Vložené hlavní stránky (C#)
Scott Mitchell
Ukazuje, jak vnořit jednu stránku předlohy do jiné.
Úvod
V průběhu posledních devíti kurzů jsme viděli, jak implementovat rozložení pro celý web se stránkami předlohy. V maticovém přehledu nám stránky předlohy umožňují, aby vývojář stránky definovaly běžné revize na stránce předlohy spolu s konkrétními oblastmi, které je možné přizpůsobit na stránce obsahu podle obsahu. Ovládací prvky ContentPlaceHolder na stránce předlohy označují přizpůsobitelné oblasti; Přizpůsobené značky pro ovládací prvky ContentPlaceHolder jsou definovány na stránce obsahu prostřednictvím ovládacích prvků Obsah.
Techniky stránky předlohy, které jsme zatím prozkoumali, jsou skvělé, pokud máte jedno rozložení použité na celém webu. Mnoho velkých webů ale má rozložení webu, které je přizpůsobené v různých oddílech. Představte si například aplikaci zdravotní péče používanou zaměstnanci nemocnice ke správě informací o pacientech, aktivitách a fakturaci. V této aplikaci mohou být tři typy webových stránek:
- Stránky specifické pro pedagogy, kde můžou pedagogové aktualizovat dostupnost, zobrazit plány nebo požádat o dovolenou.
- Stránky specifické pro konkrétního pacienta, kde pedagogové zobrazují nebo upravují informace pro konkrétního pacienta.
- Stránky specifické pro fakturaci, na kterých účetní kontrolou aktuálních stavů žádostí a finančních sestav.
Každá stránka může sdílet společné rozložení, například nabídku v horní části a řadu často používaných odkazů v dolní části. Stránky specifické pro zaměstnance, pacienta a fakturaci ale můžou potřebovat přizpůsobit toto obecné rozložení. Například všechny stránky specifické pro pedagogy by například měly obsahovat kalendář a seznam úkolů zobrazující aktuálně přihlášenou dostupnost uživatele a denní plán. Možná všechny stránky specifické pro pacienta musí zobrazovat jméno, adresu a informace o pojištění pro pacienta, jehož informace se upravují.
Taková přizpůsobená rozložení je možné vytvořit pomocí vnořených stránek předlohy. Abychom mohli implementovat výše uvedený scénář, začneme vytvořením stránky předlohy, která definovala rozložení pro celý web, obsah nabídky a zápatí s contentPlaceHolders definující přizpůsobitelné oblasti. Pak bychom vytvořili tři vnořené stránky předlohy, jednu pro každý typ webové stránky. Každá vnořená stránka předlohy by definovala obsah mezi typy stránek obsahu, které používají stránku předlohy. Jinými slovy, vnořená stránka předlohy pro stránky obsahu specifické pro pacienta by obsahovala revizní a programovou logiku pro zobrazení informací o upravované pacientce. Při vytváření nové stránky specifické pro pacienta bychom ji sváželi s touto vnořenou stránkou předlohy.
Tento kurz začíná zvýrazněním výhod vnořených stránek předlohy. Pak ukazuje, jak vytvořit a používat vnořené stránky předlohy.
Poznámka:
Vnořené stránky předlohy jsou možné od verze 2.0 rozhraní .NET Framework. Visual Studio 2005 však nezahrnulo podporu doby návrhu pro vnořené stránky předlohy. Dobrou zprávou je, že Visual Studio 2008 nabízí bohaté možnosti návrhu pro vnořené stránky předlohy. Pokud vás zajímá použití vnořených stránek předlohy, ale stále používáte Visual Studio 2005, podívejte se na blogový příspěvek Scotta Guthrieho, tipy pro vnořené stránky předlohy ve VS 2005 Design-Time.
Výhody vnořených stránek předlohy
Mnoho webů má nadřízný návrh webu a také více přizpůsobených návrhů specifických pro určité typy stránek. Například v naší ukázkové webové aplikaci jsme vytvořili základní část Správa (stránky ve ~/Admin složce). Webové stránky ve ~/Admin složce v současné době používají stejnou stránku předlohy jako stránky, které nejsou v části pro správu (konkrétně v Site.master Alternate.masterzávislosti na výběru uživatele).
Poznámka:
Prozatím předstírat, že náš web má jen jednu stránku předlohy, Site.master. Budeme řešit použití vnořených stránek předlohy se dvěma (nebo více) stránkami předlohy počínaje "Použití vnořené stránky předlohy pro oddíl správy" dále v tomto kurzu.
Představte si, že jsme byli požádáni o přizpůsobení rozložení stránek pro správu tak, aby obsahovala další informace nebo odkazy, které by jinak nebyly přítomné na jiných stránkách webu. K implementaci tohoto požadavku existují čtyři techniky:
- Ručně přidejte informace specifické pro správu a odkazy na každou stránku obsahu ve
~/Adminsložce. Site.masterAktualizujte stránku předlohy tak, aby obsahovala informace a odkazy specifické pro správu, a potom přidejte kód na stránku předlohy, aby se tyto oddíly zobrazovaly nebo skrývaly na základě toho, jestli se některé stránky správy navštíví.- Vytvořte novou stránku předlohy speciálně pro oddíl Správa, zkopírujte kód z
Site.master, přidejte informace a odkazy specifické pro oddíl Správa a potom aktualizujte stránky obsahu ve~/Adminsložce tak, aby používaly tuto novou stránku předlohy. - Vytvořte vnořenou stránku předlohy, která vytvoří vazbu na
Site.masterstránky obsahu ve~/Adminsložce, použije tuto novou vnořenou stránku předlohy. Tato vnořená stránka předlohy by obsahovala pouze další informace a odkazy specifické pro stránky Správy a nemusely by opakovat revize, které jsou již definovány vSite.master.
První možností je nejsnázší. Celý bod použití stránek předlohy spočívá v tom, že nemusíte ručně kopírovat a vkládat běžné značky do nových ASP.NET stránek. Druhá možnost je přijatelná, ale aplikace je méně udržovatelná, protože se hromadně roztáčí stránky předlohy se značkami, které se zobrazují jen příležitostně a vyžadují, aby vývojáři upravovali stránku předlohy, aby se s touto značkou obešli a museli si pamatovat, kdy přesně se určité značky zobrazí a kdy jsou skryté. Tento přístup by byl méně použitelný jako přizpůsobení z více a více typů webových stránek, které je potřeba přizpůsobit této jediné stránce předlohy.
Třetí možnost odebere nepotřebné a složité problémy s druhou možností. Hlavní nevýhodou možností tři je však to, že vyžaduje, abychom zkopírovali a vložili společné rozložení z Site.master nové stránky předlohy specifické pro správu. Pokud se později rozhodneme změnit rozložení pro celou lokalitu, musíme si ho zapamatovat na dvou místech.
Čtvrtá možnost, vnořené stránky předlohy, nám dávají to nejlepší z druhé a třetí možnosti. Informace o rozložení pro celý web se uchovávají v jednom souboru – na hlavní stránce předlohy – zatímco obsah specifický pro konkrétní oblasti je oddělen do různých souborů.
Tento kurz začíná vytvořením a použitím jednoduché vnořené stránky předlohy. Vytvoříme úplně novou stránku předlohy nejvyšší úrovně, dvě vnořené stránky předlohy a dvě stránky obsahu. Počínaje "Použití vnořené stránky předlohy pro oddíl správy" se podíváme na aktualizaci stávající architektury stránky předlohy tak, aby zahrnovala použití vnořených stránek předlohy. Konkrétně vytvoříme vnořenou stránku předlohy a použijeme ji k zahrnutí dalšího vlastního obsahu pro stránky obsahu ve ~/Admin složce.
Krok 1: Vytvoření jednoduché stránky předlohy nejvyšší úrovně
Vytvoření vnořené předlohy na základě jedné ze stávajících stránek předlohy a následné aktualizace existující stránky obsahu tak, aby místo stránky předlohy nejvyšší úrovně používala tuto novou vnořenou stránku předlohy, zahrnuje určité složitosti, protože stávající stránky obsahu již očekávají určité ovládací prvky ContentPlaceHolder definované na stránce předlohy nejvyšší úrovně. Proto musí vnořená stránka předlohy obsahovat také stejné ovládací prvky ContentPlaceHolder se stejnými názvy. Kromě toho má naše konkrétní ukázková aplikace dvě stránky předlohy (Site.master a Alternate.master), které se dynamicky přiřazují ke stránce obsahu na základě předvoleb uživatele, což dále zvyšuje tuto složitost. Podíváme se na aktualizaci stávající aplikace tak, aby později v tomto kurzu používala vnořené stránky předlohy, ale nejprve se zaměříme na jednoduchý příklad vnořených stránek předlohy.
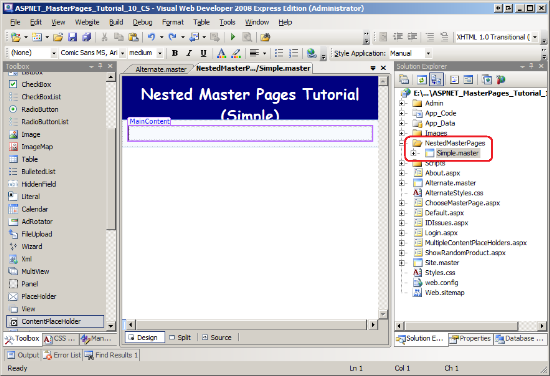
Vytvořte novou složku s názvem NestedMasterPages a pak do této složky Simple.masterpřidejte nový soubor stránky předlohy . (Viz obrázek 1 pro snímek obrazovky Průzkumník řešení po přidání této složky a souboru.) AlternateStyles.css Přetáhněte soubor šablony stylů z Průzkumník řešení do Návrháře. Tím přidáte <link> prvek do souboru šablony stylů v elementu <head> , po kterém by měl element stránky předlohy <head> vypadat takto:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../AlternateStyles.css" rel="stylesheet" type="text/css" />
</head>
Dále do webového formuláře Simple.masterpřidejte následující kód:
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Pages Tutorial (Simple)" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
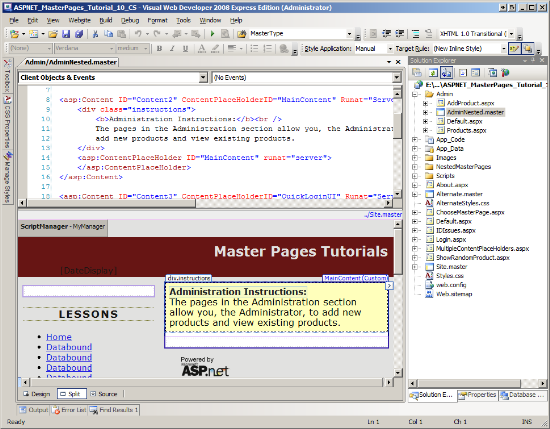
Tato revize zobrazuje odkaz s názvem "Vnořené stránky předlohy (jednoduché)" v horní části stránky ve velkém bílém písmu na pozadí navy. Pod ním je MainContent ContentPlaceHolder. Obrázek 1 znázorňuje Simple.master stránku předlohy při načtení v návrháři sady Visual Studio.
Obrázek 01: Vnořená stránka předlohy definuje obsah specifický pro stránky v části Správa (kliknutím zobrazíte obrázek v plné velikosti).
Krok 2: Vytvoření jednoduché vnořené stránky předlohy
Simple.master obsahuje dva ovládací prvky ContentPlaceHolder: MainContent ContentPlaceHolder, který jsme přidali v rámci webového formuláře spolu s head ContentPlaceHolder v elementu <head> . Pokud bychom chtěli vytvořit stránku obsahu a svázat ji se Simple.master stránkou obsahu, měly by dva ovládací prvky Obsahu odkazující na dva ContentPlaceHolders. Podobně pokud vytvoříme vnořenou stránku předlohy a vytvoříme vazbu na Simple.master ni, bude mít vnořená stránka předlohy dva ovládací prvky Obsahu.
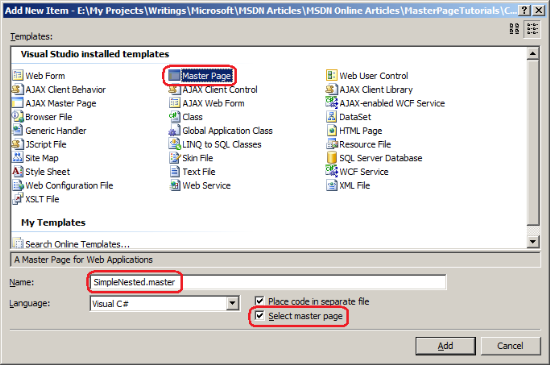
Pojďme přidat novou vnořenou stránku předlohy do NestedMasterPages složky s názvem SimpleNested.master. Klikněte pravým tlačítkem myši na NestedMasterPages složku a zvolte Přidat novou položku. Tím se zobrazí dialogové okno Přidat novou položku zobrazené na obrázku 2. Vyberte typ šablony stránky předlohy a zadejte název nové stránky předlohy. Pokud chcete označit, že nová stránka předlohy by měla být vnořenou stránkou předlohy, zaškrtněte políčko Vybrat stránku předlohy.
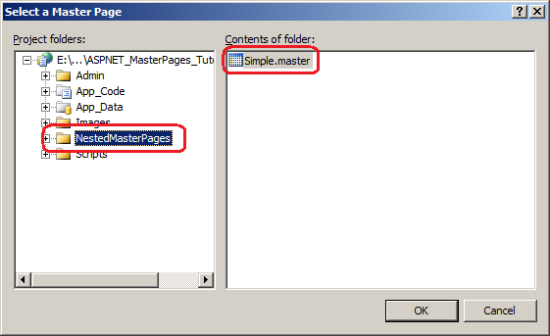
Potom klikněte na tlačítko Přidat. Zobrazí se stejné dialogové okno Vybrat stránku předlohy, které se zobrazí při vazbě stránky obsahu na stránku předlohy (viz obrázek 3). Simple.master Zvolte stránku předlohy NestedMasterPages ve složce a klikněte na OK.
Poznámka:
Pokud jste web ASP.NET vytvořili pomocí modelu projektu webové aplikace místo modelu projektu webu, v dialogovém okně Přidat novou položku na obrázku 2 se zaškrtávací políčko Vybrat stránku předlohy nezobrazí. Chcete-li vytvořit vnořenou stránku předlohy při použití modelu projektu webové aplikace, musíte zvolit šablonu vnořené stránky předlohy (místo šablony stránky předlohy). Po výběru šablony vnořené stránky předlohy a kliknutí na Přidat se zobrazí stejné dialogové okno Vybrat stránku předlohy zobrazené na obrázku 3.
Obrázek 02: Zaškrtnutím políčka Vybrat stránku předlohy přidejte vnořenou stránku předlohy (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 03: Vytvoření vazby vnořené stránky předlohy na Simple.master stránku předlohy (kliknutím zobrazíte obrázek v plné velikosti)
Deklarativní kód vnořené stránky předlohy, jak je znázorněno níže, obsahuje dva ovládací prvky obsahu odkazující na dva ovládací prvky ContentPlaceHolder stránky nejvyšší úrovně.
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
S výjimkou direktivy <%@ Master %> je počáteční deklarativní deklarativní kód vnořené stránky předlohy identický s kódem, který se původně vygeneruje při vytváření vazby stránky obsahu na stejnou stránku předlohy nejvyšší úrovně. Stejně jako direktiva <%@ Page %> stránky obsahu obsahuje MasterPageFile tato direktiva <%@ Master %> atribut, který určuje nadřazenou stránku předlohy vnořené stránky předlohy. Hlavní rozdíl mezi vnořenou stránkou předlohy a stránkou obsahu vázanou na stejnou stránku předlohy nejvyšší úrovně spočívá v tom, že vnořená stránka předlohy může obsahovat ovládací prvky ContentPlaceHolder. Ovládací prvky ContentPlaceHolder vnořené stránky předlohy definují oblasti, ve kterých mohou stránky obsahu přizpůsobit značky.
Aktualizujte tuto vnořenou stránku předlohy tak, aby zobrazovala text "Hello, from SimpleNested!" v ovládacím prvku Content, který odpovídá ovládacímu MainContent prvku ContentPlaceHolder.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
</asp:Content>
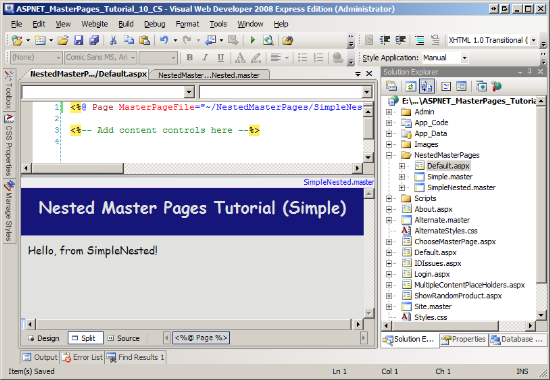
Po přidání tohoto doplňku uložte vnořenou stránku předlohy a pak do NestedMasterPages složky s názvem Default.aspxpřidejte novou stránku obsahu a vytvořte vazbu na stránku předlohy SimpleNested.master . Po přidání této stránky můžete být překvapeni, že neobsahuje žádné ovládací prvky obsahu (viz obrázek 4)! Stránka obsahu má přístup pouze k obsahu ContentPlaceHolders nadřazené stránky předlohy. SimpleNested.master neobsahuje žádné ovládací prvky ContentPlaceHolder; proto nemůže žádná stránka obsahu vázaná na tuto stránku předlohy obsahovat žádné ovládací prvky obsahu.
Obrázek 04: Nová stránka obsahu neobsahuje žádné ovládací prvky obsahu (kliknutím zobrazíte obrázek v plné velikosti)
Co potřebujeme udělat, je aktualizovat vnořenou stránku předlohy (SimpleNested.master) tak, aby zahrnovala ovládací prvky ContentPlaceHolder. Obvykle budete chtít, aby vaše vnořené stránky předlohy zahrnovaly ContentPlaceHolder pro každý ContentPlaceHolder definovaný nadřazenou stránkou předlohy, čímž umožníte podřízené stránce předlohy nebo stránce obsahu pracovat s libovolným ovládacím prvky ContentPlaceHolder stránky předlohy nejvyšší úrovně.
Aktualizujte stránku předlohy SimpleNested.master tak, aby zahrnovala contentPlaceHolder ve svých dvou ovládacích prvcích Obsah. Dejte ovládacím prvkům ContentPlaceHolder stejný název jako ovládací prvek ContentPlaceHolder, na který odkazuje ovládací prvek ContentPlaceHolder. To znamená, přidat ContentPlaceHolder ovládací prvek pojmenovaný MainContent do Content control, který SimpleNested.master odkazuje MainContent ContentPlaceHolder v Simple.master. Totéž udělejte v ovládacím prvku Obsah, který odkazuje na head ContentPlaceHolder.
Poznámka:
I když doporučuji pojmenování ovládacích prvků ContentPlaceHolder na vnořené stránce předlohy stejně jako ContentPlaceHolders na stránce předlohy nejvyšší úrovně, tato symetrie pojmenování není nutná. Ovládacím prvkům ContentPlaceHolder na vnořené stránce předlohy můžete dát libovolný název. Ale zjistím, že si snadněji pamatuji, co ContentPlaceHolders odpovídají oblastem stránky, pokud moje stránka předlohy nejvyšší úrovně a vnořené stránky předlohy používají stejné názvy.
Po přidání deklarativního kódu stránky předlohy SimpleNested.master by měl vypadat nějak takto:
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master"AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
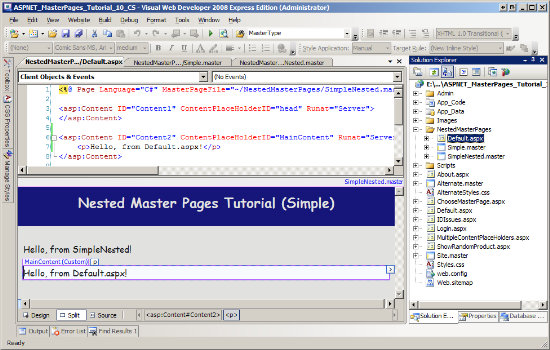
Default.aspx Odstraňte stránku obsahu, kterou jsme právě vytvořili, a pak ji znovu přidejte a vazbu na stránku předlohySimpleNested.master. Tentokrát Visual Studio přidá do Default.aspxsady Visual Studio dva ovládací prvky obsahu odkazující na ContentPlaceHolders nyní definované ( SimpleNested.master viz obrázek 6). Do ovládacího prvku Obsah, na který odkazuje MainContent, přidejte text "Hello, from Default.aspx!" (Hello, from Default.aspx!).
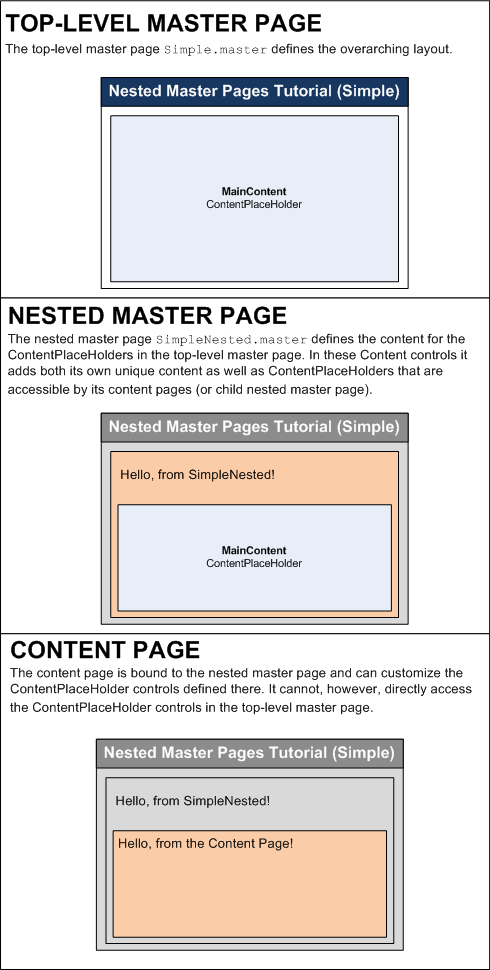
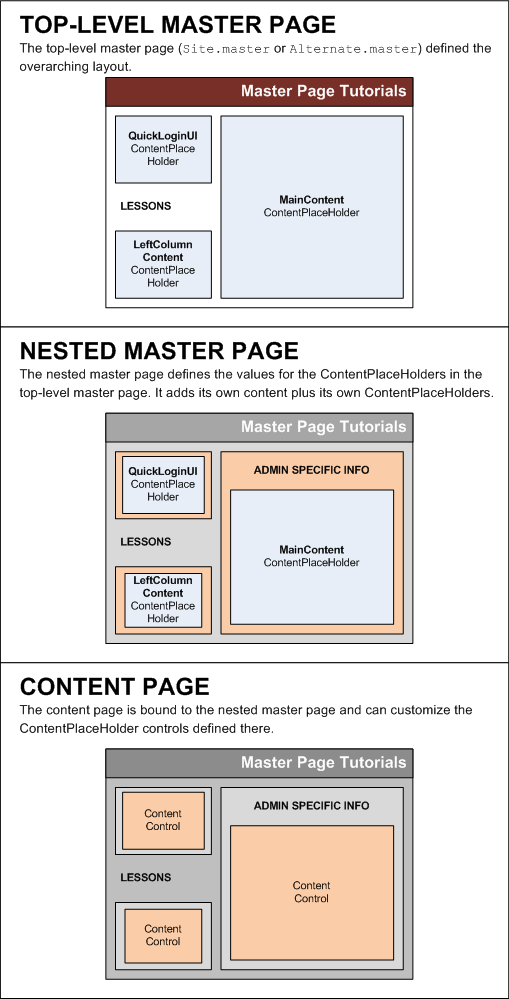
Obrázek 5 znázorňuje tři zde zahrnuté entity – Simple.masterSimpleNested.master, a Default.aspx – a způsob jejich vztahu k sobě navzájem. Jak znázorňuje diagram, vnořená stránka předlohy implementuje ovládací prvky obsahu pro nadřazený ContentPlaceHolder. Pokud tyto oblasti musí být přístupné pro stránku obsahu, musí vnořená stránka předlohy přidat do ovládacích prvků Obsah vlastní ContentPlaceHolders.
Obrázek 05: Stránky nejvyšší úrovně a vnořené předlohy určují rozložení stránky obsahu (kliknutím zobrazíte obrázek v plné velikosti).
Toto chování ukazuje, jak je stránka obsahu nebo stránka předlohy obeznámena pouze s nadřazenou stránkou předlohy. Toto chování je také indikováno návrhářem sady Visual Studio. Obrázek 6 znázorňuje Návrháře pro Default.aspx. Návrhář sice jasně ukazuje, které oblasti se dají upravovat ze stránky obsahu a jaké části nejsou, ale nerozliší, co nepravitelné oblasti pocházejí ze stránky vnořené předlohy a jaké oblasti jsou ze stránky předlohy nejvyšší úrovně.
Obrázek 06: Stránka obsahu teď obsahuje ovládací prvky obsahu pro vnořené stránky předlohy ContentPlaceHolders (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Přidání druhé jednoduché vnořené stránky předlohy
Výhoda vnořených stránek předlohy je patrnější, když existuje více vnořených stránek předlohy. Pokud chcete tuto výhodu ilustrovat, vytvořte ve složce další vnořenou NestedMasterPages stránku předlohy. Pojmenujte ji novou vnořenou stránku SimpleNestedAlternate.master předlohy a vytvořte vazbu na stránku předlohy Simple.master . Přidejte ovládací prvky ContentPlaceHolder na vnořené stránce předlohy o dvou ovládacích prvcích Obsahu, jako jsme to udělali v kroku 2. Do ovládacího prvku Obsah přidejte také text "Hello, from SimpleNestedAlternate!" (Hello, from SimpleNestedAlternate) v ovládacím prvku ContentPlaceHolder nejvyšší úrovně MainContent . Po provedení těchto změn by deklarativní kód nové vnořené stránky předlohy měl vypadat nějak takto:
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNestedAlternate.master.cs" Inherits="NestedMasterPages_SimpleNestedAlternate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNestedAlternate!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
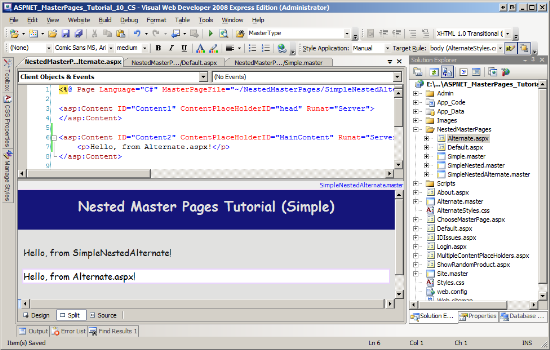
Vytvořte stránku obsahu s názvem Alternate.aspx ve NestedMasterPages složce a vytvořte vazbu na vnořenou SimpleNestedAlternate.master stránku předlohy. Přidejte text "Hello, from Alternate!" v ovládacím prvku Obsah, který odpovídá MainContent. Obrázek 7 znázorňuje Alternate.aspx zobrazení pomocí návrháře sady Visual Studio.
Obrázek 07: Alternate.aspx Je svázán se stránkou SimpleNestedAlternate.master předlohy (kliknutím zobrazíte obrázek v plné velikosti)
Porovnejte Návrháře na obrázku 7 s Návrhářem na obrázku 6. Obě stránky obsahu sdílejí stejné rozložení definované na stránce předlohy nejvyšší úrovně (Simple.masterkonkrétně název Kurz vnořených stránek předlohy (Jednoduchý). Oba mají ale na nadřazených stránkách předlohy definovaný odlišný obsah – text "Hello, from SimpleNested!" na obrázku 6 a "Hello, from SimpleNestedAlternate!" na obrázku 7. Tyto rozdíly jsou zde triviální, ale tento příklad můžete rozšířit tak, aby zahrnoval smysluplnější rozdíly. Stránka může například SimpleNested.master obsahovat nabídku s možnostmi specifickými pro stránky obsahu, zatímco SimpleNestedAlternate.master můžou obsahovat informace týkající se stránek obsahu, které jsou s ním svázané.
Teď si představte, že jsme potřebovali provést změnu rozložení zastřešujícího webu. Představte si například, že jsme chtěli přidat seznam běžných odkazů na všechny stránky obsahu. Abychom toho dosáhli, aktualizujeme stránku předlohy nejvyšší úrovně, Simple.master. Všechny změny se okamžitě projeví ve vnořených stránkách předlohy a jejich stránky obsahu.
Abychom si mohli předvést jednoduchost, s jakou můžeme změnit nadsazení rozložení webu, otevřete Simple.master stránku předlohy a přidejte mezi prvky mainContent <div> následující značkytopContent:
<div id="navContent">
<asp:HyperLink ID="lnkDefault" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Page Example 1" />
|
<asp:HyperLink ID="lnkAlternate" runat="server"
NavigateUrl="~/NestedMasterPages/Alternate.aspx"
Text="Nested Master Page Example 2" />
</div>
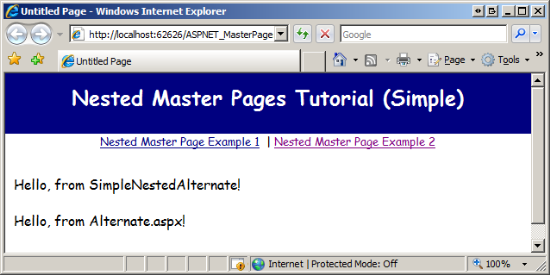
Tím se přidají dva odkazy na začátek každé stránky, která je svázaná s Simple.master, SimpleNested.masternebo SimpleNestedAlternate.master; tyto změny platí pro všechny vnořené stránky předlohy a jejich stránky obsahu okamžitě. Obrázek 8 znázorňuje Alternate.aspx zobrazení v prohlížeči. Všimněte si přidání odkazů v horní části stránky (ve srovnání s obrázkem 7).
Obrázek 08: Změna na stránku předlohy nejvyšší úrovně se okamžitě projeví ve vnořených stránkách předlohy a jejich stránkách obsahu (kliknutím zobrazíte obrázek v plné velikosti).
Použití vnořené stránky předlohy pro oddíl správy
V tuto chvíli jsme se podívali na výhody vnořených stránek předlohy a viděli jsme, jak je vytvořit a používat v aplikaci ASP.NET. Příklady v krocích 1, 2 a 3 však zahrnovaly vytvoření nové stránky předlohy nejvyšší úrovně, nové vnořené stránky předlohy a nové stránky obsahu. A co přidání nové vnořené stránky předlohy na web s existující stránkou předlohy nejvyšší úrovně a stránkami obsahu?
Integrace vnořené stránky předlohy do existujícího webu a její přidružení k existujícím stránkám obsahu vyžaduje trochu větší úsilí než od začátku. Kroky 4, 5, 6 a 7 projděte si tyto výzvy při rozšiřování ukázkové aplikace tak, aby obsahovala novou vnořenou stránku předlohy s názvem AdminNested.master , která obsahuje pokyny pro správce a používá se na stránkách ASP.NET ve ~/Admin složce.
Integrace vnořené stránky předlohy do ukázkové aplikace představuje následující překážky:
- Existující stránky obsahu ve
~/Adminsložce mají určitá očekávání ze stránky předlohy. Pro začátek očekávají, že existují určité ovládací prvky ContentPlaceHolder. Stránky navíc~/Admin/AddProduct.aspx~/Admin/Products.aspxvolají veřejnouRefreshRecentProductsGridmetodu stránky předlohy, nastaví jejíGridMessageTextvlastnost nebo mají obslužnou rutinu události pro událostPricesDoubled. V důsledku toho musí naše vnořená stránka předlohy poskytovat stejné ContentPlaceHolders a veřejné členy. - V předchozím kurzu jsme vylepšili
BasePagetřídu tak, aby dynamicky nastavilPagevlastnost objektuMasterPageFilena základě proměnné Relace. Jak podporujeme dynamické stránky předlohy při použití vnořených stránek předlohy?
Tyto dvě výzvy se objeví, když vytvoříme vnořenou stránku předlohy a použijeme ji z existujících stránek obsahu. Tyto problémy prozkoumáme a přepojíme při jejich vzniku.
Krok 4: Vytvoření vnořené stránky předlohy
Prvním úkolem je vytvořit vnořenou stránku předlohy, kterou budou stránky v části Správa používat. Jak jsme viděli v kroku 2, při přidávání nové vnořené stránky předlohy potřebujeme zadat nadřazenou stránku předlohy vnořené předlohy. Ale máme dvě stránky předlohy nejvyšší úrovně: Site.master a Alternate.master. Vzpomeňte si, že jsme vytvořili Alternate.master v předchozím kurzu a napsali kód ve BasePage třídě, která nastavil vlastnost objektu MasterPageFile Page za běhu Site.master nebo Alternate.master v závislosti na hodnotě MyMasterPage proměnné Session.
Jak nakonfigurujeme naši vnořenou stránku předlohy tak, aby používala příslušnou stránku předlohy nejvyšší úrovně? Máme dvě možnosti:
- Vytvořte dvě vnořené stránky
AdminNestedSite.masterpředlohy aAdminNestedAlternate.mastervytvořte jejich vazbu na stránkySite.masterpředlohy nejvyšší úrovně aAlternate.masterv uvedeném pořadí. PakBasePagebychom objektMasterPageFilenastaviliPagena příslušnou vnořenou stránku předlohy. - Vytvořte jednu vnořenou stránku předlohy a stránky obsahu používají tuto konkrétní stránku předlohy. Za běhu bychom pak museli nastavit vlastnost vnořené stránky předlohy
MasterPageFilena odpovídající stránku předlohy nejvyšší úrovně za běhu. (Jak jste už možná zjistili, stránky předlohy majíMasterPageFiletaké vlastnost.)
Pojďme použít druhou možnost. Ve složce s názvem AdminNested.mastervytvořte jeden vnořený ~/Admin soubor stránky předlohy. Vzhledem k tomu, že obě Site.master a Alternate.master mají stejnou sadu ovládacích prvků ContentPlaceHolder, nezáleží na tom, k jaké stránce předlohy ji svážete, i když doporučuji, abyste ji sváželi kvůli Site.master konzistenci.
Obrázek 09: Přidání vnořené stránky předlohy do ~/Admin složky (Kliknutím zobrazíte obrázek s plnou velikostí.
Vzhledem k tomu, že je vnořená stránka předlohy vázána na stránku předlohy se čtyřmi ovládacími prvky ContentPlaceHolder, visual Studio přidá do počátečního kódu nového vnořeného souboru stránky předlohy čtyři ovládací prvky obsahu. Stejně jako jsme to udělali v krocích 2 a 3, přidejte do každého ovládacího prvku ContentPlaceHolder ovládací prvek ContentPlaceHolder stejný název jako ovládací prvek ContentPlaceHolder hlavní stránky nejvyšší úrovně. Přidejte také následující kód do ovládacího prvku Content, který odpovídá MainContent ContentPlaceHolder:
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
Dále definujte instructions třídu CSS v souborech Styles.css CSS a AlternateStyles.css CSS. Následující pravidla css způsobují, že prvky HTML stylované s instructions třídou budou zobrazeny světle žlutou barvou pozadí a černým plným ohraničením:
.instructions
{
padding: 6px;
border: dashed 1px black;
background-color: #ffb;
margin-bottom: 10px;
}
Vzhledem k tomu, že tento kód byl přidán na vnořenou stránku předlohy, zobrazí se pouze na stránkách, které používají tuto vnořenou stránku předlohy (konkrétně stránky v části Správa).
Po přidání těchto doplňků na vnořenou stránku předlohy by měl deklarativní kód vypadat přibližně takto:
<%@ Master Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="AdminNested.master.cs" Inherits="Admin_AdminNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Všimněte si, že každý ovládací prvek ContentPlaceHolder má ovládací prvek ContentPlaceHolder a že vlastnosti ovládacích prvků ID ContentPlaceHolder jsou přiřazeny stejné hodnoty jako odpovídající ovládací prvky ContentPlaceHolder na stránce předlohy nejvyšší úrovně. Kromě toho se v ContentPlaceHolderu zobrazí kód specifický pro MainContent správu.
Obrázek 10 znázorňuje AdminNested.master stránku vnořené předlohy při prohlížení prostřednictvím Návrháře sady Visual Studio. Pokyny najdete ve žlutém poli v horní části MainContent ovládacího prvku Obsah.
Obrázek 10: Vnořená stránka předlohy rozšiřuje stránku předlohy nejvyšší úrovně tak, aby obsahovala pokyny pro správce. (Kliknutím zobrazíte obrázek s plnou velikostí.
Krok 5: Aktualizace existujících stránek obsahu tak, aby používaly novou vnořenou stránku předlohy
Kdykoli do oddílu Správa přidáme novou stránku obsahu, musíme ji svázat se stránkou AdminNested.master předlohy, kterou jsme právě vytvořili. Ale co existující stránky obsahu? V současné době jsou všechny stránky obsahu na webu odvozeny od BasePage třídy, která programově nastavuje stránku předlohy stránky obsahu za běhu. Toto není chování, které chceme pro stránky obsahu v části Správa. Místo toho chceme, aby stránky obsahu vždy používaly AdminNested.master stránku. Za výběr správné stránky obsahu nejvyšší úrovně za běhu zodpovídá vnořená stránka předlohy.
Nejlepší způsob, jak dosáhnout tohoto požadovaného chování, je vytvořit novou vlastní základní třídu stránky s názvem AdminBasePage , která rozšiřuje BasePage třídu. AdminBasePage pak může přepsat SetMasterPageFile a nastavit Page objekt MasterPageFile na pevně zakódovanou hodnotu ~/Admin/AdminNested.master. Tímto způsobem bude každá stránka odvozená z AdminBasePage použití , AdminNested.masterzatímco každá stránka odvozená z BasePage bude mít svou MasterPageFile vlastnost dynamicky nastavena na "~/Site.master" nebo "~/Alternate.master" na základě hodnoty MyMasterPage proměnné Relace.
Začněte přidáním nového souboru třídy do App_Code složky s názvem AdminBasePage.cs. Rozšiřte AdminBasePage a pak přepište metoduSetMasterPageFile.BasePage V této metodě přiřaďte MasterPageFile hodnotu ~/Admin/AdminNested.master. Po provedení těchto změn by soubor třídy měl vypadat nějak takto:
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
}
}
Nyní musíme mít existující stránky obsahu v části Správa odvozeny od AdminBasePage místo BasePage. Přejděte do souboru třídy kódu pro každou stránku obsahu ve ~/Admin složce a proveďte tuto změnu. Například v ~/Admin/Default.aspx případě, že byste změnili deklaraci třídy za kódem z:
public partial class Admin_Default : BasePage
Do:
public partial class Admin_Default : AdminBasePage
Obrázek 11 znázorňuje, jak stránka předlohy nejvyšší úrovně (Site.master nebo Alternate.master), vnořená stránka předlohy (AdminNested.master) a stránky obsahu oddílu Správa vzájemně souvisejí.
Obrázek 11: Vnořená stránka předlohy definuje obsah specifický pro stránky v části Správa (kliknutím zobrazíte obrázek v plné velikosti).
Krok 6: Zrcadlení veřejných metod a vlastností stránky předlohy
Vzpomeňte si, že ~/Admin/AddProduct.aspx stránky a ~/Admin/Products.aspx stránky interagují programově se stránkou předlohy: ~/Admin/AddProduct.aspx volá veřejnou RefreshRecentProductsGrid metodu stránky předlohy a nastavuje její GridMessageText vlastnost; ~/Admin/Products.aspx má obslužnou rutinu PricesDoubled události události. V předchozím kurzu jsme vytvořili abstraktní BaseMasterPage třídu, která definovala tyto veřejné členy.
Stránky ~/Admin/AddProduct.aspx a ~/Admin/Products.aspx stránky předpokládají, že jejich stránka předlohy je odvozena od BaseMasterPage třídy. Stránka AdminNested.master však aktuálně rozšiřuje System.Web.UI.MasterPage třídu. V důsledku toho se při návštěvě ~/Admin/Products.aspx InvalidCastException vyvolá zpráva: "Nelze přetypovat objekt typu "ASP.admin_adminnested_master" na typ "BaseMasterPage".
Abychom to vyřešili, musíme mít AdminNested.master rozšiřující BaseMasterPagetřídu kódu za kódem . Aktualizujte deklaraci třídy kódu vnořené stránky předlohy z:
public partial class Admin_AdminNested : System.Web.UI.MasterPage
Do:
public partial class Admin_AdminNested : BaseMasterPage
Ještě jsme to neudělali. Vzhledem k tomu, že BaseMasterPage třída je abstraktní, musíme přepsat abstract členy RefreshRecentProductsGrid a GridMessageText. Tyto členy používají stránky předlohy nejvyšší úrovně k aktualizaci jejich uživatelských rozhraní. (Ve skutečnosti tyto metody používá pouze Site.master stránka předlohy, i když obě stránky předlohy nejvyšší úrovně implementují tyto metody, protože obě rozšiřují BaseMasterPage.)
I když potřebujeme implementovat tyto členy, AdminNested.mastervšechny tyto implementace musí udělat, je jednoduše volat stejný člen na stránce předlohy nejvyšší úrovně, kterou používá vnořená stránka předlohy. Pokud například stránka obsahu v části Správa volá metodu vnořené stránky předlohy RefreshRecentProductsGrid , musí to být vše, co je potřeba udělat, zavolat Site.master nebo Alternate.master"metodu RefreshRecentProductsGrid ".
Chcete-li toho dosáhnout, začněte přidáním následující @MasterType direktivy na začátek AdminNested.master:
<%@ MasterType TypeName="BaseMasterPage" %>
Vzpomeňte si, že direktiva @MasterType přidá vlastnost silného typu do třídy kódu za názvem Master. Pak přepište RefreshRecentProductsGrid členy a GridMessageText jednoduše delegujte volání na odpovídající metodu Master:
public partial class Admin_AdminNested : BaseMasterPage
{
public override void RefreshRecentProductsGrid()
{
Master.RefreshRecentProductsGrid();
}
public override string GridMessageText
{
get
{
return Master.GridMessageText;
}
set
{
Master.GridMessageText = value;
}
}
}
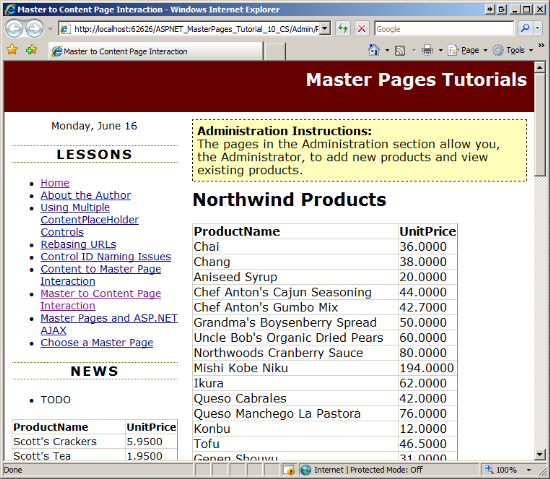
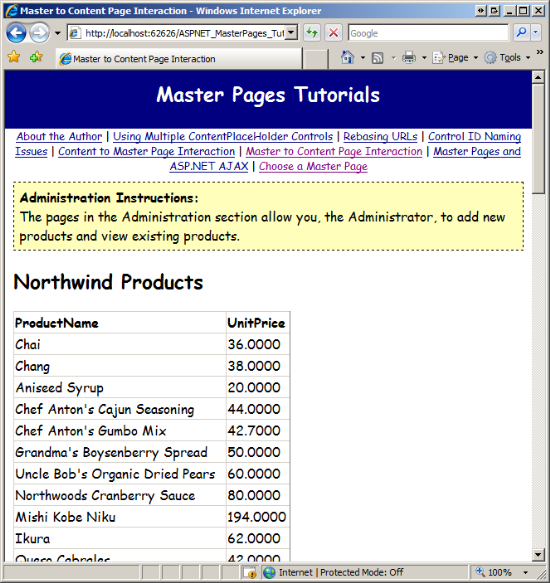
S tímto kódem byste měli být schopni navštívit a používat stránky obsahu v části Správa. Obrázek 12 znázorňuje ~/Admin/Products.aspx stránku při prohlížení v prohlížeči. Jak vidíte, stránka obsahuje pole Pokyny pro správu, které je definováno na vnořené stránce předlohy.
Obrázek 12: Stránky obsahu v části Správa obsahují pokyny v horní části každé stránky (kliknutím zobrazíte obrázek v plné velikosti).
Krok 7: Použití příslušné hlavní stránky nejvyšší úrovně za běhu
Zatímco všechny stránky obsahu v části Správa jsou plně funkční, všechny používají stejnou stránku předlohy nejvyšší úrovně a ignorují stránku předlohy vybranou uživatelem na ChooseMasterPage.aspxadrese . Toto chování je způsobeno skutečností, že vnořená stránka předlohy má svou MasterPageFile vlastnost staticky nastavenou ve Site.master své <%@ Master %> direktivě.
Pokud chcete použít stránku předlohy nejvyšší úrovně vybranou koncovým uživatelem, musíme AdminNested.masterMasterPageFile nastavit vlastnost na hodnotu v MyMasterPage proměnné Relace. Vzhledem k tomu, že vlastnosti stránek MasterPageFile obsahu nastavíme ve BasePagevlastnosti , můžete si myslet, že bychom vlastnost vnořené stránky MasterPageFile předlohy nastavili do BaseMasterPage nebo do AdminNested.mastertřídy kódu. To ale nebude fungovat, protože musíme nastavit MasterPageFile vlastnost na konci fáze PreInit. Nejstarší čas, kdy můžeme programově klepnout na životní cyklus stránky ze stránky předlohy, je inicializační fáze (která nastane po fázi PreInit).
Proto musíme nastavit vlastnost vnořené stránky MasterPageFile předlohy ze stránek obsahu. Jediné stránky obsahu, které používají stránku předlohy AdminNested.master , jsou odvozeny z AdminBasePage. Proto můžeme tuto logiku umístit tam. V kroku 5 předáme metodu a nastavíme Page vlastnost objektu SetMasterPageFile MasterPageFile na ~/Admin/AdminNested.master. Aktualizujte SetMasterPageFile také vlastnost stránky předlohy MasterPageFile na výsledek uložený v relaci:
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
Page.Master.MasterPageFile = base.GetMasterPageFileFromSession();
}
}
Metoda GetMasterPageFileFromSession , kterou jsme přidali do BasePage třídy v předchozím kurzu, vrátí odpovídající cestu k souboru stránky předlohy na základě hodnoty proměnné Relace.
Při této změně se výběr stránky předlohy uživatele přenese do části Správa. Obrázek 13 zobrazuje stejnou stránku jako obrázek 12, ale po změně výběru stránky předlohy na Alternate.master.
Obrázek 13: Stránka vnořené správy používá stránku předlohy nejvyšší úrovně vybranou uživatelem (kliknutím zobrazíte obrázek v plné velikosti).
Shrnutí
Podobně jako to, jak se stránky obsahu můžou svázat se stránkou předlohy, je možné vytvořit vnořené stránky předlohy vytvořením vazby podřízené stránky předlohy k nadřazené stránce předlohy. Podřízená stránka předlohy může definovat ovládací prvky obsahu pro každý nadřazený ContentPlaceHolders; Pak může k těmto ovládacím prvkům obsahu přidat vlastní ovládací prvky ContentPlaceHolder (stejně jako jiné značky). Vnořené stránky předlohy jsou docela užitečné ve velkých webových aplikacích, kde všechny stránky sdílejí nadlimitní vzhled a chování, ale některé části webu vyžadují jedinečná přizpůsobení.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Vnořené stránky předlohy ASP.NET
- Tipy pro vnořené stránky předlohy a VS 2005 – čas návrhu
- Podpora vnořených stránek předlohy VS 2008
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi čáru na mitchell@4GuysFromRolla.com