Formátování ovládacích prvků DataList a Repeater na základě dat (VB)
V tomto kurzu si projdeme příklady formátování vzhledu ovládacích prvků DataList a Repeater, a to buď pomocí funkcí formátování v rámci šablon, nebo zpracováním události DataBound.
Úvod
Jak jsme viděli v předchozím kurzu, DataList nabízí řadu vlastností souvisejících se stylem, které ovlivňují jeho vzhled. Konkrétně jsme viděli, jak přiřadit výchozí třídy CSS vlastnostem DataList s HeaderStyle, ItemStyle, AlternatingItemStylea SelectedItemStyle . Kromě těchto čtyř vlastností obsahuje Seznam dat řadu dalších vlastností souvisejících se stylem, například Font, ForeColor, BackColora BorderWidth. Ovládací prvek Repeater neobsahuje žádné vlastnosti související se stylem. Všechna taková nastavení stylu musí být provedena přímo v rámci značek v šablonách Repeater.
Způsob formátování dat ale často závisí na samotných datech. Například při výpisu produktů můžeme chtít zobrazit informace o produktech ve světle šedé barvě písma, pokud je ukončena, nebo můžeme chtít zvýraznit UnitsInStock hodnotu, pokud je nulová. Jak jsme viděli v předchozích kurzech, GridView, DetailsView a FormView nabízejí dva různé způsoby formátování vzhledu na základě dat:
- Událost
DataBoundvytvoří obslužnou rutinu události pro příslušnouDataBoundudálost, která se aktivuje poté, co jsou data svázaná s každou položkou (v zobrazení GridView to bylaRowDataBoundudálost, u objektů DataList a Repeater se jedná oItemDataBoundudálost). V této obslužné rutině události je možné prozkoumat právě svázaná data a provést rozhodnutí o formátování. Tuto techniku jsme prozkoumali v kurzu Vlastní formátování založené na datech . - Funkce formátování v šablonách při použití TemplateFields v ovládacích prvcích DetailsView nebo GridView nebo šablony v ovládacím prvku FormView můžeme přidat formátovací funkci do třídy kódu stránky ASP.NET na pozadí, vrstvy obchodní logiky nebo jakékoli jiné knihovny tříd, která je přístupná z webové aplikace. Tato formátovací funkce může přijmout libovolný počet vstupních parametrů, ale musí vrátit kód HTML, který se má v šabloně vykreslit. Funkce formátování byly poprvé prozkoumány v kurzu Použití templateFields v ovládacím prvku GridView .
Obě tyto techniky formátování jsou k dispozici s ovládacími prvky DataList a Repeater. V tomto kurzu si projdeme příklady s použitím obou technik pro oba ovládací prvky.
Použití obslužné rutinyItemDataBoundudálosti
Když jsou data svázaná s objektem DataList, a to buď z ovládacího prvku zdroje dat, nebo prostřednictvím programového přiřazení dat k vlastnosti ovládacího prvku s DataSource a voláním jeho DataBind() metody, událost DataList se DataBinding aktivuje, zdroj dat vyčíslí a každý datový záznam je svázán s objektem DataList. Pro každý záznam ve zdroji dat vytvoří DataListItem DataList objekt, který je poté svázán s aktuálním záznamem. Během tohoto procesu vyvolá dataList dvě události:
ItemCreatedaktivuje se po vytvoření objektuDataListItemItemDataBoundaktivuje se po svázaní aktuálního záznamu sDataListItem
Následující kroky popisují proces datové vazby pro ovládací prvek DataList.
Událost DataList s se
DataBindingaktivuje.Data jsou svázaná se seznamem dat.
Pro každý záznam ve zdroji dat
- Vytvoření objektu
DataListItem ItemCreatedAktivace události- Vytvořte vazbu záznamu na
DataListItem ItemDataBoundAktivace události- Přidat do
DataListItemItemskolekce
- Vytvoření objektu
Při vytváření vazby dat s ovládacím prvkem Repeater postupuje přesně stejným sekvencí kroků. Jediným rozdílem je, že repeater místo DataListItem vytváření instancí používá RepeaterItems.
Poznámka
Čtenář by si mohl všimnout mírné anomálie mezi posloupnost kroků, které se objeví, když DataList a Repeater jsou svázány s daty a kdy GridView je svázán s daty. Na konci procesu datové vazby DataBound GridView vyvolá událost, ale ovládací prvek DataList ani Repeater takovou událost nemá. Je to proto, že ovládací prvky DataList a Repeater byly vytvořeny zpět v ASP.NET 1.x časového rámce, než se vzor obslužné rutiny událostí před a po úrovni stal běžným.
Stejně jako u objektu GridView je jednou z možností formátování na základě dat vytvoření obslužné rutiny události pro ItemDataBound událost. Tato obslužná rutina události by kontrolovala data, která byla právě svázaná s DataListItemRepeaterItem nebo, a podle potřeby ovlivnila formátování ovládacího prvku.
U ovládacího prvku DataList lze změny formátování pro celou položku implementovat pomocí DataListItem vlastností souvisejících se stylem s, mezi které patří standardní Font, ForeColor, BackColor, CssClassa tak dále. Abychom mohli ovlivnit formátování konkrétních webových ovládacích prvků v šabloně DataList, musíme k těmto webovým ovládacím prvkům přistupovat prostřednictvím kódu programu a upravovat je. Viděli jsme, jak toho dosáhnout, v kurzu Vlastní formátování založené na datech . Stejně jako ovládací prvek RepeaterItem Repeater i třída nemá žádné vlastnosti související se stylem; proto všechny změny související se stylem provedené v ItemDataBound obslužné RepeaterItem rutině události musí být provedeny programovým přístupem k webovým ovládacím prvkům a aktualizací v rámci šablony.
Vzhledem k ItemDataBound tomu, že technika formátování pro DataList a Repeater jsou prakticky identická, náš příklad se zaměří na použití dataList.
Krok 1: Zobrazení informací o produktu v seznamu dat
Než začneme s formátováním dělat starosti, pojďme nejprve vytvořit stránku, která používá DataList k zobrazení informací o produktu. V předchozím kurzu jsme vytvořili dataList, ve kterém ItemTemplate se zobrazil název, kategorie, dodavatel, množství na jednotku a cena každého produktu. Pojďme tuto funkci zopakovat v tomto kurzu. K tomu můžete buď znovu vytvořit DataList a jeho ObjectDataSource úplně od začátku, nebo můžete tyto ovládací prvky zkopírovat ze stránky vytvořené v předchozím kurzu (Basics.aspx) a vložit je na stránku pro tento kurz (Formatting.aspx).
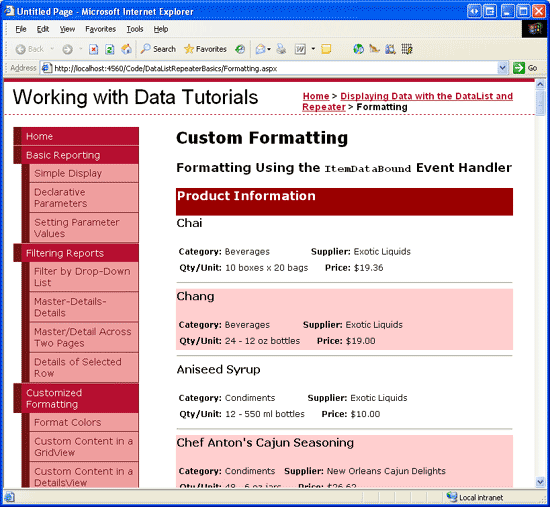
Jakmile replikujete funkce DataList a ObjectDataSource z do Basics.aspxFormatting.aspx, chvíli vám bude trvat, než změníte vlastnost DataList s ID z DataList1 na popisnější ItemDataBoundFormattingExample. Dále zobrazte dataList v prohlížeči. Jak ukazuje obrázek 1, jediný rozdíl ve formátování mezi jednotlivými produkty je, že se barva pozadí střídá.
Obrázek 1: Produkty jsou uvedeny v ovládacím prvku DataList (kliknutím zobrazíte obrázek v plné velikosti)
Pro účely tohoto kurzu naformátujme DataList tak, aby všechny produkty s cenou nižší než 20,00 USD měly svůj název i jednotkovou cenu zvýrazněné žlutě.
Krok 2: Programové určení hodnoty dat v obslužné rutině události ItemDataBound
Vzhledem k tomu, že se vlastní formátování použije pouze u produktů s cenou pod 20,00 USD, musíme být schopni určit cenu každého produktu. Při vytváření vazby dat s objektem DataList vytvoří seznam záznamů ve svém zdroji dat a pro každý záznam vytvoří DataListItem instanci, která vytvoří vazbu záznamu zdroje dat na DataListItem. Jakmile jsou data konkrétního záznamu svázaná s aktuálním DataListItem objektem, aktivuje se událost DataList s ItemDataBound . Pro tuto událost můžeme vytvořit obslužnou rutinu události, která zkontroluje aktuální DataListItem hodnoty dat a na základě těchto hodnot provede potřebné změny formátování.
Vytvořte ItemDataBound událost pro DataList a přidejte následující kód:
Protected Sub ItemDataBoundFormattingExample_ItemDataBound _
(sender As Object, e As DataListItemEventArgs) _
Handles ItemDataBoundFormattingExample.ItemDataBound
If e.Item.ItemType = ListItemType.Item OrElse _
e.Item.ItemType = ListItemType.AlternatingItem Then
' Programmatically reference the ProductsRow instance
' bound to this DataListItem
Dim product As Northwind.ProductsRow = _
CType(CType(e.Item.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' See if the UnitPrice is not NULL and less than $20.00
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
' TODO: Highlight the product's name and price
End If
End If
End Sub
Zatímco koncept a sémantika obslužné rutiny události DataList s ItemDataBound jsou stejné jako ty, které používá GridView obslužná rutina RowDataBound události v kurzu Vlastní formátování založené na datech , syntaxe se mírně liší. Když se ItemDataBound událost aktivuje, DataListItem právě svázané s daty se předá odpovídající obslužné rutině události prostřednictvím e.Item (místo e.Row, jako u obslužné rutiny události GridView RowDataBound ). Obslužná rutina události DataList se ItemDataBound aktivuje pro každý řádek přidaný do objektu DataList, včetně řádků záhlaví, řádků zápatí a řádků oddělovačů. Informace o produktu jsou však vázány pouze na řádky dat. Proto při použití ItemDataBound události ke kontrole dat vázaných na dataList musíme nejprve zajistit, že pracujeme s položkou dat. Toho lze dosáhnout kontrolou DataListItem vlastnosti sItemType, která může mít jednu z následujících osmi hodnot:
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Položky dat DataListu jsou vyměněné AlternatingItem``DataListItem a Item . Za předpokladu, že pracujeme s Item nebo AlternatingItem, přistupujeme ke skutečné ProductsRow instanci, která byla svázaná s aktuálním DataListItemobjektem . Vlastnost DataListItem s DataItem obsahuje odkaz na DataRowView objekt, jehož Row vlastnost poskytuje odkaz na skutečný ProductsRow objekt.
Dále zkontrolujeme ProductsRow vlastnost instance s UnitPrice . Vzhledem k tomu, že UnitPrice pole tabulky Products umožňuje NULL hodnoty, měli bychom před pokusem o přístup UnitPrice k vlastnosti nejprve zkontrolovat, jestli má NULL hodnotu pomocí metody .IsUnitPriceNull() UnitPrice Pokud hodnota není NULL, zkontrolujeme, jestli je menší než 20,00 USD. Pokud je skutečně pod 20,00 USD, musíme použít vlastní formátování.
Krok 3: Zvýraznění názvu produktu a ceny
Jakmile víme, že cena produktu je menší než $20,00, zbývá zvýraznit jeho název a cenu. Abychom toho dosáhli, musíme nejprve programově odkazovat na ovládací prvky Popisek v , ItemTemplate které zobrazují název produktu a cenu. V dalším kroku je potřeba, aby se zobrazovaly se žlutým pozadím. Tyto informace o formátování se dají použít přímou úpravou vlastností Popisky BackColor (LabelID.BackColor = Color.Yellow). V ideálním případě by ale všechny záležitosti související se zobrazením měly být vyjádřeny prostřednictvím šablon stylů CSS. Ve skutečnosti už máme šablonu stylů, která poskytuje požadované formátování definované v Styles.css - AffordablePriceEmphasis, která byla vytvořena a popsána v kurzu Vlastní formátování založené na datech .
Pokud chcete použít formátování, jednoduše nastavte vlastnosti dvou ovládacích prvků CssClass Label Web na AffordablePriceEmphasis, jak je znázorněno v následujícím kódu:
' Highlight the product name and unit price Labels
' First, get a reference to the two Label Web controls
Dim ProductNameLabel As Label = CType(e.Item.FindControl("ProductNameLabel"), Label)
Dim UnitPriceLabel As Label = CType(e.Item.FindControl("UnitPriceLabel"), Label)
' Next, set their CssClass properties
If ProductNameLabel IsNot Nothing Then
ProductNameLabel.CssClass = "AffordablePriceEmphasis"
End If
If UnitPriceLabel IsNot Nothing Then
UnitPriceLabel.CssClass = "AffordablePriceEmphasis"
End If
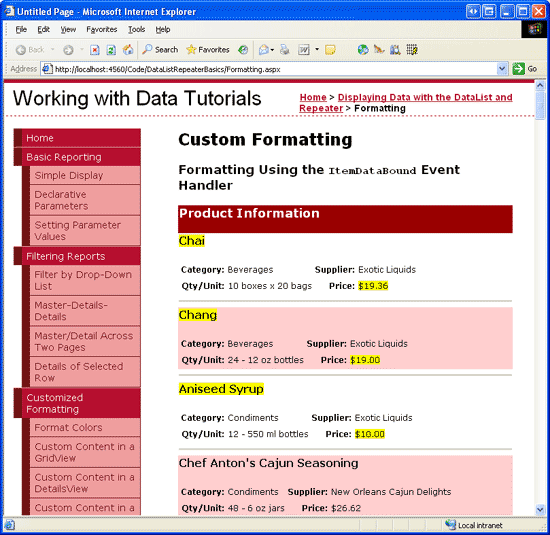
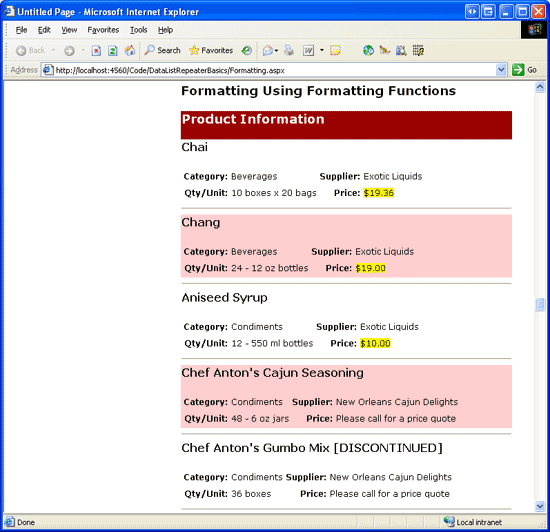
Po dokončení obslužné ItemDataBound rutiny události znovu přejděte na Formatting.aspx stránku v prohlížeči. Jak je znázorněno na obrázku 2, u produktů s cenou pod 20,00 USD je zvýrazněn název i cena.
Obrázek 2: Tyto produkty menší než 20,00 USD jsou zvýrazněné (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka
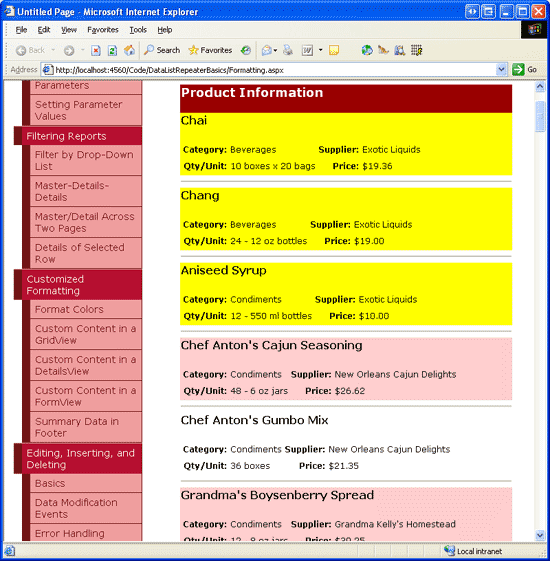
Vzhledem k tomu, DataList je vykreslen jako HTML <table>, jeho DataListItem instance mají vlastnosti související se stylem, které lze nastavit tak, aby použily konkrétní styl na celou položku. Pokud bychom například chtěli žlutě zvýraznit celou položku, když její cena byla nižší než 20,00 Kč, mohli bychom nahradit kód, který odkazoval na popisky, a nastavit jejich CssClass vlastnosti následujícím řádkem kódu: e.Item.CssClass = "AffordablePriceEmphasis" (viz obrázek 3).
Objekty RepeaterItem , které tvoří ovládací prvek Repeater, však nenabízely takové vlastnosti na úrovni stylu. Použití vlastního formátování pro repeater proto vyžaduje použití vlastností stylu na webové ovládací prvky v rámci šablon repeateru, stejně jako jsme to udělali na obrázku 2.
Obrázek 3: Celá položka produktu je zvýrazněná pro produkty do 20,00 USD (kliknutím zobrazíte obrázek v plné velikosti).
Použití funkcí formátování z šablony
V kurzu Používání polí šablon v ovládacím prvku GridView jsme viděli, jak použít funkci formátování v objektu GridView TemplateField k použití vlastního formátování na základě dat vázaných na řádky GridView s. Funkce formátování je metoda, kterou lze vyvolat ze šablony a vrátí kód HTML, který se má vysílat na jejím místě. Funkce formátování se můžou nacházet ve třídě kódu ASP.NET stránky nebo mohou být centralizované do souborů tříd ve App_Code složce nebo v samostatném projektu knihovny tříd. Přesunutí funkce formátování mimo třídu kódu na pozadí stránky ASP.NET je ideální, pokud plánujete používat stejnou funkci formátování na více ASP.NET stránkách nebo v jiných ASP.NET webových aplikacích.
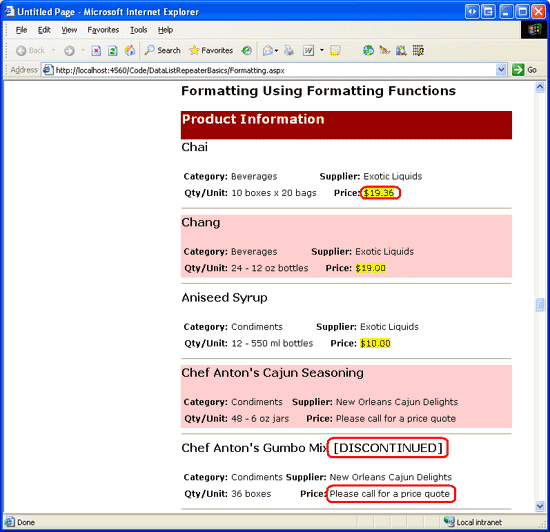
Chcete-li předvést funkce formátování, nechte informace o produktu zahrnout text [UKONČENO] vedle názvu produktu, pokud je ukončen. Pokud je cena menší než 20,00 USD (jak jsme to udělali v příkladu ItemDataBound obslužné rutiny události), nechte cenu zvýraznit žlutě. Pokud je cena 20,00 USD nebo vyšší, nezobrazovat skutečnou cenu, ale místo toho text: Zavolejte prosím o cenovou nabídku. Obrázek 4 ukazuje snímek obrazovky se seznamem produktů s použitím těchto pravidel formátování.
Obrázek 4: U drahých produktů je cena nahrazena textem, zavolejte prosím o cenovou nabídku (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Vytvoření formátovací funkce
V tomto příkladu potřebujeme dvě funkce formátování, jednu, která v případě potřeby zobrazuje název produktu spolu s textem [UKONČENO] a druhou, která zobrazuje zvýrazněnou cenu, pokud je nižší než 20,00 USD, nebo text. Jinak prosím zavolejte na cenovou nabídku. Pojďme tyto funkce vytvořit ve třídě kódu na pozadí stránky ASP.NET a pojmenovat je DisplayProductNameAndDiscontinuedStatus a DisplayPrice. Obě metody musí vrátit KÓD HTML, aby se vykreslovaly jako řetězec, a obě musí být označeny Protected (nebo Public), aby bylo možné je vyvolat z části deklarativní syntaxe stránky ASP.NET. Kód pro tyto dvě metody následuje:
Protected Function DisplayProductNameAndDiscontinuedStatus _
(productName As String, discontinued As Boolean) As String
' Return just the productName if discontinued is false
If Not discontinued Then
Return productName
Else
' otherwise, return the productName appended with the text "[DISCONTINUED]"
Return String.Concat(productName, " [DISCONTINUED]")
End If
End Function
Protected Function DisplayPrice(product As Northwind.ProductsRow) As String
' If price is less than $20.00, return the price, highlighted
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
product.UnitPrice.ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
Všimněte si, že DisplayProductNameAndDiscontinuedStatus metoda přijímá hodnoty datových productName polí a discontinued jako skalární hodnoty, zatímco DisplayPrice metoda přijímá ProductsRow instanci (nikoli unitPrice skalární hodnotu). Oba přístupy budou fungovat; Pokud však funkce formátování pracuje se skalárními hodnotami, které mohou obsahovat databázové NULL hodnoty (například UnitPrice; ani ProductNameDiscontinued nepovolují NULL hodnoty), je třeba při zpracování těchto skalárních vstupů věnovat zvláštní pozornost.
Vstupní parametr musí být zejména typu Object , protože příchozí hodnota může být DBNull instance místo očekávaného datového typu. Kromě toho musí být provedena kontrola, která určí, zda příchozí hodnota je nebo není hodnota databáze NULL . To znamená, že pokud chceme DisplayPrice , aby metoda přijímala cenu jako skalární hodnotu, museli bychom použít následující kód:
Protected Function DisplayPrice(ByVal unitPrice As Object) As String
' If price is less than $20.00, return the price, highlighted
If Not Convert.IsDBNull(unitPrice) AndAlso CType(unitPrice, Decimal) < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
CType(unitPrice, Decimal).ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
Všimněte si unitPrice , že vstupní parametr je typu Object a že podmíněný příkaz byl upraven tak, aby se zjistilo, jestli unitPrice je DBNull nebo není. Vzhledem k tomu, že unitPrice se vstupní parametr předává jako Objectparametr , musí být přetypován na desetinnou hodnotu.
Krok 2: Volání funkce formátování z DataList s ItemTemplate
S formátováním funkce přidané do naší ASP.NET stránky s kódem na pozadí třídy, vše, co zbývá, je vyvolat tyto funkce formátování z DataList s ItemTemplate. Pokud chcete volat funkci formátování ze šablony, umístěte volání funkce do syntaxe vazby dat:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
V sadě DataList s ItemTemplateProductNameLabel ovládací prvek Label Web aktuálně zobrazuje název produktu přiřazením jeho Text vlastnosti výsledek .<%# Eval("ProductName") %> Pokud chcete, aby se zobrazil název a text [UKONČENO], aktualizujte v případě potřeby deklarativní syntaxi tak, aby místo toho vlastnost přiřadila Text hodnotu DisplayProductNameAndDiscontinuedStatus metody. Při tom musíme předat název produktu a ukončené hodnoty pomocí syntaxe Eval("columnName") . Eval vrátí hodnotu typu Object, ale DisplayProductNameAndDiscontinuedStatus metoda očekává vstupní parametry typu String a Boolean. Proto musíme hodnoty vrácené metodou Eval přetypovat na očekávané typy vstupních parametrů, například takto:
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Abychom zobrazili cenu, můžeme jednoduše nastavit UnitPriceLabel vlastnost Label s Text na hodnotu vrácenou metodou DisplayPrice , stejně jako jsme to udělali pro zobrazení názvu produktu a textu [UKONČENO]. Místo předání parametru UnitPrice skalárního vstupu však předáváme celou ProductsRow instanci:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
S voláním funkcí formátování si chvíli prohlédněte průběh v prohlížeči. Vaše obrazovka by měla vypadat podobně jako na obrázku 5, přičemž ukončené produkty včetně textu [UKONČENO] a produkty, které stojí více než 20,00 USD, mají cenu nahrazenou textem Zavolejte prosím o cenovou nabídku .
Obrázek 5: U drahých produktů je cena nahrazena textem, zavolejte prosím o cenovou nabídku (kliknutím zobrazíte obrázek v plné velikosti).
Souhrn
Formátování obsahu ovládacího prvku DataList nebo Repeater na základě dat lze provést pomocí dvou technik. První technikou je vytvoření obslužné rutiny události pro ItemDataBound událost, která se aktivuje, protože každý záznam ve zdroji dat je vázán na nový DataListItem nebo RepeaterItem. V obslužné rutině ItemDataBound události je možné prozkoumat data aktuální položky s a pak formátování použít pro obsah šablony nebo pro DataListItem celou samotnou položku.
Další možností je vlastní formátování prostřednictvím funkcí formátování. Funkce formátování je metoda, kterou lze vyvolat ze šablon DataList nebo Repeater s, které vrací kód HTML, který se má vygenerovat na svém místě. Kód HTML vrácený funkcí formátování je často určen hodnotami, které jsou vázány na aktuální položku. Tyto hodnoty lze předat do funkce formátování, a to buď jako skalární hodnoty, nebo předáním celého objektu vázaného na položku (například ProductsRow instance).
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavními recenzenty tohoto kurzu byli Yaakov Ellis, Randy Schmidt a Liz Shulok. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .