Přehled úprav a odstranění dat v prvku DataList (VB)
Scott Mitchell
I když DataList nemá integrované možnosti úprav a odstraňování, v tomto kurzu si ukážeme, jak vytvořit DataList, který podporuje úpravy a odstranění podkladových dat.
Úvod
V části Přehled vkládání, aktualizace a odstraňování dat jsme se podívali na to, jak vkládat, aktualizovat a odstraňovat data pomocí architektury aplikace, ObjectDataSource a Ovládací prvky GridView, DetailsView a FormView. S ObjectDataSource a těmito třemi datovými webovými ovládacími prvky, implementace jednoduchých rozhraní pro úpravy dat byla přichycení a zahrnovala pouhé zaškrtnutí políčka z inteligentní značky. Není potřeba psát žádný kód.
DataList bohužel nemá integrované možnosti úprav a odstraňování, které jsou součástí ovládacího prvku GridView. Tato chybějící funkce je částečně způsobená skutečností, že DataList je relikt z předchozí verze ASP.NET, kdy nebyly k dispozici deklarativní ovládací prvky zdroje dat a stránky pro úpravy dat bez kódu. I když DataList v ASP.NET 2.0 nenabízí stejné možnosti úprav dat jako GridView, můžeme použít ASP.NET 1.x techniky zahrnout tyto funkce. Tento přístup vyžaduje trochu kódu, ale jak uvidíme v tomto kurzu, dataList má některé události a vlastnosti, které vám pomůžou v tomto procesu.
V tomto kurzu se dozvíte, jak vytvořit DataList, který podporuje úpravy a odstranění podkladových dat. Budoucí kurzy budou zkoumat pokročilejší scénáře úprav a odstraňování, včetně ověřování vstupních polí, řádné zpracování výjimek vyvolaných z datových přístupů nebo vrstev obchodní logiky atd.
Poznámka:
Stejně jako DataList chybí ovládací prvek Repeater funkce pro vložení, aktualizaci nebo odstranění. I když lze tyto funkce přidat, DataList obsahuje vlastnosti a události, které nebyly nalezeny v repeateru, které zjednodušují přidávání takových funkcí. Proto se tento kurz a budoucí kurzy, které se dívají na úpravy a odstraňování, se zaměří výhradně na DataList.
Krok 1: Vytvoření webových stránek pro úpravy a odstraňování kurzů
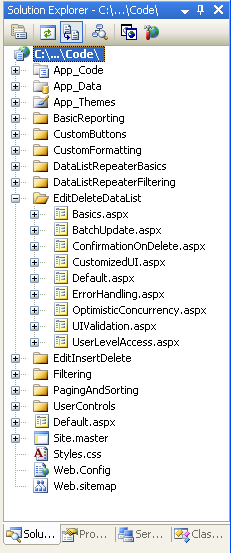
Než začneme zkoumat, jak aktualizovat a odstranit data z objektu DataList, pojďme nejprve chvíli vytvořit ASP.NET stránky v našem projektu webu, který budeme potřebovat pro tento kurz a několik dalších. Začněte přidáním nové složky s názvem EditDeleteDataList. Dále do této složky přidejte následující ASP.NET stránky a nezapomeňte přidružit každou stránku ke stránce předlohy Site.master :
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Obrázek 1: Přidání ASP.NET stránek pro kurzy
Stejně jako v ostatních složkách v Default.aspx této EditDeleteDataList složce uvádí kurzy v jeho části. Vzpomeňte si, že SectionLevelTutorialListing.ascx uživatelské řízení tuto funkci poskytuje. Proto tento uživatelský ovládací prvek přidáte Default.aspx přetažením z Průzkumník řešení do návrhového zobrazení stránky.
Obrázek 2: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte stránky jako položky do Web.sitemap souboru. Konkrétně přidejte následující kód za hlavní/podrobné sestavy pomocí DataList a Repeater <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
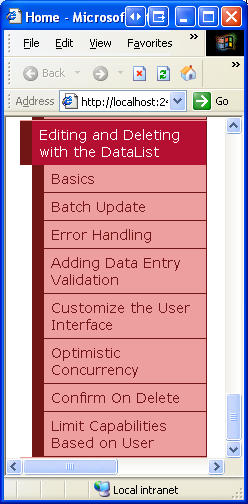
Po aktualizaci Web.sitemapsi chvíli prohlédněte web kurzů prostřednictvím prohlížeče. Nabídka na levé straně teď obsahuje položky pro úpravy a odstraňování kurzů DataList.

Obrázek 3: Mapa webu teď obsahuje položky pro úpravy a odstraňování seznamů dat
Krok 2: Zkoumání technik aktualizace a odstranění dat
Úpravy a odstraňování dat pomocí GridView je tak snadné, protože pod kryty, GridView a ObjectDataSource pracují na koncertě. Jak je popsáno v kurzu Zkoumání událostí spojených s vložením, aktualizací a odstraněním , když je na řádek s Update tlačítko, GridView automaticky přiřadí své pole, která používal obousměrné vazby dat do UpdateParameters kolekce objektu ObjectDataSource a potom vyvolá tuto ObjectDataSource Update() s metodu.
DataList bohužel neposkytuje žádnou z těchto předdefinovaných funkcí. Je naší zodpovědností zajistit, aby hodnoty uživatele byly přiřazeny k parametrům ObjectDataSource a že je volána jeho Update() metoda. Aby nám pomohl v tomto úsilí, DataList poskytuje následující vlastnosti a události:
- Vlastnost
DataKeyFieldpři aktualizaci nebo odstranění musí být schopna jednoznačně identifikovat každou položku v seznamu DataList. Nastavte tuto vlastnost na pole primárního klíče zobrazených dat. Tím naplníte kolekci DataList sDataKeyszadanouDataKeyFieldhodnotou pro každou položku DataList. - Událost
EditCommandse aktivuje, když se klikne na tlačítko, tlačítko LinkButton nebo ImageButton, jehožCommandNamevlastnost je nastavena na Upravit. - Událost
CancelCommandse aktivuje, když se klikne na tlačítko, LinkButton nebo ImageButton, jehožCommandNamevlastnost je nastavena na Cancel. - Událost
UpdateCommandse aktivuje, když se klikne na tlačítko, LinkButton nebo ImageButton, jehožCommandNamevlastnost je nastavena na Aktualizovat. - Událost
DeleteCommandse aktivuje, když se klikne na tlačítko, tlačítko LinkButton nebo ImageButton, jehožCommandNamevlastnost je nastavena na Delete.
Při použití těchto vlastností a událostí můžeme použít čtyři přístupy, které můžeme použít k aktualizaci a odstranění dat z dataListu:
- Použití ASP.NET 1.x Techniky DataList existovaly před ASP.NET 2.0 a ObjectDataSources a bylo možné aktualizovat a odstranit data zcela prostřednictvím programových prostředků. Tato technika zcela přetáhá ObjectDataSource a vyžaduje, abychom data sváželi přímo z vrstvy obchodní logiky, a to jak při načítání dat, která se mají zobrazit, tak při aktualizaci nebo odstranění záznamu.
- Použití jediného ovládacího prvku ObjectDataSource na stránce pro výběr, aktualizaci a odstranění , zatímco DataList chybí objekt GridView s vlastními možnostmi úprav a odstraňování, neexistuje žádný důvod, proč je nemůžeme přidat sami. S tímto přístupem používáme ObjectDataSource stejně jako v příkladech GridView, ale musíme vytvořit obslužnou rutinu události pro událost DataList s
UpdateCommand, kde jsme nastavili objectDataSource s parametry a volali jehoUpdate()metodu. - Pomocí ovládacího prvku ObjectDataSource pro výběr, ale aktualizace a odstranění přímo proti BLL při použití možnosti 2 potřebujeme napsat část kódu v
UpdateCommandudálosti, přiřazovat hodnoty parametrů atd. Místo toho můžeme použít ObjectDataSource k výběru, ale provést aktualizaci a odstranění volání přímo proti BLL (například s možností 1). Podle mého názoru aktualizace dat přímo s BLL vede k čitelnějšímu kódu, než přiřazení ObjectDataSource aUpdateParametersvolání jehoUpdate()metody. - Použití deklarativních prostředků prostřednictvím více objektů ObjectDataSources předchozí tři přístupy vyžadují část kódu. Pokud byste raději raději používali co nejvíce deklarativní syntaxe, poslední možností je zahrnout na stránku více objektů ObjectDataSources. První ObjectDataSource načte data z objektu BLL a vytvoří vazbu s objektem DataList. Pro aktualizaci je přidán jiný ObjectDataSource, ale přidán přímo v DataList s
EditItemTemplate. Aby bylo možné zahrnout podporu odstranění, bude potřeba v objektuItemTemplateObjectDataSource . Díky tomuto přístupu se tyto vložené ObjectDataSource používajíControlParametersk deklarativní vazbě parametrů ObjectDataSource s ovládacími prvky vstupu uživatele (místo toho, aby je musely zadávat programově v obslužné rutině události DataList sUpdateCommand). Tento přístup stále vyžaduje trochu kódu, který potřebujeme volat vložený ObjectDataSource sUpdate()neboDelete()příkaz, ale vyžaduje mnohem méně než u ostatních tří přístupů. Nevýhodou je, že více objektů ObjectDataSources na stránce nepřehledně odčítá celkovou čitelnost.
Pokud jsem nucen používat pouze jeden z těchto přístupů, zvolte možnost 1, protože poskytuje největší flexibilitu a protože DataList byl původně navržen tak, aby vyhovoval tomuto vzoru. I když byl DataList rozšířen tak, aby fungoval s ovládacími prvky zdroje dat ASP.NET 2.0, nemá všechny body rozšiřitelnosti ani funkce oficiálního webového ASP.NET 2.0 dat (GridView, DetailsView a FormView). Možnosti 2 až 4 však nejsou bez výhody.
Tyto a budoucí úpravy a odstraňování kurzů budou používat ObjectDataSource k načtení dat k zobrazení a přímé volání BLL k aktualizaci a odstranění dat (možnost 3).
Krok 3: Přidání objektu DataList a konfigurace objektu ObjectDataSource
V tomto kurzu vytvoříme Seznam dat, který obsahuje informace o produktu a pro každý produkt poskytuje uživateli možnost upravit název a cenu a zcela odstranit produkt. Konkrétně načteme záznamy, které se zobrazí pomocí ObjectDataSource, ale provedeme akce aktualizace a odstranění přímo s objektem BLL. Než se budeme starat o implementaci funkcí pro úpravy a odstraňování dat, pojďme nejprve získat stránku pro zobrazení produktů v rozhraní jen pro čtení. Vzhledem k tomu, že jsme tyto kroky prozkoumali v předchozích kurzech, budu je rychle procházet.
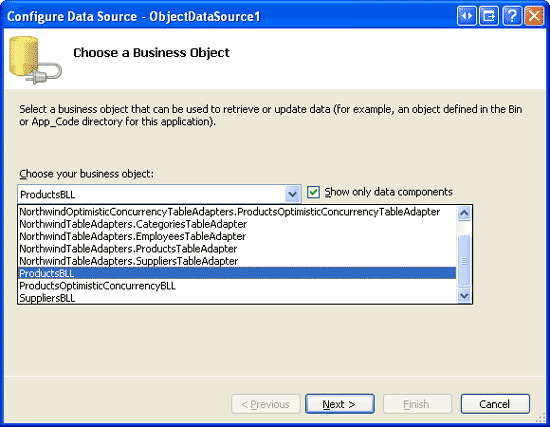
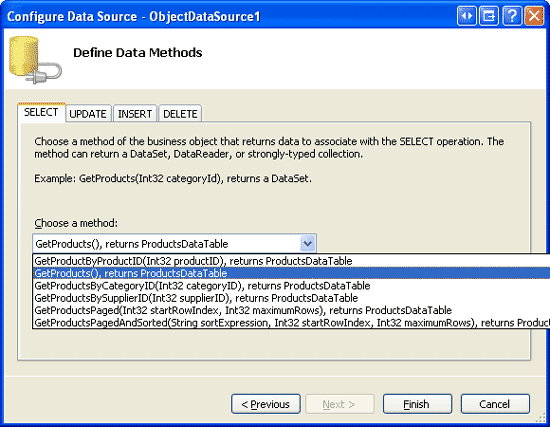
Začněte otevřením Basics.aspx stránky ve EditDeleteDataList složce a v návrhovém zobrazení přidejte na stránku seznam Dat. Dále z inteligentní značky DataList vytvořte nový ObjectDataSource. Vzhledem k tomu, že pracujeme s daty o produktech, nakonfigurujte je tak, aby používala ProductsBLL třídu. Pokud chcete načíst všechny produkty, zvolte metodu GetProducts() na kartě SELECT.
Obrázek 4: Konfigurace ObjectDataSource pro použití ProductsBLL třídy (kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 5: Vrácení informací o produktu pomocí GetProducts() metody (kliknutím zobrazíte obrázek v plné velikosti)
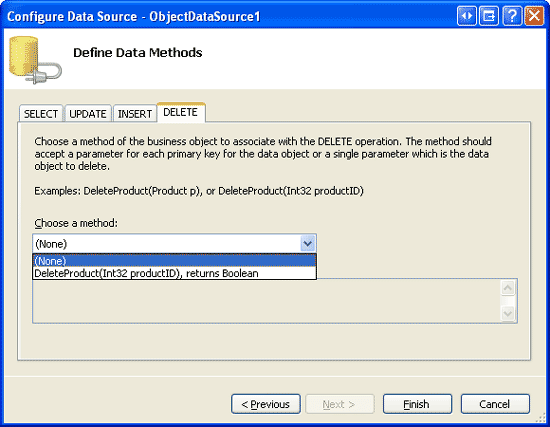
DataList, podobně jako GridView, není určen pro vkládání nových dat; v rozevíracím seznamu na kartě INSERT proto vyberte možnost (Žádné). Pro karty UPDATE a DELETE také zvolte (Žádné), protože aktualizace a odstranění se budou provádět programově prostřednictvím nástroje BLL.
Obrázek 6: Ověřte, že rozevírací seznamy v objektových zdrojích INSERT, UPDATE a DELETE jsou nastaveny na (Žádné) (Kliknutím zobrazíte obrázek v plné velikosti).
Po nakonfigurování ObjectDataSource klepněte na tlačítko Dokončit a vraťte se do Návrháře. Jak jsme viděli v předchozích příkladech, při dokončování konfigurace ObjectDataSource sada Visual Studio automaticky vytvoří ItemTemplate pro Rozevírací seznam, který zobrazí všechna datová pole. ItemTemplate Nahraďte ho názvem a cenou produktu. Také nastavte RepeatColumns vlastnost na 2.
Poznámka:
Jak je popsáno v přehledu kurzu Vložení, aktualizace a odstranění dat , při úpravě dat pomocí ObjectDataSource naše architektura vyžaduje, abychom odebrali OldValuesParameterFormatString vlastnost z deklarativní značky ObjectDataSource (nebo ji resetovat na výchozí hodnotu, {0}). V tomto kurzu však používáme ObjectDataSource pouze pro načítání dat. Proto nemusíme upravovat hodnotu vlastnosti ObjectDataSource OldValuesParameterFormatString (i když to neublíží).
Po nahrazení výchozího prvku DataList ItemTemplate přizpůsobeným kódem by měl deklarativní kód na stránce vypadat podobně jako následující:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
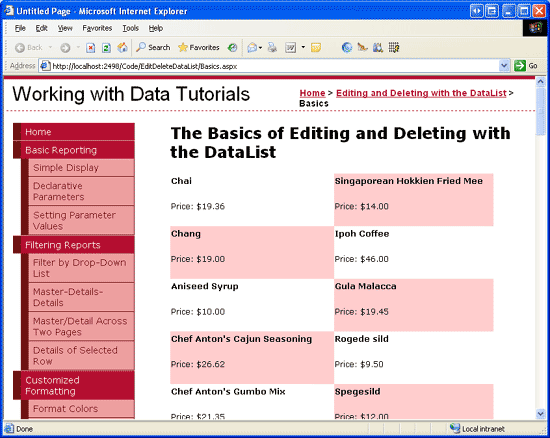
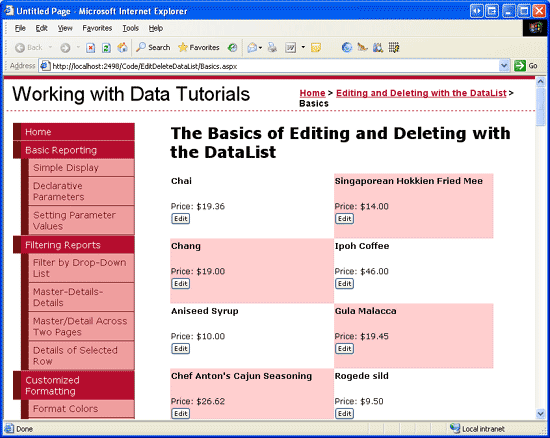
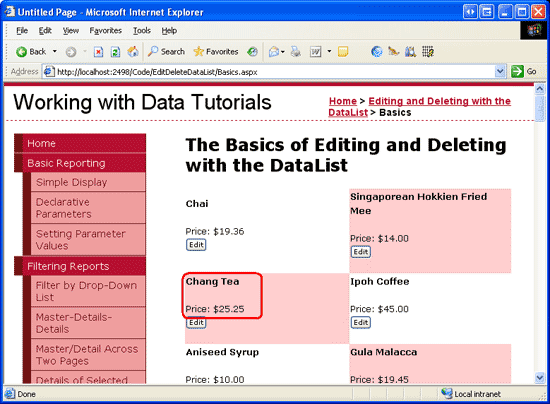
Chvilku si prohlédněte průběh v prohlížeči. Jak je znázorněno na obrázku 7, DataList zobrazuje název produktu a jednotkovou cenu pro každý produkt ve dvou sloupcích.
Obrázek 7: Názvy produktů a ceny se zobrazují v datovém seznamu se dvěma sloupci (kliknutím zobrazíte obrázek s plnou velikostí).
Poznámka:
DataList má řadu vlastností, které jsou vyžadovány pro proces aktualizace a odstraňování, a tyto hodnoty jsou uloženy ve stavu zobrazení. Proto při vytváření DataList, který podporuje úpravy nebo odstraňování dat, je nezbytné, aby byl stav zobrazení DataList povolen.
Čtenář astute si může vzpomenout, že jsme mohli zakázat stav zobrazení při vytváření upravitelných ovládacích prvky GridViews, DetailsViews a FormViews. Důvodem je to, že webové ovládací prvky ASP.NET 2.0 můžou zahrnovat stav kontroly, což je stav trvalý napříč postbacky, jako je stav zobrazení, ale považuje se za zásadní.
Zakázání stavu zobrazení v GridView pouze vynechá triviální informace o stavu, ale udržuje stav ovládacího prvku (který zahrnuje stav nezbytný pro úpravy a odstranění). DataList vytvořený v časovém rámci ASP.NET 1.x nevyužívá stav ovládacího prvku, a proto musí mít povolený stav zobrazení. Další informace o účelu stavu řízení a rozdílech mezi stavem zobrazení najdete v tématu Stav ovládacího prvku vs. Zobrazit stav .
Krok 4: Přidání uživatelského rozhraní pro úpravy
Ovládací prvek GridView se skládá z kolekce polí (BoundFields, CheckBoxFields, TemplateFields atd.). Tato pole můžou upravit vykreslené značky v závislosti na jejich režimu. Například v režimu jen pro čtení zobrazí BoundField hodnotu datového pole jako text; v režimu úprav vykresluje ovládací prvek TextBox Web, jehož Text vlastnost je přiřazena hodnota datového pole.
DataList na druhé straně vykresluje své položky pomocí šablon. Položky jen pro čtení se vykreslují pomocí ItemTemplate položek v režimu úprav.EditItemTemplate V tuto chvíli má náš DataList pouze .ItemTemplate Abychom podporovali funkce úprav na úrovni položek, musíme přidat kód EditItemTemplate , který se má zobrazit pro upravitelnou položku. V tomto kurzu použijeme webové ovládací prvky TextBox k úpravě názvu produktu a jednotkové ceny.
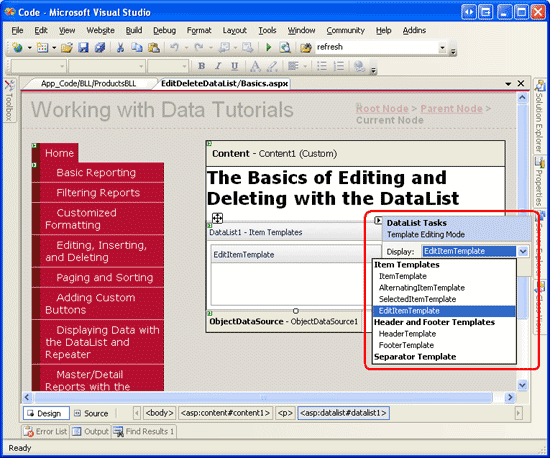
Lze EditItemTemplate vytvořit buď deklarativní, nebo prostřednictvím Návrháře (výběrem možnosti Upravit šablony z inteligentní značky DataList s). Chcete-li použít možnost Upravit šablony, klikněte nejprve na odkaz Upravit šablony v inteligentní značce a pak vyberte EditItemTemplate položku z rozevíracího seznamu.
Obrázek 8: Opt to Work with the DataList s EditItemTemplate (Click to view full-size image)
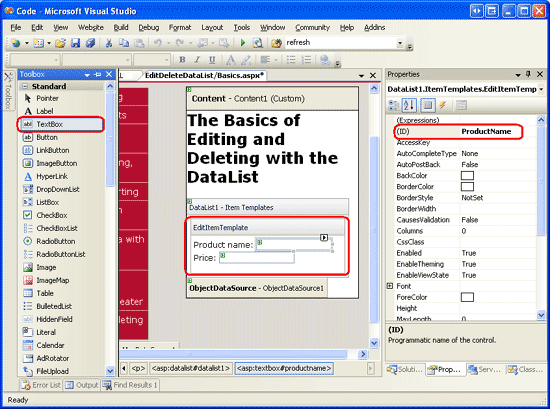
Dále zadejte název produktu: a Cenu: a potom přetáhněte dva ovládací prvky TextBox z panelu nástrojů do EditItemTemplate rozhraní v Návrháři. Nastavte vlastnosti textových polí ID na ProductName a UnitPrice.
Obrázek 9: Přidání textového pole pro název a cenu produktu (kliknutím zobrazíte obrázek s plnou velikostí)
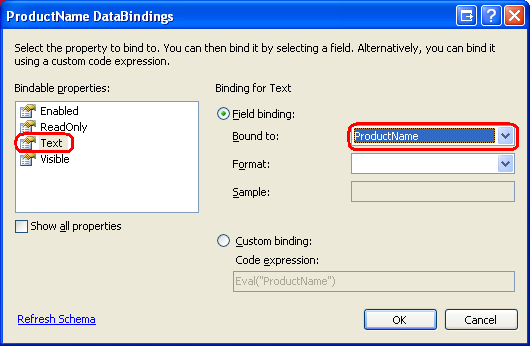
Musíme svázat odpovídající hodnoty datových polí produktu s vlastnostmi Text dvou textových polí. Z inteligentních značek TextBoxes klikněte na odkaz Upravit datové vazby a přidružte příslušné datové pole k vlastnosti, jak je znázorněno na obrázku Text 10.
Poznámka:
Při vytváření vazby datového UnitPrice pole s polem TextBox s Text cenou ho můžete naformátovat jako hodnotu měny ({0:C}), obecné číslo ({0:N}) nebo nechat neformátovaný.

Obrázek 10: Vytvoření vazby ProductName datových UnitPrice polí k vlastnostem Text textových polí
Všimněte si, že dialogové okno Upravit vazby dat na obrázku 10 neobsahuje zaškrtávací políčko Obousměrné vazby dat, které se nachází při úpravě pole TemplateField v objektu GridView nebo DetailsView, nebo šablony ve formulářovém zobrazení. Obousměrná funkce vazby dat povolila automatické přiřazení hodnoty zadané do vstupního webového ovládacího prvku k odpovídajícím objektům ObjectDataSource InsertParameters nebo UpdateParameters při vkládání nebo aktualizaci dat. DataList nepodporuje obousměrné vazby dat, jak uvidíme později v tomto kurzu, jakmile uživatel provede změny a je připraven aktualizovat data, budeme muset programově přistupovat k těmto vlastnostem textových polí Text a předávat UpdateProduct jejich hodnoty příslušné metodě ve ProductsBLL třídě.
Nakonec musíme do tlačítka EditItemTemplateAktualizovat a Zrušit přidat tlačítko . Jak jsme viděli v master/detail pomocí seznamu s odrážkami záznamů předlohy s podrobnostmi DataList kurz, když button, LinkButton nebo ImageButton, jehož CommandName vlastnost je nastavena, je vyvolána událost Repeater nebo DataList ItemCommand . Pro DataList, pokud CommandName je vlastnost nastavena na určitou hodnotu, může být vyvolána také další událost. Mezi speciální CommandName hodnoty vlastností patří mimo jiné:
- Zrušení vyvolá událost.
CancelCommand - Úprava vyvolá událost.
EditCommand - Aktualizace vyvolá
UpdateCommandudálost
Mějte na paměti, že tyto události jsou vyvolány kromě ItemCommand události.
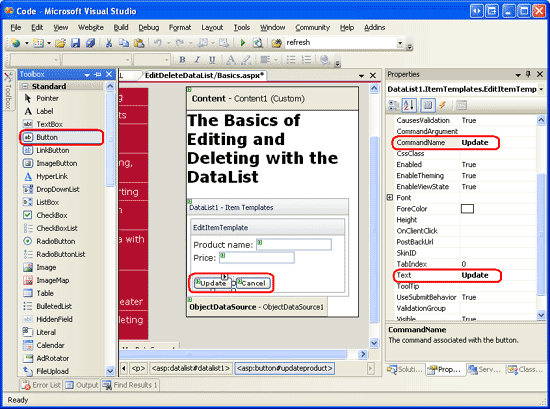
Přidejte do EditItemTemplate dvou ovládacích prvků Web tlačítka, jeden, jehož CommandName je nastavena na Aktualizovat a druhý nastavený na Storno. Po přidání těchto dvou ovládacích prvků Button Web by Návrhář měl vypadat podobně jako následující:
Obrázek 11: Přidání tlačítek pro aktualizaci a zrušení (EditItemTemplatekliknutím zobrazíte obrázek s plnou velikostí)
EditItemTemplate Po dokončení deklarativního kódu DataList by měl vypadat nějak takto:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Krok 5: Přidání instalatérství do režimu úprav
V tuto chvíli má náš DataList definované rozhraní pro úpravy prostřednictvím jeho EditItemTemplate; v současné době však neexistuje způsob, jak uživatel, který navštíví naši stránku, indikovat, že chce upravit informace o produktu. Potřebujeme přidat tlačítko Upravit ke každému produktu, který po kliknutí vykreslí položku DataList v režimu úprav. Začněte přidáním tlačítka Upravit do ItemTemplatenávrháře nebo deklarativním způsobem. Ujistěte se, že chcete nastavit vlastnost tlačítko CommandName Upravit na Upravit .
Po přidání tohoto tlačítka Upravit si stránku můžete prohlédnout v prohlížeči. Kromě toho by každý výpis produktů měl obsahovat tlačítko Upravit.
Obrázek 12: Přidání tlačítek pro aktualizaci a zrušení na EditItemTemplate obrázek (kliknutím zobrazíte obrázek s plnou velikostí)
Kliknutí na tlačítko způsobí postback, ale nepřenese výpis produktu do režimu úprav. Abychom mohli produkt upravit, musíme:
- Nastavte vlastnost DataList
EditItemIndexna index,DataListItemjehož tlačítko Upravit bylo právě klikováno. - Znovu propojte data na DataList. Při opětovném vykreslení DataList,
DataListItemjehožItemIndexodpovídá DataList sEditItemIndexbude vykreslit pomocí jehoEditItemTemplate.
Vzhledem k tomu, že se událost DataList s EditCommand aktivuje při kliknutí na tlačítko Upravit, vytvořte obslužnou rutinu EditCommand události s následujícím kódem:
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Obslužná rutina EditCommand události se předává v objektu typu DataListCommandEventArgs jako jeho druhý vstupní parametr, který obsahuje odkaz na DataListItem jehož tlačítko Upravit bylo kliknuto (e.Item). Obslužná rutina události nejprve nastaví DataList s EditItemIndex na ItemIndex upravitelné DataListItem a pak znovubindí data na DataList voláním DataList s DataBind() metoda.
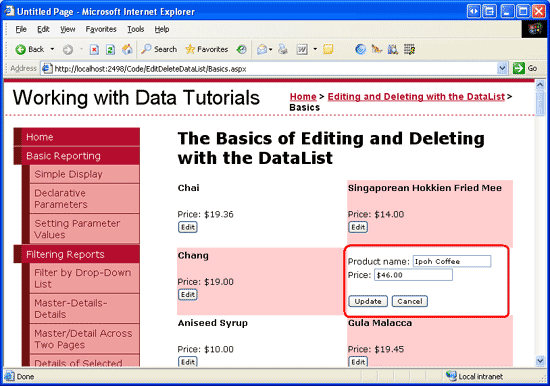
Po přidání této obslužné rutiny události znovu přejděte na stránku v prohlížeči. Kliknutím na tlačítko Upravit je teď možné upravit klikaný produkt (viz obrázek 13).
Obrázek 13: Kliknutím na tlačítko Upravit lze produkt upravit (kliknutím zobrazíte obrázek v plné velikosti).
Krok 6: Uložení změn uživatele
Kliknutím na upravená tlačítka Aktualizovat nebo Zrušit produkt v tomto okamžiku nic nedělá; k přidání této funkce potřebujeme vytvořit obslužné rutiny událostí pro DataList s UpdateCommand a CancelCommand události. Začněte vytvořením CancelCommand obslužné rutiny události, která se spustí při kliknutí na tlačítko Storno upraveného produktu a jeho úkolem je vrátit DataList do stavu předběžné úpravy.
Abychom dataList vykreslili všechny její položky v režimu jen pro čtení, musíme:
- Nastavte vlastnost DataList na
EditItemIndexindex neexistujícíDataListItemindex.-1je bezpečná volba, protožeDataListItemindexy začínají na0. - Znovu propojte data na DataList. Vzhledem k tomu, že žádné
DataListItemItemIndexprvky neodpovídají prvku DataList sEditItemIndex, bude celý datový seznam vykreslen v režimu jen pro čtení.
Tyto kroky lze provést pomocí následujícího kódu obslužné rutiny události:
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Po kliknutí na tlačítko Storno se ovládací prvek DataList vrátí do stavu předběžné úpravy.
Poslední obslužná rutina události, která je potřeba dokončit, je obslužná rutina UpdateCommand události. Tato obslužná rutina události musí:
- Programově přistupovat k uživatelskému názvu produktu a ceně a také upravenému
ProductIDproduktu s . - Spusťte proces aktualizace voláním příslušného
UpdateProductpřetížení veProductsBLLtřídě. - Nastavte vlastnost DataList na
EditItemIndexindex neexistujícíDataListItemindex.-1je bezpečná volba, protožeDataListItemindexy začínají na0. - Znovu propojte data na DataList. Vzhledem k tomu, že žádné
DataListItemItemIndexprvky neodpovídají prvku DataList sEditItemIndex, bude celý datový seznam vykreslen v režimu jen pro čtení.
Kroky 1 a 2 jsou zodpovědné za uložení změn uživatele; Kroky 3 a 4 vrátí DataList do stavu předběžné úpravy po uložení změn a jsou stejné jako kroky provedené v obslužné rutině CancelCommand události.
Abychom získali aktualizovaný název a cenu produktu, musíme použít metodu FindControl pro programový odkaz na webové ovládací prvky TextBox v rámci EditItemTemplate. Musíme také získat upravenou hodnotu produktu ProductID . Když jsme původně vázali ObjectDataSource na DataList, Visual Studio přiřadil vlastnost DataList DataKeyField k hodnotě primárního klíče ze zdroje dat (ProductID). Tuto hodnotu pak lze načíst z kolekce DataList s DataKeys . Chvíli se ujistěte, že DataKeyField je vlastnost skutečně nastavena .ProductID
Následující kód implementuje čtyři kroky:
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
Obslužná rutina události začíná čtením v upravených produktech ProductID z DataKeys kolekce. Dále se na dvě textová pole v odkazech EditItemTemplate odkazují a jejich Text vlastnosti uložené v místních proměnných productNameValue a unitPriceValue. Tuto metodu Decimal.Parse() používáme ke čtení hodnoty z UnitPrice TextBoxu, takže pokud zadaná hodnota má symbol měny, může být stále správně převedena na Decimal hodnotu.
Poznámka:
Hodnoty z ProductName textových UnitPrice polí jsou přiřazeny pouze k proměnným productNameValue a unitPriceValue, pokud textová pole vlastnosti mají zadanou hodnotu. V opačném případě se pro proměnné použije hodnota Nothing , která má vliv na aktualizaci dat pomocí hodnoty databáze NULL . To znamená, že náš kód zachází s převodem prázdných řetězců na hodnoty databáze NULL , což je výchozí chování rozhraní pro úpravy v Ovládacích prvcích GridView, DetailsView a FormView.
Po přečtení hodnot ProductsBLL se volá metoda třídy s UpdateProduct předáním názvu produktu, ceny a ProductID. Obslužná rutina události se dokončí vrácením dataList do stavu předběžné úpravy pomocí stejné logiky jako v obslužné rutině CancelCommand události.
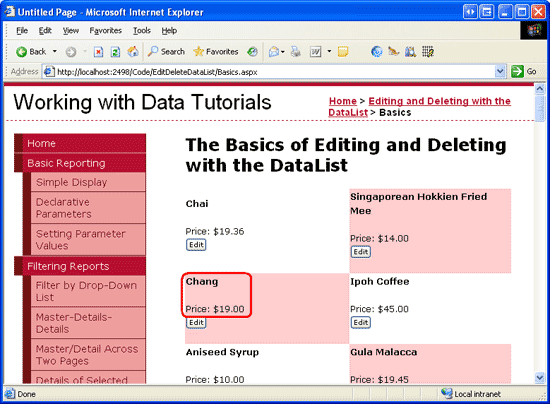
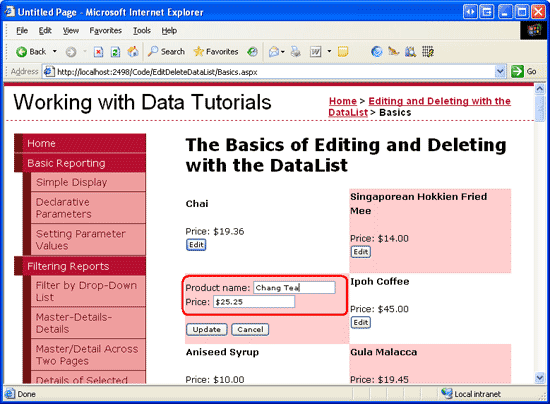
S dokončenými obslužnými rutinami EditCommanda CancelCommandUpdateCommand obslužnými rutinami událostí může návštěvník upravit název a cenu produktu. Obrázky 14–16 ukazují tento pracovní postup úprav v akci.
Obrázek 14: Při první návštěvě stránky jsou všechny produkty v režimu jen pro čtení (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 15: Pokud chcete aktualizovat název nebo cenu produktu, klikněte na tlačítko Upravit (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 16: Po změně hodnoty se kliknutím na tlačítko Aktualizovat vraťte do režimu jen pro čtení (kliknutím zobrazíte obrázek v plné velikosti).
Krok 7: Přidání možností odstranění
Postup přidání možností odstranění do seznamu DataList je podobný těm, které umožňují přidávat možnosti úprav. Stručně řečeno, musíme do ItemTemplate toho přidat tlačítko Odstranit, když na to kliknete:
- Čte v odpovídajících produktech
ProductIDprostřednictvímDataKeyskolekce. - Provede odstranění voláním
ProductsBLLmetody třídyDeleteProduct. - Rebinds the data to the DataList.
Začněme přidáním tlačítka Odstranit na ItemTemplatetlačítko .
Po kliknutí vyvolá událost DataList ItemCommand s tlačítkem, jehož CommandName je Edit, Update nebo Cancel, spolu s další událostí (například při použití příkazu Upravit EditCommand událost je vyvolána také). Podobně, any Button, LinkButton nebo ImageButton v DataList, jehož CommandName vlastnost je nastavena na Delete způsobí, že DeleteCommand událost se aktivuje (spolu s ItemCommand).
Přidejte tlačítko Delete vedle tlačítka Upravit v nastavení ItemTemplatejeho CommandName vlastnosti delete. Po přidání tohoto tlačítka by deklarativní syntaxe prvku DataList měla ItemTemplate vypadat takto:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Dále vytvořte obslužnou rutinu události pro událost DataList s DeleteCommand pomocí následujícího kódu:
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Kliknutím na tlačítko Odstranit dojde k vrácení postbacku a aktivuje se událost DataList s DeleteCommand . V obslužné rutině události se z kolekce přistupuje k hodnotě klikaného DataKeys produktuProductID. Dále se produkt odstraní voláním ProductsBLL metody třídy DeleteProduct .
Po odstranění produktu je důležité znovu svázat data s DataList (DataList1.DataBind()), jinak DataList bude nadále zobrazovat produkt, který byl právě odstraněn.
Shrnutí
I když DataList chybí bod a klikněte na úpravy a odstranění podpory, kterou gridView těší, s krátkým bitem kódu, který lze vylepšit tak, aby zahrnoval tyto funkce. V tomto kurzu jsme viděli, jak vytvořit seznam produktů se dvěma sloupci, které je možné odstranit a jejichž název a cenu lze upravit. Přidání podpory pro úpravy a odstranění je otázkou zahrnutí příslušných webových ovládacích prvků do ItemTemplate a EditItemTemplatevytvoření odpovídajících obslužných rutin událostí, čtení hodnot zadaných uživatelem a primárních klíčů a propojení s vrstvou obchodní logiky.
I když jsme do seznamu DataList přidali základní možnosti úprav a odstraňování, chybí jim pokročilejší funkce. Například neexistuje žádné ověřování vstupního pole – pokud uživatel zadá cenu Příliš drahé, při pokusu Decimal.Parse o převod Příliš drahé na Decimalhodnotu Příliš drahé bude vyvolán výjimka . Podobně pokud dojde k potížím s aktualizací dat ve vrstvách obchodní logiky nebo přístupu k datům, zobrazí se uživateli standardní chybová obrazovka. Bez potvrzení tlačítka Odstranit je náhodné odstranění produktu příliš pravděpodobné.
V budoucích kurzech se dozvíte, jak vylepšit uživatelské prostředí pro úpravy.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzenti tohoto kurzu byli Zack Jones, Ken Pespisa a Randy Schmidt. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.