Vlastní tlačítka v ovládacích prvcích DataList a Repeater (C#)
V tomto kurzu vytvoříme rozhraní, které pomocí repeateru vypíše kategorie v systému, přičemž každá kategorie poskytuje tlačítko pro zobrazení přidružených produktů pomocí ovládacího prvku BulletedList.
Úvod
Během posledních 7nácti kurzů DataList a Repeater jsme vytvořili jak příklady jen pro čtení, tak i úpravy a odstraňování příkladů. Abychom usnadnili úpravy a odstraňování funkcí v rámci objektu DataList, přidali jsme do objektu DataList ItemTemplate tlačítka, která po kliknutí způsobila zpětné odeslání a vyvolala událost DataList odpovídající vlastnosti tlačítka CommandName . Například přidání tlačítka do ItemTemplate s CommandName hodnotou vlastnosti Edit způsobí, že se dataList s EditCommand aktivují při zpětném odeslání; jeden s CommandName odstraněním DeleteCommandvyvolá .
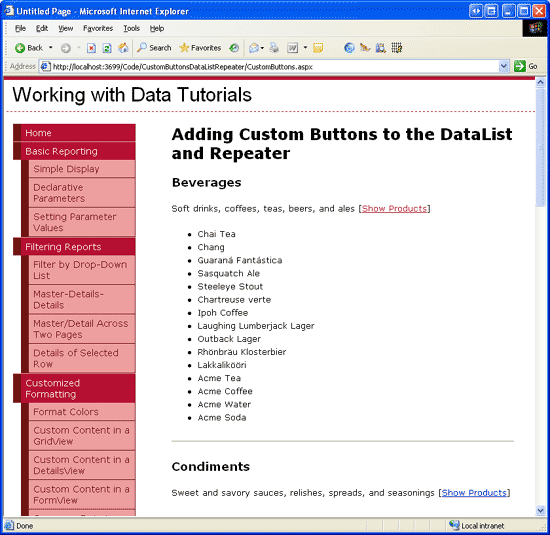
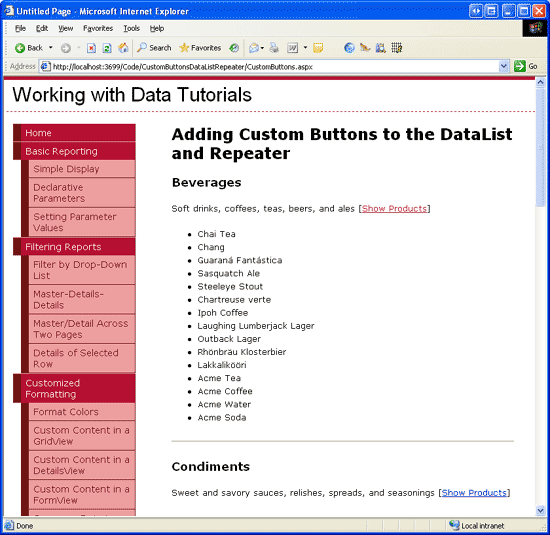
Kromě tlačítek Upravit a Odstranit můžou ovládací prvky DataList a Repeater obsahovat také tlačítka Buttons, LinkButtons nebo ImageButtons, které po kliknutí provádějí vlastní logiku na straně serveru. V tomto kurzu vytvoříme rozhraní, které pomocí repeateru vypíše kategorie v systému. Pro každou kategorii bude repeater obsahovat tlačítko pro zobrazení produktů přidružených ke kategoriím pomocí ovládacího prvku BulletedList (viz Obrázek 1).
Obrázek 1: Kliknutím na odkaz Zobrazit produkty zobrazíte produkty kategorie v seznamu s odrážkami (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Přidání webových stránek kurzu vlastního tlačítka
Než se podíváme na to, jak přidat vlastní tlačítko, udělejme si nejdřív chvilku a vytvořte ASP.NET stránky v našem webovém projektu, které budeme potřebovat pro tento kurz. Začněte přidáním nové složky s názvem CustomButtonsDataListRepeater. Dále do této složky přidejte následující dvě ASP.NET stránky a nezapomeňte každou stránku přidružit ke Site.master stránce předlohy:
Default.aspxCustomButtons.aspx

Obrázek 2: Přidání stránek ASP.NET pro kurzy k vlastním Buttons-Related
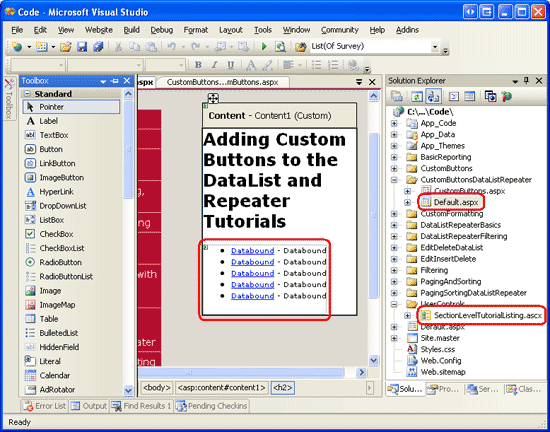
Stejně jako v ostatních složkách Default.aspx bude ve CustomButtonsDataListRepeater složce seznam výukových kurzů ve své části. Vzpomeňte si SectionLevelTutorialListing.ascx , že tuto funkci poskytuje uživatelský ovládací prvek. Přidejte tento uživatelský ovládací prvek do Default.aspx tak, že ho přetáhnete z Průzkumník řešení do zobrazení Návrh stránky.
Obrázek 3: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte stránky jako položky do Web.sitemap souboru. Konkrétně přidejte následující kód za stránkování a řazení pomocí DataList a Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Po aktualizaci Web.sitemapse chvíli podívejte na web kurzů prostřednictvím prohlížeče. Nabídka na levé straně teď obsahuje položky pro kurzy úprav, vkládání a odstraňování.

Obrázek 4: Mapa webu teď obsahuje položku pro kurz vlastních tlačítek
Krok 2: Přidání seznamu kategorií
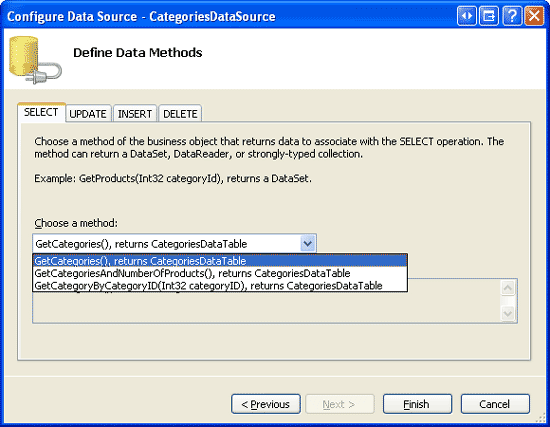
Pro účely tohoto kurzu potřebujeme vytvořit opakovač, který obsahuje seznam všech kategorií spolu s tlačítkem Zobrazit odkaz na produkty, který po kliknutí zobrazí produkty přidružených kategorií v seznamu s odrážkami. Pojďme nejprve vytvořit jednoduchý repeater, který vypíše kategorie v systému. Začněte otevřením CustomButtons.aspx stránky ve CustomButtonsDataListRepeater složce . Přetáhněte repeater z panelu nástrojů na Designer a nastavte jeho ID vlastnost na Categories. Dále vytvořte nový ovládací prvek zdroje dat z inteligentní značky Repeater. Konkrétně vytvořte nový ovládací prvek ObjectDataSource s názvem CategoriesDataSource , který vybere svá data z CategoriesBLL metody třídy s GetCategories() .
Obrázek 5: Konfigurace objektu ObjectDataSource pro použití CategoriesBLL metody třídy GetCategories() (kliknutím zobrazíte obrázek v plné velikosti)
Na rozdíl od ovládacího prvku DataList, pro který Visual Studio vytvoří výchozí ItemTemplate na základě zdroje dat, musí být šablony Repeater ručně definovány. Šablony repeater s musí být navíc vytvořeny a upravovány deklarativně (to znamená, že v inteligentní značce Repeater s není žádná možnost Upravit šablony).
Klikněte na kartu Zdroj v levém dolním rohu a přidejte objekt ItemTemplate , který zobrazuje název kategorie v elementu <h3> a její popis ve značce odstavce. Mezi každou kategorii přidejte SeparatorTemplate vodorovné pravidlo (<hr />). Přidejte také LinkButton s jeho Text vlastností nastavenou na Zobrazit produkty. Po dokončení těchto kroků by deklarativní kód stránky měl vypadat takto:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Obrázek 6 znázorňuje stránku při prohlížení v prohlížeči. Zobrazí se název a popis každé kategorie. Tlačítko Zobrazit produkty po kliknutí způsobí zpětné odeslání, ale zatím neprovádí žádnou akci.
Obrázek 6: Zobrazí se název a popis každé kategorie spolu s tlačítkem Zobrazit produkty (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Spuštění Server-Side logiky při kliknutí na tlačítko Zobrazit odkaz na produkty
Při kliknutí na Tlačítko, LinkButton nebo ImageButton v šabloně v objektu DataList nebo Repeater dojde k zpětnému odeslání a aktivuje se ItemCommand událost DataList nebo Repeater. Kromě ItemCommand události může ovládací prvek DataList vyvolat také další, konkrétnější událost, pokud je vlastnost s CommandName tlačítka nastavena na jeden z vyhrazených řetězců (Delete, Edit, Cancel, Update nebo Select), ale ItemCommand událost je vždy aktivována.
Při kliknutí na tlačítko v ovládacím prvku DataList nebo Repeater musíme často předat, na které tlačítko bylo kliknuto (v případě, že ovládací prvek může obsahovat více tlačítek, například tlačítko Upravit a Odstranit) a možná i některé další informace (například hodnota primárního klíče položky, na jejíž tlačítko bylo kliknuto). Button, LinkButton a ImageButton poskytují dvě vlastnosti, jejichž hodnoty se předávají obslužné rutině ItemCommand události:
CommandNameŘetězec, který se obvykle používá k identifikaci jednotlivých tlačítek v šabloněCommandArgumentběžně používané k uchování hodnoty některého datového pole, například hodnoty primárního klíče
V tomto příkladu nastavte vlastnost LinkButton s CommandName na ShowProducts a vytvořte vazbu aktuální hodnoty CategoryID primárního klíče záznamu CommandArgument s vlastností pomocí syntaxe CategoryArgument='<%# Eval("CategoryID") %>'datové vazby . Po zadání těchto dvou vlastností by deklarativní syntaxe LinkButton s měla vypadat takto:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Po kliknutí na tlačítko dojde k zpětnému odeslání a aktivuje se událost DataList nebo Repeater ItemCommand . Obslužné rutině události se předají hodnoty tlačítek s CommandName a CommandArgument .
Vytvořte obslužnou rutinu události pro událost Repeater s ItemCommand a všimněte si druhého parametru předaného do obslužné rutiny události (s názvem e). Tento druhý parametr je typu RepeaterCommandEventArgs a má následující čtyři vlastnosti:
CommandArgumenthodnota vlastnosti klikaného tlačítkaCommandArgumentCommandNamehodnota vlastnosti tlačítka sCommandNameCommandSourceodkaz na ovládací prvek tlačítko, na který se klikloItemodkaz naRepeaterItemobjekt, který obsahuje tlačítko, na které bylo kliklo; každý záznam svázaný s repeaterem se manifestuje jakoRepeaterItem
Vzhledem k tomu, že vybraná kategorie s CategoryID se předává prostřednictvím CommandArgument vlastnosti , můžeme v obslužné rutině ItemCommand události získat sadu produktů přidružených k vybrané kategorii. Tyto produkty pak mohou být vázány na ovládací prvek BulletedList v ItemTemplate (který jsme ještě přidali). Pak už zbývá jen přidat Odrážkové seznamy, odkazovat na něj v ItemCommand obslužné rutině události a vytvořit vazbu na sadu produktů pro vybranou kategorii, se kterou se budeme zabývat v kroku 4.
Poznámka
Obslužné rutině události DataList s ItemCommand je předán objekt typu DataListCommandEventArgs, který nabízí stejné čtyři vlastnosti jako RepeaterCommandEventArgs třída .
Krok 4: Zobrazení produktů vybrané kategorie v seznamu s odrážkami
Vybrané produkty kategorie mohou být zobrazeny v opakovači ItemTemplate pomocí libovolného počtu ovládacích prvků. Mohli bychom přidat další vnořený repeater, DataList, DropDownList, GridView atd. Vzhledem k tomu, že chceme produkty zobrazit jako seznam s odrážkami, použijeme ovládací prvek BulletedList. Když se vrátíte k deklarativnímu CustomButtons.aspx kódu stránky, přidejte ovládací prvek BulletedList za ItemTemplate odkaz Show Products LinkButton. Parametr BulletedLists s ID nastavte na ProductsInCategory. Odrážkový seznam zobrazuje hodnotu datového pole zadaného DataTextField prostřednictvím vlastnosti. Vzhledem k tomu, že k tomuto ovládacímu prvku budou vázány informace o produktu, nastavte DataTextField vlastnost na ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
V obslužné rutině ItemCommand události odkazujte na tento ovládací prvek pomocí e.Item.FindControl("ProductsInCategory") a svážete ho se sadou produktů přidružených k vybrané kategorii.
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
Před provedením jakékoli akce v obslužné rutině ItemCommand události je vhodné nejprve zkontrolovat hodnotu příchozího CommandName. Vzhledem k tomu, ItemCommand že se obslužná rutina události aktivuje při kliknutí na libovolné tlačítko, pokud je v šabloně více tlačítek, použijte CommandName hodnotu k rozlišení akce, která se má provést. CommandName Kontrola zde je moot, protože máme jen jedno tlačítko, ale je to dobrý zvyk tvořit. Dále se CategoryID z CommandArgument vlastnosti načte hodnota vybrané kategorie. Na ovládací prvek BulletedList v šabloně se pak odkazuje a je vázán na výsledky ProductsBLL metody třídy s GetProductsByCategoryID(categoryID) .
V předchozích kurzech, které používaly tlačítka v datovém seznamu, jako je Například Přehled úprav a odstraňování dat v seznamu dat, jsme určili hodnotu primárního klíče dané položky prostřednictvím DataKeys kolekce. I když tento přístup funguje dobře s DataList, repeater nemá DataKeys vlastnost. Místo toho musíme použít alternativní přístup k zadání hodnoty primárního klíče, například prostřednictvím vlastnosti tlačítka CommandArgument s nebo přiřazením hodnoty primárního klíče skrytému webovému ovládacímu prvku Label v rámci šablony a načtením jeho hodnoty zpět v obslužné rutině ItemCommand události pomocí e.Item.FindControl("LabelID").
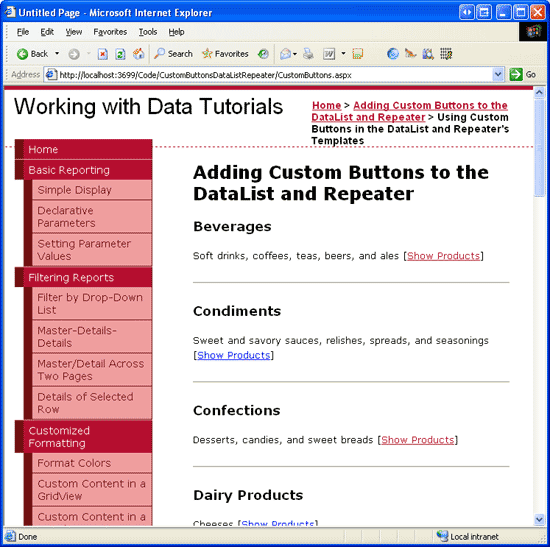
Po dokončení obslužné ItemCommand rutiny události chvíli vyzkoušejte tuto stránku v prohlížeči. Jak je znázorněno na obrázku 7, kliknutím na odkaz Zobrazit produkty dojde k zpětnému odeslání a zobrazí se produkty pro vybranou kategorii v seznamu s odrážkami. Kromě toho si všimněte, že tyto informace o produktu zůstanou, i když kliknete na odkazy zobrazit produkty v jiných kategoriích.
Poznámka
Pokud chcete změnit chování této sestavy tak, aby byly najednou uvedeny pouze jeden produkt kategorie s, jednoduše nastavte vlastnost ovládacího prvku EnableViewState BulletedList na Falsehodnotu .
Obrázek 7: Seznam s odrážkami slouží k zobrazení produktů vybrané kategorie (kliknutím zobrazíte obrázek v plné velikosti).
Souhrn
Ovládací prvky DataList a Repeater můžou ve svých šablonách obsahovat libovolný počet tlačítek, linkbuttonů nebo imagí. Taková tlačítka po kliknutí způsobí zpětné odeslání a vyvolá ItemCommand událost. Pokud chcete přidružit vlastní akci na straně serveru k tlačítku, na které se kliká, vytvořte obslužnou rutinu události pro událost ItemCommand . V této obslužné rutině události nejprve zkontrolujte příchozí CommandName hodnotu a zjistěte, na které tlačítko bylo kliklo. Další informace lze volitelně zadat prostřednictvím vlastnosti tlačítka CommandArgument .
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním revidujícím pro tento kurz byl Dennis Patterson. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.