Zobrazení hlavních záznamů / podrobností výběrem hlavního záznamu prvkem GridView s podrobnostmi v prvku DetailView (VB)
Scott Mitchell
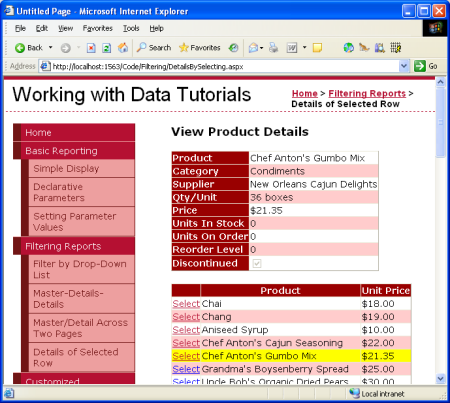
Tento kurz bude mít GridView, jehož řádky obsahují název a cenu každého produktu spolu s tlačítkem Vybrat. Kliknutím na tlačítko Vybrat pro konkrétní produkt se na stejné stránce zobrazí jeho úplné podrobnosti v ovládacím prvku DetailsView.
Úvod
V předchozím kurzu jsme viděli, jak vytvořit sestavu předlohy/podrobností pomocí dvou webových stránek: webové stránky "předloha", ze které jsme zobrazili seznam dodavatelů, a webovou stránku "details", která uvádí tyto produkty poskytované vybraným dodavatelem. Tento dvoustrándový formát sestavy může být zhuštěný na jednu stránku. Tento kurz bude mít GridView, jehož řádky obsahují název a cenu každého produktu spolu s tlačítkem Vybrat. Kliknutím na tlačítko Vybrat pro konkrétní produkt se na stejné stránce zobrazí jeho úplné podrobnosti v ovládacím prvku DetailsView.
Obrázek 1: Kliknutím na tlačítko Vybrat zobrazíte podrobnosti o produktu (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Vytvoření ovládacího prvku GridView s možností výběru
Vzpomeňte si, že v sestavě se dvěma stránkami předlohy/podrobností obsahoval každý záznam předlohy hypertextový odkaz, který po kliknutí poslal uživateli na stránku podrobností, která předá hodnotu kliknutého SupplierID řádku v řetězci dotazu. Takový hypertextový odkaz byl přidán do každého řádku GridView pomocí HyperLinkField. Pro sestavu předlohy a podrobností jedné stránky budeme potřebovat tlačítko pro každý řádek GridView, který po kliknutí zobrazí podrobnosti. Ovládací prvek GridView lze nakonfigurovat tak, aby zahrnoval tlačítko Select pro každý řádek, které způsobí zpětné vrácení a označí tento řádek jako GridView SelectedRow.
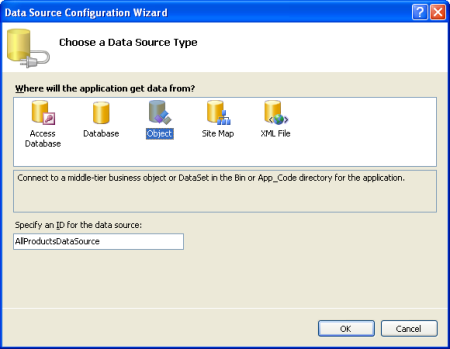
Začněte přidáním ovládacího prvku GridView na DetailsBySelecting.aspx stránku ve Filtering složce a nastavením jeho ID vlastnosti na ProductsGrid. Dále přidejte nový ObjectDataSource s názvem AllProductsDataSource , který vyvolá metodu ProductsBLL GetProducts() třídy.
Obrázek 2: Vytvoření pojmenovaného AllProductsDataSource objektu ObjectDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
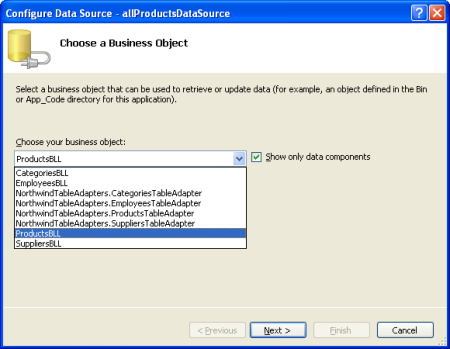
Obrázek 3: Použití ProductsBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
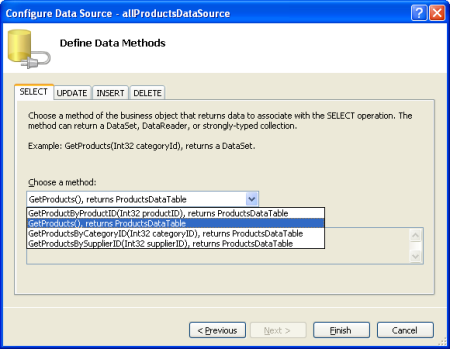
Obrázek 4: Konfigurace ObjectDataSource pro vyvolání GetProducts() metody (kliknutím zobrazíte obrázek s plnou velikostí)
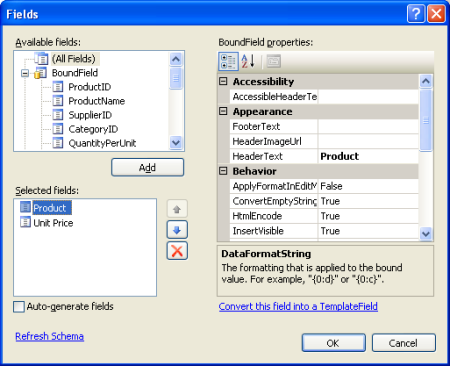
Upravte pole objektu GridView a odeberte všechna pole kromě ProductName UnitPrice polí BoundField. Podle potřeby také upravte tyto objekty BoundField, například formátování UnitPrice BoundField jako měny a změnu HeaderText vlastností BoundFields. Tyto kroky lze provést graficky, kliknutím na odkaz Upravit sloupce z inteligentní značky GridView nebo ruční konfigurací deklarativní syntaxe.
Obrázek 5: Odebrat vše kromě ProductName a UnitPrice BoundFields (Kliknutím zobrazíte obrázek s plnou velikostí)
Poslední revize objektu GridView je:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
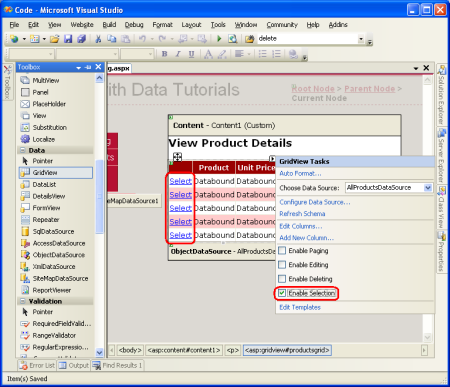
Dále musíme označit Objekt GridView jako vybratelný, který přidá tlačítko Vybrat na každý řádek. Chcete-li toho dosáhnout, jednoduše zaškrtněte políčko Povolit výběr v inteligentní značce GridView.
Obrázek 6: Výběr řádků objektu GridView (kliknutím zobrazíte obrázek s plnou velikostí)
Kontrola povolení výběru přidá CommandField do ProductsGrid GridView s jeho ShowSelectButton vlastností nastavenou na True. Výsledkem je tlačítko Vybrat pro každý řádek objektu GridView, jak znázorňuje obrázek 6. Ve výchozím nastavení jsou tlačítka Select vykreslena jako LinkButtons, ale místo toho můžete použít Tlačítka nebo ImageButtons prostřednictvím CommandField ButtonType vlastnost.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Když je tlačítko Select řádku GridView kliknutí na postback ensues a GridView SelectedRow vlastnost je aktualizována. SelectedRow Kromě vlastnosti GridView poskytuje SelectedIndex, SelectedValue a SelectedDataKey vlastnosti. Vlastnost SelectedIndex vrátí index vybraného řádku, zatímco SelectedValue vlastnosti vrací SelectedDataKey hodnoty založené na Vlastnosti DataKeyNames objektu GridView.
Vlastnost DataKeyNames slouží k přidružení jedné nebo více hodnot datových polí k jednotlivým řádkům a běžně se používá k atributu jedinečně identifikující informace z podkladových dat s každým řádkem GridView. Vlastnost SelectedValue vrátí hodnotu prvního DataKeyNames datového pole pro vybraný řádek, kde jako SelectedDataKey vlastnost vrátí objekt vybraného řádku DataKey , který obsahuje všechny hodnoty pro zadaná pole datového klíče pro daný řádek.
Vlastnost DataKeyNames je automaticky nastavena na jedinečně identifikovat datové pole při vytvoření vazby zdroje dat k GridView, DetailsView nebo FormView prostřednictvím Návrháře. I když je pro nás tato vlastnost nastavena automaticky v předchozích kurzech, příklady by fungovaly bez DataKeyNames zadané vlastnosti. Pro vybratelný GridView v tomto kurzu, stejně jako pro budoucí kurzy, ve kterých budeme zkoumat vkládání, aktualizace a odstraňování, DataKeyNames musí být vlastnost nastavena správně. Chvíli se ujistěte, že je vlastnost GridView DataKeyNames nastavena na ProductID.
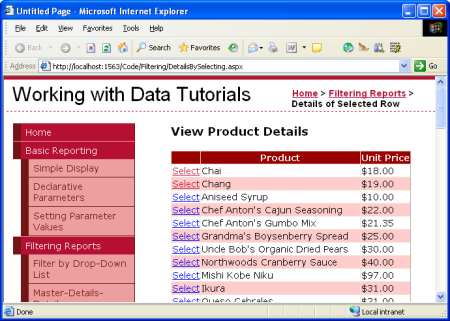
Pojďme se podívat na náš postup v prohlížeči. Všimněte si, že GridView uvádí název a cenu pro všechny produkty spolu s select LinkButton. Po kliknutí na tlačítko Vybrat dojde k zpětnému odeslání. V kroku 2 uvidíme, jak na tento postback odpovědět DetailsView zobrazením podrobností o vybraném produktu.
Obrázek 7: Každý řádek produktu obsahuje tlačítko Vybrat odkaz (Kliknutím zobrazíte obrázek s plnou velikostí)
Zvýraznění vybraného řádku
GridView ProductsGrid má SelectedRowStyle vlastnost, kterou lze použít k diktování vizuálního stylu pro vybraný řádek. Používá se správně, to může zlepšit uživatelské prostředí tím, že jasně ukazuje, který řádek GridView je aktuálně vybrán. Pro účely tohoto kurzu zvýrazníme vybraný řádek se žlutým pozadím.
Stejně jako v předchozích kurzech se snažíme zachovat estetická nastavení definovaná jako třídy CSS. Proto vytvořte novou třídu CSS s Styles.css názvem SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Chcete-li použít tuto třídu CSS na SelectedRowStyle vlastnost všechny GridViews v naší sérii kurzů, upravte GridView.skin skin v motivu DataWebControls tak, aby zahrnoval SelectedRowStyle nastavení, jak je znázorněno níže:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
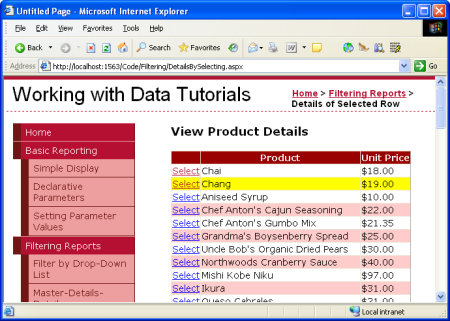
V tomto doplňku je teď vybraný řádek GridView zvýrazněn žlutou barvou pozadí.
Obrázek 8: Přizpůsobení vzhledu vybraného řádku pomocí vlastnosti GridView SelectedRowStyle (Kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Zobrazení podrobností vybraného produktu v Zobrazení podrobností
ProductsGrid Po dokončení GridView je vše, co zůstává, přidat DetailsView, který zobrazuje informace o konkrétním vybraném produktu. Přidejte ovládací prvek DetailsView nad GridView a vytvořte nový ObjectDataSource s názvem ProductDetailsDataSource. Vzhledem k tomu, že chceme, aby tento DetailsView zobrazoval konkrétní informace o vybraném produktu, nakonfigurujte ProductDetailsDataSource , aby používala metodu ProductsBLL GetProductByProductID(productID) třídy.
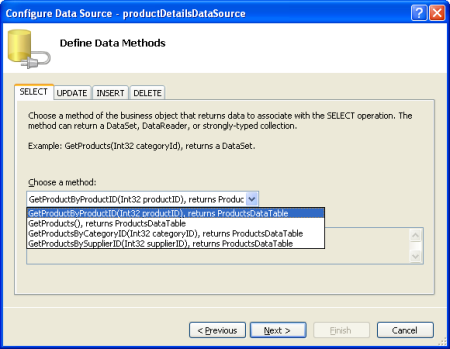
Obrázek 9: Vyvolání ProductsBLL metody třídy GetProductByProductID(productID) (kliknutím zobrazíte obrázek v plné velikosti)
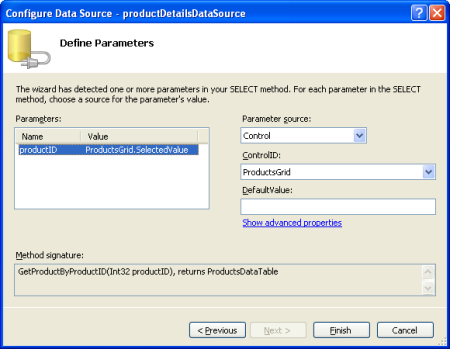
Mají hodnotu parametru productID získanou z GridView vlastnosti ovládacího prvku SelectedValue . Jak jsme probrali dříve, vlastnost GridView SelectedValue vrátí hodnotu prvního datového klíče pro vybraný řádek. Proto je imperativní, že Vlastnost GridView DataKeyNames je nastavena na ProductID, takže hodnota vybraného ProductID řádku je vrácena SelectedValue.
Obrázek 10: Nastavení parametru productID na vlastnost GridView SelectedValue (kliknutím zobrazíte obrázek s plnou velikostí)
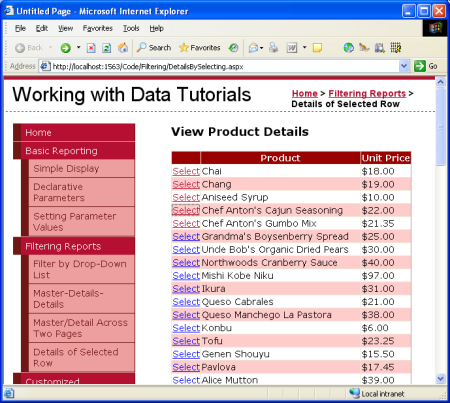
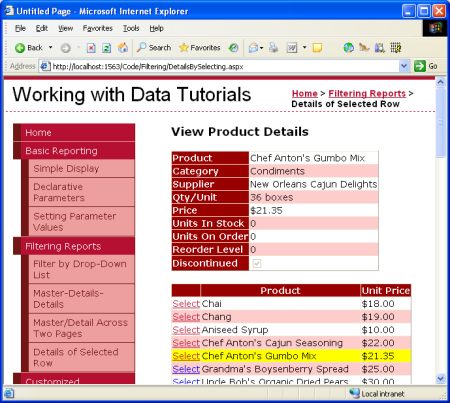
productDetailsDataSource Jakmile je ObjektDataSource správně nakonfigurovaný a vázaný na DetailsView, je tento kurz dokončen! Při první návštěvě stránky není vybrán žádný řádek, takže GridView SelectedValue vlastnost vrátí Nothing. Vzhledem k tomu, že neexistují žádné produkty s NULL ProductID hodnotou, metoda nevrácí GetProductByProductID(productID) žádné záznamy, což znamená, že DetailsView není zobrazen (viz obrázek 11). Po kliknutí na tlačítko Select řádku GridView se aktualizuje postback a DetailsView. Tentokrát GridView SelectedValue vlastnost vrátí ProductID vybraný řádek, GetProductByProductID(productID) metoda vrátí ProductsDataTable s informacemi o daném produktu a DetailsView zobrazí tyto podrobnosti (viz obrázek 12).
Obrázek 11: Při prvním navštívení se zobrazí pouze objekt GridView (kliknutím zobrazíte obrázek s plnou velikostí).
Obrázek 12: Po výběru řádku se zobrazí podrobnosti o produktu (kliknutím zobrazíte obrázek v plné velikosti).
Shrnutí
V tomto a předchozích třech kurzech jsme viděli řadu technik zobrazení hlavních/podrobných sestav. V tomto kurzu jsme prozkoumali pomocí vybratelného objektu GridView pro vytvoření hlavního záznamu a zobrazení podrobností o vybraném záznamu předlohy na stejné stránce. V předchozích kurzech jsme se podívali na to, jak zobrazit sestavy předlohy a podrobností pomocí rozevíracích seznamů a zobrazit hlavní záznamy na jedné webové stránce a podrobné záznamy na druhé.
V tomto kurzu se dokončí naše zkoumání hlavních/podrobných zpráv. Od dalšího kurzu začneme zkoumat přizpůsobené formátování pomocí Objektu GridView, DetailsView a FormView. Ukážeme si, jak přizpůsobit vzhled těchto ovládacích prvků na základě dat vázaných na ně, jak shrnout data v zápatí GridView a jak pomocí šablon získat větší míru kontroly nad rozložením.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzent pro tento kurz byl Hilton Giesenow. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.