Rozšíření portálu pro vývojáře vlastními widgety
PLATÍ PRO: Vývojář | Základní | Standardní | Prémie
Vývojářský portál SLUŽBY API Management obsahuje vizuální editor a integrované widgety, abyste mohli přizpůsobit a upravit vzhled portálu. Možná ale budete muset portál pro vývojáře dále přizpůsobit vlastními funkcemi. Můžete například chtít integrovat vývojářský portál se systémem podpory, který zahrnuje přidání vlastního rozhraní. Tento článek vysvětluje způsoby přidání vlastních funkcí, jako jsou vlastní widgety na portál pro vývojáře služby API Management.
Následující tabulka shrnuje dvě možnosti s odkazy na další podrobnosti.
| metoda | Popis |
|---|---|
| Widget vlastního kódu HTML | – Zjednodušené řešení pro vydavatele rozhraní API pro přidání vlastní logiky pro základní případy použití – Zkopírování a vložení vlastního kódu HTML do formuláře a vývojářský portál ho vykreslí v prvku iframe. |
| Vytvoření a nahrání vlastního widgetu | - Vývojářské řešení pro pokročilejší případy použití widgetů – Vyžaduje místní implementaci v Reactue, Vue nebo prostém TypeScriptu. - Generování uživatelského rozhraní widgetu a nástroje poskytované vývojářům, které vývojářům pomáhají vytvářet widgety a nahrávat na portál pro vývojáře – Vytváření, testování a nasazení widgetů lze skriptovat prostřednictvím opensourcové sady nástrojů React Component Toolkit. - Podporuje pracovní postupy pro správu zdrojového kódu, správu verzí a opakované použití kódu. |
Poznámka:
Samoobslužné hostování portálu pro vývojáře je možnost rozšiřitelnosti pro zákazníky, kteří potřebují přizpůsobit zdrojový kód celého jádra portálu. Poskytuje úplnou flexibilitu pro přizpůsobení prostředí portálu, ale vyžaduje pokročilou konfiguraci. Při samoobslužné hostování zodpovídáte za správu celého životního cyklu kódu: základ forku kódu, vývoj, nasazení, hostování, opravy a upgrade.
Tip
Další možností přizpůsobení vývojářského portálu je použití opensourcového modulu plug-in vývojářského portálu pro WordPress. Využijte možnosti webu ve WordPressu k lokalizaci obsahu, přizpůsobení nabídek, použití vlastních šablon stylů a dalších možností na portálu pro vývojáře.
Použití widgetu vlastního kódu HTML
Spravovaný vývojářský portál obsahuje widget vlastního kódu HTML, kde můžete vložit kód HTML pro malá přizpůsobení portálu. K vložení videa nebo k přidání formuláře můžete použít vlastní html. Portál vykreslí vlastní widget na vložený rámec (iframe).
V rozhraní pro správu portálu pro vývojáře přejděte na stránku nebo oddíl, kam chcete widget vložit.
Vyberte šedou ikonu plus (+), která se zobrazí, když na stránku najedete myší.
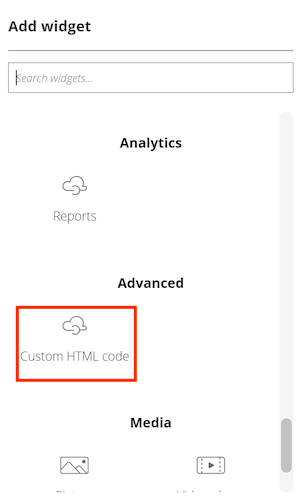
V okně Přidat widget vyberte Vlastní kód HTML.

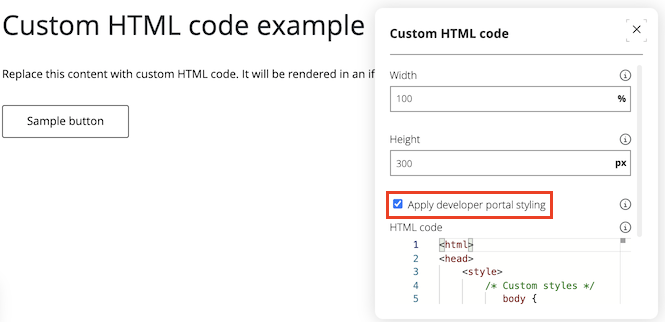
Pokud chcete widget přizpůsobit, vyberte ikonu tužky.
Zadejte šířkua výšku (v pixelech) widgetu.
Pokud chcete dědit styly z portálu pro vývojáře (doporučeno), vyberte Použít styl portálu pro vývojáře.
Poznámka:
Pokud toto nastavení není vybrané, vložené prvky budou prosté ovládací prvky HTML bez stylů portálu pro vývojáře.

Nahraďte ukázkový kód HTML vlastním obsahem.
Po dokončení konfigurace okno zavřete.
Uložte změny a znovu publikujte portál.
Poznámka:
Microsoft nepodporuje kód HTML, který přidáte do widgetu Vlastní kód HTML.
Vytvoření a nahrání vlastního widgetu
Pro pokročilejší případy použití můžete vytvořit a nahrát vlastní widget na portál pro vývojáře. API Management poskytuje vývojářům generování kódu pro vytváření vlastních widgetů v Reactue, Vue nebo prostém TypeScriptu. Generování uživatelského rozhraní obsahuje nástroje, které vám pomůžou s vývojem a nasazením widgetu na portál pro vývojáře.
Požadavky
- Místní instalace modulu Node.js runtime
- Základní znalost programování a vývoje webů
Vytvoření widgetu
Upozorňující
Váš vlastní kód widgetu je uložený ve veřejném úložišti objektů blob Azure, které je přidružené k vaší instanci služby API Management. Když na portál pro vývojáře přidáte vlastní widget, kód se načte z tohoto úložiště prostřednictvím koncového bodu, který nevyžaduje ověření, i když je portál pro vývojáře nebo stránka s vlastním widgetem přístupný jenom ověřeným uživatelům. Do vlastního kódu widgetu nezahrnujte citlivé informace ani tajné kódy.
V rozhraní pro správu portálu pro vývojáře vyberte Vlastní widgety>Vytvořit nový vlastní widget.
Zadejte název widgetu a zvolte technologii. Další informace najdete v tématu Šablony widgetů dále v tomto článku.
Vyberte Vytvořit widget.
Otevřete terminál, přejděte do umístění, kam chcete uložit kód widgetu, a spuštěním následujícího příkazu stáhněte generování kódu:
npx @azure/api-management-custom-widgets-scaffolderPřejděte do nově vytvořené složky obsahující generování kódu widgetu.
cd <name-of-widget>Otevřete složku ve zvoleném editoru kódu, například VS Code.
Nainstalujte závislosti a spusťte projekt:
npm install npm startProhlížeč by měl otevřít novou kartu s portálem pro vývojáře připojeným k widgetu v režimu vývoje.
Poznámka:
Pokud se karta neotevře, postupujte takto:
- Ujistěte se, že se spustil vývojový server. Uděláte to tak, že zkontrolujete výstup v konzole, kde jste server spustili v předchozím kroku. Měl by zobrazit port, na kterém je server spuštěný (například
http://127.0.0.1:3001). - Přejděte do služby API Management na webu Azure Portal a otevřete portál pro vývojáře pomocí rozhraní pro správu.
- Připojte
/?MS_APIM_CW_localhost_port=3001k adrese URL. Pokud server běží na jiném portu, změňte číslo portu.
- Ujistěte se, že se spustil vývojový server. Uděláte to tak, že zkontrolujete výstup v konzole, kde jste server spustili v předchozím kroku. Měl by zobrazit port, na kterém je server spuštěný (například
Implementujte kód widgetu a otestujte ho místně. Kód widgetu se nachází ve
srcsložce v následujících podsložkách:-
app- Kód pro komponentu widgetu, kterou návštěvníci publikovaného portálu pro vývojáře vidí a pracují s nimi -
editor- Kód pro komponentu widgetu, kterou používáte v rozhraní pro správu portálu pro vývojáře k úpravě nastavení widgetu
Soubor
values.tsobsahuje výchozí hodnoty a typy vlastních vlastností widgetu, které můžete povolit pro úpravy.
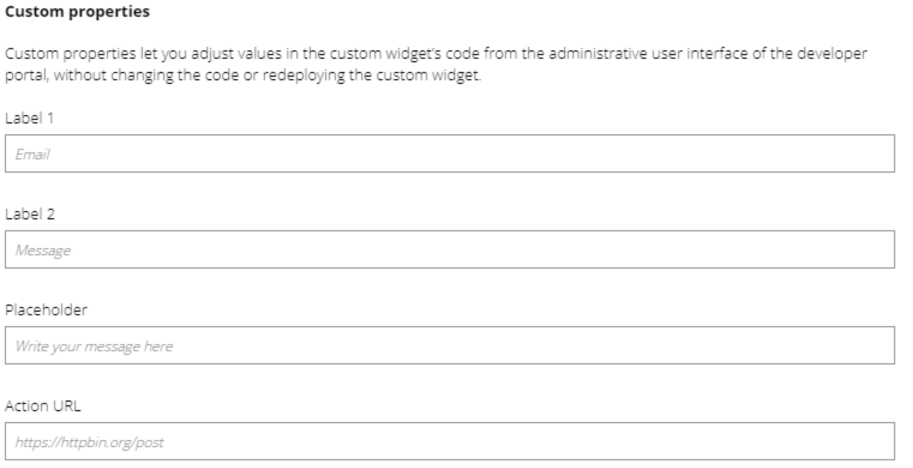
Vlastní vlastnosti umožňují upravit hodnoty v instanci vlastního widgetu z uživatelského rozhraní pro správu portálu pro vývojáře beze změny kódu nebo opětovného nasazení vlastního widgetu. Tento objekt musí být předán některým pomocným funkcím widgetů.
-
Nasazení vlastního widgetu na portál pro vývojáře
V souboru umístěném v
deploy.jskořenovém adresáři projektu zadejte následující hodnoty:resourceId– ID prostředku vaší služby API Management v následujícím formátu:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Koncový bod rozhraní API služby Azure Management (závisí na vašem prostředí, obvyklemanagement.azure.com)apiVersion– Volitelné, použití k přepsání výchozí verze rozhraní API pro správu
Spusťte následující příkaz:
npm run deployPokud se zobrazí výzva, přihlaste se ke svému účtu Azure.
Poznámka:
Po zobrazení výzvy k přihlášení musíte použít členský účet z tenanta Microsoft Entra ID, který je přidružený k předplatnému Azure, ve kterém se nachází vaše služba API Management. Účet nesmí být host nebo federovaný účet a musí mít odpovídající oprávnění pro přístup k rozhraní pro správu portálu.
Vlastní widget je teď nasazený na portál pro vývojáře. Pomocí rozhraní pro správu portálu ho můžete přidat na stránky na portálu pro vývojáře a nastavit hodnoty pro všechny vlastní vlastnosti nakonfigurované ve widgetu.
Publikování portálu pro vývojáře
Po nakonfigurování widgetu v rozhraní pro správu znovu publikujte portál , aby byl widget dostupný v produkčním prostředí.
Poznámka:
- Pokud nasadíte aktualizovaný kód widgetu později, widget použitý v produkčním prostředí se neaktualizuje, dokud znovu publikujete portál pro vývojáře.
- Kompilovaný kód widgetu je přidružený ke konkrétní revizi portálu. Pokud provedete aktuální revizi předchozího portálu, použije se vlastní widget přidružený k této revizi.
Šablony widgetů
Poskytujeme šablony pro následující technologie, které můžete použít pro widget:
- TypeScript (čistá implementace bez architektury)
- React
- Vue
Všechny šablony jsou založené na programovacím jazyce TypeScript.
Šablona React obsahuje připravené vlastní háky v hooks.ts souboru a zavedené zprostředkovatele pro sdílení kontextu prostřednictvím stromu komponent s vyhrazenými useSecretsuseValuesa useEditorValues háky.
@azure/api-management-custom-widgets-tools Použití balíčku
Tento balíček npm obsahuje následující funkce, které vám pomůžou s vývojem vlastního widgetu a poskytují funkce, včetně komunikace mezi portálem pro vývojáře a widgetem:
| Function | Popis |
|---|---|
| getValues | Vrátí objekt JSON obsahující hodnoty nastavené v editoru widgetů v kombinaci s výchozími hodnotami. |
| getEditorValues | Vrátí objekt JSON obsahující pouze hodnoty nastavené v editoru widgetů. |
| buildOnChange | Přijme typ TypeScript a vrátí funkci pro aktualizaci hodnot widgetu. Vrácená funkce přebírá jako parametr objekt JSON s aktualizovanými hodnotami a nevrací nic. Interní použití v editoru widgetů |
| askForSecrets | Vrátí příslib JavaScriptu, který po vyřešení vrátí objekt JSON dat potřebný ke komunikaci s back-endem. |
| deployNodeJs | Nasazení widgetu do úložiště objektů blob |
| getWidgetData | Vrátí všechna data předaná vašemu vlastnímu widgetu z portálu pro vývojáře. Interní použití v šablonách |
@azure/api-management-custom-widgets-tools/getValues
Funkce, která vrací objekt JSON obsahující hodnoty, které jste nastavili v editoru widgetů v kombinaci s výchozími hodnotami, předané jako argument.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Je určená k použití v modulu runtime (app) v části widgetu.
@azure/api-management-custom-widgets-tools/getEditorValues
Funkce, která funguje stejně jako getValuesfunkce , ale vrací pouze hodnoty, které jste nastavili v editoru.
Je určená k použití v editoru widgetu, ale funguje také za běhu.
@azure/api-management-custom-widgets-tools/buildOnChange
Poznámka:
Tato funkce je určená k použití pouze v editoru widgetů.
Přijme typ TypeScript a vrátí funkci pro aktualizaci hodnot widgetu. Vrácená funkce přebírá jako parametr objekt JSON s aktualizovanými hodnotami a nevrací nic.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Tato funkce vrátí příslib JavaScriptu, který po vyřešení vrátí objekt JSON dat potřebný ke komunikaci s back-endem.
token k ověřování je potřeba.
userId je potřeba k dotazování prostředků specifických pro uživatele. Tyto hodnoty můžou být při zobrazení portálu anonymním uživatelem nedefinované. Objekt Secrets také obsahuje managementApiUrladresu URL back-endu vašeho portálu, apiVersioncož je apiVersion aktuálně používaný portálem pro vývojáře.
Upozornění
Pečlivě spravujte a používejte token. Každý, kdo ho má, má přístup k datům ve vaší službě API Management.
@azure/api-management-custom-widgets-tools/deployNodeJs
Tato funkce nasadí widget do úložiště objektů blob. Ve všech šablonách je v souboru předem nakonfigurovaný deploy.js .
Ve výchozím nastavení přijímá tři argumenty:
serviceInformation– Informace o vaší službě Azure:resourceId– ID prostředku vaší služby API Management v následujícím formátu:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Koncový bod rozhraní API pro správu Azure (závisí na vašem prostředí, obvyklemanagement.azure.com)
ID widgetu – název widgetu ve formátu "PC" (latinka alfanumerické malá písmena a pomlčky;
Contoso widgetstane secontoso-widget). Najdete ho v podklíčipackage.jsonname.fallbackConfigPath– Cesta k místnímuconfig.msapim.jsonsouboru, například./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Poznámka:
Tato funkce se používá interně v šablonách. Ve většině implementací byste ho neměli potřebovat jinak.
Tato funkce vrátí všechna data předaná vašemu vlastnímu widgetu z portálu pro vývojáře. Obsahuje další data, která mohou být užitečná při ladění nebo v pokročilejších scénářích. Očekává se, že se toto rozhraní API změní s potenciálními zásadními změnami. Vrátí objekt JSON, který obsahuje následující klíče:
-
values– Všechny hodnoty, které jste nastavili v editoru, stejný objekt, který vracígetEditorData
-
instanceId- ID této instance widgetu
Přidání nebo odebrání vlastních vlastností
Vlastní vlastnosti umožňují upravit hodnoty v kódu vlastního widgetu z uživatelského rozhraní pro správu portálu pro vývojáře beze změny kódu nebo opětovného nasazení vlastního widgetu. Ve výchozím nastavení jsou definována vstupní pole pro čtyři vlastní vlastnosti. Podle potřeby můžete přidat nebo odebrat další vlastní vlastnosti.
Upozorňující
Neukládejte tajné kódy ani citlivé hodnoty ve vlastních vlastnostech.
Přidání vlastní vlastnosti:
- Do souboru
src/values.tspřidejte názevValuesvlastnosti a typ dat, která se uloží. - Do stejného souboru přidejte výchozí hodnotu.
- Přejděte do
editor.htmlsouboru neboeditor/indexsouboru (přesné umístění závisí na zvoleném rozhraní) a duplikujte existující vstup nebo ho přidejte sami. - Ujistěte se, že vstupní pole hlásí změněnou hodnotu
onChangedo funkce, zebuildOnChangekteré můžete získat .
(Volitelné) Použití jiné architektury
Pokud chcete widget implementovat pomocí jiné architektury a knihoven javascriptového uživatelského rozhraní, musíte projekt nastavit sami podle následujících pokynů:
- Ve většině případů doporučujeme začít ze šablony TypeScript.
- Nainstalujte závislosti jako v jakémkoli jiném projektu npm.
- Pokud vaše architektura není kompatibilní s nástrojem pro sestavení Vite, nakonfigurujte ho tak, aby výstupem zkompilovaných souborů do
./distsložky. Volitelně můžete předefinovat umístění kompilovaných souborů zadáním relativní cesty jako čtvrtého argumentudeployNodeJsfunkce. - Pro místní vývoj
config.msapim.jsonmusí být soubor přístupný na adrese URLlocalhost:<port>/config.msapim.json, když je server spuštěný.
Vytváření vlastních widgetů pomocí opensourcové sady nástrojů React Component Toolkit
Opensourcová sada nástrojů React Component Toolkit poskytuje sadu skriptů balíčků npm, které vám pomůžou převést aplikaci React na vlastní architekturu widgetů, otestovat ji a nasadit vlastní widget na portál pro vývojáře. Pokud máte přístup ke službě Azure OpenAI, sada nástrojů může také vytvořit widget z textového popisu, který zadáte.
V současné době můžete sadu nástrojů použít dvěma způsoby nasazení vlastního widgetu:
- Ručně nainstalujte sadu nástrojů a spuštěním skriptů balíčků npm místně. Skripty spustíte postupně, abyste vytvořili, testovali a nasadí komponentu React jako vlastní widget na portál pro vývojáře.
-
Použití šablony Azure Developer CLI (azd) pro kompletní nasazení Šablona
azdnasadí instanci služby Azure API Management a instanci Azure OpenAI. Po zřízení prostředků vám interaktivní skript pomůže vytvořit, otestovat a nasadit vlastní widget na portál pro vývojáře z popisu, který zadáte.
Poznámka:
Ukázková šablona Sady nástrojů React Component Toolkit a Azure Developer CLI jsou opensourcové projekty. Podpora je poskytována pouze prostřednictvím problémů GitHubu v příslušných úložištích.
Související obsah
Další informace o portálu pro vývojáře: