Použití jazyka AJAX k dynamickým aktualizacím
od Microsoftu
Toto je krok 10 bezplatného kurzu aplikace NerdDinner , který vás provede sestavením malé, ale úplné webové aplikace pomocí ASP.NET MVC 1.
Krok 10 implementuje podporu pro přihlášené uživatele, kteří mají zájem o účast na večeři, s využitím přístupu založeného na ajaxu integrovaném na stránce podrobností večeře.
Pokud používáte ASP.NET MVC 3, doporučujeme postupovat podle kurzů Začínáme S MVC 3 nebo MVC Music Store.
NerdDinner Krok 10: Ajax Povolení RVP přijímá
Pojďme teď implementovat podporu pro přihlášené uživatele pro rsVP, jejich zájem o účast na večeři. Povolíme to pomocí přístupu založeného na jazyce AJAX, který je integrovaný na stránce s podrobnostmi o večeři.
Označuje, jestli je uživatel rsvp'd
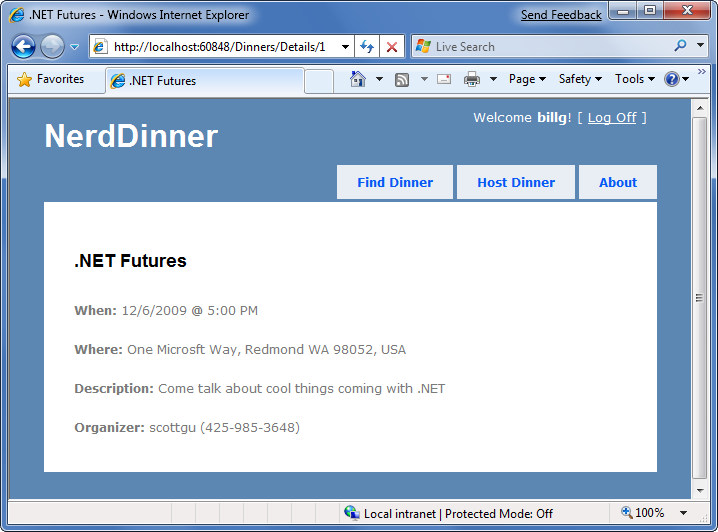
Uživatelé můžou navštívit adresu URL /Dinners/Details/[id] a zobrazit podrobnosti o konkrétní večeři:

Metoda akce Details() je implementovaná takto:
//
// GET: /Dinners/Details/2
public ActionResult Details(int id) {
Dinner dinner = dinnerRepository.GetDinner(id);
if (dinner == null)
return View("NotFound");
else
return View(dinner);
}
Prvním krokem k implementaci podpory RSVP bude přidání pomocné metody IsUserRegistered(username)" do objektu Dinner (v rámci částečné třídy Dinner.cs, které jsme vytvořili dříve). Tato pomocná metoda vrátí hodnotu true nebo false v závislosti na tom, jestli je uživatel aktuálně rsVP pro večeři:
public partial class Dinner {
public bool IsUserRegistered(string userName) {
return RSVPs.Any(r => r.AttendeeName.Equals(userName, StringComparison.InvariantCultureIgnoreCase));
}
}
Do šablony zobrazení Details.aspx pak můžeme přidat následující kód, který zobrazí příslušnou zprávu s informací o tom, jestli je uživatel zaregistrovaný pro událost:
<% if (Request.IsAuthenticated) { %>
<% if (Model.IsUserRegistered(Context.User.Identity.Name)) { %>
<p>You are registred for this event!</p>
<% } else { %>
<p>You are not registered for this event</p>
<% } %>
<% } else { %>
<a href="/Account/Logon">Logon</a> to RSVP for this event.
<% } %>
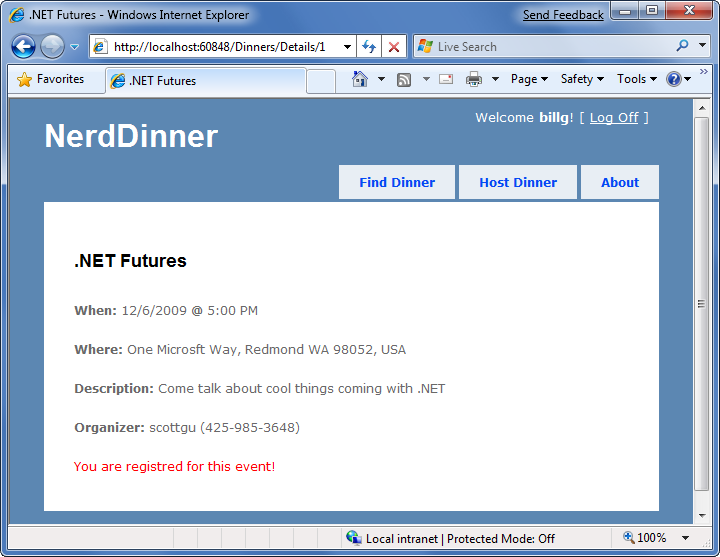
A když teď uživatel navštíví večeři, pro kterou je zaregistrovaný, uvidí tuto zprávu:

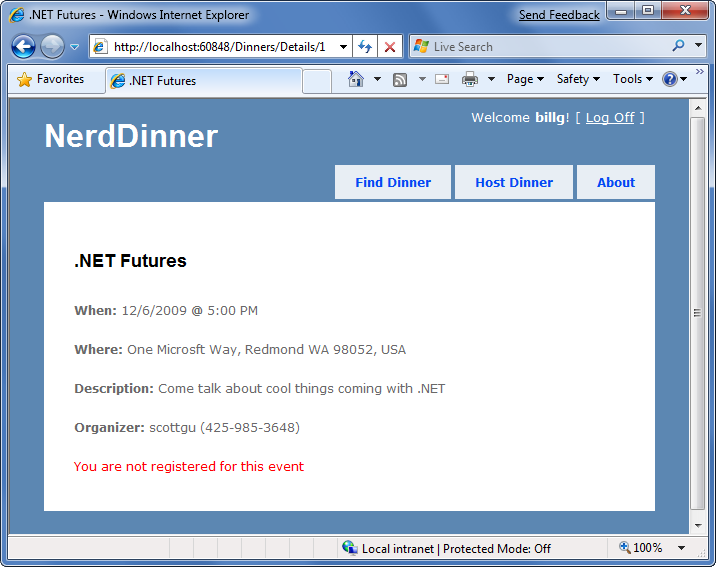
A když navštíví večeři, pro kterou nejsou zaregistrovaní, uvidí následující zprávu:

Implementace metody akce Register
Pojďme teď přidat funkci potřebnou k tomu, aby uživatelé mohli na večeři na stránce s podrobnostmi.
Abychom to mohli implementovat, vytvoříme novou třídu RSVPController tak, že klikneme pravým tlačítkem na adresář \Controllers a zvolíme příkaz nabídky Add-Controller>.
V rámci nové třídy RSVPController implementujeme metodu akce "Register", která jako argument převezme ID pro Dinner, načte příslušný objekt Dinner, zkontroluje, jestli je přihlášený uživatel aktuálně v seznamu uživatelů, kteří se k němu zaregistrovali, a pokud ne, přidá pro ně objekt RSVP:
public class RSVPController : Controller {
DinnerRepository dinnerRepository = new DinnerRepository();
//
// AJAX: /Dinners/RSVPForEvent/1
[Authorize, AcceptVerbs(HttpVerbs.Post)]
public ActionResult Register(int id) {
Dinner dinner = dinnerRepository.GetDinner(id);
if (!dinner.IsUserRegistered(User.Identity.Name)) {
RSVP rsvp = new RSVP();
rsvp.AttendeeName = User.Identity.Name;
dinner.RSVPs.Add(rsvp);
dinnerRepository.Save();
}
return Content("Thanks - we'll see you there!");
}
}
Všimněte si výše, jak vracíme jednoduchý řetězec jako výstup metody action. Tuto zprávu jsme mohli vložit do šablony zobrazení, ale protože je tak malá, použijeme pouze pomocnou metodu Content() v základní třídě kontroleru a vrátíme řetězcovou zprávu jako výše.
Volání metody akce RSVPForEvent pomocí AJAX
Pomocí jazyka AJAX vyvoláme metodu akce Register z našeho zobrazení Podrobností. Implementace je poměrně snadná. Nejprve přidáme dva odkazy na knihovnu skriptů:
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>
První knihovna odkazuje na základní ASP.NET knihovnu skriptů AJAX na straně klienta. Tento soubor má velikost přibližně 24 kB (komprimovaný) a obsahuje základní funkce AJAX na straně klienta. Druhá knihovna obsahuje funkce nástrojů, které se integrují s integrovanými pomocnými metodami AJAX ASP.NET MVC (které použijeme za chvíli).
Pak můžeme aktualizovat kód šablony zobrazení, který jsme přidali dříve, aby místo výstupu zprávy "Nejste zaregistrováni pro tuto událost", vykreslili jsme odkaz, který při nasdílení provede volání AJAX, které vyvolá naši metodu akce RSVPForEvent na našem řadiči RSVP a RVP pro uživatele:
<div id="rsvpmsg">
<% if(Request.IsAuthenticated) { %>
<% if(Model.IsUserRegistered(Context.User.Identity.Name)) { %>
<p>You are registred for this event!</p>
<% } else { %>
<%= Ajax.ActionLink( "RSVP for this event",
"Register", "RSVP",
new { id=Model.DinnerID },
new AjaxOptions { UpdateTargetId="rsvpmsg"}) %>
<% } %>
<% } else { %>
<a href="/Account/Logon">Logon</a> to RSVP for this event.
<% } %>
</div>
Metoda pomocníka Ajax.ActionLink() použitá výše je integrovaná do ASP.NET MVC a je podobná pomocné metodě Html.ActionLink() s tím rozdílem, že místo provádění standardní navigace provede volání AJAX na metodu akce při kliknutí na odkaz. Výše voláme metodu akce "Register" na kontroleru "RSVP" a předáváme dinnerID jako parametr "id". Konečný parametr AjaxOptions, který předáváme, značí, že chceme převzít obsah vrácený z metody action a aktualizovat element HTML <div> na stránce, jehož ID je rsvpmsg.
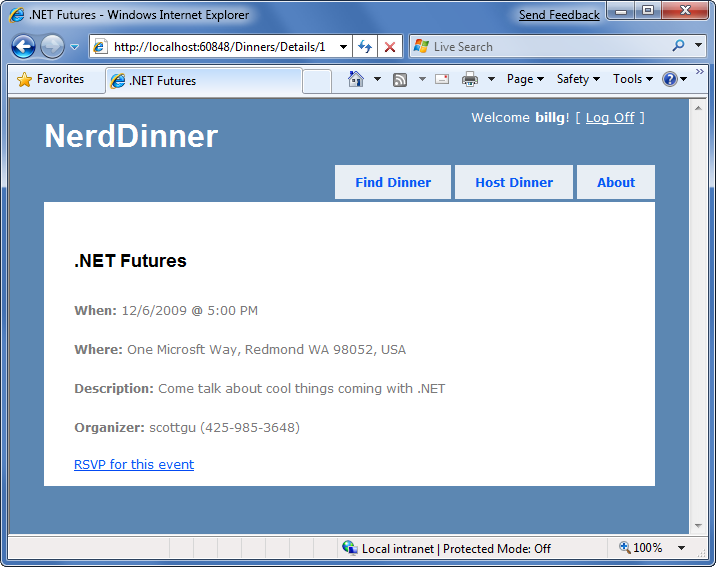
A když teď uživatel přejde na večeři, ke které ještě není zaregistrovaný, uvidí odkaz na RSVP:

Pokud kliknou na odkaz "RSVP pro tuto událost", zavolá ajax metodu akce Zaregistrovat na kontroleru RSVP a po jejím dokončení se jim zobrazí aktualizovaná zpráva, jak je uvedeno níže:

Šířka pásma sítě a přenosy, které jsou součástí tohoto volání AJAX, jsou opravdu jednoduché. Když uživatel klikne na odkaz RSVP pro tuto událost, vytvoří se malý síťový požadavek HTTP POST na adresu URL /Dinners/Register/1 , která vypadá takto:
POST /Dinners/Register/49 HTTP/1.1
X-Requested-With: XMLHttpRequest
Content-Type: application/x-www-form-urlencoded; charset=utf-8
Referer: http://localhost:8080/Dinners/Details/49
A odpověď z naší metody akce Zaregistrovat je jednoduše:
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 29
Thanks - we'll see you there!
Toto zjednodušené volání je rychlé a bude fungovat i přes pomalou síť.
Přidání animace jQuery
Funkce AJAX, které jsme implementovali, fungují dobře a rychle. Někdy se to ale může stát tak rychle, že si uživatel nemusí všimnout, že odkaz RSVP byl nahrazen novým textem. Aby byl výsledek trochu zřetelnější, můžeme přidat jednoduchou animaci, která přitáhne pozornost na zprávu o aktualizaci.
Výchozí šablona projektu ASP.NET MVC obsahuje jQuery – vynikající (a velmi oblíbenou) javascriptovou knihovnu open source, kterou podporuje také Microsoft. jQuery poskytuje řadu funkcí, včetně pěkné knihovny HTML DOM pro výběr a efekty.
Pokud chcete použít jQuery, přidáme do něj nejprve odkaz na skript. Vzhledem k tomu, že jQuery budeme používat na různých místech na našem webu, přidáme odkaz na skript do souboru stránky Site.master, aby ho mohly používat všechny stránky.
<script src="/Scripts/jQuery-1.3.2.js" type="text/javascript"></script>
Kód napsaný pomocí JQuery často používá globální metodu "$()" JavaScriptu, která načte jeden nebo více elementů HTML pomocí selektoru CSS. Například $("#rsvpmsg") vybere jakýkoli prvek HTML s ID rsvpmsg, zatímco $(".something") vybere všechny elementy s názvem třídy CSS "something". Můžete také psát pokročilejší dotazy, jako je "vrátit všechna zaškrtnutá přepínačová tlačítka", pomocí selektorového dotazu, například: $("input[@type=radio][@checked]").
Jakmile vyberete prvky, můžete na nich volat metody pro provedení akce, například jejich skrytí: $("#rsvpmsg").hide();
Pro náš scénář RSVP definujeme jednoduchou javascriptovou funkci s názvem "AnimateRSVPMessage", která vybere div> rsvpmsg <a animuje velikost jeho textového obsahu. Následující kód spustí text v malém rozsahu a pak způsobí jeho zvětšení v časovém rámci 400 milisekund:
<script type="text/javascript">
function AnimateRSVPMessage() {
$("#rsvpmsg").animate({fontSize: "1.5em"},400);
}
</script>
Tuto funkci JavaScriptu pak můžeme připojit k volání po úspěšném dokončení volání AJAX předáním jejího názvu do pomocné metody Ajax.ActionLink() (prostřednictvím vlastnosti události AjaxOptions OnSuccess):
<%= Ajax.ActionLink( "RSVP for this event",
"Register", "RSVP",
new { id=Model.DinnerID },
new AjaxOptions { UpdateTargetId="rsvpmsg",
OnSuccess="AnimateRSVPMessage"}) %>
A když teď kliknete na odkaz "RSVP pro tuto událost" a naše volání AJAX se úspěšně dokončí, zpráva o obsahu odeslaná zpět se animuje a zvětší:

Kromě poskytnutí události OnSuccess objekt AjaxOptions zveřejňuje události OnBegin, OnFailure a OnComplete, které můžete zpracovat (spolu s celou řadou dalších vlastností a užitečných možností).
Vyčištění – Refaktoring částečného zobrazení RSVP
Naše šablona zobrazení podrobností začíná být trochu dlouhá, což přesčasy bude trochu obtížnější pochopit. Abychom zlepšili čitelnost kódu, pojďme to dokončit vytvořením částečného zobrazení – RSVPStatus.ascx – které zapouzdřuje veškerý kód zobrazení RSVP pro stránku Podrobnosti.
Můžeme to udělat tak, že klikneme pravým tlačítkem na složku \Views\Dinners a pak zvolíme příkaz nabídky Přidat zobrazení>. Vezmeme objekt Dinner jako objekt ViewModel se silnými typy. Potom do něj můžeme zkopírovat nebo vložit obsah rsVP z našeho zobrazení Details.aspx.
Jakmile to uděláme, vytvoříme také další částečné zobrazení – EditAndDeleteLinks.ascx – které zapouzdří kód zobrazení odkazu Pro úpravy a odstranění. Budeme také chtít, aby jako objekt ViewModel se silnými typy převzal objekt Dinner a zkopíroval/vložil do něj logiku Edit a Delete z našeho zobrazení Details.aspx.
Naše šablona zobrazení podrobností pak může obsahovat pouze dvě volání html.RenderPartial() metody dole:
<asp:Content ID="Title" ContentPlaceHolderID="TitleContent"runat="server">
<%= Html.Encode(Model.Title) %>
</asp:Content>
<asp:Content ID="details" ContentPlaceHolderID="MainContent" runat="server">
<div id="dinnerDiv">
<h2><%=Html.Encode(Model.Title) %></h2>
<p>
<strong>When:</strong>
<%=Model.EventDate.ToShortDateString() %>
<strong>@</strong>
<%=Model.EventDate.ToShortTimeString() %>
</p>
<p>
<strong>Where:</strong>
<%=Html.Encode(Model.Address) %>,
<%=Html.Encode(Model.Country) %>
</p>
<p>
<strong>Description:</strong>
<%=Html.Encode(Model.Description) %>
</p>
<p>
<strong>Organizer:</strong>
<%=Html.Encode(Model.HostedBy) %>
(<%=Html.Encode(Model.ContactPhone) %>)
</p>
<% Html.RenderPartial("RSVPStatus"); %>
<% Html.RenderPartial("EditAndDeleteLinks"); %>
</div>
</asp:Content>
Díky tomu je kód přehlednější pro čtení a údržbu.
Další krok
Pojďme se teď podívat na to, jak můžeme AJAX používat ještě více a přidat do naší aplikace podporu interaktivního mapování.