Několik prvků ContentPlaceHolder a výchozí obsah (VB)
Scott Mitchell
Zkoumá, jak přidat více držitelů míst obsahu na stránku předlohy a jak určit výchozí obsah v držitelích místa obsahu.
Úvod
V předchozím kurzu jsme prozkoumali, jak stránky předloh umožňují vývojářům ASP.NET vytvořit konzistentní rozložení pro celý web. Stránky předlohy definují značky, které jsou společné pro všechny jeho stránky obsahu a oblasti, které lze přizpůsobit na stránce po stránkách. V předchozím kurzu jsme vytvořili jednoduchou stránku předlohy (Site.master) a dvě stránky obsahu (Default.aspx a About.aspx). Stránka předlohy se skládá ze dvou pojmenovaných head ContentPlaceHolders a MainContent, které byly umístěny v elementu <head> a webovém formuláři. Zatímco stránky obsahu měly každý dva ovládací prvky Obsahu, zadali jsme pouze kód pro jednu MainContentodpovídající .
Jak je důkazem dvou ovládacích prvků ContentPlaceHolder v Site.master, stránka předlohy může obsahovat více ContentPlaceHolders. Stránka předlohy navíc může určovat výchozí značky ovládacích prvků ContentPlaceHolder. Stránka obsahu pak může volitelně zadat vlastní značky nebo použít výchozí značky. V tomto kurzu se podíváme na použití více ovládacích prvků obsahu na stránce předlohy a zjistíme, jak definovat výchozí značky v ovládacích prvcích ContentPlaceHolder.
Krok 1: Přidání dalších ovládacích prvků ContentPlaceHolder na stránku předlohy
Mnoho návrhů webů obsahuje několik oblastí na obrazovce, které jsou přizpůsobené na stránce po stránkách. Site.master, stránka předlohy, kterou jsme vytvořili v předchozím kurzu, obsahuje jeden ContentPlaceHolder v rámci webového formuláře s názvem MainContent. Konkrétně se tento ContentPlaceHolder nachází v elementu mainContent <div> .
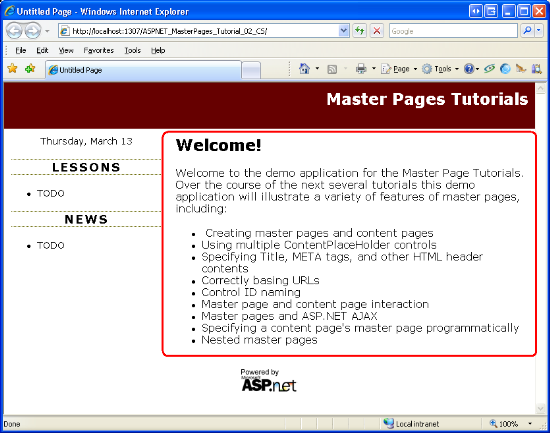
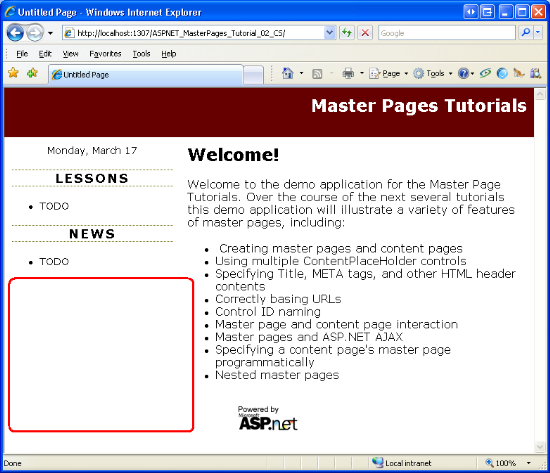
Obrázek 1 znázorňuje Default.aspx zobrazení v prohlížeči. Oblast zakroužkovaná červeně je značka specifická pro stránku odpovídající MainContent.
Obrázek 01: Zakroužkovaná oblast zobrazuje oblast, která je aktuálně přizpůsobitelná na stránce po stránce (kliknutím zobrazíte obrázek v plné velikosti).
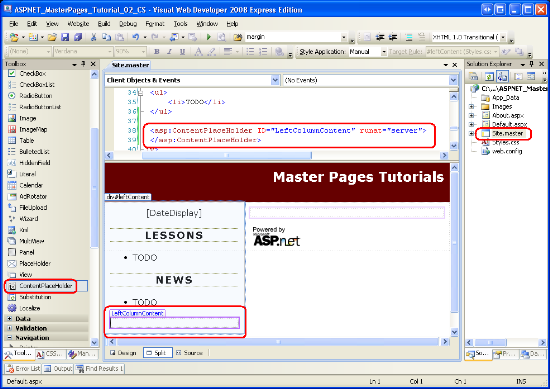
Představte si, že kromě oblasti zobrazené na obrázku 1 musíme také přidat položky specifické pro stránku do levého sloupce pod oddíly Lekce a Příspěvky. Abychom toho dosáhli, přidáme na stránku předlohy další ovládací prvek ContentPlaceHolder. Pokud chcete postup sledovat, otevřete Site.master stránku předlohy ve Visual Web Developeru a přetáhněte ovládací prvek ContentPlaceHolder z panelu nástrojů na návrháře za oddíl Příspěvky. Nastavte contentPlaceHolder ID na LeftColumnContenthodnotu .
Obrázek 02: Přidání ovládacího prvku ContentPlaceHolder do levého sloupce stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)
LeftColumnContent Přidáním ContentPlaceHolder na stránku předlohy můžeme definovat obsah pro tuto oblast na základě stránky zahrnutím ovládacího prvku Obsah na stránce, jehož ContentPlaceHolderID hodnota je nastavena LeftColumnContent. Tento proces prozkoumáme v kroku 2.
Krok 2: Definování obsahu pro nový contentPlaceHolder na stránkách obsahu
Když na web přidáte novou stránku obsahu, Visual Web Developer automaticky vytvoří na stránce ovládací prvek ContentPlaceHolder na vybrané stránce předlohy. Po přidání LeftColumnContent contentplaceholderu na stránku předlohy v kroku 1 budou mít nové ASP.NET stránky tři ovládací prvky obsahu.
Chcete-li to ilustrovat, přidejte novou stránku obsahu do kořenového adresáře MultipleContentPlaceHolders.aspx , který je svázán se stránkou předlohy Site.master . Visual Web Developer vytvoří tuto stránku s následující deklarativní značkou:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="MultipleContentPlaceHolders.aspx.vb" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Zadejte nějaký obsah do ovládacího prvku Content odkazující na MainContent ContentPlaceHolders (Content2). Dále přidejte následující kód do Content3 ovládacího prvku Content (který odkazuje na LeftColumnContent ContentPlaceHolder):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
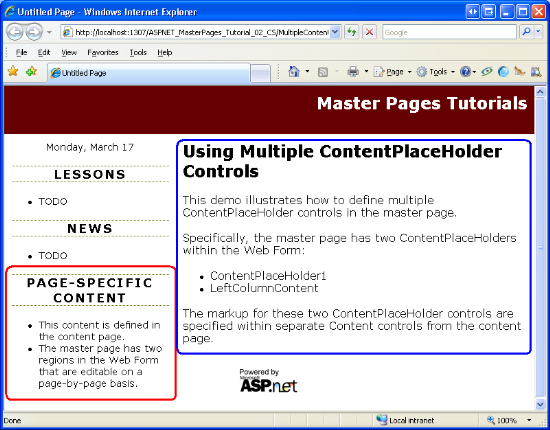
Po přidání tohoto kódu přejděte na stránku v prohlížeči. Jak ukazuje obrázek 3, značky umístěné v ovládacím Content3 prvku Obsah se zobrazí v levém sloupci pod oddílem Příspěvky (zakroužkované červeně). Značka umístěná v Content2 pravé části stránky (zakroužkovaná modře).
Obrázek 03: Levý sloupec teď obsahuje obsah specifický pro stránku pod oddílem Příspěvky (kliknutím zobrazíte obrázek v plné velikosti).
Definování obsahu na existujících stránkách obsahu
Vytvoření nové stránky obsahu automaticky zahrnuje ovládací prvek ContentPlaceHolder, který jsme přidali v kroku 1. Ale naše dvě existující stránky obsahu ( About.aspx a Default.aspx - nemají ovládací prvek Obsah pro LeftColumnContent ContentPlaceHolder. Abychom mohli určit obsah pro tohoto contentPlaceHoldera na těchto dvou existujících stránkách, musíme přidat ovládací prvek Obsahu sami.
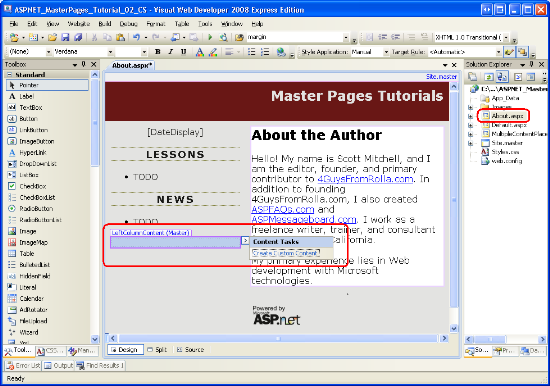
Na rozdíl od většiny ASP.NET webových ovládacích prvků sada nástrojů Visual Web Developer Toolbox neobsahuje položku ovládacího prvku Obsah. Deklarativní kód ovládacího prvku Obsahu můžeme do zobrazení Zdroj zadat ručně, ale jednodušším a rychlejším přístupem je použít návrhové zobrazení. About.aspx Otevřete stránku a přepněte do návrhového zobrazení. Jak znázorňuje obrázek 4, zobrazí se LeftColumnContent v návrhovém zobrazenílder ContentPlaceHolder. Pokud na něj najedete myší, zobrazí se název: LeftColumnContent (Master). Zahrnutí "Předloha" v názvu označuje, že na stránce pro tento contentPlaceHolder není definován žádný ovládací prvek ContentPlaceHolder. Pokud existuje ovládací prvek Obsah pro ContentPlaceHolder, jako v případě MainContent, nadpis přečte: "ContentPlaceHolderID (Vlastní)."
Chcete-li přidat ovládací prvek Obsahu pro LeftColumnContent ContentPlaceHolder, About.aspxrozbalte inteligentní značku ContentPlaceHolder a klikněte na odkaz Vytvořit vlastní obsah.
Obrázek 04: Návrhové zobrazení pro About.aspx zobrazení LeftColumnContent ContentPlaceHolder (kliknutím zobrazíte obrázek v plné velikosti)
Kliknutím na odkaz Vytvořit vlastní obsah vygeneruje na stránce potřebný ovládací prvek Content a nastaví jeho ContentPlaceHolderID vlastnost na ContentPlaceHolder .ID Například kliknutím na odkaz Vytvořit vlastní obsah pro LeftColumnContent oblast přidáte About.aspx na stránku následující deklarativní kód:
<asp:Content ID="Content3" runat="server"
contentplaceholderid="LeftColumnContent">
</asp:Content>
Vynechání ovládacích prvků obsahu
ASP.NET nevyžaduje, aby všechny stránky obsahu obsahovaly ovládací prvky Obsahu pro každý a každý ContentPlaceHolder definovaný na stránce předlohy. Pokud je ovládací prvek Obsah vynechán, modul ASP.NET používá značky definované v ContentPlaceHolder na stránce předlohy. Tento kód se označuje jako výchozí obsah ContentPlaceHolder a je užitečný ve scénářích, kdy je obsah pro určitou oblast společný mezi většinou stránek, ale je potřeba ho přizpůsobit pro malý počet stránek. Krok 3 prozkoumá zadání výchozího obsahu na stránce předlohy.
Default.aspx V současné době obsahuje dva ovládací prvky Obsahu pro head a MainContent ContentPlaceHolders; nemá ovládací prvek Obsah pro LeftColumnContent. V důsledku toho se Default.aspx při vykreslení LeftColumnContent výchozího obsahu ContentPlaceHolder použije. Vzhledem k tomu, že jsme zatím pro tento contentPlaceHolder definovali jakýkoli výchozí obsah, net efekt je, že pro tuto oblast se nevygeneruje žádný kód. Pokud chcete toto chování ověřit, navštivte Default.aspx prohlížeč. Jak ukazuje obrázek 5, v levém sloupci pod oddílem Příspěvky se nevygeneruje žádný kód.
Obrázek 05: Pro contentPlaceHolder se nevykreslí LeftColumnContent žádný obsah (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Určení výchozího obsahu na stránce předlohy
Některé návrhy webů obsahují oblast, jejíž obsah je stejný pro všechny stránky na webu s výjimkou jedné nebo dvou výjimek. Představte si web, který podporuje uživatelské účty. Takový web vyžaduje přihlašovací stránku, kde návštěvníci mohou zadat své přihlašovací údaje pro přihlášení k webu. Aby bylo možné urychlit proces přihlášení, návrháři webů můžou do levého horního rohu každé stránky zahrnout textová pole s uživatelským jménem a heslem, aby se uživatelé mohli přihlásit, aniž by museli explicitně navštívit přihlašovací stránku. I když jsou tato textová pole uživatelského jména a hesla užitečná na většině stránek, jsou redundantní na přihlašovací stránce, která už obsahuje textová pole pro přihlašovací údaje uživatele.
Pokud chcete tento návrh implementovat, můžete vytvořit ovládací prvek ContentPlaceHolder v levém horním rohu stránky předlohy. Každá stránka, která potřebovala zobrazit textová pole uživatelského jména a hesla v levém horním rohu, by vytvořila ovládací prvek Obsahu pro tento ContentPlaceHolder a přidalo potřebné rozhraní. Přihlašovací stránka by na druhou stranu buď vynechala přidání ovládacího prvku Content Pro tento ContentPlaceHolder, nebo by vytvořila ovládací prvek Obsahu bez definovaných značek. Nevýhodou tohoto přístupu je, že musíme pamatovat na přidání textových polí uživatelského jména a hesla na každou stránku, kterou přidáme na web (s výjimkou přihlašovací stránky). To žádá o potíže. Pravděpodobně zapomeneme přidat tato textová pole na stránku nebo dvě nebo horší, nemusíme rozhraní správně implementovat (možná přidáme jenom jedno textové pole místo dvou).
Lepším řešením je definovat textová pole pro uživatelské jméno a heslo jako výchozí obsah ContentPlaceHolderu. Tímto způsobem musíme tento výchozí obsah přepsat jenom na těch několika stránkách, které nezobrazují textová pole uživatelského jména a hesla (například přihlašovací stránka). Abychom ilustrovali určení výchozího obsahu pro ovládací prvek ContentPlaceHolder, implementujme právě probíraný scénář.
Poznámka:
Zbývající část tohoto kurzu aktualizuje náš web tak, aby zahrnoval přihlašovací rozhraní v levém sloupci pro všechny stránky, ale pro přihlašovací stránku. Tento kurz ale nezkoumá, jak nakonfigurovat web tak, aby podporoval uživatelské účty. Další informace o tomto tématu najdete v kurzech k ověřování formulářů, autorizaci, uživatelským účtům a rolím .
Přidání objektu ContentPlaceHolder a zadání jeho výchozího obsahu
Site.master Otevřete stránku předlohy a přidejte následující kód do levého DateDisplay sloupce mezi oddílem Popisek a Lekce:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
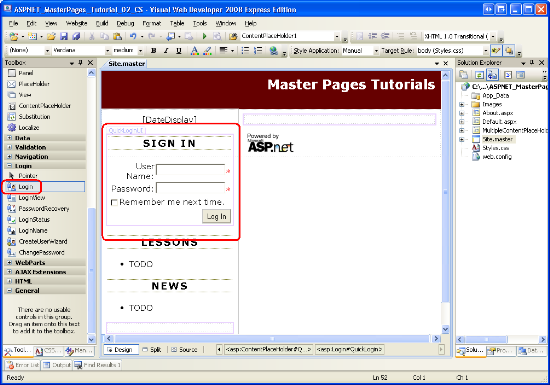
Po přidání této revize by návrhové zobrazení stránky předlohy mělo vypadat podobně jako na obrázku 6.
Obrázek 06: Stránka předlohy obsahuje přihlašovací ovládací prvek (kliknutím zobrazíte obrázek s plnou velikostí)
Tento ContentPlaceHolder má QuickLoginUIjako výchozí obsah ovládací prvek Přihlašovací web. Ovládací prvek Přihlášení zobrazí uživatelské rozhraní, které uživatele vyzve k zadání uživatelského jména a hesla spolu s tlačítkem Přihlásit se. Po kliknutí na tlačítko Přihlásit se ovládací prvek Přihlášení interně ověří přihlašovací údaje uživatele vůči rozhraní API členství. Pokud chcete tento ovládací prvek přihlášení používat v praxi, musíte nakonfigurovat web tak, aby používal členství. Toto téma je nad rámec tohoto kurzu; Další informace o vytvoření webové aplikace, která podporuje uživatelské účty, najdete v kurzech k ověřování formulářů, autorizaci, uživatelským účtům a rolím .
Chování nebo vzhled ovládacího prvku Přihlášení si můžete přizpůsobit. Mám nastaveny dvě jeho vlastnosti: TitleText a FailureAction. Hodnota TitleText vlastnosti, která má výchozí hodnotu "Přihlásit se", se zobrazí v horní části uživatelského rozhraní ovládacího prvku. Nastavil(a) jsem tuto vlastnost tak, aby zobrazoval text "Přihlásit se" jako <h3> prvek. Tato FailureAction vlastnost označuje, co dělat, pokud jsou přihlašovací údaje uživatele neplatné. Výchozí hodnota je hodnota Refresh, která ponechá uživatele na stejné stránce a zobrazí chybovou zprávu v ovládacím prvku Přihlášení. Změnil(a) jsem ho na RedirectToLoginPagepřihlašovací stránku, která uživateli pošle přihlašovací stránku v případě neplatných přihlašovacích údajů. Dávám přednost odeslání uživatele na přihlašovací stránku, když se uživatel pokusí přihlásit z nějaké jiné stránky, ale selže, protože přihlašovací stránka může obsahovat další pokyny a možnosti, které by se snadno nevešly do levého sloupce. Přihlašovací stránka může například obsahovat možnosti načtení zapomenutého hesla nebo vytvoření nového účtu.
Vytvoření přihlašovací stránky a přepsání výchozího obsahu
Po dokončení stránky předlohy je dalším krokem vytvoření přihlašovací stránky. Přidejte ASP.NET stránku do kořenového adresáře webu s názvem Login.aspx, svázat ji se stránkou předlohy Site.master . Tím se vytvoří stránka se čtyřmi ovládacími prvky Obsah, jeden pro každý ContentPlaceHolders definovaný v Site.master.
Přidejte do ovládacího prvku Obsah ovládací prvek MainContent Přihlášení. Stejně tak můžete do oblasti přidat jakýkoli obsah LeftColumnContent . Nezapomeňte ale ponechat ovládací prvek Obsah pro QuickLoginUI ContentPlaceHolder prázdný. Tím zajistíte, že se ovládací prvek Login nezobrazí v levém sloupci přihlašovací stránky.
Po definování obsahu pro oblasti MainContent a LeftColumnContent deklarativní značky přihlašovací stránky by měla vypadat nějak takto:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
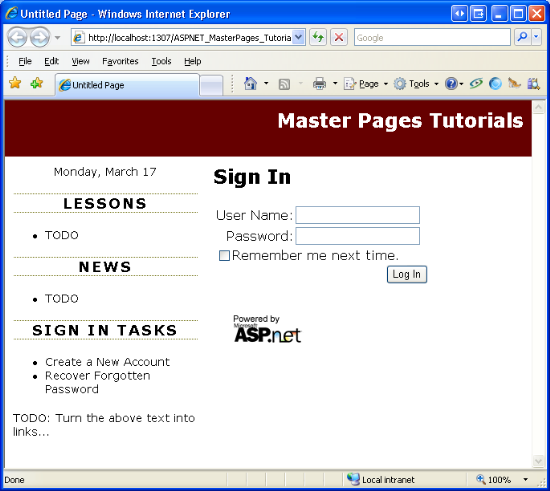
Obrázek 7 ukazuje tuto stránku při prohlížení v prohlížeči. Vzhledem k tomu, že tato stránka určuje ovládací prvek Obsah pro QuickLoginUI ContentPlaceHolder, přepíše výchozí obsah zadaný na stránce předlohy. Net effect je, že ovládací prvek Přihlášení zobrazený v návrhovém zobrazení stránky předlohy (viz obrázek 6) není vykreslen na této stránce.
Obrázek 07: Přihlašovací stránka represe QuickLoginUI výchozího obsahu ContentPlaceHolder (kliknutím zobrazíte obrázek plné velikosti)
Použití výchozího obsahu na nových stránkách
Chceme zobrazit ovládací prvek Přihlášení v levém sloupci pro všechny stránky s výjimkou přihlašovací stránky. Aby toho bylo dosaženo, měly by všechny stránky obsahu s výjimkou přihlašovací stránky vynechat ovládací prvek Obsah pro QuickLoginUI ContentPlaceHolder. Vynecháním ovládacího prvku Obsah se použije výchozí obsah ContentPlaceHolderu.
Naše stávající stránky obsahu – Default.aspxa About.aspxMultipleContentPlaceHolders.aspx – neobsahují ovládací prvek Obsah, protože QuickLoginUI byly vytvořeny před tím, než jsme přidali ovládací prvek ContentPlaceHolder na stránku předlohy. Proto tyto stávající stránky není nutné aktualizovat. Nové stránky přidané na web však ve výchozím nastavení obsahují ovládací prvek Obsah pro QuickLoginUI ContentPlaceHolder. Proto musíme pamatovat na odebrání těchto ovládacích prvků obsahu pokaždé, když přidáme novou stránku obsahu (pokud nechceme přepsat výchozí obsah ContentPlaceHolder, jako v případě přihlašovací stránky).
Pokud chcete ovládací prvek Obsah odebrat, můžete buď ručně odstranit jeho deklarativní kód ze zobrazení Zdroj, nebo v návrhovém zobrazení zvolit odkaz Výchozí na obsah předlohy z inteligentní značky. Oba přístupy odeberou ovládací prvek Obsah ze stránky a vytvoří stejný čistý efekt.
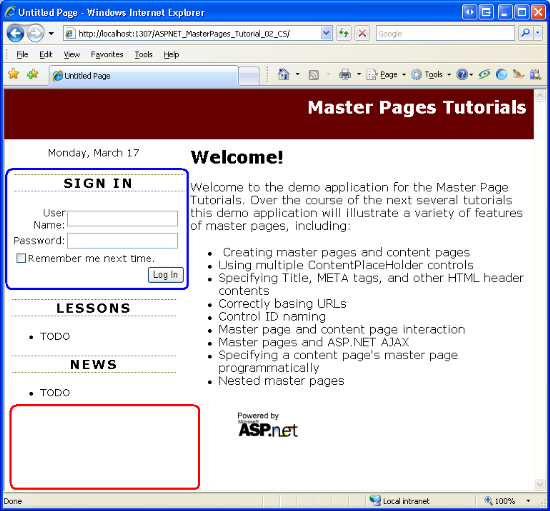
Obrázek 8 znázorňuje Default.aspx zobrazení v prohlížeči. Vzpomeňte si, že Default.aspx má pouze dva ovládací prvky obsahu zadané v deklarativním kódu – jeden pro a druhý pro head MainContent. V důsledku toho se zobrazí výchozí obsah pro LeftColumnContent ContentPlaceHolders QuickLoginUI .
Obrázek 08: Zobrazí se výchozí obsah a LeftColumnContent QuickLoginUI ContentPlaceHolders (kliknutím zobrazíte obrázek v plné velikosti).
Shrnutí
Model stránky předlohy ASP.NET umožňuje libovolný počet ContentPlaceHolders na stránce předlohy. ContentPlaceHolders navíc obsahují výchozí obsah, který se vygeneruje v případě, že na stránce obsahu není žádný odpovídající ovládací prvek Obsahu. V tomto kurzu jsme viděli, jak do stránky předlohy zahrnout další ovládací prvky ContentPlaceHolder a jak definovat ovládací prvky obsahu pro tyto nové ContentPlaceHolders na nových i stávajících ASP.NET stránkách. Také jsme se podívali na určení výchozího obsahu v ContentPlaceHolderu, což je užitečné ve scénářích, kdy v určité oblasti potřebuje přizpůsobit jinak standardizovaný obsah pouze menšina stránek.
V dalším kurzu podrobněji prozkoumáme head ContentPlaceHolder a podíváme se, jak deklarativním a programovým způsobem definovat název, metaznačky a další hlavičky HTML na stránce po stránkách.
Šťastné programování!
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzent pro tento kurz byl Suchi Banerjee. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.