Přidání sloupce přepínačů do ovládacího prvku GridView (VB)
Tento kurz se zabývá tím, jak přidat sloupec přepínačů do ovládacího prvku GridView, aby uživatel získal intuitivnější způsob výběru jednoho řádku GridView.
Úvod
Ovládací prvek GridView nabízí spoustu integrovaných funkcí. Obsahuje řadu různých polí pro zobrazení textu, obrázků, hypertextových odkazů a tlačítek. Podporuje šablony pro další přizpůsobení. Několika kliknutími myši je možné vytvořit GridView, kde lze každý řádek vybrat pomocí tlačítka, nebo povolit možnosti úprav nebo odstranění. Navzdory množství poskytovaných funkcí budou často nastat situace, kdy bude potřeba přidat další nepodporované funkce. V tomto kurzu a dalších dvou se podíváme, jak vylepšit funkce GridView tak, aby zahrnovaly další funkce.
Tento a další kurz se zaměřují na vylepšení procesu výběru řádků. Jak je popsáno v Master / Detail Použití vybratelné master GridView s details DetailView, můžeme přidat CommandField do GridView, který obsahuje tlačítko Vybrat. Po kliknutí dojde k zpětnému odeslání a vlastnost GridView s SelectedIndex se aktualizuje na index řádku, jehož tlačítko Vybrat bylo kliknutí. V kurzu Master/Detail Using a Selectable Master GridView with a Details DetailView jsme viděli, jak tuto funkci použít k zobrazení podrobností pro vybraný řádek GridView.
I když tlačítko Vybrat funguje v mnoha situacích, nemusí fungovat stejně dobře pro ostatní. Místo použití tlačítka se pro výběr běžně používají dva další prvky uživatelského rozhraní: přepínač a zaškrtávací políčko. Objekt GridView můžeme rozšířit tak, aby místo tlačítka Vybrat obsahoval každý řádek přepínač nebo zaškrtávací políčko. Ve scénářích, kdy uživatel může vybrat pouze jeden ze záznamů GridView, může být přepínač upřednostňovaný před tlačítkem Vybrat. V situacích, kdy uživatel může potenciálně vybrat více záznamů, například ve webové e-mailové aplikaci, kdy uživatel může chtít vybrat více zpráv, aby odstranil zaškrtávací políčko, nabízí funkce, které nejsou k dispozici v uživatelském rozhraní tlačítka Vybrat nebo přepínačů.
V tomto kurzu se dozvíte, jak přidat sloupec přepínačů do objektu GridView. V tomto kurzu se zkoumá použití zaškrtávacích políček.
Krok 1: Vytvoření vylepšení webových stránek GridView
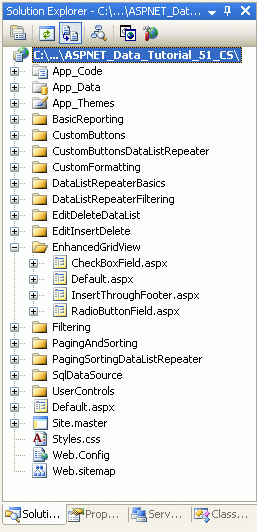
Než začneme vylepšovat GridView tak, aby obsahoval sloupec přepínačů, udělejme si nejdřív chvilku a vytvořte ASP.NET stránky v našem webovém projektu, které budeme potřebovat pro tento kurz a další dvě. Začněte přidáním nové složky s názvem EnhancedGridView. Dále do této složky přidejte následující ASP.NET stránky a nezapomeňte každou stránku přidružit ke Site.master stránce předlohy:
Default.aspxRadioButtonField.aspxCheckBoxField.aspxInsertThroughFooter.aspx

Obrázek 1: Přidání stránek ASP.NET pro kurzy SqlDataSource-Related
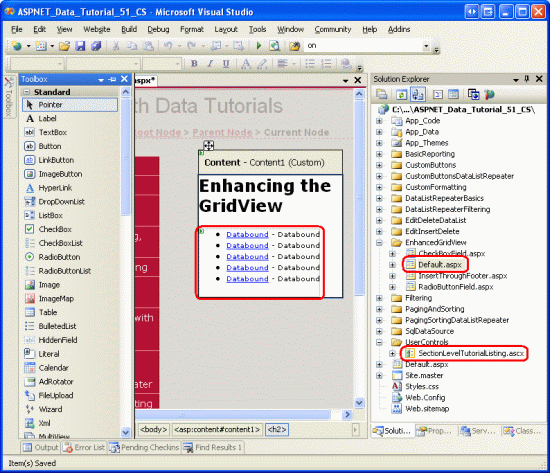
Stejně jako v ostatních složkách Default.aspx bude ve EnhancedGridView složce seznam výukových kurzů ve své části. Vzpomeňte si SectionLevelTutorialListing.ascx , že tuto funkci poskytuje uživatelský ovládací prvek. Proto přidejte tento uživatelský ovládací prvek do Default.aspx přetažením z Průzkumník řešení do zobrazení Návrh stránky.
Obrázek 2: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte tyto čtyři stránky jako položky do Web.sitemap souboru. Konkrétně přidejte následující kód za použití ovládacího prvku <siteMapNode>SqlDataSource:
<siteMapNode
title="Enhancing the GridView"
url="~/EnhancedGridView/Default.aspx"
description="Augment the user experience of the GridView control.">
<siteMapNode
url="~/EnhancedGridView/RadioButtonField.aspx"
title="Selection via a Radio Button Column"
description="Explore how to add a column of radio buttons in the GridView." />
<siteMapNode
url="~/EnhancedGridView/CheckBoxField.aspx"
title="Selection via a Checkbox Column"
description="Select multiple records in the GridView by using a column of
checkboxes." />
<siteMapNode
url="~/EnhancedGridView/InsertThroughFooter.aspx"
title="Add New Records through the Footer"
description="Learn how to allow users to add new records through the
GridView's footer." />
</siteMapNode>
Po aktualizaci Web.sitemapse chvíli podívejte na web kurzů prostřednictvím prohlížeče. Nabídka na levé straně teď obsahuje položky pro kurzy úprav, vkládání a odstraňování.

Obrázek 3: Mapa webu teď obsahuje položky pro kurzy vylepšení GridView
Krok 2: Zobrazení dodavatelů v GridView
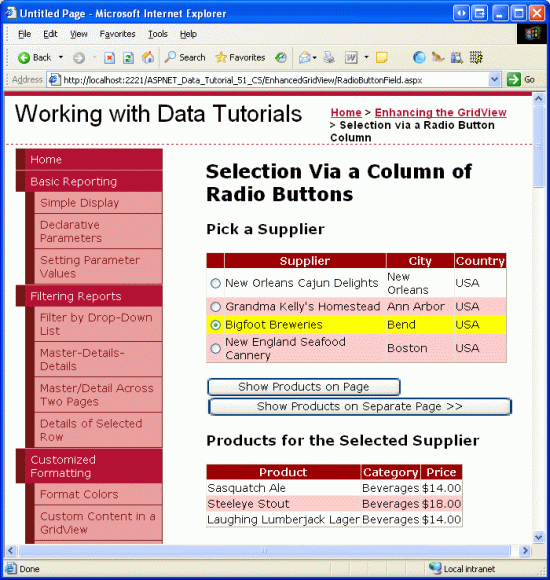
Pro účely tohoto kurzu sestavíme GridView, který obsahuje seznam dodavatelů z USA, přičemž každý řádek GridView poskytuje přepínač. Po výběru dodavatele pomocí přepínače může uživatel zobrazit jeho produkty kliknutím na tlačítko. I když tento úkol může znít triviální, existuje řada drobných jemností, které ho zvlášť zkomplikují. Než se ponoříme do těchto jemností, pojďme nejprve získat GridView seznam dodavatelů.
Začněte tím, že RadioButtonField.aspx stránku otevřete ve EnhancedGridView složce přetažením objektu GridView z panelu nástrojů na Designer. Nastavte GridView na IDSuppliers a z jeho inteligentní značky zvolte, že chcete vytvořit nový zdroj dat. Konkrétně vytvořte ObjektDataSource s názvem SuppliersDataSource , který z objektu SuppliersBLL načítá data.
Obrázek 4: Vytvoření nového objektuDataSource s názvem SuppliersDataSource (kliknutím zobrazíte obrázek v plné velikosti)
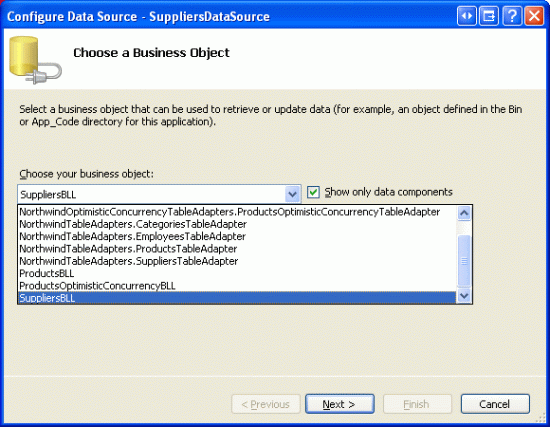
Obrázek 5: Konfigurace objektu ObjectDataSource pro použití SuppliersBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
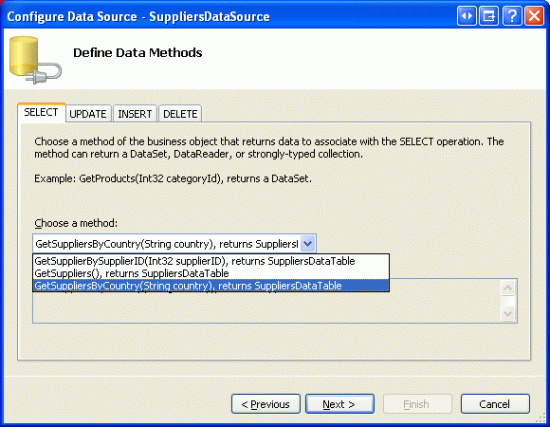
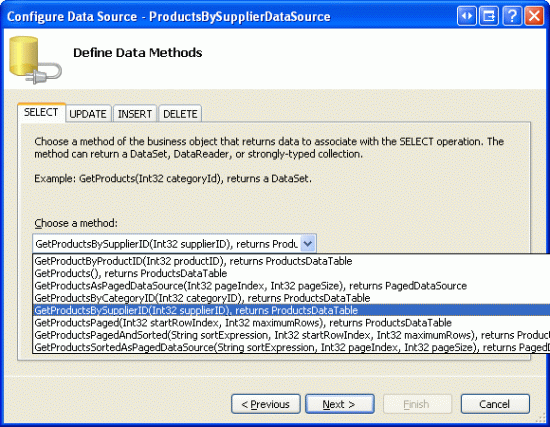
Vzhledem k tomu, že chceme vypsat pouze ty dodavatele v USA, zvolte metodu GetSuppliersByCountry(country) z rozevíracího seznamu na kartě SELECT.
Obrázek 6: Konfigurace objektu ObjectDataSource pro použití SuppliersBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
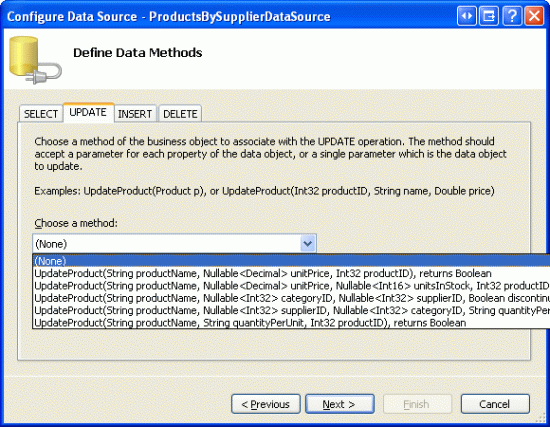
Na kartě AKTUALIZOVAT vyberte možnost (Žádné) a klikněte na Další.
Obrázek 7: Konfigurace objektu ObjectDataSource pro použití SuppliersBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
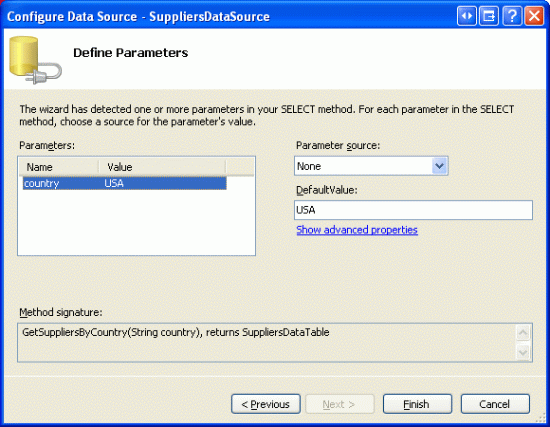
Vzhledem k tomu, GetSuppliersByCountry(country) že metoda přijímá parametr, průvodce konfigurovat zdroj dat zobrazí výzvu k zadání zdroje tohoto parametru. Pokud chcete zadat pevně zakódovanou hodnotu (v tomto příkladu USA), nechejte rozevírací seznam Zdroj parametru nastavený na Žádný a do textového pole zadejte výchozí hodnotu. Dokončete průvodce kliknutím na Dokončit.
Obrázek 8: Použití USA jako výchozí hodnoty parametru country (kliknutím zobrazíte obrázek v plné velikosti)
Po dokončení průvodce bude GridView obsahovat BoundField pro každé z datových polí dodavatele. Odeberte všechny objekty kromě CompanyName, Citya Country BoundField a přejmenujte CompanyName vlastnost BoundFields HeaderText na Supplier. Poté by deklarativní syntaxe GridView a ObjectDataSource měla vypadat podobně jako následující.
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CompanyName" HeaderText="Supplier"
SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliersByCountry" TypeName="SuppliersBLL">
<SelectParameters>
<asp:Parameter DefaultValue="USA" Name="country" Type="String" />
</SelectParameters>
</asp:ObjectDataSource>
Pro účely tohoto kurzu umožníte uživateli zobrazit vybrané produkty dodavatele na stejné stránce jako seznam dodavatelů nebo na jiné stránce. Chcete-li tomu přizpůsobit, přidejte na stránku dva webové ovládací prvky Button. Nastavil ID jsem z těchto dvou tlačítek a ListProductsSendToProducts, s myšlenkou, že při ListProducts kliknutí dojde k zpětnému odeslání a vybrané dodavatele produkty budou uvedeny na stejné stránce, ale při SendToProducts kliknutí, uživatel bude šlehaný na jinou stránku, která obsahuje seznam produktů.
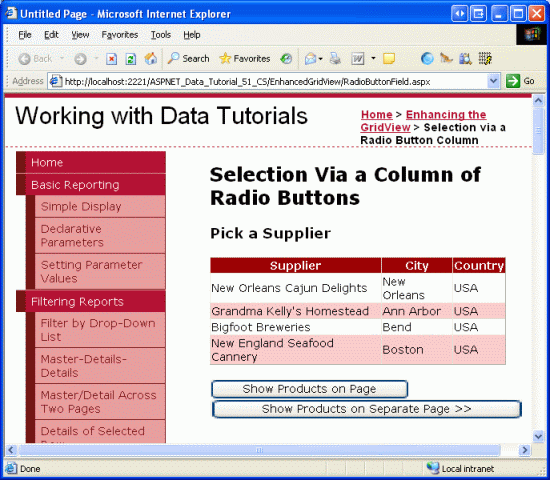
Obrázek 9 znázorňuje Suppliers GridView a dva webové ovládací prvky Button při zobrazení v prohlížeči.
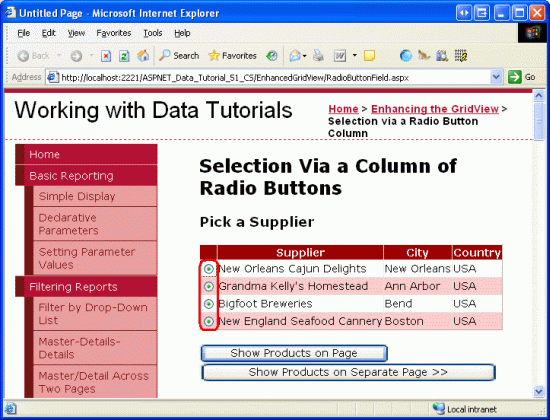
Obrázek 9: Tito dodavatelé z USA mají uvedené informace o svém jménu, městě a zemi (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Přidání sloupce přepínačů
V tomto okamžiku Suppliers Má GridView tři BoundFields zobrazující název společnosti, město a zemi každého dodavatele v USA. Stále však chybí sloupec přepínačů. GridView bohužel neobsahuje integrované RadioButtonField, jinak bychom to mohli jednoduše přidat do mřížky a udělat to. Místo toho můžeme přidat TemplateField a nakonfigurovat jeho ItemTemplate vykreslení přepínače, což vede k přepínači pro každý řádek GridView.
Zpočátku můžeme předpokládat, že požadované uživatelské rozhraní lze implementovat přidáním RadioButton Web ovládací prvek TemplateField ItemTemplate . I když to skutečně přidá jeden přepínač do každého řádku GridView, přepínače nelze seskupit, a proto se vzájemně nevylučují. To znamená, že koncový uživatel je schopen vybrat více přepínačů současně z GridView.
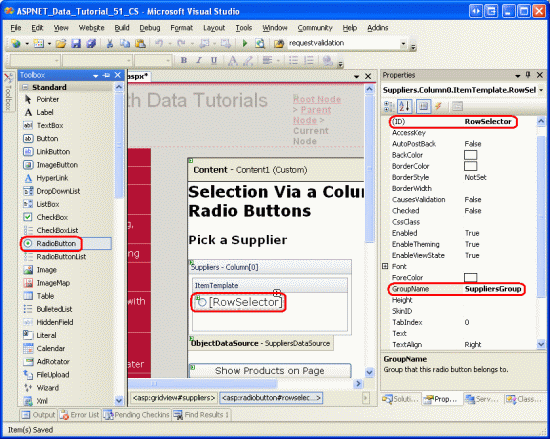
I když použití TemplateField ovládacích prvků RadioButton Web nenabízí funkce, které potřebujeme, pojďme tento přístup implementovat, protože je vhodné prozkoumat, proč výsledné přepínače nejsou seskupené. Začněte tím, že do ovládacího prvku Suppliers GridView přidáte TemplateField, čímž se z něj udělá pole nejvíce vlevo. Potom z inteligentní značky GridView klikněte na odkaz Upravit šablony a přetáhněte ovládací prvek RadioButton Web z panelu nástrojů do TemplateField s ItemTemplate (viz Obrázek 10). Nastavte vlastnost RadioButton na ID a RowSelector vlastnost GroupName na SuppliersGroup.
Obrázek 10: Přidání webového ovládacího prvku RadioButton do ItemTemplate (kliknutím zobrazíte obrázek v plné velikosti)
Po provedení těchto přidání prostřednictvím Designer by vaše značky GridView s měly vypadat podobně jako následující:
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersDataSource"
EnableViewState="False">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:RadioButton ID="RowSelector" runat="server"
GroupName="SuppliersGroup" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CompanyName" HeaderText="Supplier"
SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
</Columns>
</asp:GridView>
Vlastnost RadioButton s GroupName se používá k seskupení řady přepínačů. Všechny ovládací prvky RadioButton se stejnou GroupName hodnotou jsou považovány za seskupené. Ze skupiny lze vybrat vždy jen jeden přepínač. Vlastnost GroupName určuje hodnotu atributu rendered přepínač s name . Prohlížeč prozkoumá atributy přepínačů name a určí seskupení přepínačů.
S ovládacím prvku RadioButton Web přidaným ItemTemplatedo , přejděte na tuto stránku prostřednictvím prohlížeče a klikněte na přepínače v řádcích mřížky. Všimněte si, že přepínače nejsou seskupené, což umožňuje vybrat všechny řádky, jak je znázorněno na obrázku 11.
Obrázek 11: Přepínače GridView nejsou seskupené (kliknutím zobrazíte obrázek v plné velikosti)
Důvodem, proč přepínače nejsou seskupené, je to, že jejich vykreslené name atributy jsou odlišné, i když mají stejné GroupName nastavení vlastnosti. Pokud chcete vidět tyto rozdíly, v prohlížeči proveďte zobrazení nebo zdroj a prozkoumejte značky přepínače:
<input id="ctl00_MainContent_Suppliers_ctl02_RowSelector"
name="ctl00$MainContent$Suppliers$ctl02$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl03_RowSelector"
name="ctl00$MainContent$Suppliers$ctl03$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl04_RowSelector"
name="ctl00$MainContent$Suppliers$ctl04$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl05_RowSelector"
name="ctl00$MainContent$Suppliers$ctl05$SuppliersGroup"
type="radio" value="RowSelector" />
Všimněte si, že atributy a nameid nejsou přesné hodnoty zadané v okno Vlastnosti, ale před sebou mají několik dalších ID hodnot. Další ID hodnoty přidané na přední straně vykreslené a name atributy jsou ID s nadřazených id přepínačů ovládacích prvků GridViewRow sID, GridView s ID, Content control s IDa Web Form s ID. Tyto ID hodnoty jsou přidány tak, aby každý vykreslený web ovládací prvek v GridView má jedinečné id hodnoty a name hodnoty.
Každý vykreslovaný ovládací prvek potřebuje jiný name a id protože tak prohlížeč jednoznačně identifikuje každý ovládací prvek na straně klienta a jak na webovém serveru identifikuje, k jaké akci nebo změně došlo u postbacku. Představte si například, že jsme chtěli spustit nějaký kód na straně serveru při každé změně stavu kontroly RadioButton s. Toho bychom mohli dosáhnout nastavením vlastnosti RadioButton s AutoPostBack na True a vytvořením obslužné rutiny události pro CheckChanged událost. Pokud ale byly vykreslené name hodnoty a id pro všechna přepínače stejné, při zpětném vrácení jsme nemohli určit, na jaké konkrétní tlačítko RadioButton bylo klikto.
Zkratka z toho je, že nemůžeme vytvořit sloupec přepínačů v GridView pomocí RadioButton Web ovládací prvek. Místo toho musíme použít spíše archaické techniky, abychom zajistili, že se do každého řádku GridView vloží příslušné značky.
Poznámka
Podobně jako u ovládacího prvku RadioButton Web bude ovládací prvek HTML přepínače po přidání do šablony obsahovat jedinečný name atribut, díky čemuž se přepínače v mřížce oddělí. Pokud ovládací prvky HTML neznáte, můžete tuto poznámku ignorovat, protože ovládací prvky HTML se používají zřídka, zejména v ASP.NET 2.0. Pokud se ale chcete dozvědět více, podívejte se na blogovou položku Webové ovládací prvky a ovládací prvky HTMLK. Scotta Allena.
Použití ovládacího prvku literálu k vložení značky přepínačů
Aby bylo možné správně seskupit všechna přepínače v objektu GridView, musíme ručně vložit značky přepínačů do objektu ItemTemplate. Každé přepínačové tlačítko potřebuje stejný name atribut, ale měl by mít jedinečný id atribut (v případě, že chceme získat přístup k přepínači prostřednictvím skriptu na straně klienta). Jakmile uživatel vybere přepínač a publikuje stránku, prohlížeč odešle zpět hodnotu vybraného atributu přepínačů s value . Proto bude každé přepínač potřebovat jedinečný value atribut. Nakonec u postbacku musíme zajistit přidání atributu checked k jednomu přepínači, které je vybrané, jinak se po provedení výběru a vrácení příspěvku uživatele vrátí přepínače do výchozího stavu (všechna nevybraná).
Existují dva přístupy, které lze použít k vložení značek nízké úrovně do šablony. Jedním z nich je kombinace značek a volání metod formátování definovaných ve třídě kódu na pozadí. Tato technika byla poprvé popsána v kurzu Použití templateFields v ovládacím prvku GridView . V našem případě to může vypadat nějak takto:
<input type="radio" id='<%# GetUniqueRadioButtonID(...) %>'
name='SuppliersGroup' value='<%# GetRadioButtonValue(...) %>' ... />
GetUniqueRadioButton Zde a GetRadioButtonValue by byly definovány metody ve třídě kódu na pozadí, která vrátila příslušné id hodnoty a value hodnoty atributů pro každé přepínač. Tento přístup funguje dobře při přiřazování id atributů a value , ale při potřebě zadat hodnotu atributu checked se nedostává, protože syntaxe vazby dat se provádí pouze při první vazbě dat na GridView. Proto, pokud má GridView povolený stav zobrazení, metody formátování se aktivují pouze při prvním načtení stránky (nebo při explicitním odrazu GridView ke zdroji dat), a proto funkce, která nastaví checked atribut, nebude volána při postbacku. Je to poměrně drobný problém a trochu nad rámec tohoto článku, takže to nechám na tomto. Doporučuji vám však, abyste se pokusili použít výše uvedený přístup a propracovali ho až do bodu, kdy se zaseknete. I když se takové cvičení nepřiblíží pracovní verzi, pomůže vám lépe porozumět GridView a životnímu cyklu vazby dat.
Dalším přístupem k vložení vlastních nízkoúrovňových značek do šablony a přístupem, který budeme v tomto kurzu používat, je přidání ovládacího prvku Literal do šablony. Potom v obslužné rutině události GridView RowCreated nebo RowDataBound obslužné rutině je možné k ovládacímu prvku Literal přistupovat programově a jeho Text vlastnost je nastavena na kód, který se má vygenerovat.
Začněte odebráním přepínače z pole TemplateField s ItemTemplatea nahraďte ho ovládacím prvku Literal. Nastavte ovládací prvek Literal s ID na RadioButtonMarkup.
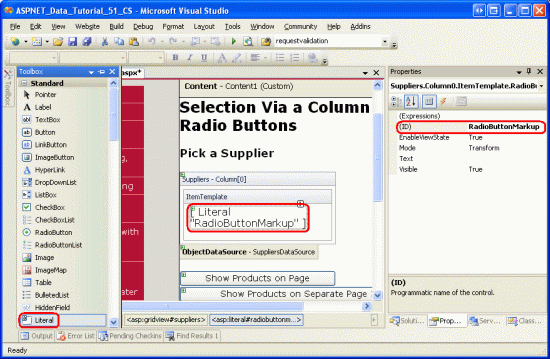
Obrázek 12: Přidání ovládacího prvku literálu ItemTemplate do (kliknutím zobrazíte obrázek v plné velikosti)
Dále vytvořte obslužnou rutinu události pro událost GridView s RowCreated . Událost se RowCreated aktivuje jednou pro každý přidaný řádek, bez ohledu na to, jestli se data do objektu GridView odskočí nebo ne. To znamená, že i při postbacku při opětovném načtení dat ze stavu RowCreated zobrazení se událost stále aktivuje, a to je důvod, proč ji používáme místo RowDataBound (která se aktivuje pouze v případě, že jsou data explicitně vázána na ovládací prvek data web).
V této obslužné rutině události chceme pokračovat pouze v případě, že pracujeme s datovým řádkem. Pro každý řádek dat chceme programově odkazovat na RadioButtonMarkup ovládací prvek Literal a nastavit jeho Text vlastnost na kód, který se má vygenerovat. Jak ukazuje následující kód, vygenerovaná značka vytvoří přepínač, jehož name atribut je nastaven na SuppliersGroup, jehož id atribut je nastaven na RowSelectorX, kde X je index řádku GridView a jehož value atribut je nastaven na index řádku GridView.
Protected Sub Suppliers_RowCreated(sender As Object, e As GridViewRowEventArgs) _
Handles Suppliers.RowCreated
If e.Row.RowType = DataControlRowType.DataRow Then
' Grab a reference to the Literal control
Dim output As Literal = _
CType(e.Row.FindControl("RadioButtonMarkup"), Literal)
' Output the markup except for the "checked" attribute
output.Text = String.Format( _
"<input type="radio" name="SuppliersGroup" " & _
"id="RowSelector{0}" value="{0}" />", e.Row.RowIndex)
End If
End Sub
Když je vybraný řádek GridView a dojde k zpětnému odeslání, zajímá SupplierID nás vybraný dodavatel. Proto si můžete myslet, že hodnota každého přepínače by měla být skutečná SupplierID (místo indexu řádku GridView). I když to může za určitých okolností fungovat, bylo by bezpečnostní riziko slepě přijmout a zpracovat SupplierID. Například v našem zobrazení GridView jsou uvedeni pouze dodavatelé v USA. Pokud SupplierID je však parametr předán přímo z přepínače, co má zabránit špatnému uživateli v manipulaci s hodnotou odeslanou SupplierID zpět při zpětném odeslání? Použitím indexu řádků jako valuea následným získáním SupplierID příkazu on postback z DataKeys kolekce můžeme zajistit, že uživatel používá pouze jednu z SupplierID hodnot přidružených k jednomu z řádků GridView.
Po přidání tohoto kódu obslužné rutiny události chvíli otestujte stránku v prohlížeči. Nejprve si všimněte, že v mřížce lze současně vybrat pouze jedno přepínačové tlačítko. Když ale vyberete přepínač a kliknete na jedno z tlačítek, dojde k zpětnému spuštění a všechna přepínače se vrátí do původního stavu (to znamená, že při postbacku už vybrané přepínačové tlačítko není vybráno). Abychom tento problém vyřešili, musíme rozšířit obslužnou rutinu RowCreated události tak, aby zkontrolovala vybraný index přepínačů odeslaný z postbacku a přidala checked="checked" atribut do generované značky shod indexu řádků.
Když dojde k zpětnému odeslání, prohlížeč odešle zpět name a value vybraného přepínače. Hodnotu lze načíst programově pomocí .Request.Form("name") VlastnostRequest.Form představuje NameValueCollection proměnné formuláře. Proměnné formuláře jsou názvy a hodnoty polí formuláře na webové stránce a jsou odesílány zpět webovým prohlížečem pokaždé, když následuje postback. Vzhledem k tomu, že vykreslený name atribut přepínačů v GridView je SuppliersGroup, při odeslání webové stránky zpět prohlížeč odešle SuppliersGroup=valueOfSelectedRadioButton zpět na webový server (spolu s ostatními formulářovými poli). K této informaci se pak dostanete z Request.Form vlastnosti pomocí : Request.Form("SuppliersGroup").
Vzhledem k tomu, že vybraný index přepínačů budeme muset určit nejen v RowCreated obslužné rutině události, ale také v Click obslužných rutinách událostí pro webové ovládací prvky Button, můžeme do třídy kódu na pozadí přidat SuppliersSelectedIndex vlastnost, která vrátí -1 , pokud není vybráno žádné přepínačové tlačítko, a vybraný index, pokud je vybráno jedno z přepínačů.
Private ReadOnly Property SuppliersSelectedIndex() As Integer
Get
If String.IsNullOrEmpty(Request.Form("SuppliersGroup")) Then
Return -1
Else
Return Convert.ToInt32(Request.Form("SuppliersGroup"))
End If
End Get
End Property
Po přidání této vlastnosti víme, že se má v obslužné rutině události přidat checked="checked" kód, když SuppliersSelectedIndex se rovná hodnotě e.Row.RowIndex.RowCreated Aktualizujte obslužnou rutinu události tak, aby zahrnovala tuto logiku:
Protected Sub Suppliers_RowCreated(sender As Object, e As GridViewRowEventArgs) _
Handles Suppliers.RowCreated
If e.Row.RowType = DataControlRowType.DataRow Then
' Grab a reference to the Literal control
Dim output As Literal = _
CType(e.Row.FindControl("RadioButtonMarkup"), Literal)
' Output the markup except for the "checked" attribute
output.Text = String.Format( _
"<input type="radio" name="SuppliersGroup" " & _
"id="RowSelector{0}" value="{0}"", e.Row.RowIndex)
' See if we need to add the "checked" attribute
If SuppliersSelectedIndex = e.Row.RowIndex Then
output.Text &= " checked="checked""
End If
' Add the closing tag
output.Text &= " />"
End If
End Sub
Po této změně zůstane vybrané přepínačové tlačítko vybrané po zpětném odeslání. Teď, když máme možnost určit, které přepínač je vybrané, můžeme chování změnit tak, aby při první návštěvě stránky bylo vybráno první přepínač GridView row s (místo toho, aby ve výchozím nastavení nebyla vybrána žádná přepínačová tlačítka, což je aktuální chování). Pokud chcete mít ve výchozím nastavení vybrané první přepínačové tlačítko, jednoduše změňte If SuppliersSelectedIndex = e.Row.RowIndex Then příkaz na následující: If SuppliersSelectedIndex = e.Row.RowIndex OrElse (Not Page.IsPostBack AndAlso e.Row.RowIndex = 0) Then.
V tomto okamžiku jsme do objektu GridView přidali sloupec seskupených přepínačů, který umožňuje vybrat a zapamatovat jeden řádek GridView napříč postbacky. Dalšími kroky jsou zobrazení produktů poskytovaných vybraným dodavatelem. V kroku 4 se dozvíte, jak uživatele přesměrovat na jinou stránku a odeslat spolu s vybranou SupplierIDstránkou . V kroku 5 uvidíme, jak zobrazit vybrané produkty dodavatele v zobrazení GridView na stejné stránce.
Poznámka
Místo použití TemplateField (zaměření tohoto dlouhého kroku 3) bychom mohli vytvořit vlastní DataControlField třídu, která vykresluje příslušné uživatelské rozhraní a funkce. TřídaDataControlField je základní třída, ze které jsou odvozena BoundField, CheckBoxField, TemplateField a další předdefinovaná pole GridView a DetailsView. Vytvoření vlastní DataControlField třídy by znamenalo, že sloupec přepínačů by bylo možné přidat pouze pomocí deklarativní syntaxe a také by výrazně usnadnilo replikaci funkcí na jiných webových stránkách a jiných webových aplikacích.
Pokud jste někdy vytvořili vlastní, zkompilované ovládací prvky v ASP.NET, víte, že to vyžaduje poměrně velké množství legwork a nese s sebou řadu jemností a hraničních případů, které je třeba pečlivě zpracovat. Proto prozatím nebudeme implementovat sloupec přepínačů jako vlastní DataControlField třídu a zůstaneme u možnosti TemplateField. Možná budeme mít možnost prozkoumat vytváření, používání a nasazování vlastních DataControlField tříd v dalším kurzu.
Krok 4: Zobrazení produktů vybraného dodavatele na samostatné stránce
Jakmile uživatel vybere řádek GridView, musíme zobrazit produkty vybraného dodavatele. V některých případech můžeme chtít tyto produkty zobrazit na samostatné stránce, v jiných to můžeme raději udělat na stejné stránce. Pojďme nejprve prozkoumat, jak zobrazit produkty na samostatné stránce; v kroku 5 se podíváme na přidání Objektu GridView k RadioButtonField.aspx zobrazení vybraných produktů dodavatele.
V současné době jsou na stránce ListProducts dva webové ovládací prvky Button a SendToProducts. Po kliknutí na SendToProducts tlačítko chceme uživatele odeslat na ~/Filtering/ProductsForSupplierDetails.aspxadresu . Tato stránka byla vytvořená v kurzu Filtrování předlohy/podrobností na dvou stránkách a zobrazuje produkty pro dodavatele, který SupplierID je předán polem řetězce dotazu s názvem SupplierID.
Chcete-li poskytnout tuto funkci, vytvořte obslužnou rutinu SendToProducts události pro událost Button s Click . V kroku 3 jsme přidali SuppliersSelectedIndex vlastnost, která vrací index řádku, jehož přepínač je vybraný. Odpovídající SupplierID lze načíst z kolekce GridView s DataKeys a uživatel pak může být odeslán pomocí ~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=SupplierIDResponse.Redirect("url").
Protected Sub SendToProducts_Click(sender As Object, e As EventArgs) _
Handles SendToProducts.Click
' Send the user to ~/Filtering/ProductsForSupplierDetails.aspx
Dim supplierID As Integer = _
Convert.ToInt32(Suppliers.DataKeys(SuppliersSelectedIndex).Value)
Response.Redirect( _
"~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=" & _
supplierID)
End Sub
Tento kód funguje skvěle, pokud je jedno z přepínačů vybráno z GridView. Pokud gridView zpočátku nemá vybraná žádná přepínačová tlačítka a uživatel na tlačítko klikne SendToProducts , SuppliersSelectedIndex bude -1, což způsobí vyvolání výjimky, protože -1 je mimo rozsah indexu DataKeys kolekce. To však není problém, pokud jste se rozhodli aktualizovat obslužnou rutinu RowCreated události, jak je popsáno v kroku 3, aby bylo první přepínač v zobrazení GridView původně vybrán.
Chcete-li pojmout SuppliersSelectedIndex hodnotu -1, přidejte na stránku nad GridView ovládací prvek Label Web. Nastavte jeho ID vlastnost na ChooseSupplierMsg, jeho CssClass vlastnost na Warning, jeho EnableViewState a Visible vlastnosti na Falsea jeho Text vlastnost vyberte prosím dodavatele z mřížky. Třída Warning CSS zobrazuje text červeným, kurzívou, tučným a velkým písmem a je definována v Styles.css. EnableViewState Nastavením vlastností a Visible na Falsehodnotu se popisek nevykreslí s výjimkou pouze těch, kde je vlastnost ovládacího prvku s Visible programově nastavená na True.
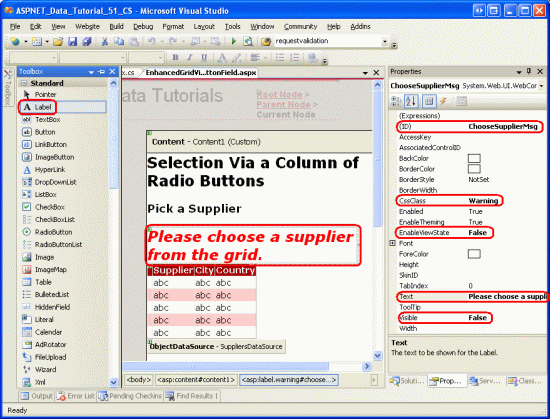
Obrázek 13: Přidání webového ovládacího prvku Label nad GridView (kliknutím zobrazíte obrázek v plné velikosti)
Dále rozšiřte obslužnou rutinu Click události tak, aby zobrazila ChooseSupplierMsg popisek, pokud SuppliersSelectedIndex je menší než nula, a přesměrujte uživatele na ~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=SupplierID jinou hodnotu.
Protected Sub SendToProducts_Click(sender As Object, e As EventArgs) _
Handles SendToProducts.Click
' make sure one of the radio buttons has been selected
If SuppliersSelectedIndex < 0 Then
ChooseSupplierMsg.Visible = True
Else
' Send the user to ~/Filtering/ProductsForSupplierDetails.aspx
Dim supplierID As Integer = _
Convert.ToInt32(Suppliers.DataKeys(SuppliersSelectedIndex).Value)
Response.Redirect( _
"~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=" & _
supplierID)
End If
End Sub
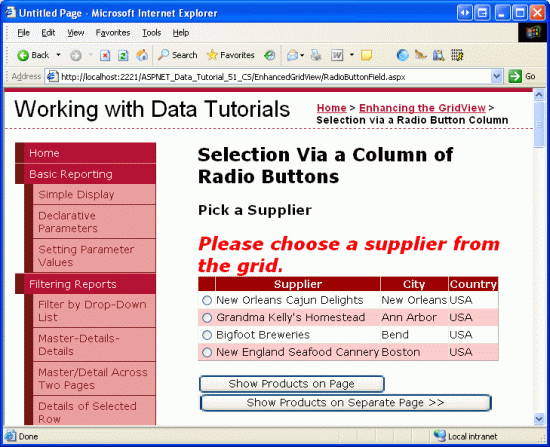
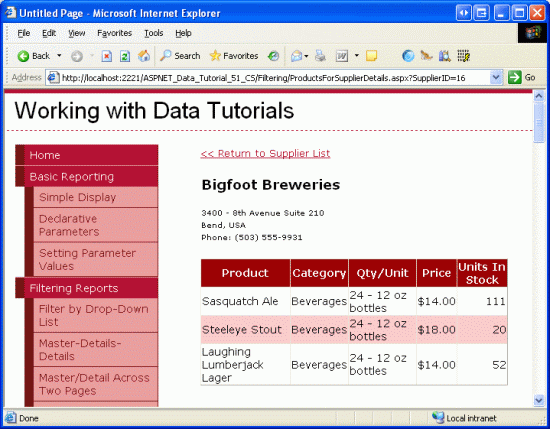
Přejděte na stránku v prohlížeči a klikněte na SendToProducts tlačítko před výběrem dodavatele z GridView. Jak ukazuje obrázek 14, zobrazí se popisek ChooseSupplierMsg . Pak vyberte dodavatele a klikněte na SendToProducts tlačítko. Tím přejdete na stránku se seznamem produktů dodaných vybraným dodavatelem. Obrázek 15 ukazuje ProductsForSupplierDetails.aspx stránku, kdy byl vybrán dodavatel pivovarů Bigfoot.
Obrázek 14: Popisek ChooseSupplierMsg se zobrazí, pokud není vybraný žádný dodavatel (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 15: Produkty vybraného dodavatele jsou zobrazeny v ProductsForSupplierDetails.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Krok 5: Zobrazení produktů vybraného dodavatele na stejné stránce
V kroku 4 jsme viděli, jak odeslat uživatele na jinou webovou stránku, aby se zobrazily produkty vybraného dodavatele. Alternativně je možné na stejné stránce zobrazit vybrané produkty dodavatele. Abychom to mohli ilustrovat, přidáme další zobrazení GridView, do RadioButtonField.aspx které se zobrazí vybrané produkty dodavatele.
Vzhledem k tomu, že chceme, aby se toto zobrazení GridView produktů zobrazilo pouze po výběru dodavatele, přidejte ovládací prvek Panel Web pod Suppliers GridView a nastavte jeho ID do ProductsBySupplierPanel a jeho Visible vlastnost na False. Do panelu přidejte text Products for the Selected Supplier (Produkty vybraného dodavatele) následovaný objektem GridView s názvem ProductsBySupplier. Z inteligentní značky GridView zvolte jeho vazbu na nový ObjectDataSource s názvem ProductsBySupplierDataSource.
Obrázek 16: Vytvoření vazby objektu ProductsBySupplier GridView k novému objektuDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Dále nakonfigurujte ObjectDataSource tak, aby používal třídu ProductsBLL . Vzhledem k tomu, že chceme načíst pouze produkty poskytované vybraným dodavatelem, určete, že ObjectDataSource by měl vyvolat metodu GetProductsBySupplierID(supplierID) pro načtení svých dat. V rozevíracích seznamech na kartách UPDATE, INSERT a DELETE vyberte (Žádné).
Obrázek 17: Konfigurace objektu ObjectDataSource pro použití GetProductsBySupplierID(supplierID) metody (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 18: Nastavení Drop-Down Seznamy na (Žádné) na kartách UPDATE, INSERT a DELETE (kliknutím zobrazíte obrázek v plné velikosti)
Po konfiguraci karet SELECT, UPDATE, INSERT a DELETE klikněte na Další. Vzhledem k tomu, že GetProductsBySupplierID(supplierID) metoda očekává vstupní parametr, průvodce vytvořením zdroje dat nás vyzve k zadání zdroje pro hodnotu parametru s.
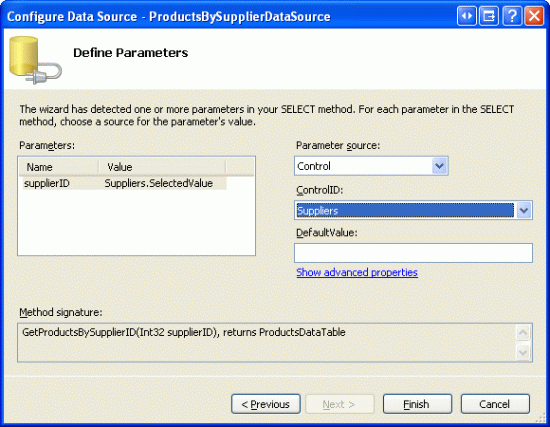
Tady máme několik možností, jak zadat zdroj hodnoty parametru s. Mohli bychom použít výchozí objekt Parameter a programově přiřadit hodnotu SuppliersSelectedIndex vlastnosti parametru s DefaultValue v obslužné rutině události ObjectDataSource s Selecting . Projděte si programový kurz Nastavení hodnot parametrů ObjectDataSource , kde se dozvíte, jak programově přiřazovat hodnoty k parametrům ObjectDataSource.
Případně můžeme použít ControlParameter a odkazovat na Suppliers vlastnost GridView s SelectedValue (viz obrázek 19). Vlastnost GridView s SelectedValue vrátí DataKey hodnotu odpovídající SelectedIndex vlastnosti. Aby tato možnost fungovala, musíme při kliknutí na tlačítko programově nastavit vlastnost GridView s SelectedIndex na vybraný řádek ListProducts . Další výhodou je, že když nastavíte SelectedIndex, vybraný záznam převezme SelectedRowStyle hodnotu definovanou v motivu DataWebControls (žluté pozadí).
Obrázek 19: Použití ControlParameter k určení GridView s SelectedValue jako zdroj parametru (kliknutím zobrazíte obrázek v plné velikosti)
Po dokončení průvodce Visual Studio automaticky přidá pole pro datová pole produktu. Odeberte všechny objekty kromě ProductName, CategoryNamea UnitPrice BoundFields a změňte vlastnosti na HeaderText Product(Produkt), Category (Kategorie) a Price (Cena). UnitPrice Nakonfigurujte BoundField tak, aby jeho hodnota byla formátována jako měna. Po provedení těchto změn by deklarativní značky Panel, GridView a ObjectDataSource měly vypadat takto:
<asp:Panel runat="server" ID="ProductsBySupplierPanel" Visible="False">
<h3>
Products for the Selected Supplier</h3>
<p>
<asp:GridView ID="ProductsBySupplier" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsBySupplierDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
</p>
</asp:Panel>
K dokončení tohoto cvičení musíme nastavit vlastnost GridView s SelectedIndex na vlastnost a ProductsBySupplierPanel vlastnost Panel s Visible na True při kliknutí na ListProducts tlačítko.SelectedSuppliersIndex Chcete-li toho dosáhnout, vytvořte obslužnou rutinu události pro událost webového ListProducts ovládacího prvku Click Button a přidejte následující kód:
Protected Sub ListProducts_Click(sender As Object, e As EventArgs) _
Handles ListProducts.Click
' make sure one of the radio buttons has been selected
If SuppliersSelectedIndex < 0 Then
ChooseSupplierMsg.Visible = True
ProductsBySupplierPanel.Visible = False
Else
' Set the GridView's SelectedIndex
Suppliers.SelectedIndex = SuppliersSelectedIndex
' Show the ProductsBySupplierPanel panel
ProductsBySupplierPanel.Visible = True
End If
End Sub
Pokud nebyl vybrán dodavatel z GridView, ChooseSupplierMsg zobrazí se popisek a ProductsBySupplierPanel panel se skryje. V opačném případě, pokud byl vybrán dodavatel, ProductsBySupplierPanel se zobrazí a vlastnost GridView s SelectedIndex se aktualizuje.
Obrázek 20 ukazuje výsledky po výběru dodavatele Bigfoot Breweries a kliknutí na tlačítko Zobrazit produkty na stránce.
Obrázek 20: Produkty dodávané pivovary Bigfoot jsou uvedeny na stejné stránce (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
Jak je popsáno v kurzu Master/Detail Using a Selectable Master GridView with a Details DetailView , záznamy lze vybrat z objektu GridView pomocí CommandField, jehož ShowSelectButton vlastnost je nastavena na True. CommandField ale zobrazuje tlačítka buď jako běžná tlačítka, odkazy nebo obrázky. Alternativním uživatelským rozhraním pro výběr řádků je poskytnout přepínač nebo zaškrtávací políčko v každém řádku GridView. V tomto kurzu jsme prozkoumali, jak přidat sloupec přepínačů.
Přidání sloupce přepínačů bohužel není tak jednoduché ani jednoduché, jak by se dalo očekávat. Neexistuje předdefinované Pole RadioButtonField, které lze přidat kliknutím na tlačítko a použití ovládacího prvku RadioButton Web v TemplateField představuje vlastní sadu problémů. Abychom mohli poskytnout takové rozhraní, musíme buď vytvořit vlastní DataControlField třídu, nebo se uchýlíme k vložení příslušného HTML do TemplateField během RowCreated události.
Když jsme prozkoumali, jak přidat sloupec přepínačů, obraťme svou pozornost na přidání sloupce zaškrtávacích políček. Pomocí sloupce zaškrtávacích políček může uživatel vybrat jeden nebo více řádků GridView a pak provést nějakou operaci se všemi vybranými řádky (například vybrat sadu e-mailů z webového e-mailového klienta a pak se rozhodnout odstranit všechny vybrané e-maily). V dalším kurzu se dozvíte, jak takový sloupec přidat.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl David Suru. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .