Přidání polygonové vrstvy do mapy (Android SDK)
V tomto článku se dozvíte, jak vykreslit oblasti Polygon geometrie prvků MultiPolygon na mapě pomocí mnohoúhelníku.
Poznámka:
Vyřazení sady Azure Maps Android SDK z provozu
Nativní sada SDK služby Azure Maps pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do webové sady SDK služby Azure Maps do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Maps Android SDK.
Požadavky
Nezapomeňte dokončit kroky v rychlém startu : Vytvoření dokumentu aplikace pro Android. Bloky kódu v tomto článku lze vložit do obslužné rutiny události mapy onReady .
Použití mnohoúhelníku
Když je mnohoúhelníková vrstva připojená ke zdroji dat a načtená na mapě, vykreslí oblast s funkcemi a MultiPolygon funkcemiPolygon. Pokud chcete vytvořit mnohoúhelník, přidejte ho do zdroje dat a vykreslujte ho pomocí polygonové vrstvy PolygonLayer pomocí třídy.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("red"),
fillOpacity(0.7f)
), "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("red"),
fillOpacity(0.7f)
), "labels"
)
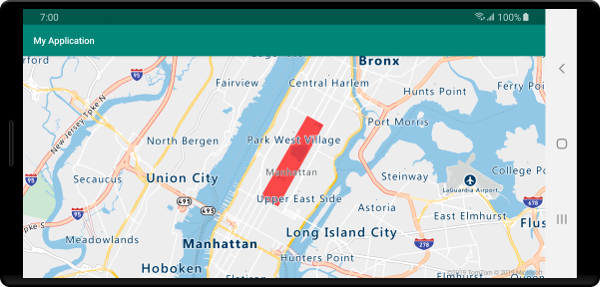
Následující snímek obrazovky ukazuje výše uvedený kód vykreslování oblasti mnohoúhelníku pomocí polygonové vrstvy.

Použití mnohoúhelníku a vrstvy čáry
Vrstva čáry slouží k vykreslení obrysu mnohoúhelníku. Následující ukázka kódu vykreslí mnohoúhelník jako v předchozím příkladu, ale teď přidá vrstvu řádku. Tato vrstva čáry je druhá vrstva připojená ke zdroji dat.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels");
//Create and add a line layer to render the outline of the polygon.
map.layers.add(new LineLayer(source,
strokeColor("red"),
strokeWidth(2f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels"
)
//Create and add a line layer to render the outline of the polygon.
map.layers.add(
LineLayer(
source,
strokeColor("red"),
strokeWidth(2f)
)
)
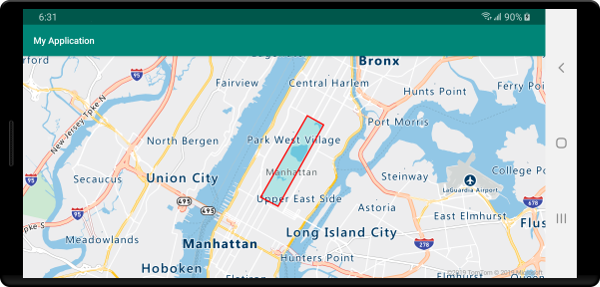
Následující snímek obrazovky ukazuje výše uvedený kód vykreslování mnohoúhelníku s jeho obrysem vykresleným pomocí vrstvy řádku.

Tip
Při osnově mnohoúhelníku s vrstvou čáry nezapomeňte zavřít všechny kroužky v mnohoúhelnících tak, aby každá matice bodů má stejný počáteční a koncový bod. Pokud to neuděláte, vrstva čáry nemusí spojit poslední bod mnohoúhelníku k prvnímu bodu.
Vyplnění mnohoúhelníku vzorem
Kromě vyplnění mnohoúhelníku barvou můžete k vyplnění mnohoúhelníku použít vzor obrázku. Načtěte vzor obrázku do prostředků sprite obrázků map a pak na tento obrázek odkazujte s fillPattern možností polygonové vrstvy.
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels");
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels"
)
Pro tuto ukázku se následující obrázek načetl do nakreslené složky aplikace.
 |
|---|
| fill-checker-red.png |
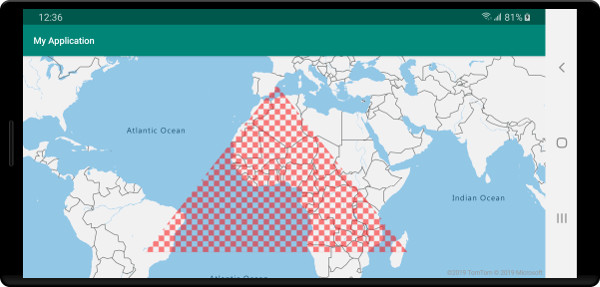
Následující obrázek je snímek obrazovky s výše uvedeným kódem, který znázorňuje mnohoúhelník s vzorkem výplně na mapě.

Další kroky
Další ukázky kódu pro přidání do map najdete v následujících článcích: