Přehled ověřování pomocí formulářů (VB)
Poznámka
Od napsání tohoto článku se zprostředkovatelé členství ASP.NET nahradili službou ASP.NET Identity. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity Platform místo zprostředkovatelů členství, které se objevovalo v době psaní tohoto článku. ASP.NET Identity má oproti systému členství ASP.NET řadu výhod, mezi které patří:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit založených na deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stažení kódu nebo stažení souboru PDF
V tomto kurzu se obrátíme od pouhé diskuse k implementaci; konkrétně se podíváme na implementaci ověřování pomocí formulářů. Webová aplikace, se které začneme vytvářet v tomto kurzu, bude i nadále stavět v dalších kurzech, protože přecházíme od ověřování pomocí jednoduchých formulářů k členství a rolím.
Další informace k tomuto tématu: Použití základního ověřování pomocí formulářů v ASP.NET najdete v tomto videu.
Úvod
V předchozím kurzu jsme probrali různé možnosti ověřování, autorizace a uživatelského účtu poskytované ASP.NET. V tomto kurzu se obrátíme od pouhé diskuse k implementaci; konkrétně se podíváme na implementaci ověřování pomocí formulářů. Webová aplikace, se které začneme vytvářet v tomto kurzu, bude i nadále stavět v dalších kurzech, protože přecházíme od ověřování pomocí jednoduchých formulářů k členství a rolím.
Tento kurz začíná podrobným pohledem na pracovní postup ověřování pomocí formulářů, což je téma, které jsme se dotkli v předchozím kurzu. Potom vytvoříme ASP.NET web, na kterém si předvdědíme koncepty ověřování formulářů. Dále nakonfigurujeme web tak, aby používal ověřování pomocí formulářů, vytvoříme jednoduchou přihlašovací stránku a zjistíme, jak v kódu zjistit, jestli je uživatel ověřený, a pokud ano, uživatelské jméno, pod kterým se přihlásil.
Pochopení pracovního postupu ověřování pomocí formulářů, jeho povolení ve webové aplikaci a vytvoření přihlašovacích stránek a stránek pro odhlášení jsou důležité kroky při vytváření ASP.NET aplikace, která podporuje uživatelské účty a ověřuje uživatele prostřednictvím webové stránky. Z tohoto důvodu a vzhledem k tomu, že tyto kurzy na sebe vzájemně navazují, bych vám doporučil, abyste tento kurz propracovali naplno, než přejdete k dalšímu, i když jste už měli zkušenosti s konfigurací ověřování pomocí formulářů v minulých projektech.
Principy pracovního postupu ověřování pomocí formulářů
Když modul runtime ASP.NET zpracuje požadavek na ASP.NET prostředek, jako je ASP.NET stránka nebo webová služba ASP.NET, vyvolá požadavek během svého životního cyklu řadu událostí. Na samém začátku a na konci požadavku se vygenerují události, které se vygenerují při ověřování a autorizaci požadavku, událost vyvolaná v případě neošetřené výjimky atd. Pokud chcete zobrazit úplný seznam událostí, projděte si události objektu HttpApplication.
Moduly HTTP jsou spravované třídy, jejichž kód se spouští v reakci na konkrétní událost v životním cyklu požadavku. ASP.NET se dodává s několika moduly HTTP, které provádějí základní úlohy na pozadí. Dva předdefinované moduly HTTP, které jsou pro naši diskuzi zvlášť důležité, jsou:
- FormsAuthenticationModule – ověřuje uživatele kontrolou lístku ověřování formulářů, který je obvykle součástí kolekce souborů cookie uživatele. Pokud není k dispozici žádný lístek ověřování pomocí formulářů, je uživatel anonymní.
- UrlAuthorizationModule – určuje, jestli má aktuální uživatel oprávnění k přístupu k požadované adrese URL. Tento modul určuje autoritu na základě autorizačních pravidel zadaných v konfiguračních souborech aplikace. ASP.NET také zahrnuje FileAuthorizationModule , který určuje autoritu na základě konzultace se seznamy ACL požadovaných souborů.
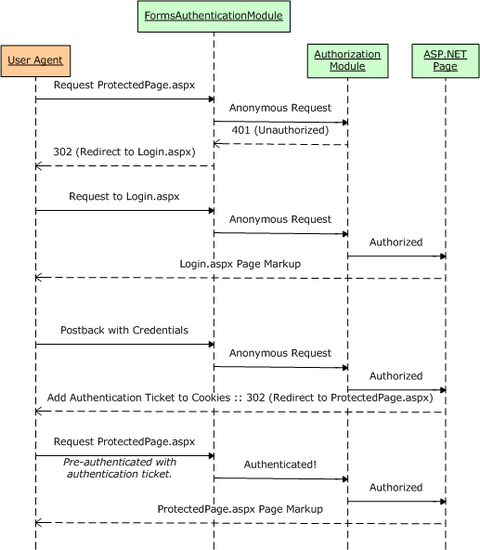
FormsAuthenticationModule se pokusí ověřit uživatele před spuštěním modulu UrlAuthorizationModule (a FileAuthorizationModule). Pokud uživatel vytvářející požadavek nemá oprávnění pro přístup k požadovanému prostředku, autorizační modul žádost ukončí a vrátí stav HTTP 401 Neautorizováno . Ve scénářích ověřování systému Windows se prohlížeči vrátí stav HTTP 401. Tento stavový kód způsobí, že prohlížeč vyzve uživatele k zadání přihlašovacích údajů prostřednictvím modálního dialogového okna. Při ověřování pomocí formulářů se ale stav HTTP 401 Neautorizováno nikdy neodesílají do prohlížeče, protože FormsAuthenticationModule tento stav zjistí a upraví ho tak, aby místo toho přesměrovává uživatele na přihlašovací stránku (prostřednictvím stavu HTTP 302 Redirect ).
Přihlašovací stránka musí určit, jestli jsou přihlašovací údaje uživatele platné, a pokud ano, vytvořit lístek ověřování pomocí formuláře a přesměrovat uživatele zpět na stránku, kterou se pokusil navštívit. Ověřovací lístek je součástí následných požadavků na stránky na webu, které FormsAuthenticationModule používá k identifikaci uživatele.
Obrázek 01: Pracovní postup ověřování pomocí formulářů (kliknutím zobrazíte obrázek v plné velikosti)
Zapamatování lístku ověřování napříč návštěvami stránek
Po přihlášení musí být lístek ověřování formulářů odeslán zpět webovému serveru při každém požadavku, aby uživatel při procházení webu zůstal přihlášený. Toho se obvykle dosahuje umístěním ověřovacího lístku do kolekce souborů cookie uživatele. Soubory cookie jsou malé textové soubory, které se nacházejí v počítači uživatele a jsou přenášeny v hlavičkách HTTP při každém požadavku na web, který soubor cookie vytvořil. Proto po vytvoření lístku ověřování formulářů a jeho uložení v souborech cookie prohlížeče se při každé další návštěvě tohoto webu odešle ověřovací lístek spolu s požadavkem, čímž identifikuje uživatele.
Poznámka
Ukázková webová aplikace použitá v každém kurzu je k dispozici ke stažení. Tato aplikace ke stažení byla vytvořena s Visual Web Developer 2008 cílem rozhraní .NET Framework verze 3.5. Vzhledem k tomu, že aplikace cílí na .NET 3.5, její Web.config soubor obsahuje další konfigurační prvky specifické pro 3.5. Dlouhý příběh krátký, pokud jste ještě nainstalovat .NET 3.5 v počítači pak nebude webová aplikace ke stažení fungovat, aniž by nejprve odebrání kódu 3.5 specifické pro 3.5 z Web.config.
Jedním z aspektů souborů cookie je vypršení jejich platnosti, což je datum a čas, kdy prohlížeč soubor cookie zahodí. Po vypršení platnosti souboru cookie pro ověřování pomocí formulářů už uživatel nemůže být ověřený, a proto se stane anonymním. Když uživatel navštíví veřejný terminál, pravděpodobně bude chtít, aby platnost jeho ověřovacího lístku vypršela po zavření prohlížeče. Při návštěvě z domova ale stejný uživatel může chtít, aby se ověřovací lístek zapamatoval při restartování prohlížeče, aby se nemusel znovu přihlašovat při každé návštěvě webu. Toto rozhodnutí často provádí uživatel ve formě zaškrtávacího políčka Pamatovat si mě na přihlašovací stránce. V kroku 3 prozkoumáme, jak implementovat zaškrtávací políčko Pamatovat si mě na přihlašovací stránce. Následující kurz podrobně popisuje nastavení časového limitu lístku ověřování.
Poznámka
Je možné, že uživatelský agent použitý k přihlášení k webu nepodporuje soubory cookie. V takovém případě mohou ASP.NET používat lístky ověřování formulářů bez souborů cookie. V tomto režimu se lístek ověřování zakóduje do adresy URL. V dalším kurzu se podíváme na to, kdy se používají lístky ověřování bez souborů cookie a jak se vytvářejí a spravují.
Rozsah ověřování pomocí formulářů
FormsAuthenticationModule je spravovaný kód, který je součástí modulu runtime ASP.NET. Před verzí 7 webového serveru Internetové informační služby (IIS) společnosti Microsoft byla mezi kanálem HTTP služby IIS a kanálem modulu ASP.NET runtime odlišná bariéra. Stručně řečeno, ve službě IIS 6 a starších verzích se FormsAuthenticationModule spustí pouze v případě, že je požadavek delegovaný ze služby IIS na modul runtime ASP.NET. Ve výchozím nastavení služba IIS zpracovává samotný statický obsah, jako jsou stránky HTML a soubory CSS a obrázky, a žádosti na modul runtime ASP.NET předává pouze v případě, že je požadována stránka s příponou .aspx, .asmx nebo .ashx.
SLUŽBA IIS 7 však umožňuje integrované kanály služby IIS a ASP.NET. Pomocí několika nastavení konfigurace můžete nastavit službu IIS 7 tak, aby pro všechny požadavky vyvolala modul FormsAuthenticationModule. Se službou IIS 7 navíc můžete definovat pravidla autorizace adres URL pro soubory libovolného typu. Další informace najdete v tématech Změny mezi zabezpečením služby IIS6 a IIS7, Zabezpečení webové platformy a Principy autorizace adres URL služby IIS7.
Dlouhý příběh krátký, ve verzích předcházejících službě IIS 7 můžete použít ověřování pomocí formulářů pouze k ochraně prostředků zpracovávaných modulem ASP.NET runtime. Podobně se autorizační pravidla adresy URL použijí jenom na prostředky, které zpracovává modul runtime ASP.NET. Se službou IIS 7 je však možné integrovat FormsAuthenticationModule a UrlAuthorizationModule do kanálu HTTP služby IIS a rozšířit tak tuto funkci na všechny požadavky.
Krok 1: Vytvoření webu ASP.NET pro tuto sérii kurzů
Aby bylo možné oslovit co nejširší publikum, bude ASP.NET web, který budeme v průběhu této série vytvářet, vytvořen s bezplatnou verzí sady Visual Studio 2008, Visual Web Developer 2008 od Microsoftu. Uživatelské úložiště SqlMembershipProvider implementujeme do databáze Microsoft SQL Server 2005 Express Edition. Pokud používáte Sadu Visual Studio 2005 nebo jinou edici sady Visual Studio 2008 nebo SQL Server, nemějte obavy – kroky budou téměř stejné a všechny netriviální rozdíly budou zdůrazněny.
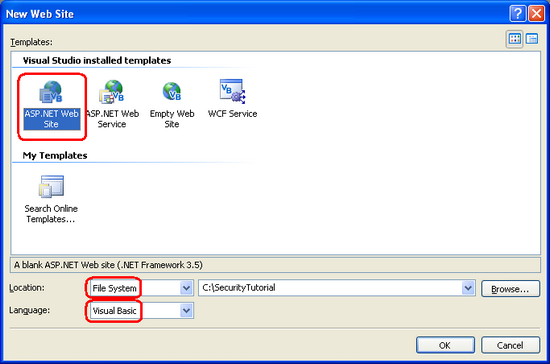
Než budeme moct nakonfigurovat ověřování pomocí formulářů, potřebujeme nejdřív ASP.NET web. Začněte vytvořením nového webu založeného na systému souborů ASP.NET. To provedete tak, že spustíte Visual Web Developer, přejdete do nabídky Soubor a zvolíte Nový web. Zobrazí se dialogové okno Nový web. Zvolte šablonu webu ASP.NET, nastavte rozevírací seznam Umístění na Systém souborů, zvolte složku pro umístění webu a nastavte jazyk na VB. Tím se vytvoří nový web se stránkou ASP.NET Default.aspx, složkou App_Data a souborem Web.config.
Poznámka
Visual Studio podporuje dva režimy řízení projektů: projekty webů a projekty webových aplikací. Webové projekty chybí soubor projektu, zatímco Projekty webových aplikací napodobují architekturu projektu v sadě Visual Studio .NET 2002/2003 – obsahují soubor projektu a kompilují zdrojový kód projektu do jednoho sestavení, které je umístěno ve složce /bin. Visual Studio 2005 původně podporoval pouze projekty webových stránek, ačkoli model projektu webové aplikace byl znovu zaveden s aktualizací Service Pack 1; Visual Studio 2008 nabízí oba modely projektů. Edice Visual Web Developer 2005 a 2008 však podporují pouze webové projekty. Budu používat model projektu webu. Pokud používáte jinou edici než Express a chcete místo toho použít model projektu webové aplikace , můžete to udělat, ale mějte na paměti, že můžou existovat určité nesrovnalosti mezi tím, co vidíte na obrazovce, a kroky, které musíte provést, a zobrazenými snímky obrazovek a pokyny v těchto kurzech.
Obrázek 02: Vytvoření nového souboru System-Based webu (kliknutím zobrazíte obrázek v plné velikosti)
Přidání stránky předlohy
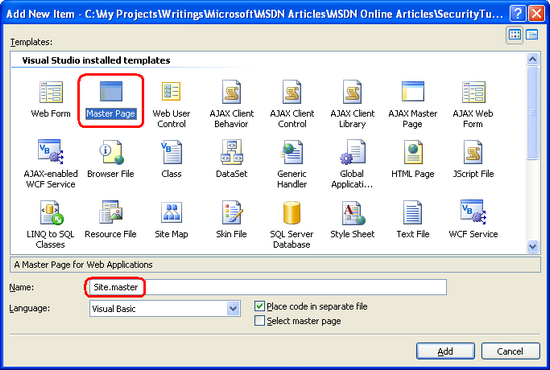
Dále přidejte novou stránku předlohy na web v kořenovém adresáři s názvem Site.master. Stránky předlohy umožňují vývojáři stránek definovat šablonu pro celý web, kterou lze použít na ASP.NET stránky. Hlavní výhodou stránek předlohy je, že celkový vzhled webu lze definovat na jednom místě, což usnadňuje aktualizaci nebo úpravu rozložení webu.
Obrázek 03: Přidání stránky předlohy s názvem Site.master na web (kliknutím zobrazíte obrázek v plné velikosti)
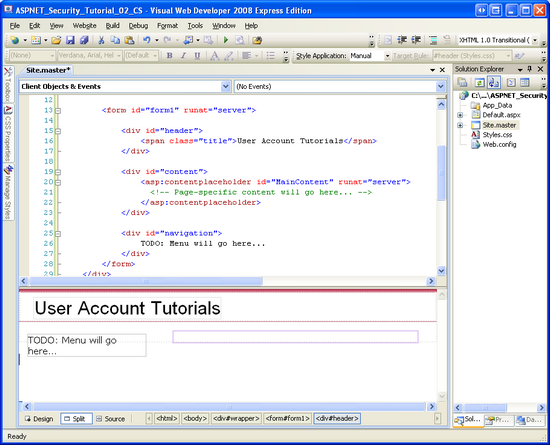
Tady na stránce předlohy definujte rozložení stránky pro celý web. Můžete použít návrhové zobrazení a přidat libovolné ovládací prvky rozložení nebo webu, které potřebujete, nebo můžete značky přidat ručně ručně v zobrazení Zdroj. Strukturovaná rozložení stránky předlohy napodobuje rozložení použité v sérii kurzů Práce s daty v ASP.NET 2.0 (viz Obrázek 4). Stránka předlohy používá kaskádové šablony stylů pro umístění a styly s nastavením CSS definovaným v souboru Style.css (který je součástí přidruženého ke stažení v tomto kurzu). I když to nejde zjistit z níže uvedeného kódu, pravidla CSS jsou definovaná tak, že obsah navigačního <divu> je naprosto umístěný tak, aby se zobrazoval vlevo a má pevnou šířku 200 pixelů.
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Stránka předlohy definuje statické rozložení stránky i oblasti, které mohou být upravovány ASP.NET stránkami používajícími stránku předlohy. Tyto upravitelné oblasti obsahu jsou označeny ovládacím prvku ContentPlaceHolder, který lze zobrazit v div> obsahu<. Naše stránka předlohy má jeden ContentPlaceHolder (MainContent), ale stránky předlohy mohou mít více ContentPlaceHolders.
Při výše uvedeném kódu se při přepnutí do návrhového zobrazení zobrazí rozložení stránky předlohy. Všechny ASP.NET stránky, které používají tuto stránku předlohy, budou mít toto jednotné rozložení s možností zadat značky pro oblast MainContent.
Obrázek 04:Stránka předlohy, při zobrazení v návrhovém zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
Vytváření stránek obsahu
V tomto okamžiku máme na našem webu stránku Default.aspx, ale nepoužívá stránku předlohy, kterou jsme právě vytvořili. I když je možné manipulovat s deklarativním kódem webové stránky, aby se používala stránka předlohy, pokud stránka neobsahuje žádný obsah, je jednodušší stránku odstranit a znovu přidat do projektu a určit stránku předlohy, která se má použít. Proto začněte odstraněním souboru Default.aspx z projektu.
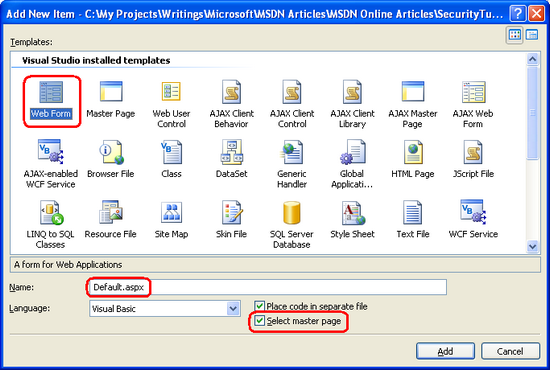
Potom klikněte pravým tlačítkem na název projektu v Průzkumník řešení a zvolte, že chcete přidat nový webový formulář s názvem Default.aspx. Tentokrát zaškrtněte políčko Vybrat stránku předlohy a ze seznamu zvolte stránku Site.master master.
Obrázek 05: Přidání nové stránky Default.aspx Výběr stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)
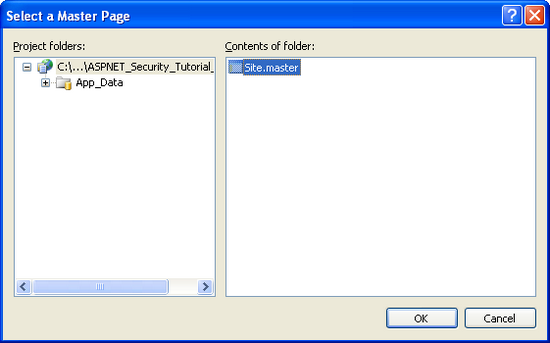
Obrázek 06: Použití stránky předlohy Site.master (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Pokud používáte model projektu webové aplikace, dialogové okno Přidat novou položku neobsahuje zaškrtávací políčko Vybrat stránku předlohy. Místo toho musíte přidat položku typu Formulář webového obsahu. Po výběru možnosti Formulář webového obsahu a kliknutí na Přidat zobrazí Visual Studio stejné dialogové okno Vybrat předlohu zobrazené na obrázku 6.
Deklarativní kód nové stránky Default.aspx obsahuje pouze direktivu @Page určující cestu k souboru stránky předlohy a ovládací prvek Obsahu pro stránku předlohy MainContent ContentPlaceHolder.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Prozatím ponechte Default.aspx prázdné. Vrátíme se k němu později v tomto kurzu a přidáme obsah.
Poznámka
Naše stránka předlohy obsahuje oddíl pro nabídku nebo jiné navigační rozhraní. Takové rozhraní vytvoříme v budoucím kurzu.
Krok 2: Povolení ověřování pomocí formulářů
Po vytvoření ASP.NET webu je naším dalším úkolem povolit ověřování pomocí formulářů. Konfigurace ověřování aplikace je určena prostřednictvím elementu< authentication> v Web.config. Ověřovací <> element obsahuje jeden atribut pojmenovaný režim, který určuje model ověřování používaný aplikací. Tento atribut může mít jednu z následujících čtyř hodnot:
- Windows – jak je popsáno v předchozím kurzu, když aplikace používá ověřování Systému Windows, zodpovídá za ověření návštěvníka webový server. K tomu obvykle dochází prostřednictvím základního ověřování, ověřování algoritmem Digest nebo integrovaného ověřování systému Windows.
- Formuláře – uživatelé jsou ověřeni prostřednictvím formuláře na webové stránce.
- Passport – uživatelé se ověřují pomocí služby Passport Network společnosti Microsoft.
- Žádný – není použit žádný model ověřování; všichni návštěvníci jsou anonymní.
Ve výchozím nastavení ASP.NET aplikace používají ověřování systému Windows. Pokud chceme změnit typ ověřování na ověřování pomocí formulářů, musíme upravit atribut elementu <authentication> mode na Forms.
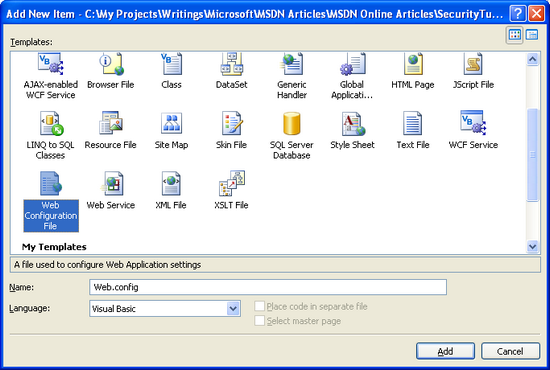
Pokud projekt ještě neobsahuje soubor Web.config, přidejte ho teď tak, že kliknete pravým tlačítkem na název projektu v Průzkumník řešení, zvolíte Přidat novou položku a pak přidáte soubor webové konfigurace.
Obrázek 07: Pokud projekt ještě neobsahuje Web.config, přidejte ho teď (kliknutím zobrazíte obrázek v plné velikosti).
Dále vyhledejte <element authentication> a aktualizujte ho tak, aby používal ověřování pomocí formulářů. Po této změně by značky souboru Web.config měly vypadat nějak takto:
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Poznámka
Vzhledem k tomu, že Web.config je soubor XML, je důležité, aby byla velikostí a malých. Ujistěte se, že jste nastavili atribut mode na Forms s velkým F. Pokud použijete různá velikost a velikost, například formuláře, zobrazí se při návštěvě webu prostřednictvím prohlížeče chyba konfigurace.
Element <authentication> může volitelně obsahovat <podřízený prvek formuláře> , který obsahuje nastavení specifické pro ověřování formulářů. Prozatím použijeme výchozí nastavení ověřování pomocí formulářů. Podřízený prvek forms> prozkoumáme <podrobněji v dalším kurzu.
Krok 3: Vytvoření přihlašovací stránky
Aby bylo možné podporovat ověřování pomocí formulářů, potřebuje náš web přihlašovací stránku. Jak je popsáno v části Principy pracovního postupu ověřování formulářů, FormsAuthenticationModule automaticky přesměruje uživatele na přihlašovací stránku, pokud se pokusí o přístup ke stránce, ke které nemá oprávnění k zobrazení. K dispozici jsou také ASP.NET webové ovládací prvky, které anonymním uživatelům zobrazí odkaz na přihlašovací stránku. To nabízí otázku, jaká je adresa URL přihlašovací stránky?
Ve výchozím nastavení systém ověřování formulářů očekává, že přihlašovací stránka bude mít název Login.aspx a umístí se do kořenového adresáře webové aplikace. Pokud chcete použít jinou adresu URL přihlašovací stránky, můžete to udělat tak, že ji zadáte v Web.config. V následujícím kurzu se dozvíme, jak na to.
Přihlašovací stránka má tři odpovědnosti:
- Poskytněte rozhraní, které návštěvníku umožní zadat jeho přihlašovací údaje.
- Zjistěte, jestli jsou odeslané přihlašovací údaje platné.
- Přihlaste se k uživateli vytvořením lístku ověřování pomocí formulářů.
Vytvoření uživatelského rozhraní přihlašovací stránky
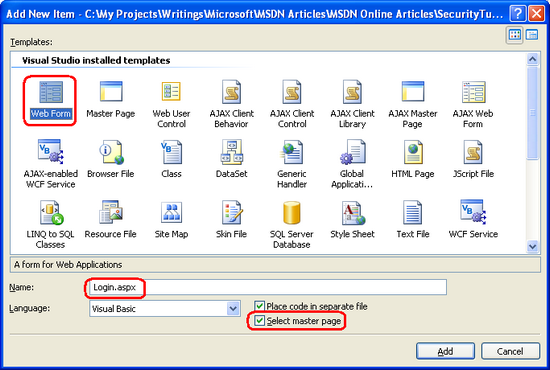
Pojďme začít s prvním úkolem. Do kořenového adresáře webu s názvem Login.aspx přidejte novou stránku ASP.NET a přidružte ji ke stránce předlohy Site.master.
Obrázek 08: Přidání nové stránky ASP.NET s názvem Login.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Typické rozhraní přihlašovací stránky se skládá ze dvou textových polí – jednoho pro jméno uživatele, jednoho pro heslo – a tlačítka pro odeslání formuláře. Weby často obsahují zaškrtávací políčko Pamatovat si mě, které (pokud je zaškrtnuté) zachová výsledný lístek ověřování během restartování prohlížeče.
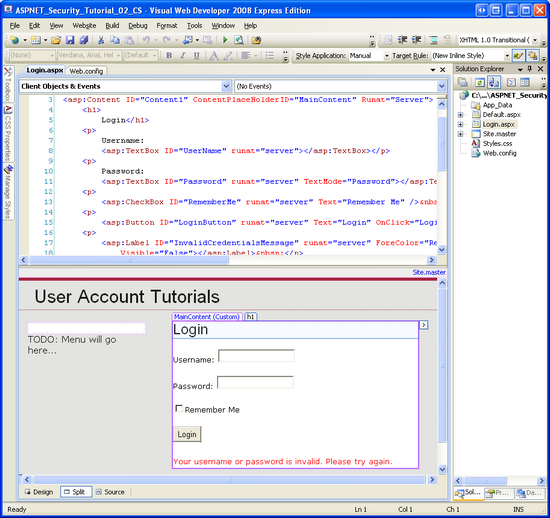
Do souboru Login.aspx přidejte dvě textová pole a nastavte jejich vlastnosti ID na UserName (Uživatelské jméno) a Password (Heslo). Nastavte také vlastnost TextMode hesla na Heslo. Dále přidejte ovládací prvek CheckBox a nastavte jeho vlastnost ID na RememberMe a jeho vlastnost Text na Remember Me. Potom přidejte Tlačítko s názvem LoginButton, jehož vlastnost Text je nastavená na Login. A nakonec přidejte ovládací prvek Label Web a nastavte jeho vlastnost ID na InvalidCredentialsMessage, jeho vlastnost Text na Vaše uživatelské jméno nebo heslo je neplatné. Zkuste to znovu, vlastnost ForeColor na Red a vlastnost Visible na False.
V tuto chvíli by vaše obrazovka měla vypadat podobně jako na obrázku 9 a deklarativní syntaxe stránky by měla vypadat takto:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login
</h1>
<p>
Username: <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
</p>
<p>
Password: <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
</p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" />
</p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" />
</p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label>
</p>
</asp:Content>
Obrázek 09: Přihlašovací stránka obsahuje dvě textová pole, zaškrtávací políčko, tlačítko a popisek (kliknutím zobrazíte obrázek v plné velikosti).
Nakonec vytvořte obslužnou rutinu události pro Událost Click LoginButton. V Designer jednoduše poklikáním na ovládací prvek Tlačítko vytvořte tuto obslužnou rutinu události.
Určení, jestli jsou zadané přihlašovací údaje platné
Teď musíme implementovat úlohu 2 v obslužné rutině události Click tlačítka – určení, jestli jsou zadané přihlašovací údaje platné. Aby to bylo možné provést, musí existovat uživatelské úložiště, které obsahuje všechny přihlašovací údaje uživatelů, abychom mohli určit, jestli se zadané přihlašovací údaje shodují s nějakými známými přihlašovacími údaji.
Před ASP.NET 2.0 byli vývojáři zodpovědní za implementaci jak vlastních uživatelských úložišť, tak za psaní kódu pro ověření zadaných přihlašovacích údajů v úložišti. Většina vývojářů implementuje uživatelské úložiště do databáze a vytvoří tabulku s názvem Users se sloupci, jako jsou Uživatelské jméno, Heslo, Email, LastLoginDate atd. Tato tabulka by pak měla jeden záznam pro každý uživatelský účet. Ověření přihlašovacích údajů zadaných uživatelem by zahrnovalo dotazování databáze na odpovídající uživatelské jméno a následné ověření, že heslo v databázi odpovídá zadanému heslu.
V ASP.NET 2.0 by vývojáři měli ke správě úložiště uživatelů používat některého z poskytovatelů členství. V této sérii kurzů budeme používat SqlMembershipProvider, který pro úložiště uživatelů používá databázi SQL Server. Při použití SqlMembershipProvider musíme implementovat konkrétní schéma databáze, které zahrnuje tabulky, zobrazení a uložené procedury očekávané poskytovatelem. Způsob implementace tohoto schématu prozkoumáme v kurzu Vytvoření schématu členství v SQL Server. Se zprostředkovatelem členství je ověřování přihlašovacích údajů uživatele stejně jednoduché jako volání metody ValidateUser(uživatelské jméno, heslo)třídy Členství, která vrátí logickou hodnotu označující, zda je platnost kombinace uživatelského jména a hesla. Vzhledem k tomu, že jsme ještě neimplementovali úložiště uživatele SqlMembershipProvider, nemůžeme v tuto chvíli použít metodu ValidateUser třídy Membership.
Místo toho, abychom si dali čas na vytvoření vlastní databázové tabulky Users (která by byla zastaralá, jakmile implementujeme SqlMembershipProvider), pojďme místo toho pevně zakódovat platné přihlašovací údaje v rámci samotné přihlašovací stránky. Do obslužné rutiny události ClickButton LoginButton přidejte následující kód:
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
For i As Integer = 0 To users.Length - 1
Dim validUsername As Boolean = (String.Compare(UserName.Text, users(i), True) = 0)
Dim validPassword As Boolean = (String.Compare(Password.Text, passwords(i), False) = 0)
If validUsername AndAlso validPassword Then
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
End If
Next
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
Jak vidíte, existují tři platné uživatelské účty – Scott, Jisun a Sam – a všechny tři mají stejné heslo (heslo). Kód prochází pole uživatelů a hesel a hledá platnou shodu uživatelského jména a hesla. Pokud je uživatelské jméno i heslo platné, musíme uživatele přihlásit a přesměrovat ho na příslušnou stránku. Pokud jsou přihlašovací údaje neplatné, zobrazí se popisek InvalidCredentialsMessage.
Když uživatel zadá platné přihlašovací údaje, zmínil jsem, že jsou pak přesměrovány na příslušnou stránku. Jaká je ale vhodná stránka? Vzpomeňte si, že když uživatel navštíví stránku, ke které nemá oprávnění k zobrazení, FormsAuthenticationModule ho automaticky přesměruje na přihlašovací stránku. Přitom zahrne požadovanou adresu URL do řetězce dotazu prostřednictvím parametru ReturnUrl. To znamená, že pokud se uživatel pokusil navštívit protectedPage.aspx a neměl k tomu oprávnění, FormsAuthenticationModule by ho přesměroval na:
Login.aspx? ReturnUrl=ProtectedPage.aspx
Po úspěšném přihlášení by měl být uživatel přesměrován zpět na soubor ProtectedPage.aspx. Případně můžou uživatelé navštívit přihlašovací stránku z vlastní vůle. V takovém případě by se měl uživatel po přihlášení odeslat na stránku Default.aspx kořenové složky.
Protokolování uživatele
Za předpokladu, že jsou zadané přihlašovací údaje platné, musíme vytvořit lístek ověřování formuláře a tím přihlásit uživatele k webu. FormsAuthentication Třída v oboru názvů System.Web.Security poskytuje různé metody pro přihlášení a odhlášení uživatelů prostřednictvím systému ověřování formulářů. Zatímco ve třídě FormsAuthentication existuje několik metod, tři metody, které nás v tomto okamžiku zajímají, jsou:
- GetAuthCookie(username, persistCookie) – vytvoří lístek ověřování formuláře pro zadané uživatelské jméno. Dále tato metoda vytvoří a vrátí httpCookie objekt, který obsahuje obsah ověřovacího lístku. Pokud má persistCookie hodnotu True, vytvoří se trvalý soubor cookie.
- SetAuthCookie(uživatelské jméno, persistCookie) – volá metodu GetAuthCookie(username, persistCookie) pro vygenerování souboru cookie ověřování formulářů. Tato metoda pak přidá soubor cookie vrácený GetAuthCookie do kolekce Cookies (za předpokladu, že se používá ověřování formulářů založené na souborech cookie; jinak tato metoda volá interní třídu, která zpracovává logiku lístku bez souborů cookie).
- RedirectFromLoginPage(username, persistCookie) – tato metoda volá SetAuthCookie(username, persistCookie) a pak přesměruje uživatele na příslušnou stránku.
GetAuthCookie je užitečné, když před zápisem souboru cookie do kolekce Cookies potřebujete upravit ověřovací lístek. SetAuthCookie je užitečné, pokud chcete vytvořit lístek ověřování formulářů a přidat ho do kolekce Cookie, ale nechcete přesměrovat uživatele na příslušnou stránku. Možná je chcete nechat na přihlašovací stránce nebo je poslat na jinou stránku.
Vzhledem k tomu, že chceme přihlásit uživatele a přesměrovat ho na příslušnou stránku, použijeme RedirectFromLoginPage. Aktualizujte obslužnou rutinu události ClickButton LoginButton a nahraďte dva řádky s komentáři TODO následujícím řádkem kódu:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked)
Při vytváření lístku ověřování formulářů používáme vlastnost UserName TextBox text pro parametr uživatelského jména lístku ověřování formulářů a stav CheckedMe CheckBox pro parametr persistCookie .
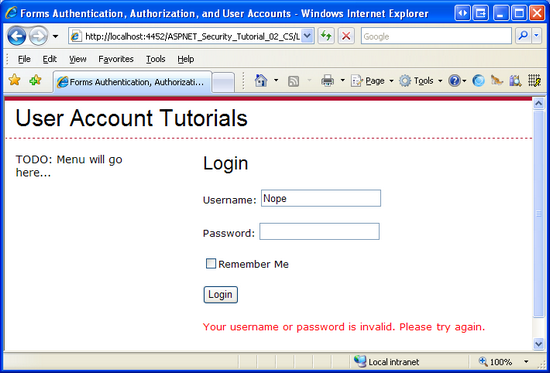
Pokud chcete přihlašovací stránku otestovat, navštivte ji v prohlížeči. Začněte zadáním neplatných přihlašovacích údajů, jako je uživatelské jméno uživatele Nope a nesprávné heslo. Po kliknutí na tlačítko Přihlásit se dojde k zpětnému odeslání a zobrazí se popisek InvalidCredentialsMessage.
Obrázek 10: Při zadávání neplatných přihlašovacích údajů se zobrazí popisek InvalidCredentialsMessage (kliknutím zobrazíte obrázek v plné velikosti).
Pak zadejte platné přihlašovací údaje a klikněte na tlačítko Přihlásit se. Tentokrát, když dojde k zpětnému odeslání, vytvoří se lístek ověřování formulářů a budete automaticky přesměrováni zpět na Default.aspx. V tomto okamžiku jste se přihlásili k webu, i když neexistují žádné vizuální signály, které by naznačovaly, že jste aktuálně přihlášeni. V kroku 4 se dozvíte, jak programově určit, jestli je uživatel přihlášený nebo ne, a jak identifikovat uživatele, který stránku navštěvuje.
Krok 5 zkoumá techniky pro odhlášení uživatele z webu.
Zabezpečení přihlašovací stránky
Když uživatel zadá svoje přihlašovací údaje a odešle formulář přihlašovací stránky, přihlašovací údaje včetně hesla se přenesou přes internet na webový server ve formátu prostého textu. To znamená, že každý hacker, který čichne síťový provoz, uvidí uživatelské jméno a heslo. Chcete-li tomu zabránit, je nezbytné šifrovat síťový provoz pomocí protokolu SSL (Secure Socket Layer). Tím se zajistí, že přihlašovací údaje (stejně jako kód HTML celé stránky) budou zašifrované od okamžiku, kdy opustí prohlížeč, až do přijetí webovým serverem.
Pokud váš web neobsahuje citlivé informace, budete muset ssl používat jenom na přihlašovací stránce a na jiných stránkách, kde by jinak bylo heslo uživatele odesláno prostřednictvím přenosu ve formátu prostého textu. Nemusíte se starat o zabezpečení lístku ověřování pomocí formulářů, protože ve výchozím nastavení je zašifrovaný i digitálně podepsaný (aby se zabránilo manipulaci). Podrobnější diskuzi o zabezpečení lístku ověřování pomocí formulářů najdete v následujícím kurzu.
Poznámka
Mnoho finančních a lékařských webů je nakonfigurovaných tak, aby používaly PROTOKOL SSL na všech stránkách přístupných ověřeným uživatelům. Pokud vytváříte takový web, můžete nakonfigurovat systém ověřování formulářů tak, aby se lístek ověřování formulářů přenášel pouze přes zabezpečené připojení.
Krok 4: Detekce ověřených návštěvníků a určení jejich identity
V tomto okamžiku jsme povolili ověřování pomocí formulářů a vytvořili základní přihlašovací stránku, ale zatím jsme nezkoumáli, jak můžeme určit, jestli je uživatel ověřený nebo anonymní. V určitých scénářích můžeme chtít zobrazit různá data nebo informace v závislosti na tom, jestli stránku navštěvuje ověřený nebo anonymní uživatel. Navíc často potřebujeme znát identitu ověřeného uživatele.
Pojďme rozšířit existující stránku Default.aspx pro ilustraci těchto technik. Do souboru Default.aspx přidejte dva ovládací prvky Panel, jeden s názvem AuthenticatedMessagePanel a druhý s názvem AnonymousMessagePanel. Na prvním panelu přidejte ovládací prvek Popisek s názvem WelcomeBackMessage. Na druhém panelu přidejte ovládací prvek HyperLink, nastavte jeho vlastnost Text na Log In a vlastnost NavigateUrl na ~/Login.aspx. V tomto okamžiku by deklarativní kód pro Default.aspx měl vypadat nějak takto:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Jak jste pravděpodobně uhodli nyní, myšlenka zde je zobrazit pouze AuthenticatedMessagePanel ověřeným návštěvníkům a pouze AnonymousMessagePanel anonymním návštěvníkům. K tomu je potřeba nastavit viditelné vlastnosti těchto panelů v závislosti na tom, jestli je uživatel přihlášený nebo ne.
Vlastnost Vrátí logickou hodnotu označující, zda byl požadavek ověřen. Do kódu obslužné rutiny události Page_Load zadejte následující kód:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Request.IsAuthenticated Then
WelcomeBackMessage.Text = "Welcome back!"
AuthenticatedMessagePanel.Visible = True
AnonymousMessagePanel.Visible = False
Else
AuthenticatedMessagePanel.Visible = False
AnonymousMessagePanel.Visible = True
End If
End Sub
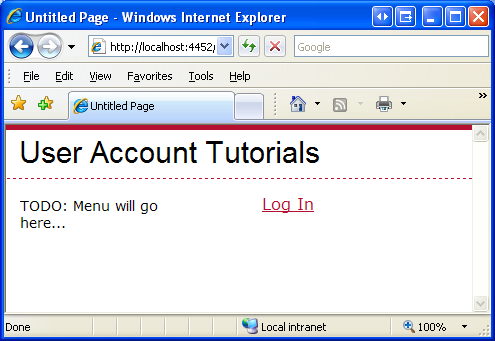
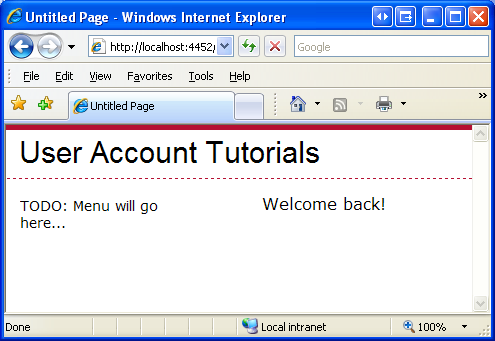
S tímto kódem přejděte do souboru Default.aspx prostřednictvím prohlížeče. Za předpokladu, že jste se ještě nepřihlašovali, uvidíte odkaz na přihlašovací stránku (viz obrázek 11). Klikněte na tento odkaz a přihlaste se k webu. Jak jsme viděli v kroku 3, po zadání přihlašovacích údajů se vrátíte do Default.aspx, ale tentokrát se na stránce zobrazí Vítejte zpět! (viz Obrázek 12).
Obrázek 11: Při anonymní návštěvě se zobrazí odkaz pro přihlášení (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 12: Ověřeným uživatelům se zobrazí vítejte zpět! Zpráva (kliknutím zobrazíte obrázek v plné velikosti)
Identitu aktuálně přihlášeného uživatele můžeme zjistit pomocí vlastnosti Userobjektu HttpContext. Objekt HttpContext představuje informace o aktuálním požadavku a je domovem takových běžných objektů ASP.NET, jako jsou například Response, Request a Session. Vlastnost User představuje kontext zabezpečení aktuálního požadavku HTTP a implementuje rozhraní IPrincipal.
Vlastnost User je nastavena FormsAuthenticationModule. Konkrétně když FormsAuthenticationModule najde lístek ověřování formulářů v příchozím požadavku, vytvoří nový GenericPrincipal objekt a přiřadí ho vlastnosti User.
Instanční objekty (například GenericPrincipal) poskytují informace o identitě uživatele a rolích, ke kterým patří. Rozhraní IPrincipal definuje dva členy:
- IsInRole(roleName) – metoda, která vrací logickou hodnotu označující, jestli objekt zabezpečení patří do zadané role.
- Identity – vlastnost, která vrací objekt, který implementuje rozhraní IIdentity. Rozhraní IIdentity definuje tři vlastnosti: AuthenticationType, IsAuthenticated a Name.
Jméno aktuálního návštěvníka můžeme určit pomocí následujícího kódu:
Dim currentUsersName As String = User.Identity.Name
Při použití ověřování pomocí formulářů se vytvoří objekt FormsIdentity pro vlastnost Identity GenericPrincipal. Třída FormsIdentity vždy vrátí řetězec Forms pro vlastnost AuthenticationType a True pro vlastnost IsAuthenticated. Vlastnost Name vrátí uživatelské jméno zadané při vytváření lístku ověřování formulářů. Kromě těchto tří vlastností FormsIdentity zahrnuje přístup k podkladovému ověřovacímu lístku prostřednictvím vlastnosti Ticket. Vlastnost Ticket vrátí objekt typu FormsAuthenticationTicket, který má vlastnosti jako Expiration, IsPersistent, IssueDate, Name atd.
Důležité je, že parametr uživatelského jména zadaný v metodách FormsAuthentication.GetAuthCookie(uživatelské jméno, persistCookie), FormsAuthentication.SetAuthAuthCookie(uživatelské jméno, persistCookie) a FormsAuthentication.RedirectFromLoginPage(username, persistCookie) má stejnou hodnotu vrácenou User.Identity.Name. Kromě toho je lístek ověřování vytvořený těmito metodami k dispozici tak, že přetypuje User.Identity do objektu FormsIdentity a pak se dostane k vlastnosti Ticket:
Dim ident As FormsIdentity = CType(User.Identity, FormsIdentity)
Dim authTicket As FormsAuthenticationTicket = ident. Lístek
Pojďme ve Default.aspx poskytnout lépe přizpůsobenou zprávu. Aktualizujte obslužnou rutinu události Page_Load tak, aby vlastnost Text popisku WelcomeBackMessage byla přiřazena k řetězci Welcome back, uživatelské jméno!
WelcomeBackMessage.Text = "Welcome back, " & User.Identity.Name & "!"
Obrázek 13 ukazuje účinek této změny (při přihlášení jako uživatel Scott).
Obrázek 13: Uvítací zpráva obsahuje jméno aktuálně přihlášeného uživatele (kliknutím zobrazíte obrázek v plné velikosti).
Použití ovládacích prvků LoginView a LoginName
Zobrazení jiného obsahu ověřeným a anonymním uživatelům je běžným požadavkem; takže se zobrazuje jméno aktuálně přihlášeného uživatele. Z tohoto důvodu ASP.NET obsahuje dva webové ovládací prvky, které poskytují stejné funkce znázorněné na obrázku 13, ale bez nutnosti napsat jeden řádek kódu.
LoginView ovládací prvek je webový ovládací prvek založený na šabloně, který usnadňuje zobrazení různých dat ověřeným a anonymním uživatelům. LoginView obsahuje dvě předdefinované šablony:
- AnonymousTemplate – všechny značky přidané do této šablony se zobrazí jenom anonymním návštěvníkům.
- LoggedInTemplate – značky této šablony se zobrazují jenom ověřeným uživatelům.
Pojďme přidat ovládací prvek LoginView na stránku předlohy našeho webu Site.master. Spíše než přidání pouze LoginView ovládací prvek, nicméně, pojďme přidat jak nový ContentPlaceHolder ovládací prvek a pak umístit LoginView ovládací prvek do této nové ContentPlaceHolder. Odůvodnění tohoto rozhodnutí bude zřejmé zanedlouho.
Poznámka
Kromě AnonymousTemplate a LoggedInTemplate, LoginView ovládací prvek může obsahovat šablony specifické pro roli. Šablony pro konkrétní role zobrazují značky jenom uživatelům, kteří patří do zadané role. Funkce založené na rolích ovládacího prvku LoginView prozkoumáme v dalším kurzu.
Začněte přidáním objektu ContentPlaceHolder s názvem LoginContent na stránku předlohy v rámci elementu navigation <div> . Ovládací prvek ContentPlaceHolder můžete jednoduše přetáhnout z panelu nástrojů do zobrazení Zdroj a umístit výsledný kód přímo nad text TODO: Menu přejde sem.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Dále přidejte Ovládací prvek LoginView v rámci LoginContent ContentPlaceHolder. Obsah umístěný do ovládacích prvků ContentPlaceHolder stránky předlohy se považuje za výchozí obsah contentPlaceHolder. To znamená, že ASP.NET stránky, které používají tuto stránku předlohy, mohou zadat vlastní obsah pro každý ContentPlaceHolder nebo použít výchozí obsah stránky předlohy.
LoginView a další ovládací prvky související s přihlášením se nacházejí na kartě Přihlášení panelu nástrojů.
Obrázek 14: Ovládací prvek LoginView v sadě nástrojů (kliknutím zobrazíte obrázek v plné velikosti)
Dále přidejte dva <br /> elementy okamžitě za LoginView ovládací prvek, ale stále v rámci ContentPlaceHolder. V tomto okamžiku by značky elementu navigation <div> měly vypadat takto:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Šablony LoginView lze definovat z Designer nebo deklarativní značky. V Designer sady Visual Studio rozbalte inteligentní značku LoginView, která obsahuje nakonfigurované šablony v rozevíracím seznamu. Zadejte text Hello, stranger do AnonymousTemplate; Pak přidejte ovládací prvek HyperLink a nastavte jeho vlastnosti Text a NavigateUrl na Log In a ~/Login.aspx.
Po nakonfigurování anonymníplate přepněte na LoggedInTemplate a zadejte text "Vítejte zpět". Potom přetáhněte ovládací prvek LoginName z panelu nástrojů do LoggedInTemplate a umístěte ho hned za text "Vítejte zpět". Ovládací prvek LoginName, jak jeho název napovídá, zobrazuje jméno aktuálně přihlášeného uživatele. Interně ovládací prvek LoginName jednoduše vypíše vlastnost User.Identity.Name.
Po přidání těchto doplňků do šablon LoginView by měl kód vypadat nějak takto:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Po tomto přidání ke stránce Site.master master se na každé stránce na našem webu zobrazí jiná zpráva v závislosti na tom, jestli je uživatel ověřený. Obrázek 15 ukazuje stránku Default.aspx při návštěvě prostřednictvím prohlížeče uživatelem Jisun. Zpráva Welcome back, Jisun se opakuje dvakrát: jednou v navigační části stránky předlohy na levé straně (prostřednictvím ovládacího prvku LoginView, který jsme právě přidali) a jednou v oblasti obsahu Default.aspx (prostřednictvím ovládacích prvků Panel a programové logiky).
Obrázek 15: Ovládací prvek LoginView zobrazuje vítejte zpět, Jisun. (Kliknutím zobrazíte obrázek v plné velikosti.)
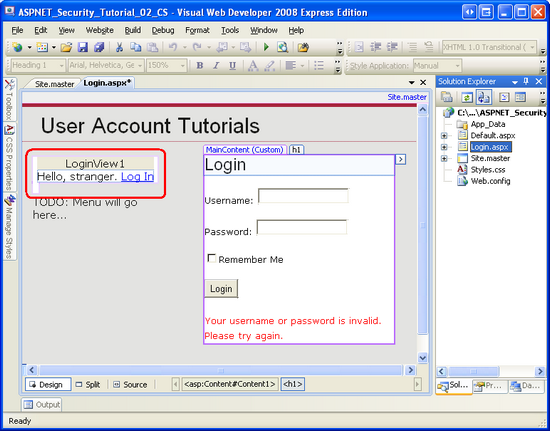
Protože jsme přidali LoginView na stránku předlohy, může se zobrazit na každé stránce na našem webu. Na webových stránkách se ale tato zpráva zobrazovat nechce. Jednou z takových stránek je přihlašovací stránka, protože odkaz na přihlašovací stránku se zdá být na místě. Vzhledem k tomu, že jsme umístili ovládací prvek LoginView do ContentPlaceHolder na stránce předlohy, můžeme tento výchozí kód přepsat na stránce obsahu. Otevřete Login.aspx a přejděte na Designer. Vzhledem k tomu, že jsme explicitně nedefinovali ovládací prvek obsahu v login.aspx pro LoginContent ContentPlaceHolder na stránce předlohy, přihlašovací stránka zobrazí výchozí kód stránky předlohy pro tento ContentPlaceHolder. Můžete to vidět prostřednictvím Designer – LoginContent ContentPlaceHolder zobrazuje výchozí kód (ovládací prvek LoginView).
Obrázek 16: Přihlašovací stránka zobrazuje výchozí obsah stránky předlohy LoginContent ContentPlaceHolder (kliknutím zobrazíte obrázek v plné velikosti).
Chcete-li přepsat výchozí značky obsahu LoginContent ContentPlaceHolder, jednoduše klikněte pravým tlačítkem na oblast v Designer a zvolte možnost Vytvořit vlastní obsah z místní nabídky. (Při použití sady Visual Studio 2008 obsahuje ContentPlaceHolder inteligentní značku, která při výběru nabízí stejnou možnost.) Tím přidáte nový ovládací prvek Obsahu do značky stránky a umožníte nám tak definovat vlastní obsah pro tuto stránku. Můžete sem přidat vlastní zprávu, například Prosím, přihlaste se, ale ponechme to prázdné.
Poznámka
Vytvoření vlastního obsahu v sadě Visual Studio 2005 vytvoří prázdný ovládací prvek obsahu na stránce ASP.NET. V sadě Visual Studio 2008 se ale při vytváření vlastního obsahu zkopíruje výchozí obsah stránky předlohy do nově vytvořeného ovládacího prvku Obsahu. Pokud používáte Visual Studio 2008, po vytvoření nového ovládacího prvku obsahu nezapomeňte vymazat obsah zkopírovaný ze stránky předlohy.
Obrázek 17 ukazuje stránku Login.aspx při návštěvě z prohlížeče po provedení této změny. Všimněte si, že v levém navigačním <divu> není žádná zpráva s uživatelským jménem Hello, stranger nebo Welcome back, jako je při návštěvě Default.aspx.
Obrázek 17: Přihlašovací stránka skryje výchozí značku LoginContent ContentPlaceHolder(kliknutím zobrazíte obrázek v plné velikosti).
Krok 5: Odhlášení
V kroku 3 jsme se podívali na vytvoření přihlašovací stránky pro přihlášení uživatele k webu, ale zatím jsme neviděli, jak uživatele odhlásit. Kromě metod pro přihlášení uživatele, FormsAuthentication třída také poskytuje signOut metoda. Metoda SignOut jednoduše zničí lístek ověřování formulářů a tím odhlásí uživatele z webu.
Nabízení odhlašovacího odkazu je tak běžná funkce, že ASP.NET obsahuje ovládací prvek určený speciálně k odhlášení uživatele. Ovládací prvek LoginStatus zobrazuje buď Login LinkButton, nebo Logout LinkButton v závislosti na stavu ověřování uživatele. Pro anonymní uživatele se vykreslí tlačítko přihlašovacího odkazu, zatímco logout LinkButton se zobrazí ověřeným uživatelům. Text pro login and logout LinkButtons se dá nakonfigurovat pomocí vlastností LoginStatus LoginText a LogoutText.
Kliknutí na Odkaz pro přihlášeníButton způsobí zpětné odeslání, ze kterého se vydá přesměrování na přihlašovací stránku. Kliknutí na tlačítko Logout LinkButton způsobí, že LoginStatus ovládací prvek vyvolá FormsAuthentication.SignOff metoda a pak přesměruje uživatele na stránku. Stránka, na kterou je odhlášený uživatel přesměrován, závisí na vlastnosti LogoutAction, která může být přiřazena k jedné ze tří následujících hodnot:
- Refresh - výchozí; přesměruje uživatele na stránku, kterou právě navštívil. Pokud stránka, kterou právě navštívili, neumožňuje anonymní uživatele, pak FormsAuthenticationModule automaticky přesměruje uživatele na přihlašovací stránku.
Možná vás zajímá, proč se tady přesměrování provádí. Pokud chce uživatel zůstat na stejné stránce, proč je potřeba explicitní přesměrování? Důvodem je to, že při kliknutí na logoff LinkButton má uživatel stále ve své kolekci souborů cookie lístek ověřování formulářů. Požadavek postback je tedy ověřeným požadavkem. Ovládací prvek LoginStatus volá metodu SignOut, ale k tomu dojde po ověření uživatele FormsAuthenticationModule. Explicitní přesměrování proto způsobí, že prohlížeč znovu požádá o stránku. V době, kdy prohlížeč znovu požádá o stránku, byl odebrán lístek ověřování pomocí formulářů, a proto je příchozí požadavek anonymní.
- Redirect – uživatel se přesměruje na adresu URL určenou vlastností LogoutPageUrl loginstatus.
- RedirectToLoginPage – uživatel je přesměrován na přihlašovací stránku.
Pojďme na stránku předlohy přidat ovládací prvek LoginStatus a nakonfigurovat ho tak, aby používal možnost Přesměrovat, která uživatele pošle na stránku, která zobrazí zprávu s potvrzením, že byl odhlásaný. Začněte vytvořením stránky v kořenovém adresáři s názvem Logout.aspx. Nezapomeňte tuto stránku přidružit ke stránce Site.master master. V dalším kroku zadejte do značky stránky zprávu s vysvětlením, že uživatel byl odhlášený.
Pak se vraťte na stránku site.master předlohy a přidejte ovládací prvek LoginStatus pod LoginView v LoginContent ContentPlaceHolder. Nastavte vlastnost LogoutAction ovládacího prvku LoginStatus na Redirect a vlastnost LogoutPageUrl na ~/Logout.aspx .
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Vzhledem k tomu, Že LoginStatus je mimo ovládací prvek LoginView, zobrazí se anonymním i ověřeným uživatelům, ale je to v pořádku, protože LoginStatus správně zobrazí Login nebo Logout LinkButton. Po přidání ovládacího prvku LoginStatus je přihlašovací hyperlink v anonymousTemplate nadbytečný, proto ho odeberte.
Obrázek 18 ukazuje Default.aspx při návštěvách Jisunu. Všimněte si, že v levém sloupci se zobrazí zpráva Vítejte zpět, Jisun spolu s odkazem pro odhlášení. Kliknutí na tlačítko pro odhlášení linkbutton způsobí postback, odhlásí Jisun ze systému a pak ji přesměruje na Logout.aspx. Jak ukazuje obrázek 19, v okamžiku, kdy Jisun dosáhne logout.aspx, už je odhlášený, a proto je anonymní. V levém sloupci se pak zobrazí text Vítejte, cizinci a odkaz na přihlašovací stránku.
Obrázek 18: Default.aspx ukazuje vítejte zpět, Jisun spolu s odkazem pro odhlášení (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 19: Logout.aspx ukazuje vítejte, cizí spolu s přihlašovacím odkazemButton (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Doporučuji vám, abyste přizpůsobili stránku Logout.aspx tak, aby skryla Stránku předlohy LoginContent ContentPlaceHolder (jako jsme to udělali pro Login.aspx v kroku 4). Důvodem je to, že tlačítko Login LinkButton vykreslené ovládacím prvku LoginStatus (ten pod Hello, stranger ) odešle uživatele na přihlašovací stránku a předává aktuální adresu URL v parametru dotazu ReturnUrl. Stručně řečeno, pokud uživatel, který se odhlásil, klikne na toto tlačítko LoginStatus Login LinkButton a pak se přihlásí, bude přesměrován zpět na Logout.aspx, což by mohlo uživatele snadno zmást.
Souhrn
V tomto kurzu jsme začali zkoumáním pracovního postupu ověřování formulářů a pak jsme se obrátili na implementaci ověřování formulářů v aplikaci ASP.NET. Ověřování pomocí formulářů využívá modul FormsAuthenticationModule, který má dvě odpovědnosti: identifikaci uživatelů na základě lístku ověřování formulářů a přesměrování neoprávněných uživatelů na přihlašovací stránku.
Třída FormsAuthentication rozhraní .NET Framework obsahuje metody pro vytváření, kontrolu a odebírání lístků ověřování formulářů. Vlastnost Request.IsAuthenticated a objekt User poskytují další programovou podporu pro určení, zda je žádost ověřena, a informace o identitě uživatele. K dispozici jsou také webové ovládací prvky LoginView, LoginStatus a LoginName, které vývojářům poskytují rychlý a bez kódu způsob provádění mnoha běžných úloh souvisejících s přihlášením. Tyto a další webové ovládací prvky související s přihlášením prozkoumáme podrobněji v budoucích kurzech.
Tento kurz poskytl zběžný přehled ověřování pomocí formulářů. Nezkoumali jsme různé možnosti konfigurace, nezkoumali jsme, jak fungují lístky ověřování formulářů bez souborů cookie, ani jsme nezkoumali, jak ASP.NET chrání obsah lístku ověřování formulářů. Tato a další témata probereme v dalším kurzu.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Změny mezi zabezpečením služby IIS6 a IIS7
- Ovládací prvky ASP.NET přihlášení
- Professional ASP.NET 2.0 Security, Membership, and Role Management (ISBN: 978-0-7645-9698-8)
- Element <ověřování>
- Element <forms> pro <ověřování>
Videotrénování k tématům obsaženým v tomto kurzu
O autorovi
Scott Mitchell, autor několika knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scotta můžete zastihnout na mitchell@4guysfromrolla.com nebo prostřednictvím jeho blogu na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Mezi hlavní recenzenty tohoto kurzu patří Alicja Maziarz, John Suru a Teresa Murphy. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4guysfromrolla.comadresu .