Zobrazení dat ovládacím prvkem ObjectDataSource (C#)
V tomto kurzu se podíváte na ovládací prvek ObjectDataSource. Pomocí tohoto ovládacího prvku můžete vytvořit vazbu dat načtených z BLL vytvořené v předchozím kurzu, aniž byste museli napsat řádek kódu.
Úvod
Po dokončení architektury aplikace a rozložení stránek webu jsme připraveni začít zkoumat, jak provádět různé běžné úlohy související s daty a generováním sestav. V předchozích kurzech jsme viděli, jak programově svázat data z DAL a BLL k webovému datovému ovládacímu prvku na ASP.NET stránce. Tato syntaxe přiřazování vlastnosti webového datového ovládacího prvku DataSource k datům k zobrazení a následné volání metody ovládacího prvku DataBind() byla vzorem používaným v aplikacích ASP.NET 1.x a lze ji nadále používat v aplikacích verze 2.0. Nové ovládací prvky zdroje dat ASP.NET 2.0 ale nabízejí deklarativní způsob práce s daty. Pomocí těchto ovládacích prvků můžete svázat data načtená z BLL vytvořené v předchozím kurzu , aniž byste museli psát řádek kódu!
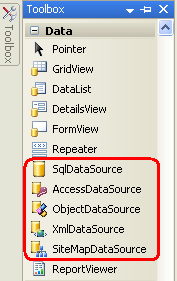
ASP.NET 2.0 se dodává s pěti integrovanými ovládacími prvky zdroje dat SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource a SiteMapDataSource , i když v případě potřeby můžete vytvořit vlastní ovládací prvky zdroje dat. Vzhledem k tomu, že jsme vyvinuli architekturu pro naši výukovou aplikaci, budeme používat ObjectDataSource proti našim třídám BLL.

Obrázek 1: ASP.NET 2.0 obsahuje pět ovládacích prvků zdroje dat Built-In
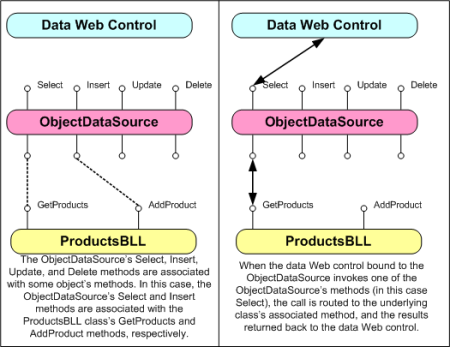
ObjectDataSource slouží jako proxy pro práci s jiným objektem. Ke konfiguraci ObjectDataSource určíme tento základní objekt a způsob, jakým se jeho metody mapují na metody ObjectDataSource Select, Insert, Updatea Delete . Jakmile je tento podkladový objekt zadán a jeho metody namapovány na ObjectDataSource, můžeme poté vytvořit vazbu ObjectDataSource na datový webový ovládací prvek. ASP.NET se dodává s mnoha webovými ovládacími prvky dat, mezi které patří mimo jiné GridView, DetailsView, RadioButtonList a DropDownList. Během životního cyklu stránky může být nutné, aby ovládací prvek web dat přistupoval k datům, se kterými je svázán, což dosáhne vyvoláním metody ObjectDataSourceSelect. Pokud webový ovládací prvek dat podporuje vložení, aktualizaci nebo odstranění, mohou být volání metody , Updatenebo Delete objektu ObjectDataSourceInsert. Tato volání jsou pak směrována objektem ObjectDataSource na metody příslušného podkladového objektu, jak znázorňuje následující diagram.
Obrázek 2: ObjectDataSource slouží jako proxy (kliknutím zobrazíte obrázek v plné velikosti)
Zatímco ObjectDataSource lze použít k vyvolání metod pro vložení, aktualizaci nebo odstranění dat, pojďme se zaměřit pouze na vrácení dat; V budoucích kurzech se seznámíte s používáním ovládacích prvků ObjectDataSource a data Web, které upravují data.
Krok 1: Přidání a konfigurace ovládacího prvku ObjectDataSource
Začněte otevřením SimpleDisplay.aspx stránky ve BasicReporting složce, přepnutím do návrhového zobrazení a přetažením ovládacího prvku ObjectDataSource z panelu nástrojů na návrhovou plochu stránky. ObjectDataSource se zobrazí jako šedé pole na návrhové ploše, protože nevytváří žádné značky; jednoduše přistupuje k datům vyvoláním metody ze zadaného objektu. Data vrácená ObjectDataSource lze zobrazit pomocí ovládacího prvku data web, například GridView, DetailsView, FormView a tak dále.
Poznámka
Případně můžete nejdřív přidat webový ovládací prvek dat na stránku a potom z jeho inteligentní značky zvolit <možnost Nový zdroj> dat z rozevíracího seznamu.
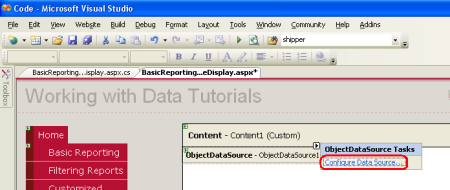
Pokud chcete určit podkladový objekt ObjectDataSource a způsob mapování metod objektu na objekt ObjectDataSource, klikněte na odkaz Konfigurovat zdroj dat z inteligentní značky ObjectDataSource.
Obrázek 3: Klikněte na Source Link Konfigurovat data z inteligentní značky (kliknutím zobrazíte obrázek v plné velikosti).
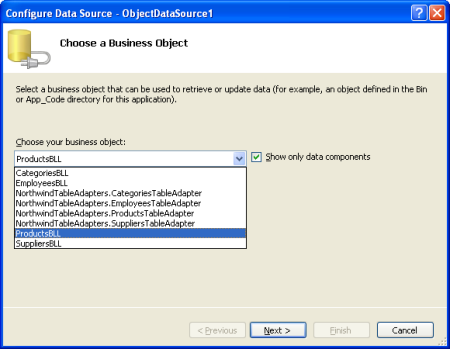
Tím se zobrazí průvodce Konfigurovat zdroj dat. Nejprve musíme zadat objekt ObjectDataSource, se kterým bude pracovat. Pokud je políčko Zobrazit pouze datové komponenty zaškrtnuté, zobrazí se v rozevíracím seznamu na této obrazovce pouze ty objekty, které byly upraveny atributem DataObject . V současné době náš seznam obsahuje objekty TableAdapter v Typed DataSet a třídách BLL, které jsme vytvořili v předchozím kurzu. Pokud jste zapomněli přidat DataObject atribut do tříd vrstvy obchodní logiky, neuvidíte je v tomto seznamu. V takovém případě zrušte zaškrtnutí políčka "Zobrazit pouze datové komponenty", aby se zobrazily všechny objekty, které by měly obsahovat třídy BLL (spolu s ostatními třídami v typed dataSet dataTables, DataRows atd.).
Na této první obrazovce vyberte ProductsBLL třídu z rozevíracího seznamu a klikněte na Další.
Obrázek 4: Určení objektu, který se má použít s ovládacím prvku ObjectDataSource (kliknutím zobrazíte obrázek v plné velikosti)
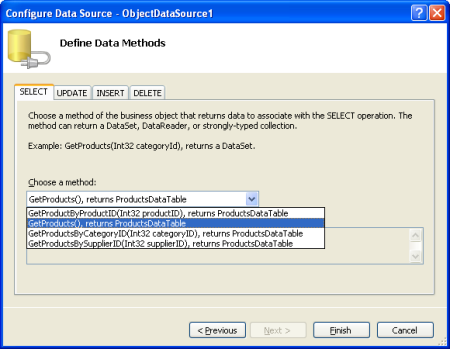
Na další obrazovce průvodce se zobrazí výzva k výběru metody, kterou má objekt ObjectDataSource vyvolat. Rozevírací seznam obsahuje ty metody, které vrací data v objektu vybraném na předchozí obrazovce. Tady vidíme GetProductByProductID, GetProducts, GetProductsByCategoryIDa GetProductsBySupplierID. V rozevíracím seznamu vyberte metodu GetProducts a klikněte na Dokončit (pokud jste do metod přidali DataObjectMethodAttribute metodu ProductBLL, jak je znázorněno v předchozím kurzu, bude tato možnost ve výchozím nastavení vybraná).
Obrázek 5: Výběr metody pro vrácení dat na kartě SELECT (kliknutím zobrazíte obrázek v plné velikosti)
Ruční konfigurace objektu ObjectDataSource
Průvodce Konfigurovat zdroj dat ObjectDataSource nabízí rychlý způsob, jak určit objekt, který používá, a přidružit, které metody objektu jsou vyvolány. ObjectDataSource však můžete nakonfigurovat prostřednictvím jeho vlastností, a to buď prostřednictvím okno Vlastnosti, nebo přímo v deklarativním kódu. Jednoduše nastavte TypeName vlastnost na typ podkladového objektu, který se má použít, a na metodu SelectMethod , která se má vyvolat při načítání dat.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
I když dáváte přednost průvodci Konfigurovat zdroj dat, může se stát, že budete muset ručně nakonfigurovat ObjectDataSource, protože průvodce vypíše pouze třídy vytvořené vývojářem. Pokud chcete vytvořit vazbu ObjectDataSource na třídu v rozhraní .NET Framework, jako je třída Membership, pro přístup k informacím uživatelského účtu nebo třídu Directory pro práci s informacemi systému souborů, budete muset ručně nastavit vlastnosti ObjectDataSource.
Krok 2: Přidání webového ovládacího prvku Data a jeho vytvoření vazby k objektu ObjectDataSource
Po přidání objektu ObjectDataSource na stránku a jeho konfiguraci jsme připraveni na stránku přidat webové ovládací prvky dat, které zobrazí data vrácená metodou ObjectDataSource Select . Libovolný datový webový ovládací prvek může být vázán na ObjectDataSource; Pojďme se podívat na zobrazení dat ObjectDataSource v objektech GridView, DetailsView a FormView.
Vytvoření vazby objektu GridView na objectDataSource
Přidejte ovládací prvek GridView z panelu nástrojů na SimpleDisplay.aspxnávrhovou plochu. Z inteligentní značky GridView zvolte ovládací prvek ObjectDataSource, který jsme přidali v kroku 1. Tím se automaticky vytvoří BoundField v GridView pro každou vlastnost vrácenou daty z metody ObjectDataSource Select (konkrétně vlastnosti definované tabulkou Products DataTable).
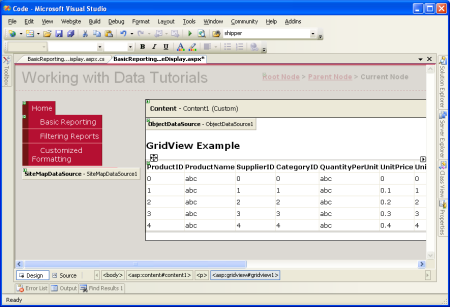
Obrázek 6: Objekt GridView byl přidán na stránku a svázán s objektem ObjectDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Potom můžete přizpůsobit, změnit uspořádání nebo odebrat BoundFields objektu GridView kliknutím na možnost Upravit sloupce z inteligentní značky.
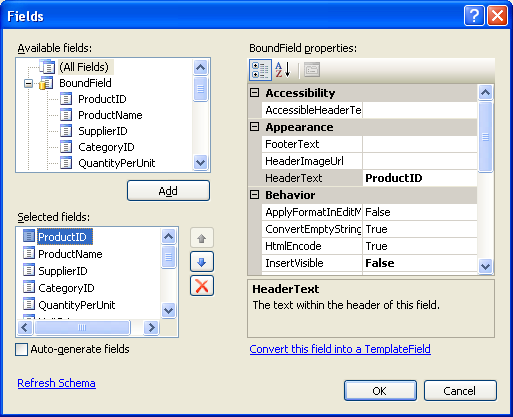
Obrázek 7: Správa boundfields objektu GridView v dialogovém okně Upravit sloupce (kliknutím zobrazíte obrázek v plné velikosti)
Chvíli upravte BoundFields objektu GridView a odeberte ProductIDobjekty BoundFields CategoryIDSupplierIDUnitsInStockQuantityPerUnit, , UnitsOnOrder, a .ReorderLevel Jednoduše vyberte BoundField ze seznamu v levém dolním rohu a kliknutím na tlačítko odstranit (červené X) je odeberte. Dále změňte uspořádání boundfields tak, aby CategoryName položky a SupplierName BoundFields byly UnitPrice před položkou BoundField vybráním těchto polí BoundField a kliknutím na šipku nahoru. HeaderText Vlastnosti zbývajících polí BoundField nastavte na Products, CategorySupplier, a Pricev uvedeném pořadí. Dále nechte Price BoundField formátovat jako měnu nastavením vlastnosti BoundField HtmlEncode na False a jeho DataFormatString vlastnost na {0:c}. Nakonec vodorovně zarovnejte Price objekt doprava a Discontinued zaškrtávací políčko ve středu pomocí ItemStyle/HorizontalAlign vlastnosti .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Obrázek 8: Ohraničená pole objektu GridView byla přizpůsobena (kliknutím zobrazíte obrázek v plné velikosti)
Použití motivů pro konzistentní vzhled
Tyto kurzy se snaží odebrat všechna nastavení stylů na úrovni ovládacích prvků a místo toho používat kaskádové šablony stylů definované v externím souboru, kdykoli je to možné. Soubor Styles.css obsahuje DataWebControlStyletřídy , HeaderStyle, RowStylea AlternatingRowStyle CSS, které by se měly použít k určení vzhledu datových webových ovládacích prvků používaných v těchto kurzech. Abychom toho dosáhli, mohli bychom vlastnost Objekt GridView nastavit na hodnotu a odpovídající vlastnosti vlastnosti , RowStyleHeaderStylea AlternatingRowStyleCssClass .DataWebControlStyleCssClass
Pokud tyto CssClass vlastnosti nastavíme u webového ovládacího prvku, musíme pamatovat na explicitní nastavení těchto hodnot vlastností pro každý datový webový ovládací prvek přidaný do našich kurzů. Přístup, který se dá lépe spravovat, je definovat výchozí vlastnosti související s šablonou stylů CSS pro ovládací prvky GridView, DetailsView a FormView pomocí motivu. Motiv je kolekce nastavení vlastností na úrovni ovládacích prvků, obrázků a tříd šablon stylů CSS, které se dají použít na stránky na webu a vynutit tak běžný vzhled a chování.
Motiv nebude obsahovat žádné obrázky ani soubory CSS (šablonu stylů Styles.css ponecháme tak, jak je, definovaná v kořenové složce webové aplikace), ale bude obsahovat dva vzhledy. Skin je soubor, který definuje výchozí vlastnosti webového ovládacího prvku. Konkrétně budeme mít soubor Skin pro ovládací prvky GridView a DetailsView, který označuje výchozí CssClassvlastnosti související s .
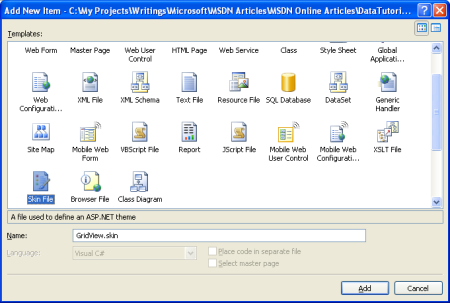
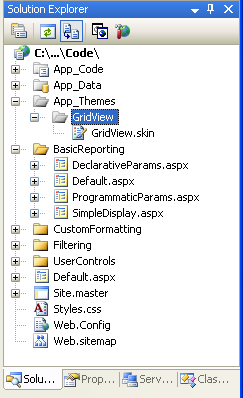
Začněte tím, že do projektu přidáte nový soubor skinů s názvem GridView.skin kliknutím pravým tlačítkem na název projektu v Průzkumník řešení a výběrem možnosti Přidat novou položku.
Obrázek 9: Přidání souboru skinu s názvem GridView.skin (kliknutím zobrazíte obrázek v plné velikosti)
Soubory skinů je potřeba umístit do motivu, který se nachází ve App_Themes složce . Vzhledem k tomu, že takovou složku ještě nemáme, sada Visual Studio nám při přidávání prvního vzhledu laskavě nabídne, že ji vytvoří. Kliknutím na Ano vytvořte App_Theme složku a umístěte do ní nový GridView.skin soubor.
Obrázek 10: Nechte Visual Studio vytvořit App_Theme složku (kliknutím zobrazíte obrázek v plné velikosti)
Tím se ve App_Themes složce s názvem GridView vytvoří nový motiv se souborem GridView.skinSkin .

Obrázek 11: Do složky byl přidán App_Theme motiv GridView
Přejmenujte GridView Theme na DataWebControls (klikněte pravým tlačítkem na složku GridView ve App_Theme složce a zvolte Přejmenovat). Dále do GridView.skin souboru zadejte následující kód:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
To definuje výchozí vlastnosti - CssClasssouvisející vlastnosti pro všechny GridView na libovolné stránce, která používá DataWebControls Motiv. Pojďme přidat další vzhled pro ovládací prvek DetailsView, datový web, který budeme brzy používat. Přidejte do motivu DataWebControls nový vzhled s názvem DetailsView.skin a přidejte následující kód:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
S naším definovaným motivem je posledním krokem použití motivu na stránce ASP.NET. Motiv se dá použít na stránce po stránce nebo na všechny stránky na webu. Pojďme tento motiv použít pro všechny stránky na webu. Chcete-li toho dosáhnout, přidejte do Web.configoddílu <system.web> následující kód:
<pages styleSheetTheme="DataWebControls" />
A je to! Nastavení styleSheetTheme označuje, že vlastnosti zadané v motivu by neměly přepsat vlastnosti zadané na úrovni ovládacího prvku. Chcete-li určit, že nastavení motivu by mělo mít přednost nad nastavením řízení, použijte theme místo styleSheetThemeatributu atribut . Nastavení motivu zadané prostřednictvím atributu theme se bohužel nezobrazují v návrhovém zobrazení sady Visual Studio. Další informace o motivech a vzhledech najdete v tématech ASP.NET Themes and Skins Overview a Server-Side Styles Using Themes ; Další informace o konfiguraci stránky pro použití motivu najdete v tématu Postupy: Použití motivů ASP.NET .
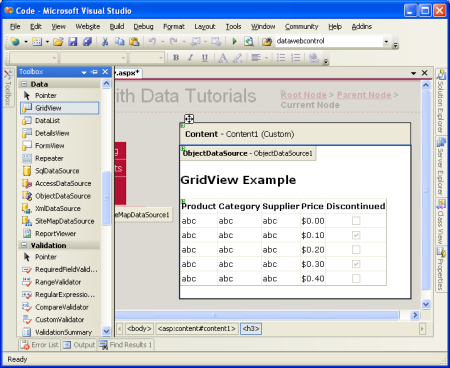
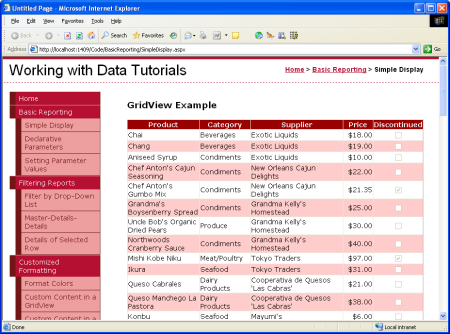
Obrázek 12: GridView zobrazuje informace o názvu, kategorii, dodavateli, ceně a ukončení produktu (kliknutím zobrazíte obrázek v plné velikosti).
Zobrazení jednoho záznamu v zobrazení DetailsView
Objekt GridView zobrazí jeden řádek pro každý záznam vrácený ovládacím prvek zdroje dat, na který je vázán. Někdy se ale může stát, že budeme chtít zobrazit jenom jeden záznam nebo jenom jeden záznam najednou. Ovládací prvek DetailsView nabízí tuto funkci, která se vykresluje jako HTML <table> se dvěma sloupci a jedním řádkem pro každý sloupec nebo vlastnost vázanou na ovládací prvek. DetailsView si můžete představit jako GridView s jedním záznamem otočeným o 90 stupňů.
Začněte přidáním ovládacího prvku DetailsView nad GridView v SimpleDisplay.aspx. Dále vytvořte vazbu ke stejnému ovládacímu prvku ObjectDataSource jako GridView. Stejně jako u GridView, BoundField bude přidána do DetailsView pro každou vlastnost v objektu vrácené ObjectDataSource Select metody. Jediným rozdílem je, že BoundFields DetailsView jsou rozloženy vodorovně, nikoli svisle.
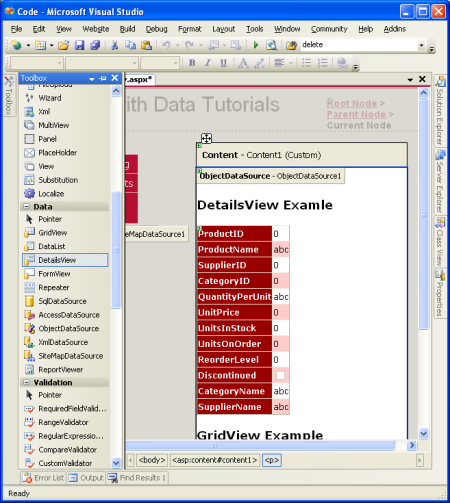
Obrázek 13: Přidání zobrazení DetailsView na stránku a jeho vytvoření vazby na ObjectDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Stejně jako GridView, DetailsView BoundFields lze upravit tak, aby poskytoval více přizpůsobené zobrazení dat vrácených ObjectDataSource. Obrázek 14 ukazuje DetailsView po jeho BoundFields a CssClass vlastnosti byly nakonfigurovány tak, aby jeho vzhled byl podobný jako v příkladu GridView.
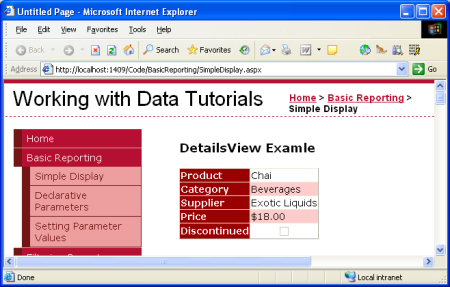
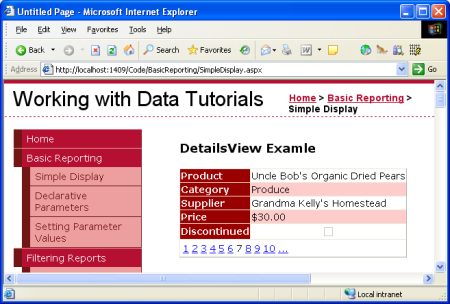
Obrázek 14: Zobrazení DetailsView zobrazuje jeden záznam (kliknutím zobrazíte obrázek v plné velikosti)
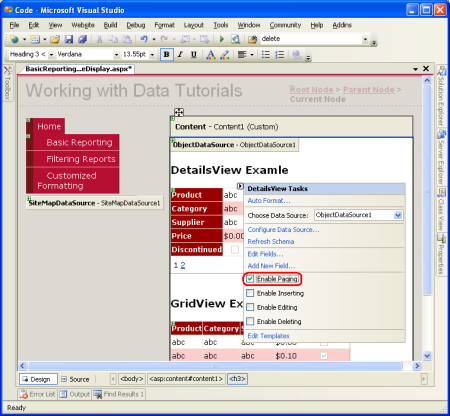
Všimněte si, že zobrazení DetailsView zobrazí pouze první záznam vrácený jeho zdrojem dat. Abychom uživateli umožnili procházet všechny záznamy po jednom, musíme povolit stránkování pro DetailsView. Pokud to chcete udělat, vraťte se do sady Visual Studio a zaškrtněte políčko Povolit stránkování v inteligentní značce DetailsView.
Obrázek 15: Povolení stránkování v ovládacím prvku DetailsView (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 16: Při povoleném stránkování umožňuje DetailsView uživateli zobrazit libovolný z produktů (kliknutím zobrazíte obrázek v plné velikosti)
Další informace o stránkování si probereme v budoucích kurzech.
Flexibilnější rozložení pro zobrazení jednoho záznamu najednou
DetailsView je poměrně pevný v tom, jak zobrazuje každý záznam vrácený z ObjectDataSource. Můžeme chtít flexibilnější zobrazení dat. Například místo zobrazení názvu produktu, kategorie, dodavatele, ceny a informací o ukončení produktu na samostatném řádku můžeme chtít zobrazit název produktu a cenu v nadpisu <h4> , přičemž pod názvem a cenou se pod názvem a cenou zobrazí menší velikost písma. A nemusí nás zajímat zobrazení názvů vlastností (Product, Category atd.) vedle hodnot.
Ovládací prvek FormView poskytuje tuto úroveň přizpůsobení. Místo použití polí (například GridView a DetailsView do), FormView používá šablony, které umožňují kombinaci webových ovládacích prvků, statické html a syntaxe vazby dat. Pokud znáte ovládací prvek Repeater z ASP.NET 1.x, můžete si formView představit jako repeater pro zobrazení jednoho záznamu.
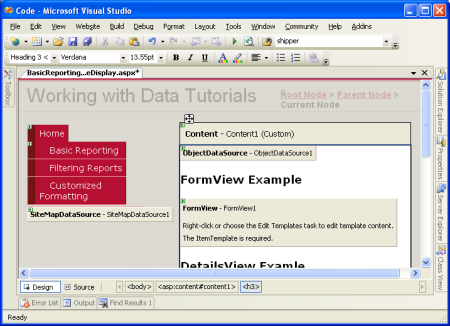
Přidejte ovládací prvek FormView na SimpleDisplay.aspx návrhovou plochu stránky. Na začátku se FormView zobrazí jako šedý blok, který nás informuje, že musíme poskytnout minimálně ovládací prvek ItemTemplate.
Obrázek 17: Zobrazení FormView musí obsahovat (ItemTemplatekliknutím zobrazíte obrázek v plné velikosti)
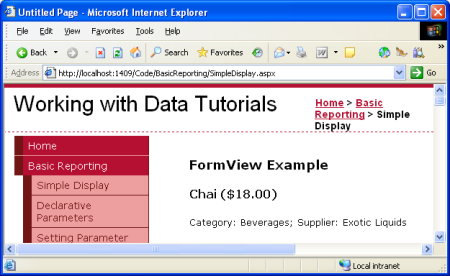
Objekt FormView můžete svázat přímo s ovládacím prvek zdroje dat prostřednictvím inteligentní značky FormView, která automaticky vytvoří výchozí ItemTemplate hodnotu (spolu s EditItemTemplate a InsertItemTemplate, pokud jsou nastaveny vlastnosti a UpdateMethod vlastnosti ovládacího prvku InsertMethod ObjectDataSource). V tomto příkladu však vytvoříme vazbu dat na FormView a určíme je ItemTemplate ručně. Začněte nastavením vlastnosti FormView DataSourceID na ID vlastnost ObjectDataSource ovládacího prvku ObjectDataSource1, . Dále vytvořte ItemTemplate objekt tak, aby zobrazoval název a cenu produktu v prvku <h4> a názvy kategorií a odesílatelů pod ním v menší velikosti písma.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
Obrázek 18: První produkt (Chai) se zobrazuje ve vlastním formátu (kliknutím zobrazíte obrázek v plné velikosti)
Je <%# Eval(propertyName) %> syntaxe vazby dat. Metoda Eval vrátí hodnotu zadané vlastnosti pro aktuální objekt je vázán na FormView ovládací prvek. Další informace o možnostech a možnostech propojení dat najdete v článku Zjednodušená a rozšířená syntaxe datových vazeb v ASP.NET 2.0 od Alexe Homer.
Stejně jako DetailsView i FormView zobrazuje pouze první záznam vrácený z ObjectDataSource. V zobrazení FormView můžete povolit stránkování, které návštěvníkům umožní procházet jednotlivé produkty.
Souhrn
Přístup k datům z vrstvy obchodní logiky a jejich zobrazení lze dosáhnout bez zápisu řádku kódu díky ovládacímu prvku ObjectDataSource ASP.NET 2.0. ObjectDataSource vyvolá zadanou metodu třídy a vrátí výsledky. Tyto výsledky lze zobrazit v datovém webovém ovládacím prvku, který je vázán na ObjectDataSource. V tomto kurzu jsme se podívali na vytvoření vazby ovládacích prvků GridView, DetailsView a FormView na ObjectDataSource.
Zatím jsme viděli, jak použít ObjectDataSource k vyvolání metody bez parametru, ale co když chceme vyvolat metodu, která očekává vstupní parametry, jako ProductBLLGetProductsByCategoryID(categoryID)je třída ? Aby bylo možné volat metodu, která očekává jeden nebo více parametrů, musíme nakonfigurovat ObjectDataSource tak, aby určil hodnoty pro tyto parametry. V dalším kurzu se dozvíme, jak toho dosáhnout.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Vytvoření vlastních ovládacích prvků zdroje dat
- Příklady GridView pro ASP.NET 2.0
- Motivy v ASP.NET 2.0
- Styly na straně serveru pomocí motivů
- Postupy: Programové použití motivů ASP.NET
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl Hilton Giesenow. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .