Úvod do ASP.NET MVC 3 (C#)
Poznámka:
Aktualizovaná verze tohoto kurzu je k dispozici zde , která používá ASP.NET MVC 5 a Visual Studio 2013. Je bezpečnější, mnohem jednodušší sledovat a demonstrovat další funkce.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer se zdrojovým kódem jazyka C#. Stáhněte si verzi jazyka C#. Pokud dáváte přednost jazyku Visual Basic, přepněte do verze jazyka Visual Basic tohoto kurzu.
Co budete vytvářet
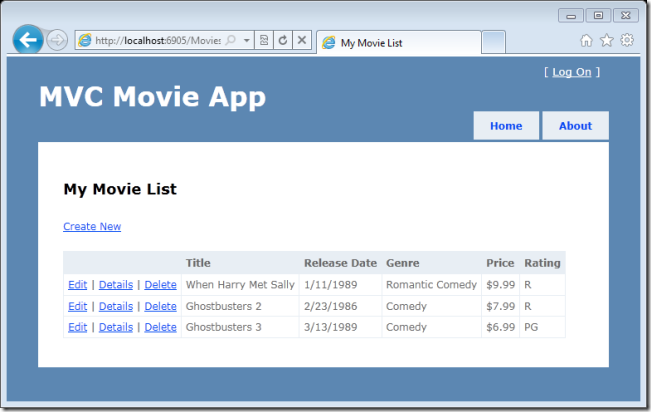
Implementujete jednoduchou aplikaci pro výpis filmů, která podporuje vytváření, úpravy a výpis filmů z databáze. Níže jsou dva snímky obrazovky aplikace, kterou sestavíte. Obsahuje stránku, která zobrazuje seznam filmů z databáze:

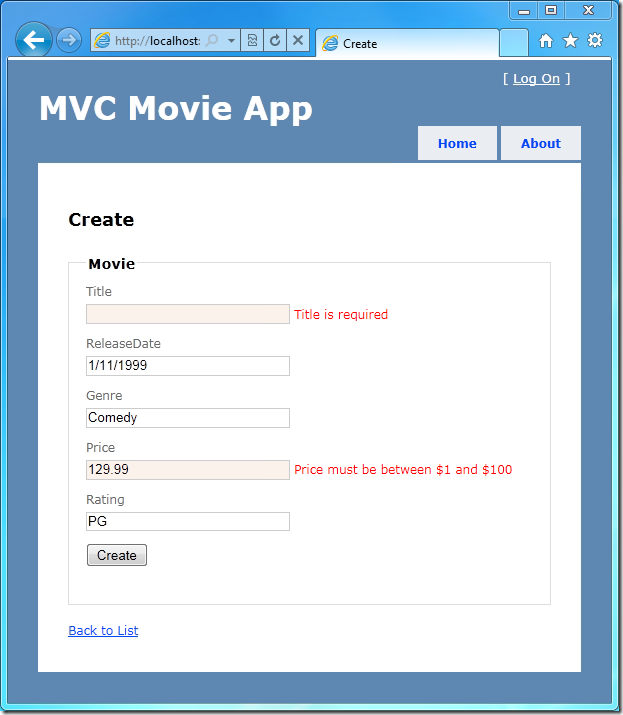
Aplikace také umožňuje přidávat, upravovat a odstraňovat filmy a také zobrazovat podrobnosti o jednotlivých filmech. Všechny scénáře zadávání dat zahrnují ověření, aby se zajistilo, že jsou data uložená v databázi správná.

Dovednosti, které se naučíte
Tady je seznamte s následujícími informacemi:
- Vytvoření nového projektu ASP.NET MVC
- Jak vytvořit ASP.NET kontrolery a zobrazení MVC
- Jak vytvořit novou databázi pomocí paradigmatu Entity Framework Code First.
- Jak načíst a zobrazit data
- Úprava dat a povolení ověření dat
Začínáme
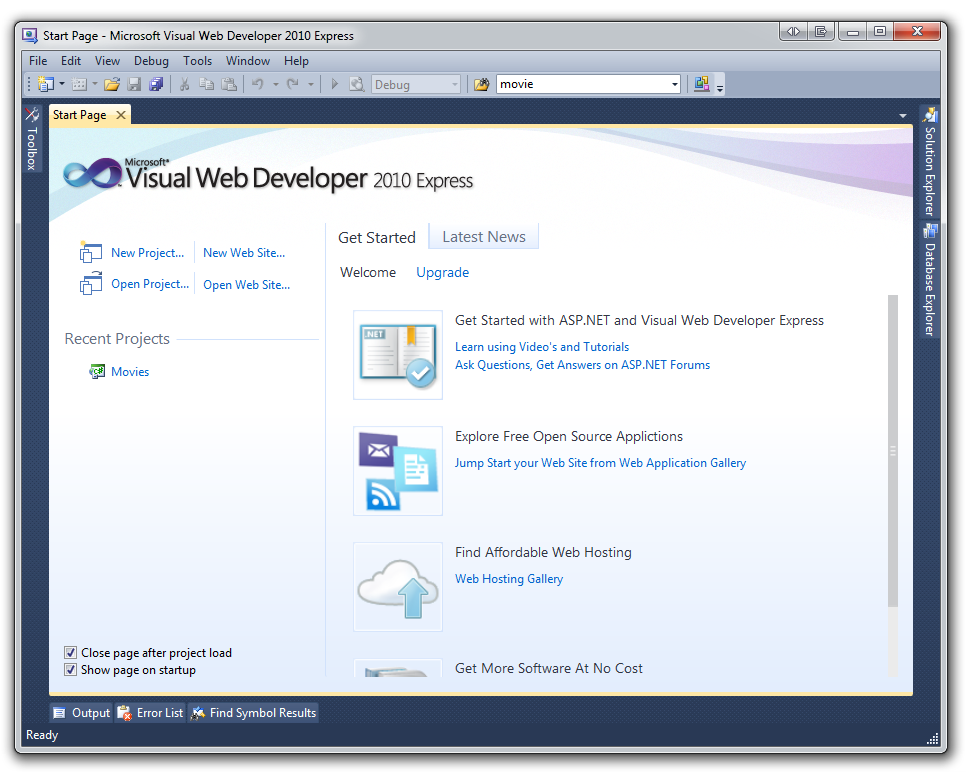
Začněte tím, že spustíte Visual Web Developer 2010 Express (zkráceně Visual Web Developer) a na úvodní stránce vyberete Nový projekt.
Visual Web Developer je integrované vývojové prostředí nebo integrované vývojové prostředí. Stejně jako v Microsoft Wordu k psaní dokumentů použijete integrované vývojové prostředí (IDE) k vytváření aplikací. Ve Visual Web Developeru je v horní části panel nástrojů s různými dostupnými možnostmi. K dispozici je také nabídka, která nabízí další způsob, jak provádět úlohy v integrovaném vývojovém prostředí (IDE). (Například místo výběru Nový projekt na úvodní stránce, můžete použít nabídku a vybrat Soubor>nový projekt.)

Vytvoření první aplikace
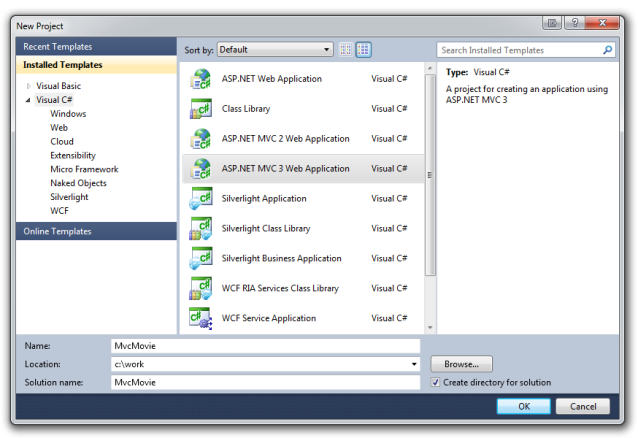
Aplikace můžete vytvářet pomocí jazyka Visual Basic nebo Visual C# jako programovacího jazyka. Na levé straně vyberte Visual C# a pak vyberte ASP.NET webovou aplikaci MVC 3. Pojmenujte projekt "MvcMovie" a klikněte na OK. (Pokud dáváte přednost jazyku Visual Basic, přepněte na Verze jazyka Visual Basic tohoto kurzu.)

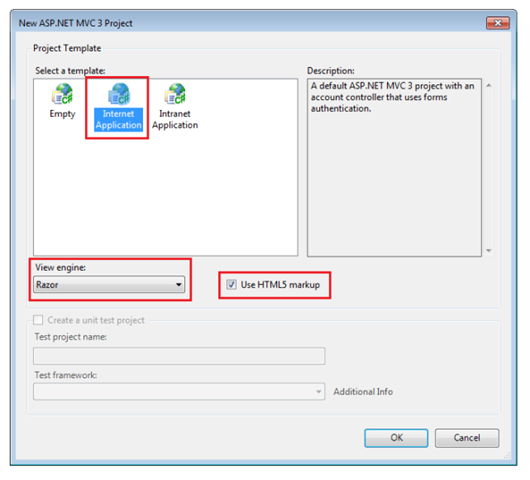
V dialogovém okně Nový ASP.NET projekt MVC 3 vyberte internetovou aplikaci. Zaškrtněte políčko Použít kód HTML5 a ponechte Razor jako výchozí modul zobrazení.

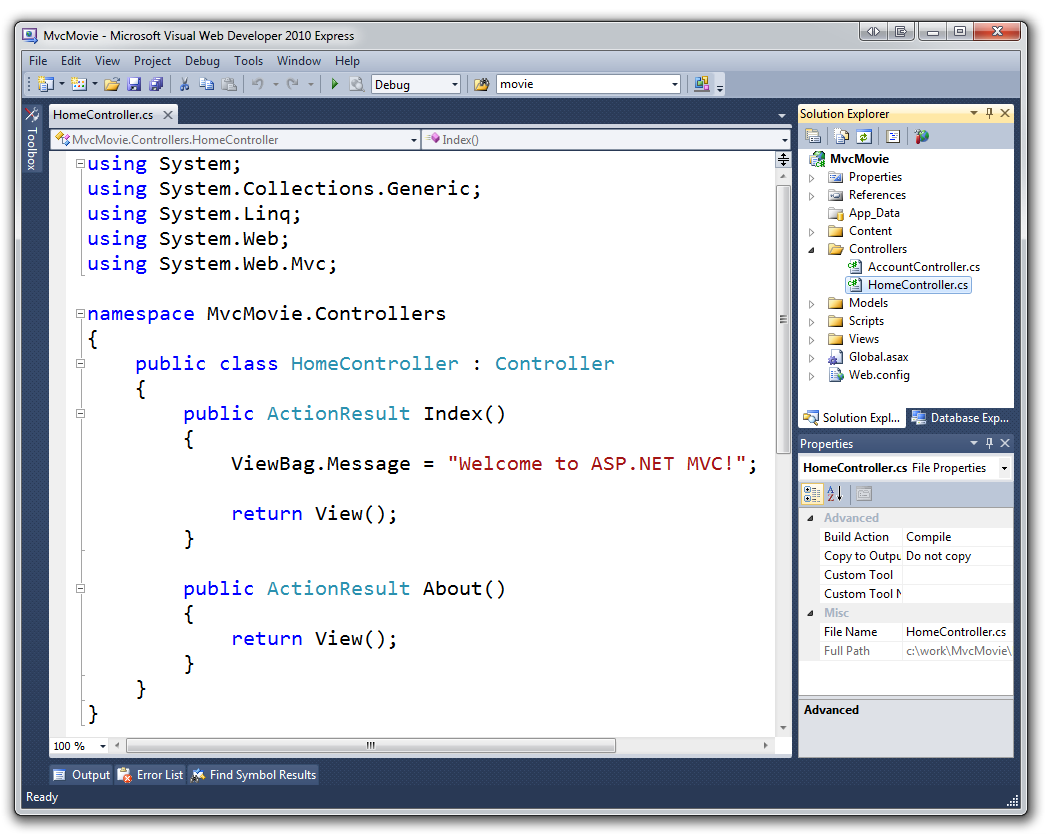
Klikněte na OK. Visual Web Developer použil výchozí šablonu pro projekt ASP.NET MVC, který jste právě vytvořili, takže teď máte funkční aplikaci, aniž byste museli dělat cokoliv! Jedná se o jednoduchý projekt "Hello World!" a je to dobré místo pro spuštění aplikace.

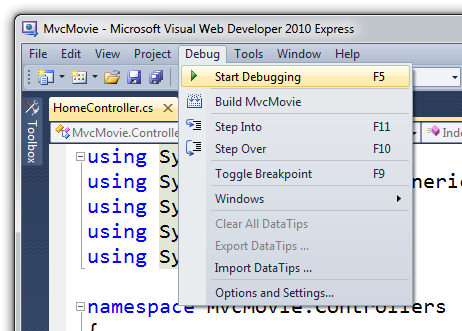
V nabídce Ladění vyberte Spustit ladění.

Všimněte si, že klávesová zkratka pro spuštění ladění je F5.
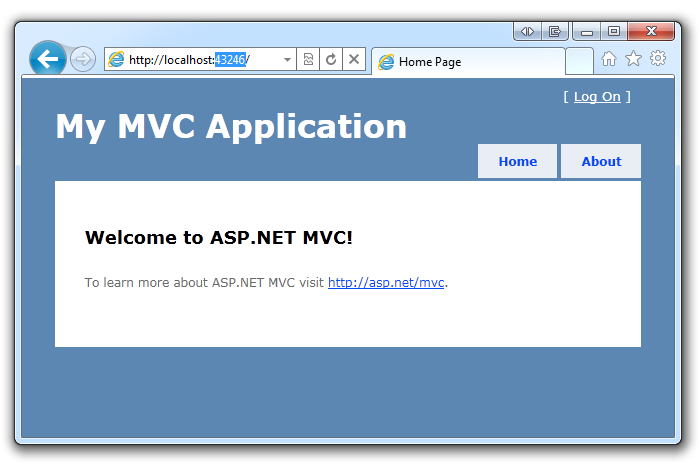
F5 způsobí, že Visual Web Developer spustí vývojový webový server a spustí vaši webovou aplikaci. Visual Web Developer pak spustí prohlížeč a otevře domovskou stránku aplikace. Všimněte si, že adresní řádek prohlížeče říká localhost a ne něco jako example.com. Je to proto, že localhost vždy odkazuje na svůj vlastní místní počítač, což v tomto případě spouští aplikaci, kterou jste právě vytvořili. Když Visual Web Developer spustí webový projekt, použije se pro webový server náhodný port. Na následujícím obrázku je náhodné číslo portu 43246. Při spuštění aplikace se pravděpodobně zobrazí jiné číslo portu.

Hned vedle této výchozí šablony najdete dvě stránky, které můžete navštívit, a základní přihlašovací stránku. Dalším krokem je změna fungování této aplikace a trochu se dozvíte o ASP.NET MVC v procesu. Zavřete prohlížeč a pojďme změnit nějaký kód.