Vlastní tlačítka v ovládacích prvcích DataList a Repeater (VB)
V tomto kurzu vytvoříme rozhraní, které pomocí repeateru vypíše kategorie v systému, přičemž každá kategorie poskytuje tlačítko pro zobrazení přidružených produktů pomocí ovládacího prvku BulletedList.
Úvod
V uplynulých 700 kurzech DataList a Repeater jsme vytvořili příklady jen pro čtení a úpravy a odstraňování příkladů. Abychom usnadnili úpravy a odstraňování funkcí v rámci seznamu DataList, přidali jsme do seznamu DataList ItemTemplate tlačítka, která po kliknutí způsobila zpětné odeslání a vyvolala událost DataList odpovídající vlastnosti tlačítka CommandName s. Například přidání tlačítka do objektu ItemTemplate s CommandName hodnotou vlastnosti Edit způsobí, že se dataList s EditCommand aktivují při zpětném odeslání. Jeden s příkazem CommandName Delete vyvolá DeleteCommandhodnotu .
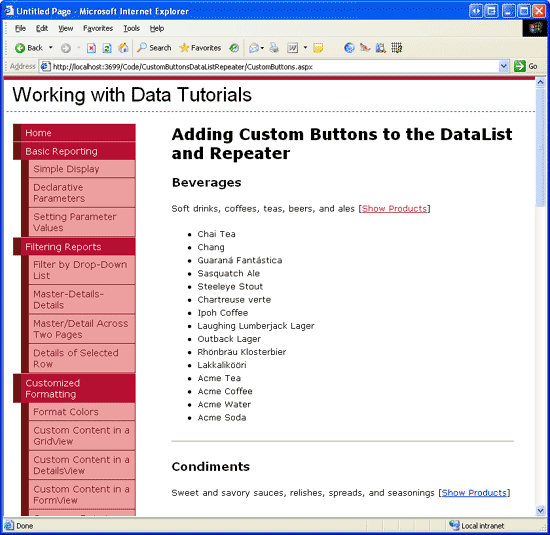
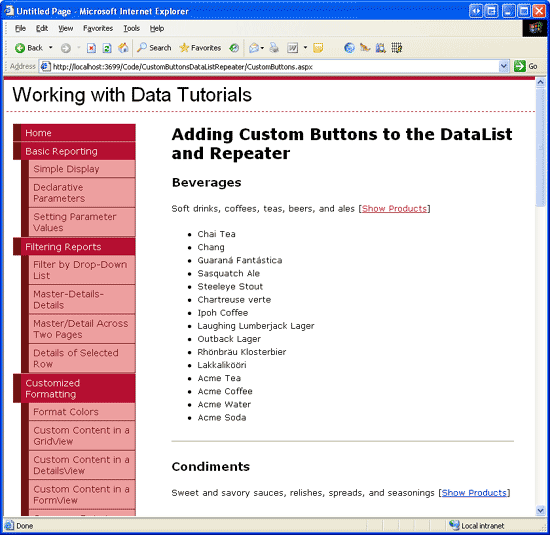
Kromě tlačítek Upravit a Odstranit můžou ovládací prvky DataList a Repeater obsahovat také Tlačítka, LinkButtons nebo ImageButtons, které po kliknutí provádějí vlastní logiku na straně serveru. V tomto kurzu vytvoříme rozhraní, které pomocí repeateru vypíše kategorie v systému. Pro každou kategorii bude repeater obsahovat tlačítko pro zobrazení produktů přidružených k kategoriím pomocí ovládacího prvku BulletedList (viz Obrázek 1).
Obrázek 1: Kliknutím na odkaz Zobrazit produkty zobrazíte produkty kategorie v seznamu s odrážkami (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Přidání webových stránek kurzu vlastního tlačítka
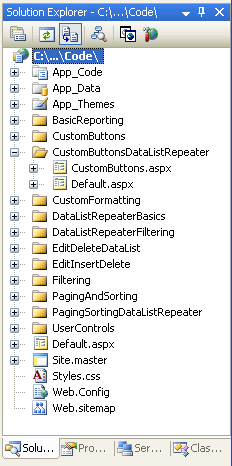
Než se podíváme na to, jak přidat vlastní tlačítko, udělejme si nejdřív chvilku a vytvořte ASP.NET stránky v našem webovém projektu, které budeme potřebovat pro tento kurz. Začněte přidáním nové složky s názvem CustomButtonsDataListRepeater. Dále do této složky přidejte následující dvě ASP.NET stránky a nezapomeňte přidružit každou stránku ke Site.master stránce předlohy:
Default.aspxCustomButtons.aspx

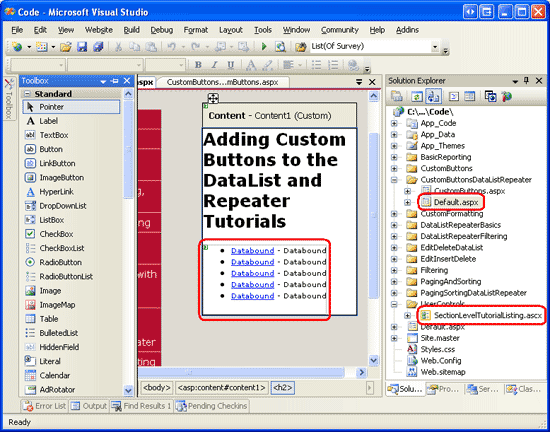
Obrázek 2: Přidání ASP.NET stránek pro kurzy vlastního Buttons-Related
Stejně jako v ostatních složkách Default.aspx bude ve CustomButtonsDataListRepeater složce seznam kurzů ve své části. Vzpomeňte si SectionLevelTutorialListing.ascx , že tuto funkci poskytuje uživatelský ovládací prvek. Přidejte tento uživatelský ovládací prvek do Default.aspx tak, že ho přetáhnete z Průzkumník řešení do návrhového zobrazení stránky.
Obrázek 3: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte stránky jako položky do Web.sitemap souboru. Konkrétně přidejte následující kód za stránkování a řazení pomocí datalistu a repeateru <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Po aktualizaci Web.sitemapsi chvíli prohlédněte web kurzů v prohlížeči. Nabídka na levé straně teď obsahuje položky pro úpravy, vkládání a odstraňování kurzů.

Obrázek 4: Mapa webu teď obsahuje položku pro kurz vlastních tlačítek
Krok 2: Přidání seznamu kategorií
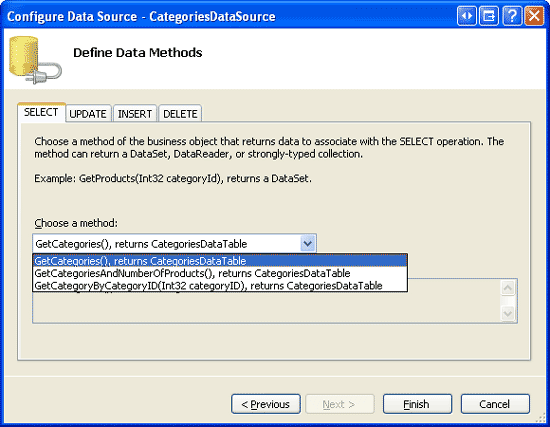
Pro účely tohoto kurzu potřebujeme vytvořit opakovač, který obsahuje seznam všech kategorií spolu s tlačítkem Zobrazit odkaz na produkty, který po kliknutí zobrazí produkty s přidruženými kategoriemi v seznamu s odrážkami. Pojďme nejprve vytvořit jednoduchý repeater, který obsahuje seznam kategorií v systému. Začněte otevřením CustomButtons.aspx stránky ve CustomButtonsDataListRepeater složce. Přetáhněte opakovač ze sady nástrojů do Designer a nastavte jeho ID vlastnost na Categories. Dále vytvořte nový ovládací prvek zdroje dat z inteligentní značky Repeater s. Konkrétně vytvořte nový ovládací prvek ObjectDataSource s názvem CategoriesDataSource , který vybere data z CategoriesBLL metody třídy s GetCategories() .
Obrázek 5: Konfigurace objektu ObjectDataSource pro použití CategoriesBLL metody Třídy s GetCategories() (kliknutím zobrazíte obrázek v plné velikosti)
Na rozdíl od ovládacího prvku DataList, pro který Visual Studio vytvoří výchozí ItemTemplate na základě zdroje dat, musí být šablony Repeater s ručně definovány. Šablony Repeater s navíc musí být vytvořeny a upravovány deklarativně (to znamená, že v inteligentní značce Repeater s není žádná možnost Upravit šablony).
Klikněte na kartu Zdroj v levém dolním rohu a přidejte ItemTemplate položku, která zobrazuje název kategorie v elementu <h3> a její popis ve značce odstavce. Přidejte vodorovné SeparatorTemplate pravidlo (<hr />) mezi každou kategorii. Přidejte také LinkButton s jeho Text vlastností nastavenou na Zobrazit produkty. Po dokončení těchto kroků by deklarativní kód stránky měl vypadat takto:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Obrázek 6 znázorňuje stránku při zobrazení v prohlížeči. Název a popis každé kategorie je uvedený. Tlačítko Zobrazit produkty po kliknutí způsobí zpětné odeslání, ale zatím neprovádí žádnou akci.
Obrázek 6: Zobrazí se název a popis jednotlivých kategorií spolu s odkazem Zobrazit produkty (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Spuštění Server-Side logiky při kliknutí na odkaz Zobrazit produkty
Kdykoli kliknete na tlačítko, LinkButton nebo ImageButton v šabloně v objektu DataList nebo Repeater, dojde k zpětnému odeslání a aktivuje se ItemCommand událost DataList nebo Repeater. Kromě ItemCommand události může ovládací prvek DataList vyvolat také další, konkrétnější událost, pokud je vlastnost s CommandName tlačítka nastavena na jeden z rezervovaných řetězců (Delete, Edit, Cancel, Update nebo Select), ale ItemCommand událost je vždy aktivována.
Při kliknutí na tlačítko v rámci datalistu nebo repeateru musíme často předat, na které tlačítko bylo kliknuto (v případě, že v ovládacím prvku může být více tlačítek, například tlačítko Upravit a Odstranit) a možná i některé další informace (například hodnota primárního klíče položky, na jejíž tlačítko bylo kliknuto). Button, LinkButton a ImageButton poskytují dvě vlastnosti, jejichž hodnoty jsou předány obslužné rutině ItemCommand události:
CommandNameřetězec, který se obvykle používá k identifikaci jednotlivých tlačítek v šabloněCommandArgumentběžně se používá k uložení hodnoty některého datového pole, například hodnoty primárního klíče.
V tomto příkladu nastavte vlastnost LinkButton s CommandName na ShowProducts a vytvořte vazbu aktuální hodnoty CategoryID primárního klíče záznamu CommandArgument s vlastností pomocí syntaxe CategoryArgument='<%# Eval("CategoryID") %>'vazby dat . Po zadání těchto dvou vlastností by deklarativní syntaxe LinkButton s měla vypadat takto:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Po kliknutí na tlačítko dojde k zpětnému odeslání a aktivuje se událost DataList nebo Repeater s ItemCommand . Obslužná rutina události je předána tlačítku s CommandName a CommandArgument hodnoty.
Vytvořte obslužnou rutinu události pro událost Repeater s ItemCommand a poznamenejte si druhý parametr předaný do obslužné rutiny události (s názvem e). Tento druhý parametr je typu RepeaterCommandEventArgs a má následující čtyři vlastnosti:
CommandArgumenthodnota vlastnosti klikaného tlačítka sCommandArgumentCommandNamehodnota vlastnosti sCommandNametlačítkaCommandSourceodkaz na ovládací prvek tlačítka, na který bylo kliknutoItemodkaz naRepeaterItemtlačítko, na které bylo klikno; každý záznam vázaný na opakovač se manifestuje jakoRepeaterItem
Vzhledem k tomu, že vybraná kategorie s CategoryID je předána prostřednictvím CommandArgument vlastnosti, můžeme v obslužné rutině události získat sadu produktů přidružených k vybrané kategorii ItemCommand . Tyto produkty pak mohou být vázány na ovládací prvek BulletedList v ItemTemplate souboru (který jsme ještě přidali). Pak už zbývá jen přidat Odrážkové seznamy, odkazovat na něj v ItemCommand obslužné rutině události a svázat s ním sadu produktů pro vybranou kategorii, kterou budeme řešit v kroku 4.
Poznámka
Obslužná rutina události DataList s ItemCommand je předána objektu typu DataListCommandEventArgs, který nabízí stejné čtyři vlastnosti jako RepeaterCommandEventArgs třída.
Krok 4: Zobrazení produktů vybraných kategorií v seznamu s odrážkami
Vybrané produkty kategorií mohou být zobrazeny v opakovači ItemTemplate pomocí libovolného počtu ovládacích prvků. Mohli bychom přidat další vnořený Repeater, DataList, DropDownList, GridView atd. Vzhledem k tomu, že chceme zobrazit produkty jako seznam s odrážkami, použijeme ovládací prvek BulletedList. Po návratu CustomButtons.aspx k deklarativnímu kódu stránky přidejte ovládací prvek BulletedList za ItemTemplate odkaz Zobrazit odkaz na produkty. Nastavte BulletedLists s ID na ProductsInCategory. Odrážkový seznam zobrazí hodnotu datového pole zadaného prostřednictvím DataTextField vlastnosti. Vzhledem k tomu, že tento ovládací prvek bude mít vázané informace o produktu, nastavte DataTextField vlastnost na ProductNamehodnotu .
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
V obslužné rutině ItemCommand události odkazujte na tento ovládací prvek pomocí e.Item.FindControl("ProductsInCategory") a vytvořte vazbu na sadu produktů přidružených k vybrané kategorii.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Před provedením jakékoli akce v obslužné rutině ItemCommand události je vhodné nejprve zkontrolovat hodnotu příchozí CommandNameudálosti . Vzhledem k tomu, že ItemCommand obslužná rutina události se aktivuje při kliknutí na libovolné tlačítko, použijte CommandName hodnotu k rozpoznání akce, která se má provést, pokud je v šabloně více tlačítek. CommandName Kontrola tady je moot, protože máme jen jedno tlačítko, ale je to dobrý zvyk tvořit. Dále se CategoryID z CommandArgument vlastnosti načte vybraná kategorie. Na ovládací prvek BulletedList v šabloně je pak odkazován a svázán s výsledky ProductsBLL metody třídy s GetProductsByCategoryID(categoryID) .
V předchozích kurzech, které používaly tlačítka v seznamu DataList, například Přehled úprav a odstraňování dat v seznamu DataList, jsme určili hodnotu primárního klíče dané položky prostřednictvím DataKeys kolekce. I když tento přístup funguje dobře s DataList, repeater nemá DataKeys vlastnost. Místo toho musíme použít alternativní přístup k zadání hodnoty primárního klíče, například prostřednictvím vlastnosti s tlačítka CommandArgument nebo přiřazení hodnoty primárního klíče skrytému ovládacímu prvku Label Web v šabloně a načtení její hodnoty zpět v obslužné rutině ItemCommand události pomocí e.Item.FindControl("LabelID").
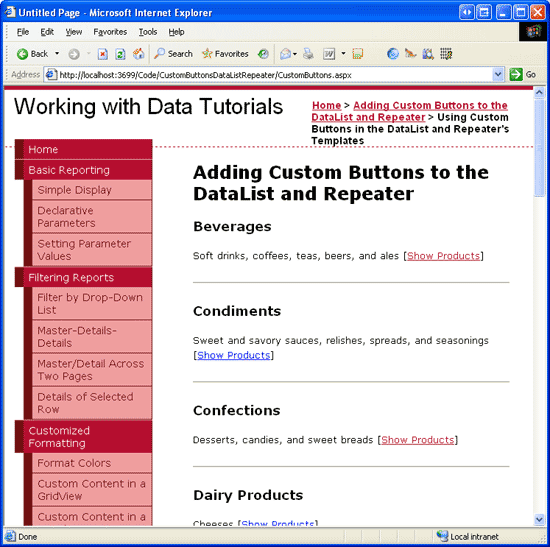
Po dokončení obslužné ItemCommand rutiny události chvíli otestujte tuto stránku v prohlížeči. Jak vidíte na obrázku 7, kliknutím na odkaz Zobrazit produkty dojde k zpětnému odeslání a zobrazí se produkty pro vybranou kategorii v seznamu s odrážkami. Kromě toho si všimněte, že tyto informace o produktu zůstanou, i když kliknete na odkazy zobrazit produkty na jiné kategorie.
Poznámka
Pokud chcete změnit chování této sestavy tak, aby byly najednou uvedeny pouze produkty s jedné kategorie, jednoduše nastavte vlastnost s ovládacího prvku EnableViewState BulletedList na False.
Obrázek 7: Seznam s odrážkami slouží k zobrazení produktů vybrané kategorie (kliknutím zobrazíte obrázek v plné velikosti).
Souhrn
Ovládací prvky DataList a Repeater můžou v šablonách obsahovat libovolný počet tlačítek, linkbuttonů nebo obrázkových tlačítek. Taková tlačítka po kliknutí způsobí postback a vyvolá ItemCommand událost. Pokud chcete přidružit vlastní akci na straně serveru k tlačítku, na které se kliká, vytvořte obslužnou rutinu události pro událost ItemCommand . V této obslužné rutině události nejprve zkontrolujte příchozí CommandName hodnotu a zjistěte, na které tlačítko bylo kliklo. Další informace lze volitelně zadat prostřednictvím vlastnosti tlačítka CommandArgument .
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním revidujícím pro tento kurz byl Dennis Patterson. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.