Použití šablon FormView (VB)
Na rozdíl od DetailsView se Objekt FormView neskládá z polí. Místo toho se FormView vykresluje pomocí šablon. V tomto kurzu prozkoumáme použití ovládacího prvku FormView k zobrazení méně tuhých dat.
Úvod
V posledních dvou kurzech jsme viděli, jak přizpůsobit výstupy ovládacích prvků GridView a DetailsView pomocí TemplateFields. TemplateFields umožňují, aby byl obsah pro konkrétní pole vysoce přizpůsobený, ale nakonec gridView i DetailsView mají spíše krabicový vzhled podobný mřížce. Pro mnoho scénářů je takové rozložení podobné mřížce ideální, ale někdy je potřeba plynulejší a méně tuhé zobrazení. Při zobrazení jednoho záznamu je možné takové fluidní rozložení pomocí ovládacího prvku FormView.
Na rozdíl od DetailsView se Objekt FormView neskládá z polí. Do objektu FormView nelze přidat objekty BoundField ani TemplateField. Místo toho se FormView vykresluje pomocí šablon. Představte si FormView jako DetailsView ovládací prvek, který obsahuje jeden TemplateField. Objekt FormView podporuje následující šablony:
ItemTemplateslouží k vykreslení konkrétního záznamu zobrazeného v zobrazení FormView.HeaderTemplateslouží k zadání volitelného řádku záhlaví.FooterTemplateslouží k zadání volitelného řádku zápatí.EmptyDataTemplatepokud objektu FormViewDataSourcechybí nějaké záznamy,EmptyDataTemplatepoužije se místo objektuItemTemplatepro vykreslení značky ovládacího prvku.PagerTemplatelze použít k přizpůsobení stránkovacího rozhraní pro objekty FormView s povoleným stránkováním.EditItemTemplate/InsertItemTemplateslouží k přizpůsobení rozhraní pro úpravy nebo vkládání rozhraní pro Objekty FormView, které tuto funkci podporují.
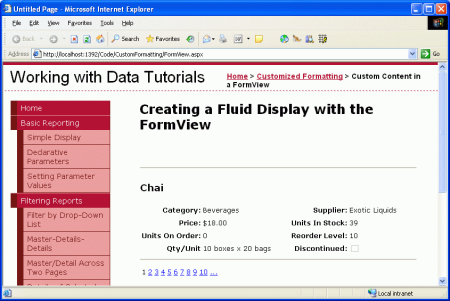
V tomto kurzu prozkoumáme použití ovládacího prvku FormView k zobrazení méně tuhých produktů. Místo pole pro název, kategorii, dodavatele atd., objekty FormView ItemTemplate zobrazí tyto hodnoty pomocí kombinace elementu záhlaví a <table> a (viz Obrázek 1).
Obrázek 1: FormView rozdělí Grid-Like rozložení zobrazené v zobrazení DetailsView (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Vytvoření vazby dat k objektu FormView
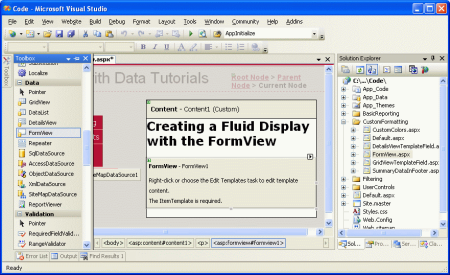
FormView.aspx Otevřete stránku a přetáhněte objekt FormView z panelu nástrojů na Designer. Při prvním přidání objektu FormView se zobrazí jako šedé pole, které nás informuje, že ItemTemplate je potřeba.
Obrázek 2: FormView nelze vykreslit v Designer, dokud ItemTemplate není zadán (kliknutím zobrazíte obrázek v plné velikosti)
Lze ItemTemplate vytvořit ručně (prostřednictvím deklarativní syntaxe) nebo lze automaticky vytvořit vazbou FormView na ovládací prvek zdroje dat prostřednictvím Designer. Tato automaticky vytvořená ItemTemplate obsahuje kód HTML, který uvádí názvy jednotlivých polí, a ovládací prvek Popisek, jehož Text vlastnost je vázaná na hodnotu pole. Tento přístup také automaticky vytvoří InsertItemTemplate a EditItemTemplate, z nichž obě se naplní ovládacími prvky vstupu pro každé z datových polí vrácených ovládacím prvek zdroje dat.
Pokud chcete automaticky vytvořit šablonu, z inteligentní značky FormView přidejte nový ovládací prvek ObjectDataSource, který vyvolá metodu ProductsBLL třídy GetProducts() . Tím se vytvoří objekt FormView s objekty ItemTemplate, InsertItemTemplatea EditItemTemplate. Ze zobrazení Zdroj odeberte InsertItemTemplate objekty a EditItemTemplate , protože zatím nemáme zájem o vytvoření objektu FormView, který podporuje úpravy nebo vkládání. Dále vymažte značky v rámci objektu ItemTemplate , abychom měli čistý štít, se kterým budeme pracovat.
Pokud chcete objekt sestavit ItemTemplate ručně, můžete objekt ObjectDataSource přidat a nakonfigurovat přetažením z panelu nástrojů do Designer. Nenastavujte ale zdroj dat objektu FormView z Designer. Místo toho přejděte do zobrazení Source a ručně nastavte vlastnost FormView DataSourceID na ID hodnotu ObjectDataSource. Dále ručně přidejte ItemTemplate.
Bez ohledu na to, jaký přístup jste se rozhodli použít, by v tomto okamžiku deklarativní značky FormView měly vypadat takto:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Chvíli zaškrtněte políčko Povolit stránkování v inteligentní značce FormView; tím přidáte AllowPaging="True" atribut do deklarativní syntaxe FormView. Nastavte EnableViewState také vlastnost na False.
Krok 2: DefinováníItemTemplate značek
S objektem FormView vázaným na ovládací prvek ObjectDataSource a nakonfigurovaným tak, aby podporoval stránkování, jsme připraveni zadat obsah objektu ItemTemplate. Pro účely tohoto kurzu zobrazíme název produktu v nadpisu <h3> . Potom použijeme HTML <table> k zobrazení zbývajících vlastností produktu ve čtyřsloupkové tabulce, kde první a třetí sloupec uvádějí názvy vlastností a druhý a čtvrtý seznam jejich hodnot.
Tento kód lze zadat prostřednictvím rozhraní pro úpravy šablony FormView v Designer nebo ručně prostřednictvím deklarativní syntaxe. Při práci se šablonami je obvykle rychlejší pracovat přímo s deklarativní syntaxí, ale nebojte se použít jakoukoli techniku, která vám nejvíce vyhovuje.
Následující kód ukazuje deklarativní kód FormView po ItemTemplatedokončení struktury :
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Všimněte si, že například syntaxe datové vazby – <%# Eval("ProductName") %>je možné vložit přímo do výstupu šablony. To znamená, že nemusí být přiřazen k vlastnosti ovládacího prvku Text Popisek. Například máme hodnotu zobrazenou ProductName v elementu <h3> pomocí <h3><%# Eval("ProductName") %></h3>příkazu , který pro produkt Chai vykreslí jako <h3>Chai</h3>.
Třídy ProductPropertyLabel a ProductPropertyValue CSS se používají k určení stylu názvů a hodnot vlastností produktu v objektu <table>. Tyto třídy CSS jsou definovány v Styles.css a způsobují, že názvy vlastností jsou tučné a zarovnané doprava a přidávají odsazení zprava k hodnotám vlastností.
Vzhledem k tomu, že nejsou k dispozici žádné CheckBoxFields FormView, aby bylo možné zobrazit Discontinued hodnotu jako zaškrtávací políčko, musíme přidat vlastní CheckBox ovládací prvek. Vlastnost je nastavena Enabled na False, takže je jen pro čtení a vlastnost CheckBox Checked je svázaná s hodnotou datového Discontinued pole.
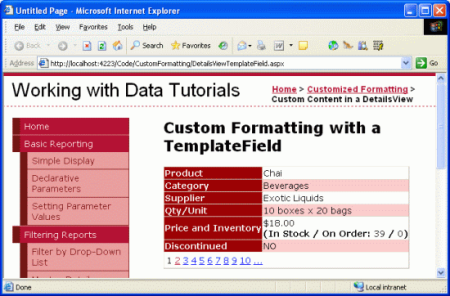
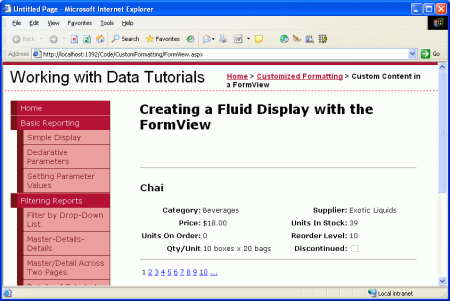
Po dokončení ItemTemplate se informace o produktu zobrazují mnohem plynulejším způsobem. Porovnejte výstup DetailsView z posledního kurzu (obrázek 3) s výstupem vygenerovaným objektem FormView v tomto kurzu (obrázek 4).
Obrázek 3: Výstup Rigid DetailsView (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 4: Výstup Fluid FormView (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
Zatímco GridView a DetailsView ovládací prvky mohou mít svůj výstup přizpůsobit pomocí TemplateFields, obě stále prezentovat data v podobě mřížky, boxy formát. Pro ty časy, kdy je třeba zobrazit jeden záznam s méně pevným rozložením, FormView je ideální volbou. Stejně jako DetailsView i FormView vykresluje jeden záznam z jeho DataSourceobjektu , ale na rozdíl od DetailsView se skládá pouze ze šablon a nepodporuje pole.
Jak jsme viděli v tomto kurzu, FormView umožňuje flexibilnější rozložení při zobrazení jednoho záznamu. V budoucích kurzech prozkoumáme ovládací prvky DataList a Repeater, které poskytují stejnou úroveň flexibility jako FormsView, ale můžou zobrazit více záznamů (například GridView).
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním revidujícím pro tento kurz byl E.R. Gilmore. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.