Kurz: Vytvoření zabezpečené n-vrstvé aplikace ve službě Aplikace Azure Service
Mnoho aplikací má více než jednu komponentu. Můžete mít například front-end, který je veřejně přístupný a připojuje se k back-endové aplikaci nebo webové aplikaci, která se zase připojuje k databázi, účtu úložiště, trezoru klíčů, jinému virtuálnímu počítači nebo kombinaci těchto prostředků. Tato architektura tvoří n-vrstvou aplikaci. Je důležité, aby takové aplikace byly navrženy tak, aby chránily back-endové prostředky v co největší možné míře.
V tomto kurzu se dozvíte, jak nasadit zabezpečenou N-vrstvou aplikaci s front-endovou webovou aplikací, která se připojuje k jiné síťové izolované webové aplikaci. Veškerý provoz je v rámci vaší virtuální sítě Azure izolovaný pomocí integrace virtuální sítě a privátních koncových bodů. Podrobnější pokyny, které zahrnují další scénáře, najdete tady:
Architektura scénáře
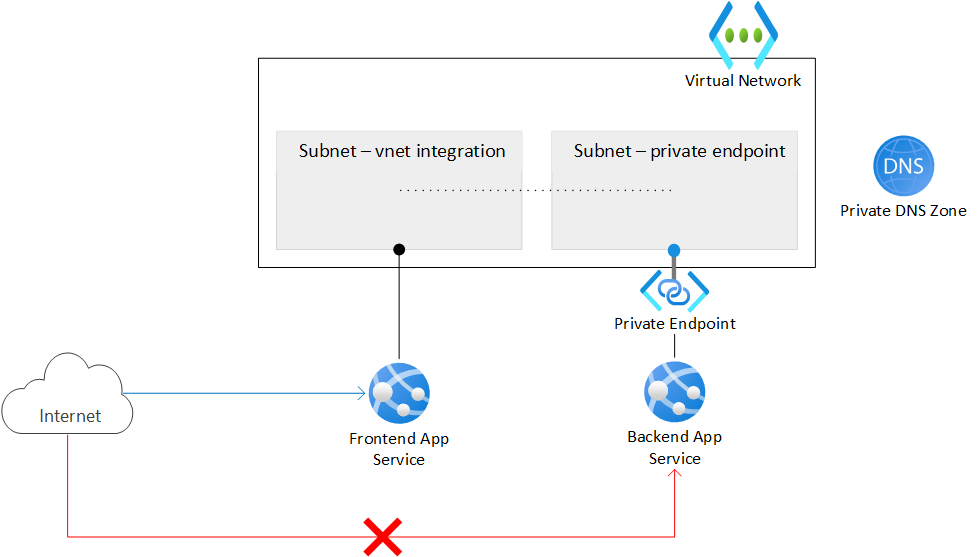
Následující diagram znázorňuje architekturu, kterou vytvoříte během tohoto kurzu.

- Virtuální síť obsahuje dvě podsítě, jednu je integrovaná s front-end webovou aplikací a druhá má privátní koncový bod pro back-endovou webovou aplikaci. Virtuální síť blokuje veškerý příchozí síťový provoz s výjimkou front-endové aplikace, která je s ní integrovaná.
- Front-endová webová aplikace integrovaná do virtuální sítě a přístupná z veřejného internetu.
- Back-endová webová aplikace je přístupná jenom prostřednictvím privátního koncového bodu ve virtuální síti.
- Privátní koncový bod se integruje s back-endovou webovou aplikací a zpřístupňuje webovou aplikaci s privátní IP adresou.
- zóna Privátní DNS Umožňuje přeložit název DNS na IP adresu privátního koncového bodu.
Poznámka:
Integrace virtuální sítě a privátní koncové body jsou dostupné až do úrovně Basic ve službě App Service. Úroveň Free tyto funkce nepodporuje. S touto architekturou:
- Veřejný provoz do back-endové aplikace je zablokovaný.
- Odchozí provoz ze služby App Service se směruje do virtuální sítě a může se připojit k back-endové aplikaci.
- App Service dokáže provést překlad DNS do back-endové aplikace.
Tento scénář ukazuje jeden z možných N-úrovňových scénářů ve službě App Service. Koncepty popsané v tomto kurzu můžete použít k vytváření složitějších N-vrstvých aplikací.
Naučíte se:
- Vytvořte virtuální síť a podsítě pro integraci virtuální sítě služby App Service.
- Vytvořte privátní zóny DNS.
- Vytvořte privátní koncové body.
- Konfigurace integrace virtuální sítě ve službě App Service
- Zakažte základní ověřování ve službě App Service.
- Průběžné nasazování do uzamčené back-endové webové aplikace
Požadavky
Tento kurz používá dvě ukázkové Node.js aplikace hostované na GitHubu. Pokud ještě účet GitHub nemáte, vytvořte si ho zdarma.
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Pro absolvování tohoto kurzu potřebujete:
Použijte prostředí Bash v Azure Cloud Shellu. Další informace najdete v tématu Rychlý start pro Bash v Azure Cloud Shellu.
Pokud dáváte přednost místnímu spouštění referenčních příkazů rozhraní příkazového řádku, nainstalujte Azure CLI. Pokud používáte Windows nebo macOS, zvažte spuštění Azure CLI v kontejneru Docker. Další informace najdete v tématu Jak spustit Azure CLI v kontejneru Dockeru.
Pokud používáte místní instalaci, přihlaste se k Azure CLI pomocí příkazu az login. Pokud chcete dokončit proces ověřování, postupujte podle kroků zobrazených na terminálu. Další možnosti přihlášení najdete v tématu Přihlášení pomocí Azure CLI.
Po zobrazení výzvy nainstalujte rozšíření Azure CLI při prvním použití. Další informace o rozšířeních najdete v tématu Využití rozšíření v Azure CLI.
Spuštěním příkazu az version zjistěte verzi a závislé knihovny, které jsou nainstalované. Pokud chcete upgradovat na nejnovější verzi, spusťte az upgrade.
1. Vytvoření dvou instancí webové aplikace
Potřebujete dvě instance webové aplikace, jednu pro front-end a jednu pro back-end. Abyste mohli používat integraci virtuální sítě a privátní koncové body, musíte použít alespoň úroveň Basic . Integraci virtuální sítě a další konfigurace nakonfigurujete později.
Vytvořte skupinu prostředků pro správu všech prostředků, které vytváříte v tomto kurzu.
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionVytvořte plán služby App Service. Nahraďte
<app-service-plan-name>jedinečným názvem.--skuPokud potřebujete použít jinou skladovou položku, upravte parametr. Ujistěte se, že nepoužíváte úroveň Free, protože tato skladová položka nepodporuje požadované síťové funkce.# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Vytvořte webové aplikace. Nahraďte a nahraďte
<frontend-app-name>dvěma globálně jedinečnými názvy (platné znaky jsoua-z,0-9a-).<backend-app-name>Pro účely tohoto kurzu máte k dispozici ukázkové Node.js aplikace. Pokud chcete používat vlastní aplikace, změňte--runtimeparametr odpovídajícím způsobem. Spusťteaz webapp list-runtimesseznam dostupných modulů runtime.az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. Vytvoření síťové infrastruktury
Vytvoříte následující síťové prostředky:
- Virtuální síť
- Podsíť pro integraci virtuální sítě služby App Service.
- Podsíť pro privátní koncový bod.
- Privátní zóna DNS.
- Privátní koncový bod.
Vytvořte virtuální síť. Nahraďte
<virtual-network-name>jedinečným názvem.# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16Vytvořte podsíť pro integraci virtuální sítě služby App Service.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falsePro službu App Service se doporučuje, aby podsíť integrace virtuální sítě měla minimálně blok
/26CIDR./24je více než dostačující.--delegations Microsoft.Web/serverfarmsurčuje, že podsíť je delegovaná pro integraci virtuální sítě služby App Service.Vytvořte další podsíť pro privátní koncové body.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies trueU podsítí privátních koncových bodů je nutné zakázat zásady sítě privátních koncových bodů nastavením
--disable-private-endpoint-network-policiesnatrue.Vytvořte privátní zónu DNS.
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netDalší informace o těchto nastaveních najdete v tématu Konfigurace DNS privátního koncového bodu Azure.
Poznámka:
Pokud pomocí portálu vytvoříte privátní koncový bod, automaticky se vytvoří privátní zóna DNS a nemusíte ji vytvářet samostatně. Pro konzistenci s tímto kurzem vytvoříte privátní zónu DNS a privátní koncový bod samostatně pomocí Azure CLI.
Propojte tuto privátní zónu DNS s virtuální sítí.
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled FalseV podsíti privátního koncového bodu vaší virtuální sítě vytvořte privátní koncový bod pro vaši back-endovou webovou aplikaci. Nahraďte
<backend-app-name>názvem back-endové webové aplikace.# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetPropojte privátní koncový bod s privátní zónou DNS se skupinou zón DNS pro privátní koncový bod back-endové webové aplikace. Tato skupina zón DNS vám pomůže automaticky aktualizovat privátní zónu DNS, když dojde k aktualizaci privátního koncového bodu.
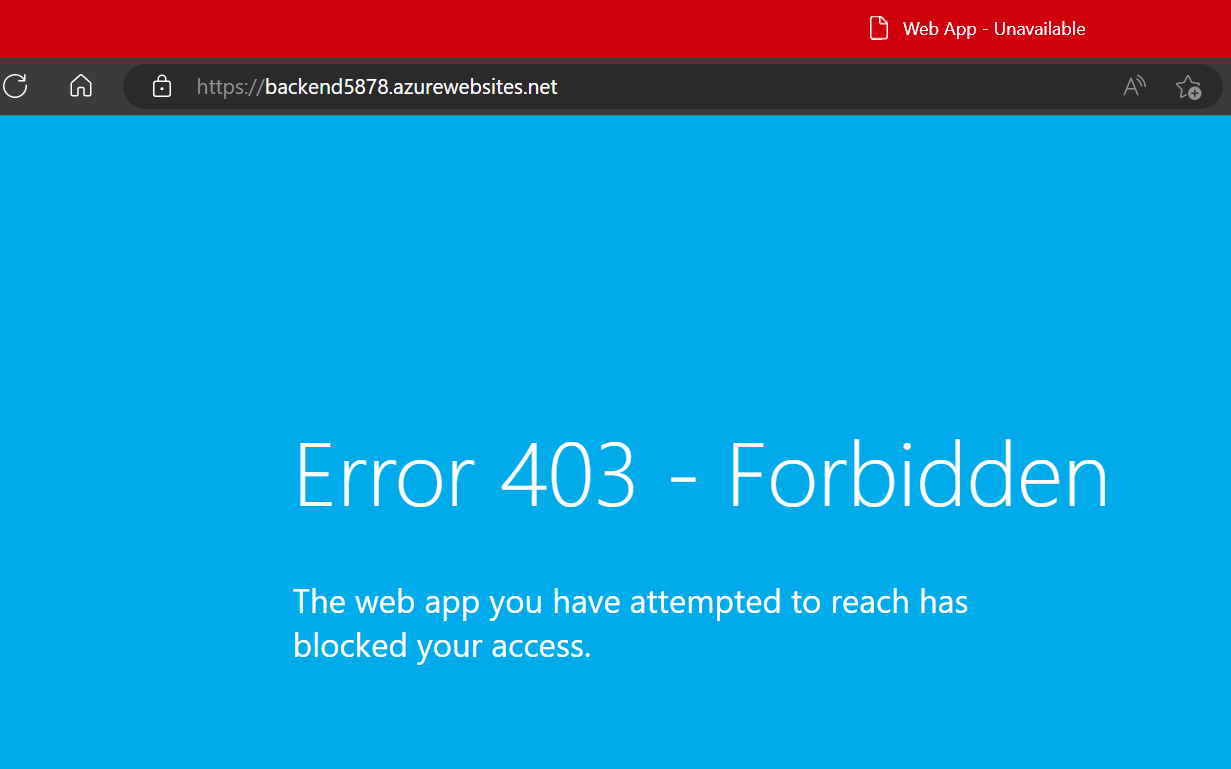
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netKdyž pro službu App Service vytvoříte privátní koncový bod, veřejný přístup se implicitně zakáže. Pokud se pokusíte získat přístup k back-endové webové aplikaci pomocí výchozí adresy URL, přístup se odepře. V prohlížeči přejděte k
<backend-app-name>.azurewebsites.netpotvrzení tohoto chování.
Další informace o omezeních přístupu ke službě App Service s privátními koncovými body najdete v tématu Aplikace Azure Omezení přístupu ke službě.
3. Konfigurace integrace virtuální sítě ve webové aplikaci front-endu
Povolte integraci virtuální sítě ve vaší aplikaci. Nahraďte <frontend-app-name> názvem front-endové webové aplikace.
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
Integrace virtuální sítě umožňuje, aby odchozí provoz proudil přímo do virtuální sítě. Ve výchozím nastavení se do virtuální sítě směruje pouze místní provoz IP definovaný v dokumentu RFC-1918 , což je to, co potřebujete pro privátní koncové body. Pokud chcete směrovat veškerý provoz do virtuální sítě, přečtěte si téma Správa směrování integrace virtuální sítě. Směrování veškerého provozu se dá použít také v případě, že chcete směrovat internetový provoz přes vaši virtuální síť, například přes překlad adres (NAT ) virtuální sítě Azure nebo bránu Azure Firewall.
4. Povolení nasazení do back-endové webové aplikace z internetu
Vzhledem k tomu, že vaše back-endová webová aplikace není veřejně přístupná, musíte nechat nástroj pro průběžné nasazování do vaší aplikace tak, že web SCM veřejně zpřístupní. Samotná hlavní webová aplikace může dál odepřít veškerý provoz.
Povolte veřejný přístup pro back-endovou webovou aplikaci.
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=EnabledNastavteakciou akci pravidla pro hlavní webovou aplikaci tak, aby zamítal veškerý provoz. Toto nastavení zakazuje veřejný přístup k hlavní webové aplikaci, i když je obecné nastavení přístupu k aplikaci nastavené tak, aby umožňovalo veřejný přístup.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenyNastavte pro web SCM akci pravidla, která není na seznamu, aby umožňovala veškerý provoz.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. Uzamknutí přístupu k FTP a SCM
Teď, když je back-endová lokalita SCM veřejně přístupná, je potřeba ji uzamknout s lepším zabezpečením.
Zakažte přístup FTP pro front-endové i back-endové webové aplikace. Nahraďte
<frontend-app-name>názvy aplikací a<backend-app-name>názvy aplikací.az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=falseZakažte základní přístup k portům WebDeploy a webům nástrojů SCM/advanced tool sites pro obě webové aplikace. Nahraďte
<frontend-app-name>názvy aplikací a<backend-app-name>názvy aplikací.az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
Zakázání základního ověřování ve službě App Service omezuje přístup ke koncovým bodům FTP a SCM uživatelům, kteří jsou podporováni Microsoft Entra ID, což dále zabezpečuje vaše aplikace. Další informace o zakázání základního ověřování, včetně testování a monitorování přihlášení, najdete v tématu Zakázání základního ověřování ve službě App Service.
6. Konfigurace průběžného nasazování pomocí GitHub Actions
Přejděte do ukázkové aplikace Node.js back-endu. Tato aplikace je jednoduchá aplikace Hello World.
Na stránce GitHubu vyberte tlačítko Fork v pravém horním rohu.
Vyberte vlastníka a ponechte výchozí název úložiště.
Vyberte Vytvořit fork.
Stejný postup opakujte pro ukázkovou aplikaci Node.js front-endu. Tato aplikace je základní webová aplikace, která přistupuje ke vzdálené adrese URL.
Vytvořte instanční objekt. Nahraďte
<subscription-id>hodnoty<frontend-app-name>a<backend-app-name>nahraďte hodnotami.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-authVýstupem je objekt JSON s přihlašovacími údaji pro přiřazení role, které poskytují přístup k vašim aplikacím App Service. Zkopírujte tento objekt JSON pro další krok. Obsahuje tajný klíč klienta, který je v tuto chvíli viditelný. Vždy je vhodné udělit minimální přístup. Rozsah v tomto příkladu je omezený jenom na aplikace, ne na celou skupinu prostředků.
Pokud chcete přihlašovací údaje instančního objektu uložit jako tajné kódy GitHubu, přejděte do jednoho z forkovaných ukázkových úložišť na GitHubu a přejděte do části Nastavení>tajných kódů zabezpečení>a proměnných>Actions.
Vyberte Nový tajný klíč úložiště a vytvořte tajný kód pro každou z následujících hodnot. Hodnoty najdete ve výstupu JSON, který jste zkopírovali dříve.
Jméno Hodnota AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>Tento postup opakujte pro druhé rozvětvované ukázkové úložiště.
Pokud chcete nastavit průběžné nasazování pomocí GitHub Actions, přihlaste se k webu Azure Portal.
Přejděte na stránku Přehled vaší front-endové webové aplikace.
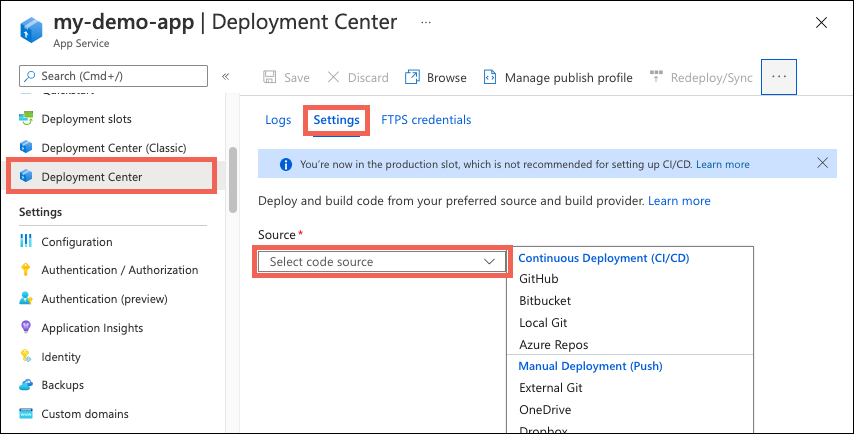
V levém podokně vyberte Deployment Center. Pak vyberte Nastavení.
V poli Zdroj vyberte GitHub z možností CI/CD.

Pokud nasazujete z GitHubu poprvé, vyberte Autorizovat a postupujte podle pokynů k autorizaci. Pokud chcete nasadit z jiného úložiště uživatele, vyberte Změnit účet.
Pokud používáte ukázkovou aplikaci Node.js, která byla v rámci požadavků rozvětvená, použijte následující nastavení pro organizaci, úložiště a větev.
Nastavení Hodnota Organizace <your-GitHub-organization>Repository nodejs-front-end Pobočka main Zvolte Uložit.
Stejný postup opakujte pro vaši back-endovou webovou aplikaci. Nastavení Deployment Center je uvedené v následující tabulce.
Nastavení Hodnota Organizace <your-GitHub-organization>Repository nodejs-back-end Pobočka main
7. Použití instančního objektu pro nasazení GitHub Actions
Konfigurace služby Deployment Center vytvořila výchozí soubor pracovního postupu v každém z ukázkových úložišť, ale ve výchozím nastavení používá profil publikování, který používá základní ověřování. Vzhledem k tomu, že jste zakázali základní ověřování, při kontrole karty Protokoly v Centru nasazení uvidíte, že automaticky aktivované nasazení způsobí chybu. Soubor pracovního postupu je nutné upravit tak, aby se instanční objekt používal k ověření ve službě App Service. Ukázkové pracovní postupy najdete v tématu Přidání souboru pracovního postupu do úložiště GitHub.
Otevřete jedno z vašich forkovaných úložišť GitHub a přejděte do
<repo-name>/.github/workflows/adresáře.Vyberte automaticky vygenerovaný soubor pracovního postupu a pak výběrem tlačítka tužky v pravém horním rohu soubor upravte. Nahraďte obsah následujícím textem, který předpokládá, že jste pro přihlašovací údaje vytvořili tajné kódy GitHubu dříve. Aktualizujte zástupný symbol pro
<web-app-name>část "env" a potvrďte ho přímo do hlavní větve. Toto potvrzení aktivuje akci GitHubu, aby se znovu spustil a nasadí váš kód, tentokrát pomocí instančního objektu k ověření.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logoutTento postup opakujte pro soubor pracovního postupu v jiném forku úložiště GitHub.
Nová potvrzení GitHubu aktivují pro každou z vašich aplikací další nasazení. Tentokrát by nasazení mělo proběhnout úspěšně, protože pracovní postup používá instanční objekt k ověření na webech SCM aplikací.
Podrobné pokyny ke konfiguraci průběžného nasazování s poskytovateli, jako je GitHub Actions, najdete v tématu Průběžné nasazování do služby Aplikace Azure Service.
8. Ověření připojení a přístupu k aplikacím
Přejděte na front-endovou webovou aplikaci s její adresou URL:
https://<frontend-app-name>.azurewebsites.net.Do textového pole zadejte adresu URL back-endové webové aplikace:
https://<backend-app-name>.azurewebsites.net. Pokud připojení nastavíte správně, měla by se zobrazit zpráva "Hello from the back-end web app!", což je celý obsah back-endové webové aplikace. Veškerý odchozí provoz z front-endové webové aplikace se směruje přes virtuální síť. Vaše front-endová webová aplikace se bezpečně připojuje k back-endové webové aplikaci prostřednictvím privátního koncového bodu. Pokud u připojení něco není v pořádku, dojde k chybovému ukončení front-endové webové aplikace.Zkuste přejít přímo do back-endové webové aplikace s její adresou URL:
https://<backend-app-name>.azurewebsites.net. Měla by se zobrazit zprávaWeb App - Unavailable. Pokud se k aplikaci dostanete, ujistěte se, že jste nakonfigurovali privátní koncový bod a že omezení přístupu pro vaši aplikaci jsou nastavená tak, aby odepřela veškerý provoz pro hlavní webovou aplikaci.Pokud chcete dále ověřit, že front-endová webová aplikace dosahuje back-endové webové aplikace přes privátní propojení, připojte se přes SSH k jedné z instancí front-endu. Pokud chcete SSH, spusťte následující příkaz, který vytvoří relaci SSH s webovým kontejnerem vaší aplikace a otevře vzdálené prostředí v prohlížeči.
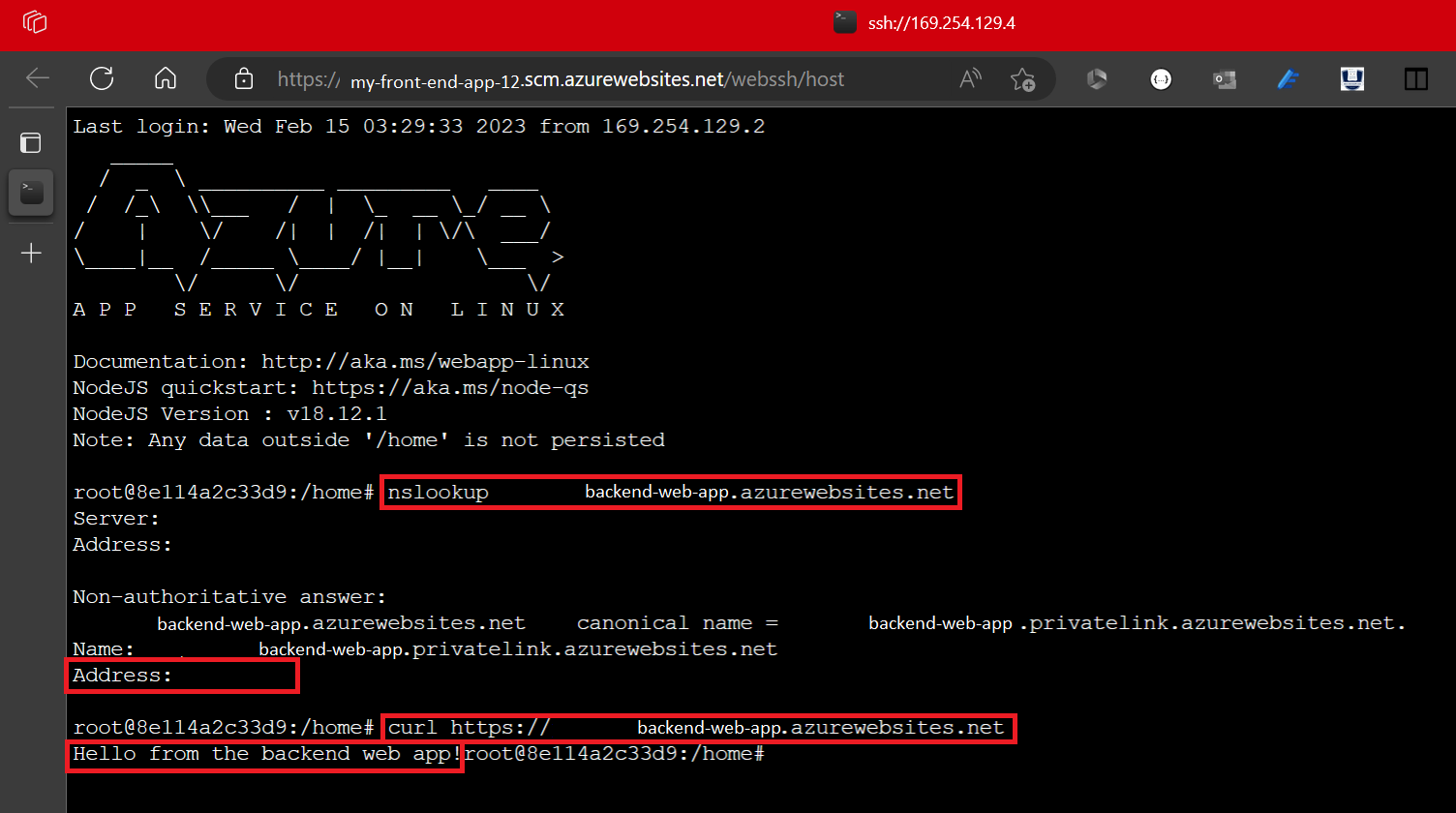
az webapp ssh --resource-group $groupName --name <frontend-app-name>Když se prostředí otevře v prohlížeči, spusťte příkaz
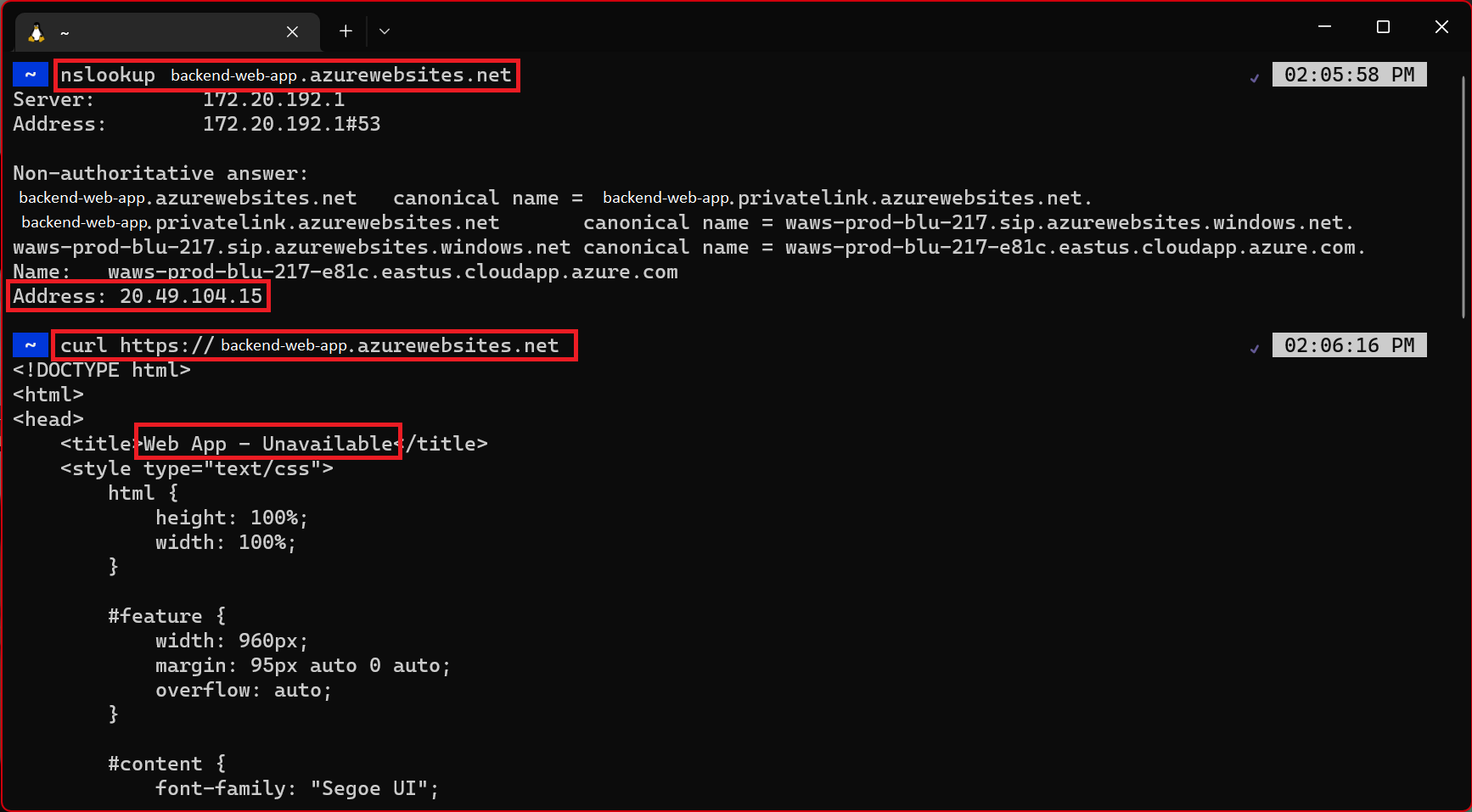
nslookup, abyste potvrdili, že vaše back-endová webová aplikace dosahuje pomocí privátní IP adresy vaší back-endové webové aplikace. Můžete také spustitcurla znovu ověřit obsah webu. Nahraďte<backend-app-name>názvem back-endové webové aplikace.nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
Měl
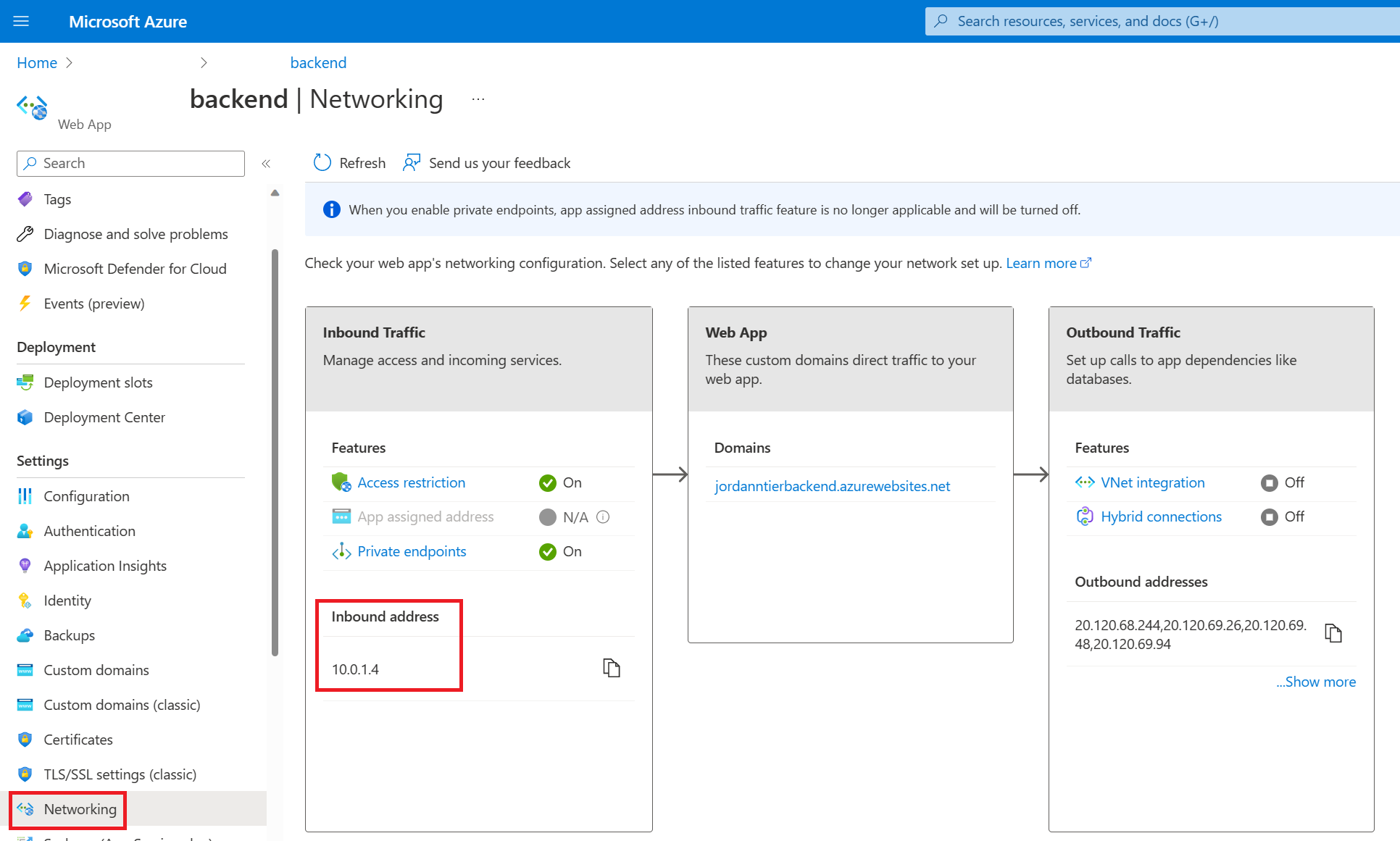
nslookupby se přeložit na privátní IP adresu back-endové webové aplikace. Privátní IP adresa by měla být adresa z vaší virtuální sítě. Pokud chcete potvrdit svou privátní IP adresu, přejděte na stránku Sítě pro vaši back-endovou webovou aplikaci.
Opakujte stejné
nslookuppříkazy acurlpříkazy z jiného terminálu (jedna, která není relací SSH v instancích front-endu).
Vrátí
nslookupveřejnou IP adresu back-endové webové aplikace. Vzhledem k tomu, že veřejný přístup k back-endové webové aplikaci je zakázaný, pokud se pokusíte připojit k veřejné IP adrese, zobrazí se chyba odepření přístupu. Tato chyba znamená, že tento web není přístupný z veřejného internetu, což je zamýšlené chování. Nepřekládánslookupse na privátní IP adresu, protože ji lze přeložit pouze z virtuální sítě prostřednictvím zóny privátního DNS. Ve virtuální síti je pouze front-endová webová aplikace. Pokud se pokusíte spustitcurlv back-end webové aplikaci z externího terminálu, obsahuje vrácenýWeb App - Unavailablekód HTML . Tato chyba zobrazí kód HTML chybové stránky, kterou jste viděli dříve, když jste se pokusili přejít do back-endové webové aplikace v prohlížeči.
9. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, odstraňte skupinu prostředků spuštěním následujícího příkazu ve službě Cloud Shell:
az group delete --name myresourcegroup
Spuštění tohoto příkazu může trvat několik minut.
Nejčastější dotazy
- Existuje alternativa k nasazení pomocí instančního objektu?
- Co se stane, když nakonfiguruji nasazení GitHub Actions ve službě App Service?
- Je bezpečné ponechat back-endOVÝ SCM veřejně přístupný?
- Existuje způsob nasazení bez otevření back-endové lokality SCM?
- Jak můžu tuto architekturu nasadit pomocí ARM/Bicep?
Existuje alternativa k nasazení pomocí instančního objektu?
Vzhledem k tomu, že jste v tomto kurzu zakázali základní ověřování, nemůžete se ověřit pomocí back-endového webu SCM pomocí uživatelského jména a hesla a ani s profilem publikování. Místo instančního objektu můžete použít i OpenID Connect.
Co se stane, když nakonfiguruji nasazení GitHub Actions ve službě App Service?
Azure automaticky vygeneruje soubor pracovního postupu ve vašem úložišti. Nová potvrzení ve vybraném úložišti a větvi se teď průběžně nasazují do vaší aplikace App Service. Potvrzení a nasazení můžete sledovat na kartě Protokoly .
Do úložiště GitHub se přidá výchozí soubor pracovního postupu, který používá profil publikování k ověření ve službě App Service. Tento soubor můžete zobrazit tak, že přejdete do <repo-name>/.github/workflows/ adresáře.
Je bezpečné ponechat back-endOVÝ SCM veřejně přístupný?
Když uzamknete přístup PŘES FTP a SCM, zajistíte, že k koncovému bodu SCM budou mít přístup jenom objekty zabezpečení microsoft Entra, i když jsou veřejně přístupné. Toto nastavení by vás mělo ujistit, že vaše back-endová webová aplikace je stále zabezpečená.
Existuje způsob nasazení bez otevření back-endové lokality SCM?
Pokud máte obavy o povolení veřejného přístupu k webu SCM nebo jste omezeni zásadami, zvažte další možnosti nasazení služby App Service, jako je spuštění z balíčku ZIP.
Jak můžu tuto architekturu nasadit pomocí ARM/Bicep?
Prostředky, které jste vytvořili v tomto kurzu, můžete nasadit pomocí šablony ARM/Bicep. Aplikace připojená k šabloně Bicep back-endové webové aplikace umožňuje vytvořit zabezpečené N-vrstvé řešení aplikace.
Informace o nasazení šablon ARM/Bicep najdete v tématu Nasazení prostředků pomocí Bicep a Azure CLI.
