Vytvoření rozložení platného pro celý web pomocí stránek předlohy (VB)
Scott Mitchell
V tomto kurzu se zobrazí základy stránky předlohy. Konkrétně co jsou stránky předlohy, jak jedna vytvoří stránku předlohy, co jsou držitelé míst obsahu, jak se vytvoří ASP.NET stránka, která používá stránku předlohy, jak se změna stránky předlohy automaticky projeví v přidružených stránkách obsahu atd.
Úvod
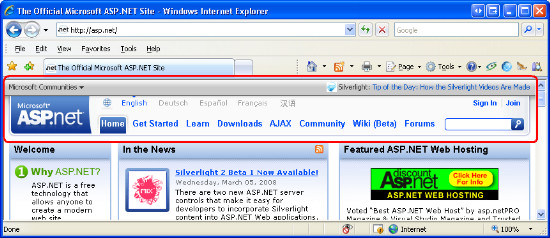
Jedním z atributů dobře navrženého webu je konzistentní rozložení stránky pro celý web. Podívejte se například na www.asp.net web. V době psaní tohoto textu má každá stránka stejný obsah v horní a dolní části stránky. Jak ukazuje obrázek 1, v horní části každé stránky se zobrazuje šedý pruh se seznamem komunit Microsoftu. Pod logem webu je seznam jazyků, do kterých se web přeložil, a základní oddíly: Domů, Začínáme, Výuka, Stažené soubory atd. Podobně dolní část stránky obsahuje informace o reklamě na www.asp.net, prohlášení o autorských právech a odkaz na prohlášení o zásadách ochrany osobních údajů.
Obrázek 01: Web www.asp.net využívá konzistentní vzhled a chování na všech stránkách (kliknutím zobrazíte obrázek v plné velikosti).
Dalším atributem dobře navrženého webu je jednoduchost, se kterou lze vzhled webu změnit. Obrázek 1 ukazuje domovskou stránku www.asp.net od března 2008, ale mezi jednotlivými jednotlivými verzemi tohoto kurzu se vzhled a chování změnilo. Položky nabídky v horní části se možná rozbalí, aby obsahovaly nový oddíl pro architekturu MVC. Nebo možná nový design s různými barvami, písmy a rozložením bude odhalen. Použití těchto změn na celý web by mělo být rychlý a jednoduchý proces, který nevyžaduje úpravu tisíců webových stránek, které tvoří web.
Vytvoření šablony stránky pro celý web v ASP.NET je možné prostřednictvím stránek předlohy. V maticovém přehledu je stránka předlohy speciálním typem stránky ASP.NET, která definuje značky společné mezi všemi stránkami obsahu a oblastmi, které lze přizpůsobit na stránce obsahu po stránce obsahu. (Stránka obsahu je ASP.NET stránka, která je svázaná se stránkou předlohy.) Při každé změně rozložení nebo formátování stránky předlohy se okamžitě aktualizuje veškerý výstup stránek obsahu, což usnadňuje aktualizaci a nasazení jednoho souboru (konkrétně stránky předlohy).
Toto je první kurz v řadě kurzů, které se zabývají používáním stránek předlohy. V průběhu této série kurzů:
- Prozkoumání vytváření stránek předlohy a přidružených stránek obsahu
- Prodiskutujte různé tipy, triky a pasti,
- Identifikace běžných nástrah stránek předlohy a prozkoumání alternativních řešení
- Podívejte se, jak získat přístup ke stránce předlohy ze stránky obsahu a naopak.
- Zjistěte, jak zadat stránku předlohy stránky obsahu za běhu a jak
- Další pokročilá témata stránek předlohy
Tyto kurzy jsou zaměřené na stručné a poskytují podrobné pokyny s mnoha snímky obrazovky, které vás provedou vizuálně procesem. Každý kurz je k dispozici ve verzích C# a Visual Basic a zahrnuje stažení celého použitého kódu.
Tento úvodní kurz začíná základy stránek předlohy. Probereme, jak fungují stránky předlohy, podíváme se na vytvoření stránky předlohy a přidružené stránky obsahu pomocí vizuálního webového vývojáře a zjistíme, jak se změny stránky předlohy okamžitě projeví na stránkách obsahu. Pusťme se do toho.
Principy fungování stránek předlohy
Vytvoření webu s konzistentním rozložením stránky pro celý web vyžaduje, aby každá webová stránka kromě vlastního obsahu generovala běžné značky formátování. Například když každý kurz nebo fórum příspěvek na www.asp.net mají svůj vlastní jedinečný obsah, každá z těchto stránek také vykresluje řadu společných <div> prvků, které zobrazují odkazy na oddíl nejvyšší úrovně: Domovská stránka, Začínáme, Learn atd.
Existují různé techniky vytváření webových stránek s konzistentním vzhledem a chováním. Naïve přístup je jednoduše kopírovat a vkládat běžné značky rozložení do všech webových stránek, ale tento přístup má řadu nevýhod. Pro začátek je nutné při každém vytvoření nové stránky zkopírovat a vložit sdílený obsah na stránku. Takové operace kopírování a vkládání jsou zralé kvůli chybě, protože můžete omylem zkopírovat pouze podmnožinu sdílených značek na novou stránku. A aby byl tento přístup nahoře, nahradí stávající vzhled celého webu novou skutečnou bolestí, protože každá jedna stránka na webu musí být upravena tak, aby používala nový vzhled a chování.
Před ASP.NET verze 2.0 vývojáři stránek často umístili běžné značky do uživatelských ovládacích prvků a pak tyto uživatelské ovládací prvky přidali na každou stránku. Tento přístup vyžadoval, aby vývojář stránky při ručním přidávání uživatelských ovládacích prvků na každou novou stránku, ale umožňoval jednodušší úpravy na úrovni webu, protože při aktualizaci běžných značek je potřeba upravit pouze uživatelské ovládací prvky. Visual Studio .NET 2002 a 2003 – verze sady Visual Studio používané k vytváření aplikací ASP.NET 1.x – vykreslovaly uživatelské ovládací prvky v návrhovém zobrazení jako šedá pole. Vývojáři stránek používající tento přístup proto neměli k návrhu prostředí WYSIWYG.
Nedostatky používání uživatelských ovládacích prvků byly vyřešeny v ASP.NET verze 2.0 a sadě Visual Studio 2005 se zavedením stránek předlohy. Stránka předlohy je speciální typ stránky ASP.NET, která definuje značky pro celý web i oblasti , ve kterých přidružené stránky obsahu definují vlastní značky. Jak uvidíme v kroku 1, tyto oblasti jsou definovány ovládacími prvky ContentPlaceHolder. Ovládací prvek ContentPlaceHolder jednoduše označuje pozici v hierarchii ovládacích prvků stránky předlohy, kde lze vlastní obsah vložit stránkou obsahu.
Poznámka:
Základní koncepty a funkce stránek předlohy se od ASP.NET verze 2.0 nezměnily. Visual Studio 2008 ale nabízí podporu návrhu pro vnořené stránky předlohy, funkci, která v sadě Visual Studio 2005 chybí. V dalším kurzu se podíváme na použití vnořených stránek předlohy.
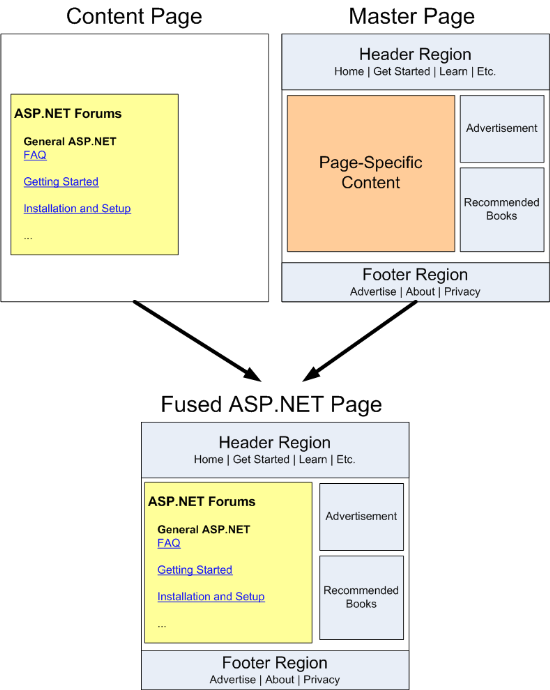
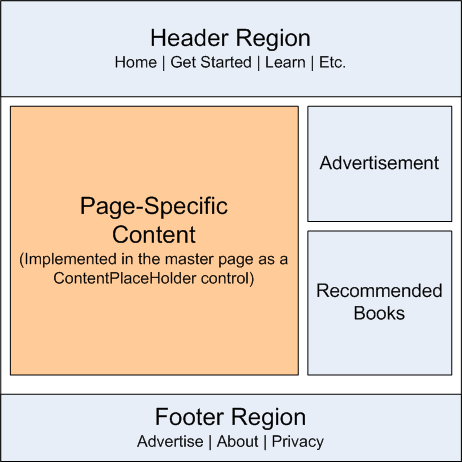
Obrázek 2 ukazuje, jak může vypadat stránka předlohy pro www.asp.net . Všimněte si, že stránka předlohy definuje společné rozložení pro celý web – značky v horní, dolní a pravé části každé stránky – a také contentPlaceHolder v levém prostředním rohu, kde se nachází jedinečný obsah každé jednotlivé webové stránky.

Obrázek 02: Stránka předlohy definuje rozložení pro celý web a oblasti upravitelné na stránce obsahu podle obsahu
Jakmile je stránka předlohy definovaná, může být svázána s novými ASP.NET stránkami pomocí zaškrtávacího políčka. Tyto ASP.NET stránky – označované jako stránky obsahu – obsahují ovládací prvek Obsahu pro každý ovládací prvek ContentPlaceHolder stránky předlohy. Když je stránka obsahu navštívena prostřednictvím prohlížeče, modul ASP.NET vytvoří řídicí hierarchii stránky předlohy a vloží řídicí hierarchii stránky obsahu do příslušných míst. Tato kombinovaná řídicí hierarchie se vykreslí a výsledný kód HTML se vrátí do prohlížeče koncového uživatele. Stránka obsahu proto generuje společné značky definované na stránce předlohy mimo ovládací prvky ContentPlaceHolder a značky specifické pro stránku definované v rámci vlastních ovládacích prvků Content. Obrázek 3 znázorňuje tento koncept.
Obrázek 03: Revize požadované stránky je doplněna na stránku předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Teď, když jsme probrali, jak stránky předlohy fungují, se podíváme na vytvoření stránky předlohy a přidružených stránek obsahu pomocí vizuálního webového vývojáře.
Poznámka:
Abychom dosáhli co nejširší cílové skupiny, vytvoří se web ASP.NET, který v rámci této série kurzů vytvoříme, pomocí ASP.NET 3.5 s bezplatnou verzí sady Visual Studio 2008, Visual Web Developer 2008 od Microsoftu. Pokud jste ještě neupgradovali na ASP.NET 3.5, nemějte obavy – koncepty probírané v těchto kurzech fungují stejně dobře s ASP.NET 2.0 a sadou Visual Studio 2005. Některé ukázkové aplikace však mohou používat nové funkce rozhraní .NET Framework verze 3.5; Když se použijí funkce specifické pro 3.5, zahrnu poznámku, která popisuje, jak implementovat podobné funkce ve verzi 2.0. Mějte na paměti, že ukázkové aplikace dostupné ke stažení z každého kurzu cílí na rozhraní .NET Framework verze 3.5, což vede k Web.config souboru, který obsahuje konfigurační prvky specifické pro 3.5. Dlouhý příběh krátký, pokud ještě musíte nainstalovat .NET 3.5 do počítače, pak ke stažení webové aplikace nebude fungovat bez prvního odebrání značek specifické pro 3.5 z Web.config. Další Web.config informace o tomto tématu najdete v části Soubor .
Krok 1: Vytvoření stránky předlohy
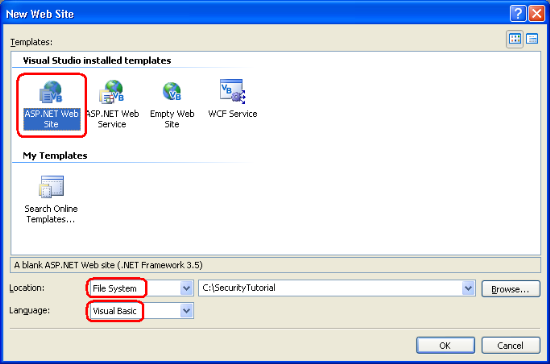
Než začneme zkoumat vytváření a používání stránek předlohy a obsahu, potřebujeme nejprve ASP.NET web. Začněte vytvořením nového webu založeného na systému souborů ASP.NET. Chcete-li toho dosáhnout, spusťte Visual Web Developer a pak přejděte do nabídky Soubor a zvolte Nový web, zobrazte dialogové okno Nový web (viz obrázek 4). Zvolte šablonu webu ASP.NET, nastavte rozevírací seznam Umístění na Systém souborů, zvolte složku pro umístění webu a nastavte jazyk na Visual Basic. Tím se vytvoří nový web se stránkou Default.aspx ASP.NET, složkou App_Data a souborem Web.config .
Poznámka:
Visual Studio podporuje dva režimy řízení projektů: projekty webů a projekty webových aplikací. Projekty webu nemají soubor projektu, zatímco projekty webových aplikací napodobují architekturu projektu v sadě Visual Studio .NET 2002/2003 – obsahují soubor projektu a kompilují zdrojový kód projektu do jednoho sestavení, které je umístěné ve /bin složce. Visual Studio 2005 původně podporoval pouze projekty webu, i když byl model projektu webové aplikace znovu vyvolána aktualizací Service Pack 1; Visual Studio 2008 nabízí oba modely projektů. Edice Visual Web Developer 2005 a 2008 však podporují pouze projekty webu. V této sérii kurzů používám model projektu webu pro ukázky. Pokud používáte jinou edici než Express a chcete místo toho použít model Projektu webové aplikace, můžete to udělat, ale mějte na paměti, že mezi tím, co vidíte na obrazovce, a kroky, které musíte provést, a pokyny uvedené v těchto kurzech.
Obrázek 04: Vytvoření nového webu založeného na systému souborů (kliknutím zobrazíte obrázek s plnou velikostí)
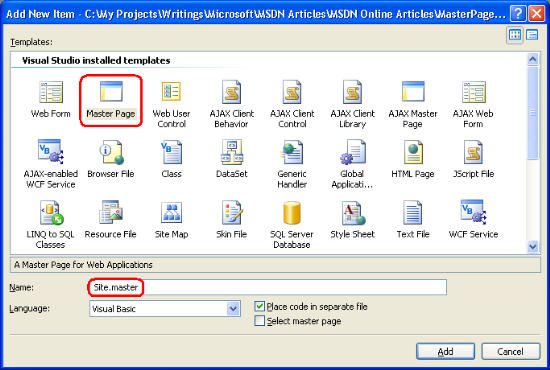
Potom přidejte stránku předlohy na web v kořenovém adresáři tak, že kliknete pravým tlačítkem myši na název projektu, zvolíte Přidat novou položku a vyberete šablonu stránky předlohy. Všimněte si, že stránky předlohy končí příponou .master. Pojmenujte tuto novou stránku Site.master předlohy a klikněte na Přidat.
Obrázek 05: Přidání stránky předlohy pojmenované Site.master na web (kliknutím zobrazíte obrázek v plné velikosti)
Přidání nového souboru stránky předlohy prostřednictvím Visual Web Developeru vytvoří stránku předlohy s následující deklarativní značkou:
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
První řádek v deklarativním kódu je direktiva@Master. Direktiva @Master je podobná direktivě@Page, která se zobrazuje na ASP.NET stránkách. Definuje jazyk na straně serveru (VB) a informace o umístění a dědičnosti třídy kódu stránky předlohy.
Deklarativní DOCTYPE kód stránky se zobrazí pod direktivou @Master . Stránka obsahuje statický kód HTML spolu se čtyřmi ovládacími prvky na straně serveru:
- Webový formulář (the
<form runat="server">) – protože všechny ASP.NET stránky mají obvykle webový formulář – a protože stránka předlohy může obsahovat webové ovládací prvky, které se musí zobrazit ve webovém formuláři – nezapomeňte webovou formulář přidat na stránku předlohy (místo přidání webového formuláře do každé stránky obsahu). - Ovládací prvek ContentPlaceHolder s názvem
ContentPlaceHolder1– tento ovládací prvek ContentPlaceHolder se zobrazí ve webovém formuláři a slouží jako oblast uživatelského rozhraní stránky obsahu. - Prvek na straně
<head>serveru –<head>element márunat="server"atribut, který umožňuje přístup prostřednictvím kódu na straně serveru. Tento<head>prvek je implementován tímto způsobem, takže název stránky a další<head>související značky mohou být přidány nebo upraveny programově. Například nastavení vlastnosti stránkyTitleASP.NET změní<title>prvek vykreslený ovládacím prvkem<head>serveru. - Ovládací prvek ContentPlaceHolder s názvem
head– tento ovládací prvek ContentPlaceHolder se zobrazí v ovládacím<head>prvku serveru a lze jej použít k deklarativnímu přidání obsahu do<head>prvku.
Tento výchozí deklarativní kód stránky předlohy slouží jako výchozí bod pro návrh vlastních stránek předlohy. Nebojte se upravit KÓD HTML nebo přidat další webové ovládací prvky nebo ContentPlaceHolders na stránku předlohy.
Poznámka:
Při navrhování stránky předlohy se ujistěte, že stránka předlohy obsahuje webový formulář a že se v tomto webovém formuláři zobrazí alespoň jeden ovládací prvek ContentPlaceHolder.
Vytvoření jednoduchého rozložení webu
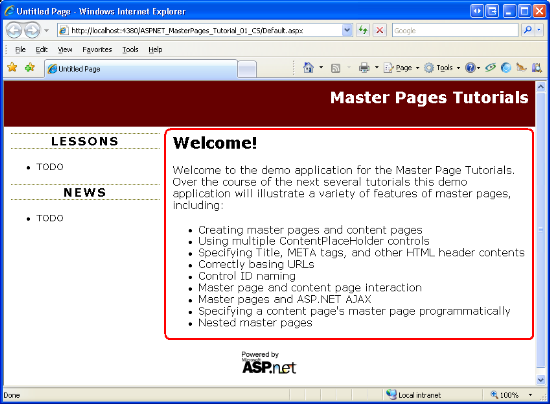
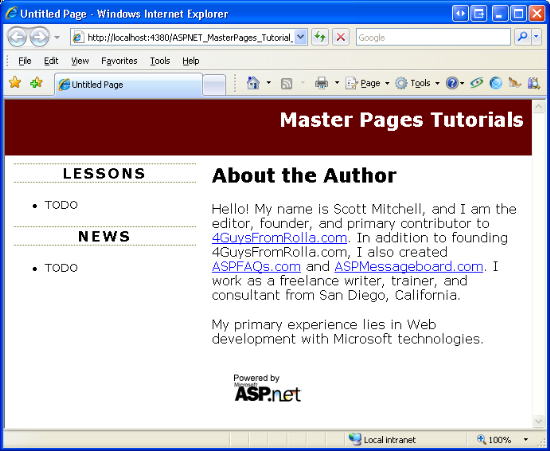
Pojďme rozbalit Site.mastervýchozí deklarativní značky a vytvořit rozložení webu, ve kterém se všechny stránky sdílejí: společné záhlaví, levý sloupec s navigačním obsahem, novinkami a dalším obsahem celého webu a zápatí, které zobrazuje ikonu "Používá se Microsoft ASP.NET". Obrázek 6 znázorňuje konečný výsledek stránky předlohy při zobrazení jedné ze stránek obsahu v prohlížeči. Červená zakroužkovaná oblast na obrázku 6 je specifická pro navštívenou stránku (Default.aspx); druhý obsah je definován na stránce předlohy, a proto je konzistentní na všech stránkách obsahu.
Obrázek 06: Stránka předlohy definuje revize pro horní, levé a dolní části (kliknutím zobrazíte obrázek v plné velikosti).
Pokud chcete dosáhnout rozložení webu zobrazeného na obrázku 6, začněte aktualizací Site.master stránky předlohy tak, aby obsahovala následující deklarativní značky:
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Rozložení stránky předlohy je definováno pomocí řady elementů <div> HTML. Obsahuje topContent <div> značky, které se zobrazí v horní části každé stránky, zatímco mainContentleftContent, a footerContent <div> s slouží k zobrazení obsahu stránky, levého sloupce a ikony "Powered by Microsoft ASP.NET" (Používá se microsoft ASP.NET). Kromě přidání těchto <div> prvků jsem také přejmenoval ID vlastnost primárníHo ContentPlaceHolder ovládacího prvku z ContentPlaceHolder1 na MainContent.
Pravidla formátování a rozložení pro tyto assorted <div> elementy je uvedena v souboru Styles.cssCSS (Cascading Stylesheet), který je určen prostřednictvím <link> elementu stránky předlohy<head>. Tato různá pravidla definují vzhled a chování jednotlivých <div> prvků uvedených výše. Například topContent <div> element, který zobrazuje text a odkaz Stránky předlohy, má svá pravidla formátování uvedená Styles.css takto:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Pokud budete postupovat podle pokynů v počítači, budete si muset stáhnout doprovodný kód tohoto kurzu a přidat Styles.css soubor do projektu. Podobně budete muset vytvořit složku s názvem Images a zkopírovat ikonu "Powered by Microsoft ASP.NET" ze staženého ukázkového webu do vašeho projektu.
Poznámka:
Diskuze o formátování šablon stylů CSS a webových stránek je nad rámec tohoto článku. Další informace o šablonách stylů CSS najdete v kurzech css na W3Schools.com. Také doporučuji, abyste si stáhli doprovodný kód tohoto kurzu a hráli s nastavením Styles.css CSS, abyste viděli účinky různých pravidel formátování.
Vytvoření stránky předlohy pomocí existující šablony návrhu
V průběhu let jsem vytvořil řadu ASP.NET webových aplikací pro malé až střední firmy. Někteří moji klienti měli existující rozložení lokality, které chtěli použít; ostatní najali příslušného grafického návrháře. Několik mi svěřil návrh rozložení webu. Jak můžete zjistit na obrázku 6, úkol programátora navrhnout rozložení webu je obvykle tak moudrý jako mít váš účetní provádět open-heart operaci, zatímco váš lékař dělá vaše daně.
Naštěstí existují nenávratné weby, které nabízejí bezplatné šablony návrhu HTML - Google vrátil více než šest milionů výsledků pro hledaný termín "bezplatné webové šablony". Jeden z mých oblíbených je OpenDesigns.org. Jakmile najdete šablonu webu, kterou chcete, přidejte soubory CSS a obrázky do projektu webu a integrujte kód HTML šablony do stránky předlohy.
Poznámka:
Microsoft také nabízí řadu bezplatných ASP.NET šablon start kitu Design, které se integrují do dialogového okna Nový web v sadě Visual Studio.
Krok 2: Vytvoření přidružených stránek obsahu
Po vytvoření stránky předlohy jsme připraveni začít vytvářet ASP.NET stránky vázané na stránku předlohy. Tyto stránky se označují jako stránky obsahu.
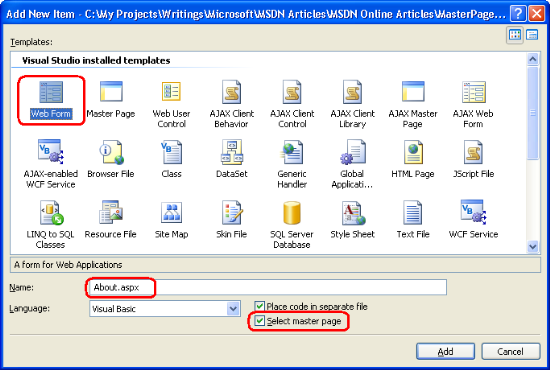
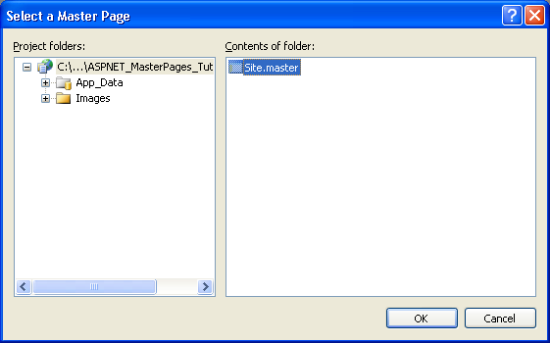
Pojďme do projektu přidat novou ASP.NET stránku a svázat ji se stránkou předlohy Site.master . Klikněte pravým tlačítkem myši na název projektu v Průzkumník řešení a zvolte možnost Přidat novou položku. Vyberte šablonu webového formuláře, zadejte název About.aspxa zaškrtněte políčko Vybrat stránku předlohy, jak je znázorněno na obrázku 7. Tím se zobrazí dialogové okno Vybrat stránku předlohy (viz obrázek 8), ze kterého můžete zvolit stránku předlohy, kterou chcete použít.
Poznámka:
Pokud jste web ASP.NET vytvořili pomocí modelu projektu webové aplikace místo modelu projektu webu, v dialogovém okně Přidat novou položku na obrázku 7 se zaškrtávací políčko Vybrat stránku předlohy nezobrazí. Chcete-li vytvořit stránku obsahu při použití modelu projektu webové aplikace, musíte místo šablony webového formuláře zvolit šablonu formuláře webového obsahu. Po výběru šablony formuláře webového obsahu a kliknutí na Přidat se zobrazí stejné dialogové okno Vybrat stránku předlohy zobrazené na obrázku 8.
Obrázek 07: Přidání nové stránky obsahu (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 08: Výběr Site.master stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)
Jak ukazuje následující deklarativní kód, nová stránka obsahu obsahuje direktivu @Page , která odkazuje zpět na stránku předlohy a ovládací prvek Obsah pro každý ovládací prvek ContentPlaceHolder stránky předlohy.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="About.aspx.vb" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Poznámka:
V části Vytvoření jednoduchého rozložení webu v kroku 1 jsem přejmenoval ContentPlaceHolder1 na MainContent. Pokud jste tento ovládací prvek ID ContentPlaceHolder nepřejmenovali stejným způsobem, deklarativní revize stránky obsahu se mírně liší od výše uvedených značek. Konkrétně druhý ovládací prvek ContentPlaceHolderID Obsahu bude odrážet ID odpovídající ovládací prvek ContentPlaceHolder na stránce předlohy.
Při vykreslování stránky obsahu musí modul ASP.NET fuse the page's Content controls with its master page's ContentPlaceHolder controls. Modul ASP.NET určuje stránku předlohy stránky obsahu z atributu @Page direktivy MasterPageFile . Jak ukazuje výše uvedený kód, tato stránka obsahu je vázána na ~/Site.master.
Vzhledem k tomu, že stránka předlohy obsahuje dva ovládací prvky ContentPlaceHolder – head a MainContent – Visual Web Developer vygeneroval dva ovládací prvky obsahu. Každý ovládací prvek Content odkazuje na konkrétní ContentPlaceHolder prostřednictvím své ContentPlaceHolderID vlastnosti.
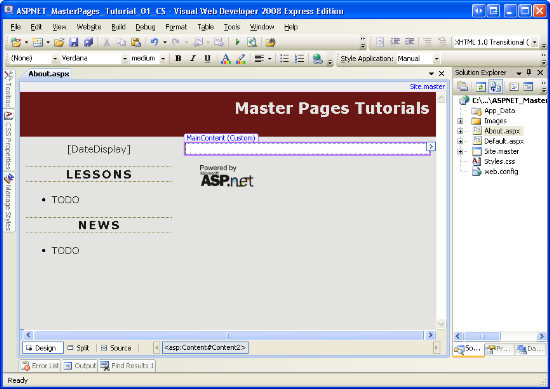
Kde stránky předlohy svítí nad předchozími technikami šablony pro celý web, je s jejich podporou návrhu. Obrázek 9 znázorňuje About.aspx stránku obsahu při prohlížení prostřednictvím návrhového zobrazení vizuálního vývojáře. Všimněte si, že když je obsah stránky předlohy viditelný, je neaktivní a nelze ho změnit. Ovládací prvky ContentplaceHolders stránky předlohy jsou ale upravitelné. A stejně jako u jiných ASP.NET stránek můžete vytvořit rozhraní stránky obsahu přidáním webových ovládacích prvků prostřednictvím zobrazení Zdroj nebo Návrh.
Obrázek 09: Návrhové zobrazení stránky obsahu zobrazuje obsah stránky specifický pro stránku i obsah stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Přidání značek a webových ovládacích prvků na stránku obsahu
Chvíli počkejte, než vytvoříte nějaký obsah stránky About.aspx . Jak vidíte na obrázku 10, zadal(a) jsem nadpis "O autorovi" a několik odstavců textu, ale můžete také přidat webové ovládací prvky. Po vytvoření tohoto rozhraní přejděte na About.aspx stránku v prohlížeči.
Obrázek 10: Navštivte About.aspx stránku v prohlížeči (kliknutím zobrazíte obrázek s plnou velikostí)
Je důležité pochopit, že požadovaná stránka obsahu a její přidružená stránka předlohy jsou sloučeny a vykreslovány jako celek na webovém serveru. Prohlížeč koncového uživatele se pak odešle výsledný a sloučený kód HTML. Chcete-li to ověřit, zobrazte kód HTML přijatý prohlížečem tak, že přejdete do nabídky Zobrazení a zvolíte Zdroj. Všimněte si, že neexistují žádné rámce ani žádné jiné specializované techniky pro zobrazení dvou různých webových stránek v jednom okně.
Vytvoření vazby stránky předlohy k existující stránce ASP.NET
Jak jsme viděli v tomto kroku, přidání nové stránky obsahu do webové aplikace ASP.NET je stejně snadné jako zaškrtnutí políčka Vybrat stránku předlohy a výběr stránky předlohy. Převod existující stránky ASP.NET na stránku předlohy bohužel není tak snadný.
Pokud chcete vytvořit vazbu stránky předlohy na existující ASP.NET stránku, musíte provést následující kroky:
MasterPageFilePřidejte atribut do direktivy ASP.NET stránky@Pagea nasměrujte ho na příslušnou stránku předlohy.- Přidání ovládacích prvků ContentPlaceHolders na stránce předlohy
- Selektivně vyjměte a vložte existující obsah stránky ASP.NET do příslušných ovládacích prvků Obsahu. Říkám "selektivně" zde, protože ASP.NET stránka pravděpodobně obsahuje značky, které jsou již vyjádřeny stránkou předlohy, například
DOCTYPE,<html>prvek a webový formulář.
Podrobné pokyny k tomuto procesu spolu s snímky obrazovky najdete v kurzu Scott Guthrie Using Master Pages and Site Navigation. Tento postup popisuje část Aktualizovat Default.aspx a DataSample.aspx použít stránku předlohy.
Protože je mnohem jednodušší vytvářet nové stránky obsahu, než je převést existující ASP.NET stránky na stránky obsahu, doporučuji, kdykoli vytvoříte nový ASP.NET web přidat stránku předlohy na web. Vytvořte vazbu všech nových ASP.NET stránek na tuto stránku předlohy. Nemějte obavy, pokud je počáteční stránka předlohy velmi jednoduchá nebo jednoduchá; stránku předlohy můžete aktualizovat později.
Poznámka:
Při vytváření nové aplikace ASP.NET přidá Default.aspx Visual Web Developer stránku, která není svázaná se stránkou předlohy. Pokud si chcete procvičit převod existující ASP.NET stránky na stránku obsahu, pokračujte a udělejte to pomocí Default.aspx. Můžete ho také odstranit Default.aspx a znovu přidat, ale tentokrát zaškrtněte políčko Vybrat stránku předlohy.
Krok 3: Aktualizace revizí stránky předlohy
Jednou z hlavních výhod stránek předlohy je, že jedna stránka předlohy může být použita k definování celkového rozložení pro mnoho stránek na webu. Proto aktualizace vzhledu a chování webu vyžaduje aktualizaci jednoho souboru – stránky předlohy.
Pro ilustraci tohoto chování aktualizujeme stránku předlohy tak, aby zahrnovala aktuální datum v horní části levého sloupce. Přidejte popisek s názvem DateDisplay .leftContent <div>
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Dále vytvořte obslužnou rutinu Page_Load události pro stránku předlohy a přidejte následující kód:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd")
End Sub
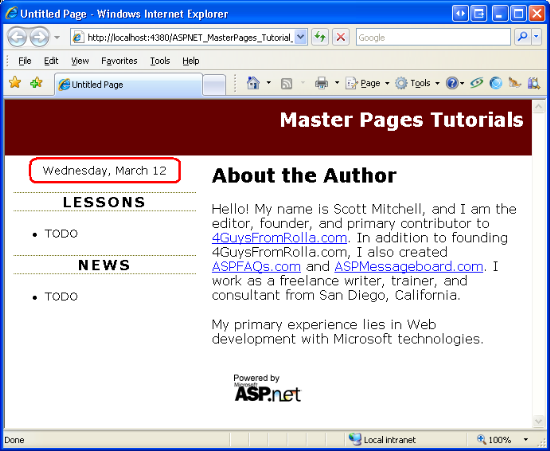
Výše uvedený kód nastaví vlastnost Popisek Text na aktuální datum a čas formátovaný jako den v týdnu, název měsíce a dvouciferný den (viz obrázek 11). S touto změnou se znovu můžete vrátit k jedné ze stránek obsahu. Jak ukazuje obrázek 11, výsledné revize se okamžitě aktualizují, aby zahrnovaly změnu stránky předlohy.
Obrázek 11: Změny stránky předlohy se projeví při prohlížení stránky obsahu (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Jak ukazuje tento příklad, stránky předlohy můžou obsahovat webové ovládací prvky na straně serveru, kód a obslužné rutiny událostí.
Shrnutí
Stránky předloh umožňují vývojářům ASP.NET navrhovat konzistentní rozložení pro celý web, které je snadno aktualizovatelné. Vytváření stránek předlohy a přidružených stránek obsahu je stejně jednoduché jako vytváření standardních ASP.NET stránek, protože Visual Web Developer nabízí bohatou podporu návrhu.
Příklad stránky předlohy, který jsme vytvořili v tomto kurzu, obsahoval dva ovládací prvky ContentPlaceHolder, hlavní a MainContent. Pro ovládací prvek MainContent ContentPlaceHolder jsme ale na stránce obsahu zadali pouze značky. V dalším kurzu se podíváme na použití více ovládacích prvků obsahu na stránce obsahu. Také vidíme, jak definovat výchozí značky pro ovládací prvky Obsahu na stránce předlohy a jak přepínat mezi použitím výchozích značek definovaných na stránce předlohy a poskytnutím vlastních značek ze stránky obsahu.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- ASP.NET pro návrháře: Bezplatné šablony návrhu a pokyny k vytváření ASP.NET webů pomocí webových standardů
- Přehled stránek předlohy ASP.NET
- Šablony stylů CSS (Cascading Stylesheets) – kurzy
- Dynamické nastavení názvu stránky
- Stránky předlohy v ASP.NET
- Kurzy k rychlému zprovoznění stránek předlohy
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.