Vlastní formátování založené na datech (VB)
Úpravu formátu objektu GridView, DetailsView nebo FormView na základě dat, která jsou k němu vázaná, lze provést několika způsoby. V tomto kurzu se podíváme na to, jak dosáhnout formátování vázaného na data pomocí obslužných rutin událostí DataBound a RowDataBound.
Úvod
Vzhled ovládacích prvků GridView, DetailsView a FormView lze přizpůsobit prostřednictvím nesčetných vlastností souvisejících se stylem. Vlastnosti jako CssClass, Font, , BorderStyleBorderWidth, BorderColorWidth, a Heightmimo jiné určují obecný vzhled vykreslovaného ovládacího prvku. Vlastnosti, včetně HeaderStyle, RowStyle, AlternatingRowStylea dalších, umožňují použít stejná nastavení stylu na konkrétní oddíly. Stejně tak se tato nastavení stylu dají použít na úrovni pole.
V mnoha scénářích ale požadavky na formátování závisejí na hodnotě zobrazených dat. Pokud chcete například upozornit na produkty, které nejsou na skladě, může sestava s informacemi o produktech nastavit barvu pozadí na žlutou pro ty produkty, jejichž UnitsInStock pole a UnitsOnOrder se rovnají 0. Abychom zdůraznili dražší produkty, možná budeme chtít zobrazit jejich ceny vyšší než 75,00 USD tučným písmem.
Úpravu formátu objektu GridView, DetailsView nebo FormView na základě dat, která jsou k němu vázaná, lze provést několika způsoby. V tomto kurzu se podíváme na to, jak dosáhnout formátování vázaného na data pomocí obslužných DataBound rutin událostí a RowDataBound . V dalším kurzu prozkoumáme alternativní přístup.
Použití obslužné rutiny události ovládacího prvkuDataBoundDetailsView
Když jsou data vázána na DetailsView, buď z ovládacího prvku zdroje dat, nebo prostřednictvím programového přiřazení dat k vlastnosti ovládacího prvku DataSource a volání jeho DataBind() metody, dojde k následující posloupnosti kroků:
- Událost ovládacího prvku datového webu se
DataBindingaktivuje. - Data jsou svázaná s ovládacím prvku data web.
- Událost ovládacího prvku datového webu se
DataBoundaktivuje.
Vlastní logiku je možné vkládaně okamžitě po krocích 1 a 3 prostřednictvím obslužné rutiny události. Vytvořením obslužné rutiny události pro DataBound událost můžeme programově určit data, která byla vázaná na ovládací prvek webového datového webu, a upravit formátování podle potřeby. Pro ilustraci vytvoříme DetailsView, který zobrazí obecné informace o produktu, ale UnitPrice zobrazí hodnotu tučným kurzívou, pokud je vyšší než $75.00.
Krok 1: Zobrazení informací o produktu v zobrazení DetailsView
CustomColors.aspx Otevřete stránku ve CustomFormatting složce, přetáhněte ovládací prvek DetailsView z panelu nástrojů na Designer, nastavte jeho ID hodnotu vlastnosti na ExpensiveProductsPriceInBoldItalica vytvořte vazbu na nový ovládací prvek ObjectDataSource, který vyvolá metodu ProductsBLL třídyGetProducts(). Podrobné kroky, jak toho dosáhnout, jsou zde vynechány pro stručnost, protože jsme je podrobně prozkoumali v předchozích kurzech.
Jakmile svážete ObjectDataSource s DetailsView, udělejte chvilku a upravte seznam polí. Rozhodl(a) jsem se odebrat ProductIDvázaná pole , SupplierID, ReorderLevelUnitsOnOrderCategoryIDUnitsInStocka Přejmenoval(aDiscontinued) jsem zbývající objekty BoundField a přeformátoval(a). Také jsem vymazal Width nastavení a Height . Vzhledem k tomu, že Zobrazení podrobností zobrazuje pouze jeden záznam, musíme povolit stránkování, aby si koncový uživatel mohl zobrazit všechny produkty. Uděláte to tak, že zaškrtnete políčko Povolit stránkování ve inteligentní značce DetailsView.
Obrázek 1: Obrázek 1: Zaškrtnutí políčka Povolit stránkování v inteligentní značce DetailsView (kliknutím zobrazíte obrázek v plné velikosti).
Po těchto změnách bude kód DetailsView následující:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
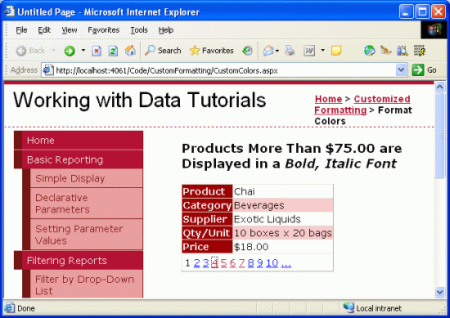
Chvíli si tuto stránku otestujte v prohlížeči.
Obrázek 2: Ovládací prvek DetailsView zobrazuje najednou jeden produkt (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Určení hodnoty dat v obslužné rutině události příchozích dat prostřednictvím kódu programu
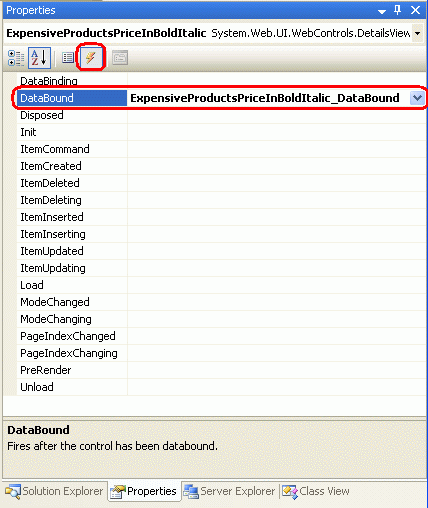
Aby bylo možné zobrazit cenu tučným kurzívou u produktů, jejichž UnitPrice hodnota přesahuje 75,00 Kč, musíme nejprve hodnotu určit UnitPrice prostřednictvím kódu programu. Pro DetailsView to lze provést v obslužné rutině DataBound události. Pokud chcete vytvořit obslužnou rutinu události, klikněte na DetailsView v Designer přejděte na okno Vlastnosti. Stisknutím klávesy F4 ji otevřete(pokud není viditelná), nebo přejděte do nabídky Zobrazení a vyberte možnost nabídky Okno vlastností. V okno Vlastnosti kliknutím na ikonu blesku zobrazíte seznam událostí DetailsView. Potom poklikejte na DataBound událost nebo zadejte název obslužné rutiny události, kterou chcete vytvořit.

Obrázek 3: Vytvoření obslužné rutiny DataBound události pro událost
Poznámka
Obslužnou rutinu události můžete vytvořit také z části kódu stránky ASP.NET. V horní části stránky najdete dva rozevírací seznamy. V levém rozevíracím seznamu vyberte objekt a v pravém rozevíracím seznamu událost, pro kterou chcete vytvořit obslužnou rutinu, a Visual Studio automaticky vytvoří příslušnou obslužnou rutinu události.
Tím se automaticky vytvoří obslužná rutina události a přejdete do části kódu, do které byla přidána. V tomto okamžiku uvidíte:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Data svázaná s DetailsView jsou přístupná prostřednictvím DataItem vlastnosti . Vzpomeňte si, že naše ovládací prvky vytváříme vazbu na dataTable silného typu, která se skládá z kolekce instancí DataRow silného typu. Když DataTable je vázána na DetailsView, první DataRow v DataTable je přiřazena DetailsView DataItem vlastnost. Konkrétně je DataItem vlastnost přiřazena objektu DataRowView . Vlastnost můžeme použít DataRowViewRow k získání přístupu k podkladovému objektu DataRow, který je ve skutečnosti ProductsRow instancí. Jakmile máme tuto ProductsRow instanci, můžeme se rozhodnout jednoduše tak, že zkontrolujeme hodnoty vlastností objektu.
Následující kód ukazuje, jak zjistit, zda UnitPrice je hodnota vázaná na ovládací prvek DetailsView větší než $75.00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Poznámka
Vzhledem k tomuUnitPrice, že může mít NULL hodnotu v databázi, nejprve zkontrolujeme, jestli s hodnotou nepracujemeNULL, a teprve potom přistupujeme k ProductsRowvlastnosti .UnitPrice Tato kontrola je důležitá, protože pokud se pokusíme o přístup k UnitPrice vlastnosti, když má NULL hodnotu ProductsRow objekt vyvolá výjimku StrongTypingException.
Krok 3: Formátování hodnoty UnitPrice v zobrazení DetailsView
V tomto okamžiku UnitPrice můžeme určit, zda hodnota svázaná s DetailsView má hodnotu, která přesahuje $75,00, ale ještě jsme se podívat, jak programově upravit formátování DetailsView odpovídajícím způsobem. Pokud chcete změnit formátování celého řádku v zobrazení DetailsView, přistupovat k řádku prostřednictvím kódu programu pomocí . DetailsViewID.Rows(index)Pokud chcete upravit určitou buňku, použijte DetailsViewID.Rows(index).Cells(index). Jakmile máme odkaz na řádek nebo buňku, můžeme upravit jeho vzhled nastavením vlastností souvisejících se stylem.
Přístup k řádku prostřednictvím kódu programu vyžaduje, abyste znali index řádku, který začíná na 0. Řádek UnitPrice je pátým řádkem v zobrazení DetailsView, který mu dává index 4 a programově je přístupný pomocí ExpensiveProductsPriceInBoldItalic.Rows(4). V tomto okamžiku by se obsah celého řádku mohl zobrazit tučným kurzívou pomocí následujícího kódu:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Díky tomu se ale popisek (Price) i hodnota změní na tučné písmo a kurzívu. Pokud chceme, aby byla hodnota jen tučná a kurzíva, musíme toto formátování použít u druhé buňky v řádku, což se dá udělat takto:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Vzhledem k tomu, že naše kurzy dosud používaly šablony stylů k zachování čistého oddělení vykreslených značek a informací souvisejících se stylem, místo nastavení konkrétních vlastností stylu, jak je znázorněno výše, použijeme místo toho třídu CSS. Styles.css Otevřete šablonu stylů a přidejte novou třídu CSS s názvem ExpensivePriceEmphasis s následující definicí:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Potom v obslužné rutině DataBound události nastavte vlastnost buňky CssClass na ExpensivePriceEmphasis. Následující kód zobrazuje obslužnou rutinu DataBound události v celé její sadě:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
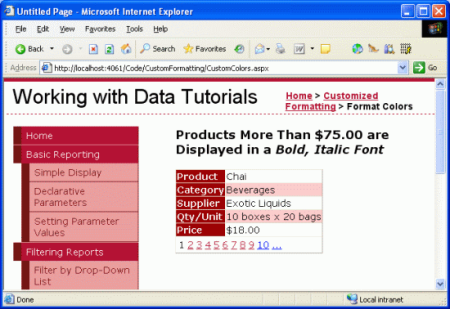
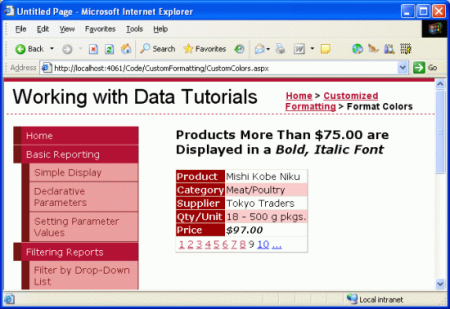
Při prohlížení chai, který stojí méně než 75,00 USD, se cena zobrazí normálním písmem (viz Obrázek 4). Při prohlížení Mishi Kobe Niku, který má cenu 97,00 USD, se však cena zobrazí tučným kurzívou (viz Obrázek 5).
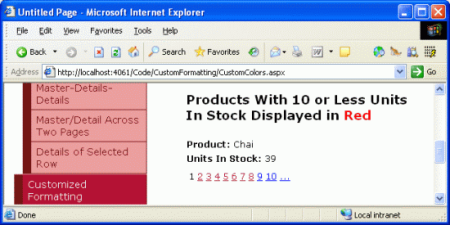
Obrázek 4: Ceny nižší než 75,00 USD se zobrazují normálním písmem (kliknutím zobrazíte obrázek v plné velikosti).
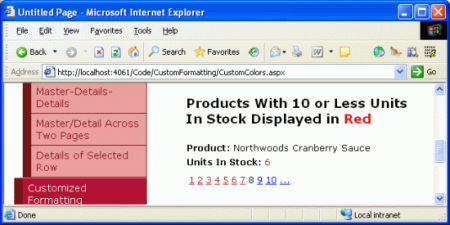
Obrázek 5: Ceny drahých produktů jsou zobrazeny tučným kurzívou (kliknutím zobrazíte obrázek v plné velikosti).
Použití obslužné rutiny události ovládacího prvkuDataBoundFormView
Postup určení podkladových dat svázaných s objektem FormView je stejný jako postup pro DetailsView vytvoří obslužnou rutinu DataBound události, přetypuje DataItem vlastnost na příslušný typ objektu vázaného na ovládací prvek a určí, jak pokračovat. Objekty FormView a DetailsView se však liší v tom, jak se aktualizuje vzhled jejich uživatelského rozhraní.
FormView neobsahuje žádné BoundFields, a proto chybí Rows kolekce. Místo toho se FormView skládá ze šablon, které mohou obsahovat kombinaci statického HTML, webových ovládacích prvků a syntaxe vazby dat. Úprava stylu objektu FormView obvykle zahrnuje úpravu stylu jednoho nebo více webových ovládacích prvků v rámci šablony FormView.
Pro ilustraci použijeme zobrazení Formuláře k zobrazení seznamu produktů jako v předchozím příkladu, ale tentokrát zobrazíme jenom název produktu a skladové jednotky s červeným písmem, pokud je hodnota menší nebo rovna 10.
Krok 4: Zobrazení informací o produktu v zobrazení FormView
Na stránku pod DetailsView přidejte Objekt FormView CustomColors.aspx a nastavte jeho ID vlastnost na LowStockedProductsInRed. Vytvořte vazbu objektu FormView na ovládací prvek ObjectDataSource vytvořený v předchozím kroku. Tím se vytvoří ItemTemplateobjekty , EditItemTemplatea InsertItemTemplate pro objekt FormView. EditItemTemplate Odeberte a InsertItemTemplate a zjednodušte ItemTemplate tak, aby zahrnoval pouze ProductName hodnoty a UnitsInStock , každý ve svých vlastních ovládacích prvcích s vhodným názvem Popisek. Stejně jako u DetailsView z předchozího příkladu zaškrtněte také políčko Povolit stránkování v inteligentní značce FormView.
Po těchto úpravách by značky FormView měly vypadat nějak takto:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Všimněte si, že obsahuje ItemTemplate :
- Statické html texty "Product:" a "Units In Stock:" spolu s
<br />prvky a<b>. - Web řídí dva ovládací prvky
ProductNameLabelPopisek aUnitsInStockLabel. - Syntaxe
<%# Bind("ProductName") %>vazby dat a<%# Bind("UnitsInStock") %>syntaxe, která přiřadí hodnoty z těchto polí k vlastnostem ovládacích prvkůTextLabel.
Krok 5: Programové určení hodnoty dat v obslužné rutině události DataBound
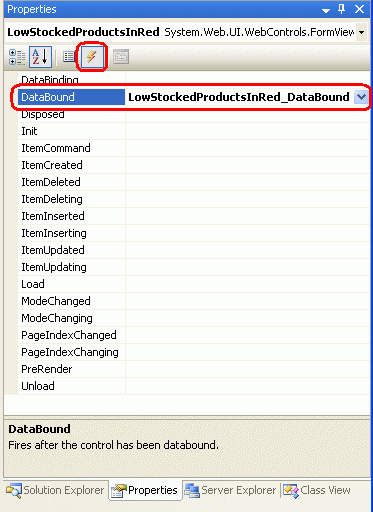
Po dokončení revize FormView je dalším krokem programově určit, jestli UnitsInStock je hodnota menší než nebo rovna 10. To je provedeno přesně stejným způsobem s FormView jako u DetailsView. Začněte vytvořením obslužné rutiny události pro událost FormView DataBound .

Obrázek 6: Vytvoření obslužné rutiny DataBound události
V obslužné rutině události přetypujte vlastnost FormView DataItem na ProductsRow instanci a zjistěte, zda UnitsInPrice je hodnota taková, že ji musíme zobrazit červeným písmem.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Krok 6: Formátování ovládacího prvku UnitsInStockLabel Label v objektu FormView ItemTemplate
Posledním krokem je naformátovat zobrazenou UnitsInStock hodnotu červeným písmem, pokud je hodnota 10 nebo menší. Abychom toho dosáhli, musíme programově přistupovat k ovládacímu UnitsInStockLabel prvku v objektu ItemTemplate a nastavit jeho vlastnosti stylu tak, aby se jeho text zobrazoval červeně. Pokud chcete získat přístup k webovému ovládacímu prvku v šabloně, použijte tuto metodu FindControl("controlID") :
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
V našem příkladu chceme získat přístup k ovládacímu prvku Popisek, jehož ID hodnota je UnitsInStockLabel, abychom použili:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Jakmile budeme mít programový odkaz na ovládací prvek Web, můžeme podle potřeby upravit jeho vlastnosti související se stylem. Stejně jako v předchozím příkladu jsem vytvořil(a) třídu CSS s Styles.css názvem LowUnitsInStockEmphasis. Chcete-li použít tento styl na ovládací prvek Label Web, nastavte jeho CssClass vlastnost odpovídajícím způsobem.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Poznámka
Syntaxi pro formátování šablony programově přistupující k webovému ovládacímu prvku pomocí FindControl("controlID") a nastavení jeho vlastností souvisejících se stylem lze použít také při použití TemplateFields v ovládacích prvcích DetailsView nebo GridView. TemplateFields prozkoumáme v dalším kurzu.
Na obrázku 7 se zobrazuje zobrazení FormView při zobrazení produktu, jehož UnitsInStock hodnota je větší než 10, zatímco součin na obrázku 8 má hodnotu menší než 10.
Obrázek 7: U produktů s dostatečně velkými jednotkami na skladě není použito žádné vlastní formátování (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 8: Počet jednotek na skladě se zobrazuje červeně u produktů s hodnotami 10 nebo méně (kliknutím zobrazíte obrázek v plné velikosti).
Formátování pomocí události GridViewRowDataBound
Dříve jsme prozkoumali posloupnost kroků, které ovládací prvky DetailsView a FormView postupují během vazby dat. Podívejme se na tyto kroky ještě jednou jako na aktualis.
- Událost ovládacího prvku datového webu se
DataBindingaktivuje. - Data jsou svázaná s ovládacím prvku data web.
- Událost ovládacího prvku datového webu se
DataBoundaktivuje.
Tyto tři jednoduché kroky jsou dostačující pro DetailsView a FormView, protože zobrazují pouze jeden záznam. Pro GridView, který zobrazuje všechny záznamy vázané na něj (nejen první), krok 2 je trochu více zapojen.
V kroku 2 GridView vytvoří výčet zdroje dat a pro každý záznam vytvoří GridViewRow instanci a vytvoří s ní vazbu aktuálního záznamu. Pro každou GridViewRow přidanou do GridView jsou vyvolány dvě události:
RowCreatedse aktivuje po vytvoření objektuGridViewRowRowDataBoundse aktivuje po vazbě aktuálního záznamu naGridViewRow.
Pro GridView je datová vazba přesněji popsána následující posloupností kroků:
Událost Objektu GridView se
DataBindingaktivuje.Data jsou svázaná s objektem GridView.
Pro každý záznam ve zdroji dat
- Vytvoření objektu
GridViewRow - Aktivujte událost.
RowCreated - Vytvořte vazbu záznamu na
GridViewRow - Aktivujte událost.
RowDataBound - Přidání objektu
GridViewRowRowsdo kolekce
- Vytvoření objektu
Událost Objektu GridView se
DataBoundaktivuje.
Pokud chcete přizpůsobit formát jednotlivých záznamů objektu GridView, musíme pro událost vytvořit obslužnou rutinu RowDataBound události. Abychom to mohli ilustrovat, přidáme na CustomColors.aspx stránku Objekt GridView, který uvádí název, kategorii a cenu jednotlivých produktů a zvýrazní produkty, jejichž cena je nižší než 10,00 USD, se žlutou barvou pozadí.
Krok 7: Zobrazení informací o produktu v zobrazení GridView
Přidejte GridView pod FormView z předchozího příkladu a nastavte jeho ID vlastnost na HighlightCheapProducts. Vzhledem k tomu, že již máme ObjectDataSource, který vrací všechny produkty na stránce, vytvořte vazbu GridView s tímto objektem. Nakonec upravte BoundFields objektu GridView tak, aby zahrnoval pouze názvy, kategorie a ceny produktů. Po těchto úpravách by značky GridView měly vypadat takto:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
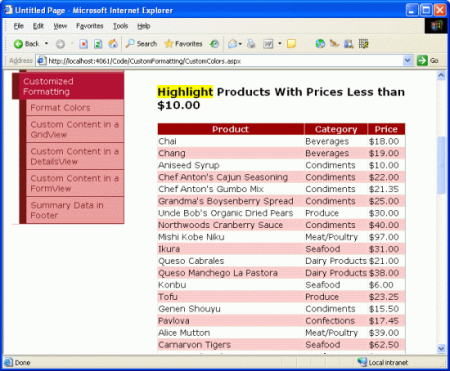
Obrázek 9 ukazuje náš pokrok k tomuto bodu při prohlížení prostřednictvím prohlížeče.
Obrázek 9: GridView Seznamy Název, Kategorie a Cena pro každý produkt (kliknutím zobrazíte obrázek v plné velikosti)
Krok 8: Programové určení hodnoty dat v obslužné rutině události RowDataBound
ProductsDataTable Když je vázána na GridView jeho ProductsRow instance jsou výčtu a pro každý ProductsRowGridViewRow je vytvořen. Vlastnost GridViewRowje DataItem přiřazena ke konkrétnímu ProductRowobjektu , po kterém je vyvolána obslužná rutina RowDataBound události GridView. Chcete-li určit UnitPrice hodnotu pro každý produkt vázaný na GridView, pak musíme vytvořit obslužnou rutinu události pro událost GridView RowDataBound . V této obslužné rutině události můžeme zkontrolovat UnitPrice hodnotu aktuálního GridViewRow a rozhodnout o formátování tohoto řádku.
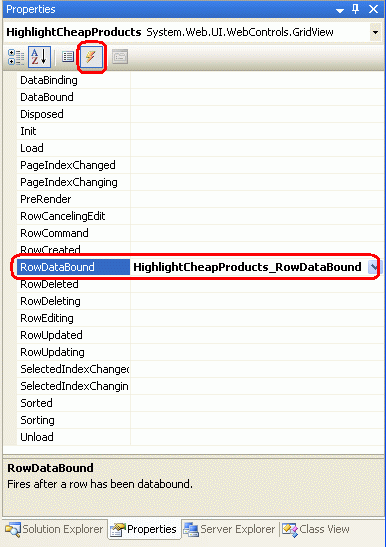
Tuto obslužnou rutinu události lze vytvořit pomocí stejné řady kroků jako u FormView a DetailsView.

Obrázek 10: Vytvoření obslužné rutiny události pro událost GridView RowDataBound
Vytvoření obslužné rutiny události tímto způsobem způsobí, že se do části kódu ASP.NET stránky automaticky přidá následující kód:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Když se RowDataBound událost aktivuje, obslužná rutina události se předá jako druhý parametr objekt typu GridViewRowEventArgs, který má vlastnost s názvem Row. Tato vlastnost vrátí odkaz na GridViewRow pouze datovou vazbu. Pro přístup k ProductsRow instanci vázané na GridViewRow vlastnost použijeme DataItem následující:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Při práci s obslužnou rutinou RowDataBound události je důležité mít na paměti, že GridView se skládá z různých typů řádků a že tato událost je aktivována pro všechny typy řádků. Typ GridViewRowa může být určen jeho RowType vlastností a může mít jednu z možných hodnot:
DataRowřádek, který je vázaný na záznam z objektu GridViewDataSourceEmptyDataRowřádek zobrazený, pokud je objekt GridViewDataSourceprázdnýFooterřádek zápatí; zobrazení, pokud je vlastnost GridViewShowFooternastavená naTrueHeaderřádek záhlaví; zobrazení, pokud je vlastnost ShowHeader objektu GridView nastavená naTrue(výchozí)Pagerpro GridView, který implementuje stránkování, řádek, který zobrazuje stránkovací rozhraníSeparatorse nepoužívá pro GridView, ale používajíRowTypese vlastnosti ovládacích prvků DataList a Repeater, dva datové webové ovládací prvky, které probereme v budoucích kurzech.
Vzhledem k tomu, že řádky EmptyDataRow, HeaderFooter, a Pager nejsou přidružené k záznamuDataSource, budou mít vždy hodnotu Nothing pro svoji DataItem vlastnost. Z tohoto důvodu se před pokusem o práci s aktuální GridViewRowDataItem vlastností musíme nejprve ujistit, že máme co do činění s DataRow. Toho můžete dosáhnout kontrolou GridViewRowRowType vlastnosti takto:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
Krok 9: Zvýraznění řádku žlutě, pokud je hodnota UnitPrice menší než 10,00 USD
Posledním krokem je programově zvýraznit celý GridViewRow řádek, pokud UnitPrice je hodnota daného řádku menší než 10,00 USD. Syntaxe pro přístup k řádkům nebo buňkám objektu GridView je stejná jako u zobrazení DetailsView GridViewID.Rows(index) pro přístup k celému řádku pro GridViewID.Rows(index).Cells(index) přístup k určité buňce. Pokud však obslužná rutina RowDataBound události aktivuje datovou vazbu GridViewRow ještě není třeba přidat do kolekce GridView Rows . Proto nelze získat přístup k aktuální GridViewRow instanci z obslužné RowDataBound rutiny události pomocí kolekce Rows.
Místo objektu GridViewID.Rows(index)můžeme odkazovat na aktuální GridViewRow instanci v obslužné rutině RowDataBound události pomocí e.Row. To znamená, že ke zvýraznění aktuální GridViewRow instance z obslužné rutiny RowDataBound události bychom použili:
e.Row.BackColor = System.Drawing.Color.Yellow
Místo přímého nastavení GridViewRowBackColor vlastnosti se držme použití tříd CSS. Vytvořil(a) jsem třídu CSS s názvem AffordablePriceEmphasis , která nastaví barvu pozadí na žlutou. Dokončená RowDataBound obslužná rutina události následuje:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
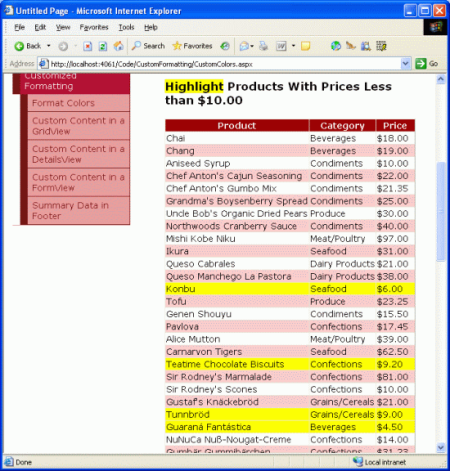
Obrázek 11: Nejdostupnější produkty jsou zvýrazněné žlutě (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
V tomto kurzu jsme viděli, jak formátovat objekty GridView, DetailsView a FormView na základě dat vázaných na ovládací prvek. Abychom toho dosáhli, vytvořili jsme obslužnou rutinu DataBound události pro události nebo RowDataBound , kde se v případě potřeby prozkoumala podkladová data spolu se změnou formátování. Pro přístup k datům vázaným na DetailsView nebo FormView používáme DataItem vlastnost v DataBound obslužné rutině události. U objektu GridView obsahuje vlastnost každé GridViewRow instance DataItem data svázaná s tímto řádkem, která jsou k dispozici v obslužné rutině RowDataBound události.
Syntaxe pro programové úpravy formátování webového ovládacího prvku dat závisí na webovém ovládacím prvku a na způsobu zobrazení dat, která se mají formátovat. U ovládacích prvků DetailsView a GridView lze k řádkům a buňkám přistupovat pomocí pořadového indexu. Pro Objekt FormView, který používá šablony, FindControl("controlID") metoda se běžně používá k vyhledání webového ovládacího prvku v rámci šablony.
V dalším kurzu se podíváme na to, jak používat šablony s objekty GridView a DetailsView. Kromě toho uvidíme další techniku přizpůsobení formátování na základě podkladových dat.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavními recenzenty pro tento kurz byli E.R. Gilmore, Dennis Patterson a Dan Jagers. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.