Přehled portálu pro vývojáře
PLATÍ PRO: Vývojář | Základní | Basic v2 | Standardní | Standard v2 | Premium | Premium v2
Portál pro vývojáře služby API Management je automaticky generovaný plně přizpůsobitelný web s dokumentací vašich rozhraní API. Uživatelé rozhraní API na něm můžou najít vaše rozhraní API, zjistit, jak je používat, požádat o přístup a vyzkoušet si je.
Tento článek představuje funkce portálu pro vývojáře, typy obsahu, které portál představuje, a možnosti správy a rozšíření portálu pro vývojáře pro konkrétní uživatele a scénáře.
Poznámka:
Nedávno jsme vylepšili rozhraní editoru portálu, abychom zvýšili vaši produktivitu a vylepšili interakce s vašimi oblíbenými funkcemi a nástroji. Také jsme přepracovali widgety rozhraní API a podrobností o produktu, aby se zvýšilo prostředí portálu pro návštěvníky.

Koncepty architektury portálu pro vývojáře
Komponenty portálu je možné logicky rozdělit do dvou kategorií: kód a obsah.
Kód
Kód se udržuje v úložišti GitHubu na portálu pro vývojáře služby API Management a zahrnuje:
- Widgety – představují vizuální prvky a kombinují HTML, JavaScript, možnosti stylů, nastavení a mapování obsahu. Příklady jsou obrázek, textový odstavec, formulář, seznam rozhraní API atd.
- Definice stylů – určení způsobu, jakým lze widgety stylovat
- Modul , který generuje statické webové stránky z obsahu portálu a je napsaný v JavaScriptu
- Vizuální editor – umožňuje přizpůsobení v prohlížeči a prostředí pro vytváření obsahu.
Content
Obsah je rozdělený do dvou podkategorií: obsah portálu a data služby API Management.
Obsah portálu je specifický pro web portálu a zahrnuje:
Stránky – například cílová stránka, kurzy k rozhraní API, blogové příspěvky
Multimédia – obrázky, animace a další obsah založený na souborech
Rozložení – šablony , které se shodují s adresou URL, a definují způsob zobrazení stránek
Styly – hodnoty pro definice stylů, jako jsou písma, barvy, ohraničení
Nastavení – konfigurace, jako je favicon, metadata webu
Obsah portálu s výjimkou médií se vyjadřuje jako dokumenty JSON.
Data služby API Management zahrnují entity, jako jsou rozhraní API, operace, produkty a předplatná spravovaná v instanci služby API Management.
Přizpůsobení a styl portálu
Portál pro vývojáře je již vyplněný publikovanými rozhraními API a produkty a připravenými k přizpůsobení vašim potřebám. Jako vydavatel rozhraní API použijete rozhraní pro správu portálu pro vývojáře k přizpůsobení vzhledu a funkčnosti portálu pro vývojáře.
Pokud k portálu přistupujete poprvé, portál obsahuje zástupné stránky, obsah a navigační nabídky. Zobrazený zástupný obsah byl navržen tak, aby zobrazoval možnosti portálu a minimalizoval přizpůsobení potřebná k přizpůsobení portálu.
Podrobný návod k přizpůsobení a publikování portálu pro vývojáře najdete v tématu Kurz: Přístup a přizpůsobení portálu pro vývojáře.
Důležité
- Přístup k portálu pro vývojáře vydavateli rozhraní API a příjemci vyžadují síťové připojení ke koncovému bodu portálu pro vývojáře (výchozí nastavení:
https://<apim-instance-name>.portal.azure-api.net) i koncovému bodu správy instance služby API Management (výchozí:https://<apim-instance-name>.management.azure-api.net). - Publikování portálu pro vývojáře vyžaduje další připojení k úložišti objektů blob spravovanému službou API Management v oblasti USA – západ.
- Pokud je instance služby API Management nasazená ve virtuální síti, ujistěte se, že se správně přeloží názvy hostitelů portálu pro vývojáře a koncového bodu správy a že povolíte připojení k požadovaným závislostem pro portál pro vývojáře. Další informace.
Vizuální editor
Rozhraní pro správu portálu pro vývojáře poskytuje vydavatelům vizuální editor pro přizpůsobení obsahu a stylu portálu. Pomocí vizuálního editoru můžete přidávat, odebírat a měnit uspořádání stránek, oddílů a widgetů. Můžete také změnit styl prvků portálu, jako jsou písma, barvy a mezery.
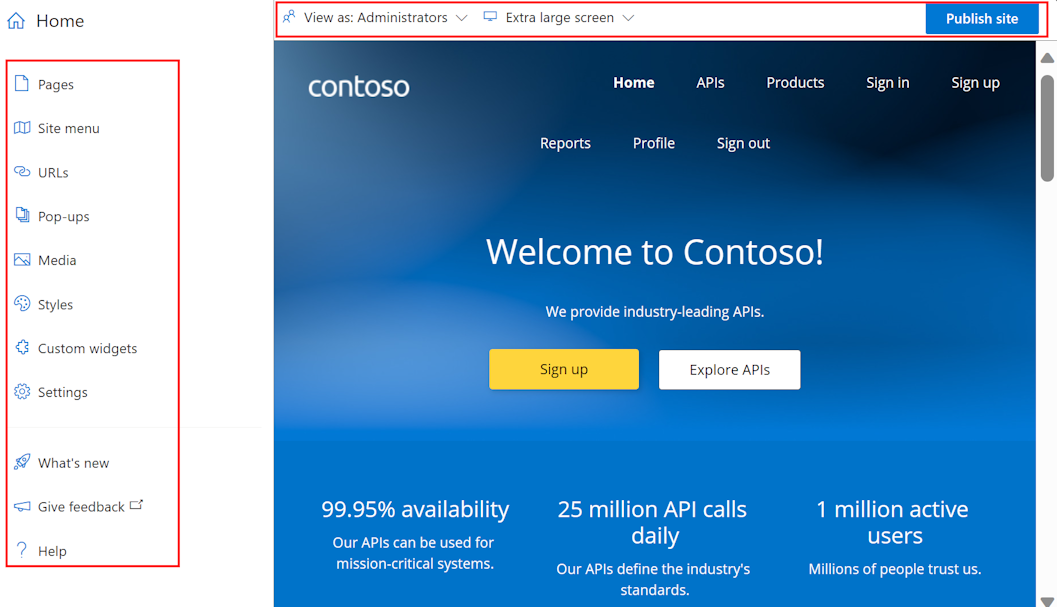
Jako správce můžete obsah portálu přizpůsobit pomocí editoru vizuálů.

Pomocí možností nabídky vlevo můžete vytvářet nebo upravovat stránky, média, rozložení, nabídky, styly nebo nastavení webu.
Nahoře můžete přepínat mezi oblastmi zobrazení (pro obrazovky různých velikostí) nebo zobrazit prvky portálu viditelné pro uživatele v různých skupinách. Můžete například chtít zobrazit určité stránky jenom skupinám přidruženým k určitým produktům nebo uživatelům, kteří mají přístup ke konkrétním rozhraním API.
Uložte nebo vraťte změny, které provedete, nebo publikujte web.
Tip
Pro ještě větší flexibilitu při přizpůsobení portálu můžete použít opensourcový modul plug-in vývojářského portálu pro WordPress. Využijte možnosti webu ve WordPressu k lokalizaci obsahu, přizpůsobení nabídek, použití vlastních šablon stylů a dalších možností.
Vyberte existující prvky textu a nadpisu a upravte a naformátujte obsah.
Když na stránku najedete myší na prázdnou oblast, klikněte na modrou ikonu se znaménkem plus. Vyberte si z několika rozložení oddílů.

Přidejte widget (například text, obrázek, vlastní widget nebo seznam rozhraní API) tak, že najedete myší na prázdnou oblast a kliknete na šedou ikonu se znaménkem plus.

Přeuspořádá položky na stránce přetažením.
Tip
Další možností přizpůsobení vývojářského portálu je použití opensourcového modulu plug-in vývojářského portálu pro WordPress. Využijte možnosti webu ve WordPressu k lokalizaci obsahu, přizpůsobení nabídek, použití vlastních šablon stylů a dalších možností na portálu pro vývojáře.
Rozložení a stránky
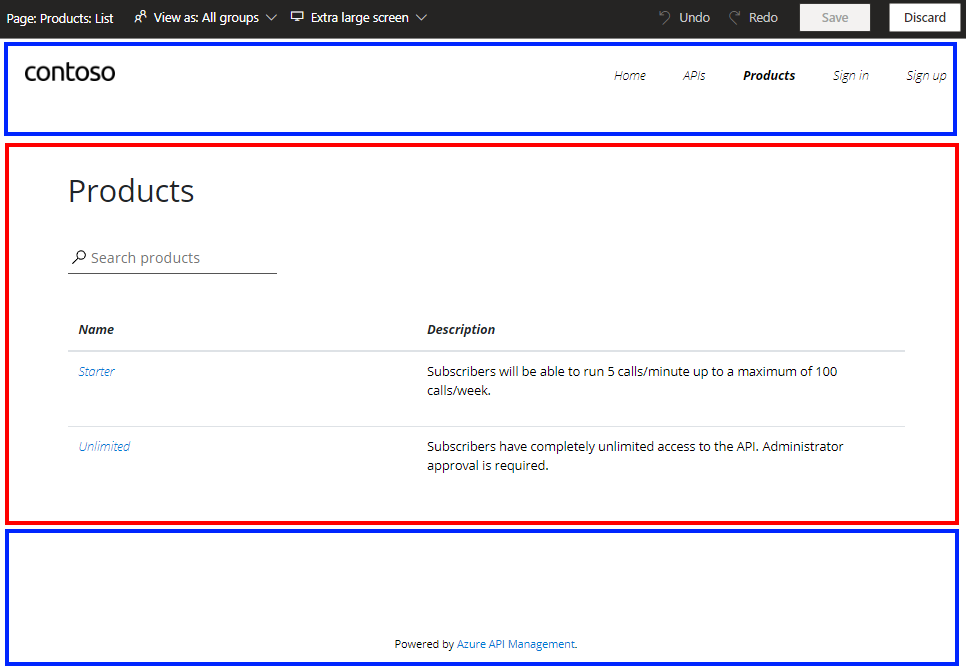
Rozložení definují způsob zobrazení stránek. Ve výchozím obsahu jsou například dvě rozložení: jedno platí pro domovskou stránku a druhé pro všechny zbývající stránky. Tato rozložení můžete upravit a přidat další rozložení tak, aby vyhovovala vašim potřebám.
Rozložení se použije na stránku tím, že se shoduje se šablonou adresy URL stránky s adresou URL stránky. Například rozložení se šablonou /wiki/* adresy URL se použije na každou stránku se segmentem /wiki/ v adrese URL: /wiki/getting-started, /wiki/stylesatd.
Na následujícím obrázku je obsah, který patří do rozložení, modrý, zatímco obsah specifický pro stránku je vyznačen červeně.

Předem zřízený obsah na portálu pro vývojáře předvádí stránky s běžně používanými funkcemi. Obsah těchto stránek můžete upravit nebo přidat nové tak, aby vyhovovaly vašim potřebám.
Poznámka:
Vzhledem k aspektům integrace není možné odebrat ani přesunout následující stránky pod jinou adresou URL: /404, /500, , , /change-password/captcha, /confirm/invitation/config.json, /confirm-v2/identities/basic/signup, /publish/internal-status-0123456789abcdef/confirm-v2/password, /signin, , . /signin-sso/signup. .
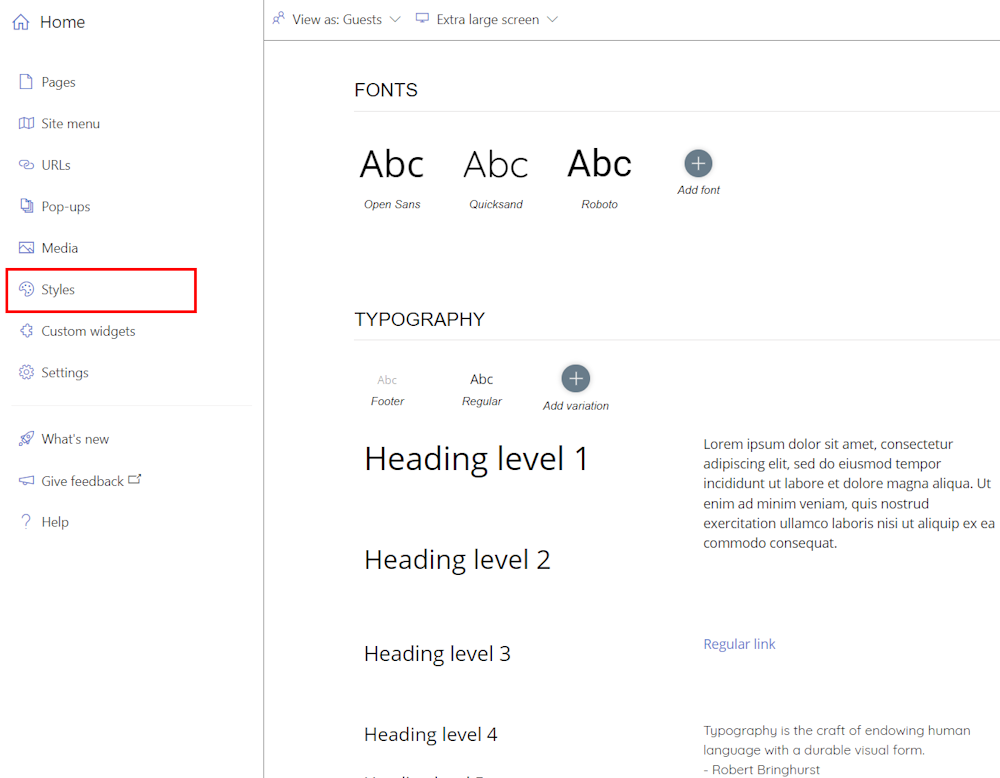
Styly

Panel Styly se vytváří s ohledem na návrháře. Pomocí stylů můžete spravovat a přizpůsobovat všechny vizuální prvky na portálu, jako jsou písma použitá v nadpisech a nabídkách a barvách tlačítek. Styl je hierarchický – mnoho prvků dědí vlastnosti z jiných prvků. Například prvky tlačítka používají barvy pro text a pozadí. Pokud chcete změnit barvu tlačítka, musíte změnit původní barevnou variantu.
Pokud chcete upravit variantu, vyberte ji a vyberte Upravit styl v možnostech, které se zobrazí nad ním. Po provedení změn v automaticky otevíraných otevíraných oknech ho zavřete.
Rozšíření funkcí portálu
V některých případech možná budete potřebovat funkce nad rámec možností přizpůsobení a stylu, které jsou k dispozici na spravovaném portálu pro vývojáře. Pokud potřebujete implementovat vlastní logiku, která není k dispozici, máte několik možností:
- Vlastní HTML můžete přidat přímo prostřednictvím widgetu vývojářského portálu navrženého pro malá přizpůsobení – například přidat HTML pro formulář nebo vložit videopřehrávku. Vlastní kód se vykreslí ve vložené rámeček (IFrame).
- Vytvoření a nahrání vlastního widgetu pro vývoj a přidání složitějších vlastních funkcí portálu
- Samoobslužné hostování portálu, pouze pokud potřebujete upravit jádro základu kódu portálu pro vývojáře. Tato možnost vyžaduje pokročilou konfiguraci. Pomoc podpory Azure je omezená jenom na základní nastavení samoobslužných portálů.
Poznámka:
Vzhledem k tomu, že základ kódu portálu pro vývojáře služby API Management se udržuje na GitHubu, můžete kdykoli otevřít problémy a požádat o přijetí změn pro tým SLUŽBY API Management, aby sloučil nové funkce.
Řízení přístupu k obsahu portálu
Portál pro vývojáře se synchronizuje s vaší instancí služby API Management a zobrazí obsah, jako jsou rozhraní API, operace, produkty, předplatná a profily uživatelů. Rozhraní API a produkty musí být v publikovaném stavu, aby byla viditelná na portálu pro vývojáře.
Viditelnost obsahu a přístup
Ve službě API Management se skupiny uživatelů používají ke správě viditelnosti produktů a jejich přidružených rozhraní API pro vývojáře. Kromě použití předdefinovaných skupin můžete vytvářet vlastní skupiny podle svých potřeb. Produkty se nejprve zviditelní skupinám a potom vývojáři v těchto skupinách můžou zobrazit produkty přidružené ke skupinám a přihlásit se k jejich odběru.
Můžete také určit, jak se ostatním uživatelům zobrazuje jiný obsah portálu (například stránky a oddíly) na základě jejich identity. Můžete například chtít zobrazit určité stránky jenom uživatelům, kteří mají přístup ke konkrétnímu produktu nebo rozhraní API. Nebo se oddíl stránky zobrazí jenom pro určité skupiny uživatelů. Portál pro vývojáře má integrované ovládací prvky pro tyto potřeby.
Poznámka:
Viditelnost a řízení přístupu se podporují jenom na spravovaném vývojářském portálu. Nejsou podporované na místním portálu.
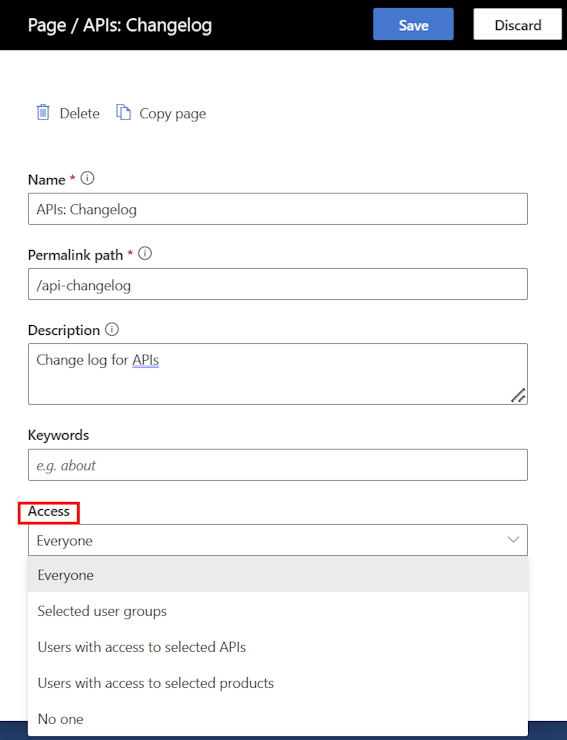
Když přidáte stránku nebo upravíte nastavení existující stránky, proveďte výběr v části Přístup , abyste mohli řídit uživatele nebo skupiny, které tuto stránku uvidí.

Tip
Pokud chcete upravit nastavení existující stránky, vyberte ikonu ozubeného kolečka vedle názvu stránky na kartě Stránky .
Když vyberete obsah stránky, jako je oddíl stránky, nabídka nebo tlačítko pro úpravy, vyberte ikonu Změnit přístup , abyste mohli řídit uživatele nebo skupiny, které vidí prvek na stránce.

Viditelnost tohoto obsahu stránky můžete změnit: oddíly, nabídky, tlačítka a přihlášení pro autorizaci OAuth.
Multimediální soubory, jako jsou obrázky na stránce, dědí viditelnost prvků, které je obsahují.
Když uživatel navštíví portál pro vývojáře s použitými ovládacími prvky viditelnosti a přístupu:
Portál pro vývojáře automaticky skryje tlačítka nebo navigační položky, které odkazují na stránky, ke kterým uživatel nemá přístup.
Pokus uživatele o přístup ke stránce, ke které nemá oprávnění k přístupu, způsobí chybu 404 Nenalezena.
Tip
Pomocí rozhraní pro správu můžete zobrazit náhled stránek jako uživatel přidružený k jakékoli předdefinované nebo vlastní skupině tak , že v nabídce nahoře vyberete Zobrazit jako v nabídce.
Zásady zabezpečení obsahu
Můžete povolit zásadu zabezpečení obsahu, která přidá na portál pro vývojáře vrstvu zabezpečení a pomůže zmírnit určité typy útoků, včetně skriptování mezi weby a injektáže dat. Pomocí zásad zabezpečení obsahu portál pro vývojáře v prohlížeči načte jenom prostředky z důvěryhodných umístění, která zadáte, například z podnikového webu nebo jiných důvěryhodných domén.
Povolení zásad zabezpečení obsahu:
- Na webu Azure Portal přejděte k vaší instanci služby API Management.
- V nabídce vlevo v části Portál pro vývojáře vyberte nastavení portálu.
- Na kartě Zásady zabezpečení obsahu vyberte Povoleno.
- V části Povolené zdroje přidejte jeden nebo více názvů hostitelů, které určují důvěryhodná umístění, ze kterých může portál pro vývojáře načíst prostředky. Můžete také zadat zástupný znak, který povolí všechny subdomény domény. Například
*.contoso.comumožňuje všechny subdomény .contoso.com - Zvolte Uložit.
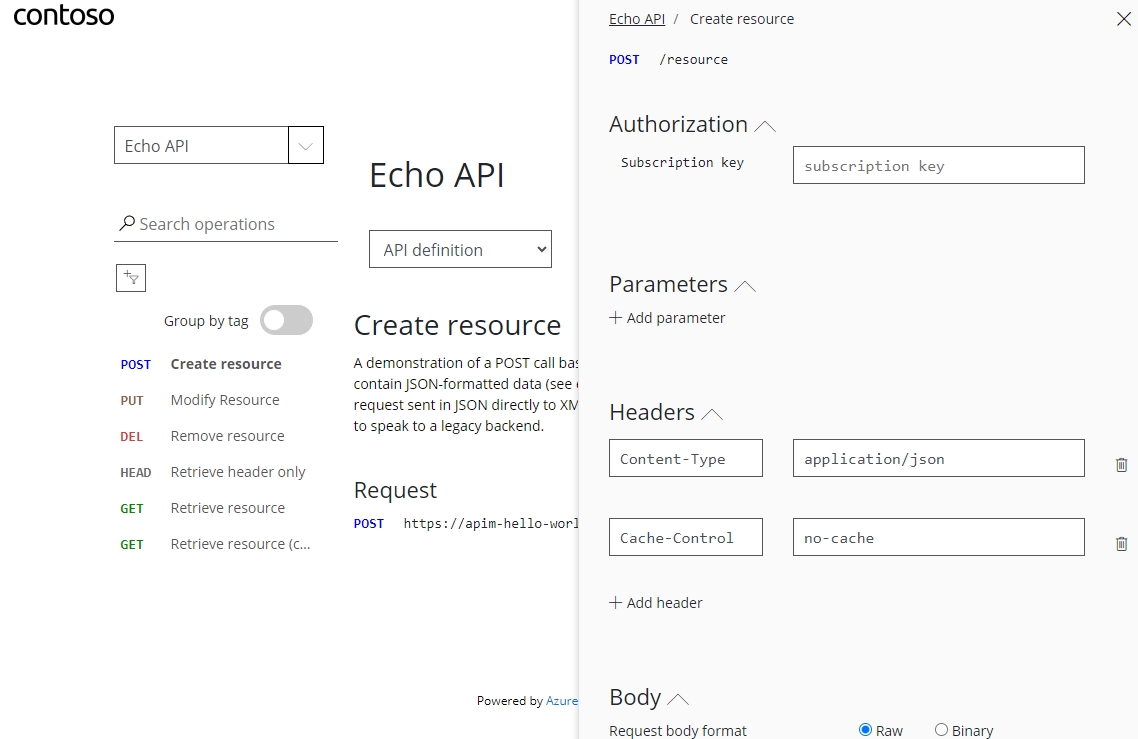
Interaktivní testovací konzola
Portál pro vývojáře nabízí možnost Vyzkoušet na referenčních stránkách rozhraní API, aby návštěvníci portálu mohli vaše rozhraní API testovat přímo prostřednictvím interaktivní konzoly.

Testovací konzola podporuje rozhraní API s různými autorizačními modely – například rozhraní API, která nevyžadují žádnou autorizaci nebo vyžadují klíč předplatného nebo autorizaci OAuth 2.0. V druhém případě můžete testovací konzolu nakonfigurovat tak, aby vygenerovala platný token OAuth jménem uživatele testovací konzoly. Další informace najdete v tématu Autorizace testovací konzoly portálu pro vývojáře konfigurací autorizace uživatelů OAuth 2.0.
Důležité
Pokud chcete návštěvníkům portálu umožnit testování rozhraní API prostřednictvím integrované interaktivní konzoly, povolte ve svých rozhraních API zásady CORS (sdílení prostředků mezi zdroji). Podrobnosti najdete v tématu Povolení CORS pro interaktivní konzolu na portálu pro vývojáře služby API Management.
Správa registrace a přihlašování uživatelů
Portál pro vývojáře ve výchozím nastavení povoluje anonymní přístup. To znamená, že každý může zobrazit portál a jeho obsah bez přihlášení, i když přístup k určitému obsahu a funkcím, jako je použití testovací konzoly, může být omezený. Můžete povolit nastavení webu portálu pro vývojáře, které vyžaduje, aby se uživatelé přihlásili pro přístup k portálu.
Portál podporuje několik možností registrace a přihlašování uživatelů:
Základní ověřování pro vývojáře, kteří se přihlašují pomocí přihlašovacích údajů pro uživatelské účty služby API Management. Vývojáři se můžou k účtu zaregistrovat přímo prostřednictvím portálu, nebo pro ně můžete vytvářet účty.
V závislosti na vašich scénářích omezte přístup k portálu tím, že vyžadujete, aby se uživatelé zaregistrovali nebo přihlásili pomocí účtu Microsoft Entra ID nebo Azure AD B2C .
Pokud už spravujete registraci a přihlašování vývojářů prostřednictvím existujícího webu, delegujte ověřování místo použití integrovaného ověřování portálu pro vývojáře.
Přečtěte si další informace o možnostech zabezpečení registrace uživatelů a přihlášení k portálu pro vývojáře.
Sestavy pro uživatele
Portál pro vývojáře generuje sestavy pro ověřené uživatele, aby si mohli zobrazit individuální využití rozhraní API, přenos dat a dobu odezvy, včetně agregovaného použití konkrétními produkty a předplatnými. Uživatelé můžou sestavy zobrazit výběrem možnosti Sestavy ve výchozí navigační nabídce pro ověřené uživatele. Uživatelé můžou filtrovat sestavy podle časového intervalu až do posledních 90 dnů.
Poznámka:
Sestavy na portálu pro vývojáře zobrazují jenom data pro ověřeného uživatele. Vydavatelé rozhraní API a správci mají přístup k datům o využití pro všechny uživatele instance služby API Management – například nastavením funkcí monitorování, jako jsou Aplikace Azure lication Insights na portálu.
Uložení a publikování obsahu webu
Po aktualizaci obsahu nebo konfigurace vývojářského portálu je potřeba uložit a publikovat změny, aby byly dostupné návštěvníkům portálu. Portál pro vývojáře udržuje záznam publikovaného obsahu a v případě potřeby se můžete vrátit k předchozí revizi portálu.
Uložení změn

Kdykoli na portálu provedete změnu, musíte ji uložit ručně tak, že v nabídce nahoře vyberete tlačítko Uložit nebo stisknete [Ctrl]+[S]. Pokud potřebujete, můžete vrátit zpět poslední uložené změny. Uložené změny jsou viditelné jenom pro vás a nejsou viditelné pro návštěvníky portálu, dokud je nepublikujete.
Poznámka:
Spravovaný vývojářský portál přijímá a automaticky používá aktualizace softwaru. Změny, které jste uložili, ale nepublikovali na portálu pro vývojáře, zůstanou během aktualizace v daném stavu.
Publikování portálu
Pokud chcete portál a jeho nejnovější změny zpřístupnit návštěvníkům, musíte ho publikovat . Portál publikujete v rozhraní pro správu portálu nebo na webu Azure Portal.
Důležité
Portál musíte publikovat kdykoliv, když chcete zveřejnit změny obsahu nebo stylu portálu. Portál je také potřeba znovu publikovat po změnách konfigurace služby API Management, které ovlivňují portál pro vývojáře. Například znovu publikujte portál po přiřazení vlastní domény, aktualizaci zprostředkovatelů identity, nastavení delegování nebo zadání přihlašovacích podmínek a podmínek produktu.
Publikování z rozhraní pro správu
Vyberte tlačítko Uložit a ujistěte se, že jste změny uložili.
V nabídce v horní části vyberte Publikovat web. Tato operace může trvat několik minut.

Publikování z webu Azure Portal
Na webu Azure Portal přejděte k vaší instanci služby API Management.
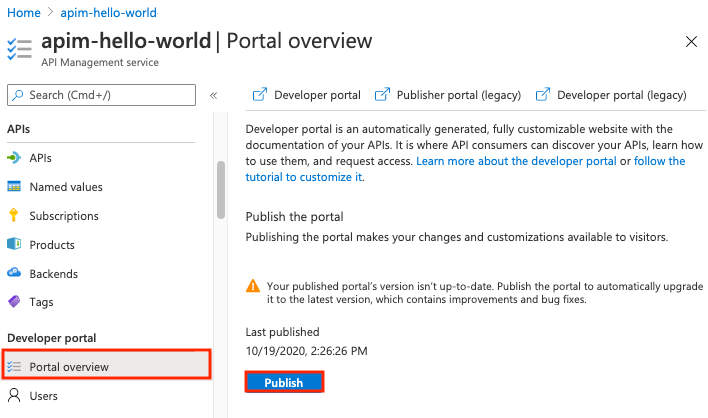
V nabídce vlevo v části Portál pro vývojáře vyberte Přehled portálu.
V okně přehledu portálu vyberte Publikovat.

Obnovení předchozí revize portálu
Pokaždé, když publikujete portál pro vývojáře, se uloží odpovídající revize portálu. Předchozí revizi portálu můžete kdykoli znovu publikovat. Můžete například chtít vrátit zpět změnu, kterou jste zavedli při posledním publikování portálu.
Poznámka:
Aktualizace softwaru portálu pro vývojáře se použijí automaticky při obnovení revize. Změny uložené, ale nepublikovaná v rozhraní pro správu zůstanou v daném stavu, když publikujete revizi.
Obnovení předchozí revize portálu:
- Na webu Azure Portal přejděte k vaší instanci služby API Management.
- V nabídce vlevo v části Portál pro vývojáře vyberte Přehled portálu.
- Na kartě Revize vyberte místní nabídku (...) pro revizi, kterou chcete obnovit, a pak vyberte Provést aktuální a publikovat.
Resetování portálu
Pokud chcete zahodit všechny změny, které jste provedli na portálu pro vývojáře, můžete web obnovit do výchozího stavu. Resetováním portálu se odstraní všechny změny, které jste provedli na stránkách portálu pro vývojáře, rozložení, přizpůsobení a nahraném médiu.
Poznámka:
Resetováním portálu pro vývojáře se neodstraní publikovaná verze portálu pro vývojáře.
Resetování portálu pro vývojáře:
- V rozhraní pro správu v nabídce na levé straně editoru vizuálů vyberte Nastavení.
- Na kartě Upřesnit vyberte Ano, obnovte web do výchozího stavu.
- Zvolte Uložit.
Související obsah
Další informace o portálu pro vývojáře:
- Přístup a přizpůsobení spravovaného portálu pro vývojáře
- Rozšíření funkcí spravovaného portálu pro vývojáře
- Povolení protokolování využití portálu pro vývojáře
- Nastavení místní verze portálu
Procházet další zdroje informací: