Použití vlastností TemplateField v ovládacím prvku GridView (VB)
Aby byla zajištěna flexibilita, GridView nabízí TemplateField, který se vykresluje pomocí šablony. Šablona může obsahovat kombinaci statického HTML, webových ovládacích prvků a syntaxe vazby dat. V tomto kurzu se podíváme, jak použít TemplateField k dosažení vyššího stupně přizpůsobení pomocí ovládacího prvku GridView.
Úvod
GridView se skládá ze sady polí, která označují, jaké vlastnosti z objektu DataSource mají být zahrnuty do vykresleného výstupu spolu s tím, jak budou data zobrazena. Nejjednodušším typem pole je BoundField, který zobrazuje datovou hodnotu jako text. Jiné typy polí zobrazují data pomocí alternativních elementů HTML. CheckBoxField, například, vykresluje jako zaškrtávací políčko, jehož zaškrtnutý stav závisí na hodnotě zadaného datového pole; ImageField vykreslí obrázek, jehož zdroj obrázku je založen na zadaném datovém poli. Hypertextové odkazy a tlačítka, jejichž stav závisí na hodnotě podkladového datového pole, lze vykreslit pomocí typů polí HyperLinkField a ButtonField.
I když typy polí CheckBoxField, ImageField, HyperLinkField a ButtonField umožňují alternativní zobrazení dat, jsou stále poměrně omezené, pokud jde o formátování. CheckBoxField může zobrazit pouze jedno zaškrtávací políčko, zatímco ImageField může zobrazit pouze jeden obrázek. Co když určité pole potřebuje zobrazit nějaký text, zaškrtávací políčko a obrázek, a to vše na základě různých hodnot datových polí? Nebo co kdybychom chtěli zobrazit data pomocí jiného webového ovládacího prvku než CheckBox, Image, HyperLink nebo Button? Kromě toho BoundField omezuje zobrazení na jedno datové pole. Co když chceme zobrazit dvě nebo více hodnot datových polí v jednom sloupci GridView?
Pro zajištění této úrovně flexibility GridView nabízí TemplateField, který se vykresluje pomocí šablony. Šablona může obsahovat kombinaci statického HTML, webových ovládacích prvků a syntaxe vazby dat. Kromě toho má TemplateField celou řadu šablon, které lze použít k přizpůsobení vykreslování pro různé situace. Například se ItemTemplate ve výchozím nastavení používá k vykreslení buňky pro každý řádek, ale EditItemTemplate šablonu lze použít k přizpůsobení rozhraní při úpravách dat.
V tomto kurzu se podíváme, jak použít TemplateField k dosažení vyššího stupně přizpůsobení pomocí ovládacího prvku GridView. V předchozím kurzu jsme viděli, jak přizpůsobit formátování na základě podkladových dat pomocí obslužných DataBound rutin událostí a RowDataBound . Dalším způsobem, jak přizpůsobit formátování na základě podkladových dat, je volání metod formátování ze šablony. Na tuto techniku se podíváme také v tomto kurzu.
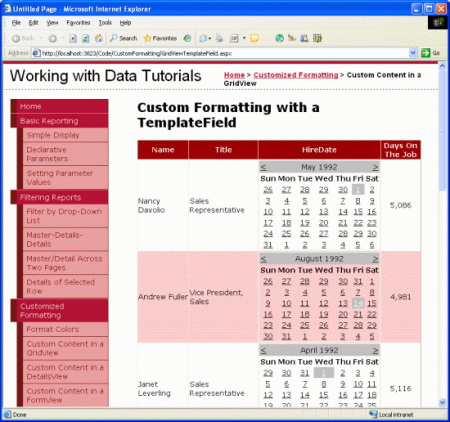
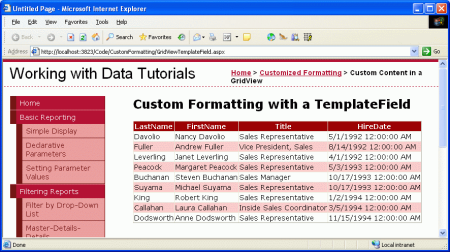
V tomto kurzu použijeme TemplateFields k přizpůsobení vzhledu seznamu zaměstnanců. Konkrétně vypíšeme všechny zaměstnance, ale v jednom sloupci zobrazíme jméno a příjmení zaměstnance, datum jeho přijetí v ovládacím prvku Kalendář a sloupec stavu, který určuje, kolik dní byli ve společnosti zaměstnáni.
Obrázek 1: K přizpůsobení zobrazení se používají tři pole šablon (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Vytvoření vazby dat k objektu GridView
Ve scénářích vytváření sestav, kdy potřebujete použít TemplateFields k přizpůsobení vzhledu, je nejjednodušší začít vytvořením ovládacího prvku GridView, který obsahuje pouze BoundFields, a pak přidat nové TemplateFields nebo převést existující BoundFields na TemplateFields podle potřeby. Proto začněme tento kurz přidáním objektu GridView na stránku prostřednictvím Designer a jeho vazbou na ObjectDataSource, který vrací seznam zaměstnanců. Tento postup vytvoří zobrazení GridView s BoundFields pro každé pole zaměstnance.
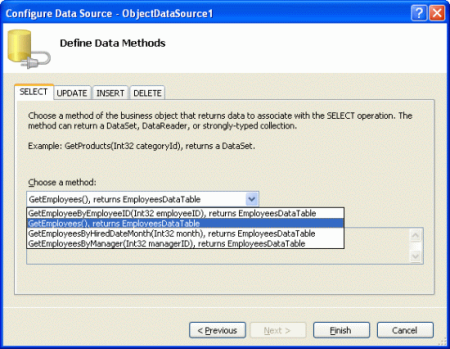
GridViewTemplateField.aspx Otevřete stránku a přetáhněte objekt GridView z panelu nástrojů do Designer. Z inteligentní značky GridView zvolte přidat nový ObjectDataSource ovládací prvek, který vyvolá metodu EmployeesBLL třídy GetEmployees() .
Obrázek 2: Přidání nového ovládacího prvku ObjectDataSource, který vyvolá metodu GetEmployees() (kliknutím zobrazíte obrázek v plné velikosti)
Vazba objektu GridView tímto způsobem automaticky přidá BoundField pro každou vlastnost zaměstnance: EmployeeID, LastName, FirstName, Title, HireDate, , ReportsTo, a Country. U této sestavy se neobtěžujme zobrazením EmployeeIDvlastností , ReportsTonebo Country . Chcete-li odebrat tato boundfields, můžete:
- Pomocí dialogového okna Pole klikněte na odkaz Upravit sloupce z inteligentní značky GridView a zobrazte toto dialogové okno. Dále v levém dolním seznamu vyberte BoundFields a kliknutím na červené tlačítko X odeberte BoundField.
- Upravte ručně deklarativní syntaxi objektu GridView ze zobrazení Source a odstraňte
<asp:BoundField>prvek BoundField, který chcete odebrat.
Po odebrání EmployeeIDpolí , ReportsToa Country BoundFields by značky objektu GridView měly vypadat takto:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
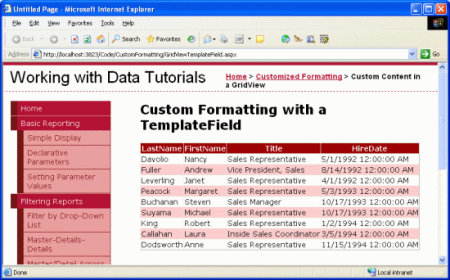
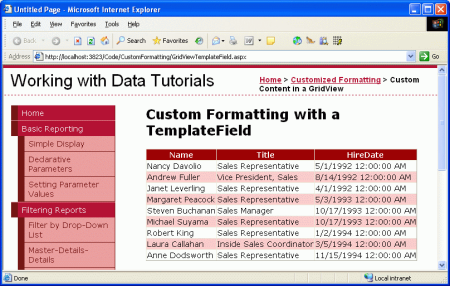
Chvíli si prohlédněte průběh v prohlížeči. V tuto chvíli byste měli vidět tabulku se záznamem pro každého zaměstnance a čtyřmi sloupci: jeden pro příjmení zaměstnance, jeden pro jméno zaměstnance, jeden pro jeho titul a druhý pro datum jeho přijetí.
Obrázek 3: Pro LastNamekaždého zaměstnance se zobrazí pole , FirstNameTitle, a HireDate (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Zobrazení jména a příjmení v jednom sloupci
V současné době se křestní jméno a příjmení každého zaměstnance zobrazuje v samostatném sloupci. Může být vhodné je místo toho zkombinovat do jednoho sloupce. K tomu musíme použít TemplateField. Můžeme buď přidat nové pole TemplateField, přidat do něj potřebné značky a syntaxi vazby dat a pak odstranit FirstName a LastName BoundFields, nebo můžeme převést FirstName BoundField na TemplateField, upravit TemplateField tak, aby zahrnoval LastName hodnotu, a pak odebrat LastName BoundField.
Oba přístupy mají stejný výsledek, ale osobně se mi líbí převod BoundFields na TemplateFields, pokud je to možné, protože převod automaticky přidává ItemTemplate a EditItemTemplate s webovými ovládacími prvky a syntaxi vazby dat, které napodobují vzhled a funkce BoundField. Výhodou je, že budeme muset s polem TemplateField provádět méně práce, protože proces převodu provede část práce za nás.
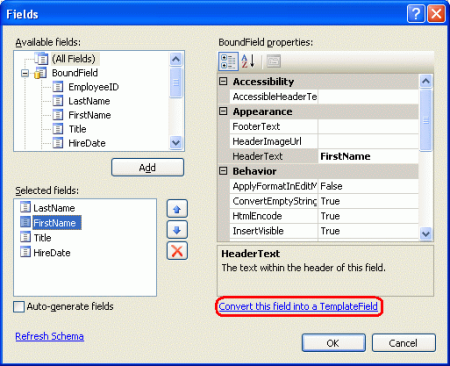
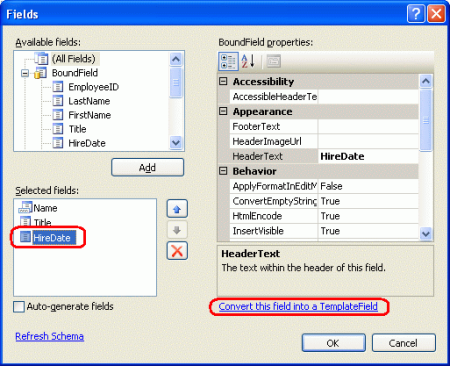
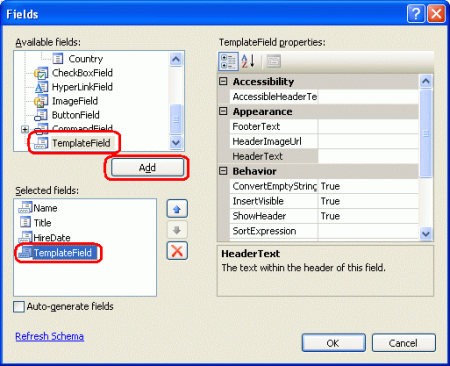
Pokud chcete převést existující BoundField na TemplateField, klikněte na odkaz Upravit sloupce z inteligentní značky GridView a otevřete dialogové okno Pole. Ze seznamu v levém dolním rohu vyberte BoundField, který chcete převést, a potom klikněte na odkaz Převést toto pole na TemplateField v pravém dolním rohu.
Obrázek 4: Převedení BoundField na templateField z dialogového okna Pole (kliknutím zobrazíte obrázek v plné velikosti)
Pokračujte a převeďte BoundField na FirstName TemplateField. Po této změně není v Designer žádný rozdíl. Důvodem je to, že převod BoundField na TemplateField vytvoří TemplateField, který zachová vzhled a chování BoundField. Přestože v tomto okamžiku Designer neexistuje žádný vizuální rozdíl, tento proces převodu nahradil deklarativní syntaxi BoundField – <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> s následující syntaxí TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Jak můžete vidět, TemplateField se skládá ze dvou šablon ItemTemplate , které mají Popisek, jehož Text vlastnost je nastavena na hodnotu datového FirstName pole, a EditItemTemplate s TextBox ovládací prvek, jehož Text vlastnost je také nastavena FirstName na datové pole. Syntaxe vazby dat – <%# Bind("fieldName") %> označuje, že datové pole fieldName je vázáno na zadanou vlastnost webového ovládacího prvku.
Chcete-li přidat hodnotu datového LastName pole do tohoto pole TemplateField, musíme přidat další ovládací prvek Label Web v objektu ItemTemplate a vytvořit vazbu jeho Text vlastnosti na LastName. To lze provést ručně nebo prostřednictvím Designer. Pokud to chcete udělat ručně, jednoduše přidejte příslušnou deklarativní syntaxi do objektu ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
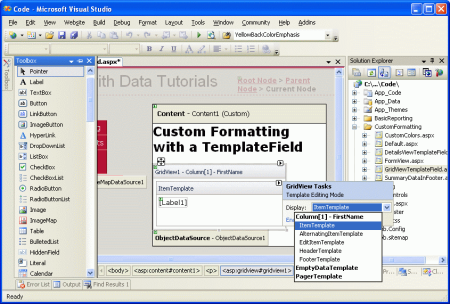
Pokud ho chcete přidat prostřednictvím Designer, klikněte na odkaz Upravit šablony z inteligentní značky GridView. Tím se zobrazí rozhraní pro úpravy šablony GridView. V tomto rozhraní inteligentní značka je seznam šablon v GridView. Vzhledem k tomu, že v tomto okamžiku máme pouze jedno pole TemplateField, jsou v rozevíracím seznamu uvedeny pouze šablony pro FirstName TemplateField spolu s EmptyDataTemplate a PagerTemplate. Šablona EmptyDataTemplate , pokud je zadána, se použije k vykreslení výstupu GridView v případě, že nejsou žádné výsledky v datech svázaných s GridView; PagerTemplate, pokud je zadán, se používá k vykreslení stránkovacího rozhraní pro GridView, který podporuje stránkování.
Obrázek 5: Šablony GridView lze upravovat prostřednictvím Designer (kliknutím zobrazíte obrázek v plné velikosti)
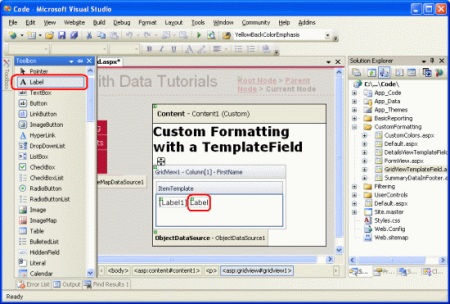
Chcete-li také zobrazit LastName v FirstName TemplateField přetáhněte popisek ovládací prvek z panelu nástrojů do FirstName TemplateField ItemTemplate v rozhraní pro úpravu šablony GridView.
Obrázek 6: Přidání webového ovládacího prvku Label do FirstName šablony Pole ItemTemplate (kliknutím zobrazíte obrázek v plné velikosti)
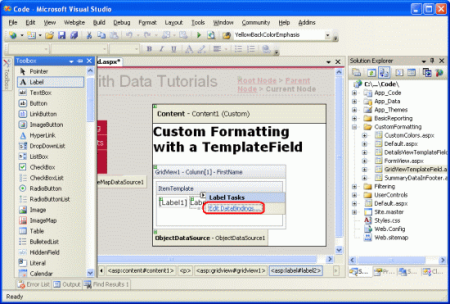
V tomto okamžiku má ovládací prvek Label Web přidaný do TemplateField svou Text vlastnost nastavenou na "Label". Musíme to změnit tak, aby tato vlastnost byla vázána na hodnotu datového LastName pole. Chcete-li toho dosáhnout, klikněte na inteligentní značku ovládacího prvku Popisek a zvolte možnost Upravit vazby dat.
Obrázek 7: Výběr možnosti Upravit datové vazby z inteligentní značky popisku (kliknutím zobrazíte obrázek v plné velikosti)
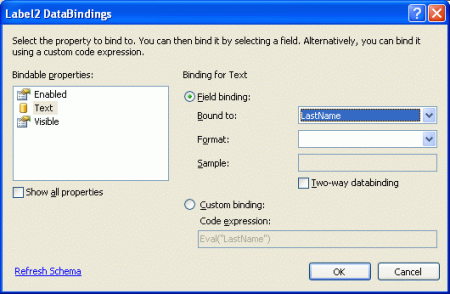
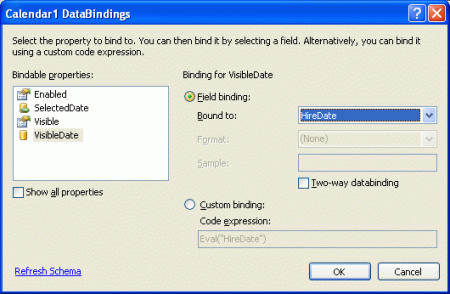
Tím se zobrazí dialogové okno DataBindings. Tady můžete vybrat vlastnost, která se má účastnit vytváření vazby dat, ze seznamu nalevo a v rozevíracím seznamu na pravé straně zvolit pole, se kterou chcete data svázat. Text Zvolte vlastnost zleva a pole zprava LastName a klikněte na OK.
Obrázek 8: Vytvoření vazby Text vlastnosti s datovým polem LastName (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Dialogové okno DataBindings umožňuje určit, jestli se má provést obousměrná vazba dat. Pokud tuto možnost nezaškrtnete, použije se syntaxe <%# Eval("LastName")%> vazby <%# Bind("LastName")%>dat místo . Oba přístupy jsou pro tento kurz v pořádku. Při vkládání a úpravách dat je důležité obousměrné vazby dat. Pro jednoduché zobrazení dat však bude fungovat stejně dobře oba přístupy. Obousměrné vazby dat si podrobně probereme v dalších kurzech.
Chvíli se na tuto stránku podívejte v prohlížeči. Jak můžete vidět, GridView stále obsahuje čtyři sloupce; sloupec teď ale FirstName obsahuje hodnoty datových FirstName polí iLastName .
Obrázek 9: Hodnoty i FirstNameLastName jsou zobrazeny v jednom sloupci (kliknutím zobrazíte obrázek v plné velikosti).
Chcete-li dokončit tento první krok, odeberte LastName BoundField a přejmenujte FirstName vlastnost TemplateField HeaderText na "Name". Po těchto změnách by deklarativní kód GridView měl vypadat takto:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
Obrázek 10: Jméno a příjmení každého zaměstnance se zobrazí v jednom sloupci (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Zobrazení pole pomocí ovládacího prvkuHiredDateKalendář
Zobrazení hodnoty datového pole jako textu v GridView je stejně jednoduché jako použití BoundField. V určitých scénářích je však vhodné data vyjádřit pomocí určitého webového ovládacího prvku místo pouhého textu. Takové přizpůsobení zobrazení dat je možné pomocí TemplateFields. Místo zobrazení data nástupu zaměstnance jako textu můžeme například zobrazit kalendář (pomocí ovládacího prvku Kalendář) se zvýrazněným datem náboru zaměstnance.
Chcete-li toho dosáhnout, začněte převodem BoundField na HiredDate TemplateField. Jednoduše přejděte na inteligentní značku GridView a klikněte na odkaz Upravit sloupce a otevřete dialogové okno Pole. HiredDate Vyberte BoundField a klikněte na Převést toto pole na TemplateField.
Obrázek 11: Převod BoundField na HiredDate TemplateField (kliknutím zobrazíte obrázek v plné velikosti)
Jak jsme viděli v kroku 2, nahradí BoundField pole TemplateField, který obsahuje ItemTemplate a EditItemTemplate s Label a TextBox, jejichž Text vlastnosti jsou vázány k hodnotě HiredDate pomocí syntaxe <%# Bind("HiredDate")%>datové vazby .
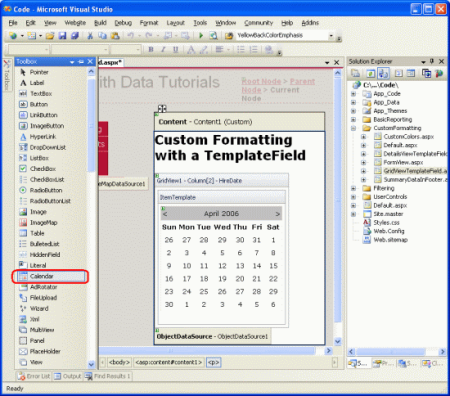
Pokud chcete text nahradit ovládacím prvku Kalendář, upravte šablonu tak, že odeberete popisek a přidáte ovládací prvek Kalendář. V Designer vyberte Upravit šablony z inteligentní značky GridView a v rozevíracím seznamu zvolte HireDate TemplateFieldItemTemplate. Dále odstraňte ovládací prvek Popisek a přetáhněte ovládací prvek Kalendář z panelu nástrojů do rozhraní pro úpravy šablony.
Obrázek 12: Přidání ovládacího prvku Kalendáře do HireDate pole TemplateField ItemTemplate (kliknutím zobrazíte obrázek v plné velikosti)
V tomto okamžiku bude každý řádek v GridView obsahovat Calendar ovládací prvek v jeho HiredDate TemplateField. Skutečná HiredDate hodnota zaměstnance se ale nikde v ovládacím prvku Kalendář nenastaví, což způsobuje, že každý ovládací prvek Kalendář ve výchozím nastavení zobrazuje aktuální měsíc a datum. Abychom tento problém napravili, musíme každému zaměstnanci HiredDate přiřadit vlastnosti SelectedDate a VisibleDate ovládacího prvku Kalendáře.
Z inteligentní značky ovládacího prvku Kalendář zvolte Upravit datové vazby. Dále vytvořte vazbu vlastností a SelectedDate s VisibleDate datovým polem HiredDate .
Obrázek 13: Svázání SelectedDate vlastností a VisibleDate s datovým HiredDate polem (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Vybrané datum ovládacího prvku Kalendář nemusí být nutně viditelné. Kalendář může mít například jako vybrané datum 1. srpna 1999, ale zobrazuje aktuální měsíc a rok. Vybrané datum a viditelné datum jsou určeny vlastnostmi a VisibleDate ovládacím prvku SelectedDate Kalendář. Vzhledem k tomu, že chceme vybrat HiredDate zaměstnance a ujistit se, že se zobrazí, musíme obě tyto vlastnosti svázat s datovým polem HireDate .
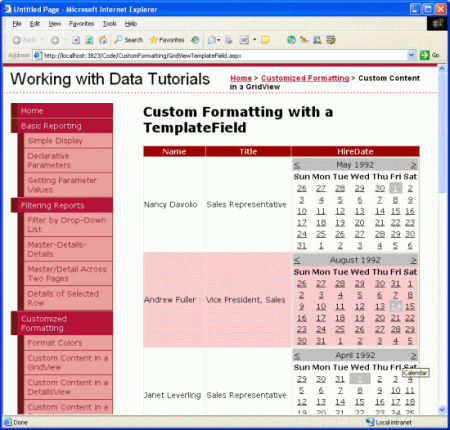
Při prohlížení stránky v prohlížeči se teď v kalendáři zobrazí měsíc, kdy byl zaměstnanec přijat, a vybere toto konkrétní datum.
Obrázek 14: Zaměstnanec se HiredDate zobrazuje v ovládacím prvku Kalendář (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Na rozdíl od všech příkladů, které jsme dosud viděli, jsme pro tento kurz nenastaviliEnableViewState vlastnost na pro False tento Objekt GridView. Důvodem tohoto rozhodnutí je to, že kliknutím na data ovládacího prvku Kalendář dojde k zpětnému odeslání a nastavení vybraného data kalendáře na datum, na které jste právě klikli. Pokud je stav zobrazení Objekt GridView zakázán, ale při každém zpětném odeslání se data Objektu GridView vrátí do jeho podkladového zdroje dat, což způsobí, že vybrané datum kalendáře se nastaví zpět na datum zaměstnance HireDate, čímž se přepíše datum zvolené uživatelem.
Pro účely tohoto kurzu se jedná o nesměšnou diskuzi, protože uživatel nemůže aktualizovat položku zaměstnance HireDate. Pravděpodobně bude nejlepší nakonfigurovat ovládací prvek Kalendář tak, aby jeho data nebylo možné vybrat. Bez ohledu na to tento kurz ukazuje, že za určitých okolností musí být stav zobrazení povolený, aby bylo možné poskytovat určité funkce.
Krok 4: Zobrazení počtu dnů, po které zaměstnanec pracoval ve společnosti
Zatím jsme viděli dvě aplikace TemplateFields:
- Zkombinování dvou nebo více hodnot datových polí do jednoho sloupce a
- Vyjádření hodnoty datového pole pomocí webového ovládacího prvku místo textu
Třetí použití TemplateFields je v zobrazení metadat o podkladových datech GridView. Kromě toho, že se například zobrazují data zaměstnanců o zaměstnání, můžeme chtít mít také sloupec, který zobrazuje celkový počet dnů, po kterých byli v práci.
Další použití TemplateFields nastává ve scénářích, kdy je potřeba podkladová data zobrazit v sestavě webové stránky jinak než ve formátu, ve kterém jsou uložená v databázi. Představte si, že Employees tabulka obsahovala Gender pole s uloženým znakem M nebo F pro označení pohlaví zaměstnance. Při zobrazení těchto informací na webové stránce můžeme chtít zobrazit pohlaví buď jako "muž" nebo "žena", na rozdíl od pouhého "M" nebo "F".
Oba tyto scénáře lze zpracovat vytvořením metody formátování ve třídě kódu na pozadí ASP.NET stránky (nebo v samostatné knihovně tříd implementované jako Shared metoda), která je vyvolána ze šablony. Taková metoda formátování je vyvolána ze šablony pomocí stejné syntaxe vazby dat, jak jsme viděli dříve. Metoda formátování může přijímat libovolný počet parametrů, ale musí vrátit řetězec. Tento vrácený řetězec je kód HTML, který se vloží do šablony.
Abychom si tento koncept ilustrovali, rozšíříme náš kurz o sloupec, který uvádí celkový počet dní, po které byl zaměstnanec v práci. Tato metoda formátování převezme Northwind.EmployeesRow objekt a vrátí počet dnů, po které byl zaměstnanec zaměstnán jako řetězec. Tuto metodu lze přidat do třídy kódu na pozadí ASP.NET stránky, ale musí být označena jako Protected nebo Public , aby byla přístupná ze šablony.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
HiredDate Vzhledem k tomu, že pole může obsahovat NULL databázové hodnoty, musíme před pokračováním ve výpočtu nejprve zajistit, aby hodnota nebylaNULL. HiredDate Pokud je NULLhodnota , jednoduše vrátíme řetězec "Unknown"; pokud není NULL, vypočítáme rozdíl mezi aktuálním časem HiredDate a hodnotou a vrátíme počet dnů.
Chcete-li použít tuto metodu, musíme ji vyvolat z TemplateField v GridView pomocí syntaxe datové vazby. Začněte tím, že do objektu GridView přidáte nové pole TemplateField, a to tak, že kliknete na odkaz Upravit sloupce v inteligentní značce GridView a přidáte nové TemplateField.
Obrázek 15: Přidání nového templateField do GridView (kliknutím zobrazíte obrázek v plné velikosti)
Nastavte tuto novou vlastnost TemplateField HeaderText na "Days on the Job" a jeho ItemStyleHorizontalAlign vlastnost na Center. Pokud chcete volat metodu DisplayDaysOnJob ze šablony, přidejte a ItemTemplate použijte následující syntaxi datové vazby:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItemDataRowView vrátí objekt odpovídající záznamu vázanému DataSource na GridViewRow. Jeho Row vlastnost vrátí silného typu Northwind.EmployeesRow, který se předá DisplayDaysOnJob metodě . Tato syntaxe datové vazby se může zobrazit přímo v objektu ItemTemplate (jak je znázorněno v deklarativní syntaxi níže) nebo může být přiřazena vlastnosti Text ovládacího prvku Label Web.
Poznámka
Místo předání EmployeesRow instance můžeme hodnotu předat HireDate pomocí <%# DisplayDaysOnJob(Eval("HireDate")) %>příkazu . Eval Metoda ale vrátí Object, takže místo toho budeme muset změnit podpis metody DisplayDaysOnJob tak, aby přijímal vstupní parametr typu Object. Volání nemůžeme naslepo přetypovat Eval("HireDate") na , DateTime protože HireDate sloupec v Employees tabulce může obsahovat NULL hodnoty. Proto musíme jako vstupní parametr metody DisplayDaysOnJob přijmout Object parametr , zkontrolovat, jestli obsahuje hodnotu databáze NULL (což se dá dosáhnout pomocí Convert.IsDBNull(objectToCheck)), a pak pokračovat odpovídajícím způsobem.
Vzhledem k těmto jemnostem jsem se rozhodl předat celou EmployeesRow instanci. V dalším kurzu uvidíme vhodnější příklad použití Eval("columnName") syntaxe pro předání vstupního parametru do metody formátování.
Následující příklad ukazuje deklarativní syntaxi pro náš GridView po přidání TemplateField a metodu DisplayDaysOnJob volanou z ItemTemplate:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
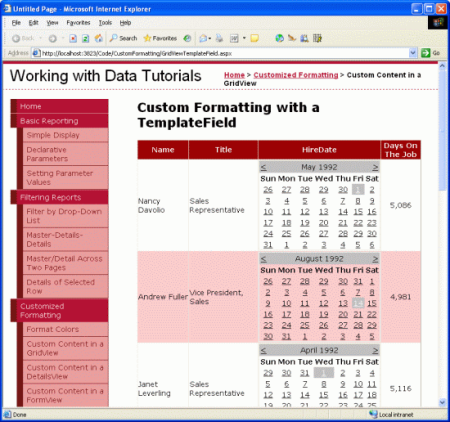
Obrázek 16 ukazuje dokončený kurz při prohlížení prostřednictvím prohlížeče.
Obrázek 16: Zobrazí se počet dnů, po které byl zaměstnanec na pozici (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
TemplateField v GridView ovládacího prvku umožňuje vyšší stupeň flexibility při zobrazení dat, než je k dispozici u ostatních ovládacích prvků pole. TemplateFields jsou ideální v situacích, kdy:
- V jednom sloupci GridView se musí zobrazit více datových polí.
- Data se nejlépe vyjadřují pomocí webového ovládacího prvku místo prostého textu.
- Výstup závisí na podkladových datech, jako je zobrazení metadat nebo přeformátování dat.
Kromě přizpůsobení zobrazení dat se TemplateFields používají také k přizpůsobení uživatelských rozhraní používaných pro úpravy a vkládání dat, jak uvidíme v dalších kurzech.
Další dva kurzy budou pokračovat ve zkoumání šablon, počínaje tím, že se podíváte na použití TemplateFields v zobrazení DetailsView. Potom přejdeme k zobrazení FormView, které místo polí používá šablony, které poskytují větší flexibilitu v rozložení a struktuře dat.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl Dan Jagers. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.