnotu vlastnosti z vlastností poskytnutého objektu. Vrátí hodnotu null, pokud chybí požadovaná vlastnost. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Určuje, zda vlastnosti funkce mají zadanou vlastnost. |
id() |
hodnota | Získá ID funkce, pokud ho má. |
in(string | number | Expression, Expression) |
boolean | Určuje, zda položka existuje v poli. |
length(string | Expression) |
Číslo | Získá délku řetězce nebo pole. |
properties() |
hodnota | Získá objekt vlastností funkce. |
Sada Android SDK nepodporuje následující výrazy stylu webové sady SDK:
- index-of
- slice
Příklady
K vlastnostem funkce lze přistupovat přímo ve výrazu pomocí výrazu get . Tento příklad používá zoneColor hodnotu funkce k určení vlastnosti barvy vrstvy bubliny.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
Výše uvedený příklad funguje správně, pokud všechny funkce bodu mají zoneColor vlastnost. Pokud ne, barva se pravděpodobně vrátí na "černou". Chcete-li upravit barvu náhradní lokality, použijte switchCase výraz v kombinaci s has výrazem ke kontrole, zda vlastnost existuje. Pokud vlastnost neexistuje, vraťte náhradní barvu.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
Bublinové vrstvy a vrstvy symbolů ve výchozím nastavení vykreslují souřadnice všech obrazců ve zdroji dat. Toto chování může zvýraznit vrcholy mnohoúhelníku nebo čáry. Možnost filter vrstvy lze použít k omezení typu geometrie vlastností, které vykresluje, pomocí geometryType výrazu v rámci logického výrazu. Následující příklad omezuje vrstvu bublin tak, aby se vykreslovaly pouze Point funkce.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
Následující příklad umožňuje vykreslení obou Point funkcí MultiPoint .
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Podobně se obrys polygonů vykresluje ve vrstvách čar. Pokud chcete toto chování zakázat ve vrstvě řádku, přidejte filtr, který povoluje LineString jenom funkce.MultiLineString
Tady jsou další příklady použití datových výrazů:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Matematické výrazy
Matematické výrazy poskytují matematické operátory pro provádění výpočtů řízených daty v rámci architektury výrazů.
| Výraz | Návratový typ | Popis |
|---|---|---|
abs(number | Expression) |
Číslo | Vypočítá absolutní hodnotu zadaného čísla. |
acos(number | Expression) |
Číslo | Vypočítá arkus kosinus zadaného čísla. |
asin(number | Expression) |
Číslo | Vypočítá arkus sinus zadaného čísla. |
atan(number | Expression) |
Číslo | Vypočítá arkus tangens zadaného čísla. |
ceil(number | Expression) |
Číslo | Zaokrouhlí číslo nahoru na další celé celé číslo. |
cos(number | Expression) |
Číslo | Vypočítá kosu zadaného čísla. |
division(number, number) | division(Expression, Expression) |
Číslo | Vydělí první číslo druhým číslem. Ekvivalentní výraz webové sady SDK: / |
e() |
Číslo | Vrátí matematickou konstantu e. |
floor(number | Expression) |
Číslo | Zaokrouhlí číslo dolů na předchozí celé celé číslo. |
log10(number | Expression) |
Číslo | Vypočítá logaritmus zadaného čísla o základu deseti. |
log2(number | Expression) |
Číslo | Vypočítá logaritmus zadaného čísla se dvěma základy. |
ln(number | Expression) |
Číslo | Vypočítá přirozený logaritmus zadaného čísla. |
ln2() |
Číslo | Vrátí matematickou konstantu ln(2). |
max(numbers... | expressions...) |
Číslo | Vypočítá maximální počet v zadané sadě čísel. |
min(numbers... | expressions...) |
Číslo | Vypočítá minimální číslo v zadané sadě čísel. |
mod(number, number) | mod(Expression, Expression) |
Číslo | Vypočítá zbytek při dělení prvního čísla druhým číslem. Ekvivalentní výraz webové sady SDK: % |
pi() |
Číslo | Vrátí matematickou konstantu PI. |
pow(number, number) | pow(Expression, Expression) |
Číslo | Vypočítá hodnotu první hodnoty umocněné na mocninu druhého čísla. |
product(numbers... | expressions...) |
Číslo | Vynásobí zadaná čísla dohromady. Ekvivalentní výraz webové sady SDK: * |
round(number | Expression) |
Číslo | Zaokrouhlí číslo na nejbližší celé číslo. Hodnoty v polovině jsou zaokrouhleny směrem od nuly. Například round(-1.5) se vyhodnotí jako -2. |
sin(number | Expression) |
Číslo | Vypočítá sinus zadaného čísla. |
sqrt(number | Expression) |
Číslo | Vypočítá druhou odmocninu zadaného čísla. |
subtract(number | Expression |
Číslo | Odečte číslo 0 zadaným číslem. |
subtract(number | Expression, number | Expression) |
Číslo | Odečte první čísla o druhé číslo. |
sum(numbers... | expressions...) |
Číslo | Vypočítá součet zadaných čísel. |
tan(number | Expression) |
Číslo | Vypočítá tangens zadaného čísla. |
Logické výrazy
Logické výrazy poskytují sadu logických operátorů výrazů pro vyhodnocení logických porovnání.
Při porovnávání hodnot je porovnání přísně zadáno. Hodnoty různých typů jsou vždy považovány za nerovné. Případy, kdy se typy v době analýzy liší, se považují za neplatné a vytvoří chybu analýzy.
| Výraz | Návratový typ | Popis |
|---|---|---|
all(Expression...) |
boolean | Vrátí true , pokud jsou truevšechny vstupy , false jinak. |
any(Expression...) |
boolean | Vrátí true , pokud některý ze vstupů je true, false jinak. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true hodnotu, pokud jsou vstupní hodnoty stejné, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true , pokud je první vstup přísně větší než druhý, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true , pokud je první vstup větší nebo roven druhé, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true , pokud je první vstup přísně menší než druhý, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true , pokud je první vstup menší nebo roven druhé, false jinak. Argumenty musí být buď oba řetězce, nebo obě čísla. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Vrátí true , pokud se vstupní hodnoty nerovnají, false jinak. |
not(Expression | boolean) |
boolean | Logická negace. Vrátí true , pokud je falsevstup , a false pokud je truevstup . |
Podmíněné výrazy
Podmíněné výrazy poskytují logické operace, které jsou podobné příkazům if.
Následující výrazy provádějí operace podmíněné logiky se vstupními daty. Výraz například poskytuje logiku switchCase if/then/else, zatímco match výraz je jako "switch-statement".
Výraz přepínacího případu
Výraz switchCase je typ podmíněného výrazu, který poskytuje logiku if/then/else. Tento typ výrazu prochází seznamem logických podmínek. Vrátí výstupní hodnotu první logické podmínky, která se vyhodnotí jako true.
Následující pseudokód definuje strukturu výrazu switchCase .
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Příklad
Následující příklad prochází různými logickými podmínkami, dokud nenajde hodnotu, která se vyhodnotí jako true, a poté vrátí přidruženou hodnotu. Pokud se nevyhodnotí truežádná logická podmínka , vrátí se záložní hodnota.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Shoda výrazu
Výraz match je typ podmíněného výrazu, který poskytuje logiku typu switch-statement. Vstupem může být libovolný výraz, například get( "entityType") který vrací řetězec nebo číslo. Každá zarážka musí mít popisek, který je buď jedna hodnota literálu, nebo pole hodnot literálů, jejichž hodnoty musí být všechny řetězce nebo všechna čísla. Vstup se shoduje, pokud se některá z hodnot v matici shoduje. Každý popisek zastavení musí být jedinečný. Pokud se vstupní typ neshoduje s typem popisků, je výsledkem výchozí záložní hodnota.
Následující pseudokód definuje strukturu výrazu match .
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Příklady
Následující příklad se podívá na entityType vlastnost funkce Point v bublinové vrstvě hledá shodu. Pokud najde shodu, vrátí se zadaná hodnota nebo vrátí náhradní hodnotu.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Následující příklad používá pole k výpisu sady popisků, které by měly vrátit stejnou hodnotu. Tento přístup je mnohem efektivnější než výpis jednotlivých popisků. V tomto případě, pokud entityType je vlastnost "restaurace" nebo "grocery_store", vrátí se barva "červená".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Výraz coalesce
Výraz coalesce prochází sadou výrazů, dokud se nezískala první hodnota, která není null, a nevrátí tuto hodnotu.
Následující pseudokód definuje strukturu výrazu coalesce .
coalesce(Expression... input)
Příklad
Následující příklad používá coalesce výraz k nastavení textField možnosti vrstvy symbolu. Pokud vlastnost title chybí ve funkci nebo je nastavena na null, výraz se pokusí vyhledat subTitle vlastnost, pokud chybí nebo null, vrátí se zpět do prázdného řetězce.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Výrazy typu
Výrazy typu poskytují nástroje pro testování a převod různých datových typů, jako jsou řetězce, čísla a logické hodnoty.
| Výraz | Návratový typ | Popis |
|---|---|---|
array(Expression) |
Objekt[] | Tvrdí, že vstup je pole. |
bool(Expression) |
boolean | Tvrdí, že vstupní hodnota je logická hodnota. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
zakládač | Vrátí kolaci pro použití v operacích porovnání závislých na národním prostředí. Možnosti rozlišující malá a malá a malá písmena jsou ve výchozím nastavení false. Argument národního prostředí určuje značku jazyka IETF národního prostředí, které se má použít. Pokud žádný není zadaný, použije se výchozí národní prostředí. Pokud požadované národní prostředí není k dispozici, kolátor použije systémově definované záložní národní prostředí. Pomocí funkce resolved-locale otestujte výsledky záložního chování národního prostředí. |
literal(boolean \| number \| string \| Object \| Object[]) |
logická hodnota | číslo | řetězec | Objekt | Objekt[] | Vrátí literálovou matici nebo hodnotu objektu. Tento výraz použijte, pokud chcete zabránit vyhodnocení pole nebo objektu jako výrazu. To je nezbytné v případě, že výraz musí vrátit pole nebo objekt. |
number(Expression) |
Číslo | Určuje, že vstupní hodnota je číslo. |
object(Expression) |
Objekt | Tvrdí, že vstupní hodnota je objekt. |
string(Expression) |
string | Tvrdí, že vstupní hodnota je řetězec. |
toArray(Expression) |
Objekt[] | Převede výraz na pole objektu JSON. |
toBool(Expression) |
boolean | Převede vstupní hodnotu na logickou hodnotu. |
toNumber(Expression) |
Číslo | Pokud je to možné, převede vstupní hodnotu na číslo. |
toString(Expression) |
string | Převede vstupní hodnotu na řetězec. |
typeoOf(Expression) |
string | Vrátí řetězec popisující typ dané hodnoty. |
Barevné výrazy
Barevné výrazy usnadňují vytváření a manipulaci s hodnotami barev.
| Výraz | Návratový typ | Popis |
|---|---|---|
color(int) |
color | Převede celočíselnou hodnotu barvy na barevný výraz. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Vytvoří hodnotu barvy z červených, zelených a modrých komponent, které musí být v rozsahu mezi 0 a 255a alfa komponentou 1. Pokud je některá komponenta mimo rozsah, je výraz chybou. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Vytvoří hodnotu barvy z červené, zelené, modré součásti, které musí být v rozsahu a 2550 a alfa v rozsahu 0 a 1. Pokud je některá komponenta mimo rozsah, je výraz chybou. |
toColor(Expression) |
color | Převede vstupní hodnotu na barvu. |
toRgba(Expression) |
color | Vrátí pole se čtyřmi prvky obsahující červenou, zelenou, modrou a alfa komponentu vstupní barvy v daném pořadí. |
Příklad
Následující příklad vytvoří hodnotu barvy RGB, která má červenou hodnotu 255, a zelené a modré hodnoty, které jsou vypočítány vynásobením 2.5 hodnotou temperature vlastnosti. Při změně teploty se barva změní na různé odstíny červené.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Pokud jsou všechny parametry barvy čísly, není nutné je zabalit výrazem literal . Příklad:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Tip
Hodnoty barvy řetězce lze pomocí metody převést na barvu android.graphics.Color.parseColor . Následující řetězec převede šestnáctkový barevný řetězec na barevný výraz, který lze použít s vrstvou.
color(parseColor("#ff00ff"))
Řetězcové výrazy operátoru
Výrazy řetězcového operátoru provádějí operace převodu u řetězců, jako je zřetězení a převod případu.
| Výraz | Návratový typ | Popis |
|---|---|---|
concat(string...) | concat(Expression...) |
string | Zřetězí více řetězců dohromady. Každá hodnota musí být řetězec. Pomocí výrazu toString typu v případě potřeby převeďte jiné typy hodnot na řetězec. |
downcase(string) | downcase(Expression) |
string | Převede zadaný řetězec na malá písmena. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Určuje, jestli vstupní řetězec používá znakovou sadu podporovanou aktuálním zásobníkem písem. Příklad: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
string | Vrátí značku jazyka IETF národního prostředí používaného poskytnutým kolacem. Můžete ho použít k určení výchozího národního prostředí systému nebo k určení, jestli se požadované národní prostředí úspěšně načetlo. |
upcase(string) | upcase(Expression) |
string | Převede zadaný řetězec na velká písmena. |
Příklad
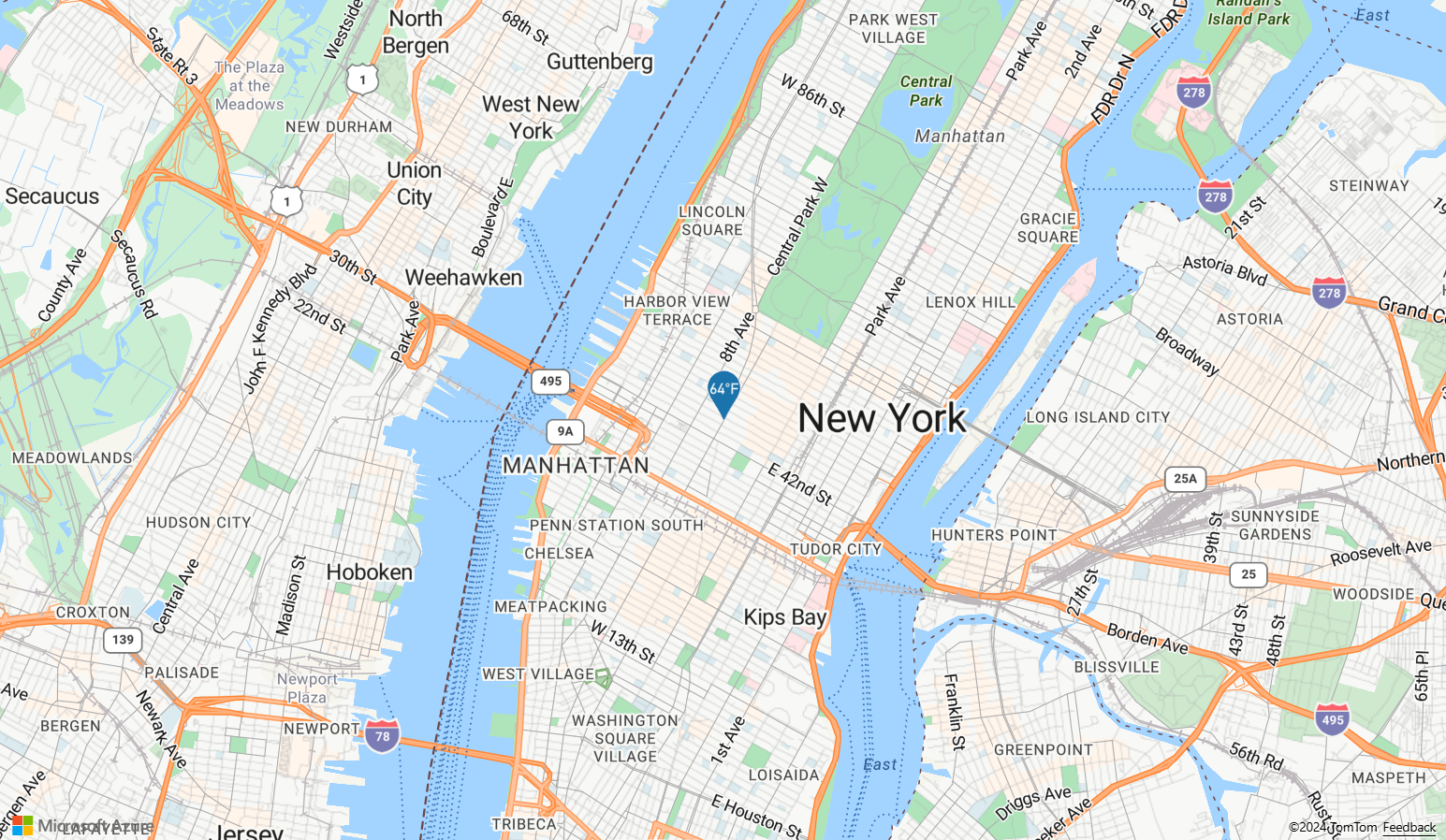
Následující příklad převede temperature vlastnost funkce bodu na řetězec a poté zřetězí "°F" na konec.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
Výše uvedený výraz vykresluje špendlík na mapě s překryvným textem "64°F", jak je znázorněno na následujícím obrázku.

Interpolace a krokové výrazy
Interpolace a výrazy kroku lze použít k výpočtu hodnot podél interpolované křivky nebo funkce kroku. Tyto výrazy přebírají ve výrazu, který jako vstup vrací číselnou hodnotu, například get("temperature"). Vstupní hodnota se vyhodnocuje podle dvojic vstupních a výstupních hodnot, aby bylo možné určit hodnotu, která nejlépe odpovídá interpolované křivkě nebo funkci kroku. Výstupní hodnoty se nazývají "stop". Vstupní hodnoty pro každou zarážku musí být číslo a musí být ve vzestupném pořadí. Výstupní hodnoty musí být číslo a matice čísel nebo barva.
Interpolace výrazu
Výraz interpolate lze použít k výpočtu souvislé, hladké množiny hodnot interpolací mezi hodnotami zarážky. Výraz interpolate , který vrací hodnoty barev, vytvoří barevný přechod, ze kterého jsou vybrané výsledné hodnoty. Výraz interpolate má následující formáty:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Existují tři typy interpolačních metod, které lze použít ve výrazu interpolate :
| Název | Popis |
|---|---|
linear() |
Interpoluje lineárně mezi dvojicí zarážek. |
exponential(number) | exponential(Expression) |
Interpoluje exponenciálně mezi zarážkami. Zadává se "základna" a řídí rychlost, s jakou se výstup zvyšuje. Vyšší hodnoty zvyšují výstup směrem k vysokému konci rozsahu. "Základní" hodnota blížící se 1 vytvoří výstup, který se lineárně zvýší. |
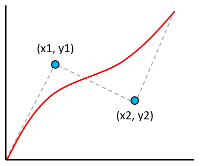
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Interpoluje pomocí krychlové bezierové křivky definované danými kontrolními body. |
Výraz stop má formát stop(stop, value).
Tady je příklad toho, jak tyto různé typy interpolací vypadají.
| Lineární | Exponenciální | Krychlový Bezier |
|---|---|---|
 |
 |
 |
Příklad
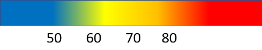
Následující příklad používá linear interpolate výraz k nastavení bubbleColor vlastnosti bublinové vrstvy na temperature základě vlastnosti funkce bodu. temperature Pokud je hodnota menší než 60, vrátí se "modrá". Pokud je mezi 60 a méně než 70, vrátí se žlutá. Pokud je mezi 70 a méně než 80, vrátí se "oranžová" (#FFA500). Pokud je 80 nebo vyšší, vrátí se "červená".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
Následující obrázek ukazuje, jak jsou barvy zvoleny pro výše uvedený výraz.

Výraz kroku
Výraz step lze použít k výpočtu diskrétních stupňovitých výsledných hodnot vyhodnocením stupňovité konstantní funkce definované zarážkami.
Výraz interpolate má následující formáty:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
Výrazy kroku vrátí výstupní hodnotu zarážky těsně před vstupní hodnotou nebo první vstupní hodnotu, pokud je vstup menší než první zarážka.
Příklad
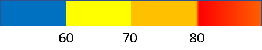
Následující příklad používá step výraz k nastavení bubbleColor vlastnosti bublinové vrstvy na temperature základě vlastnosti funkce bodu. temperature Pokud je hodnota menší než 60, vrátí se "modrá". Pokud je mezi 60 a méně než 70, vrátí se "žlutá". Pokud je mezi 70 a méně než 80, vrátí se "oranžová". Pokud je 80 nebo vyšší, vrátí se "červená".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
Následující obrázek ukazuje, jak jsou barvy zvoleny pro výše uvedený výraz.

Výrazy specifické pro vrstvu
Speciální výrazy, které se vztahují pouze na konkrétní vrstvy.
Výraz hustoty heat mapy
Výraz hustoty heat mapy načte hodnotu hustoty heat mapy pro každý pixel ve vrstvě heat mapy a je definována jako heatmapDensity. Tato hodnota je číslo mezi 0 a 1. Používá se v kombinaci s výrazem interpolation k step definování barevného přechodu použitého k obarvení heat mapy. Tento výraz lze použít pouze v heatmapColor možnosti vrstvy heat mapy.
Tip
Barva indexu 0 ve výrazu interpolace nebo výchozí barva barvy kroku definuje barvu oblasti, ve které nejsou žádná data. Barvu indexu 0 lze použít k definování barvy pozadí. Mnoho dává přednost nastavení této hodnoty na průhlednou nebo poloprůhlednou černou.
Příklad
Tento příklad používá interpolační výraz pro vložení k vytvoření hladkého barevného přechodu pro vykreslení heat mapy.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Kromě použití hladkého přechodu k obarvení heat mapy lze barvy zadat v sadě oblastí pomocí výrazu step . Pomocí výrazu step pro zbarvení heat mapy vizuálně rozdělí hustotu do oblastí, které se podobají obrysové nebo paprskové mapě stylu.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Další informace najdete v dokumentaci k přidání vrstvy heat mapy.
Výraz průběhu řádku
Výraz průběhu řádku načte průběh podél přechodové čáry ve vrstvě řádku a je definován jako lineProgress(). Tato hodnota je číslo od 0 do 1. Používá se v kombinaci s výrazem nebo step výrazeminterpolation. Tento výraz lze použít pouze s strokeGradient možností vrstvy řádku.
Poznámka:
Možnost strokeGradient vrstvy čáry vyžaduje lineMetrics , aby byla možnost zdroje dat nastavena na truehodnotu .
Příklad
Tento příklad používá lineProgress() výraz k použití barevného přechodu na tah čáry.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Výraz formátu textového pole
Výraz format lze použít s textField možností vrstvy symbolů k poskytování smíšeného formátování textu. Tento výraz přebírá jeden nebo více formatEntry výrazů, které určují řetězec a sadu formatOptions připojení k textovému poli.
| Expression | Popis |
|---|---|
format(Expression...) |
Vrátí formátovaný text obsahující poznámky pro použití v položkách textového pole ve smíšeném formátu. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Vrátí formátovanou položku řetězce pro použití ve výrazu format . |
K dispozici jsou následující možnosti formátu:
| Expression | Popis |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Určuje faktor měřítka velikosti písma. Pokud je zadána, tato hodnota přepíše textSize vlastnost pro jednotlivé řetězce. |
formatTextFont(string[]) | formatTextFont(Expression) |
Určuje barvu, která se má použít u textu při vykreslování. |
Příklad
Následující příklad naformátuje textové pole přidáním tučného písma a vertikálním navýšením velikosti title písma vlastnosti funkce. Tento příklad také přidá subTitle vlastnost funkce na novém řádku s zmenšenou velikostí písma.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Tato vrstva vykreslí funkci bodu, jak je znázorněno na následujícím obrázku:

Výraz lupy
Výraz zoom se používá k načtení aktuální úrovně přiblížení mapy v době vykreslení a je definován jako zoom(). Tento výraz vrátí číslo mezi minimálním a maximálním rozsahem úrovně přiblížení mapy. Interaktivní ovládací prvky mapy Azure Maps pro web a Android podporují 25 úrovní přiblížení, číslovaný 0 až 24. Použití výrazu zoom umožňuje dynamicky měnit styly při změně úrovně přiblížení mapy. Výraz zoom lze použít pouze s interpolate výrazy a step výrazy.
Příklad
Ve výchozím nastavení mají paprsky datových bodů vykreslených ve vrstvě heat mapy pevný poloměr pixelů pro všechny úrovně přiblížení. Při přiblížení mapy se data agregují dohromady a vrstva heat mapy vypadá jinak. Výraz zoom lze použít ke škálování poloměru pro každou úroveň přiblížení tak, aby každý datový bod pokrýval stejnou fyzickou oblast mapy. Díky tomu bude vrstva heat mapy vypadat staticky a konzistentněji. Každá úroveň přiblížení mapy má dvakrát tolik pixelů svisle a vodorovně jako předchozí úroveň přiblížení. Měřítko poloměru, aby se zdvojnásobil s každou úrovní přiblížení, vytvoří heat mapu, která vypadá konzistentně na všech úrovních přiblížení. Lze toho dosáhnout pomocí výrazu zoom s výrazem base 2 exponential interpolation , s pixelovým poloměrem nastaveným pro minimální úroveň přiblížení a měřítkem poloměru maximální úrovně přiblížení vypočítanou, jak 2 * Math.pow(2, minZoom - maxZoom) je znázorněno níže.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Výrazy vazby proměnných
Výrazy vazby proměnných ukládají výsledky výpočtu do proměnné. Výsledky výpočtu se tedy dají odkazovat vícekrát na jiné místo ve výrazu. Je to užitečná optimalizace pro výrazy, které zahrnují mnoho výpočtů.
| Výraz | Návratový typ | Popis |
|---|---|---|
let(Expression... input) |
Uloží jednu nebo více hodnot jako proměnné pro použití výrazem var v podřízené výrazu, který vrátí výsledek. |
|
var(Expression expression) | var(string variableName) |
Objekt | Odkazuje na proměnnou vytvořenou pomocí výrazu let . |
Příklad
Tento příklad používá výraz, který vypočítá výnosy vzhledem k poměru teploty a pak použije case výraz k vyhodnocení různých logických operací na této hodnotě. Výraz let se používá k ukládání výnosů vzhledem k poměru teploty, takže je potřeba ho vypočítat pouze jednou. Výraz var odkazuje na tuto proměnnou tak často, jak je potřeba, aniž by ji musel přepočítat.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Další kroky
Přečtěte si další informace o vrstvách, které podporují výrazy: