Použití vlastností TemplateField v ovládacím prvku DetailsView (VB)
Scott Mitchell
Stejné možnosti TemplateFields, které jsou k dispozici u GridView, jsou k dispozici také s ovládacím prvku DetailsView. V tomto kurzu zobrazíme jeden produkt najednou pomocí DetailsView obsahující TemplateFields.
Úvod
TemplateField nabízí vyšší stupeň flexibility při vykreslování dat než BoundField, CheckBoxField, HyperLinkField a další ovládací prvky datového pole. V předchozím kurzu jsme se podívali na použití TemplateField v GridView k:
- Zobrazí více hodnot datových polí v jednom sloupci. Konkrétně se obě
FirstNamepoleLastNamezkombinovaly do jednoho sloupce GridView. - K vyjádření hodnoty datového pole použijte alternativní webový ovládací prvek. Viděli jsme, jak zobrazit
HiredDatehodnotu pomocí ovládacího prvku Kalendář. - Umožňuje zobrazit informace o stavu na základě podkladových dat.
EmployeesI když tabulka neobsahuje sloupec, který vrací počet dnů, po které zaměstnanec pracuje, mohli jsme tyto informace zobrazit v příkladu GridView v předchozím kurzu s použitím TemplateField a metody formátování.
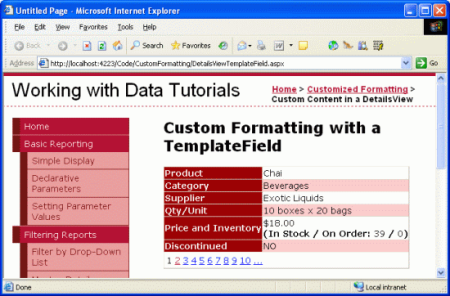
Stejné možnosti TemplateFields, které jsou k dispozici u GridView, jsou k dispozici také s ovládacím prvku DetailsView. V tomto kurzu zobrazíme jeden produkt najednou pomocí DetailsView, který obsahuje dvě pole Šablony. První TemplateField zkombinuje UnitPricepole , UnitsInStocka UnitsOnOrder datová pole do jednoho řádku DetailsView. Druhý TemplateField zobrazí hodnotu Discontinued pole, ale použije metodu formátování k zobrazení "ANO", pokud Discontinued je True, a "NE" jinak.
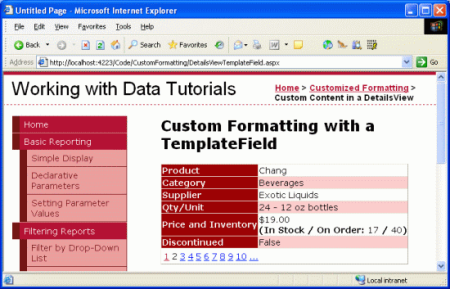
Obrázek 1: Dvě pole šablon slouží k přizpůsobení zobrazení (kliknutím zobrazíte obrázek v plné velikosti).
Pusťme se do toho.
Krok 1: Vytvoření vazby dat k objektu DetailsView
Jak je popsáno v předchozím kurzu, při práci s TemplateFields je často nejjednodušší začít vytvořením ovládacího prvku DetailsView, který obsahuje pouze BoundFields, a pak podle potřeby přidat nové TemplateFields nebo převést existující BoundFields na TemplateFields. Proto spusťte tento kurz přidáním DetailsView na stránku prostřednictvím Návrháře a vazbou na ObjectDataSource, který vrací seznam produktů. Tyto kroky vytvoří DetailsView s BoundFields pro všechna pole hodnot, která nejsou logická hodnota produktu, a CheckBoxField pro jedno pole logické hodnoty (Ukončeno).
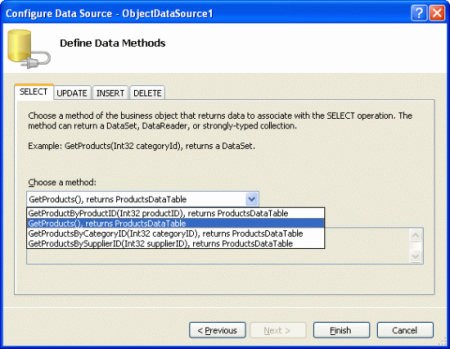
DetailsViewTemplateField.aspx Otevřete stránku a přetáhněte podrobnosti z panelu nástrojů do Návrháře. Z inteligentní značky DetailsView zvolte přidání nového ovládacího prvku ObjectDataSource, který vyvolá metodu ProductsBLL GetProducts() třídy.
Obrázek 2: Přidání nového ovládacího prvku ObjectDataSource, který vyvolá metodu GetProducts() (kliknutím zobrazíte obrázek plné velikosti)
Pro tuto sestavu odeberte pole ProductID, SupplierID, CategoryIDa ReorderLevel BoundFields. V dalším kroku změníte pořadí BoundFields tak, aby CategoryName se pole a SupplierName BoundFields zobrazovaly hned za ProductName BoundField. HeaderText Podle potřeby upravte vlastnosti a vlastnosti formátování pro BoundFields. Stejně jako u objektu GridView lze tyto úpravy na úrovni BoundField provádět prostřednictvím dialogového okna Pole (přístupné kliknutím na odkaz Upravit pole v inteligentní značce DetailsView) nebo deklarativní syntaxí. Nakonec zrušte zaškrtnutí hodnot DetailsView Height a Width vlastností, aby se ovládací prvek DetailsView rozšířil na základě zobrazených dat a zaškrtněte políčko Povolit stránkování v inteligentní značce.
Po provedení těchto změn by deklarativní kód ovládacího prvku DetailsView měl vypadat přibližně takto:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
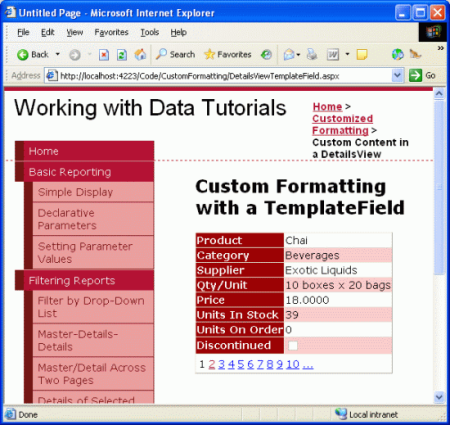
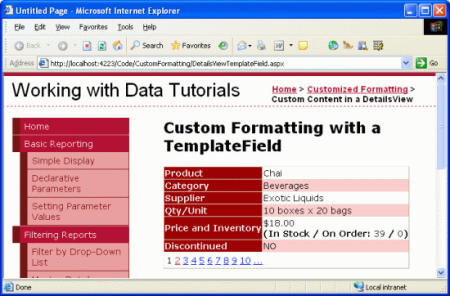
Chvilku si stránku prohlédněte v prohlížeči. V tomto okamžiku byste měli vidět jeden produkt uvedený (Chai) s řádky zobrazující název, kategorii, dodavatele, cenu, jednotky na skladě, jednotky v objednávce a jeho ukončený stav.
Obrázek 3: Podrobnosti o produktu se zobrazují pomocí řady BoundFields (kliknutím zobrazíte obrázek s plnou velikostí).
Krok 2: Kombinování ceny, jednotek na skladě a jednotek podle objednávky do jednoho řádku
DetailsView má řádek pro UnitPricepole , UnitsInStocka UnitsOnOrder pole. Tato datová pole můžeme zkombinovat do jednoho řádku s polem TemplateField buď přidáním nového pole TemplateField, nebo převodem jednoho z existujících UnitPricepolí a UnitsOnOrder UnitsInStockBoundFields na TemplateField. I když osobně dávám přednost převodu stávajících BoundFields, pojďme si to procvičovat přidáním nového TemplateField.
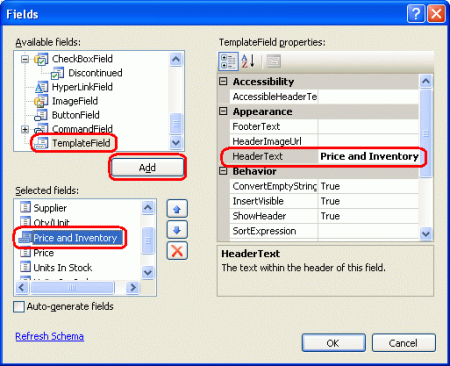
Začněte kliknutím na odkaz Upravit pole v inteligentní značce DetailsView a zobrazte dialogové okno Pole. Dále přidejte nový TemplateField a nastavte jeho HeaderText vlastnost na "Price and Inventory" a přesuňte nové TemplateField tak, aby byla umístěna nad UnitPrice BoundField.
Obrázek 4: Přidání nového pole TemplateField do ovládacího prvku DetailsView (kliknutím zobrazíte obrázek s plnou velikostí)
Vzhledem k tomu, že tato nová ŠablonaField bude obsahovat hodnoty, které jsou aktuálně zobrazeny v objektu UnitPrice, UnitsInStocka UnitsOnOrder BoundFields, pojďme je odebrat.
Poslední úlohou tohoto kroku je definování ItemTemplate značky pro Price and Inventory TemplateField, které lze provést prostřednictvím rozhraní pro úpravu šablony DetailsView v Návrháři nebo předáním deklarativní syntaxe ovládacího prvku. Stejně jako u GridView je k rozhraní pro úpravy šablony DetailsView možné přistupovat kliknutím na odkaz Upravit šablony v inteligentní značce. Tady můžete vybrat šablonu, kterou chcete upravit, z rozevíracího seznamu a pak přidat všechny webové ovládací prvky ze sady nástrojů.
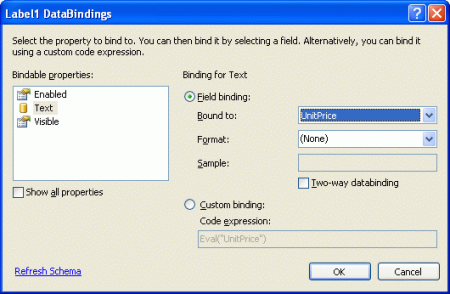
Pro účely tohoto kurzu začněte přidáním ovládacího prvku Popisek do pole Price and Inventory TemplateField ItemTemplate. Dále klikněte na odkaz Upravit vazby dat z inteligentní značky ovládacího prvku Label Web a svážete Text vlastnost s polem UnitPrice .
Obrázek 5: Vytvoření vazby vlastnosti popisku Text k datovému UnitPrice poli (kliknutím zobrazíte obrázek v plné velikosti)
Formátování ceny jako měny
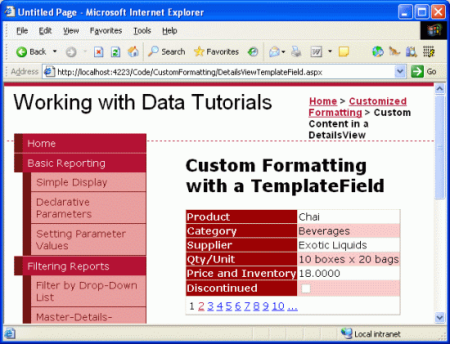
S tímto doplňkem teď ovládací prvek Label Web control Price and Inventory TemplateField zobrazí pouze cenu vybraného produktu. Obrázek 6 znázorňuje snímek obrazovky našeho postupu, který jsme zatím viděli v prohlížeči.
Obrázek 6: Pole Ceny a inventáře znázorňuje cenu (kliknutím zobrazíte obrázek s plnou velikostí)
Všimněte si, že cena produktu není formátována jako měna. Při použití BoundField je formátování možné nastavením HtmlEncode vlastnosti a False DataFormatString vlastnosti na {0:formatSpecifier}hodnotu . Pro TemplateField však musí být všechny pokyny formátování zadány v syntaxi vazby dat nebo pomocí metody formátování definované někam v kódu aplikace (například v kódu stránky ASP.NET za třídou).
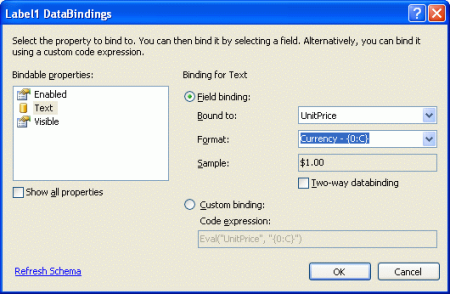
Pokud chcete zadat formátování syntaxe vazby dat použité v ovládacím prvku Label Web, vraťte se do dialogového okna DataBindings kliknutím na odkaz Upravit vazby dat z inteligentní značky popisku. Pokyny pro formátování můžete zadat přímo do rozevíracího seznamu Formát nebo vybrat některý z definovaných řetězců formátu. Podobně jako u vlastnosti BoundField DataFormatString je formátování zadáno pomocí {0:formatSpecifier}.
UnitPrice Pro pole použijte formátování měny určené buď výběrem příslušné hodnoty rozevíracího seznamu, nebo zadáním {0:C} ručně.
Obrázek 7: Formátování ceny jako měny (kliknutím zobrazíte obrázek s plnou velikostí)
Specifikace formátování je deklarativním způsobem označena jako druhý parametr do Bind metod nebo Eval metod. Nastavení, které jste právě provedli v Návrháři, vede k následujícímu výrazu vazby dat v deklarativním kódu:
<asp:Label ID="Label1" runat="server" Text='<%# Eval("UnitPrice", "{0:C}") %>'/>
Přidání zbývajících datových polí do pole TemplateField
V tomto okamžiku jsme v poli Price and Inventory TemplateField zobrazovali a naformátovali UnitPrice datové pole, ale stále potřebujeme zobrazit UnitsInStock pole a UnitsOnOrder pole. Pojďme je zobrazit na řádku pod cenou a v závorkách. Z rozhraní pro úpravy šablony v Návrháři lze takové značky přidat umístěním kurzoru do šablony a jednoduchým zadáním textu, který se má zobrazit. Alternativně lze tento kód zadat přímo v deklarativní syntaxi.
Přidejte statické značky, ovládací prvky Label Web a syntaxi vazby dat, aby pole Price and Inventory TemplateField zobrazilo informace o ceně a inventáři, například takto:
UnitPrice
(Skladem / v objednávce: UnitsInStock / UnitsOnOrder)
Po provedení této úlohy by deklarativní kód DetailsView měl vypadat nějak takto:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:TemplateField HeaderText="Price and Inventory">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:Label>
<br />
<strong>
(In Stock / On Order: </strong>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("UnitsInStock") %>'></asp:Label>
<strong>/</strong>
<asp:Label ID="Label3" runat="server"
Text='<%# Eval("UnitsOnOrder") %>'>
</asp:Label><strong>)</strong>
</ItemTemplate>
</asp:TemplateField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
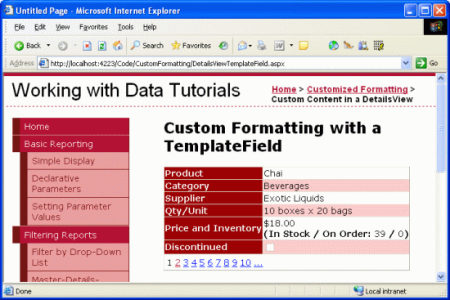
Díky těmto změnám jsme konsolidovali informace o cenách a zásobách do jednoho řádku DetailsView.
Obrázek 8: Informace o cenách a inventáři se zobrazují v jednom řádku (kliknutím zobrazíte obrázek s plnou velikostí).
Krok 3: Přizpůsobení informací o ukončených polích
Sloupec Products tabulky Discontinued je bitová hodnota, která označuje, jestli byl produkt ukončen. Při vytváření vazby DetailsView (nebo GridView) k ovládacímu prvku zdroje dat se pole logických hodnot, například Discontinued, implementují jako CheckBoxFields, zatímco jiná než logická hodnota polí, například ProductID, ProductNamea tak dále, jsou implementována jako BoundFields. CheckBoxField se zobrazí jako zakázané zaškrtávací políčko, které je zaškrtnuté, pokud hodnota datového pole je True a není zaškrtnuto jinak.
Místo zobrazení CheckBoxField můžeme místo toho zobrazit text označující, zda je produkt ukončen nebo není. Abychom toho dosáhli, mohli bychom odebrat CheckBoxField z DetailsView a pak přidat BoundField, jehož DataField vlastnost byla nastavena na Discontinued. Udělejte to chvilku. Po této změně DetailsView zobrazí text "True" pro ukončené produkty a "False" pro produkty, které jsou stále aktivní.
Obrázek 9: Řetězce true a false slouží k zobrazení ukončeného stavu (kliknutím zobrazíte obrázek plné velikosti).
Představte si, že nechceme, aby se použily řetězce "True" nebo "False", ale "ANO" a "NE". Takové přizpůsobení lze provést pomocí TemplateField a metody formátování. Metoda formátování může převzít libovolný počet vstupních parametrů, ale musí vrátit kód HTML (jako řetězec) pro vložení do šablony.
Přidejte metodu formátování do DetailsViewTemplateField.aspx třídy kódu stránky s názvem DisplayDiscontinuedAsYESorNO , která přijímá Northwind.ProductsRow objekt jako vstupní parametr a vrací řetězec. Jak je popsáno v předchozím kurzu, musí být tato metoda označena jako Protected nebo Public aby byla přístupná ze šablony.
Protected Function DisplayDiscontinuedAsYESorNO(discontinued As Boolean) As String
If discontinued Then
Return "YES"
Else
Return "NO"
End If
End Function
Tato metoda zkontroluje vstupní parametr (discontinued) a vrátí "ANO", pokud je True, "NE" jinak.
Poznámka:
V metodě formátování, kterou jsme prozkoumali v předchozím kurzu, jsme si vzpomněli, že jsme předali datové pole, které by mohlo obsahovatNULL, a proto bylo potřeba zkontrolovat, jestli hodnota vlastnosti zaměstnance HiredDate měla před přístupem k EmployeesRowHiredDate vlastnosti hodnotu databázeNULL. Taková kontrola tady není nutná, protože Discontinued sloupec nikdy nemůže mít přiřazené hodnoty databáze NULL . Kromě toho, to je důvod, proč metoda může přijmout logický vstupní parametr místo nutnosti přijmout ProductsRow instanci nebo parametr typu Object.
Po dokončení této metody formátování je vše, co zbývá volat z TemplateField ' s ItemTemplate. Chcete-li vytvořit TemplateField buď odebrat Discontinued BoundField a přidat nový TemplateField nebo převést Discontinued BoundField na TemplateField. Pak z deklarativního zobrazení značek upravte TemplateField tak, aby obsahoval pouze ItemTemplate, který vyvolá metodu DisplayDiscontinuedAsYESorNO a předává hodnotu vlastnosti aktuální ProductRow instance Discontinued . K tomuto přístupu je možné přistupovat prostřednictvím Eval metody. Konkrétně by měl kód TemplateField vypadat takto:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<%#DisplayDiscontinuedAsYESorNO(Convert.ToBoolean(Eval("Discontinued")))%>
</ItemTemplate>
</asp:TemplateField>
To způsobí DisplayDiscontinuedAsYESorNO vyvolání metody při vykreslování DetailsView a předání ProductRow hodnoty instance Discontinued . Vzhledem k tomu, metoda Eval vrací hodnotu typu Object, ale DisplayDiscontinuedAsYESorNO metoda očekává vstupní parametr typu Boolean, přetypujeme Eval metody návratovou hodnotu na Boolean. Metoda DisplayDiscontinuedAsYESorNO pak vrátí hodnotu ANO nebo NE v závislosti na hodnotě, kterou obdrží. Vrácená hodnota je to, co se zobrazí v tomto řádku DetailsView (viz obrázek 10).
Obrázek 10: Hodnoty ANO nebo NE jsou nyní zobrazeny v ukončené řadě (kliknutím zobrazíte obrázek plné velikosti).
Shrnutí
TemplateField v ovládacím prvku DetailsView umožňuje větší míru flexibility při zobrazování dat, než je k dispozici u ostatních ovládacích prvků polí, a jsou ideální pro situace, kdy:
- V jednom sloupci GridView je potřeba zobrazit více datových polí.
- Data se nejlépe vyjadřují pomocí webového ovládacího prvku místo prostého textu.
- Výstup závisí na podkladových datech, například zobrazení metadat nebo při přeformátování dat.
Zatímco TemplateFields umožňují větší míru flexibility při vykreslování podkladových dat DetailsView, výstup DetailsView stále cítí bit boxy, protože každé pole je vykresleno jako řádek v HTML <table>.
Ovládací prvek FormView nabízí větší míru flexibility při konfiguraci vykresleného výstupu. FormView neobsahuje pole, ale pouze řadu šablon (ItemTemplate, EditItemTemplate, HeaderTemplateatd.). V dalším kurzu se dozvíme, jak pomocí FormView dosáhnout ještě větší kontroly nad vykresleným rozložením.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem tohoto kurzu byl Dan Jagers. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.