Ověření přihlašovacích údajů uživatele v úložišti uživatelů, kteří jsou členy (VB)
Poznámka
Od napsání tohoto článku jsou zprostředkovatelé členství ASP.NET nahrazeni ASP.NET Identity. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity Platform místo zprostředkovatelů členství, které byly uvedené v době psaní tohoto článku. ASP.NET Identity má oproti systému členství ASP.NET řadu výhod, mezi které patří:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit na základě deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stáhnout kód nebo stáhnout PDF
V tomto kurzu prozkoumáme, jak ověřit přihlašovací údaje uživatele v úložišti uživatelů členství pomocí programových prostředků a ovládacího prvku Login. Podíváme se také na to, jak přizpůsobit vzhled a chování ovládacího prvku přihlášení.
Úvod
V předchozím kurzu jsme se podívali na to, jak vytvořit nový uživatelský účet v rámci členství. Nejprve jsme se podívali na vytváření uživatelských účtů prostřednictvím kódu programu prostřednictvím Membership metody třídy CreateUser a pak jsme prozkoumali pomocí webového ovládacího prvku CreateUserWizard. Přihlašovací stránka ale aktuálně ověřuje zadané přihlašovací údaje podle pevně zakódovaného seznamu párů uživatelského jména a hesla. Musíme aktualizovat logiku přihlašovací stránky tak, aby ověřila přihlašovací údaje v uživatelském úložišti rozhraní členství.
Podobně jako při vytváření uživatelských účtů je možné přihlašovací údaje ověřovat programově nebo deklarativně. Rozhraní API členství obsahuje metodu pro programové ověřování přihlašovacích údajů uživatele v úložišti uživatelů. A ASP.NET se dodává s ovládacím prvku Přihlašovací web, který vykreslí uživatelské rozhraní s textovými poli pro uživatelské jméno a heslo a tlačítko pro přihlášení.
V tomto kurzu prozkoumáme, jak ověřit přihlašovací údaje uživatele v úložišti uživatelů členství pomocí programových prostředků a ovládacího prvku Login. Podíváme se také na to, jak přizpůsobit vzhled a chování ovládacího prvku přihlášení. Pusťme se do toho.
Krok 1: Ověřování přihlašovacích údajů v úložišti uživatelů členství
U webů, které používají ověřování pomocí formulářů, se uživatel přihlásí k webu tak, že navštíví přihlašovací stránku a zadá svoje přihlašovací údaje. Tyto přihlašovací údaje se pak porovnají s uživatelským úložištěm. Pokud jsou platné, pak je uživateli udělen lístek ověřování formulářů, což je token zabezpečení, který označuje identitu a pravost návštěvníka.
Pokud chcete ověřit uživatele v rámci členství, použijte metodu Membership třídyValidateUser. Metoda ValidateUser přebírá dva vstupní parametry – username a password – a vrátí logickou hodnotu označující, jestli jsou přihlašovací údaje platné. Stejně jako u metody, které CreateUser jsme prozkoumali v předchozím kurzu, ValidateUser metoda deleguje skutečné ověření na nakonfigurovaného zprostředkovatele členství.
Nástroj SqlMembershipProvider ověří zadané přihlašovací údaje získáním hesla zadaného uživatele prostřednictvím aspnet_Membership_GetPasswordWithFormat uložené procedury. Vzpomeňte si SqlMembershipProvider , že hesla uživatelů se ukládají pomocí jednoho ze tří formátů: clear, encrypted nebo hash. Uložená procedura aspnet_Membership_GetPasswordWithFormat vrátí heslo v nezpracované podobě. U šifrovaných nebo hashovaných hesel transformuje password hodnotu předanou do ValidateUser metody do ekvivalentního stavu šifrovaného nebo hashovaného a pak ji porovná s tím, SqlMembershipProvider co bylo vráceno z databáze. Pokud heslo uložené v databázi odpovídá formátovanýmu heslu zadanému uživatelem, jsou přihlašovací údaje platné.
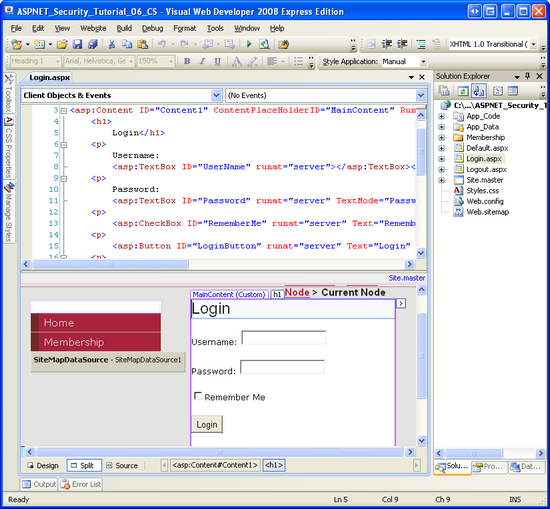
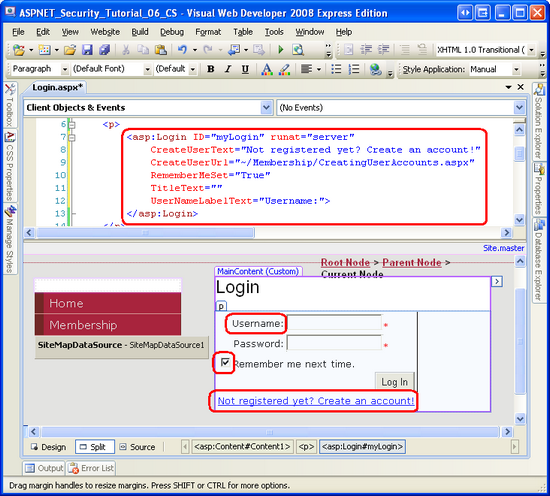
Pojďme aktualizovat přihlašovací stránku (~/Login.aspx), aby ověřila zadané přihlašovací údaje v uživatelském úložišti rozhraní členství. Tuto přihlašovací stránku jsme vytvořili zpět v kurzu Přehled ověřování pomocí formulářů a vytvořili jsme rozhraní se dvěma textovými poli pro uživatelské jméno a heslo, zaškrtávacím polím Zapamatovat si mě a tlačítkem Přihlášení (viz obrázek 1). Kód ověří zadané přihlašovací údaje podle pevně zakódovaného seznamu párů uživatelského jména a hesla (Scott/heslo, Jisun/heslo a Sam/heslo).
Obrázek 1: Rozhraní přihlašovací stránky obsahuje dvě textová pole, seznam CheckBoxList a tlačítko (kliknutím zobrazíte obrázek v plné velikosti)
Uživatelské rozhraní přihlašovací stránky může zůstat beze změny, ale musíme nahradit obslužnou rutinu události tlačítka Click Přihlášení kódem, který ověří uživatele v úložišti uživatelů rozhraní členství. Aktualizujte obslužnou rutinu události tak, aby se její kód zobrazil takto:
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Validate the user against the Membership framework user store
If Membership.ValidateUser(UserName.Text, Password.Text) Then
' Log the user into the site
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked)
End If
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
Tento kód je pozoruhodně jednoduchý. Začneme voláním Membership.ValidateUser metody a předáním zadaného uživatelského jména a hesla. Pokud tato metoda vrátí hodnotu True, pak je uživatel přihlášen k webu prostřednictvím FormsAuthentication metody RedirectFromLoginPage třídy. (Jak jsme probírali v tématu Kurz FormsAuthentication.RedirectFromLoginPagePřehled ověřování pomocí formulářů vytvoří lístek ověřování formulářů a pak přesměruje uživatele na příslušnou stránku.) Pokud jsou však přihlašovací údaje neplatné, InvalidCredentialsMessage zobrazí se popisek, který uživatele informuje, že jeho uživatelské jméno nebo heslo bylo nesprávné.
A je to!
Pokud chcete otestovat, jestli přihlašovací stránka funguje podle očekávání, zkuste se přihlásit pomocí jednoho z uživatelských účtů, které jste vytvořili v předchozím kurzu. Nebo pokud jste ještě nevytvořili účet, pokračujte vytvořením účtu na ~/Membership/CreatingUserAccounts.aspx stránce.
Poznámka
Když uživatel zadá své přihlašovací údaje a odešle formulář přihlašovací stránky, přenesou se přihlašovací údaje, včetně hesla, přes internet na webový server ve formátu prostého textu. To znamená, že každý hacker, který načítá síťový provoz, uvidí uživatelské jméno a heslo. Abyste tomu zabránili, je nezbytné šifrovat síťový provoz pomocí protokolu SSL (Secure Socket Layer). Tím zajistíte, že přihlašovací údaje (stejně jako kód HTML celé stránky) budou zašifrované od okamžiku, kdy opustí prohlížeč, až do přijetí webovým serverem.
Jak rozhraní členství zpracovává neplatné pokusy o přihlášení
Když návštěvník přejde na přihlašovací stránku a odešle své přihlašovací údaje, jeho prohlížeč odešle požadavek HTTP na přihlašovací stránku. Pokud jsou přihlašovací údaje platné, zahrne odpověď HTTP ověřovací lístek do souboru cookie. Hacker, který se pokusí proniknout do vašeho webu, by proto mohl vytvořit program, který vyčerpávajícím způsobem odesílá požadavky HTTP na přihlašovací stránku s platným uživatelským jménem a odhadem hesla. Pokud je odhad hesla správný, přihlašovací stránka vrátí soubor cookie lístku ověřování. V tomto okamžiku program ví, že narazil na platný pár uživatelské jméno a heslo. Hrubou silou může takový program narazit na heslo uživatele, zejména pokud je heslo slabé.
Aby se takovým útokům hrubou silou zabránilo, architektura členství uživatele uzamkne, pokud během určitého časového období dojde k určitému počtu neúspěšných pokusů o přihlášení. Přesné parametry lze konfigurovat prostřednictvím následujících dvou nastavení konfigurace zprostředkovatele členství:
maxInvalidPasswordAttempts– Určuje, kolik pokusů o neplatné heslo je pro uživatele povoleno během časového období před uzamčením účtu. Výchozí hodnota je 5.passwordAttemptWindow– označuje časové období v minutách, během kterého zadaný počet neplatných pokusů o přihlášení způsobí uzamčení účtu. Výchozí hodnota je 10.
Pokud je uživatel uzamčený, nemůže se přihlásit, dokud správce odemkne jeho účet. Když je uživatel uzamčen, ValidateUser metoda vždy vrátí False, a to i v případě, že jsou zadány platné přihlašovací údaje. I když toto chování snižuje pravděpodobnost, že hacker vloupá do vašeho webu pomocí metod hrubou silou, může skončit uzamčením platného uživatele, který jednoduše zapomněl své heslo nebo omylem má Caps Lock zapnutý nebo má špatný den psaní.
Bohužel neexistuje žádný integrovaný nástroj pro odemčení uživatelského účtu. Pokud chcete účet odemknout, můžete přímo upravit databázi – změnit IsLockedOut pole v aspnet_Membership tabulce pro příslušný uživatelský účet – nebo vytvořit webové rozhraní, které obsahuje seznam uzamčených účtů s možnostmi jejich odemknutí. V dalším kurzu prozkoumáme vytváření rozhraní pro správu pro provádění běžných úloh souvisejících s uživatelskými účty a rolemi.
Poznámka
Nevýhodou ValidateUser metody je, že když jsou zadané přihlašovací údaje neplatné, neposkytuje žádné vysvětlení, proč. Přihlašovací údaje můžou být neplatné, protože v úložišti uživatelů neexistuje žádný odpovídající pár uživatelského jména a hesla, protože uživatel ještě nebyl schválen nebo protože uživatel byl uzamčen. V kroku 4 uvidíme, jak uživateli zobrazit podrobnější zprávu, když se jeho pokus o přihlášení nezdaří.
Krok 2: Shromažďování přihlašovacích údajů prostřednictvím webového ovládacího prvku Login
Ovládací prvek Login Web vykreslí výchozí uživatelské rozhraní velmi podobné tomu, které jsme vytvořili v kurzu Přehled ověřování pomocí formulářů. Použití ovládacího prvku Login nám ušetří práci při vytváření rozhraní pro shromažďování přihlašovacích údajů návštěvníka. Kromě toho ovládací prvek Login automaticky přihlásí uživatele (za předpokladu, že odeslané přihlašovací údaje jsou platné), čímž nám ušetříte, že nebudeme muset napsat jakýkoli kód.
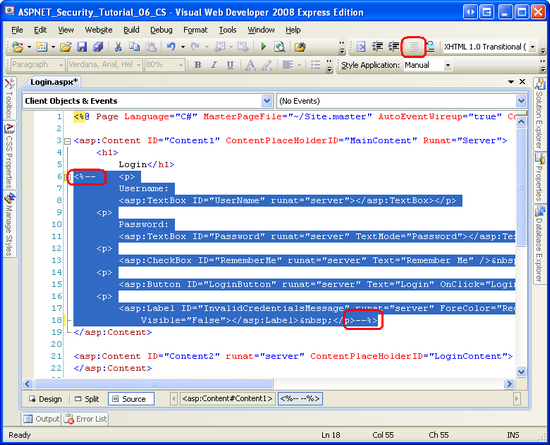
Pojďme aktualizovat Login.aspxa nahradit ručně vytvořené rozhraní a kód ovládacím prvku Login. Začněte odebráním existujícího kódu a kódu v nástroji Login.aspx. Můžete ho rovnou odstranit nebo jednoduše okomentovat. Pokud chcete zakomentovat deklarativní kód, obklopte ho <%-- oddělovači a --%> . Tyto oddělovače můžete zadat ručně nebo, jak je znázorněno na obrázku 2, můžete vybrat text, který chcete okomentovat, a potom kliknout na ikonu Okomentovat vybrané řádky na panelu nástrojů. Podobně můžete pomocí ikony Okomentovat vybrané řádky okomentovat vybraný kód ve třídě kódu na pozadí.
Obrázek 2: Okomentujte existující deklarativní revize a zdrojový kód v souboru Login.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Ikona Okomentovat vybrané řádky není k dispozici při zobrazení deklarativního kódu v sadě Visual Studio 2005. Pokud nepoužíváte Visual Studio 2008, budete muset ručně přidat <%-- oddělovače a --%> .
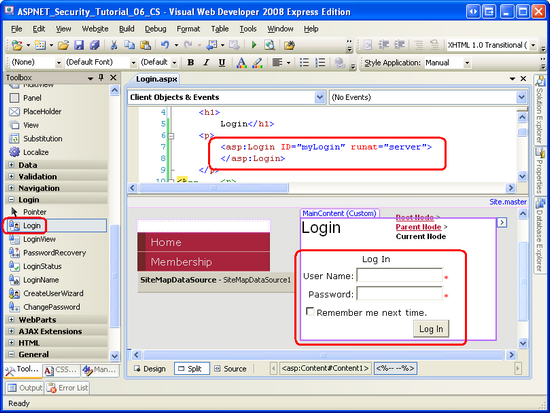
Dále přetáhněte ovládací prvek Login z panelu nástrojů na stránku a nastavte jeho ID vlastnost na myLogin. V tomto okamžiku by měla obrazovka vypadat podobně jako na obrázku 3. Mějte na paměti, že výchozí rozhraní ovládacího prvku Login obsahuje ovládací prvky TextBox pro uživatelské jméno a heslo, Pamatovat si mě příště CheckBox a tlačítko Přihlásit se. Existují také RequiredFieldValidator ovládací prvky pro dvě textová pole.
Obrázek 3: Přidání ovládacího prvku přihlášení na stránku (kliknutím zobrazíte obrázek v plné velikosti)
A máme hotovo! Po kliknutí na tlačítko Přihlásit se k ovládacímu prvku Login dojde k zpětnému odeslání a ovládací prvek Login zavolá metodu Membership.ValidateUser předáním zadaného uživatelského jména a hesla. Pokud jsou přihlašovací údaje neplatné, zobrazí ovládací prvek Login zprávu s oznámením. Pokud jsou však přihlašovací údaje platné, vytvoří ovládací prvek Login lístek ověřování formulářů a přesměruje uživatele na příslušnou stránku.
Ovládací prvek Přihlášení používá k určení příslušné stránky, na které se má uživatel při úspěšném přihlášení přesměrovat, čtyři faktory:
- Určuje, jestli je ovládací prvek Login (Přihlášení) na přihlašovací stránce, jak je definováno
loginUrlnastavením v konfiguraci ověřování formulářů; výchozí hodnota tohoto nastavení jeLogin.aspx - Přítomnost parametru
ReturnUrlřetězce dotazu - Hodnota vlastnosti ovládacího prvku
DestinationUrlLogin - Hodnota
defaultUrlzadaná v nastavení konfigurace ověřování formulářů; výchozí hodnota tohoto nastavení je Default.aspx.
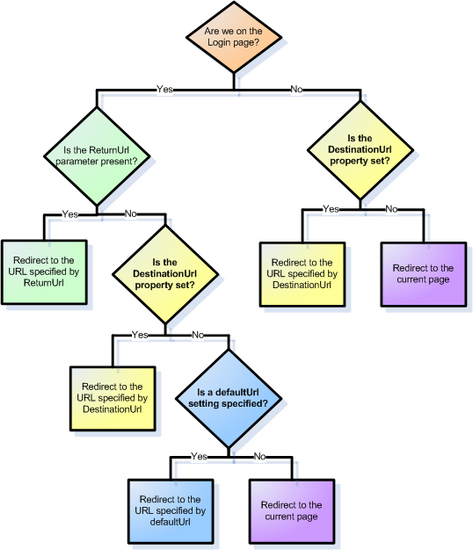
Obrázek 4 znázorňuje, jak ovládací prvek Login používá tyto čtyři parametry k přijetí příslušného rozhodnutí na stránce.
Obrázek 4: Přidání ovládacího prvku přihlášení na stránku (kliknutím zobrazíte obrázek v plné velikosti)
Vyzkoušejte ovládací prvek Přihlášení tak, že navštívíte web přes prohlížeč a přihlásíte se jako existující uživatel v rámci členství.
Vykreslované rozhraní ovládacího prvku Login je vysoce konfigurovatelné. Existuje několik vlastností, které ovlivňují jeho vzhled; A co víc, přihlašovací ovládací prvek lze převést na šablonu pro přesné řízení rozložení prvků uživatelského rozhraní. Ve zbývající části tohoto kroku se dozvíte, jak přizpůsobit vzhled a rozložení.
Přizpůsobení vzhledu ovládacího prvku přihlášení
Výchozí nastavení vlastnosti ovládacího prvku Login vykreslí uživatelské rozhraní s ovládacími prvky s názvem (Log In), TextBox a Label pro zadání uživatelského jména a hesla, Remember me next CheckBox (Pamatovat si mě příště) a log in button (Přihlásit se). Vzhled těchto prvků je možné konfigurovat prostřednictvím mnoha vlastností ovládacího prvku Login. Kromě toho je možné přidat další prvky uživatelského rozhraní – například odkaz na stránku pro vytvoření nového uživatelského účtu – nastavením vlastnosti nebo dvou.
Pojďme se chvíli věnovat tomu, abychom si osvojili vzhled ovládacího prvku Přihlášení. Login.aspx Vzhledem k tomu, že stránka už v horní části stránky obsahuje text s textem Přihlášení, název ovládacího prvku Přihlášení je nadbytečný. Proto vymažte TitleText hodnotu vlastnosti , abyste odebrali název ovládacího prvku Login.
Uživatelské jméno: a Heslo: Popisky nalevo od dvou ovládacích prvků TextBox lze přizpůsobit pomocí UserNameLabelText vlastností a PasswordLabelTextv uvedeném pořadí. Změňme popisek User Name: (Uživatelské jméno: ) tak, aby se zobrazoval název Username:. Styly Label (Popisek) a TextBox (TextBox) se dají konfigurovat prostřednictvím LabelStyle vlastností a TextBoxStyle(v uvedeném pořadí).
Vlastnost Pamatovat si mě příště CheckBox Text lze nastavit prostřednictvím vlastnosti Login ovládacího prvku RememberMeTexta jeho výchozí stav zaškrtnutí je konfigurovatelný prostřednictvím RememberMeSet vlastnosti (která je ve výchozím nastavení False). Pokračujte a nastavte RememberMeSet vlastnost na True, aby políčko Pamatovat si mě při příštím checkBox bylo ve výchozím nastavení zaškrtnuté.
Přihlašovací ovládací prvek nabízí dvě vlastnosti pro úpravu rozložení jeho ovládacích prvků uživatelského rozhraní. VlastnostTextLayout určuje, jestli se nalevo od odpovídajících textových polí (výchozí) nebo nad nimi zobrazí popisky Uživatelské jméno: a Heslo: Popisky. VlastnostOrientation určuje, jestli jsou vstupy uživatelského jména a hesla umístěny svisle (jeden nad druhým) nebo vodorovně. Nechám tyto dvě vlastnosti nastavené na výchozí hodnoty, ale doporučujeme vám zkusit tyto dvě vlastnosti nastavit na jiné než výchozí hodnoty, abyste viděli výsledný efekt.
Poznámka
V další části Konfigurace rozložení ovládacího prvku přihlášení se podíváme na použití šablon k definování přesného rozložení prvků uživatelského rozhraní ovládacího prvku rozložení.
Zabalíte nastavení vlastnosti ovládacího prvku Login nastavením CreateUserText vlastností a CreateUserUrl na Ještě nejste zaregistrováni? Vytvořte si účet! a ~/Membership/CreatingUserAccounts.aspxv uvedeném pořadí. Tím se přidá hypertextový odkaz na rozhraní ovládacího prvku Login odkazující na stránku, kterou jsme vytvořili v předchozím kurzu. Vlastnosti a PasswordRecoveryUrlPasswordRecoveryTextHelpPageUrl vlastnosti ovládacího prvku HelpPageText Login fungují stejným způsobem a vykreslují odkazy na stránku nápovědy a stránku pro obnovení hesla.
Po provedení těchto změn vlastností by měl deklarativní kód a vzhled ovládacího prvku Login vypadat podobně jako na obrázku 5.
Obrázek 5: Hodnoty vlastností ovládacího prvku Přihlášení určují jeho vzhled (kliknutím zobrazíte obrázek v plné velikosti)
Konfigurace rozložení ovládacího prvku přihlášení
Výchozí uživatelské rozhraní ovládacího prvku Login Web rozloží rozhraní ve formátu HTML <table>. Ale co když potřebujeme jemnější kontrolu nad vykresleným výstupem? Možná chceme nahradit <table> řadu značek <div> . Nebo co když naše aplikace vyžaduje k ověřování další přihlašovací údaje? Mnoho finančních webů například vyžaduje, aby uživatelé uvedli nejen uživatelské jméno a heslo, ale také osobní identifikační číslo (PIN) nebo jiné identifikační údaje. Bez ohledu na možné důvody je možné převést ovládací prvek Login na šablonu, ze které můžeme explicitně definovat deklarativní kód rozhraní.
Abychom aktualizovali ovládací prvek Přihlášení a shromažďují se další přihlašovací údaje, musíme udělat dvě věci:
- Aktualizujte rozhraní ovládacího prvku Login tak, aby zahrnovalo webové ovládací prvky, které shromáždí další přihlašovací údaje.
- Přepište logiku interního ověřování ovládacího prvku Login tak, aby se uživatel ověřil pouze v případě, že je jeho uživatelské jméno a heslo platné a jeho další přihlašovací údaje jsou platné.
Abychom mohli provést první úlohu, musíme převést ovládací prvek Login na šablonu a přidat potřebné webové ovládací prvky. Pokud jde o druhou úlohu, logiku ověřování ovládacího prvku Login lze nahradit vytvořením obslužné rutiny události pro událost ovládacího prvkuAuthenticate.
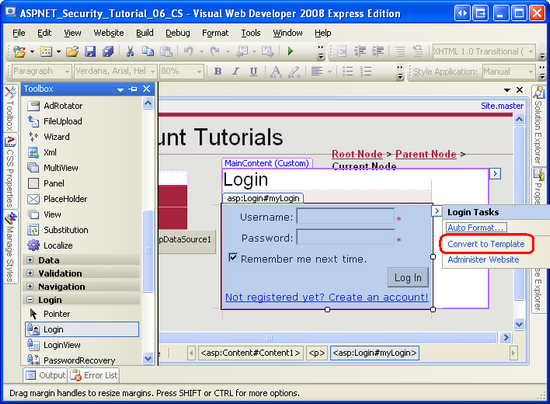
Pojďme aktualizovat ovládací prvek Přihlášení tak, aby se uživatelům zobrazoval výzva k zadání uživatelského jména, hesla a e-mailové adresy a ověřil uživatele jenom v případě, že zadaná e-mailová adresa odpovídá jeho e-mailové adrese v souboru. Nejdřív musíme převést rozhraní ovládacího prvku Login na šablonu. V části Inteligentní značka ovládacího prvku Přihlášení zvolte možnost Převést na šablonu.
Obrázek 6: Převod ovládacího prvku přihlášení na šablonu (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Pokud chcete vrátit ovládací prvek Přihlášení k předchozí verzi šablony, klikněte na odkaz Resetovat z inteligentní značky ovládacího prvku.
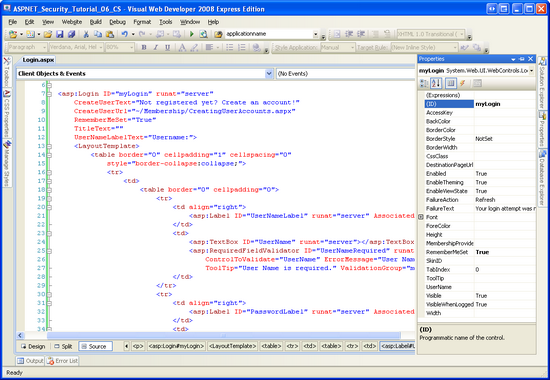
Převodem ovládacího prvku Login na šablonu přidáte LayoutTemplate deklarativní značky ovládacího prvku s prvky HTML a webové ovládací prvky definující uživatelské rozhraní. Jak ukazuje obrázek 7, převod ovládacího prvku na šablonu odebere z okno Vlastnosti řadu vlastností, například TitleText, CreateUserUrla tak dále, protože tyto hodnoty vlastností jsou při použití šablony ignorovány.
Obrázek 7: Při převodu ovládacího prvku přihlášení na šablonu je k dispozici méně vlastností (kliknutím zobrazíte obrázek v plné velikosti)
Kód HTML v souboru LayoutTemplate lze podle potřeby upravit. Stejně tak můžete do šablony přidat jakékoli nové webové ovládací prvky. Je však důležité, aby základní webové ovládací prvky ovládacího prvku Login zůstaly v šabloně a zachovaly si přiřazené ID hodnoty. Zejména neodebíjejte nebo nepřejmenovávat UserName textová pole, PasswordRememberMe zaškrtávací políčko, LoginButton tlačítko, FailureText popisek nebo RequiredFieldValidator ovládací prvky.
Abychom mohli shromažďovat e-mailovou adresu návštěvníka, musíme do šablony přidat textové pole. Přidejte následující deklarativní kód mezi řádek tabulky (<tr>), který obsahuje Password TextBox, a řádek tabulky, který obsahuje Pamatovat si mě příště zaškrtávací políčko:
<tr>
<td align="right">
<asp:Label ID="EmailLabel" runat="server" AssociatedControlID="Email">Email:</asp:Label>
</td>
<td>
<asp:TextBox ID="Email" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="EmailRequired" runat="server"
ControlToValidate="Email" ErrorMessage="Email is required."
ToolTip="Email is required." ValidationGroup="myLogin">*</asp:RequiredFieldValidator>
</td>
</tr>
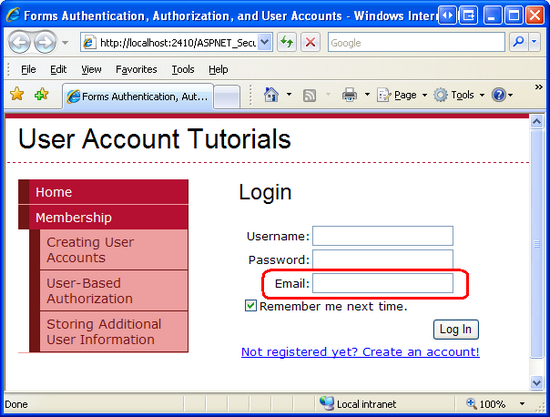
Po přidání textového Email pole přejděte na stránku v prohlížeči. Jak ukazuje obrázek 8, uživatelské rozhraní ovládacího prvku Login teď obsahuje třetí textové pole.
Obrázek 8: Ovládací prvek Přihlášení teď obsahuje textové pole pro Email adresu uživatele (kliknutím zobrazíte obrázek v plné velikosti)
V tomto okamžiku ovládací prvek Login stále používá metodu Membership.ValidateUser k ověření zadaných přihlašovacích údajů. Odpovídajícím způsobem hodnota zadaná do Email TextBox nemá žádný vliv na to, zda se uživatel může přihlásit. V kroku 3 se podíváme na to, jak přepsat logiku ověřování přihlašovacího ovládacího prvku tak, aby přihlašovací údaje byly považovány za platné pouze v případě, že uživatelské jméno a heslo jsou platné a zadaná e-mailová adresa odpovídá e-mailové adrese v souboru.
Krok 3: Úprava logiky ověřování přihlašovacího ovládacího prvku
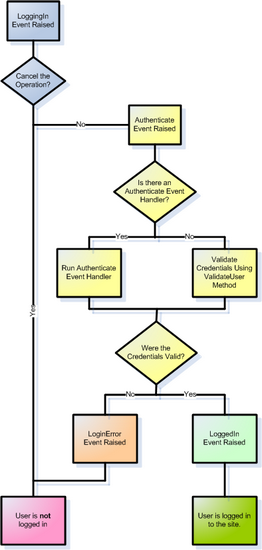
Když návštěvník poskytne své přihlašovací údaje a klikne na tlačítko Přihlásit se, dojde k zpětnému odeslání a ovládací prvek Přihlášení postupuje v rámci pracovního postupu ověřování. Pracovní postup začíná vyvoláním LoggingIn události. Jakékoli obslužné rutiny událostí přidružené k této události můžou zrušit operaci přihlášení nastavením e.Cancel vlastnosti na True.
Pokud operace přihlášení není zrušena, pracovní postup pokračuje vyvoláním Authenticate události. Pokud pro událost existuje obslužná rutina Authenticate události, je zodpovědná za určení, jestli jsou zadané přihlašovací údaje platné nebo ne. Pokud není zadána žádná obslužná rutina události, přihlašovací ovládací prvek použije metodu Membership.ValidateUser k určení platnosti přihlašovacích údajů.
Pokud jsou zadané přihlašovací údaje platné, vytvoří se lístek ověřování formulářů, LoggedIn vyvolá se událost a uživatel se přesměruje na příslušnou stránku. Pokud jsou však přihlašovací údaje považovány za neplatné, LoginError je vyvolána událost a zobrazí se zpráva informující uživatele, že jeho přihlašovací údaje jsou neplatné. Ve výchozím nastavení při selhání ovládací prvek Login jednoduše nastaví FailureText vlastnost Text ovládacího prvku Popisek na chybovou zprávu ( Pokus o přihlášení nebyl úspěšný. Zkuste to prosím znovu. Pokud je však vlastnost ovládacího prvku FailureAction Login nastavená na RedirectToLoginPagehodnotu , pak ovládací prvek Přihlášení vydá Response.Redirect na přihlašovací stránku a připojí parametr loginfailure=1 řetězce dotazu (což způsobí, že ovládací prvek Login zobrazí zprávu o chybě).
Obrázek 9 nabízí vývojový diagram pracovního postupu ověřování.
Obrázek 9: Pracovní postup ověřování ovládacího prvku Přihlášení (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Pokud vás zajímá, kdy byste možnost stránky použiliFailureActionRedirectToLogin, zvažte následující scénář. Právě teď je na naší Site.master stránce předlohy text Hello, stranger (Ahoj, cizí osoba), který se zobrazuje v levém sloupci, když ho navštíví anonymní uživatel, ale představte si, že bychom chtěli tento text nahradit ovládacím tlačítkem Login (Přihlášení). To by anonymnímu uživateli umožnilo přihlásit se z jakékoli stránky na webu, místo aby museli přímo navštívit přihlašovací stránku. Pokud se ale uživatel nemohl přihlásit pomocí ovládacího prvku Přihlášení vykresleného stránkou předlohy, může být vhodné ho přesměrovat na přihlašovací stránku (Login.aspx), protože tato stránka pravděpodobně obsahuje další pokyny, odkazy a další nápovědu – například odkazy pro vytvoření nového účtu nebo načtení ztraceného hesla – které nebyly přidány na stránku předlohy.
Vytvoření obslužné rutinyAuthenticateudálosti
Abychom mohli zapojit naši vlastní logiku ověřování, musíme vytvořit obslužnou rutinu události pro událost ovládacího prvku Authenticate Login. Vytvoření obslužné rutiny události pro událost Authenticate vygeneruje následující definici obslužné rutiny události:
Protected Sub myLogin_Authenticate(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.AuthenticateEventArgs) Handles myLogin.Authenticate
End Sub
Jak vidíte, obslužné rutině Authenticate události se předává objekt typu AuthenticateEventArgs jako jeho druhý vstupní parametr. Třída AuthenticateEventArgs obsahuje logickou vlastnost s názvem Authenticated , která slouží k určení, zda jsou zadané přihlašovací údaje platné. Naším úkolem je sem napsat kód, který určí, jestli jsou zadané přihlašovací údaje platné nebo ne, a nastavit e.Authenticate vlastnost odpovídajícím způsobem.
Určení a ověření zadaných přihlašovacích údajů
Pomocí vlastností a Password ovládacího prvku UserName Login určete přihlašovací údaje pro uživatelské jméno a heslo zadané uživatelem. Pokud chcete určit hodnoty zadané do dalších webových ovládacích prvků (například Email TextBox, který jsme přidali v předchozím kroku), použijte LoginControlID.FindControl("controlID") k získání programového odkazu na webový ovládací prvek v šabloně, jehož ID vlastnost je rovna controlID. Pokud například chcete získat odkaz na Email TextBox, použijte následující kód:
Dim EmailTextBox As TextBox = CType(myLogin.FindControl("Email"), TextBox)
Abychom mohli ověřit přihlašovací údaje uživatele, musíme udělat dvě věci:
- Ujistěte se, že zadané uživatelské jméno a heslo jsou platné.
- Ujistěte se, že zadaná e-mailová adresa odpovídá e-mailové adrese v souboru pro uživatele, který se pokouší přihlásit.
K provedení první kontroly můžeme jednoduše použít metodu Membership.ValidateUser , jak jsme viděli v kroku 1. Pro druhou kontrolu potřebujeme zjistit e-mailovou adresu uživatele, abychom ji mohli porovnat s e-mailovou adresou, kterou zadal do ovládacího prvku Textové pole. Pokud chcete získat informace o konkrétním uživateli, použijte metodu Membership třídy GetUser.
Metoda GetUser má řadu přetížení. Pokud se použije bez předání parametrů, vrátí informace o aktuálně přihlášeného uživatele. Pokud chcete získat informace o konkrétním uživateli, zavolejte předání GetUser jeho uživatelského jména. V obou směrech GetUser vrátí MembershipUser objekt, který má vlastnosti jako UserName, Email, IsApproved, IsOnlineatd.
Následující kód implementuje tyto dvě kontroly. Pokud obě projdou, nastaví e.Authenticate se na True, jinak se přiřadí False.
Protected Sub myLogin_Authenticate(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.AuthenticateEventArgs) Handles myLogin.Authenticate
' Get the email address entered
Dim EmailTextBox As TextBox = CType(myLogin.FindControl("Email"), TextBox)
Dim email As String = EmailTextBox.Text.Trim()
' Verify that the username/password pair is valid
If Membership.ValidateUser(myLogin.UserName, myLogin.Password) Then
' Username/password are valid, check email
Dim usrInfo As MembershipUser = Membership.GetUser(myLogin.UserName)
If usrInfo IsNot Nothing AndAlso String.Compare(usrInfo.Email, email, True) = 0 Then
' Email matches, the credentials are valid
e.Authenticated = True
Else
' Email address is invalid...
e.Authenticated = False
End If
Else
' Username/password are not valid...
e.Authenticated = False
End If
End Sub
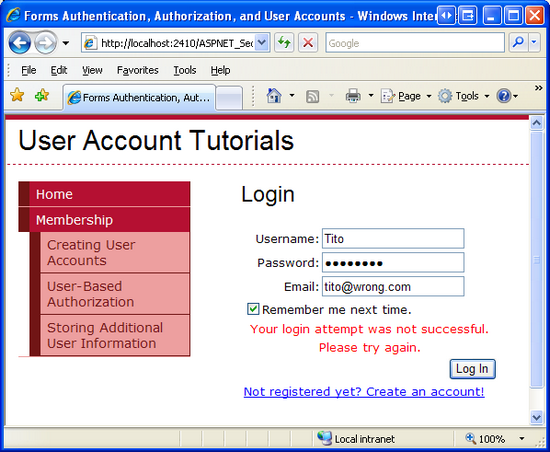
S tímto kódem se pokuste přihlásit jako platný uživatel a zadejte správné uživatelské jméno, heslo a e-mailovou adresu. Zkuste to znovu, ale tentokrát záměrně použijte nesprávnou e-mailovou adresu (viz Obrázek 10). Nakonec to zkuste potřetí a použijte neexistující uživatelské jméno. V prvním případě byste měli být k webu úspěšně přihlášeni, ale v posledních dvou případech by se měla zobrazit zpráva o neplatných přihlašovacích údajích ovládacího prvku Přihlášení.
Obrázek 10: Tito se nemůže přihlásit při zadání nesprávné Email adresy (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Jak je popsáno v části Jak rozhraní členství zpracovává neplatné pokusy o přihlášení v kroku 1, když Membership.ValidateUser je volána metoda a předána neplatné přihlašovací údaje, sleduje neplatný pokus o přihlášení a uzamkne uživatele, pokud překročí určitou prahovou hodnotu neplatných pokusů v zadaném časovém intervalu. Vzhledem k tomu, že naše vlastní logika ověřování volá metodu ValidateUser , nesprávné heslo pro platné uživatelské jméno zvýší čítač neplatných pokusů o přihlášení, ale tento čítač se nezvýší v případě, že uživatelské jméno a heslo jsou platné, ale e-mailová adresa je nesprávná. Je pravděpodobné, že toto chování je vhodné, protože je nepravděpodobné, že hacker bude znát uživatelské jméno a heslo, ale musí použít techniky hrubou silou k určení e-mailové adresy uživatele.
Krok 4: Vylepšení zprávy o neplatných přihlašovacích údaji ovládacího prvku přihlášení
Když se uživatel pokusí přihlásit pomocí neplatných přihlašovacích údajů, zobrazí ovládací prvek Login zprávu s vysvětlením, že pokus o přihlášení nebyl úspěšný. Konkrétně ovládací prvek zobrazí zprávu určenou jeho FailureText vlastností, která má výchozí hodnotu Váš pokus o přihlášení nebyl úspěšný. Zkuste to prosím znovu.
Připomínáme, že přihlašovací údaje uživatele můžou být neplatné z mnoha důvodů:
- Uživatelské jméno možná neexistuje.
- Uživatelské jméno existuje, ale heslo je neplatné.
- Uživatelské jméno a heslo jsou platné, ale uživatel ještě není schválený.
- Uživatelské jméno a heslo jsou platné, ale uživatel je uzamčený (pravděpodobně proto, že překročil počet neplatných pokusů o přihlášení v zadaném časovém rámci).
A při použití vlastní logiky ověřování můžou existovat i jiné důvody. Například s kódem, který jsme napsali v kroku 3, může být uživatelské jméno a heslo platné, ale e-mailová adresa nemusí být správná.
Bez ohledu na to, proč jsou přihlašovací údaje neplatné, zobrazí ovládací prvek Login stejnou chybovou zprávu. Tento nedostatek zpětné vazby může být matoucí pro uživatele, jehož účet ještě nebyl schválen nebo je uzamčený. S trochou práce ale můžeme, aby ovládací prvek Přihlášení zobrazil vhodnější zprávu.
Pokaždé, když se uživatel pokusí přihlásit pomocí neplatných přihlašovacích údajů, vyvolá se událost LoginError ovládacího prvku Login. Pokračujte vytvořením obslužné rutiny události pro tuto událost a přidejte následující kód:
Protected Sub myLogin_LoginError(ByVal sender As Object, ByVal e As System.EventArgs) Handles myLogin.LoginError
' Determine why the user could not login...
myLogin.FailureText = "Your login attempt was not successful. Please try again."
' Does there exist a User account for this user?
Dim usrInfo As MembershipUser = Membership.GetUser(myLogin.UserName)
If usrInfo IsNot Nothing Then
' Is this user locked out?
If usrInfo.IsLockedOut Then
myLogin.FailureText = "Your account has been locked out because of too many invalid login attempts. Please contact the administrator to have your account unlocked."
ElseIf Not usrInfo.IsApproved Then
myLogin.FailureText = "Your account has not yet been approved. You cannot login until an administrator has approved your account."
End If
End If
End Sub
Výše uvedený kód začíná nastavením vlastnosti ovládacího prvku FailureText Login na výchozí hodnotu ( Pokus o přihlášení nebyl úspěšný. Zkuste to prosím znovu. Pak zkontroluje, jestli se zadané uživatelské jméno mapuje na existující uživatelský účet. Pokud ano, nahlédne do vlastností a IsApproved výsledného MembershipUser objektu IsLockedOut a zjistí, jestli je účet uzamčený nebo ještě není schválený. V obou případech FailureText se vlastnost aktualizuje na odpovídající hodnotu.
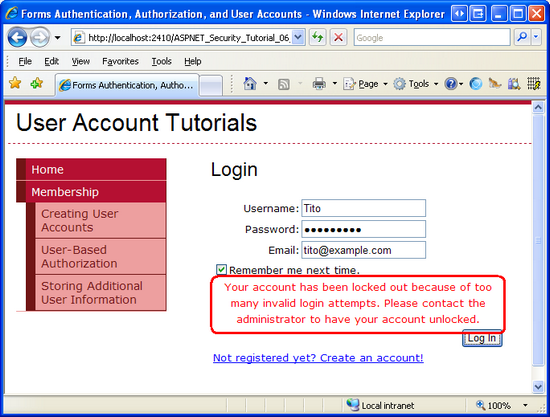
Chcete-li otestovat tento kód, záměrně se pokuste přihlásit jako existující uživatel, ale použijte nesprávné heslo. Udělejte to pětkrát za sebou během 10minutového časového rámce a účet se uzamkne. Jak je znázorněno na obrázku 11, následné pokusy o přihlášení vždy selžou (i se správným heslem), ale nyní se zobrazí popisnější hodnota Váš účet byl uzamčen kvůli příliš mnoha neplatným pokusům o přihlášení. Požádejte správce o odemčení účtu.
Obrázek 11: Tito provedl příliš mnoho neplatných pokusů o přihlášení a byl uzamčen (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
Před tímto kurzem naše přihlašovací stránka ověřila zadané přihlašovací údaje podle pevně zakódovaného seznamu párů uživatelské jméno a heslo. V tomto kurzu jsme aktualizovali stránku, abychom ověřili přihlašovací údaje v rámci členství. V kroku 1 jsme se podívali na Membership.ValidateUser použití metody prostřednictvím kódu programu. V kroku 2 jsme nahradili ručně vytvořené uživatelské rozhraní a kód ovládacím prvku Přihlášení.
Ovládací prvek Login vykreslí standardní uživatelské rozhraní pro přihlášení a automaticky ověří přihlašovací údaje uživatele v rámci členství. V případě platných přihlašovacích údajů navíc ovládací prvek Login přihlásí uživatele prostřednictvím ověřování pomocí formulářů. Stručně řečeno, plně funkční uživatelské prostředí přihlášení je k dispozici jednoduše přetažením ovládacího prvku Přihlášení na stránku, bez nutnosti dalšího deklarativního kódu nebo kódu. Ovládací prvek Přihlášení je navíc vysoce přizpůsobitelný, což umožňuje jemné řízení jak nad vykresleným uživatelským rozhraním, tak nad logikou ověřování.
V tomto okamžiku si návštěvníci našeho webu mohou vytvořit nový uživatelský účet a přihlásit se k webu, ale zatím jsme se nezabývají omezení přístupu ke stránkám na základě ověřeného uživatele. V současné době si každý uživatel, ověřený nebo anonymní, může zobrazit libovolnou stránku na našem webu. Spolu s řízením přístupu na stránky našeho webu po jednotlivých uživatelích můžeme mít určité stránky, jejichž funkce závisí na uživateli. V dalším kurzu se dozvíte, jak omezit přístup a funkce na stránce na základě přihlášeného uživatele.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Zobrazení vlastních zpráv uzamčeným a neschváleným uživatelům
- Zkoumání členství, rolí a profilu ASP.NET 2.0
- Postupy: Vytvoření přihlašovací stránky ASP.NET
- Technická dokumentace k řízení přihlášení
- Použití přihlašovacích ovládacích prvků
O autorovi
Scott Mitchell, autor několika knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scotta můžete zastihnout na adrese mitchell@4guysfromrolla.com nebo prostřednictvím svého blogu na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavními recenzenty pro tento kurz byli Teresa Murphy a Michael Olivero. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.