Stránky předlohy a navigace na webu (C#)
Jednou z běžných charakteristik uživatelsky přívětivých webů je, že mají konzistentní rozložení stránek a navigační schéma pro celý web. V tomto kurzu se dozvíte, jak můžete vytvořit konzistentní vzhled a chování na všech stránkách, které lze snadno aktualizovat.
Úvod
Jednou z běžných charakteristik uživatelsky přívětivých webů je, že mají konzistentní rozložení stránek a navigační schéma pro celý web. ASP.NET 2.0 přináší dvě nové funkce, které výrazně zjednodušují implementaci rozložení stránek na celém webu a navigačního schématu: stránky předlohy a navigace na webu. Stránky předlohy umožňují vývojářům vytvořit šablonu pro celý web s určenými upravitelnými oblastmi. Tuto šablonu pak můžete použít na ASP.NET stránky na webu. Takové ASP.NET stránky potřebují poskytovat obsah pouze pro zadané upravitelné oblasti stránky předlohy, všechny ostatní značky na stránce předlohy jsou stejné na všech ASP.NET stránkách, které používají stránku předlohy. Tento model umožňuje vývojářům definovat a centralizovat rozložení stránek pro celý web, což usnadňuje vytváření konzistentního vzhledu a chování na všech stránkách, které lze snadno aktualizovat.
Navigační systém webu poskytuje vývojářům stránek mechanismus definování mapy webu a rozhraní API pro programové dotazy na mapu webu. Nový navigační web řídí Menu, TreeView a SiteMapPath usnadňují vykreslení celé mapy webu nebo její části ve společném prvku navigačního uživatelského rozhraní. Budeme používat výchozího zprostředkovatele navigace na webu, což znamená, že mapa webu bude definována v souboru ve formátu XML.
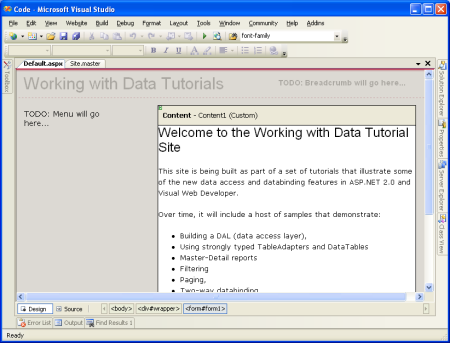
Abychom si tyto koncepty ilustrovali a zpřístupnily web našich kurzů, strávíme tuto lekci definováním rozložení stránky na celém webu, implementací mapy webu a přidáním navigačního uživatelského rozhraní. Na konci tohoto kurzu budeme mít propracovaný návrh webu pro vytváření našich výukových webových stránek.
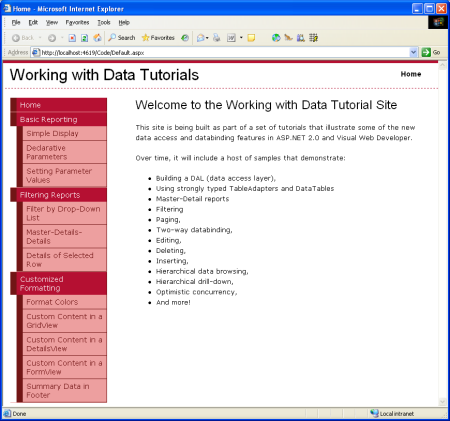
Obrázek 1: Konečný výsledek tohoto kurzu (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Vytvoření stránky předlohy
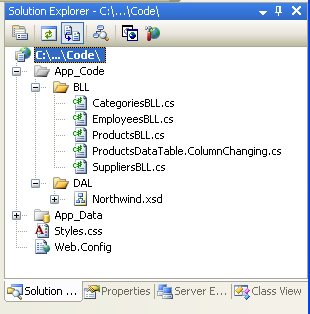
Prvním krokem je vytvoření stránky předlohy pro web. V tuto chvíli se náš web skládá pouze z Typed DataSet (Northwind.xsd, ve App_Code složce), tříd BLL (ProductsBLL.cs, CategoriesBLL.csa tak dále, všechny ve App_Code složce), databáze (NORTHWND.MDFve App_Data složce), konfiguračního souboru (Web.config) a souboru šablon stylů CSS (Styles.css). Vyčistil jsem tyto stránky a soubory demonstrující pomocí DAL a BLL z prvních dvou kurzů, protože tyto příklady budeme podrobněji probít v budoucích kurzech.

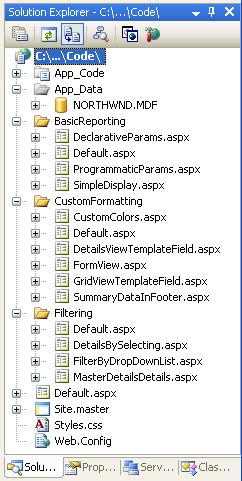
Obrázek 2: Soubory v našem projektu
Pokud chcete vytvořit stránku předlohy, klikněte pravým tlačítkem na název projektu v Průzkumník řešení a zvolte Přidat novou položku. Pak vyberte typ stránky předlohy ze seznamu šablon a pojmenujte ho Site.master.
Obrázek 3: Přidání nové stránky předlohy na web (kliknutím zobrazíte obrázek v plné velikosti)
Tady na stránce předlohy definujte rozložení stránky pro celý web. Můžete použít návrhové zobrazení a přidat libovolné ovládací prvky Rozložení nebo Web, které potřebujete, nebo můžete ručně přidat značky ručně v zobrazení Zdroj. Na stránce předlohy používám šablony stylů CSS pro umístění a styly s nastavením CSS definovaným v externím souboru Style.css. I když to z níže uvedených značek nepoznáte, pravidla CSS jsou definována tak, aby byl obsah navigace <div>absolutně umístěný tak, aby se zobrazoval vlevo a měl pevnou šířku 200 pixelů.
Site.master
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Stránka předlohy definuje statické rozložení stránky i oblasti, které mohou být upravovány ASP.NET stránkami, které používají stránku předlohy. Tyto upravitelné oblasti obsahu jsou označeny ovládacím prvku ContentPlaceHolder, který lze zobrazit v obsahu <div>. Naše stránka předlohy má jeden ContentPlaceHolder (MainContent), ale stránky předlohy mohou mít více ContentPlaceHolders.
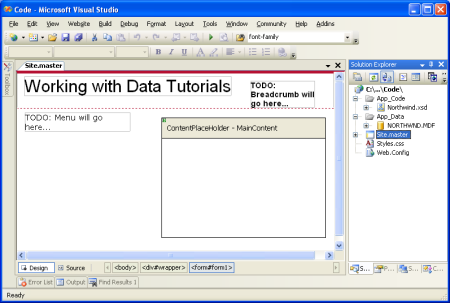
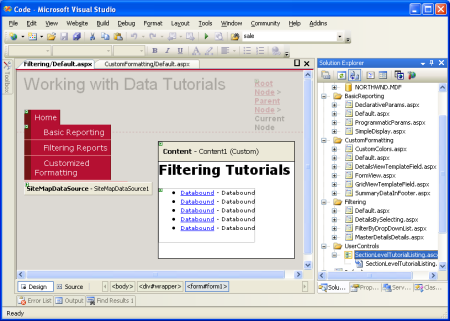
Při výše uvedeném kódu se při přepnutí do návrhového zobrazení zobrazí rozložení stránky předlohy. Všechny ASP.NET stránky, které používají tuto stránku předlohy, budou mít toto jednotné rozložení s možností zadat značky pro danou MainContent oblast.
Obrázek 4: Stránka předlohy při zobrazení v návrhovém zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Přidání domovské stránky na web
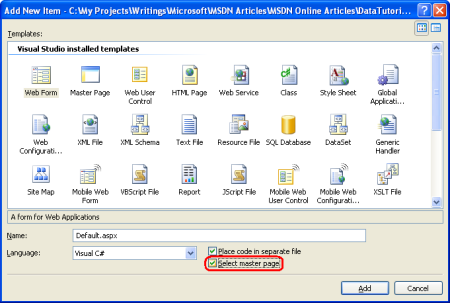
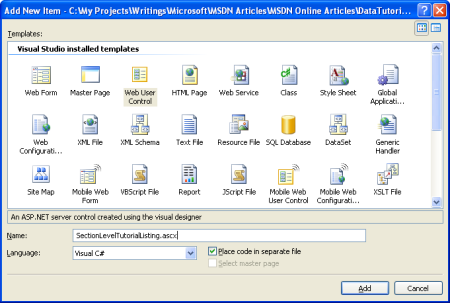
S definovanou stránkou předlohy jsme připraveni přidat ASP.NET stránky pro web. Začněme přidáním Default.aspxdomovské stránky našeho webu. Klikněte pravým tlačítkem na název projektu v Průzkumník řešení a zvolte Přidat novou položku. V seznamu šablon vyberte možnost Webový formulář a pojmenujte soubor Default.aspx. Zaškrtněte také políčko Vybrat stránku předlohy.
Obrázek 5: Přidání nového webového formuláře, zaškrtnutí políčka Vybrat stránku předlohy (kliknutím zobrazíte obrázek v plné velikosti)
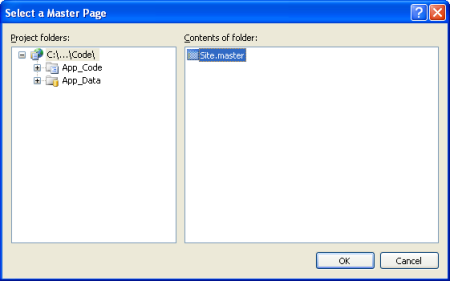
Po kliknutí na tlačítko OK se zobrazí výzva k výběru stránky předlohy, kterou má tato nová ASP.NET stránka používat. I když můžete mít v projektu více stránek předlohy, máme jenom jednu.
Obrázek 6: Výběr stránky předlohy, která se ASP.NET stránka má použít (kliknutím zobrazíte obrázek v plné velikosti)
Po výběru stránky předlohy budou nové stránky ASP.NET obsahovat následující kód:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
V direktivě @Page je odkaz na použitý soubor stránky předlohy (MasterPageFile="~/Site.master") a kód stránky ASP.NET obsahuje ovládací prvek Content pro každý z ovládacích prvků ContentPlaceHolder definovaných na stránce předlohy s mapováním ovládacího prvku ContentPlaceHolderID Content na konkrétní ContentPlaceHolder. Ovládací prvek Obsah je místo, kam umístíte značky, které chcete zobrazit v odpovídající ContentPlaceHolder. Nastavte atribut direktivy @PageTitle na Domů a přidejte do ovládacího prvku Obsah nějaký uvítací obsah:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
Atribut Title v direktivě @Page nám umožňuje nastavit název stránky z ASP.NET stránky, i když <title> je prvek definován na stránce předlohy. Název můžeme nastavit také programově pomocí Page.Titlepříkazu . Všimněte si také, že odkazy stránky předlohy na šablony stylů (například Style.css) se automaticky aktualizují tak, aby fungovaly na libovolné ASP.NET stránce bez ohledu na to, v jakém adresáři je ASP.NET stránka vzhledem ke stránce předlohy.
Když přejdeme do návrhového zobrazení, uvidíme, jak bude naše stránka vypadat v prohlížeči. Všimněte si, že v návrhovém zobrazení pro stránku ASP.NET lze upravovat pouze oblasti obsahu, které lze upravit, jsou značky, které nejsou ContentPlaceHolder definované na stránce předlohy, šedě.
Obrázek 7: Návrhové zobrazení stránky ASP.NET zobrazuje upravitelné i neupravitelné oblasti (kliknutím zobrazíte obrázek v plné velikosti)
Default.aspx Když stránku navštíví prohlížeč, modul ASP.NET automaticky sloučí obsah stránky předlohy stránky a asp. NET a vykreslí sloučený obsah do konečného kódu HTML, který se odešle do žádajícího prohlížeče. Když se obsah stránky předlohy aktualizuje, všechny ASP.NET stránky, které tuto stránku předlohy používají, budou mít při příštím vyžádání znovu svůj obsah s novým obsahem stránky předlohy. Stručně řečeno, model stránky předlohy umožňuje definovat jednu šablonu rozložení stránky (stránku předlohy), jejíž změny se okamžitě projeví na celém webu.
Přidání dalších ASP.NET stránek na web
Pojďme na chvíli přidat na web další ASP.NET stránky, které nakonec budou obsahovat různé ukázky sestav. Celkem bude k dispozici více než 35 ukázek, takže místo vytváření všech stránek se zástupnými kódy stačí vytvořit několik prvních. Vzhledem k tomu, že bude k dispozici také mnoho kategorií ukázek, pro lepší správu ukázek přidejte složku pro kategorie. Prozatím přidejte následující tři složky:
BasicReportingFilteringCustomFormatting
Nakonec přidejte nové soubory, jak je znázorněno na Průzkumník řešení na obrázku 8. Při přidávání jednotlivých souborů nezapomeňte zaškrtnout políčko Vybrat stránku předlohy.

Obrázek 8: Přidání následujících souborů
Krok 2: Vytvoření mapy webu
Jednou z výzev při správě webu, který se skládá z více než několika stránek, je poskytnout návštěvníkům jednoduchý způsob procházení webu. Za prvé, musí být definována navigační struktura webu. Dále je nutné tuto strukturu přeložit na prvky uživatelského rozhraní, jako jsou nabídky nebo popis cesty. Nakonec je potřeba celý tento proces udržovat a aktualizovat, protože se na web přidají nové stránky a odeberou se ty stávající. Před ASP.NET 2.0 vývojáři vytvářeli vlastní navigační strukturu webu, udržovali ji a překláněli ji do prvků uživatelského rozhraní s možností navigace. S ASP.NET 2.0 však můžou vývojáři využívat velmi flexibilní integrovaný navigační systém webu.
Navigační systém webu ASP.NET 2.0 poskytuje vývojářům způsob, jak definovat mapu webu a pak získat přístup k informacím prostřednictvím programového rozhraní API. ASP.NET se dodává s poskytovatelem mapy webu, který očekává, že data mapy webu budou uložena v souboru XML naformátovaného určitým způsobem. Ale vzhledem k tomu, že navigační systém webu je postaven na modelu zprostředkovatele , může být rozšířen o podporu alternativních způsobů serializace informací o mapě webu. Článek Jeffa Prosiseho Poskytovatel mapy webu SQL, na kterého jste čekali, ukazuje, jak vytvořit zprostředkovatele mapy webu, který ukládá mapu webu do databáze SQL Server. Další možností je vytvořit zprostředkovatele mapy webu založeného na struktuře systému souborů.
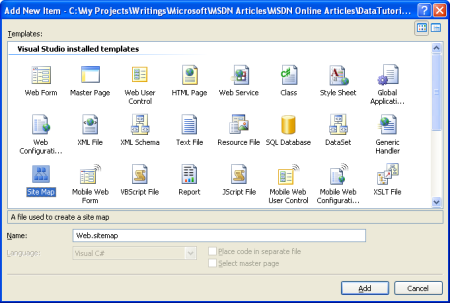
Pro účely tohoto kurzu ale použijeme výchozího poskytovatele mapy webu, který se dodává s ASP.NET 2.0. Pokud chcete vytvořit mapu webu, jednoduše klikněte pravým tlačítkem na název projektu v Průzkumník řešení, zvolte Přidat novou položku a zvolte možnost Mapa webu. Ponechte název Web.sitemap a klikněte na tlačítko Přidat.
Obrázek 9: Přidání mapy webu do projektu (kliknutím zobrazíte obrázek v plné velikosti)
Soubor mapy webu je soubor XML. Všimněte si, že Visual Studio poskytuje IntelliSense pro strukturu mapy webu. Soubor mapy webu musí mít <siteMap> uzel jako kořenový uzel, který musí obsahovat přesně jeden <siteMapNode> podřízený prvek. První <siteMapNode> prvek pak může obsahovat libovolný počet sestupných <siteMapNode> prvků.
Definujte mapu webu, která bude napodobovat strukturu systému souborů. To znamená, že přidejte <siteMapNode> element pro každou ze tří složek a podřízené <siteMapNode> elementy pro každou ASP.NET stránky v těchto složkách, například takto:
Web.sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
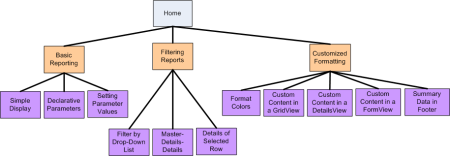
Mapa webu definuje navigační strukturu webu, což je hierarchie, která popisuje různé části webu. Každý <siteMapNode> prvek v Web.sitemap souboru představuje část v navigační struktuře webu.
Obrázek 10: Mapa webu představuje hierarchickou navigační strukturu (kliknutím zobrazíte obrázek v plné velikosti)
ASP.NET zveřejňuje strukturu mapy webu prostřednictvím třídy SiteMap rozhraní .NET Framework. Tato třída má CurrentNode vlastnost, která vrací informace o oddílu, který uživatel právě navštěvuje; RootNode vlastnost vrací kořen mapy webu (v naší mapě webu Domů). CurrentNode Vlastnosti a RootNode vrací instance SiteMapNode, které mají vlastnosti jako ParentNode, ChildNodesNextSibling, , PreviousSiblingatd., které umožňují procházet hierarchii mapy webu.
Krok 3: Zobrazení nabídky založené na mapě webu
Přístup k datům v ASP.NET 2.0 je možné provést programově, například v ASP.NET 1.x, nebo deklarativně prostřednictvím nových ovládacích prvků zdroje dat. Existuje několik předdefinovaných ovládacích prvků zdroje dat, jako je například ovládací prvek SqlDataSource pro přístup k datům relační databáze, ovládací prvek ObjectDataSource, pro přístup k datům z tříd a další. Můžete dokonce vytvořit vlastní ovládací prvky zdroje dat.
Ovládací prvky zdroje dat slouží jako proxy mezi ASP.NET stránkou a podkladovými daty. Aby bylo možné zobrazit načtená data z ovládacího prvku zdroje dat, obvykle na stránku přidáme další webový ovládací prvek a vytvoříme jeho vazbu na ovládací prvek zdroje dat. Chcete-li vytvořit vazbu webového ovládacího prvku na ovládací prvek zdroje dat, jednoduše nastavte vlastnost webového ovládacího prvku DataSourceID na hodnotu vlastnosti ovládacího prvku ID zdroje dat.
Pro pomoc při práci s daty mapy webu obsahuje ASP.NET ovládací prvek SiteMapDataSource, který nám umožňuje svázat webový ovládací prvek s mapou webu. Dva webové ovládací prvky TreeView a Menu se běžně používají k poskytování navigačního uživatelského rozhraní. Chcete-li svázat data mapy webu s jedním z těchto dvou ovládacích prvků, jednoduše přidejte SiteMapDataSource na stránku spolu s ovládacím prvku TreeView nebo Menu, jehož DataSourceID vlastnost je nastavena odpovídajícím způsobem. Například bychom mohli přidat ovládací prvek Nabídka na stránku předlohy pomocí následujícího kódu:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Pro jemnější stupeň kontroly nad generovaným kódem HTML můžeme svázat ovládací prvek SiteMapDataSource s ovládacím prvkem Repeater, například takto:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Ovládací prvek SiteMapDataSource vrací hierarchii mapy webu po jedné úrovni, počínaje kořenovým uzlem mapy webu (Domovská stránka v naší mapě webu), pak další úrovní (Základní vytváření sestav, Filtrování sestav a Přizpůsobené formátování) atd. Při vytváření vazby SiteMapDataSource na Repeater vytvoří výčet první vrácené úrovně a vytvoří instanci ItemTemplate pro každou SiteMapNode instanci v této první úrovni. Pro přístup ke konkrétní vlastnosti objektu SiteMapNodemůžeme použít Eval(propertyName), což je způsob, jak získáme vlastnosti a SiteMapNodeUrlTitle pro ovládací prvek HyperLink.
Výše uvedený příklad Repeater vykreslí následující kód:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Tyto uzly mapy webu (základní generování sestav, filtrování sestav a přizpůsobené formátování) tvoří druhou úroveň vykreslené mapy webu, nikoli první. Důvodem je, že vlastnost SiteMapDataSource ShowStartingNode je nastavena na False, což způsobí, že SiteMapDataSource obchází kořenový uzel mapy webu a místo toho začíná vrácením druhé úrovně v hierarchii mapy webu.
Pokud chcete zobrazit podřízené položky pro základní generování sestav, filtrování sestav a přizpůsobené formátování SiteMapNode , můžeme do počátečního opakovače přidat další opakovač ItemTemplate. Tento druhý repeater bude vázán na SiteMapNode vlastnost instance ChildNodes , například takto:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Výsledkem těchto dvou repeaterů je následující kód (některé značky byly z důvodu zkrácení odebrány):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
Pomocí stylů CSS vybraných z knihy Rachel AndrewAnthology CSS: 101 základní tipy, triky, & Hacks, prvky a <li> jsou stylovány tak, <ul> aby značky vytvořily následující vizuální výstup:

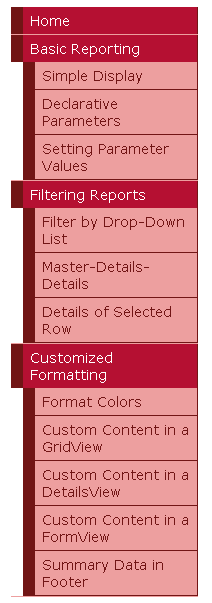
Obrázek 11: Nabídka složená ze dvou opakovačů a některých šablon stylů CSS
Tato nabídka je na stránce předlohy a je svázaná s mapou webu definovanou v Web.sitemap, což znamená, že všechny změny mapy webu se okamžitě projeví na všech stránkách, které používají Site.master stránku předlohy.
Zakázání funkce ViewState
Všechny ovládací prvky ASP.NET mohou volitelně zachovat svůj stav do stavu zobrazení, které je serializováno jako skryté pole formuláře ve vykresleném kódu HTML. Zobrazení stavu se používá ovládacími prvky k zapamatovávání jejich programově změněných stavů napříč zpětnými operacemi, jako jsou data svázaná s webovým datovým ovládacím prvku. I když stav zobrazení umožňuje zapamatování informací napříč zpětnými operacemi, zvyšuje velikost kódu, který musí být odeslán klientovi, a pokud není pečlivě sledován, může vést k závažnému přefouknutí stránky. Datové webové ovládací prvky, zejména GridView, jsou obzvláště proslulé přidáním desítek kilobajtů značek na stránku. I když takový nárůst může být pro uživatele širokopásmového připojení nebo intranetu zanedbatelný, stav zobrazení může uživatelům vytáčeného připojení přidat několik sekund k době odezvy.
Pokud chcete zjistit dopad stavu zobrazení, přejděte na stránku v prohlížeči a pak zobrazte zdroj odeslaný webovou stránkou (v Internet Exploreru přejděte do nabídky Zobrazit a zvolte možnost Zdroj). Můžete také zapnout trasování stránek , abyste viděli přidělení stavu zobrazení používané jednotlivými ovládacími prvky na stránce. Informace o stavu zobrazení jsou serializovány ve skrytém poli formuláře s názvem __VIEWSTATE, který se nachází v elementu <div> bezprostředně za počáteční <form> značkou. Stav zobrazení je zachován pouze při použití webového formuláře; Pokud vaše ASP.NET stránka neobsahuje <form runat="server"> ve své deklarativní syntaxi, nebude __VIEWSTATE ve vykreslené značek skryté pole formuláře.
Pole __VIEWSTATE formuláře vygenerované stránkou předlohy přidá do vygenerovaného kódu stránky přibližně 1 800 bajtů. Tato nadbytečná nadsáka je způsobena především repeater ovládací prvek, protože obsah ovládacího prvku SiteMapDataSource je trvale uložen pro zobrazení stavu. I když se dalších 1 800 bajtů nemusí zdát jako příliš mnoho, na co byste se mohli nadchnout, při použití objektu GridView s mnoha poli a záznamy může stav zobrazení snadno nabobtnat 10 nebo více.
Stav zobrazení lze zakázat na úrovni stránky nebo ovládacího prvku nastavením EnableViewState vlastnosti na false, čímž se velikost vykreslených značek zmenšuje. Vzhledem k tomu, stav zobrazení pro datový webový ovládací prvek zachovává data svázaná s ovládacím prvku data web v rámci zpětného odeslání, při zakázání stavu zobrazení pro ovládací prvek dat web data musí být data vázána na každou a každé zpětné odeslání. V ASP.NET verzi 1.x tato odpovědnost padla na ramena vývojáře stránky; s ASP.NET 2.0, ale webové ovládací prvky dat se v případě potřeby znovu připojí k jejich ovládacímu prvku zdroje dat při každém zpětném odeslání.
Pokud chcete snížit stav zobrazení stránky, nastavte vlastnost ovládacího prvku EnableViewState Repeater na falsehodnotu . To lze provést prostřednictvím okno Vlastnosti v Designer nebo deklarativně v zobrazení zdroje. Po provedení této změny by deklarativní kód repeateru měl vypadat takto:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Po této změně se velikost vykresleného zobrazení stránky zmenšila na pouhých 52 bajtů, což představuje 97% úsporu ve velikosti stavu zobrazení. V kurzech v této sérii zakážeme ve výchozím nastavení stav zobrazení webových ovládacích prvků dat, abychom zmenšili velikost vykreslených značek. Ve většině příkladů EnableViewState se vlastnost nastaví na false a provede se tak bez zmínky. Jediný stav zobrazení času bude popsán ve scénářích, kdy musí být povolen, aby ovládací prvek webu dat poskytoval očekávané funkce.
Krok 4: Přidání navigace s popisem cesty
K dokončení stránky předlohy přidáme na každou stránku prvek navigačního uživatelského rozhraní s popisem cesty. Popis cesty uživatelům rychle zobrazí jejich aktuální pozici v hierarchii lokality. Přidání popisku cesty v ASP.NET 2.0 je snadné přidat SiteMapPath ovládací prvek na stránku; není potřeba žádný kód.
Pro náš web přidejte tento ovládací prvek do hlavičky <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
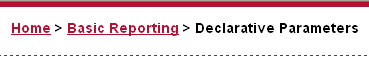
Popis cesty zobrazuje aktuální stránku, kterou uživatel navštěvuje v hierarchii mapy webu, a také "nadřazené" uzly mapy webu až do kořenového adresáře (domovská stránka, v naší mapě webu).

Obrázek 12: Popis cesty zobrazuje aktuální stránku a její nadřazené položky v hierarchii mapy webu.
Krok 5: Přidání výchozí stránky pro každý oddíl
Kurzy na našem webu jsou rozdělené do různých kategorií Základní hlášení, Filtrování, Vlastní formátování a tak dále se složkou pro každou kategorii a odpovídajícími kurzy jako ASP.NET stránkách v této složce. Každá složka navíc obsahuje Default.aspx stránku. Na této výchozí stránce zobrazíme všechny kurzy pro aktuální oddíl. To znamená, že pro Default.aspxBasicReporting složku ve složce bychom měli odkazy na SimpleDisplay.aspx, DeclarativeParams.aspxa ProgrammaticParams.aspx. Zde můžeme opět použít SiteMap třídu a datový webový ovládací prvek k zobrazení těchto informací na základě mapy webu definované v Web.sitemap.
Pojďme znovu zobrazit neuspořádaný seznam pomocí repeateru, ale tentokrát zobrazíme název a popis kurzů. Vzhledem k tomu, že kód a kód k tomu bude nutné opakovat pro každou Default.aspx stránku, můžeme tuto logiku uživatelského rozhraní zapouzdřovat do uživatelského ovládacího prvku. Na webu vytvořte složku s názvem UserControls a přidejte do této nové položky typu Webový uživatelský ovládací prvek s názvem SectionLevelTutorialListing.ascxa přidejte následující kód:
Obrázek 13: Přidání nového webového UserControls uživatelského ovládacího prvku do složky (kliknutím zobrazíte obrázek v plné velikosti)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
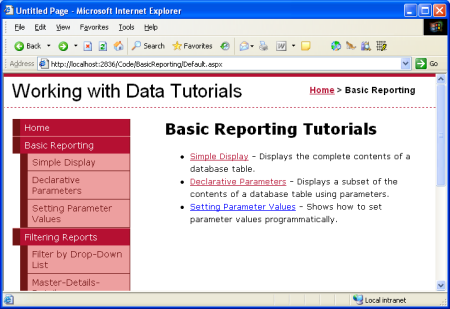
V předchozím příkladu repeateru jsme data s opakovačem vázali SiteMap deklarativně, SectionLevelTutorialListing ale uživatelský ovládací prvek to dělá programově. V obslužné rutině Page_Load události se provede kontrola, která zajistí, že se adresa URL této stránky mapuje na uzel v mapě webu. Pokud je tento uživatelský ovládací prvek použit na stránce, která nemá odpovídající <siteMapNode> položku, SiteMap.CurrentNode vrátí null se a žádná data nebudou vázána na repeater. Za předpokladu CurrentNode, že máme , svážeme jeho ChildNodes kolekci s repeaterem. Vzhledem k tomu, že mapa webu je nastavená tak, aby Default.aspx stránka v jednotlivých oddílech byla nadřazenou uzlem všech kurzů v dané části, zobrazí tento kód odkazy a popisy všech kurzů v tomto oddílu, jak je znázorněno na následujícím snímku obrazovky.
Po vytvoření tohoto opakovače otevřete Default.aspx stránky v každé ze složek, přejděte do zobrazení Návrh a jednoduše přetáhněte uživatelský ovládací prvek z Průzkumník řešení na plochu Návrh, kde se má zobrazit seznam kurzů.
Obrázek 14: Uživatelský ovládací prvek byl přidán do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 15: Seznam základních kurzů vytváření sestav (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
Když je mapa webu definovaná a stránka předlohy dokončená, máme teď konzistentní rozložení stránky a navigační schéma pro naše kurzy související s daty. Bez ohledu na to, kolik stránek na náš web přidáme, je aktualizace rozložení stránky na úrovni celého webu nebo informací o navigaci na webu rychlým a jednoduchým procesem, protože tyto informace jsou centralizované. Konkrétně se informace o rozložení stránky definují na stránce Site.master předlohy a na mapě webu v Web.sitemapnástroji . K dosažení tohoto rozložení stránky a navigačního mechanismu na úrovni celého webu jsme nemuseli psát žádný kód a v sadě Visual Studio jsme zachovali plnou podporu návrháře WYSIWYG.
Po dokončení vrstvy přístupu k datům a vrstvy obchodní logiky a definování konzistentního rozložení stránky a navigace na webu jsme připraveni začít zkoumat běžné vzory generování sestav. V dalších třech kurzech se podíváme na základní úlohy generování sestav, které zobrazují data načtená z BLL v ovládacích prvcích GridView, DetailsView a FormView.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- ASP.NET přehled stránek předlohy
- Stránky předlohy v ASP.NET 2.0
- Šablony návrhu ASP.NET 2.0
- Přehled navigace na webu ASP.NET
- Zkoumání navigace na webu ASP.NET 2.0
- funkce navigace na webu ASP.NET 2.0
- Vysvětlení stavu zobrazení ASP.NET
- Postupy: Povolení trasování pro stránku ASP.NET
- ASP.NET uživatelských ovládacích prvků
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavními recenzenty tohoto kurzu byli Liz Shulok, Dennis Patterson a Hilton Giesenow. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .